It’s 2024 and increasing organic traffic of WordPress blogs or websites is very challenging. Now, we really have to help users through our content otherwise Google will not send traffic to our sites.
On top of that, we will be in a worse situation if we can’t keep the users on our site. It is only possible by offering a good user experience to the users. One of the great ways to satisfy users is to add filtering options to our site. But the question is, how to let the visitors filter the posts of our WordPress site by category and tags?
PostX allows you to let your WordPress site’s visitors filter posts by category and tags. Here’s how:
- Step – 1. Enable PostX’s Advanced Post Filter
- Step – 2. Add Post Filter By Categories
- Step – 3. Add Post Filter By Tags
- Step – 4. Customize the Filtering Options
Why Let Users Filter Posts on Your WordPress Site
Before going into the detailed explanation of adding filters to WordPress sites, we should know why it is so important. Letting users filter posts has so many benefits. Here are some of the most important benefits.
Find Posts Easily: The first and the most important benefit of filtering options is letting visitors find the posts or content faster.
Higher User Engagement: Helping users to find what exactly they are looking for faster and better increases engagement. The visitors will be happy and satisfied with the flexibility you are offering to them.
Keep Users Longer on Site: Chances are the visitors would stay more time than they would have been without the filtering options.
Helps Google to Understand Content Better: The WordPress posts filtering feature not only helps readers but also Google Crawlers. So the posts of your WordPress sites will be fetched and indexed faster and chances are they would rank higher on SERP.
Prerequisites of Adding Filter to WordPress Site
You may know that WordPress doesn’t allow us to enable filtering options by default. So, you have to choose a Plugin to make it available for your WordPress Blog. Don’t worry, we have the perfect solution for you.
PostX is one of the best plugins that not only offers the Post Filtering feature but also all essential features for creating News, magazines, and Blogging sites.

So, make sure to install PostX, before start adding the post-filtering options to your WordPress site.
How to Let Users Filter Posts by Categories in Your WordPress Site
Now, let’s explore how we can add the post-filtering options by category. You can follow the below steps to properly implement the functionality without facing any issues. You can also watch the video of PostX’s Advanced filter.
Step – 1. Enable Advanced Post Filter
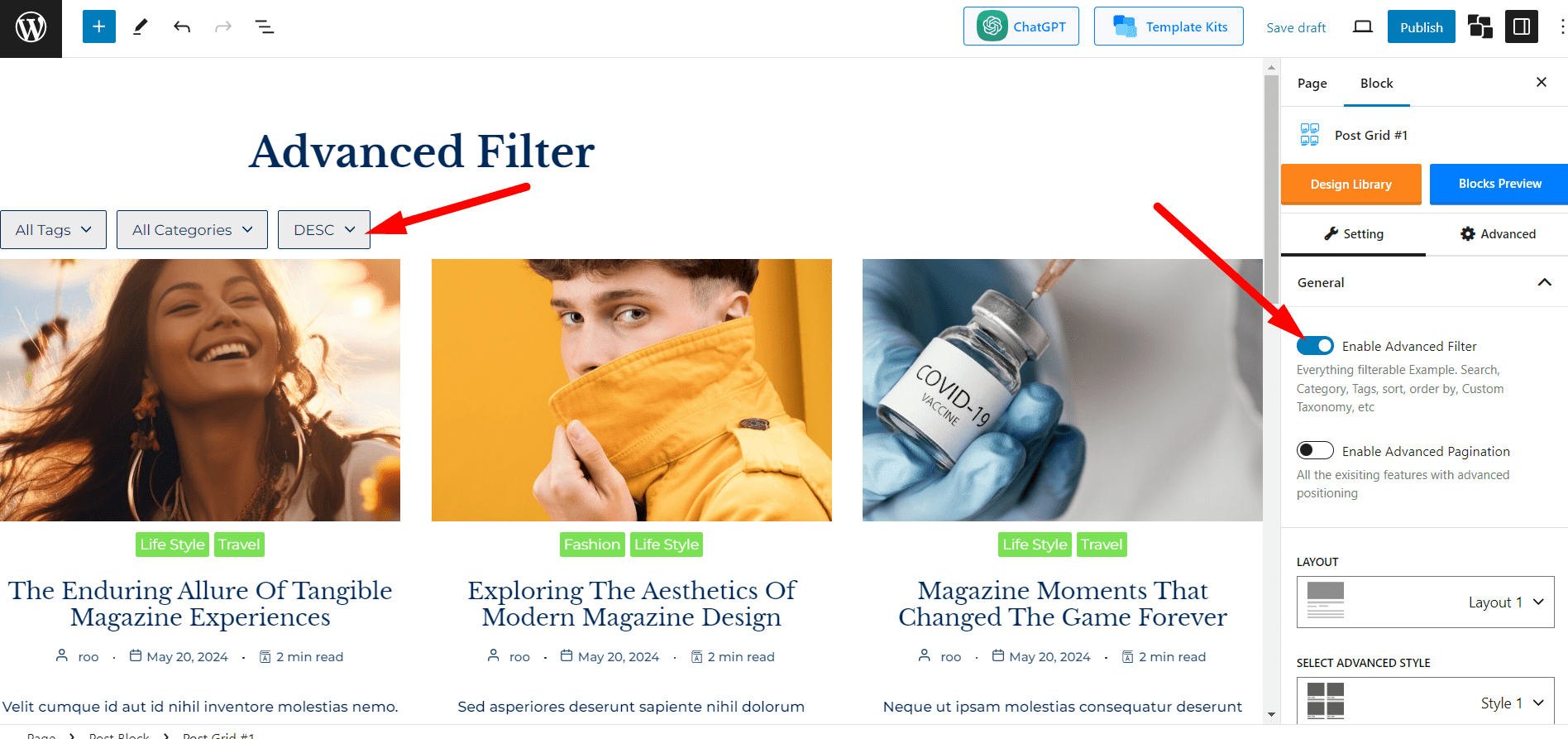
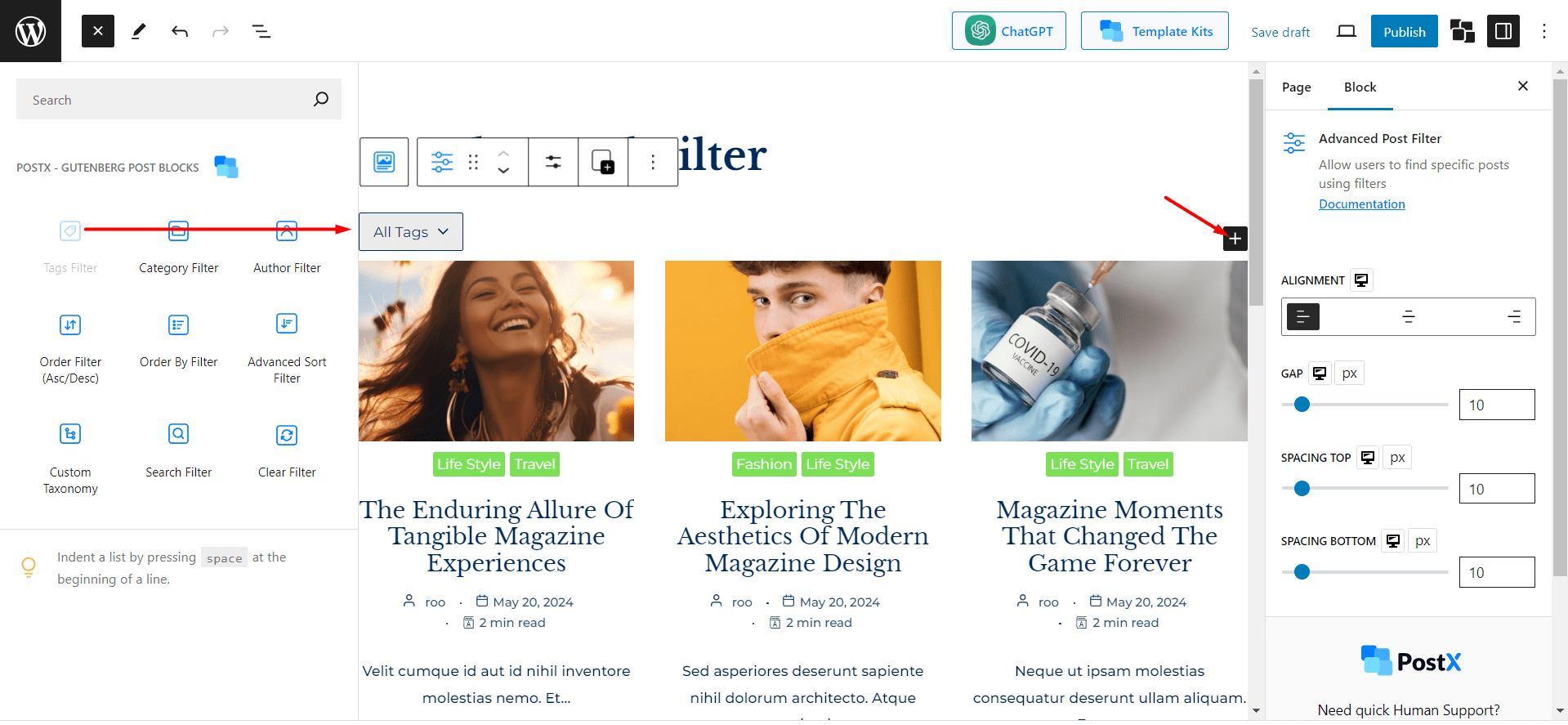
At first, you need to add any of the available post lists or grid blocks of PostX. Then, you need to enable the “Advance Post Filter” from the general settings options, located on the right side.

