ProductX is now WowStore! We’re very excited to bring you this experience, packed with exciting features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.
The discussion focuses on the 8 reasons why ProductX is more powerful than other WooCommerce Page Builder options.
But first, let’s look at some stats:
WooCommerce had the highest market share in the eCommerce website space, 36.68% according to the reports.
That’s not all.
More than 6.3 million WordPress sites are running WooCommerce. Also, WooCommerce powers every 1 in 5 websites.
So, the probability of you trying to sell your online products using WooCommerce is very high!
We also understand there are not many plugins out there that can help you build your site with ease – letting you build something without coding.
Well, the ProductX WooCommerce builder can be your best friend here.
But before that, let’s explore how the plugin was back in the day.
What was ProductX in the Early Days?
Jakir Hasan, the man behind the ProductX plugin, had this to say:
“We wanted to give a fully-featured WooCommerce solution for WordPress users. We wanted them to have a fun and wholesome experience when they built their store with ProductX, harnessing the power of Gutenberg.”
The plugin that initially started in 2019 – wanted to live up to the expectations of the users.
But, the promise was only ‘partially’ fulfilled.
In the early days, it was a “WooCommerce blocks plugin”. Using the power of Gutenberg, it came up with Product blocks that helped to design various WooCommerce pages.
Other features like product pricing, product stock, add to cart, etc. came as customizable blocks.
In short, you could use Gutenberg-like ProductX blocks to create Woocommerce pages.
This approach had a problem.
The users had to manually design each page with the product blocks. Also, they had to make customizations to each of the blocks individually.
At the start, users loved the approach. They loved the Lego-like approach to building WooCommerce pages.
Still, the blocks felt unpolished. And they feature themselves felt incomplete.
On top of that, the plugin interface on the back end wasn’t very user-friendly. WooCommerce shop builders found that they couldn’t solve issues through the dashboard.
“How can we offer a better experience? How can the user create their WooCommerce store in a few clicks, without looking to bring each block one by one to the page?”
The team wanted to offer something to users of all levels:
“How can we build something that novice users can build without heavily customizing WooCommerce pages with the blocks? Or if they wanted to build something custom, how could they do that?”
These questions and thoughts led to the following 8 reasons why ProductX is more powerful – why is it a better WooCommerce Page Builder?
Here are 8 reasons why:
1. A Reimagined User Interface for ProductX
The reimagined interface came with the latest version of the plugin, ProductX 3.0!
Anik Biswas, one of the key decision-makers for the WooCommerce plugin, had this to share:
“The user needs to feel comfortable with our plugin. When they see the interface for the first time, they should find the helpful resources easily.”
Keeping these thoughts in mind, the team came up with a dynamic design.
The new back-end interface of the plugin is:
- Very fluid and dynamic
- Offers easy navigation to the different sections of the plugin
- Helps users find useful resources directly from the dashboard
Anik Biswas adds that:
“We wanted the users to have full control.”
So far, the UI of version 3.0 lived up to the promise. Users feel more connected to the product. They find the new interface to be more welcoming as all the resources are readily available to them.
It’s one of the key reasons for ProductX to be such a popular page builder.
But the revamped WooCommerce Page Builder is what makes it more powerful.
2. The Powerful ProductX WooCommerce Page Builder
The ProductX WooCommerce Page Builder initially launched with version 2.0. So, it’s not exactly new.
The idea was to help both novice and expert users build pages for the WooCommerce store with minimal hassle.
It should feel like a no-code builder. But with options to import custom designs with a single click. Also, the chance to show them on particular pages.
The WooCommerce version 3.0 page builder had the following things to offer:
- A new interface offering more control over the page deployment
- Ready-made page templates for quickly creating WooCommerce pages
- A reviewed design to view, edit, publish, and bring WooCommerce pages to draft
These 3 things, combined together, managed to solve a lot of issues users were having.
One of the key developers, Tazin, had this to say:
“The plan was to make the whole process easier for the user. If a user can’t find the right setting in the right place, it’s not a complete experience.”
In the previous versions, the builder interface felt half-baked. It didn’t have the right things to help the user build a proper WooCommerce page without difficulties.
But now, things have changed.
The 2-ways of Building a WooCommerce Shop Page Template
Before we start with the creation of a WooCommerce shop page template, you need to know:
What is a WooCommerce Shop Page Template?
You used a WordPress theme before right? The concept is similar.
When you install and activate a theme, it takes all the contents in your website and arranges them in a format.
The concept of a page template is similar.
If you design a shop page template and publish it with the ProductX WooCommerce builder – you will be able to see the shop page in the front end.
Again, it works similar to a WooCommerce theme.
