The discussion for today is, “Why PostX is more powerful than ever?”
Before we answer that question, we would like to take you back in time.
It was early 2018. The founders of PostX, Jakir Hasan and Anik Biswas of WPXPO, sat close to a whiteboard, searching for inspiration:
“How could we make Gutenberg blocks more useful to help users create blog sites?”
After a few months of arguing, planning, and prototyping – the PostX Gutenberg blocks plugin was born.
Since then, users found it to be a useful plugin for creating blogs on WordPress.
In 2022, some drastic changes came to the PostX plugin [the trend continues in 2023]. Still, some users couldn’t understand our motives – where the product was going, how was it going to solve the problems for them?
How was the Early Version of PostX?
In 2022, some major changes came to the PostX plugin. Among these changes, the PostX Gutenberg builder ranks at the top.
The PostX Gutenberg builder was a big step forward for PostX. Finally, it started to spread its wings – evolving from a ‘blocks’ plugin to a ‘builder plugin.
Also, around this time, some ‘quality-of-life’ changes did make their way to the users.
However, did not understand the vision behind the process. And, unfortunately, some of our loyal users changed tracks because of the way we were (and still are!) growing.
That changes now.
We want to clarify the trajectory of PostX – how we are bringing constant changes, what features we are bringing, and (according to the co-founder):
“We want to grow with our users. Are we doing it right?”
Jakir Hasan, WPXPO
PostX is Constantly TRYING…
We agree not all of our releases went smoothly. And this saddened a lot of you out there.
But, the PostX team is trying, constantly. The developers are on the lookout for new issues and trying to solve them to the best of their abilities.
Is PostX the best development team? No.
However, the team’s vision is:
To be better than the best.
And this is what drives them. With the help of the ever-relentless support team, they are solving problems – fixing bugs and making you, our users happy!
Here are a couple of user-focused issues the team fixed over the last couple of weeks:
- Users were having a hard time using pagination and filter at the same time, it’s now fixed.
- The theme compatibility issues regarding Full-site Editing Support are fixed
- The post-repetition issue with the single post builder has been taken care of
- The team repaired the video pop-up escape button issue
- The taxonomy block “icon” issue in the design library is now fixed
- The PostX Social Share Block RTL support issue is fixed
- The issue with the related posts’ repetition issue with filter and pagination is fixed.
The team is hard at work to resolve issues from the users. However, not all issues are the same. Some fixes need more time than others.
The PostX changelog is the best way to learn about the bug fixes that have gone out in the past couple of days. The team is providing updates on a regular basis. Meaning your issue may not be far behind (if you are waiting for a fix).
Some of you may not be happy with the way we handle the product fixes. However, it would not be a good thing if you didn’t give us a chance.
Why not run it back one more time? Why not give PostX another chance?
Why PostX is More Powerful Now? [What’s New]
PostX isn’t just powerful because of the well-machined team. It’s also powerful because of the features it developed over the past couple of months.
All these features will allow you to do the following 5 things:
- Help you build your site easily
- Handle freelance writers without hassle
- Get a taste of AI writing
- Build custom parts for your site
- Make your website look visually appealing
Now, let’s have a discussion about the new features:
Front End Post Submission [The Newest Feature!]