Step – 2. Add Category Post Filter
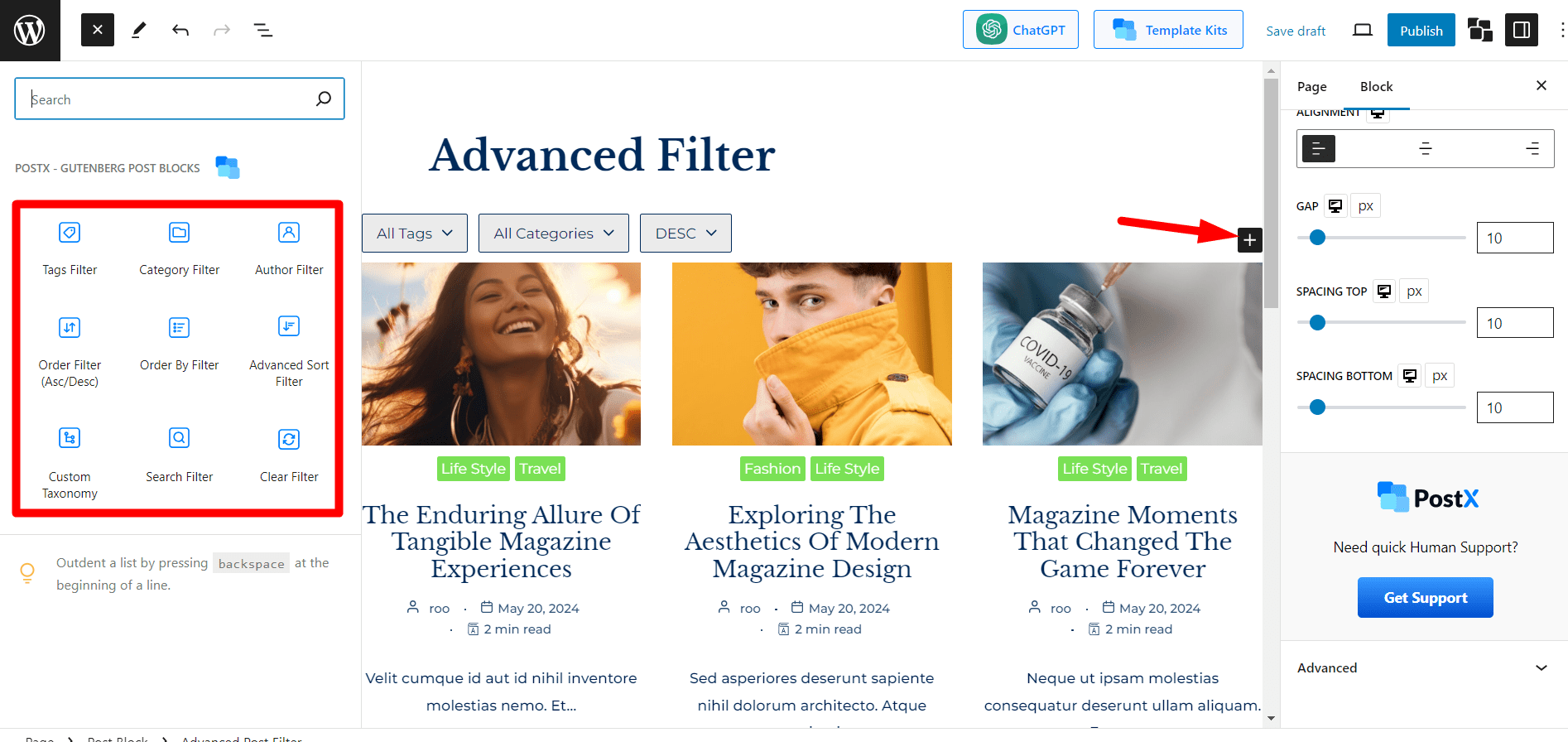
You can see that three filtering options, Category, Tag, DESC/ASC are already added upon enabling the Filter. You can add more filtering options by clicking on the “+” icon, located on the tooltip.

