WordPress’s default home page displays blog posts in reverse order on its default home page. It is enough for newcomers who have just started their blogging journey using WordPress. However, when you have started getting some recognition from your targeted audience it is time to think differently. The default home page is not enough and you need to make a custom one. But the question is, how to create a custom home page in WordPress?
You can easily create a custom home page by following the 5 simple steps.
- Step-1: Install PostX
- Step-2: Turn On The Dynamic Site Builder Addon
- Step-3: Create A New Page
- Step-4: Set It As the Home Page
- Step-5: Add Content To The Custom Home Page
What is a Custom Home Page in WordPress?
The first page of WordPress on which the blog posts are displayed and the visitors land for the first time is the home page. Altering that page using a custom front page that provides the same value in a better way is known as the custom home page.
Difference Between Custom Home Page and Post Page?
A Custom Home page is the alternative to the default home page created to serve the content and offerings of a website in a better way.
The Posts page is also known as a blog page. A WordPress site that displays a custom home page instead of a default one may also want to have a blog page to display blog posts.
A blog or post page contains the blog posts of a WordPress site. But a custom home page contains posts, pages, categories, products, services, etc.
How to Create A Custom Home Page In WordPress Using PostX
Now comes the main part of this blog post which is creating a custom WordPress home page and replacing it with the default one. For that, just follow the below steps and you will be able to create your desired home page that you have always dreamed about.
Step-1: Install PostX
First of all, you have to install the PostX Gutenberg Blocks plugin. It is one of the best Gutenberg blocks plugins and aims to help you to organize posts within a single click. Although PostX offers all features that are required to create any kind of blogging site, especially news magazines, today we will use the Dynamic Site Builder Addon of PostX that helps to dynamically design all pages of your sites.

Step-2: Turn On The Dynamic Site Builder Addon
As I already stated, the dynamic site builder addon helps to resign all pages dynamically. So we will need to use this addon to craft the custom home page. But in order to use this, we have to turn it on. For that:
- Go to the “Get Started” section of PostX
- Click on the “Addons” option
- Turn on the Dynamic Site Builder Addon

After turning on the addon, you will see a new section of Dynamic Site Builder has been added along with all other sections of the PostX. Keep it there will start using it in the coming steps.
Step-3: Create a New Page
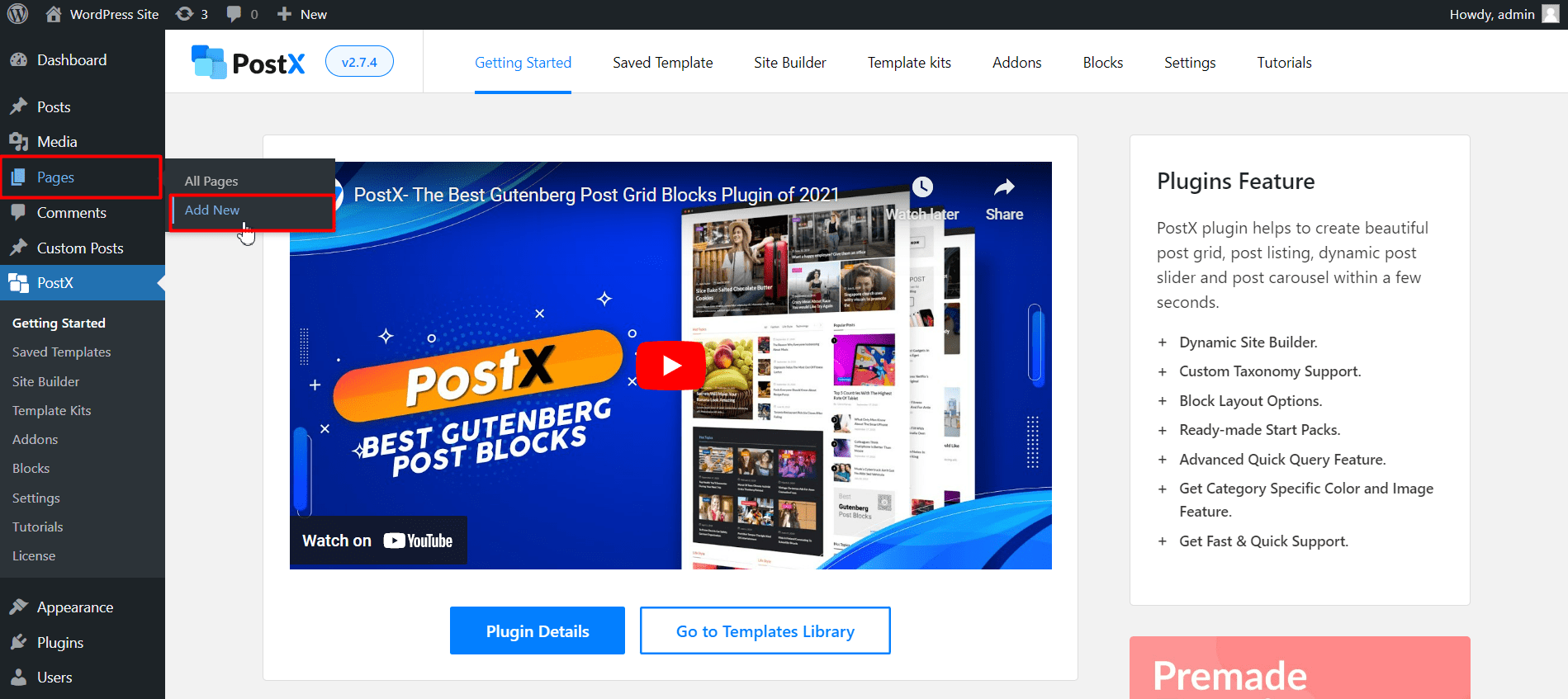
Now create a new page that will be your new home page, if you are creating a custom home page for the first time. Assuming you are, from your WordPress dashboard go to the page section and click on the “Add New” option. It will let you create a new page.