The Front End Post Submission Addon is the newest addition to the PostX family. One of the team members of PostX, during the ideation time, found out the following issues a user may have using the PostX plugin:
- Writers are unable to send writeups to the blog admin in a formatted way
- The blog admin had to reformat the writing in the Gutenberg Editor
- The writers and the blog admins couldn’t work on projects with ease
In short, the problem was like a double-edged sword. Unfortunately, both the writer and blog admin were facing the issues. Here’s a quick video overview:
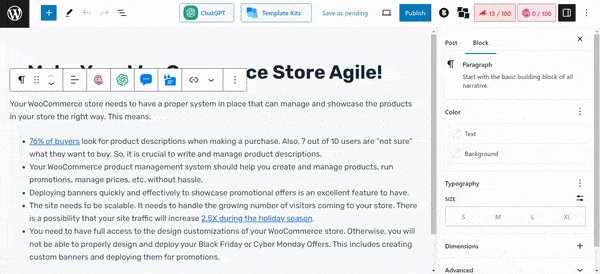
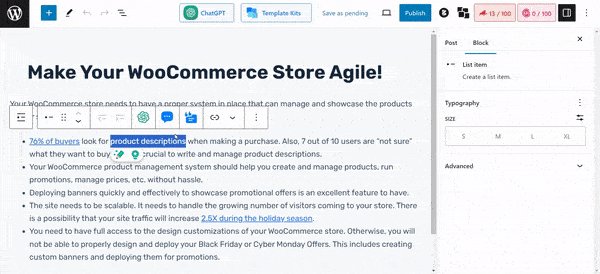
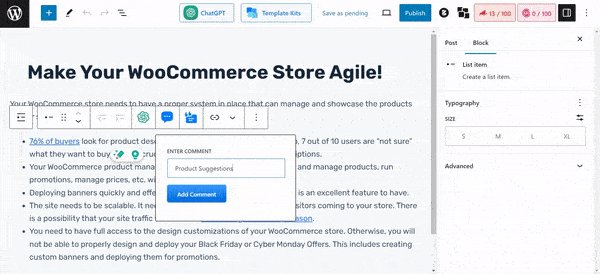
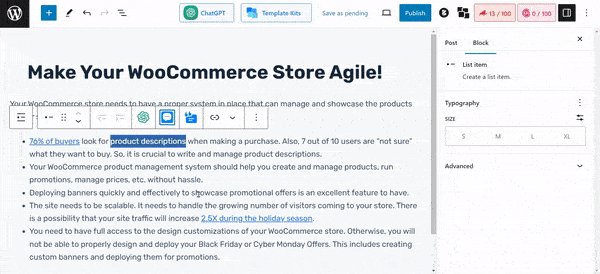
It’s why the Front End Post Submission Addon came to light. According to one of the core marketing contributors, Omith Hasan:
“The admins of blogs can now handle freelance writers from the front end. Our addon doesn’t just help receive formatted content – admins can send their comments and suggestions to the writers. The writers can work on those suggestions. It’s like Google Docs for the WordPress front end.”
Although it’s still in its early stages, blog owners can take advantage of it. The system will evolve in the coming days.
For that, your feedback will be appreciated as well.
Here’s a snapshot of a user adding a comment to a blog post of one of the writers:

Here are some answers for you:
Can you handle guest writers with the addon?
The addon has the functionality. You can create a custom “Write for Us” page where the writer can get access to a WordPress Gutenberg editor directly from the front end. From there, he or she can use default Gutenberg blocks to prepare the post and submit it.
What happens when an admin makes some suggestions on a post?
There is a real-time email notification system that you can either enable or disable depending on your choice. So when a blog admin adds suggestions and submits them. The writer will receive an email, prompting him to make the changes.
How do Writers know which posts got published?
A freelance writer will have a dedicated dashboard. From there, they can see which posts got published and which are still in draft.
These are just a couple of things about the addon.
Feeling interested?
Why not take a quick look at this feature? The resource below will help you out on how to get started:
Using the Front End Post Submission – How to Get Started!
The Power of ChatGPT is Open
The content landscape saw a big change with the introduction of ChatGPT. And we didn’t want our users to feel left out.
So, we created the ChatGPT addon for PostX!
The addon allows the users to:
- Create various forms of content with AI
- Save time during content creation
- Make your content free of grammatical errors
- Be more productive with the output
Here are some queries you may have about the addon:
How do you use the addon?
