WooCommerce is one of the best choices for building online eCommerce stores in WordPress. Especially for small business owners, this free WordPress plugin is a blessing. Because with WooCommerce anyone can create an online store by spending a few bucks or not at all.
However, it has some drawbacks too. One of the most common drawbacks is that we can not override WooCommerce Templates. Yes, there are some customization options available. But these are not enough to fulfill one’s requirements. So what to do?
If you are a developer, you can easily alter the templates by writing a few lines of code. But what about beginners?
Well, if you are not a developer, you can hire one to do the task for you. Or you can also go for a WooCommerce extension or plugin that offers template-overriding features. That’s what we will be discussing in the blog post. So keep reading to find out how easy it is to override WooCommerce template files without writing a single line of code.
What are WooCommerce Templates?
WooCommerce Templates refer to the plugin files that are built with codes to predefined the structures of the pages of a WooCommerce store. When you visit the front end it displays products or whatever static content the side admin added. But the contents display according to the structure of the templates.
Why Override WooCommerce Templates?
Although the default templates of WooCommerce are good to go. However, you may want to alter them. Why? Well, there can be many reasons behind changing the default templates. One of the most common reasons is the look of the templates. WooCommerce comes with a very basic design with a few customization options. So, it’s obvious that any eCommerce store owner would want to replace them with better templates.
Introducing the First Ever WooCommerce Builder for Gutenberg
You have come this far. So it is clear that you really want to get rid of the default templates of your WooCommerce store. But the question is how? As I have already said, I will guide you through the process of altering WooCommerce templates without writing any codes. For that, we have to use a plugin. Which one?
ProductX is now WowStore! We’re very excited to bring you this experience, packed with exciting features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.
ProductX would be the right choice for changing the default WooCommerce templates with new ones. Although it is an all-in-one solution for building conversion-focused WooCommerce stores, it also comes as a powerful builder. It is not a traditional builder rather it is the first ever WooCommerce builder that is finely crafted for Gutenberg.

Get the first ever WooCommerce Builder for Gutenberg. Get ProductX Now.
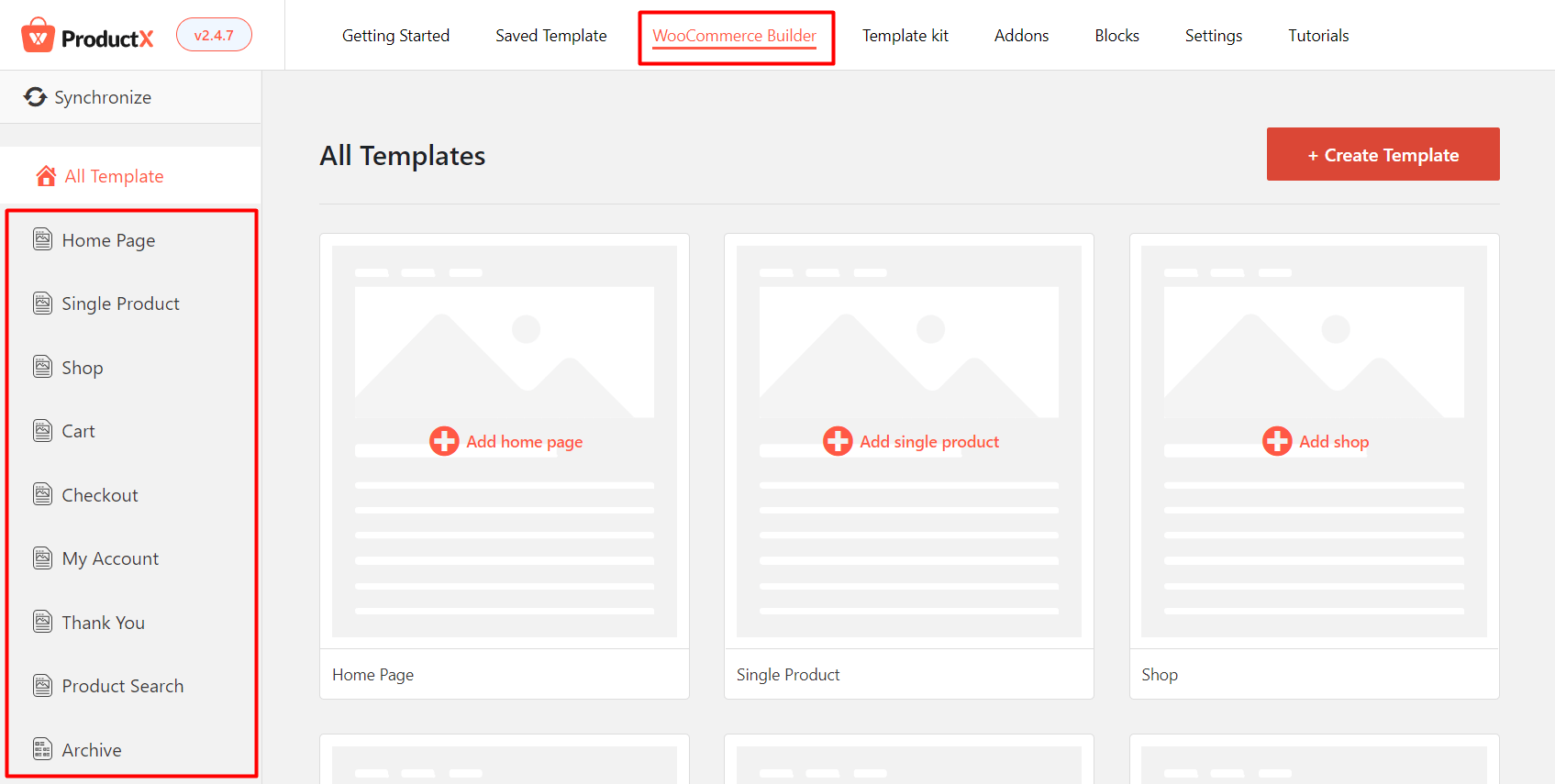
This Woo Builder works as an addon of ProductX. Once you turned it on from the all addons section, you will see a builder section. Here you can see the names of all pages of the WooCommerce store. So, you can override the templates of the following pages.
- Home
- Singular
- Shop
- Cart
- Checkout
- My Account
- Thank You
- Product Search
- Archive

All of these above-mentioned pages have two options for replacing templates. Either, you can use a premade template or start from scratch. Keep reading the blog posts to properly understand the process.
How to Override WooCommerce Templates Without Coding
Now comes the most important part of this blog post which is overriding WooCommerce templates. As I already said, there are two ways to replace templates with ProductX. I am going to cover both ways. So that, you can understand, how the ProductX Builder works.
