The way you display product in your eCommerce store plays a very important role in getting the attention of the consumers. It is very important to make sure that the products are displayed to your visitors in the right way so they would want to click on them and know more about the products.
Displaying the products by categorizing them is a very effective way to make things easy for the users. They would be able to navigate your store properly the products are listed separately in different categories. It also improves the overall neatness of your website and makes it look more professional.
Why Should You Choose WooCommerce For This?
WooCommerce is a very trusted name when it comes to building an eCommerce website. It is very simple to use and you can create a very pleasant shopping experience for your users by building your online store using WooCommerce.
It would be very easy to categorize products based on their uses or any other features using the WooCommerce plugin. If you are selling bags, jewelry, pants, and t-shirts in your online store then you can easily categorize them so your users can find what they want very easily.
How to Add Categories Using WooCommerce?
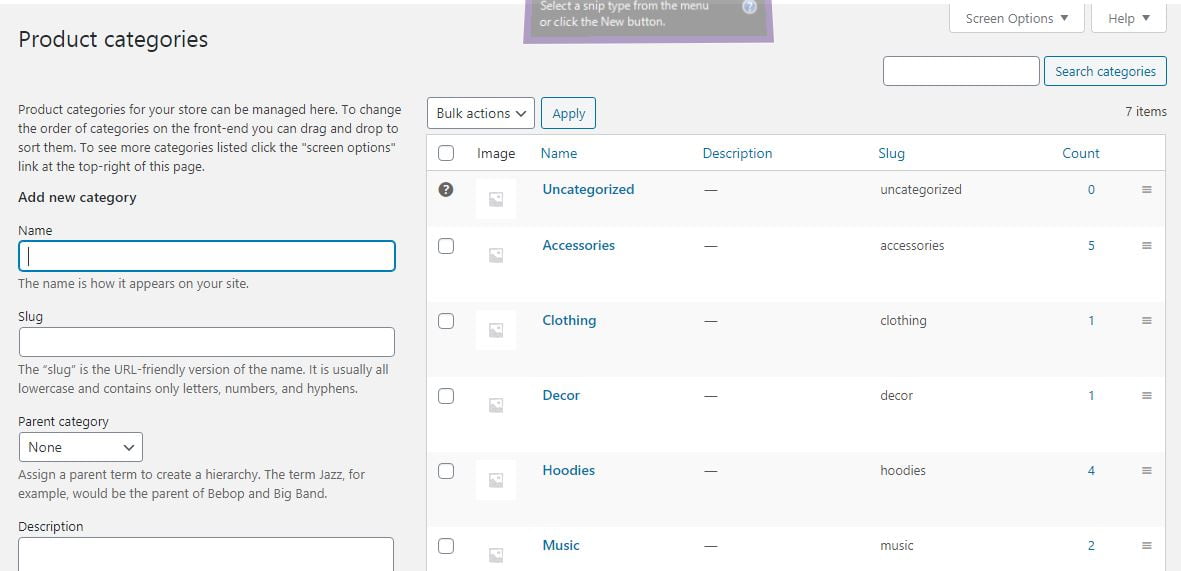
It is a good idea to create the categories for the products that you would be adding first. You can list down the categories first in a notepad and then go to your WordPress dashboard. First, you would need to click on WooCommerce option and from there you select the product. Finally, select the categories option.
There are some fields that you would need to fill to create a category. The first one is the name of the category. The second field is the slug which is the unique link for the URL of the product. It is very important to select something relevant. In most cases, the product name and the slug are the same.

