ProductX is a comprehensive WooCommerce plugin that allows you to create stunning and distinctive product grids, product lists, category lists, product sliders, and much more with its amazing Product Blocks. This all-in-one solution is ideal for WooCommerce-based stores, enabling you to design visually appealing layouts for your WooCommerce product pages.
WooCommerce users are drawn to the customizable Product Blocks by ProductX (Gutenberg WooCommerce Blocks). Many users also want to use Product blocks in other platforms like Elementor, Divi, Oxygen, and Beaver. However, this can be difficult due to the need for codes and shortcodes, which may sometimes cause design issues or affect the functionality of certain elements.
And that’s why we are introducing ProductX Page Builder Integration. Using Product Blocks in Elementor, Divi, Oxygen, and Beaver Builder is much easier now!
Stay with us, and we’ll tell you how this amazing integration works.
ProductX is now WowStore! We’re very excited to bring you this experience, packed with exciting features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.
Why Should You Use Product Blocks in Other Builders?
If you are using Elementor, Divi, Oxygen, or Beaver, you already know how each platform works and its pros and cons, so let’s not waste time exploring those.
As mentioned, Product Blocks are Gutenberg WooCommerce blocks with amazing customizability. Product blocks have several advantages: they are reusable, mobile-friendly, and provide a clean interface with diverse elements. These features make it easier to create well-organized content structures.