To use the addon, you need to do the following 4 things:
- Enable the addon
- Activate the Secret Key
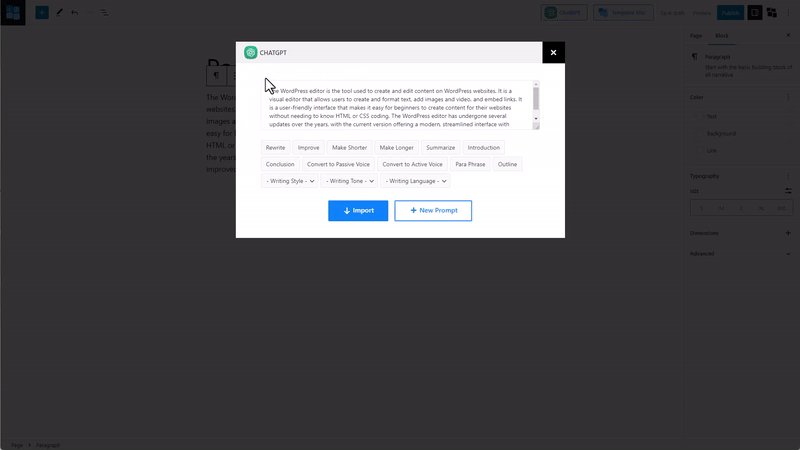
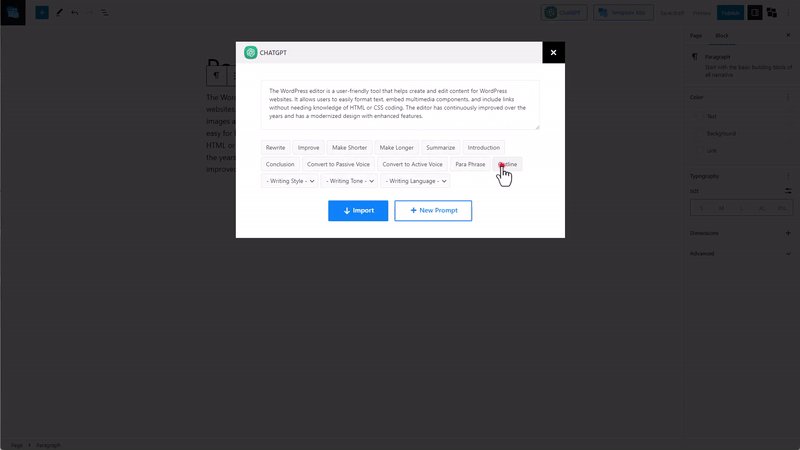
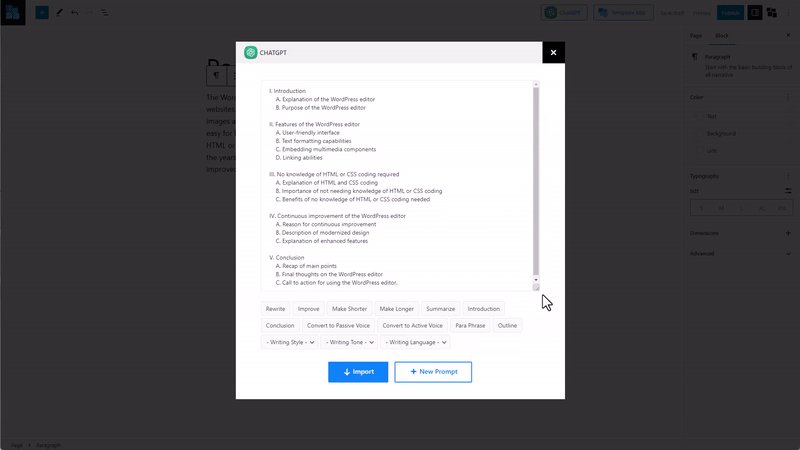
- Write and modify the content with the addon
- Import the content to the Gutenberg editor
Here’s how a writer can get help from CHATGPT in PostX. He or she can modify and import the content just the way they want:

Is it mandatory to have a secret key?
Yes, it is. Otherwise, you will not be able to use the GPT functionalities.
How do I get a secret key for the addon?
It is very easy to get a secret key for the PostX ChatGPT Addon:
- Go to openai.com and create an account
- Log in to the account and select API
- In the dashboard, click on the “lock” icon
- Go to the page and click on “Create New Secret Key”
- In the dialogue box, give your secret key a name and click on create
- You will now see the secret key in a dialogue box
- Copy the key
If you want to learn more about the feature, you can check out the resource below:
How to use the ChatGpt addon with PostX?