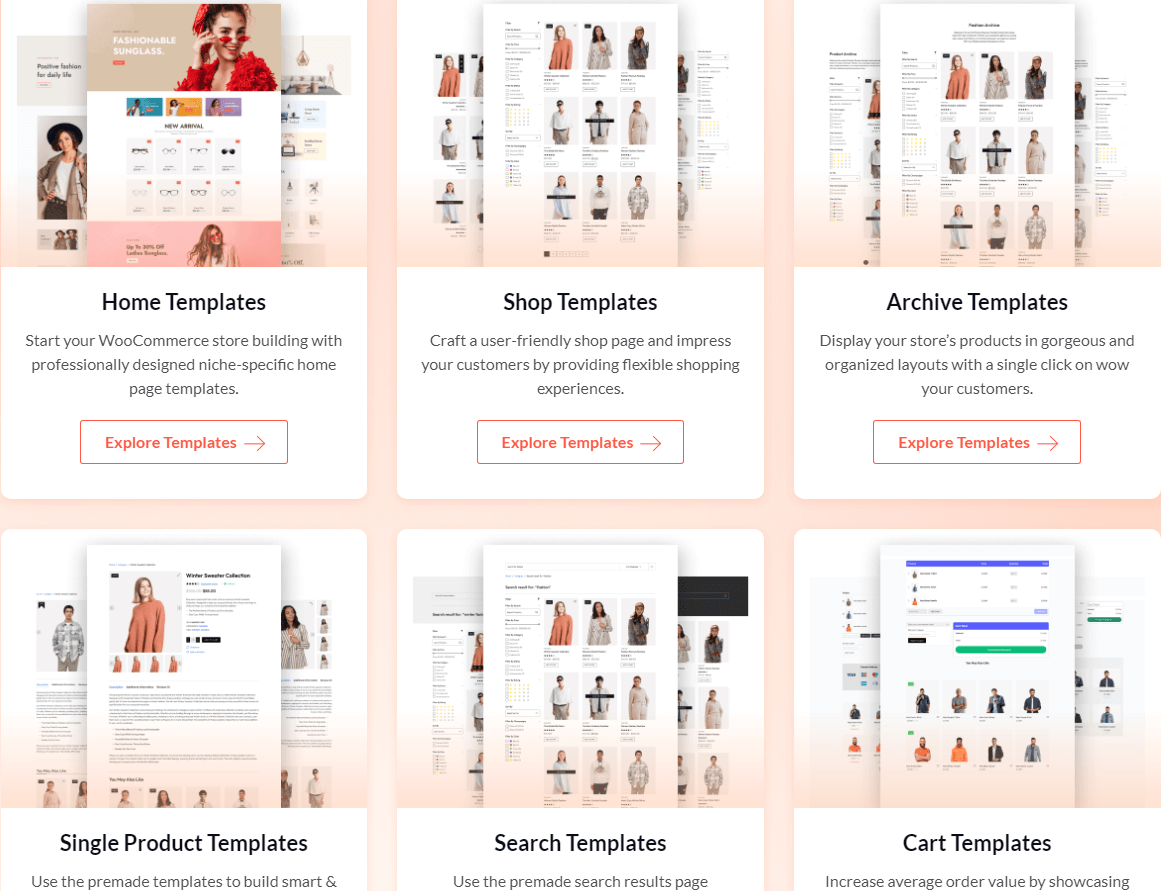
What is a Pre-made Template Design
Before we answer this question, just know that the plugin has 50+ of these templates ready for you.
Remember how the shop page templates are like themes. Well, sometimes, with various themes, you get pre-made page designs.
If you import one of those pages, for example, the homepage, it will look like the pre-made design you imported.

A ProductX pre-made template design is similar. For every WooCommerce page imaginable, you get a number of templates.
Now, let’s get back to creating the WooCommerce shop page.
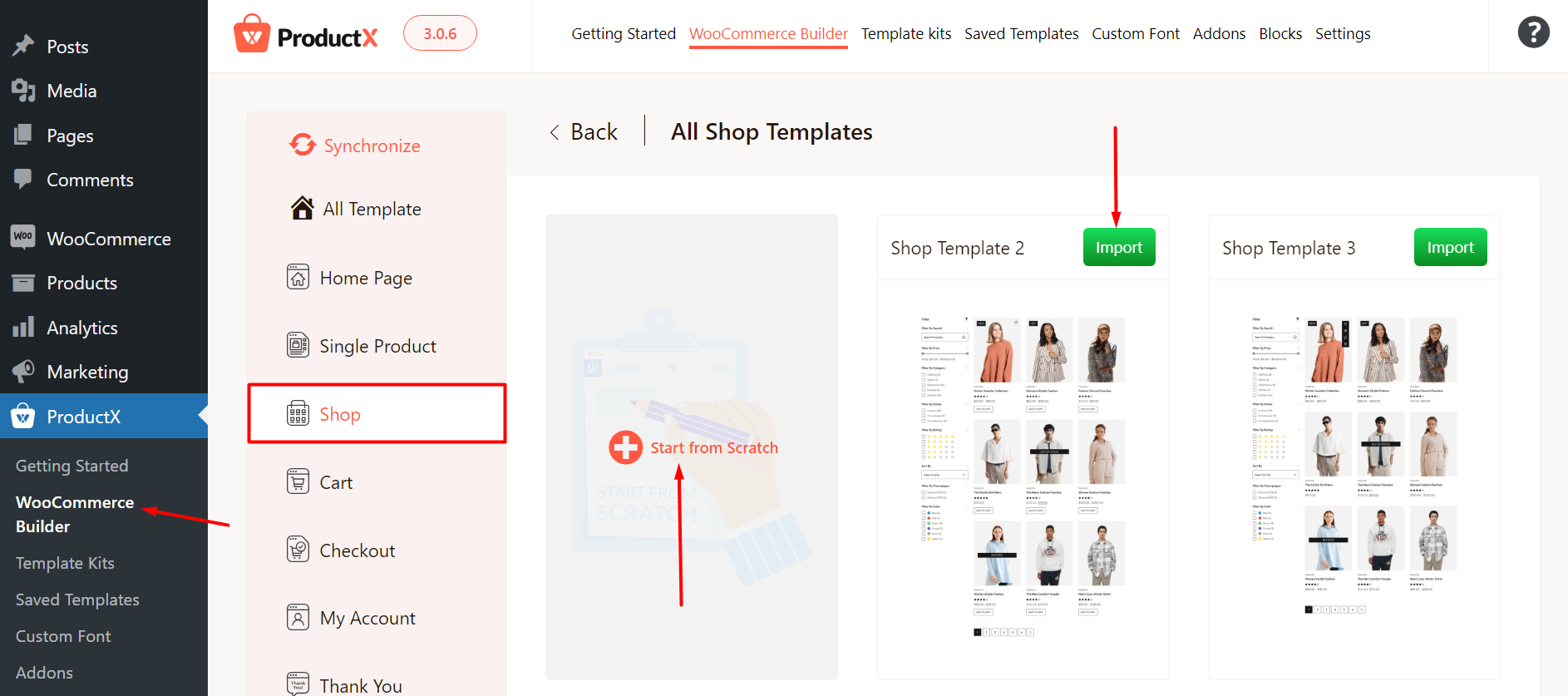
Process 1. How to Import a Pre-made ProductX Design Template
The first way is simple and suitable for beginners. You use a pre-made template as a shop page.
Before you do that, make sure to install and activate both the WooCommerce and ProductX plugins. Otherwise, the process will not work.
Here’s how to do it:
- Go to ProductX > Addons and enable the WooCommerce Builder Addon
- Click on WooCommerce Builder from the ProductX Menu
- On the left-hand menu, select “Shop”
- Import a design you like
- Import the design and you will land on the editor
- In the editor, you can make changes or keep everything as is
- Publish the page
It’s not even 10 steps if you choose to use one of the pre-made templates. It only takes 4 to 5 clicks of the mouse to create a shop page for your WooCommerce store.