And ProductX enhances these capabilities to the fullest. For example, you cannot create complex layouts by default in Gutenberg. But with ProductX, you can easily create complex layouts for your store just the way you want.
And that’s why you should use Product blocks in page builders for the ultimate WooCommerce store creation.
In short, ProductX integration with other page builders creates unlimited design possibilities, enhances customization, and simplifies editing to give your store the ultimate outlook.
How to Use Product Blocks using ProductX Page Builder Integration
ProductX currently has Integration with the following page builders:
- Elementor
- Divi
- Oxygen Builder
- Beaver Builder
ProductX has separate addons for each builder, which you can enable and use product blocks to specified page builders. You have to use the ProductX Saved Template feature for this.
Let’s show you how you can use Product Blocks in Page Builders. The steps are very similar for each page builder. We will show you using product blocks in Elementor for this article.
Let’s get to it without further ado.
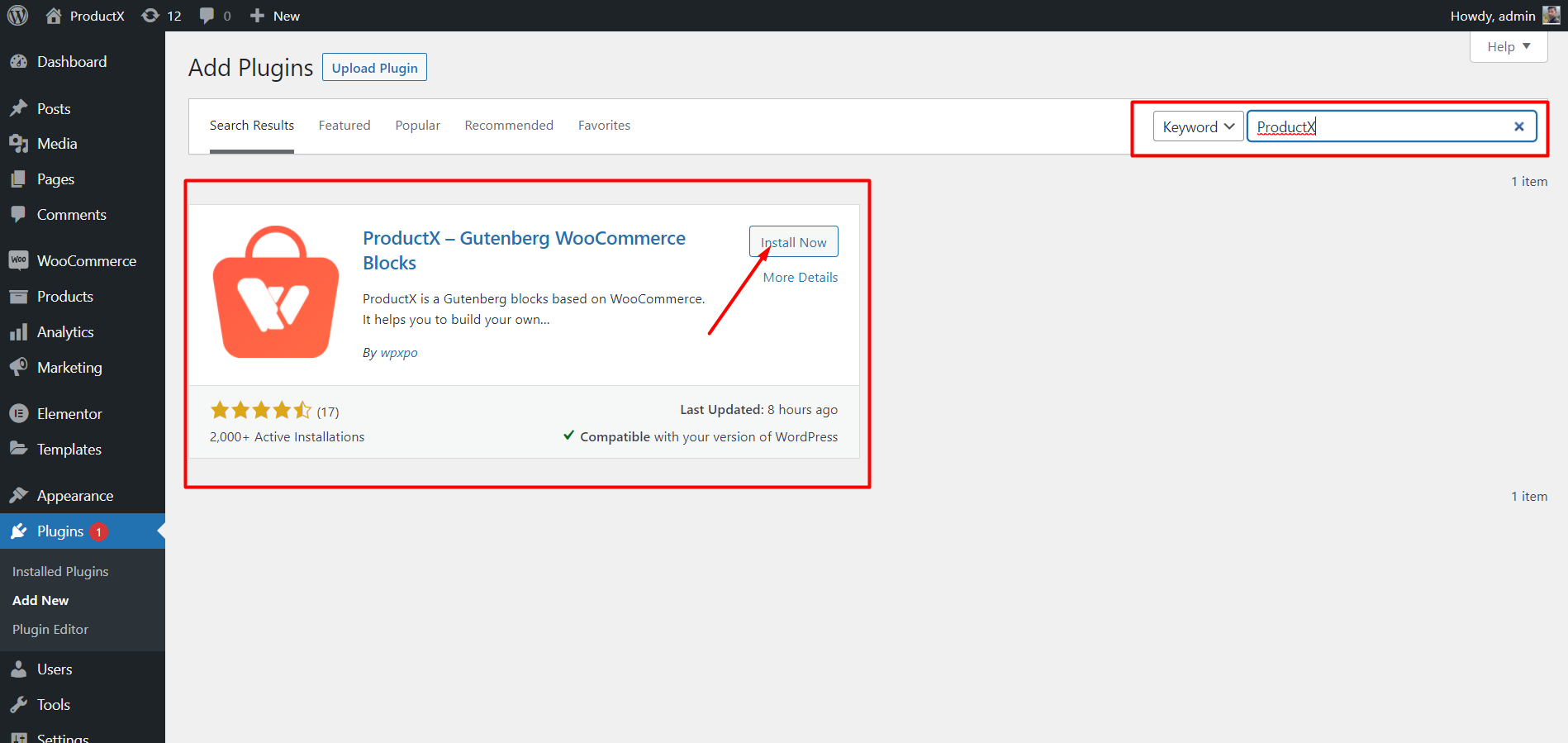
Step 1: Install and Activate ProductX
To get started, you must first install and activate the ProductX Plugin.

Once activated, you can enable the Saved template addon to create saved templates and other page builder addons to use product blocks in subsequent Builders.
Step 2: Enable Saved Templates and Integration Addons
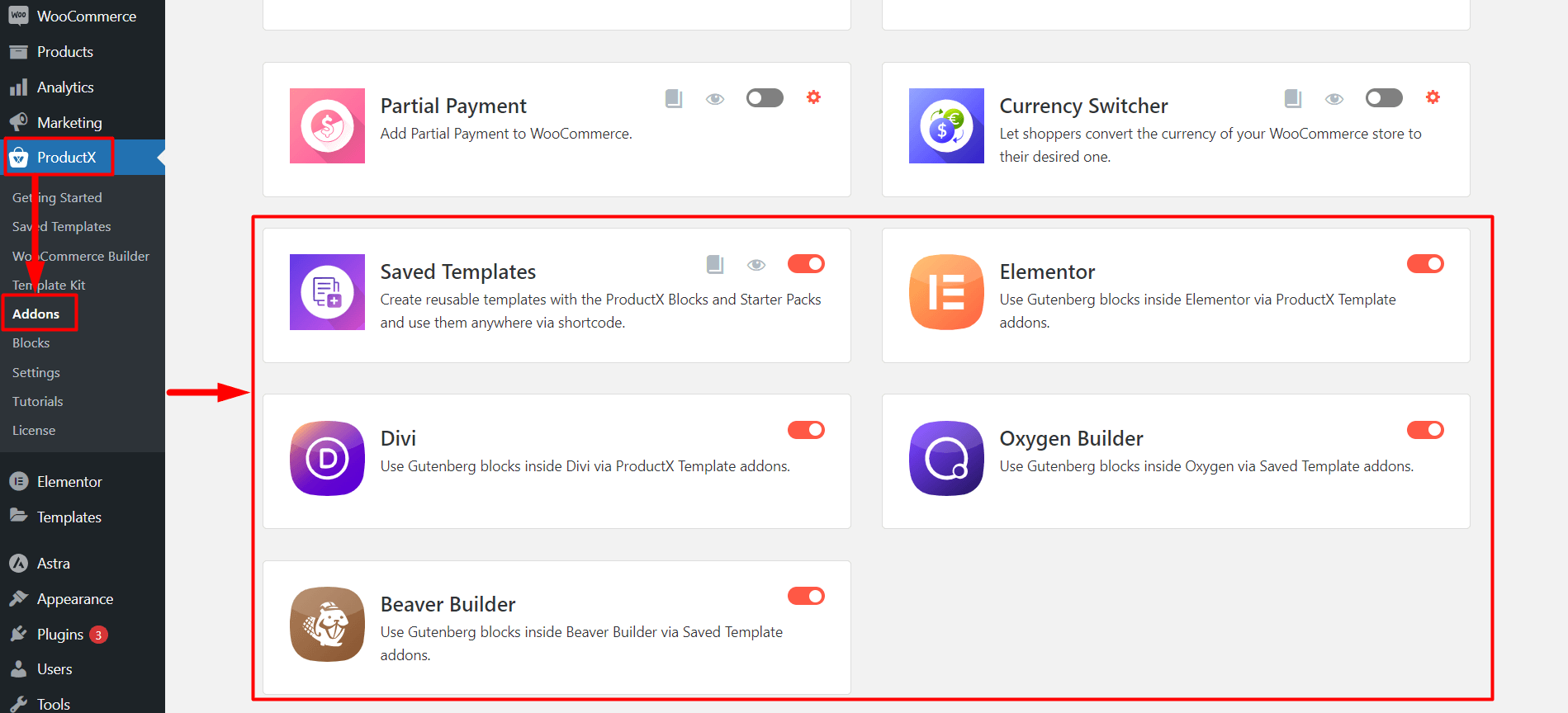
After activating ProductX, you can access all its addons, unlocking additional features.