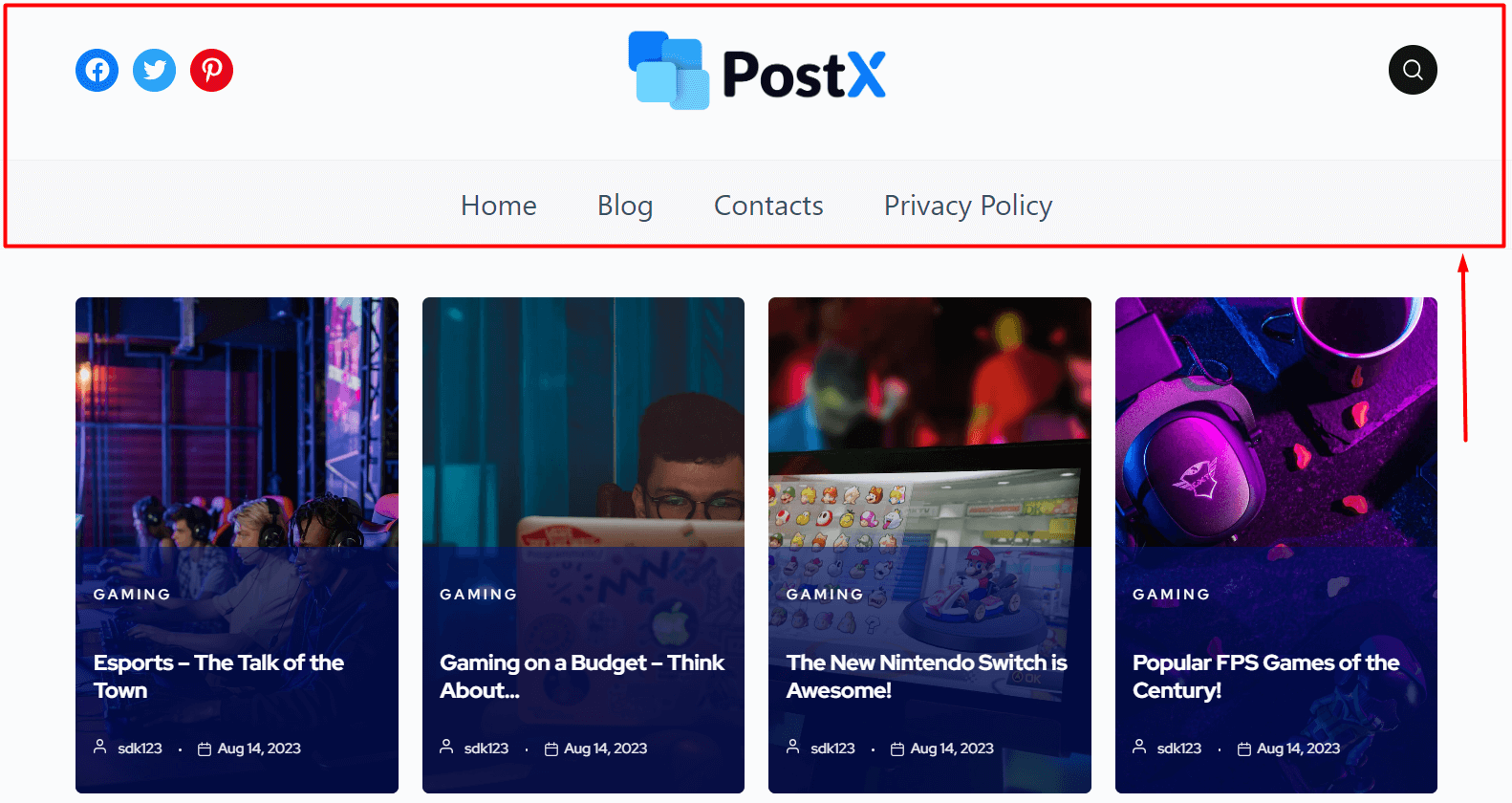
Building Custom Headers and Footers [and the 404 Page!]
To make a site complete, a header and footer is necessary. Without a proper header or footer, you can’t uphold your true brand identity to the world.

Not only that, but some people also like the option to create a custom WordPress 404 page.
The process is sort of similar for the header, footer, and the 404 page:
- Install and activate the PostX plugin
- Enable the PostX builder addon from the dashboard
- Select “Header” from the builder menu
- Choose a template and import it
- Check the conditions to show the header on all pages by default
- Publish the header template
This is the easy way to build a custom header with the help of our templates (more on templates in a bit!) You can choose to build it from scratch as well.
If you want to explore this new feature further, make sure to check out the following resource:
How to Customize Header and Footer Designs?
Use Custom Fonts for Your Blog
The reasons behind adding the custom font feature are:
- Enable bloggers to use their brand assets
- Help bloggers establish their authority through a custom feel
One of the key product ideators here at WPXPO, Tuhin, had this to add:
“A custom font talks about your brand. It helps people identify you among a pool of creators.”