Give a name to the page, for example, Home, and publish the page. Don’t worry as the page is blank because we will add content with a beautiful layout to the page.
Step-4: Set It As The Home Page
After publishing the page, we have to set the page as your home page using the theme customizer setting. There are two ways to set a page as the home page. Either you can do it from the backend of your WordPress dashboard or the front end. I am showing you both ways so that, you can follow anyone you like.
Method-1: Set a page as the home page
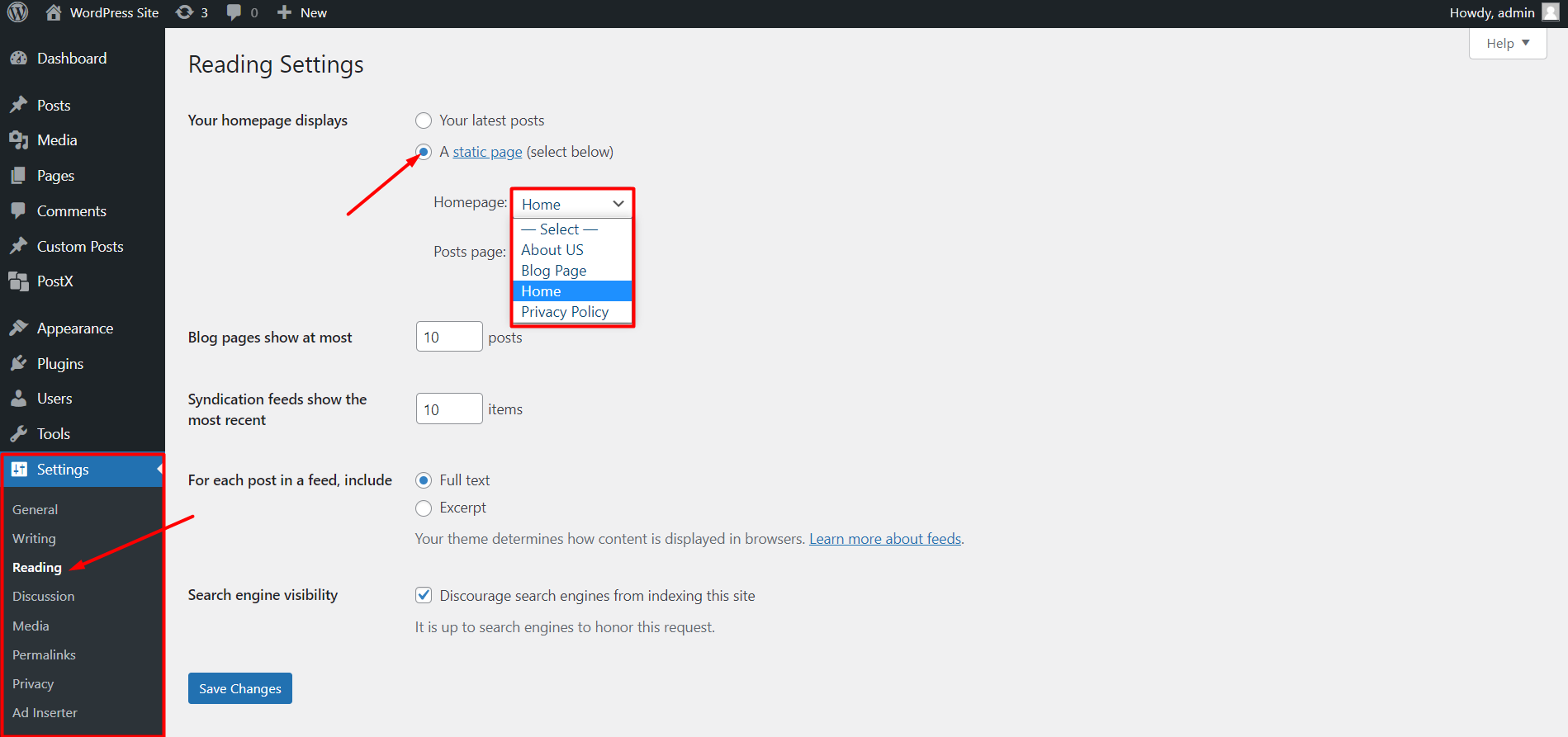
From your WordPress dashboard, go to settings ➡ reading. From the home page displaying options select the mark of the option, “A static page”. And then choose the page that you have just created from the dropdown.

Method-2: Set a page as the home page
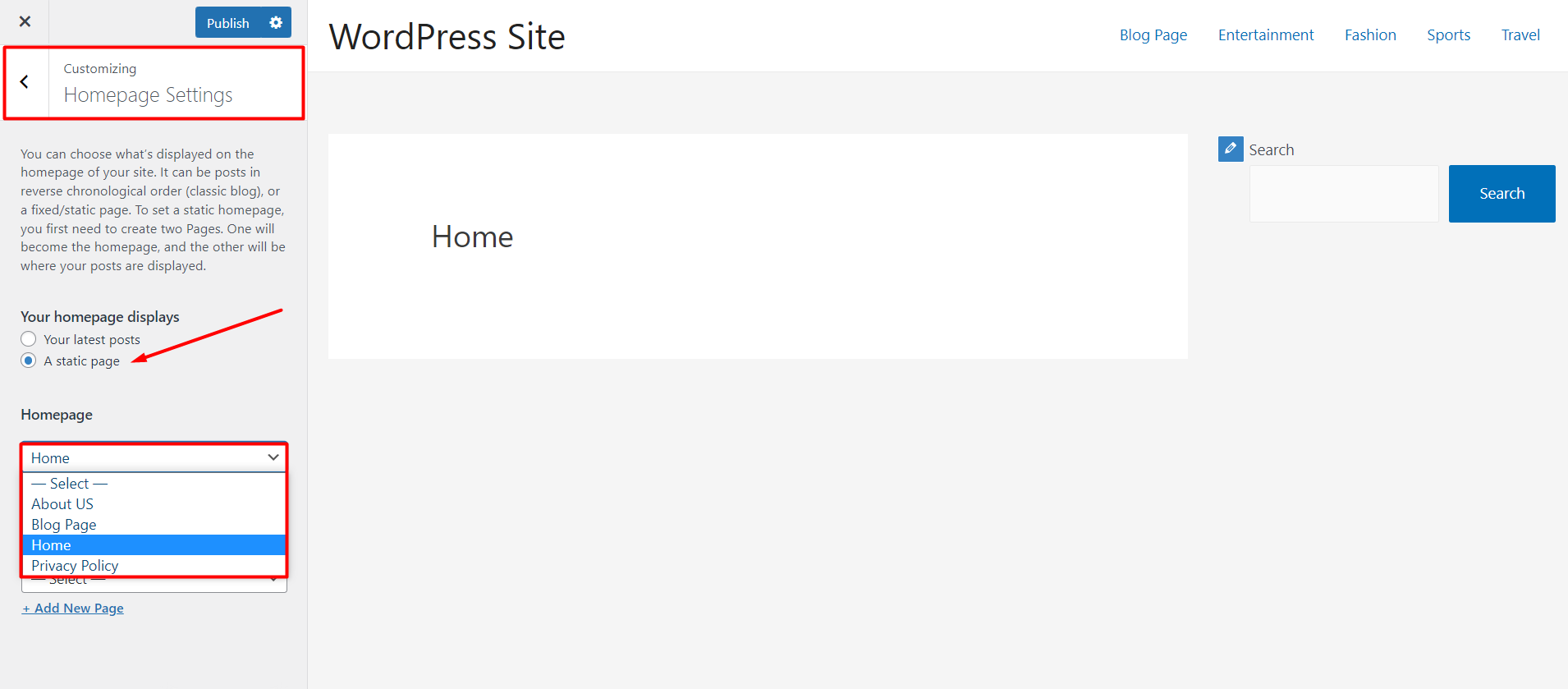
Click on the customize option from the front end. Locate and go to the home page setting. Now select the option, “A static page” and choose the recently created page as the home page.