How to Override WooCommerce Templates with Premade Designs
Now, let’s see how we can override templates. But before going into that make sure you have the ProdutX plugin installed on your site. First of all, we are going to see how to use a premade template and override it with the default one. For that, follow the below steps:
Step 1: Turn on WooCommerce Builder Addon
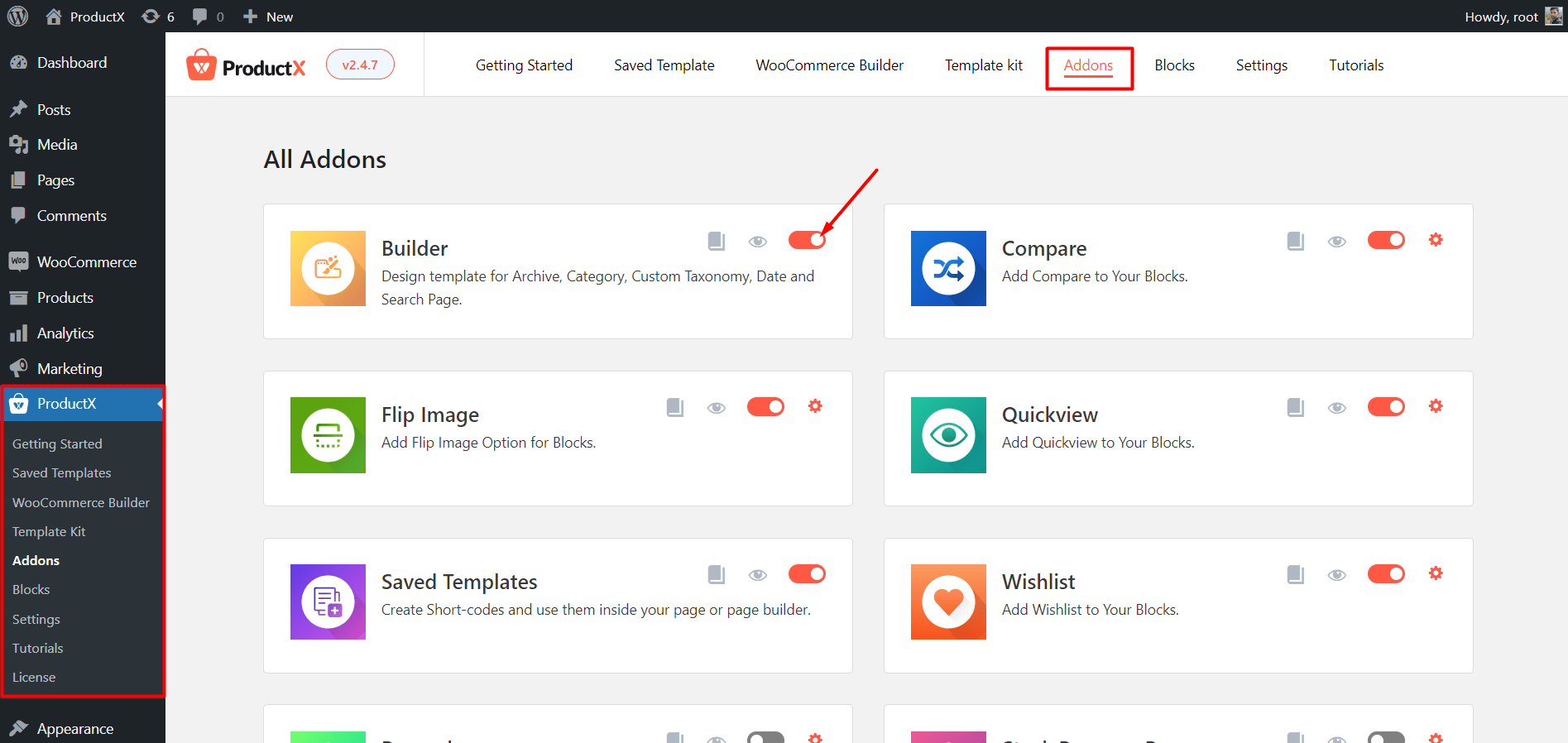
As you already know, WooCommerce Builder works as an addon to ProductX. So, we have to turn it from the all addons section. From your WordPress dashboard go to the ProductX section and click on the addons section. Now you will see all available addons. For now, turn on the WooCommerce Builder addon to start using it.

Step 2: Start Creating a Custom Template
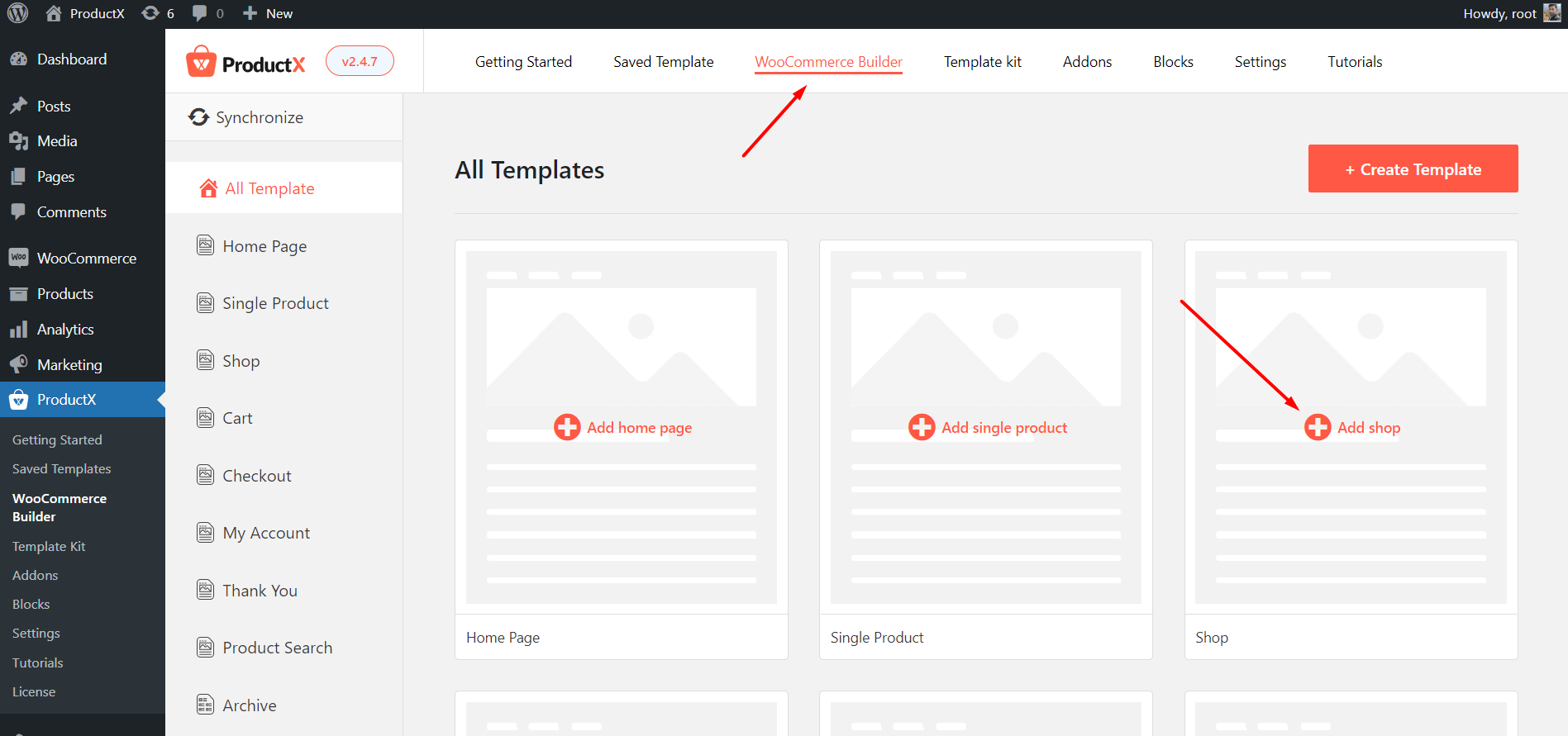
After turning on the addon, you will see a Builder section along with all other sections of ProductX. Click on it to start creating a new template. Now, you will see all available options. For now, let’s create a shop page template. For that, just click on “Shop”.