With PostX, you can create your custom identity with ease. The question is, how do you add a custom font to your site?
It’s simpler than some of the other choices out there. To add a custom font to your news-magazine site, you need to follow these 4 steps:
- Enable the PostX Custom Font Addon
- Go to the Custom Font Settings
- Add the Font file
- Publish the changes
Once you do this, you can use a custom font anywhere on your site (as long as you are using a PostX block). Here’s a quick video overview to help you with the process:
Here are answers to some questions you may have:
What type of files can I upload in the system?
At the time of writing, you can add font files in 5 different formats. These formats are TTF, WOFF, WOFF2, SVG, and ELT. The same is true for the WooCommerce offering from WPXPO, ProductX. You can add your custom fonts to product pages with ProductX as well.
***ProductX is a WooCommerce builder plugin that has a similar taste to PostX, but for online stores. You can check out the Cyber Monday Wave and SAVE A LOT! Why not take a look at the pro version to see if it works for you?
If you want to learn how to add custom fonts for your blog, you can check out the following resource as well:
How to Add Custom Font to Your PostX Site?
New Post Blocks for Extra Functionality
There are a couple of new post blocks that will help you build better blog pages:
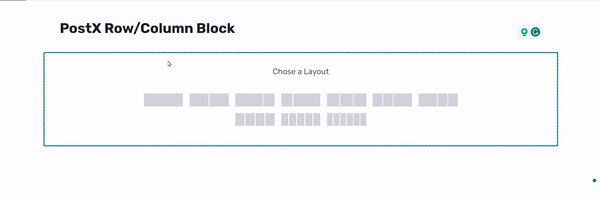
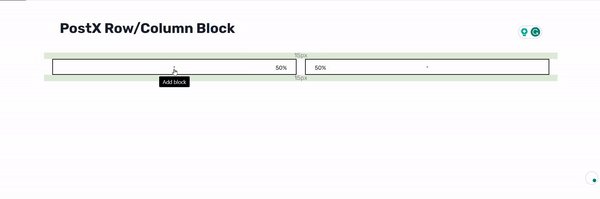
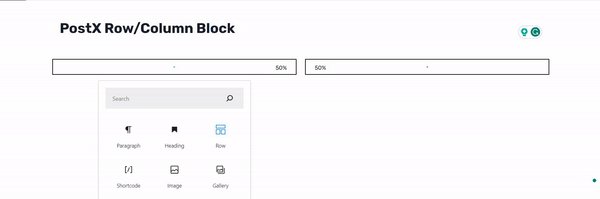
The Row/Column Block
The row/column block is super useful for creating great-looking blog pages. The flex properties are one of the more attractive features of the block – you can use them to show your posts in various orientations this way. Here’s a quick look:

One of our in-house contributors had this to add:
“The row/column block adds complexity, but in a good way. This will appeal to users who are more advanced in creating blog sites.”
There’s a great resource on how to use the row/column block. You can read about it in the following link:
How to Use the Row/Column Block in PostX?
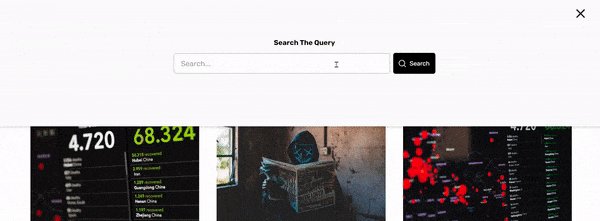
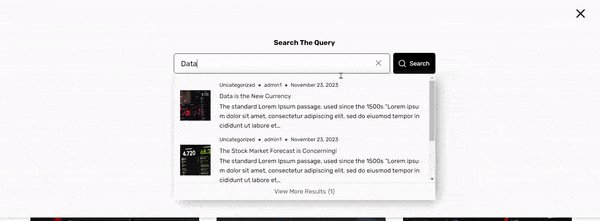
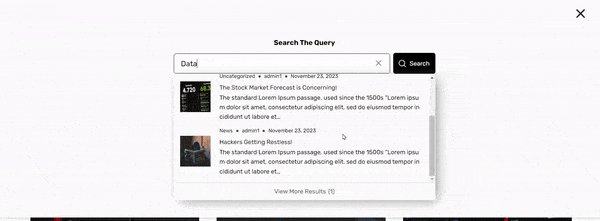
The Search Block
The search block is an interesting addition to the PostX feature set. This allows users to make search queries and get results in a reimagined way.