Let’s remove all options, and add only the category filter options. For that, click on the list view icon, located on the top left side. Now, remove all other options except the category.

However, you are free to add multiple or all filtering options at once. PostX offers the following filtering options:
- Filter By Category
- Filter By Tags
- Filter By Order
- Filter By Author
- Filter By Ascending/Descending
- Filter By Custom Taxonomy
- Filter By Published Order
- Search Filter
- Filter By Advanced Sorting
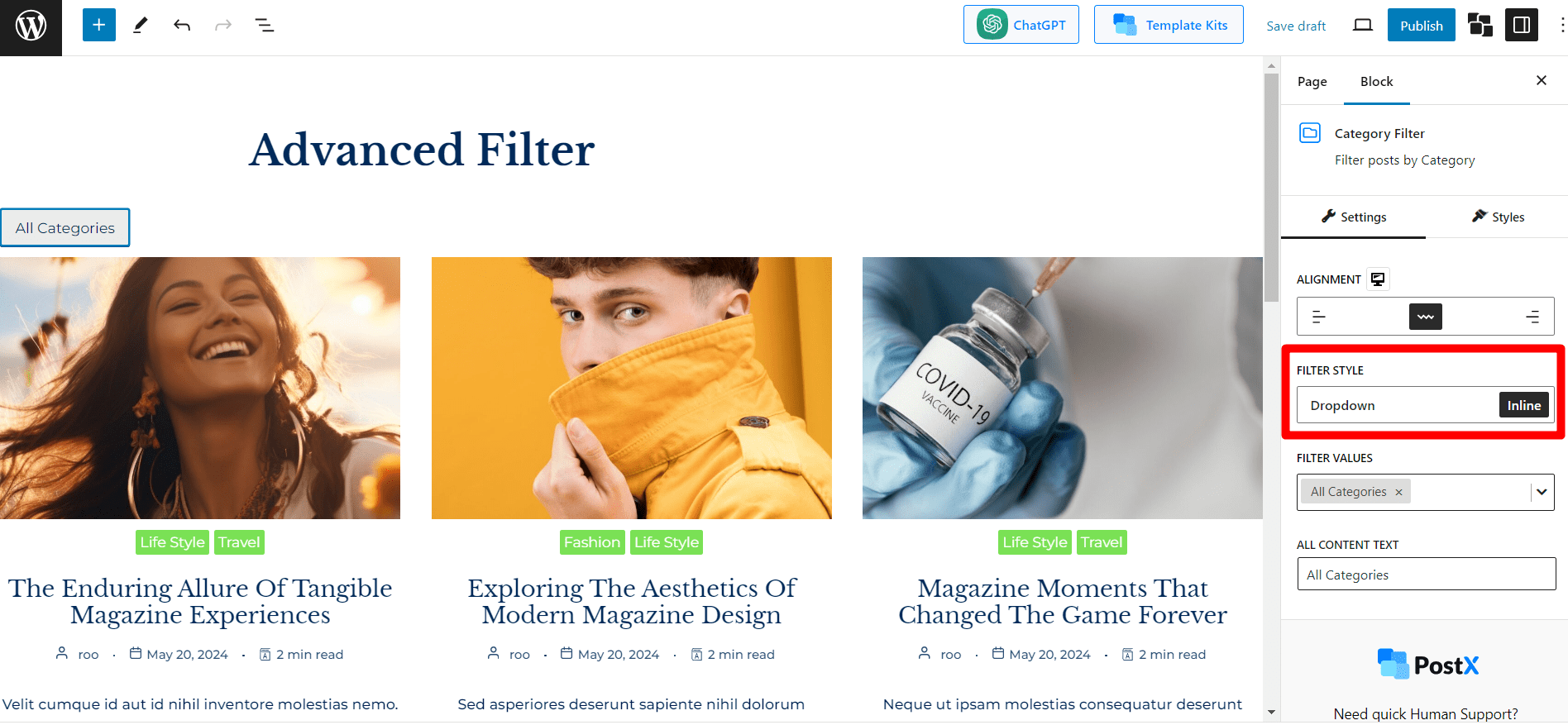
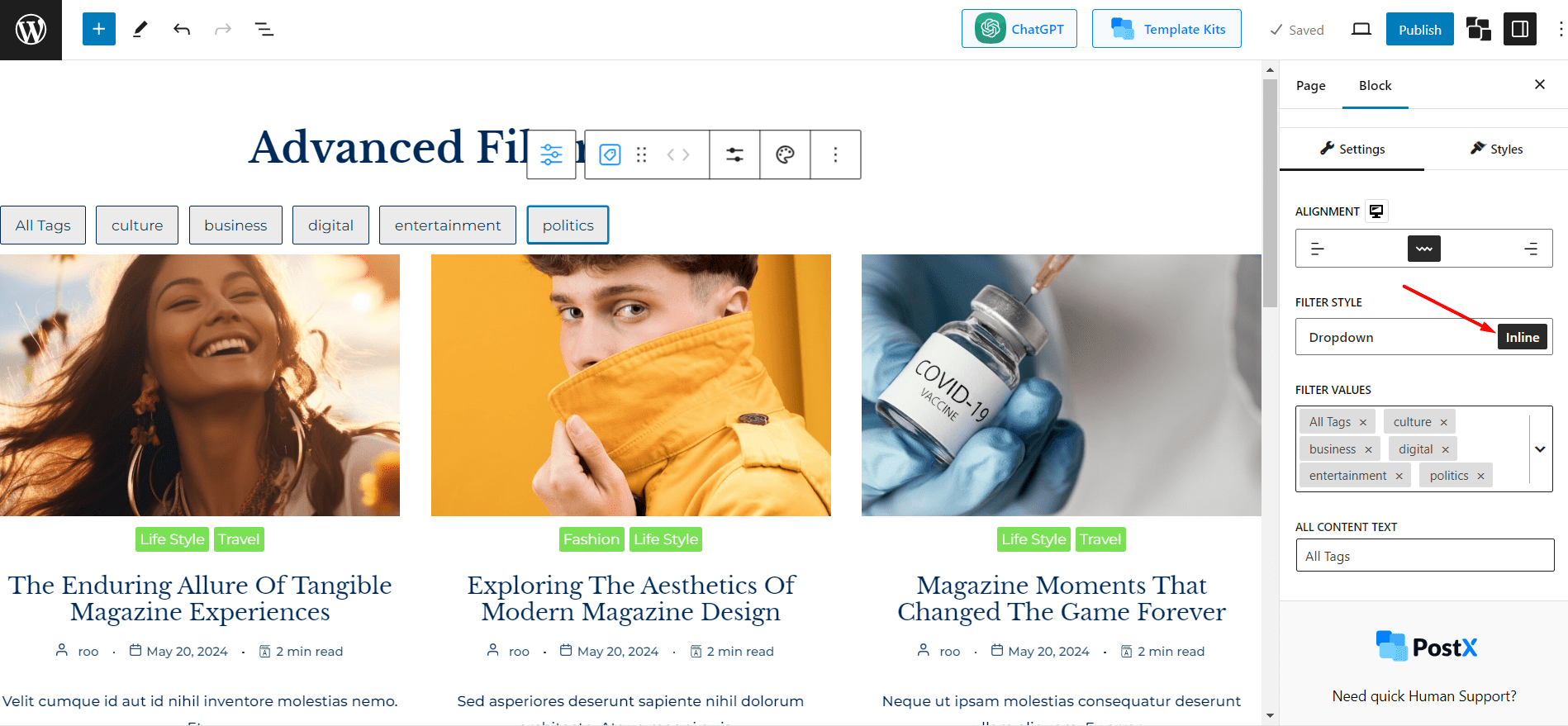
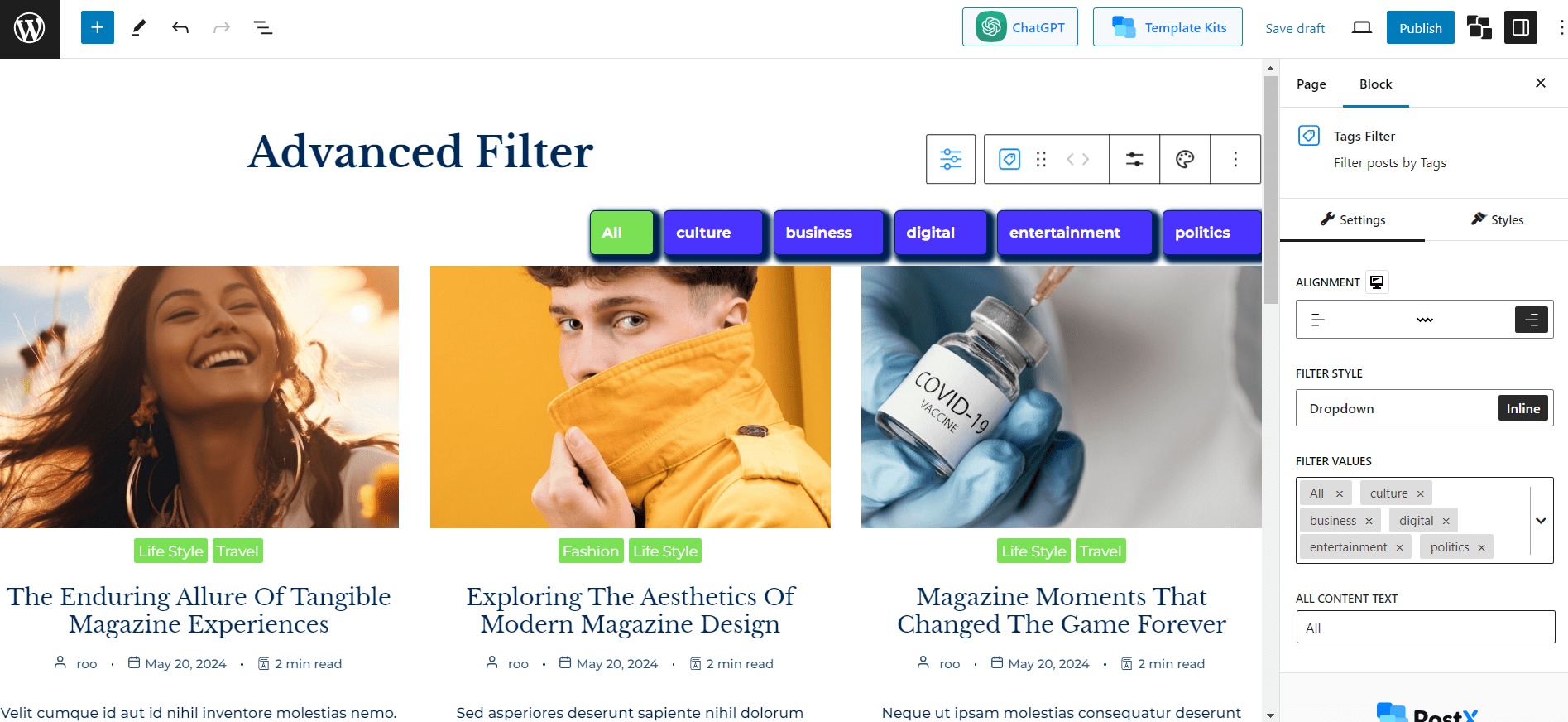
Step – 3. Choose Between Dropdown and Inline Filter
You have two options for displaying the category filtering options. Either you can show them in dropdown or as inline. Choose your desired style from the right side. As we want to display only categories, it is ideal to go with the inline style.