Step 3: Import the Premade Template
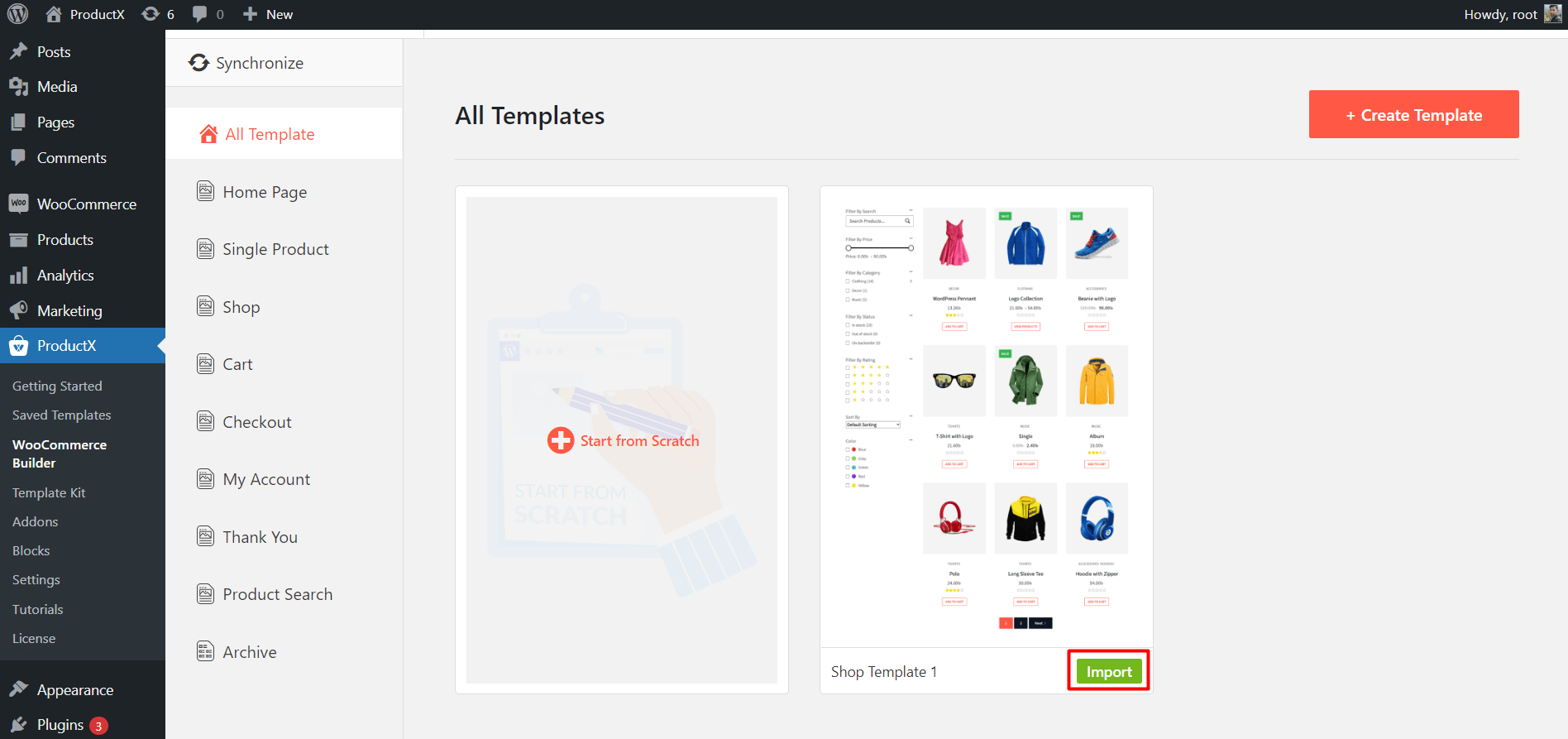
Now you will see two options. One is for starting from scratch and the other is the template. For now, let’s import the template. Later, I will also discuss the process of creating a custom template by starting from scratch. So please read the full blog for a better understanding.

For now, let’s get back on track. To import the template, we need to click on the import button. And, it will be imported to a page.