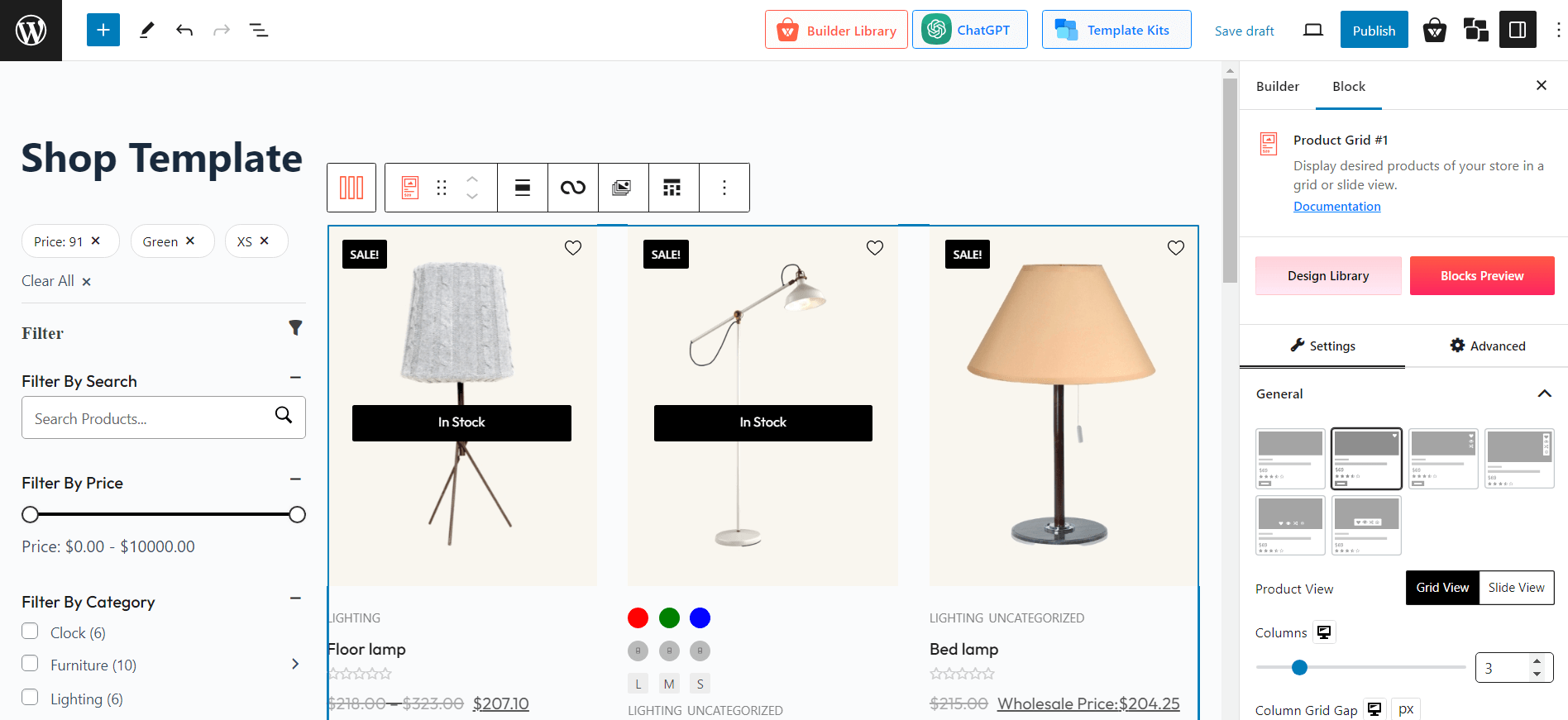
Here’s a preview of where to import a Design template:
Now there are a couple of things to note here:
If you’re creating a shop page for the first time, there will be no templates available. The system will ask you whether you want to create a ‘design from scratch’ or use the templates.

Also, there is a ‘Synchronize’ button that can help you get access to the latest templates. Once you update the plugin and click on the synchronize button in the builder, you will get access to the new designs.
Here’s the editor panel view:

If you are not sure how the process works, just follow the resource below:
How to Create a WooCommerce Shop Page Template?
Now let’s move on to process 2.
Process 2. Using the Pre-made Blocks to Create a Single Shop Page Template
The plugin made the block design experience smoother with version 3.0. Also, you are free to use these blocks with the WooCommerce builder to create custom pages.
Previously, the product blocks did not have a lot of options. However, the product blocks received new features in the latest update. Also, they are a lot more fluid now.
And you can use these blocks to create custom WooCommerce pages.