That’s all the custom home page of your WordPress site is ready. But it is empty and what do about it?
That’s where the Dynamic Site Builder of PostX comes into play. It allows the display of posts, pages, and even categories with gorgeous-looking grids or list styles. Keep on reading to learn how.
Step-5: Add Content To the Custom Home Page
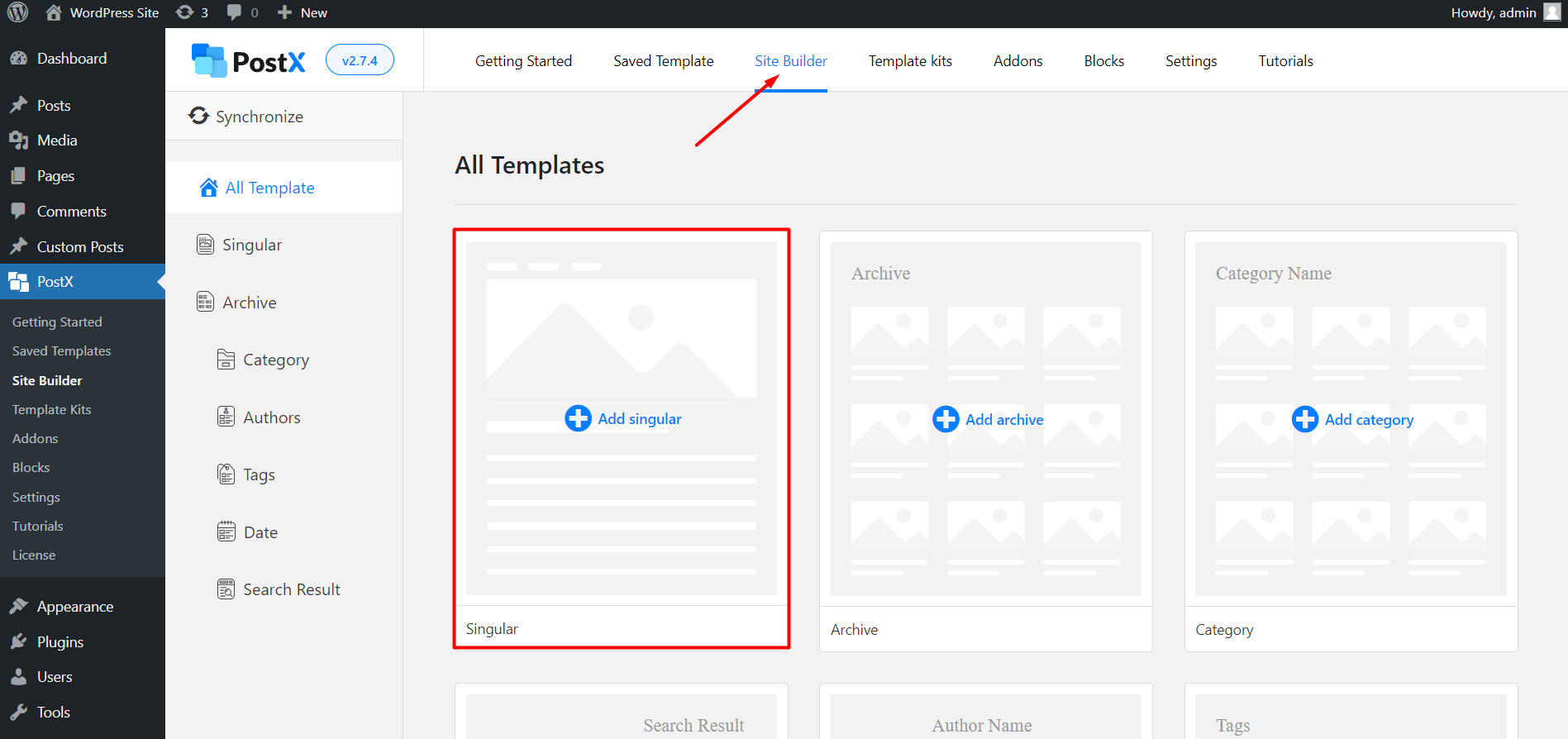
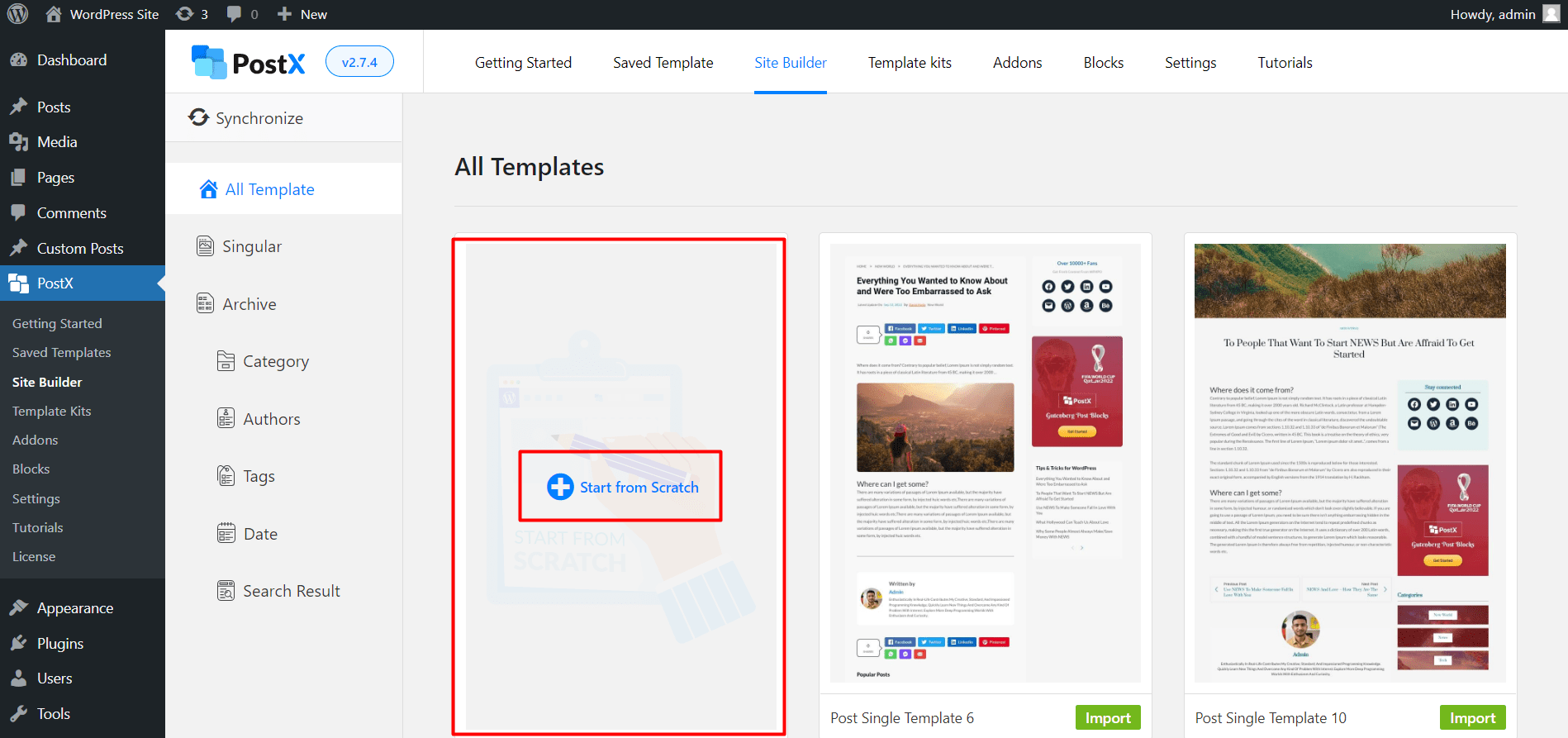
Now it’s time to walk you through adding content to your custom home page. For that, go to the site builder section of PostX. From the all templates section click on the “Singular” option that lets you create custom designs for all posts and pages of your site.