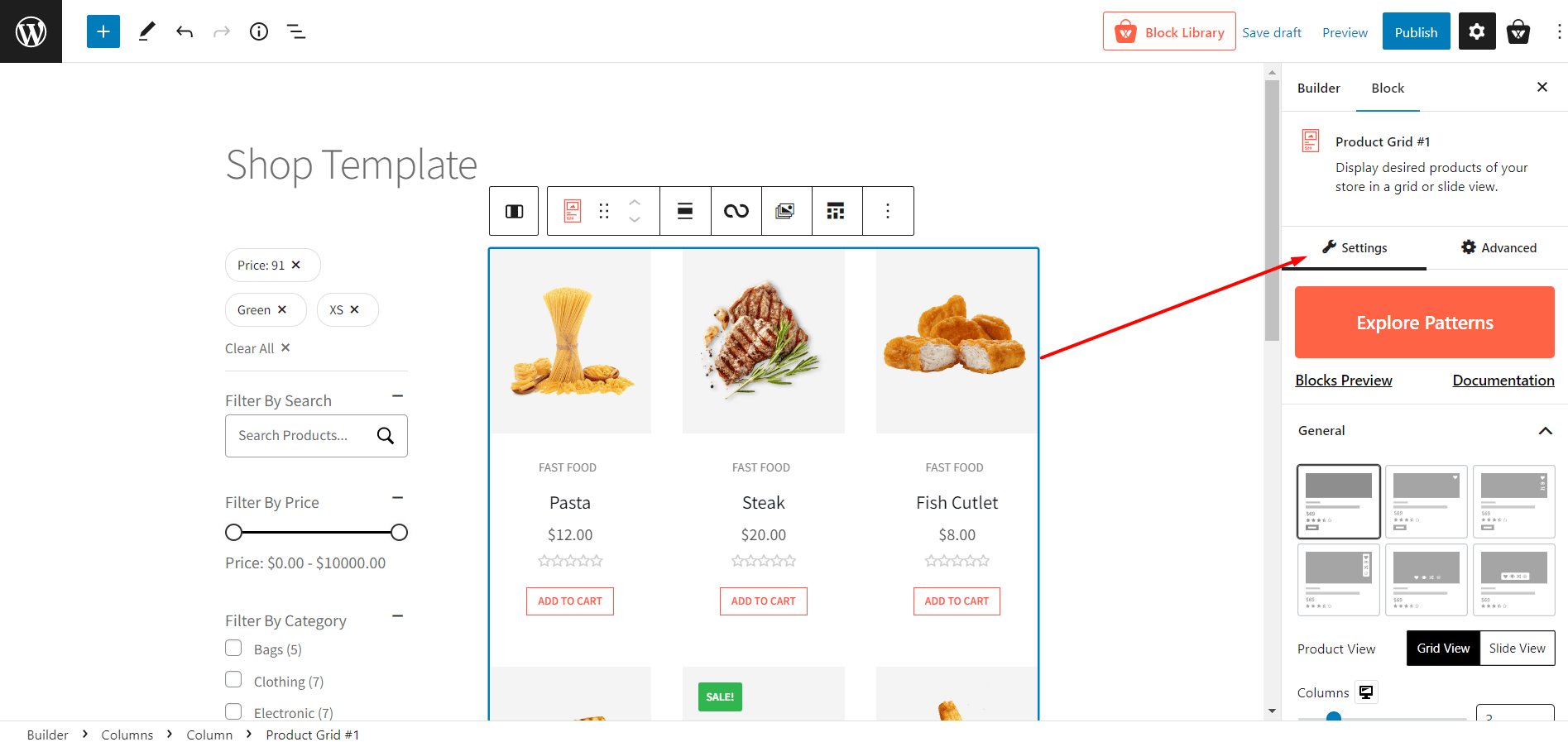
Step 4: Customize the Template if Required
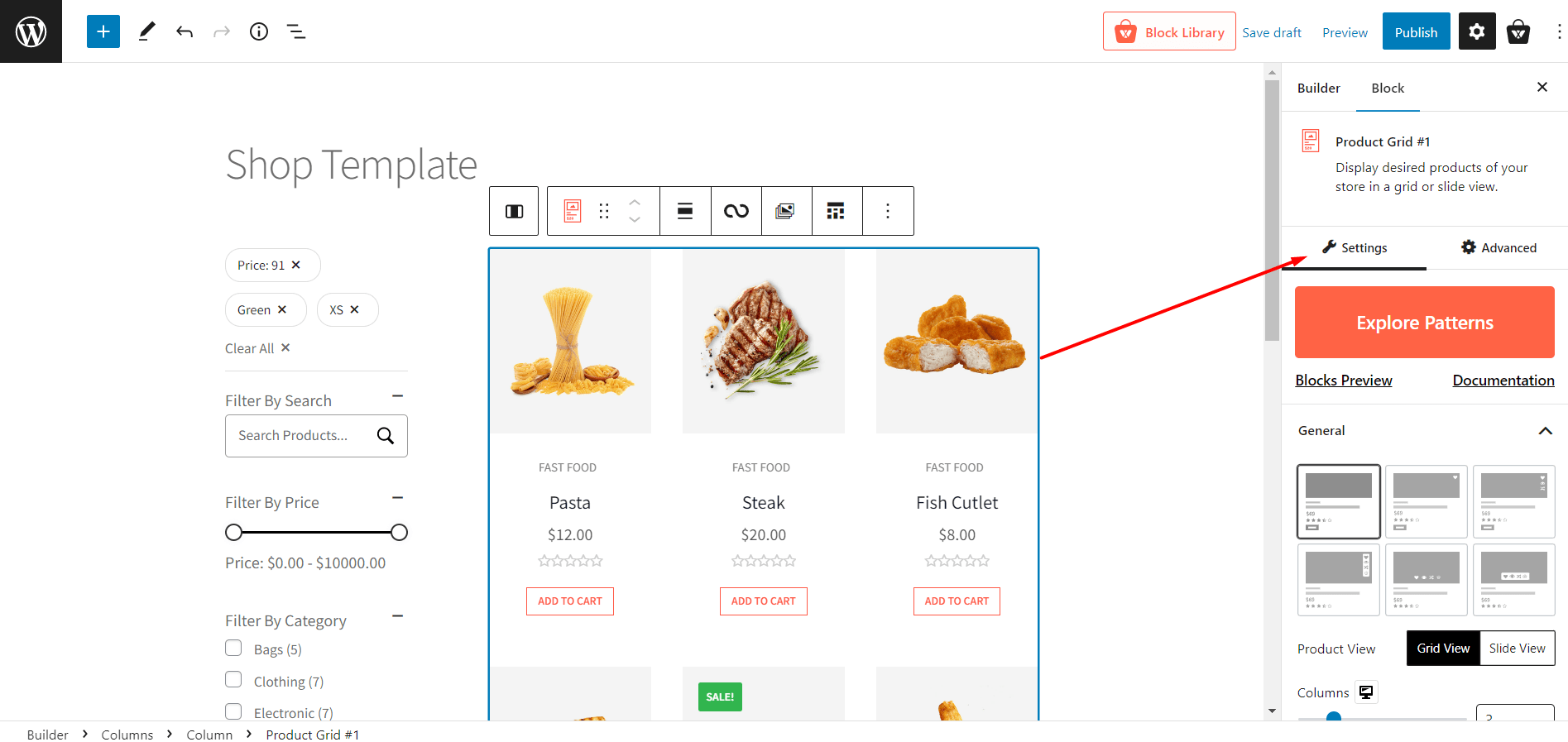
As you can see, the template is ready. So you can publish it as it is. However, you can also customize it as well. But before going into that, you should note that the template is a combination of multiple blocks of ProductX. So you can customize any of the blocks individually. To customize any of the blocks, just click on the block. And, you will see the customization option on the right side.

Step 5: Publish the new Template

Once you are done customizing the template, click on the publish button. That’s all your new custom shop page template is ready. Now, when you visit the shop page, you will see that the default shop page template has been replaced with the default one.