Here’s how to create a custom single shop page template with the WooCommerce Page Builder:
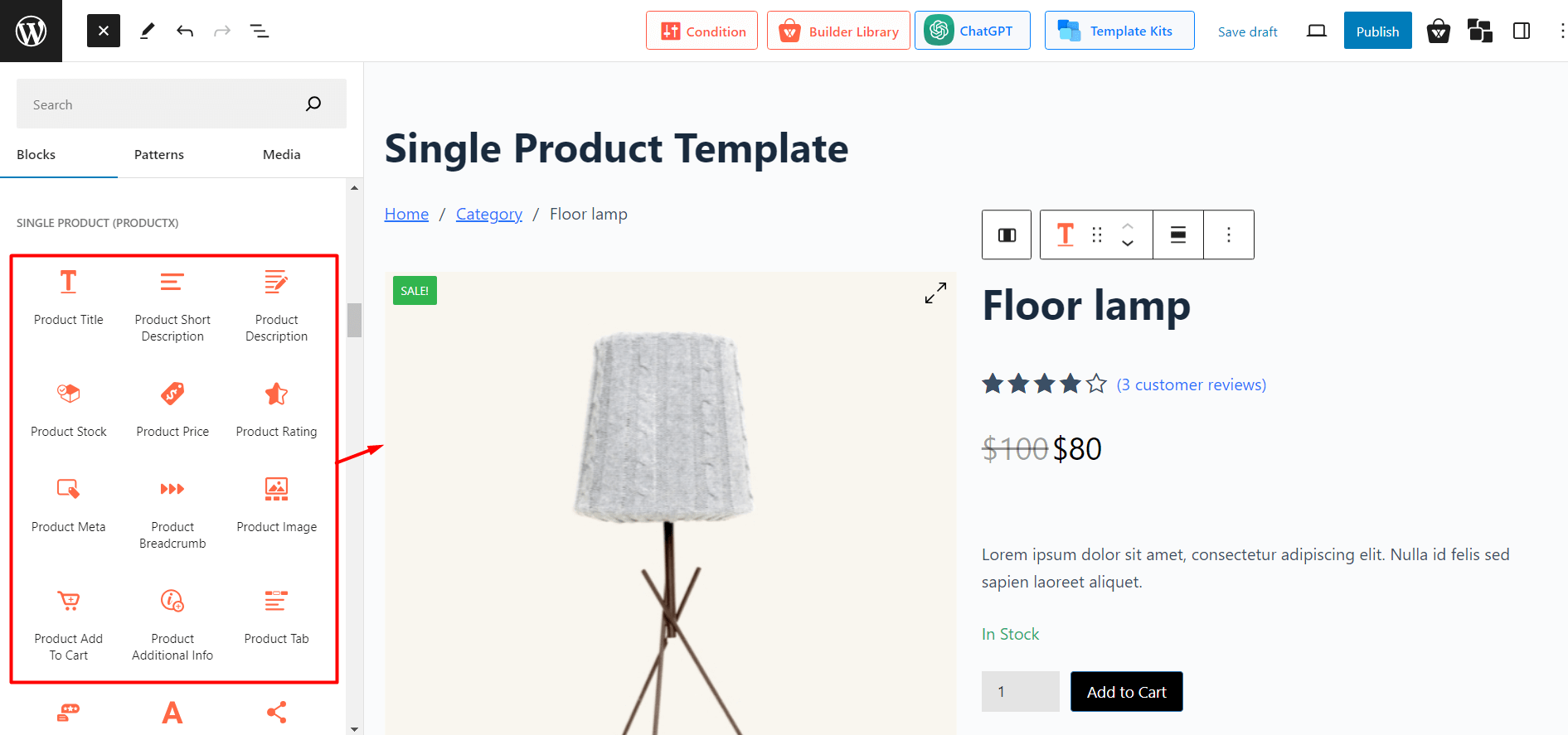
- Select “Single Product” in the ProductX WooCommerce Builder
- Click on “Start from Scratch” – you will be taken to the editor
- In the editor, click on the “+” icon at the top left
- If you scroll down, you will find the single product page blocks by ProductX
- Bring the desired blocks to the page
- Make changes to the blocks if necessary
- Finally, publish the page
If you include the installation and other relevant processes, you are looking at around 10 steps.
Here’s a back-end view of the single product page:

You are the artist here – just design and publish the page.
However, if you want to view the full process, make sure to check out the resource below:
How to customize a single product page template with ProductX?
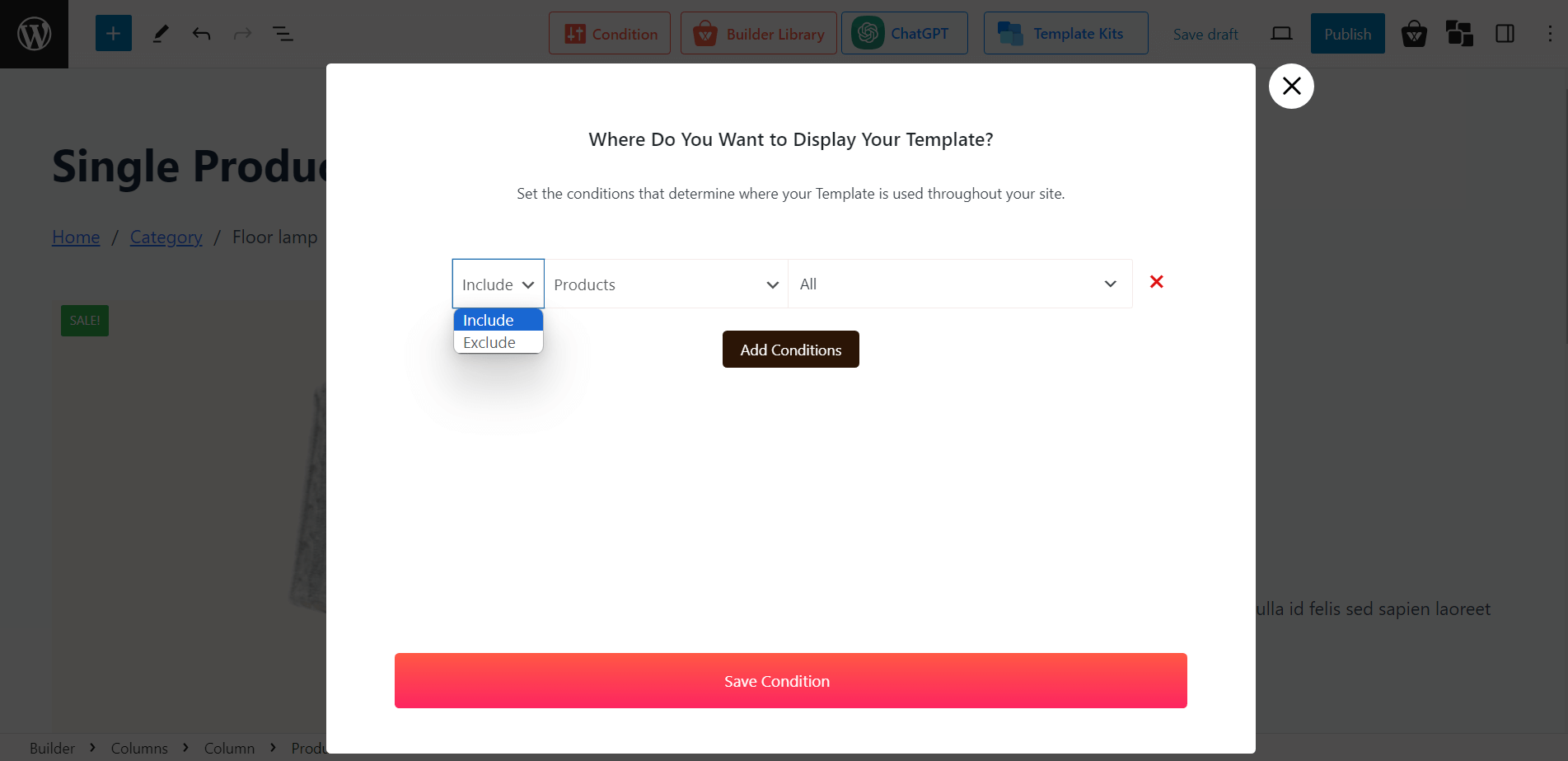
What about Page Conditions?