From the singular section, click on the “start from scratch” section. So that, you can start adding content to your desired page.

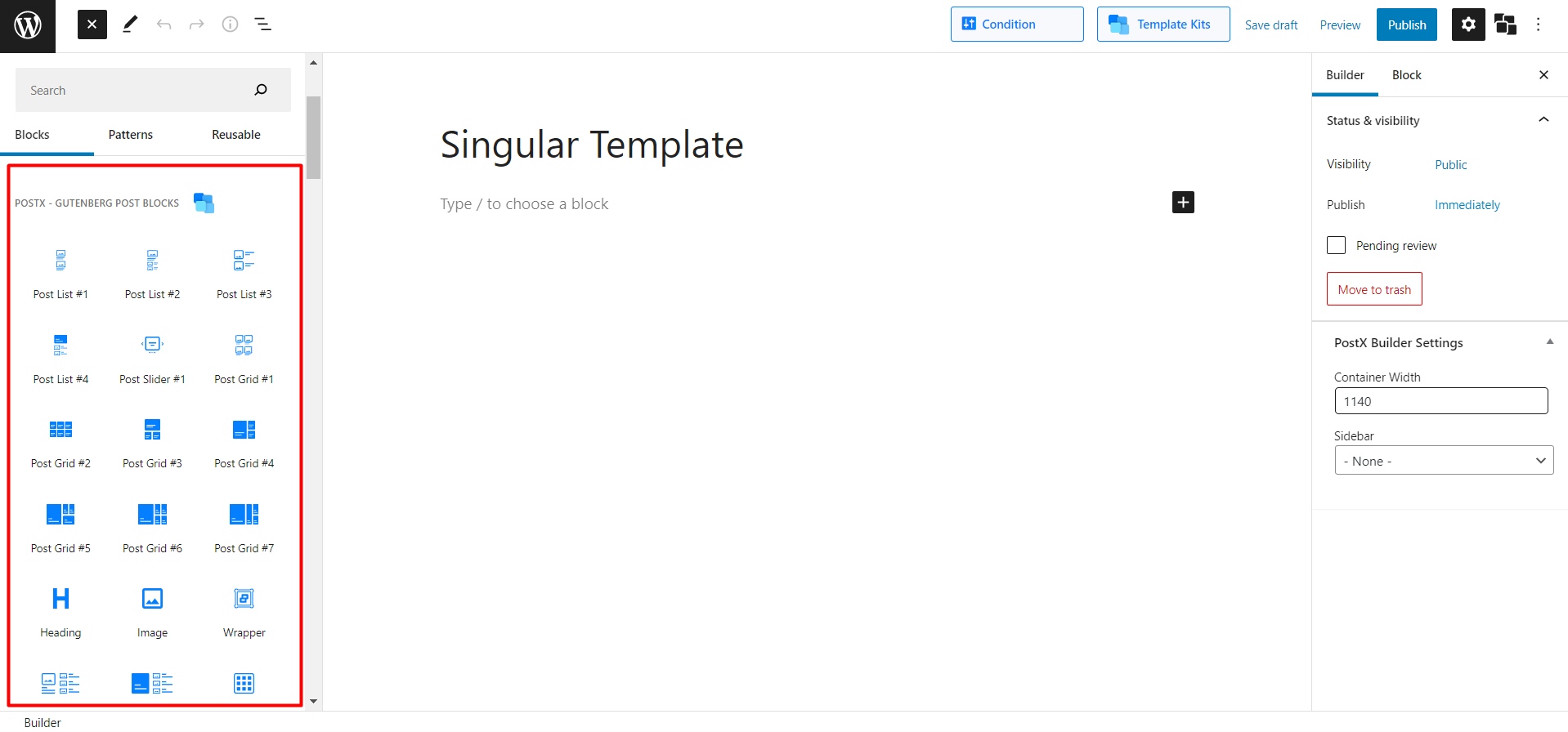
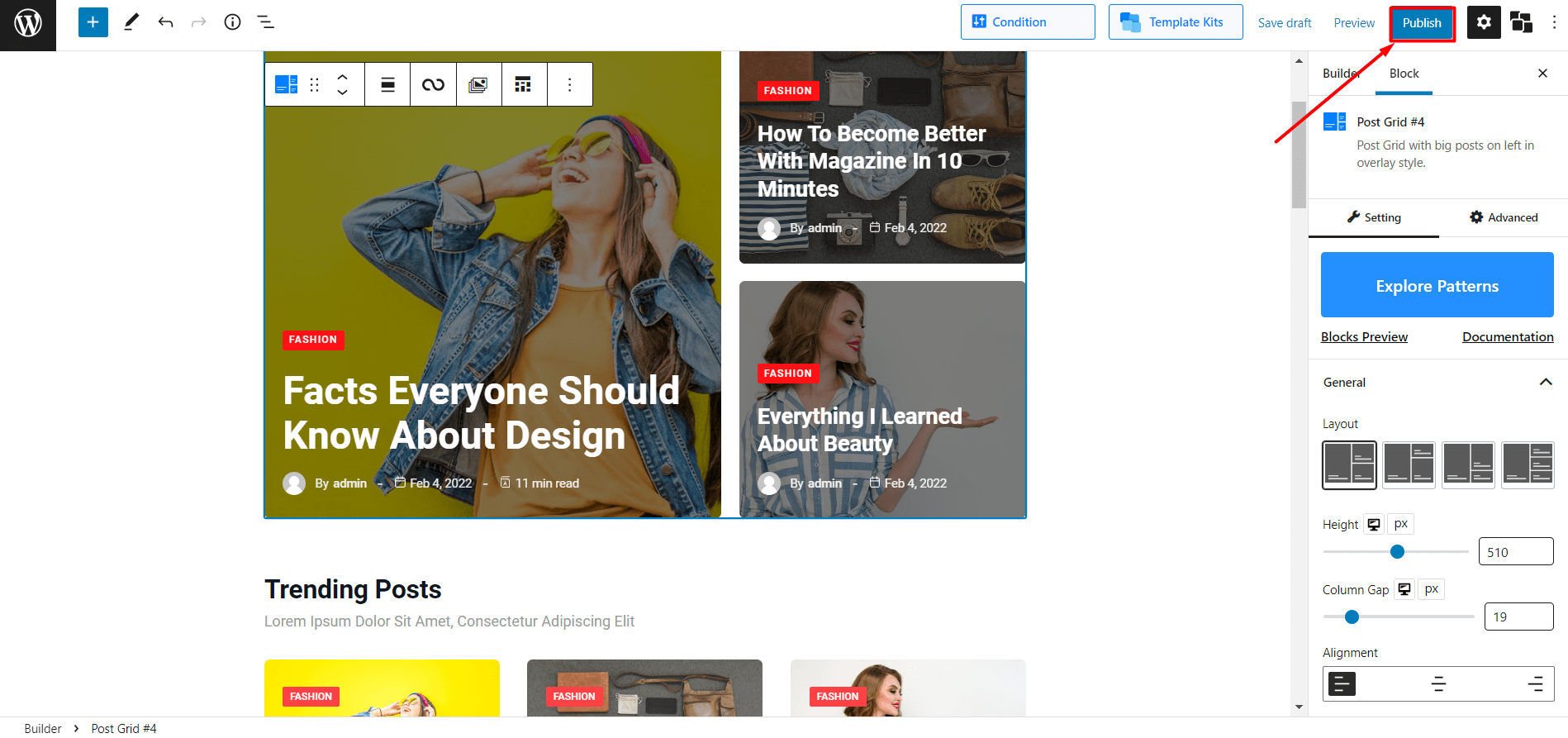
Here you will see a blank page where you need to add your desired content. For displaying posts, PostX offers multiple post blocks including post grids, post lists, post sliders, etc. You can add these blocks to the page to create your home page.