How to Override WooCommerce Templates from Scratch
Now that, you have already been introduced to the process of creating templates by using premade designs. It’s time to explore the process of creating templates from scratch. For this let’s create a single product page template and override it with the default one. So, to create a template from scratch follow the below steps:
Step 1: Start Creating a Template from Scratch
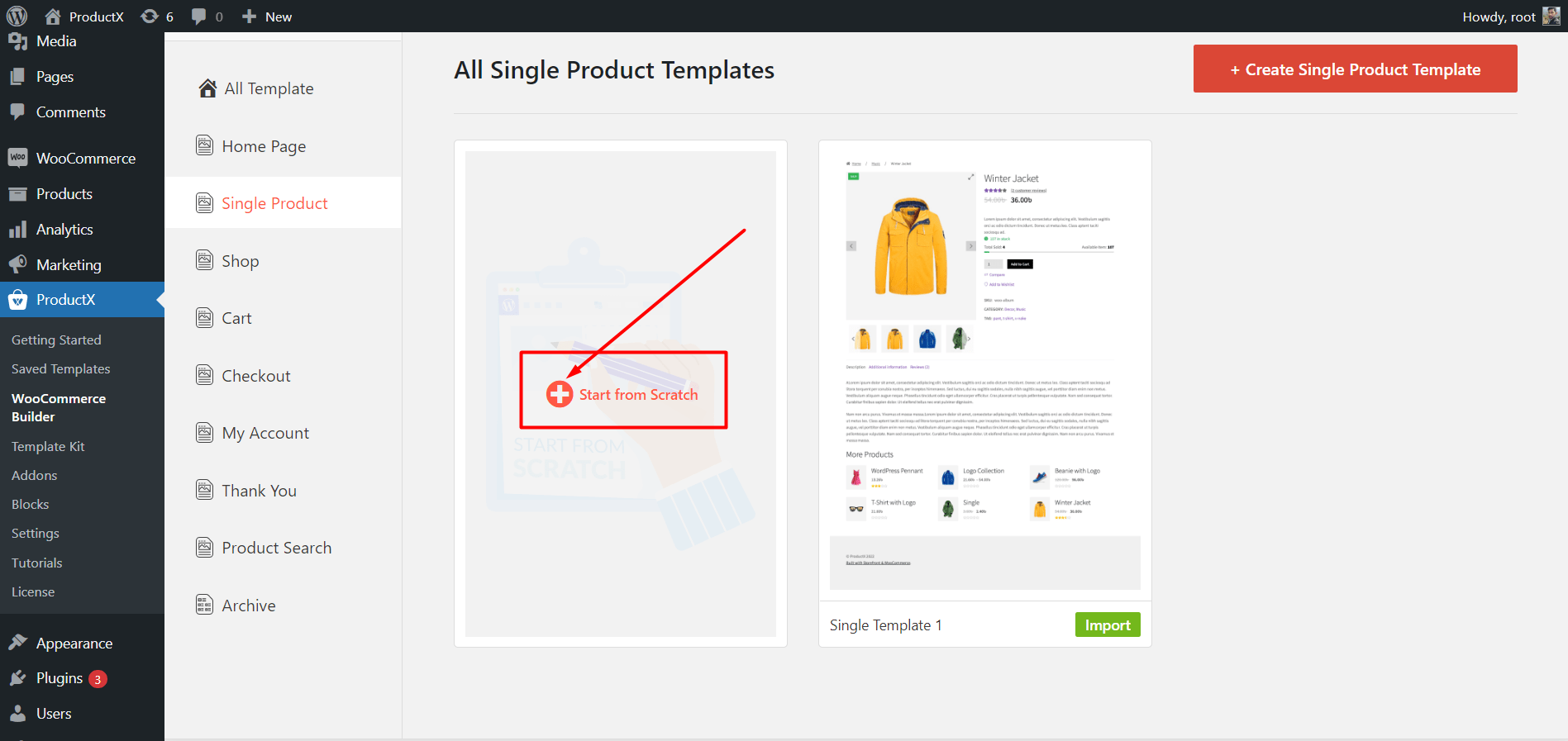
First of all, go to the WooCommerce Builder section of ProductX. Then click on the “Single Product” option as we want to create a single product page template.

Now click on the “Start from Scratch” option instead of importing the template. Once you click on it, you will be redirected to a blank page.
Step 2: Set your Layout for the Single Product Page
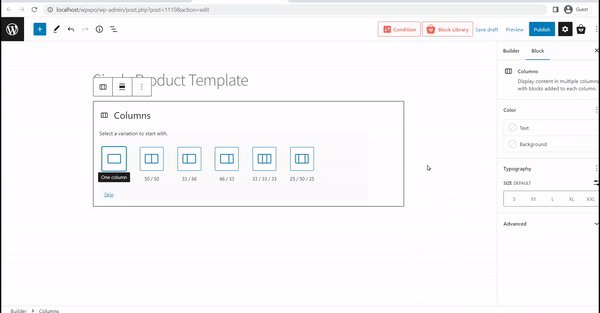
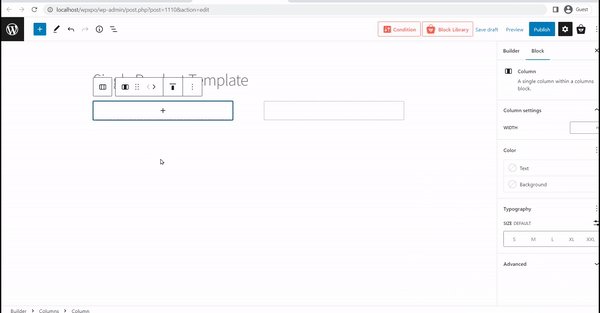
Now, you have to fill up the blank template by using the single product page building blocks of ProductX. But before going into that, we need to set our layout as we want to display the product image on the left side, and product details on the right side. For that, we need to use the Gutenberg column blocks with a 50 by 50 ratio.