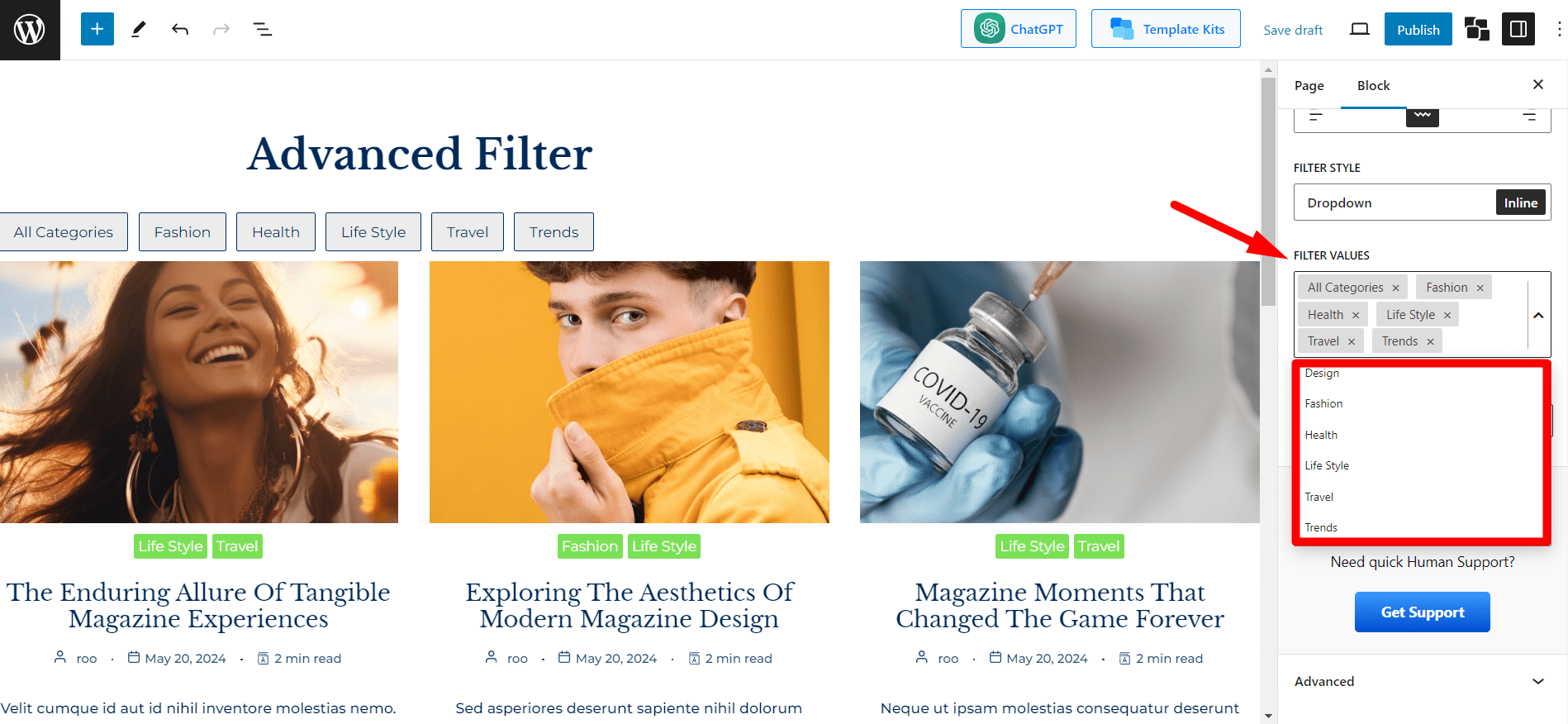
Here we can see the filter values selection option upon selecting the inline style. So we can choose the desired categories that we want to make available for filtering posts.