Page conditions allow you, the user, to show specific content on specific pages. For example, you can show archive page contents in specific areas. The WooCommerce Page builder plugin gives you this option.
If you create an archive page for your WooCommerce store, you can set specific conditions for that page. Then the content will show up on that particular page.

The page builder for WooCommerce was and is a powerful tool. It’s one of the key things that makes ProductX a powerful WooCommerce page builder.
Remember one thing:
You can change the page conditions from the editor page or when you are building the page template for the first time.
But that’s not all. The banner maker quickly became an essential feature.
3. The Banner Maker: Share Offers with Your Audience
Tuhin, one of the marketing minds behind ProductX, had this to add:
“Banner marketing is a great way to let users know about offers on your site. We wanted to give an option in the hands of the user to do exactly that. It’s the sole purpose of the banner maker.”
But you don’t have to use the banner maker for promotions. You can be creative and use it for all kinds of things.
On a different note, if you are looking to sell something on your WooCommerce store this Black Friday, you may want to look at some of the best strategies listed here:
What Black Friday Marketing Strategies Should You Use?
How Does the Banner Maker Work?
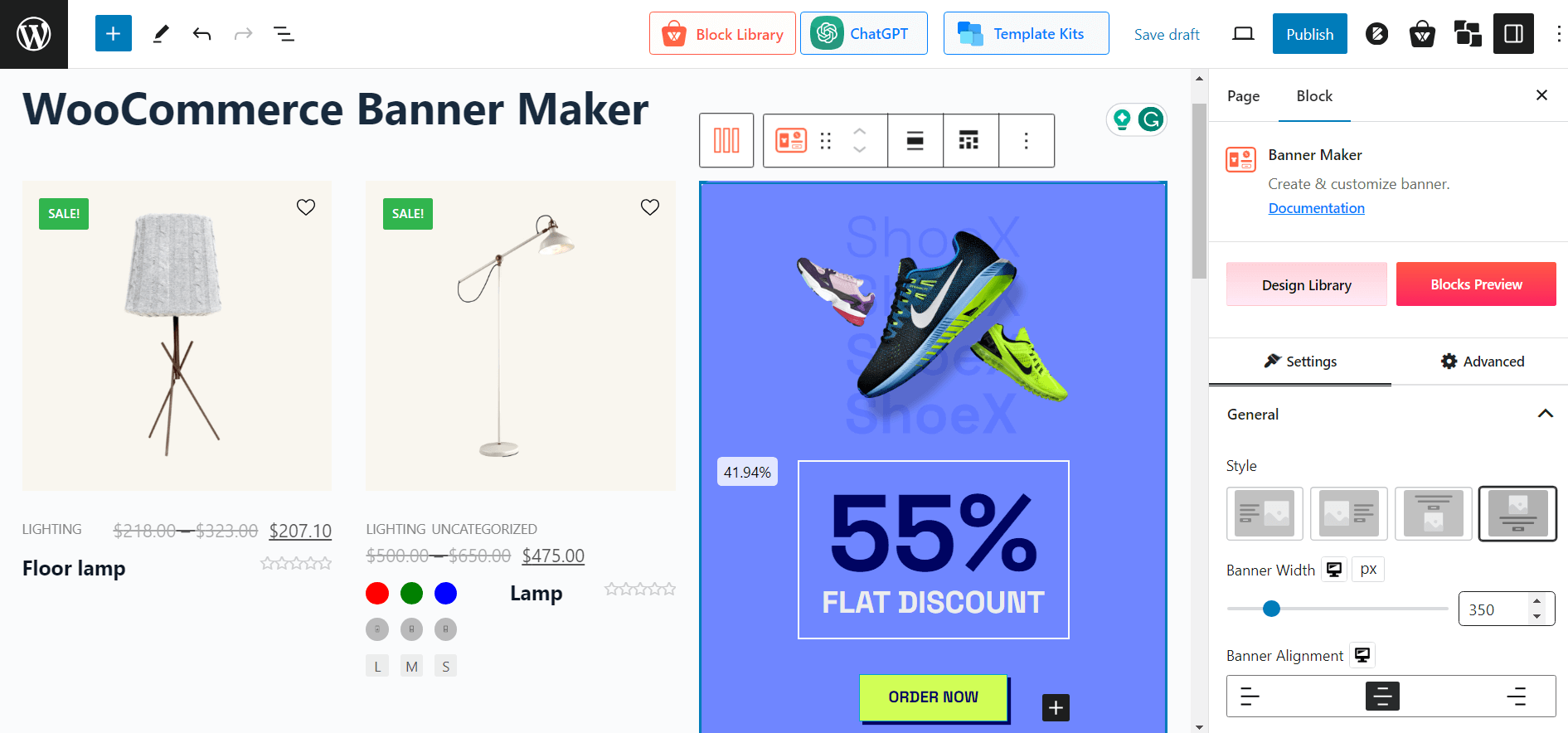
The banner maker is a pre-made block. It’s a Gutenberg block that helps you to create different banner designs. Here’s how it works:
- Go to Pages > All Pages
- Choose the page where you want to put the banner and click “Edit”
- Now, click on the “+” icon to the top left
- Search for the ProductX Banner Maker Block
- Drag it to the desired position on the page
- Click on “Pattern”
- In the pattern library, choose a design and click “Import”
- Make changes to the banner as required
- Publish the page
One thing to note here:
You can create a custom design for the banner if you select “Start Blank” (once you bring the banner maker block to the page).
Here’s an example:

If you want more on how to create a banner for product promotions, you can check out this guide on adding a Halloween banner to a WooCommerce page.
So you know how to make a banner for holiday promotions. The question is:
Does it really help?
Well, according to data, around 45-46% of users are looking for ‘something extra’. This is where an offer banner will help you the most.
On a similar note, we created a checklist that can help prepare your WooCommerce store correctly for Black Friday. It’s still not too late to put these strategies into practice:
How to Prepare Your Website for Black Friday Sales?
4. Building Custom Headers and Footers
Not all WooCommerce page builders have this feature. Some may work with other plugins. But that’s not very efficient.