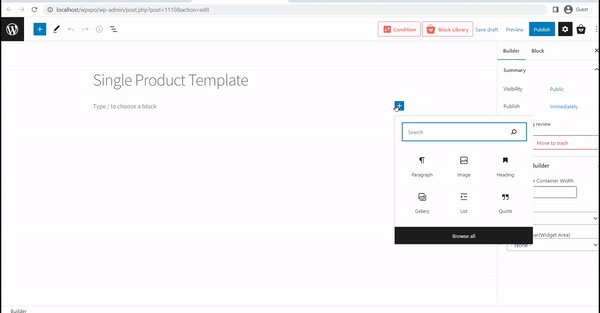
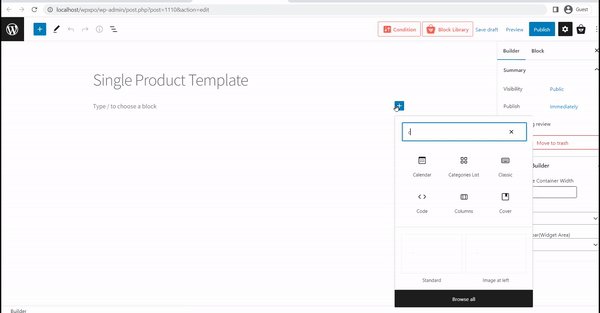
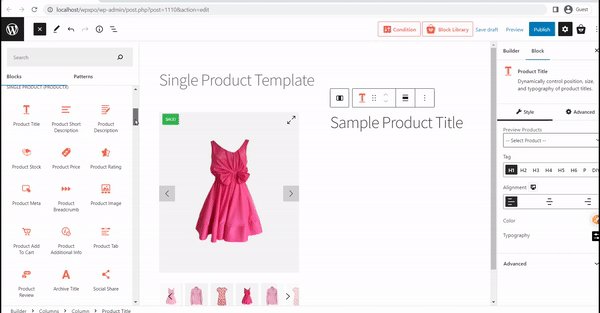
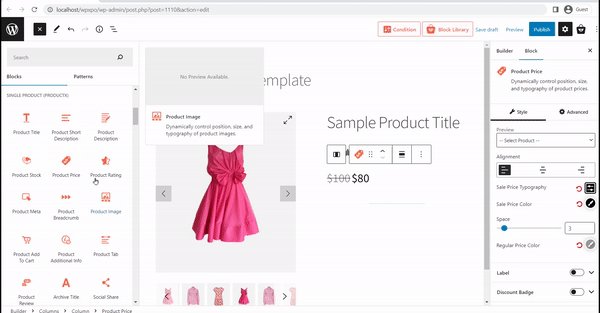
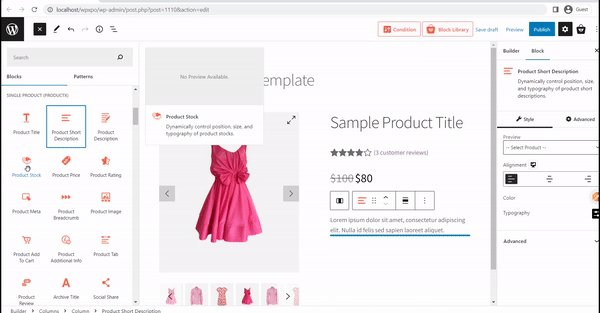
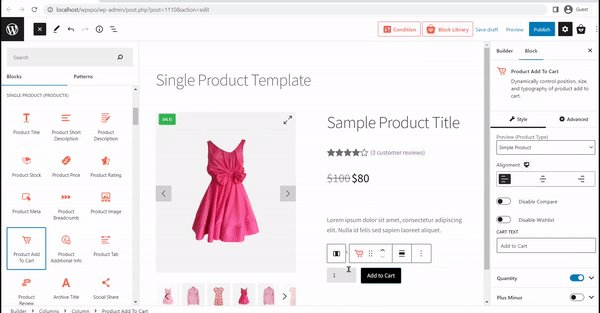
Step 3: Drag and Drop the Single Product Page Building Blocks
ProductX offers 18+ blocks to build single product page templates. So after adding the column, we just need to drag and drop the product page blocks to our desired position. You can find the blocks on the left side by clicking on the plus icon.

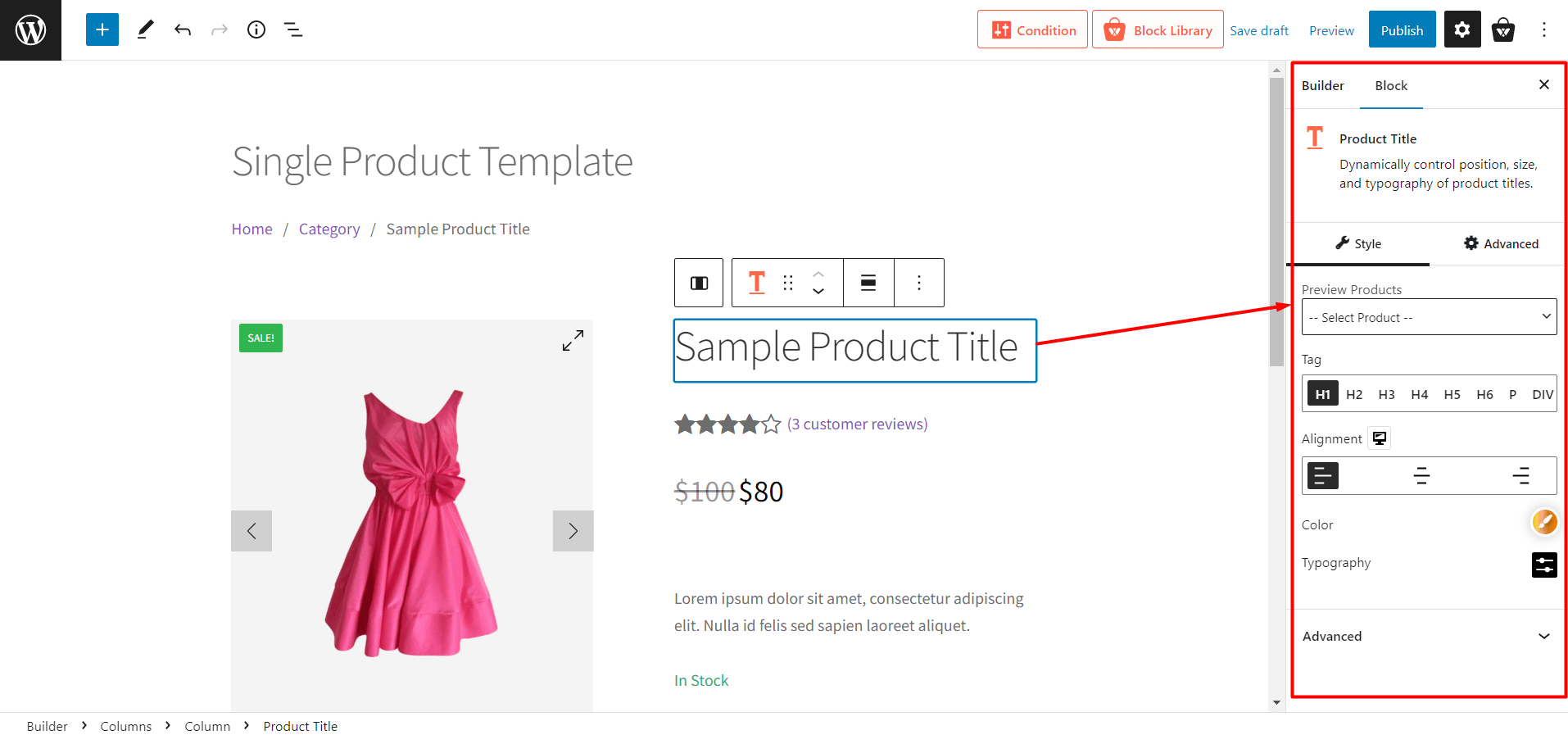
Step 4: Customize the Product Page Template
The template should be good to go after adding the blocks to the desired position. However, you may also want to customize it to make it even better. As I said earlier, you can customize all of the blocks individually. So to customize any of the blocks, just click on it, and you will see the customization options on the right side.