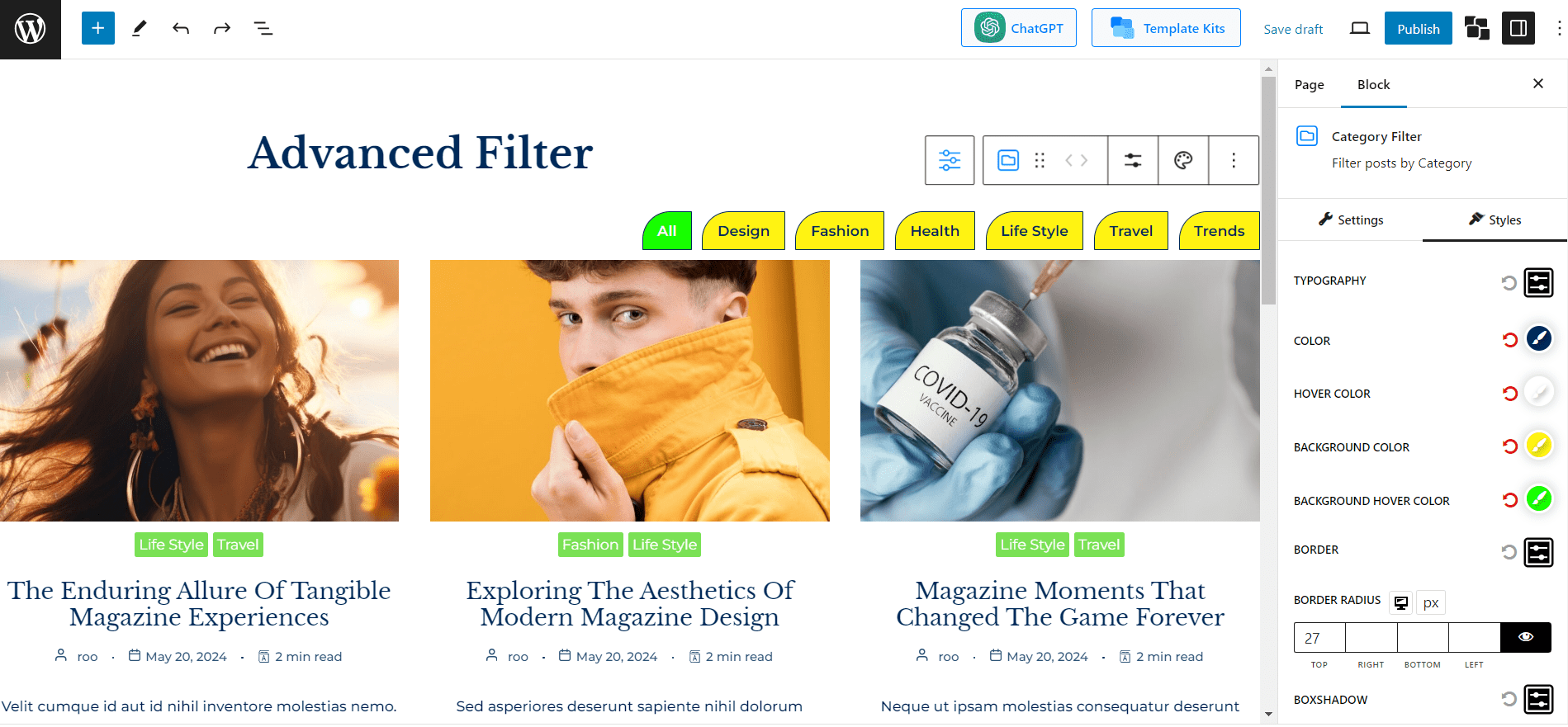
Step – 4. Customize the Category Filter
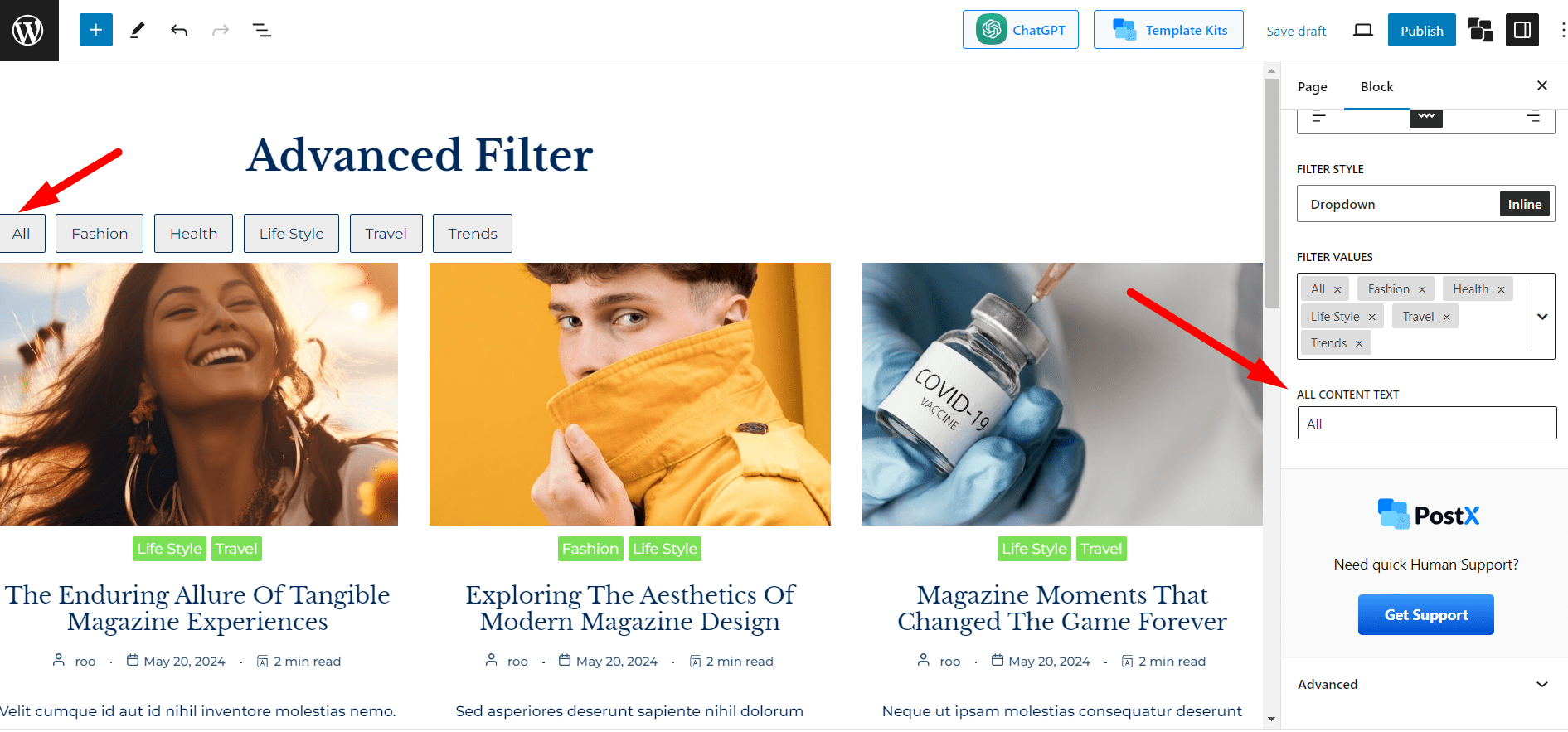
Now, let’s explore further customization options of the category filter. At first, we can change the alignment by selecting from, left, center, and right. Moreover, we can change the “All Categories” text.