To use product blocks in Elementor, DIVI, Oxygen, or Beaver, you must enable the “Saved Template” addon and the page builder you want to use for product blocks. For example, if you want to use product blocks in Elementor, you must enable the ProductX Elementor addon. The same goes for Divi, Oxygen, and Beaver.

You can find All addons on the ProductX Addons page. Click the toggle bar beside Saved Template and other Page Builder Integration to enable the adjacent addons.
Step 3: Create a Saved Template
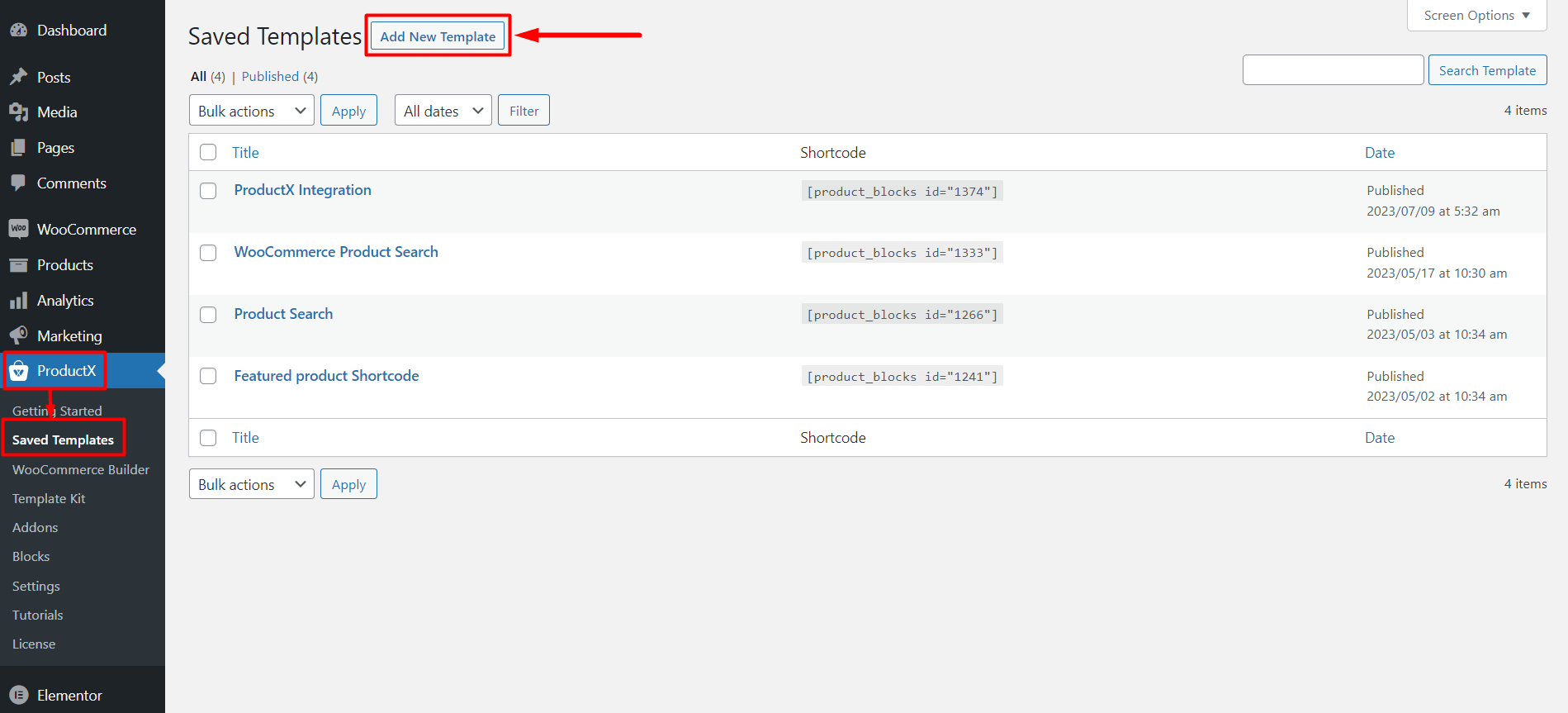
Before using the product blocks in page builders, you need to create a Template with ProductX.