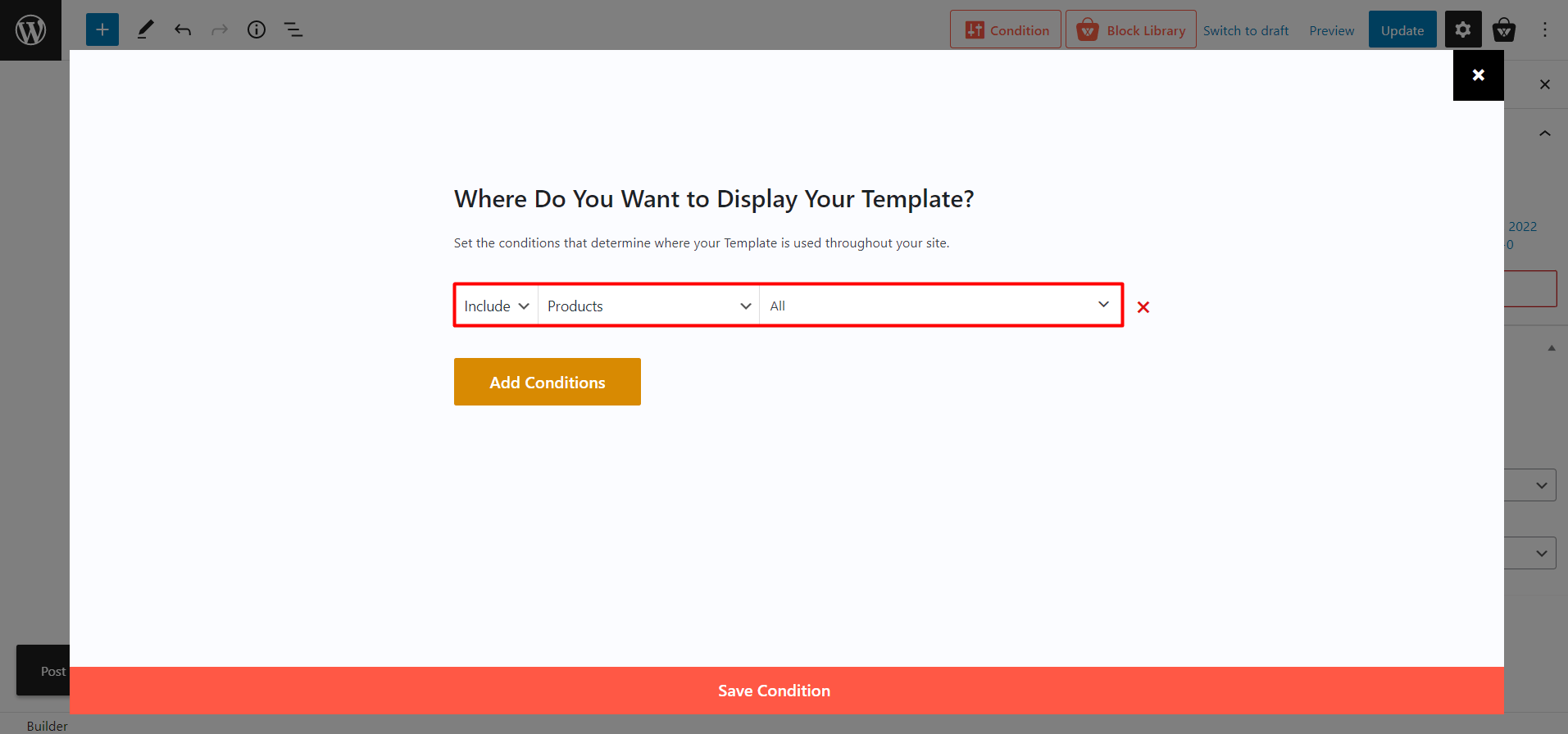
Step 5: Set Condition and Publish the Template
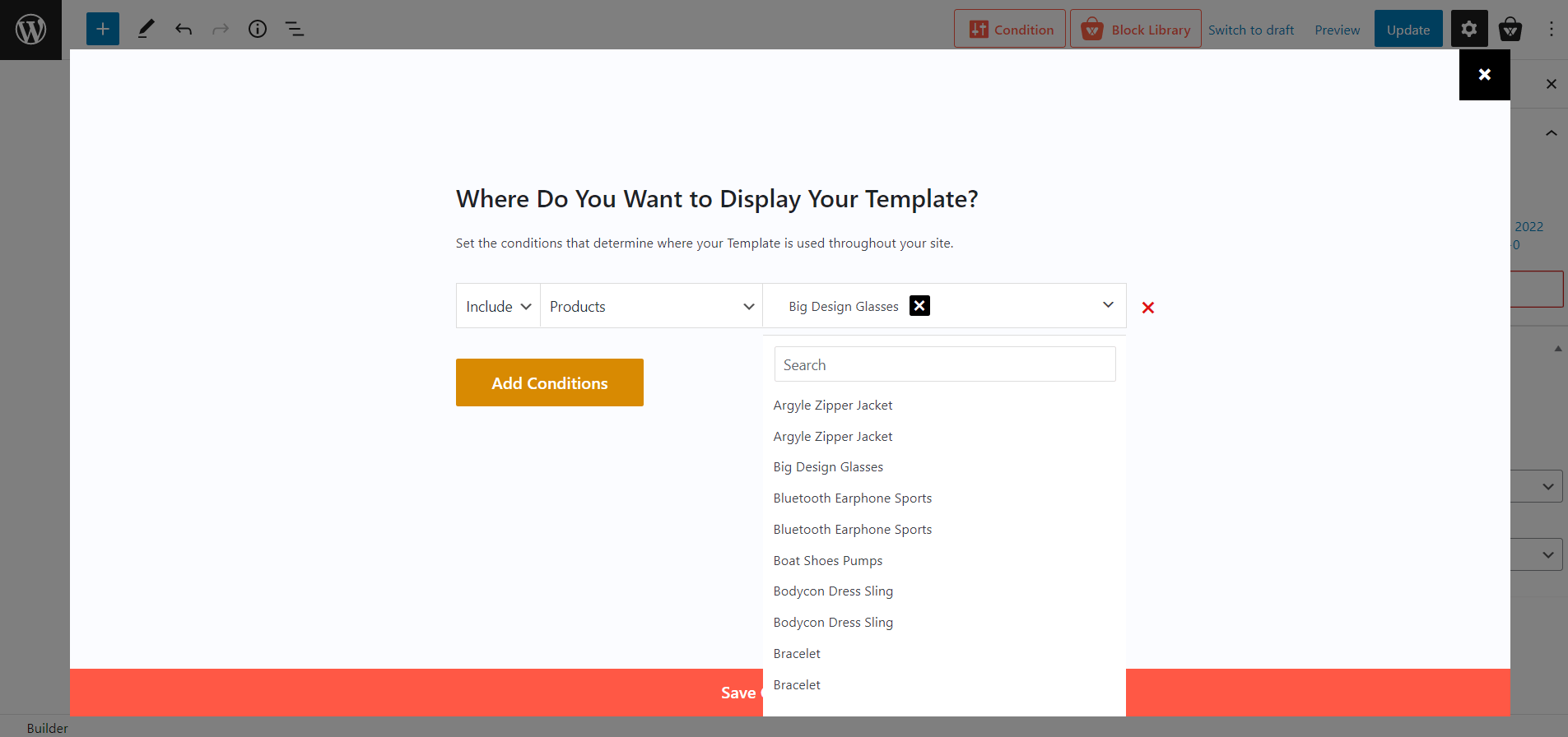
After you are convinced with the look of the template, you just need to click on the publish button. And, don’t forget to set the condition. You will see the options after clicking on the publish button.