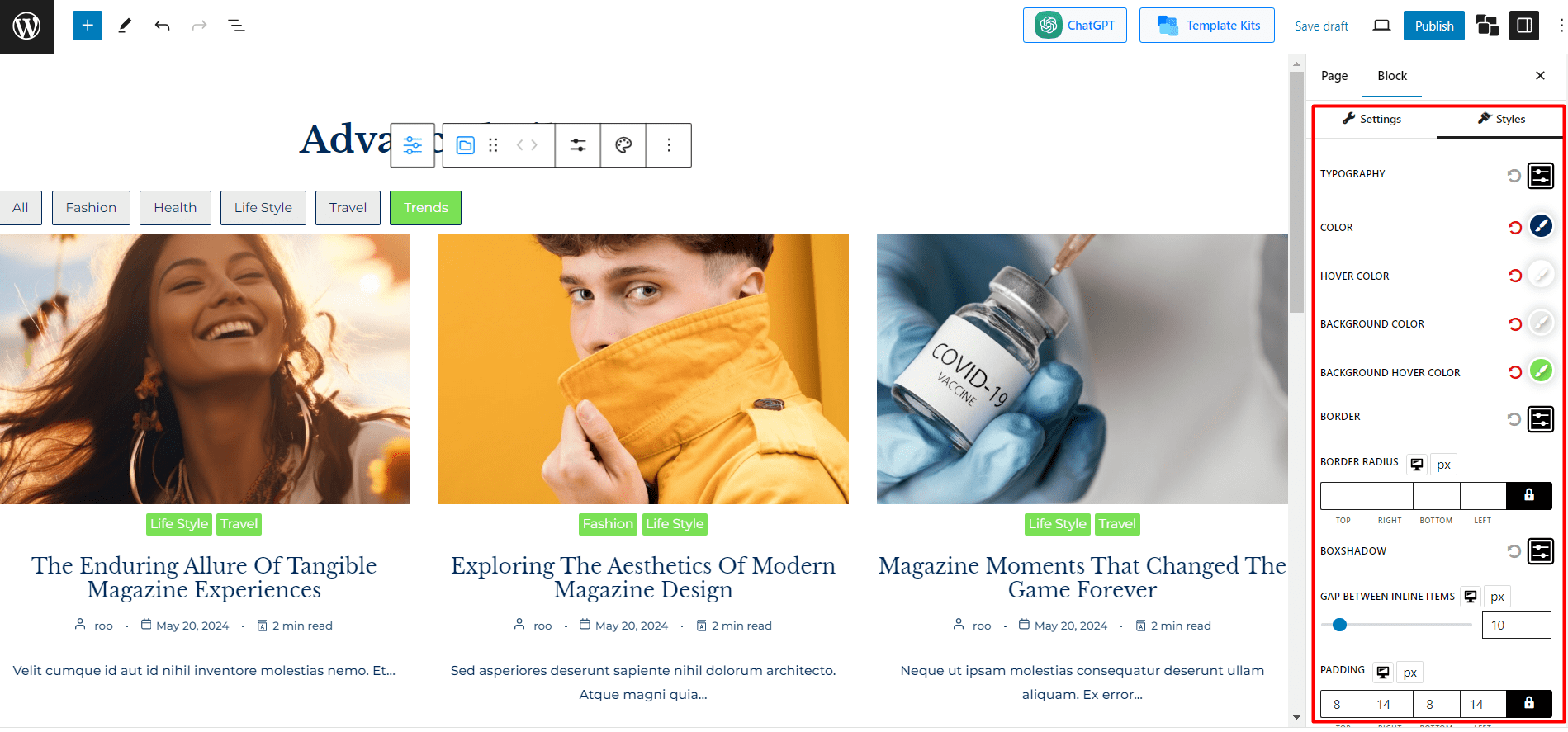
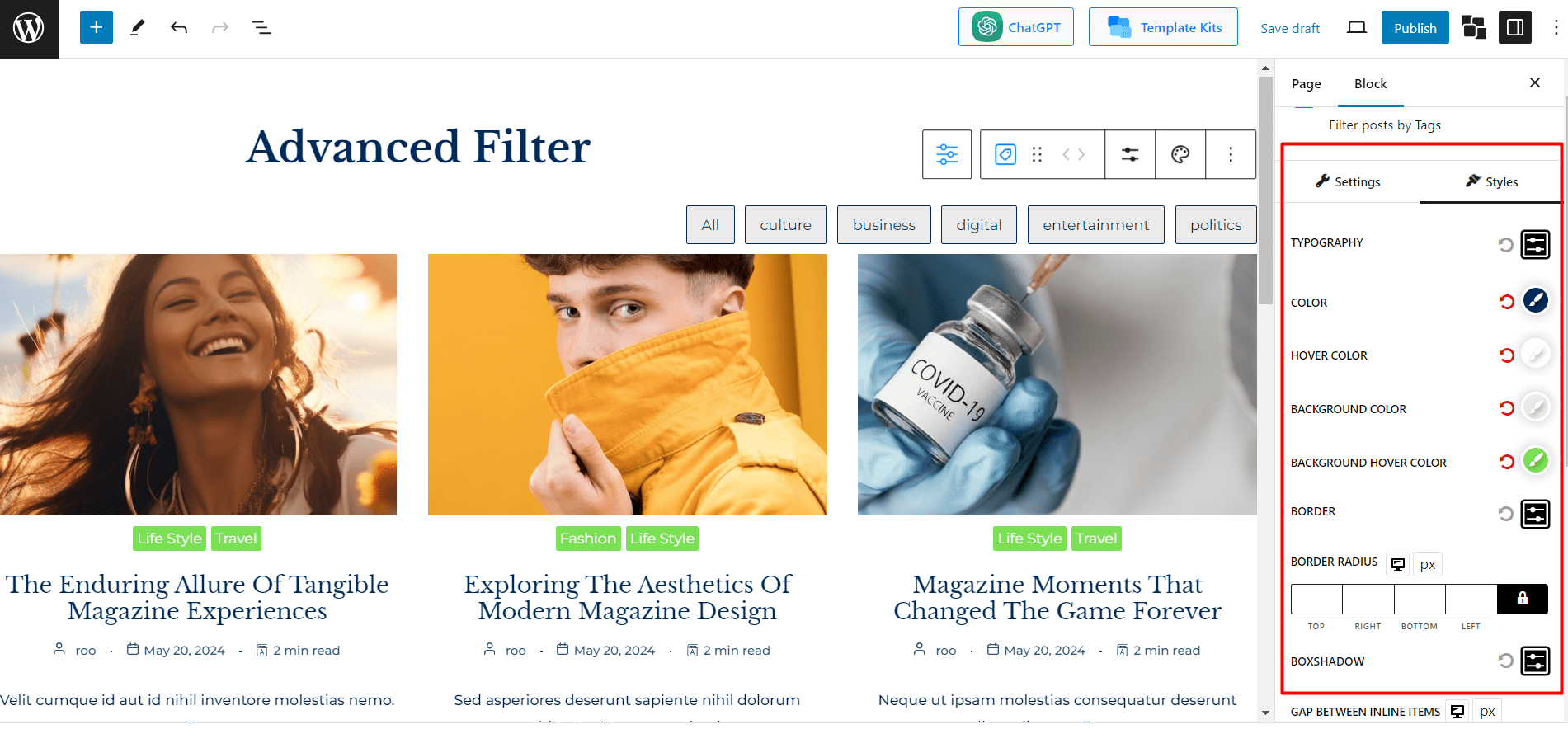
However, the customization options are not limited only to the above-mentioned ones. You can get more customization by clicking on the “Styles” section. Here you have the following options:
- Typography
- Text Color
- Hover Color
- Background Color
- Background Hover Color
- Border Style and Color