You can select a parent category as well to keep things easy for the user. For example, Bags can be a parent category of mini bags. You can add a description for the product category and also select the display type from the drop-down menu.
You can add an image for the thumbnail of the display product category. The last thing that you would need to do to create a category is to click the Add new category button and the category would be created.
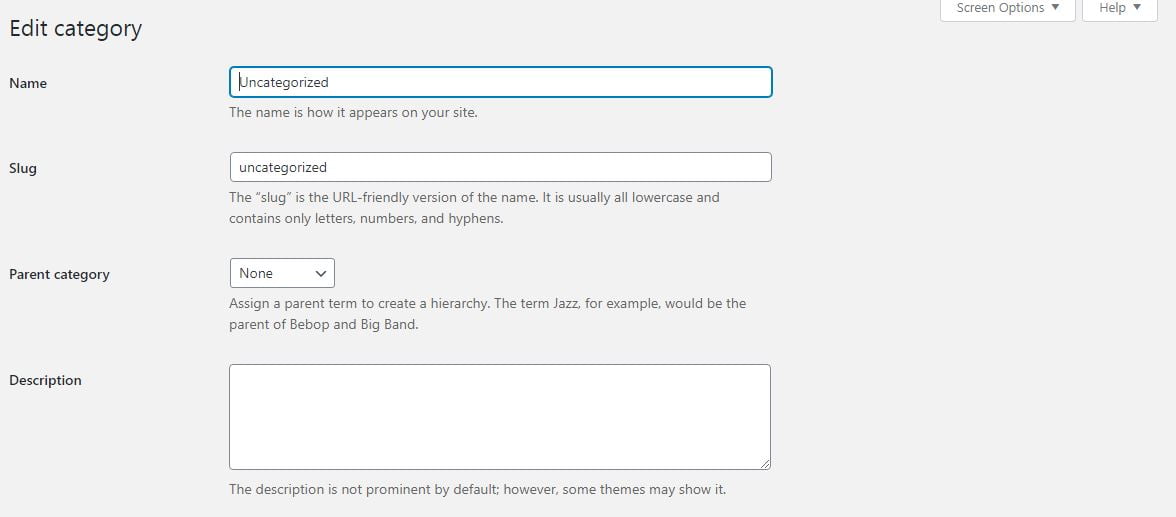
How to Edit the Information in the Categories?
The new categories would be created in the Category section in the product menu of WooCommerce. You can see a list of all the categories on the right-hand side. If you want to edit any details of any of the categories, you would simply need to select them and click on edit. Then you would be forwarded to the product categories editing page where you can change the details of any of the categories. If you want you can also delete the categories.

How to sort the categories?
You can sort the order of the categories as well after creating them. To do that you have to go to the categories on the main page and you will see the list of categories displayed on the right side of the page. You would be able to see a menu sign on the right side of every category.
To sort the categories according to your will you would simply need to put the mouse cursor in the menu sign of the category you want to change the position of and drag it. Keep doing it until all the categories are sorted.
How to display product categories using WooCommerce?
There are many ways to display products in your online store. The easiest way to it is by the ProductX – Gutenberg Product Blocks for WooCommerce plugin. You would need to first install the plugin by going to the “add new” plugin section from your WordPress dashboard. The next step is to search Gutenberg WooCommerce Blocks in the search box and then installing it and activating it.
ProductX is now WowStore! We’re very excited to bring you this experience, packed with exciting features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.
To display products with categories you need to select a page that you want the product categories to be displayed. Go to the editing mode of the page and create a section to add the Gutenberg Product category. You can add it by simply clicking the plus sign and selecting the Product category option from the list.
The categories would automatically populate on the page and display product category images as well.
How to Customize the Category Display?
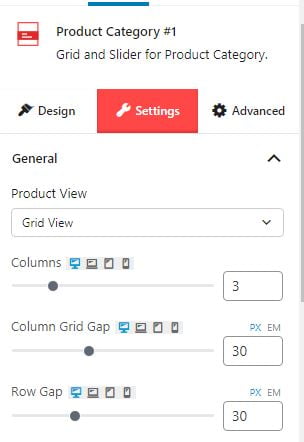
You can click on the block that you created for displaying the categories and then select settings to customize the block. There are three types of settings that you can play around with. The first one is designed where you can select different kinds of premade templates for display product categories.

The second option is the actual settings of the block and it starts with the product view which you can select from the drop-down. The next option is the number of columns you want to be displayed in a row and you can choose the column and the row gap as well.
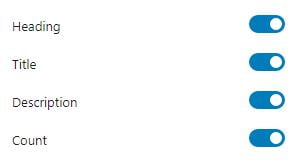
You can select whether you want to display the heading, title, description, or the count of products in the product categories. It can be done simply by a turn on or off button.

Other than the general settings you can customize the settings of the images, Query, Title, Count, Short Description, and also the heading. You can explore the option in the settings and play around with it to get more ideas. All of the settings give you more control over how you want the overall product categories to be displayed to the visitors.

Conclusion
The success or failure of an eCommerce website pretty much depends on how well the user experience is. If you can’t display product appropriately and easily to your users then they would leave your online store. WooCommerce and ProductX – Gutenberg Product Blocks for WooCommerce give you the option to display the product categories to your customers uniquely and appealingly.