A discussion like this cannot cover the entire PostX search block. So, we would like you to go through the following resource to learn about the search block:
Working with the PostX Advanced Search Block
The Button Block and the List Block
Both these blocks work great when you use them together. But, you are not bound to use them together. You can use them for some creative applications in your block. Here is a snapshot of one of the designs:

Of course, both these blocks have pre-made design templates – as do the search block for PostX.
Here are the resources that will help you understand the button block and the list block better:
Integrations with Popular Page Builders
This is one of the more revolutionary features of PostX.
You can simply use the dedicated addons for the various page builders and use them with PostX. This does 2 things for you:
- You can use your favorite page builder
- You can use the advanced features of PostX
In the beginning, only the Elementor builder had dedicated support with PostX. You had to use the saved templates feature of PostX. Although the feature worked really well, users didn’t find it to be very efficient.
But now, the feature is more mature and helps users solve their blog-related issues.
But, then the team thought, why stop there? There are users out there who are using different page builders, what about them?
Thanks to some forward thinking and dedication from the dev team, we’ve managed to bring support for:
- DIVI Builder – Building PostX Blogs with DIVI
- The Beaver Builder – how to build a blog with PostX and Beaver Builder
- Oxygen Builder – Use PostX with Oxygen Builder for site building
- Bricks Builder – Working with PostX and Bricks to create sites
Some of you may be working with some other page builders. Leave us a comment if you want support for other page builders.
These are some of the features you can experience right now with PostX. So, making the most of the offers during this Cyber Monday can prove to be beneficial.
Now, let’s check out the new things!
What’s Coming to PostX? [Even More Power!]
You should now have a vibe as to why PostX is more powerful than ever. However, the development team will add more features in the coming days, making it an even more powerful plugin.
More Design Patterns are Coming!
We already have a wide design pattern library for the post blocks. But, we have more design patterns in the pipeline, ready to be revealed!
Template Kits for Websites
Template kits are going to be a game changer.
These are page-building templates that will create your web pages just by clicking import once! In short, if you click “Import” on a template kit of your choice, you will import pages for a full website.
Fascinating, isn’t it? Hopefully, we can get a working demo to you very soon.
Also, new single-page templates are coming as well.
We have a new fashion blog template – fresh out from development. You should probably check that out!
Compare Products with the Comparison Feature
Bloggers of affiliate websites can now stop worrying about installing new table plugins in WordPress.
Because PostX is about to bring a strong comparison feature – looking to empower product reviewers.
Hopefully, the wait for this will be very short.
Advanced Search Filter [Powerpul Post Filter]
The post-filtering capabilities of the plugin will soon reach new heights. It’s in the pipeline and will soon be available with PostX.
Pay to Write [Pay Writers Up Front!]
The Pay-to-Write feature will probably be one of the major ones.
Writers will have a dashboard where they will be able to see their earnings. Also, they will be able to see how much they are getting paid per blog post, whether have they been paid or not, etc.
The Choice is Yours…
We can’t force you to trust us. But we can lay down the facts of why PostX is more powerful than ever.
And so we did.
But, in the end, we would like you to give us a second chance. Previously, we had many issues with our product and our vision.
But now, we are more committed than ever. As the CTO adds:
“We try our best to offer something a user would like to use. Sometimes we fail to convey the right message. But now, we are more ready to offer a better experience.”
So, why not try out PostX once more?
The choice is yours.








LeeGraham
November 29, 2023I have been using PostX for about 2 years or so and I have to say I love the features this plugin allows me to easily incorporate into my website design projects. I would take me a lot longer to complete website builds if I did not have PostX.
I have recently started using Breakdance Builder and would like to see a PostX & Breakdance integration.
Keep up the good work guys, I am looking forward to all the good things you will add to PostX in the future.
Sadik Ahmed
November 30, 2023Dear LeeGraham,
Thank you so much for your kind words. Your advice has reached our dev team. We are glad to have you along the journey to offering a better experience with PostX.
Cheers!