Use these options to give an appealing look or match the filter with your website’s brand identity.
Moreover, you can adjust the border radius and box shadow options to make it more attractive and engaging.
Furthermore, you have the option to increase or decrease the gap between inline items and adjust the padding.
Here’s what I have done using the above-mentioned options. You can do even better without your own creativity.

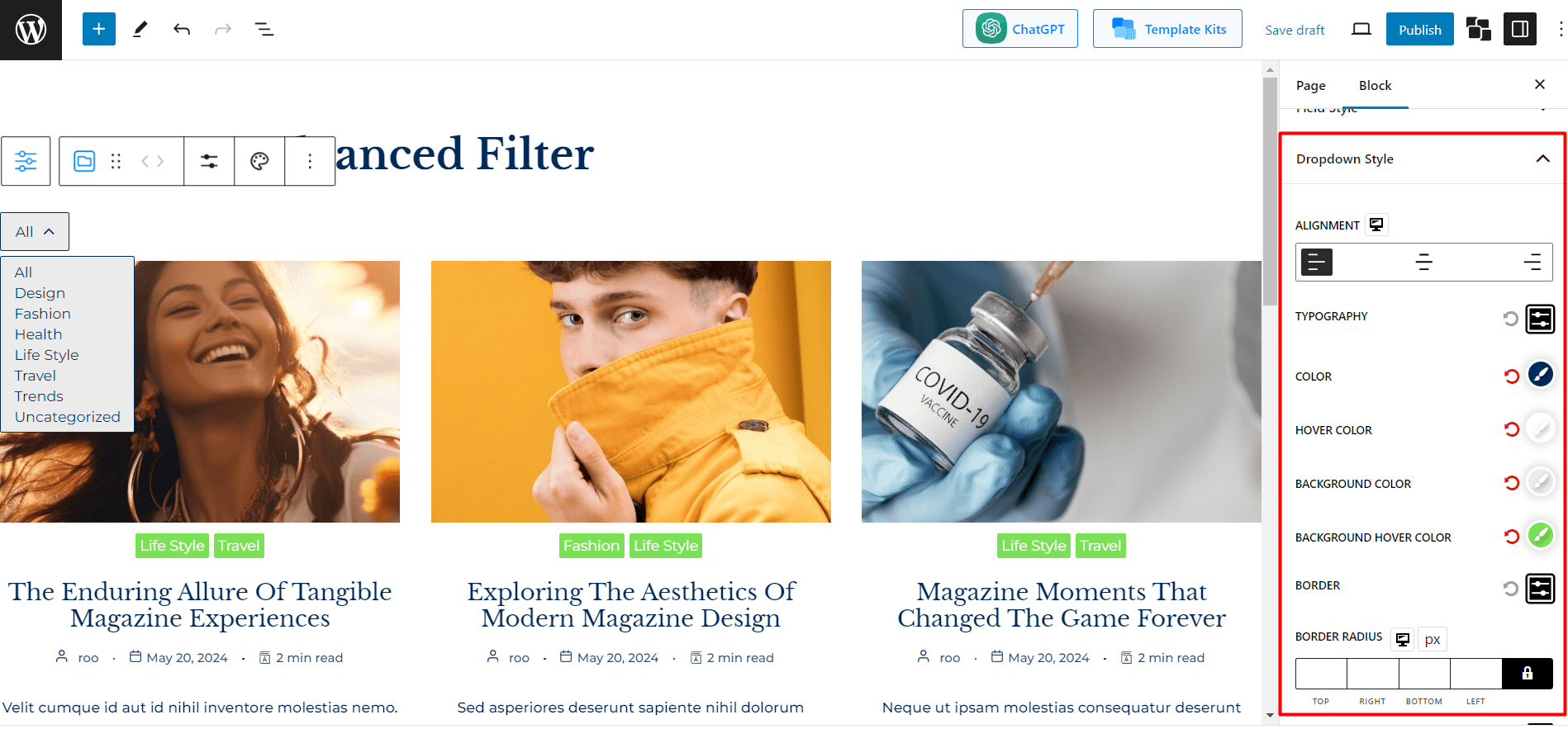
Note: If you choose the dropdown filter instead of the inline you will see an additional customization option. It allows you to set the look of the dropdown items (filtering options) different than the parent item (All Categories).

We also have a detailed blog post that covers everything about the post filters in WordPress, make sure to check it out.
How to Let Users Filter Posts by Tags in Your WordPress Site
Now, let’s see how we can enable filters based on the tags. As the process is similar to the category filter, I will explain it briefly. So without further ado let’s get started.
Step – 1. Add Post Filter By Tags
First of all, let’s add the tag filter by clicking on the plus icon. Then, remove the category filter as we only want to display the filter by tags options.

Step – 2. Choose Between Dropdwon and Inline Filter
Similarly, like the category filter, we can choose to display dropdown or inline for tags as well. Let’s choose the inline option and add the filterable tags.

Step – 3. Customize the Tag Filter
The customizations are also similar to the category filter. We can adjust the alignment and change all tags text.
In the style sections, we have the following customization options:

- Change Colors
- Add Border
- Add Border Radius
- Adjust the Gap between Items
- Add Padding
Now, let’s see how better we can make the category filter.

Why Should You Choose PostX for Adding Filtering Options?
Multiple WordPress plugins offer the Post Filtering feature. So you may think, why should you choose PostX’s Filter?
As PostX is our plugin, so we will recommend you choose it. But don’t just take our word. Explore the following advantages and disadvantages and decide for yourself.
Advantages: PostX offers you all essential filtering options. So you can let your visitors filter based on any criteria including category, tags, author, custom taxonomy, etc. On top of that, you can use only one filtering option and display the sub-items as inline. As it is an Ajax Powered filter your visitors can find their desired content instantly, without reloading the whole page. And, you have full customization options to match its style with your site’s unique identity.
Disadvantages: The only disadvantage is that you can not use it without PostX’s ecosystem. You need to use its post blocks to add the filtering options.
However, you will like PostX’s post list and grid blocks. Using its blocks you can build visually appealing post sections with ease. Not only that, but you can also create a complete News, Magazine site, and Blogging site in just three simple steps.
Now, the decision is yours. Whether you want to get started with this Dynamic plugin or not. I hope you will make the right decision.
Conclusion
That’s all about the category and tag filter. Now it’s your time to enable it on your site and impress your audiences with better user experiences. Feel free to share your thoughts and feedback in the comment section. We are eager to hear your opinion on this blog post and PostX’s advanced filtering feature.








Nick Watts
April 8, 2021How can I have all the filterable categories (about 36) display without the drop down menu which hides the extra categories?
azimkhantonmoy
February 20, 2022Hi @Nick Watts,
As it was essential for our users, we have added an option to disable the drop down menu in mobile. You can see here: https://prnt.sc/iZpgVmNCMXPh
Hope you got your solution.
Note: If you are enjoying our plugin please leave a review in WordPress directory: https://wordpress.org/support/plugin/ultimate-post/reviews/. It will help us to grow.
Peter Lister
February 20, 2022I would also like to know the answer to this.
I particularly don’t want a drop down option I’d rather have them visible as I only have 15 categories. And I noticed on a mobile device that the “more” is placed at end and pushes the menu of screen. Hoping there is an option for this Thanks.
Omith Hasan
February 20, 2022For the time being, multiple categories will only be shown as a dropdown. However, our development team will release a quick update, allowing you to show all the categories simultaneously.
azimkhantonmoy
February 20, 2022Hi @Peter Lister,
As it was essential for our users, we have added an option to disable the drop down menu in mobile. You can see here: https://prnt.sc/iZpgVmNCMXPh
Hope you got your solution.
Note: If you are enjoying our plugin please leave a review in WordPress directory: https://wordpress.org/support/plugin/ultimate-post/reviews/. It will help us to grow.