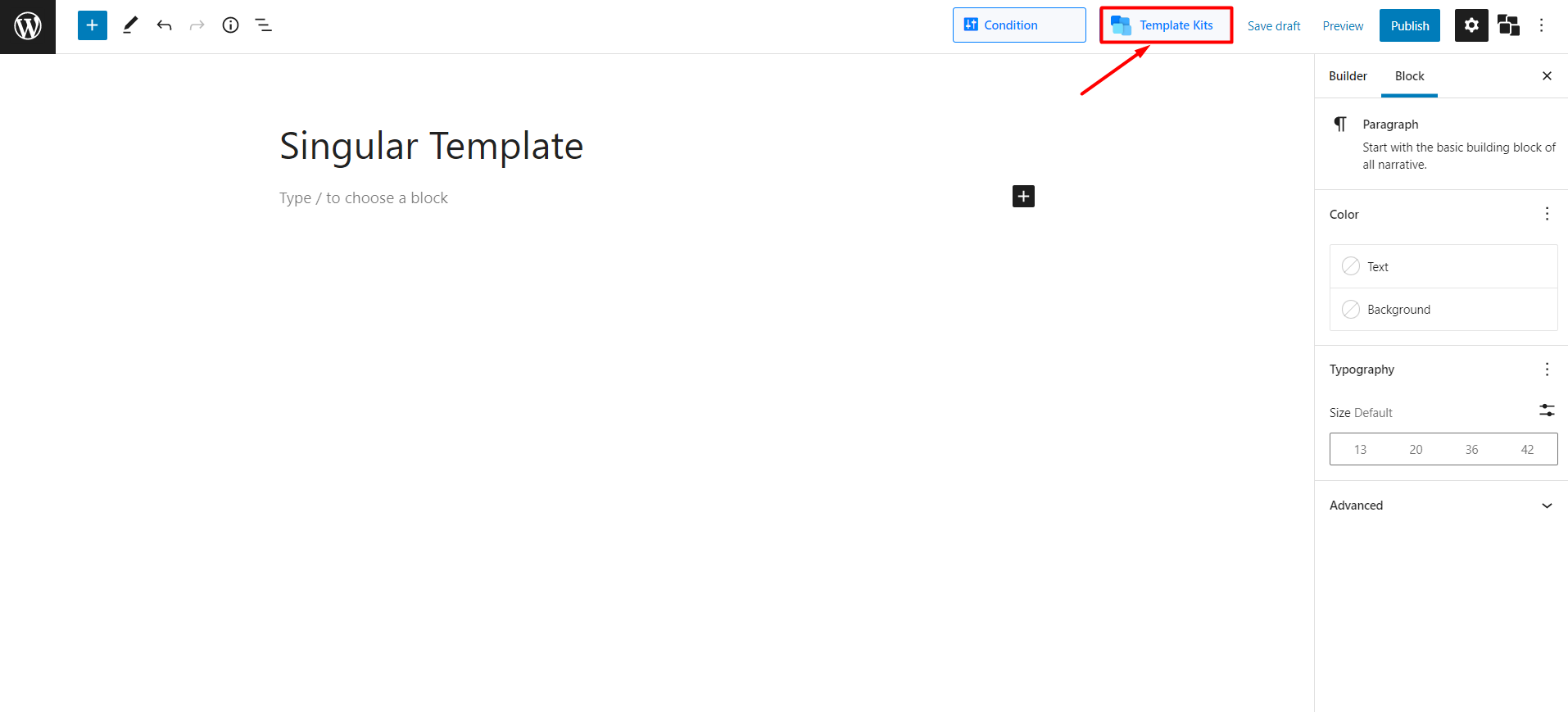
Or else, you can also choose any of the starter packs to jump-start your home page creation. These starter packs are finely crafted for creating idol home pages for multiple niche sites including sports news, movie news, gaming news, or any kind of blog. To add any of the packs to the page click on the template library options.