The ProductX plugin had one goal in mind:
“Give total control in the hands of the user!”
With that in mind, the makers of the plugin came up with the header and footer builder. These are part of the powerful woocommerce page builder!
If you can create a custom shop page template, then creating a custom header or footer should be simple:
- Just select Header/Footer from the ProductX WooCommerce builder menu
- Choose one of the pre-made templates
- In the editor, make the changes you want
- Select the condition – where do you want the header/footer to show
- Publish the template
Your header template is now ready. Based on your preference, you can show it anywhere on your WooCommerce store.
Here’s a custom header template for a custom site:

But the question is:
Is having a custom header or footer builder really necessary?
Turns out, it is!
A custom header is a necessity if you want your users to have a good first impression of your store. The footer is for necessary information about your website – things like affiliations, custom services, etc.
The makers of the plugin thought about everything.
Just like a header or footer template, you can also create a custom WooCommerce 404 page with the WooCommerce builder!
Things like these make ProductX a powerful WooCommerce Page Builder.
5. Use Custom Fonts on Your WooCommerce Store
Custom fonts are super helpful for any kind of store. It’s a necessity because:
- Brands can use custom fonts to share their unique identity
- Clearly deliver the brand’s message – products, philosophy, and more
These necessities led to the creation of the ProductX custom fonts addon. To use your custom font throughout the store, you need to:
- Enable the ProductX custom fonts addon
- Go to ProductX > Custom Font
- Click on Add New
- Give the font a name
- Add the suitable file format
- Publish the font
Once you publish the font, you can use it anywhere on your site. To use the custom font in a product block:
- Go to the typography settings of the block
- Under the font “Family” search for the font and apply it
The font will be applied to the block.
We have a guide on adding fonts to WooCommerce pages – you may want to check it out.
6. Add Regional Pricing with the Currency Switcher
The Currency Switcher Block opens up purchasing opportunities for users around the world.
It’s a block that helps users from different regions get pricing information in their native currency. It works in the following way:
- Enable the WooCommerce currency switcher from ProductX Addons
- Go to the currency switcher addon setting