By default, the condition is set for all products. So, if we keep it as it is, this template will be used for all products of our store. However, we can also create different templates for specific products by typing the product name.

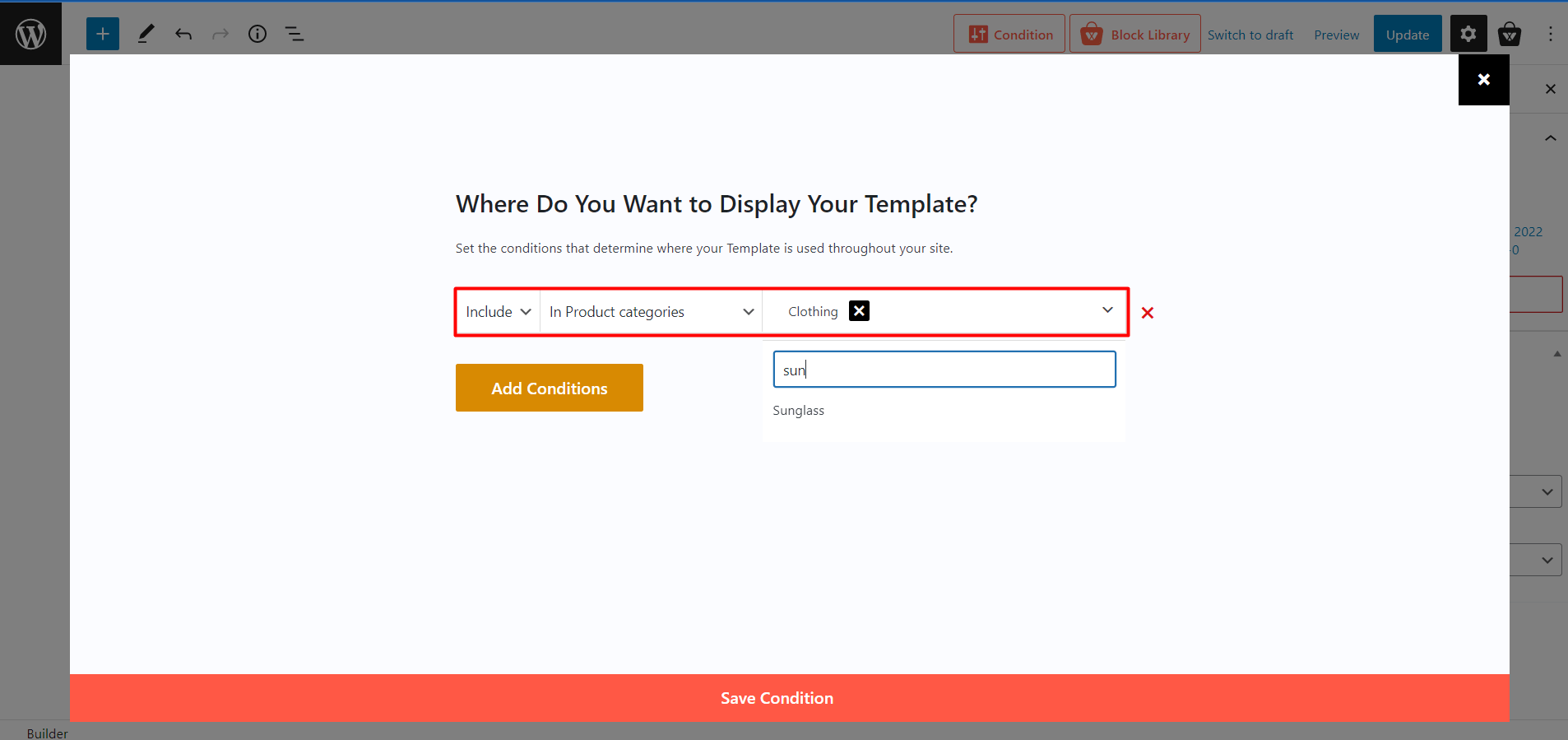
Moreover, we can also create different templates based on product categories. So, all products in that category will follow this template.

After selecting the desired condition, click on the save button. And, see how it looks at the front end.
Once you visit the product pages, you will see that the new templates have been replaced with the default WooCommerce template.
For keeping the blog post length as low as possible, we are not going to explain all template overriding processes of ProductX. However, we have dedicated blog posts on all of the available pages. So, you read the following blog posts if you face difficulties while creating and customizing templates for any of the pages of your WooCoommerce store.
You may also like to read:
Create and Customize WooCommerce Shop Page Template
Create and Customize WooCommerce Product Page Template
Create and Customize WooCommerce Category Page Template
Create and Customize WooCommerce Cart Page Template
Create and Customize WooCommerce My Account Page Template Page Template
Create and Customize WooCommerce Thank You Page Template
Conclusion
That’s all from this blog, hopefully, now you can override WooCommerce templates using the WooCommerce Builder of ProductX. Get started with ProductX today to make your site visually appealing and conversion-focused. And, don’t forget to share your thoughts, feedback, and issues in the comment section.
Get the first ever WooCommerce Builder for Gutenberg. Get ProductX Now.