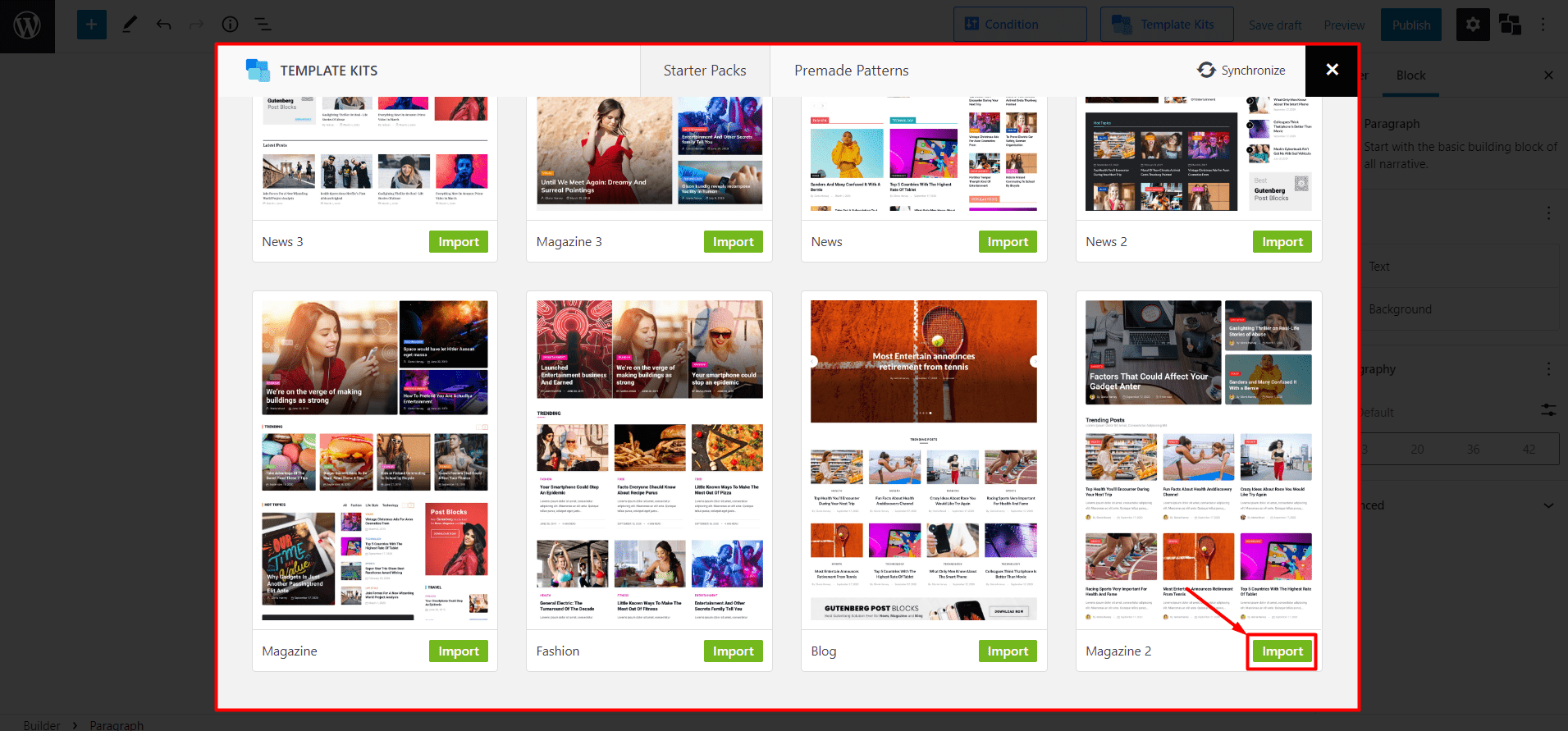
Here you will see all available templates for your home page. Explore them and decide which one you want to use. Click on the import button to add your desired Started Pack to the page.

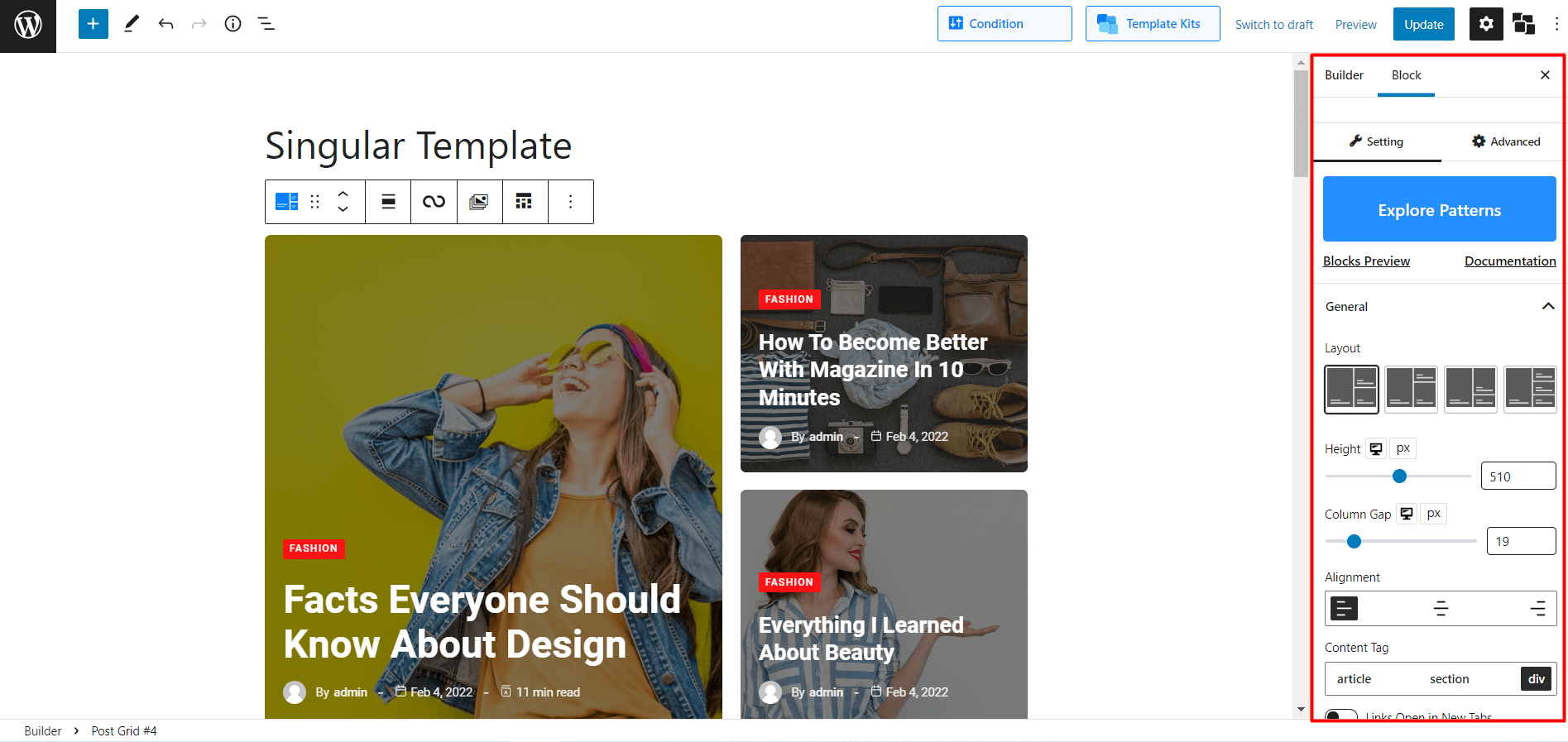
After adding any of the starter packs, you will realize that these are the combination of your post blocks. We have used multiple post blocks to make each section of the template. So that, you can remove, change, and customize each section individually, according to your need. After doing all sorts of adjustments you can click on the publish button.