- Add the different currency information – the ones you want to show
- Now, go to the page where you want to show the currency block
- Use the “+” icon to search for the block and drag it to the page
- Publish the page
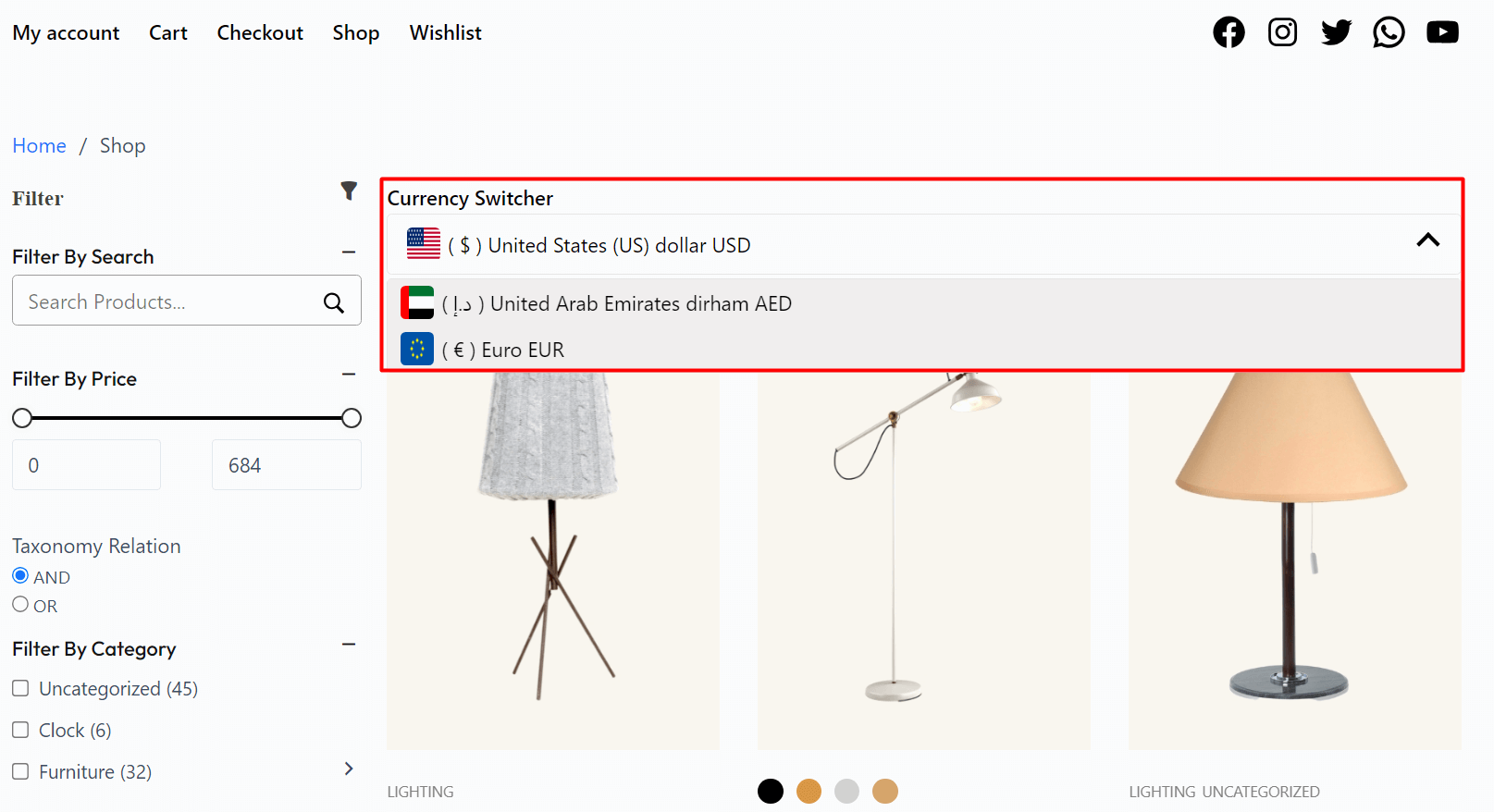
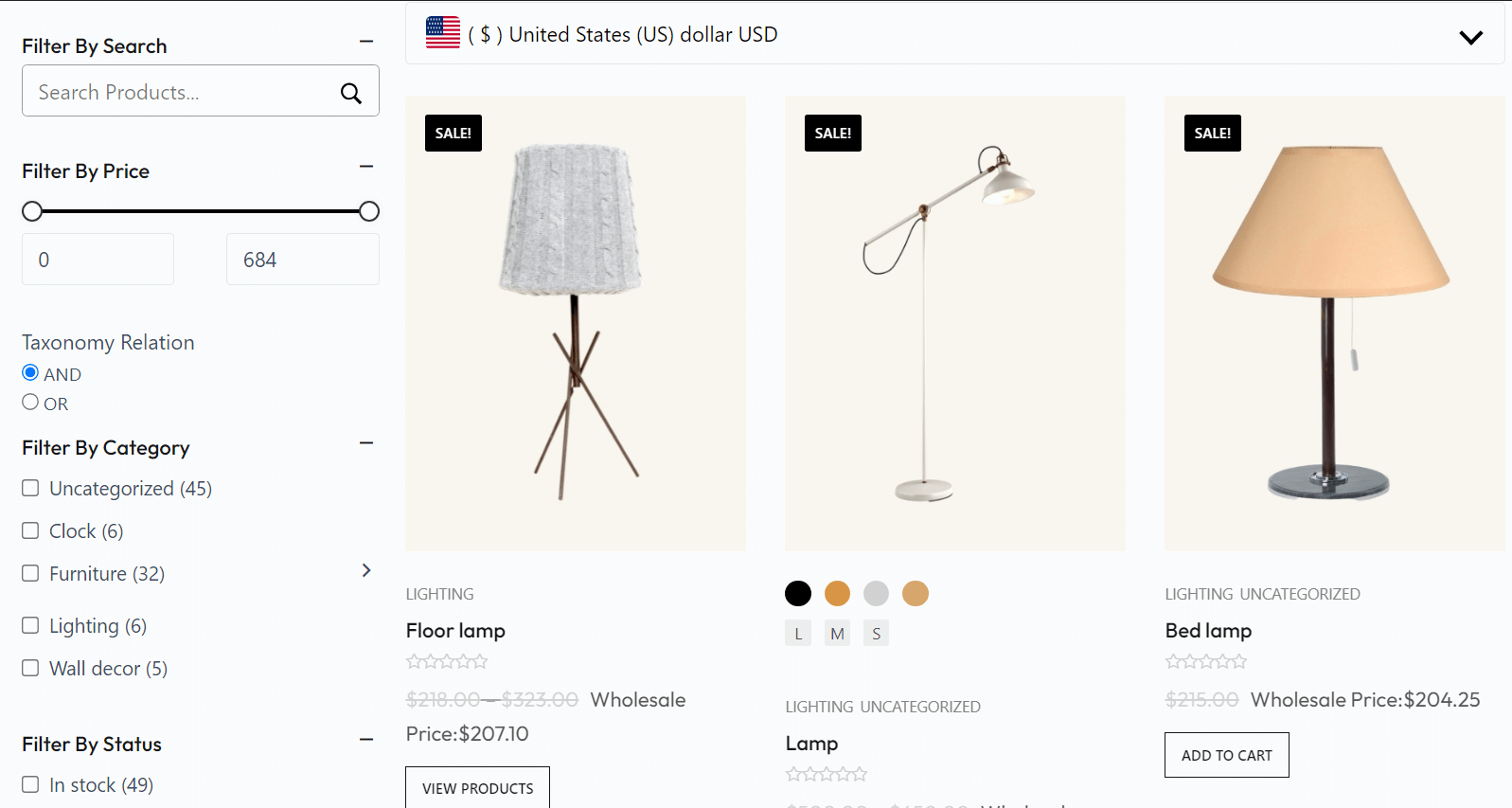
Now if you go to the front end of your website, you will see the currency switcher.

From the drop-down, you can choose the different currencies of different regions. We have a guide on variation swatches you can check out.
What are the advantages of a Custom WooCommerce Currency Switcher?
A product block like this gives you, the store admin, a couple of advantages:
- Users of different regions can find prices in their own currency
- Pricing availability for different regions has a positive impact on conversions
So that’s the currency switcher. So, what else makes ProductX a powerful WooCommerce page builder?
7. Smooth Integration with Popular Page Builders
Back in the previous versions, the WooCommerce plugin did not have proper compatibility with page builders like DIVI, Elementor, Beaver, etc.
That’s changed!
The plugin now features support for 5 potential page builders including Elementor and Divi, 2 of the biggest page builders currently available.
If you are using one of these plugins but want access to some powerful features, you are welcome to use ProductX.
But, you may want to consider this:
Can I use ProductX without other plugins?
Remember Jakir Hasan? He had this to say:
“ProductX is meant to be a standalone WooCommerce plugin. You need WooCommerce, nothing else!”
In the end, the choice is yours. You can use it as a standalone WooCommerce plugin or use it with other page builders if you want.
8. More Dedicated Support
Tonmoy Khan, the support lead behind the plugin had this to add:
“The latest version added a whole lot of ProductX. This made my job more interesting, allowing me to understand the pain points of a user and help them achieve success. Together, we are motivated to provide the best support to our users.”
This proves to be true if you look at the recent reviews from some of the customers.
In essence, the product leads the charge. With that, our support team adapts!
The team is super stoked to have such a support team by their side. What does this mean for you?
You get the proper solution every time!
Now, you may be wondering:
What else does the plugin have to offer?
What Else?
Those were the 8 reasons why ProductX is a more powerful WooCommerce Page Builder. But, what more can it offer?