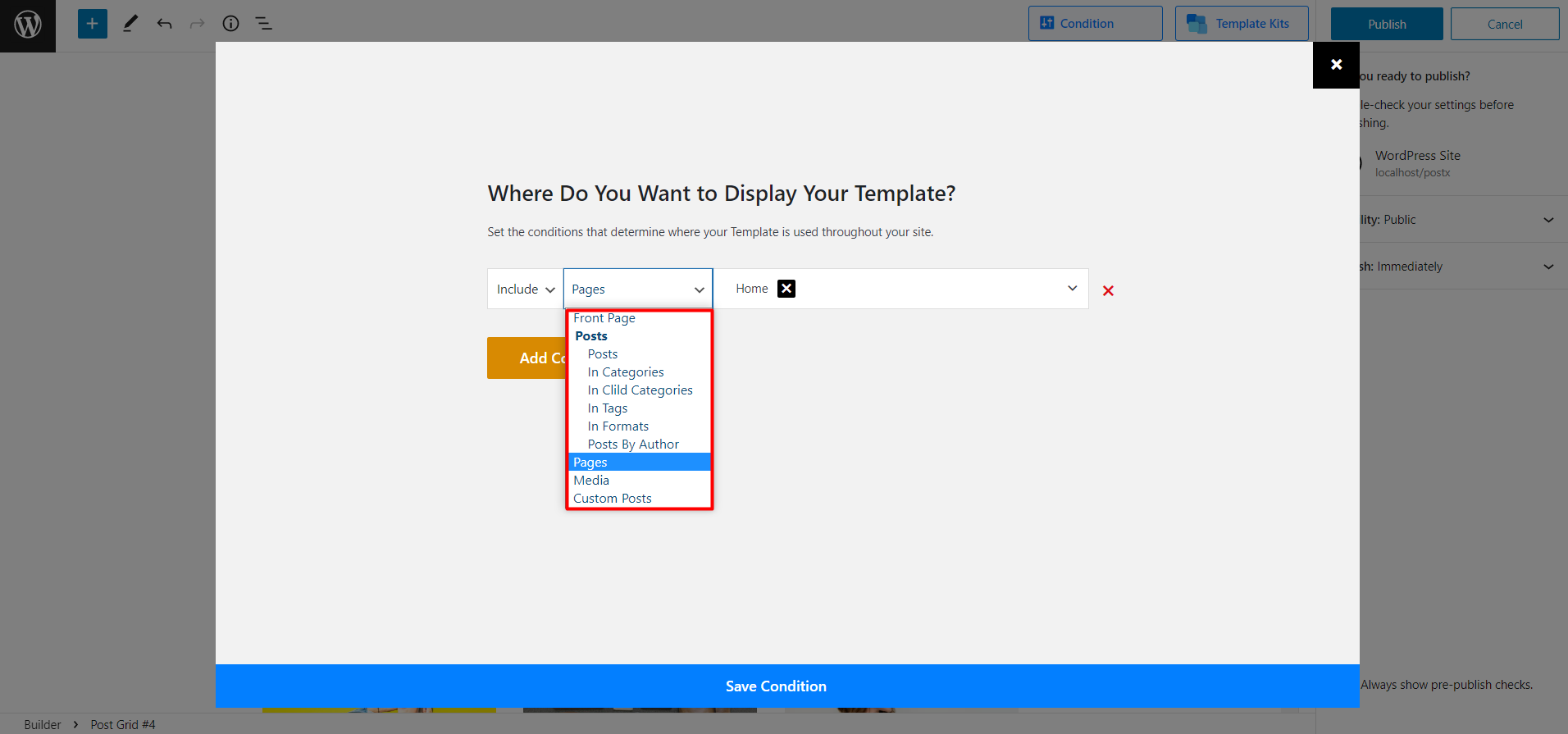
Once you select the publish button you will see a condition selection option. From there you have to change the condition from posts to pages and select the page that you have set up as your home page.

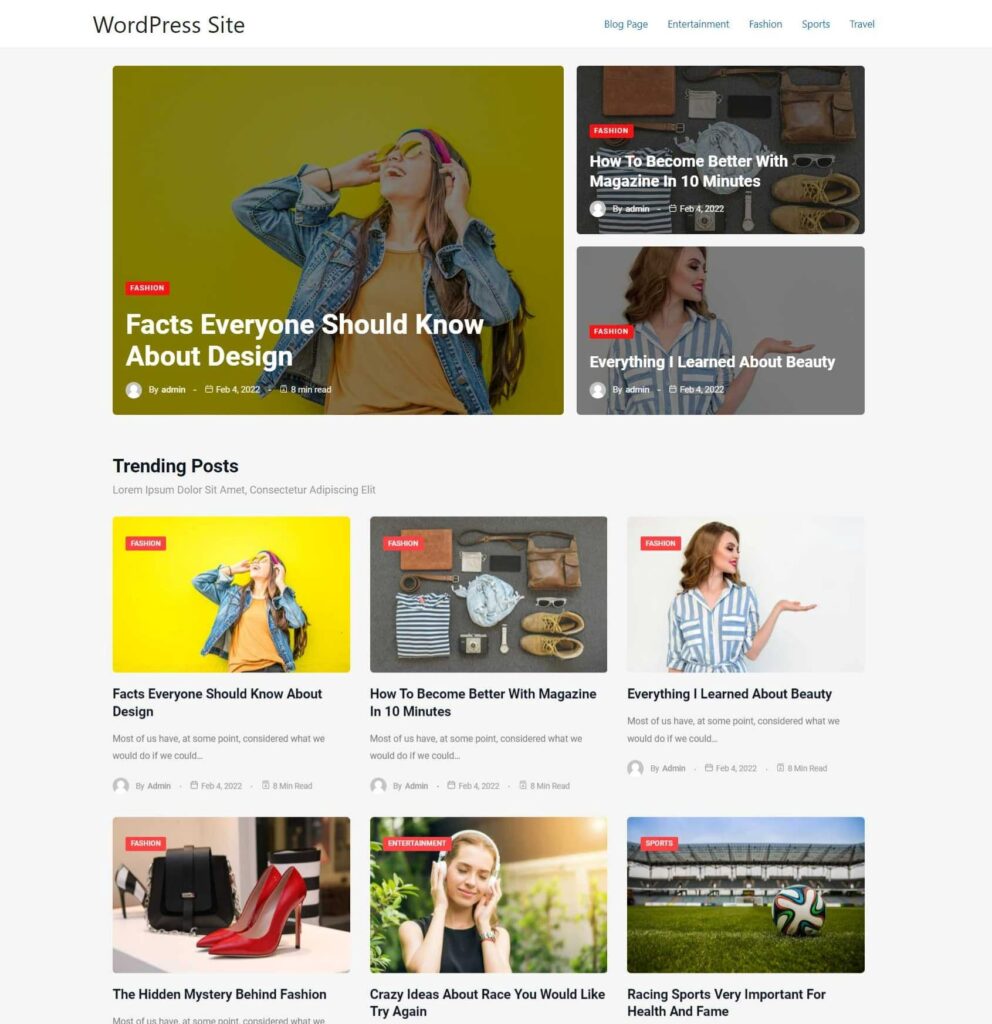
That’s all your custom page is ready and as you have already set it up on the home page you can go to the front end of your site and check how it looks.