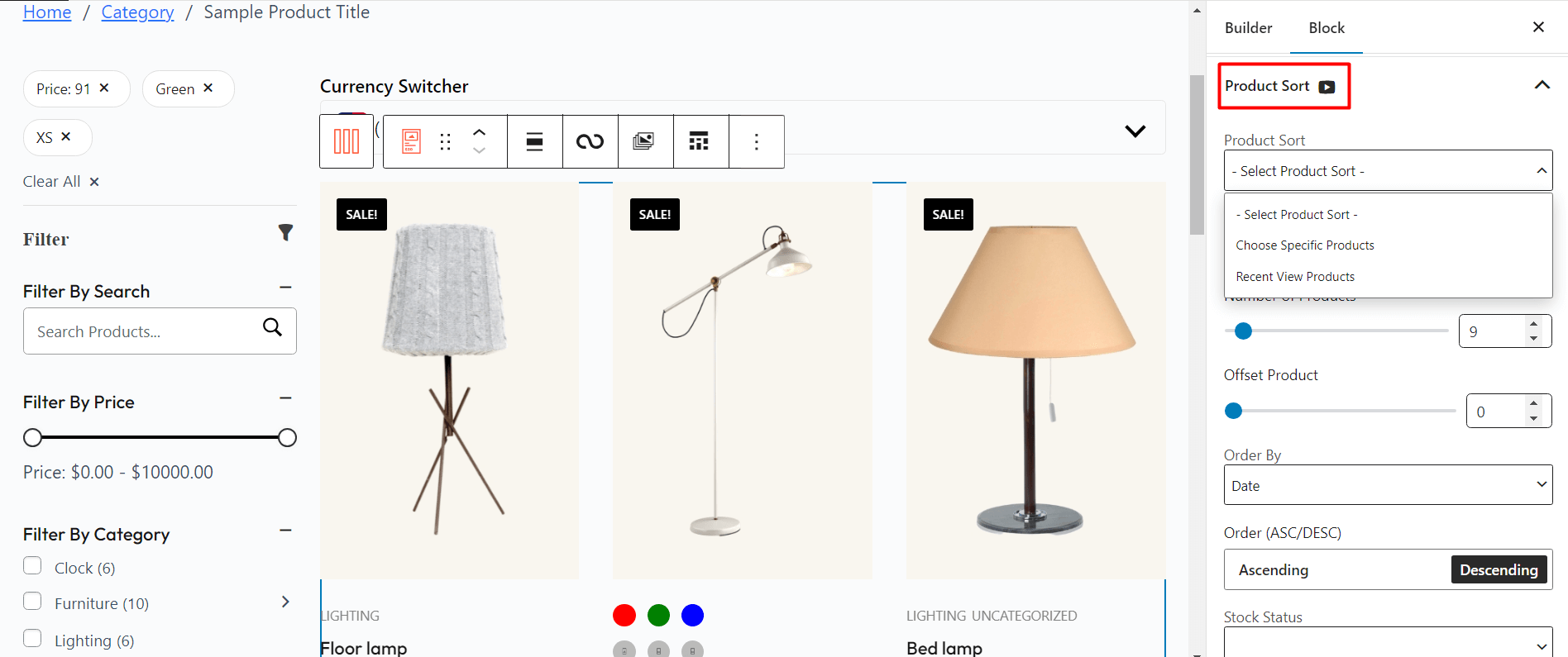
The Advanced Product Sorter: Showcase the Right Products
The advanced product sorter (formerly product query builder) is one of the core features of the plugin. With the latest version, it became a lot more fluid. You can use it to showcase specific products on specific pages if you like.

The product sorter is common in most product grids and list blocks. You can use these blocks and use the product sorter to showcase specific products.
A Redesigned Product Filtering System
In the previous versions, the product filtering wasn’t very powerful. But, in the latest version of the plugin, the product filtering block became more agile.

Users feel more comfortable using it.
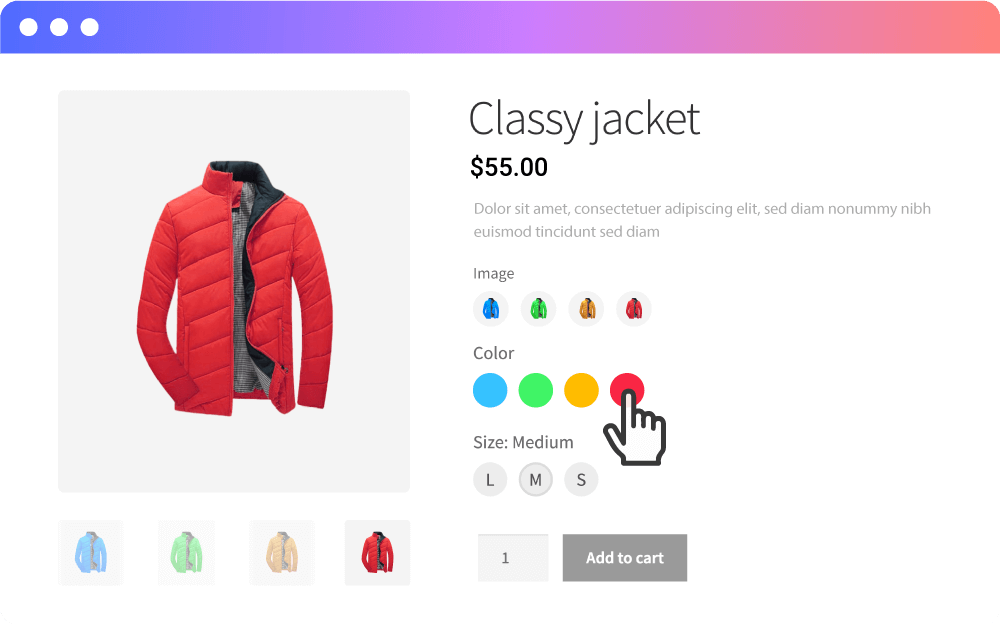
Show Variations with the WooCommerce Variation Swatches
You are missing out on a lot of customers if there is no way to show any product variations.

With version 3.0 of the plugin, you can show product variations more effectively. The feature is more fluid and dynamic than ever!
Work with Custom Buttons
Custom Buttons is one of the latest additions. Without them, it is not possible to showcase your brand identity.
But, with the custom button feature of the plugin in version 3.0, you can easily do this. This feature gives you granular-level control over showcasing your brand.
What’s the Future of ProductX
The ProductX version 3.0 roadmap includes the following major updates slated for the future:
- Speed optimizations throughout the plugin – the features will feel more snappy and responsive.
- A powerful template kit for 1-click site deployment
- More feature additions and speed optimizations to the WooCommerce Builder
- Updates to features like product quick view, filter, compare, and more – reducing dependency on other plugins.
So, you can expect more improvements in the coming days!
The Decision is Yours
Omith Hasan, one of the creative ideators behind the marketing team, had this to add:
“It’s always a pleasure to work on the marketing of a product that is so well thought out! The product has expanded, and we are more motivated to help our users.”
The bottom line is this:
You are at will to give ProductX a shot. Given the feature set, it would be a waste not to!