How To Customize Home Page Layout
So that you have finally created the custom home page that you always wanted. But what about you want to customize it further? The Dynamic site builder of PostX also gives an effortless option for that.
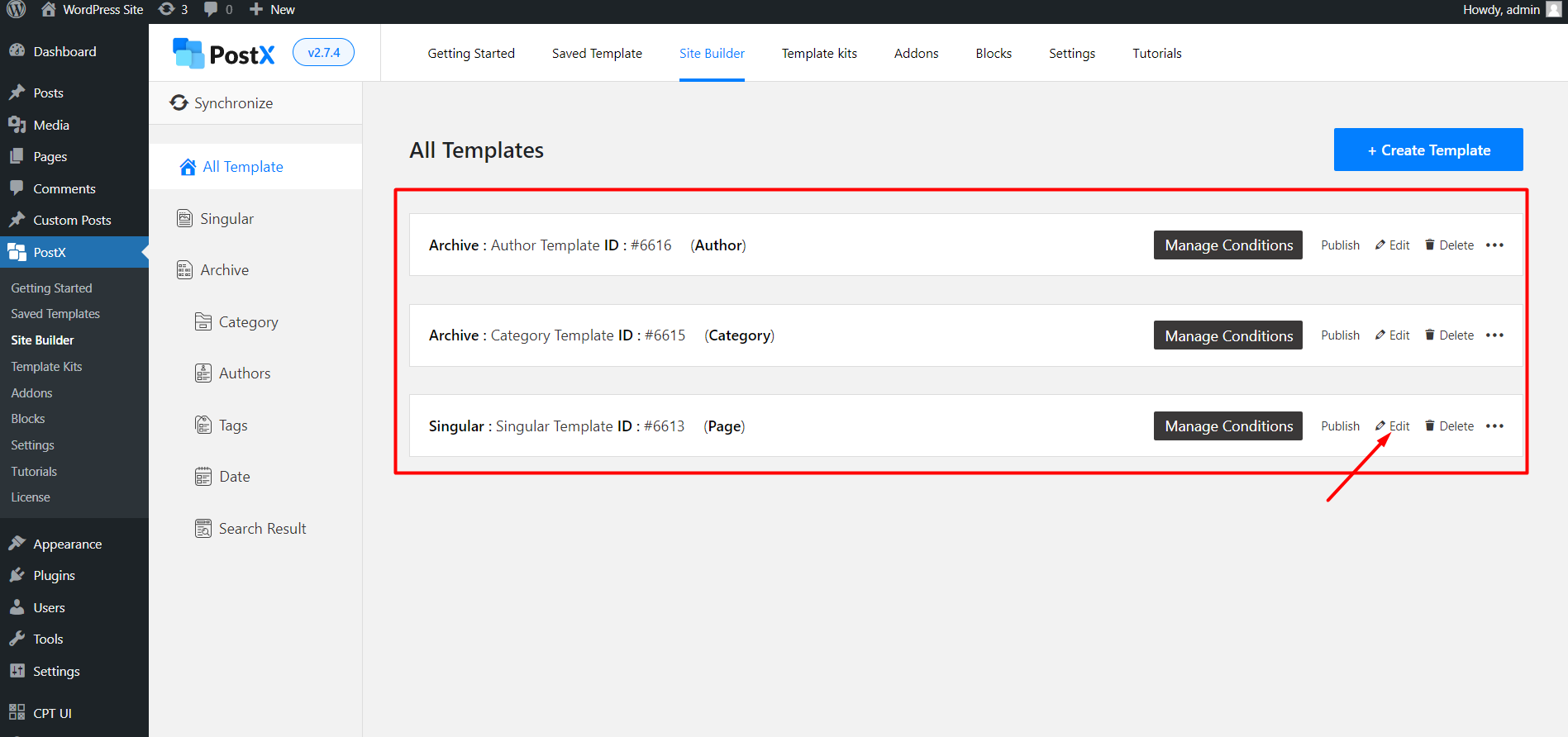
After creating any pages or templates dynamically it is obvious that you also need to customize them over time to keep up with the trends. For that, go to the site builder section and you will see all of your custom pages and templates. Click on the edit option that you want to customize and then you can customize as you need.

As I already said, the starter packs are a combination of multiple post blocks. And, you can customize them individually. PostX offers all sorts of customization options for all of its blocks. Click on any of the blocks and you will see the settings option on the right by which you can customize that specific block or section of the page.

Though there are numerous customization options available for all of the blocks. But few of the options vary from block to block. So it will be good if visit the documentation pages that have all explanations of all of the blocks separately.
How To Change Home Page Layout?
You can easily change the home page layout that you have created with the site builder addon of PostX. For that, press CTRL+A and the Backspace button to remove everything from the page. And then you can add any of the available starter packs (template) from the template kit option. Or else, you can use the post blocks to create your own layout from scratch.
How To Make My WordPress Homepage Dynamic?
PostX offers lots of features and functionalities to make a dynamic home page. For example, you can use the query builder to display popular posts, random posts, most commented posts, etc. Letting users filter posts by category and tags is also an effective way to create a dynamic home page.
Conclusion
That’s all about the WordPress custom home page. I hope you got the answers to all of your answers regarding the home page. Now you just need to craft the home page that suits best for your niche. However, if you still have any queries feel free to comment below.