Go to the Saved Template Section of ProductX. And you will see the “Add New Template” button. Click the “Add New Template” button to see the Gutenberg editor, where you can easily create a template.

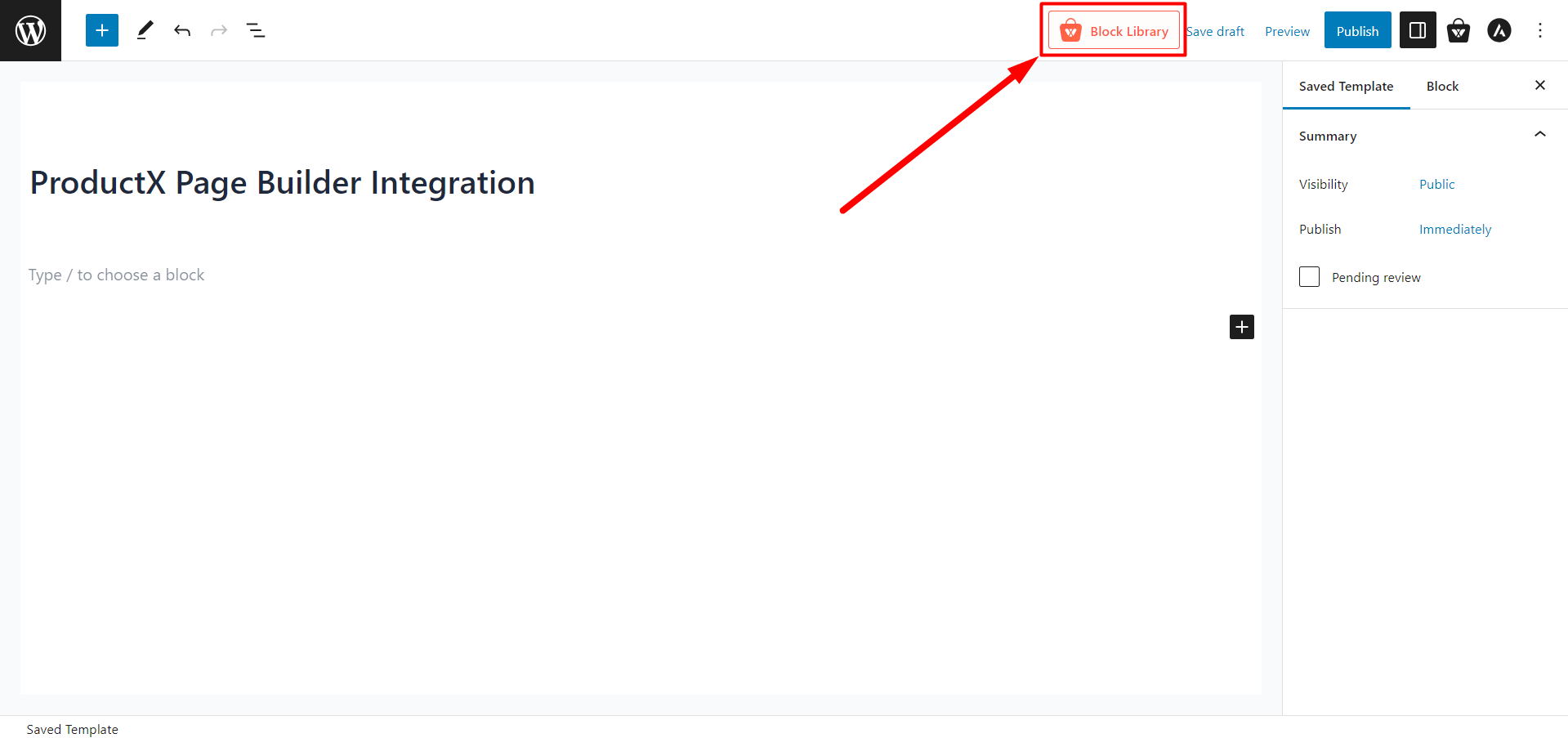
You can use default product blocks by ProductX or import Premade templates/starter packs from the block library by ProductX. We will use the block library to make things easy for you. Click the “Block Library” button from the top of the page.

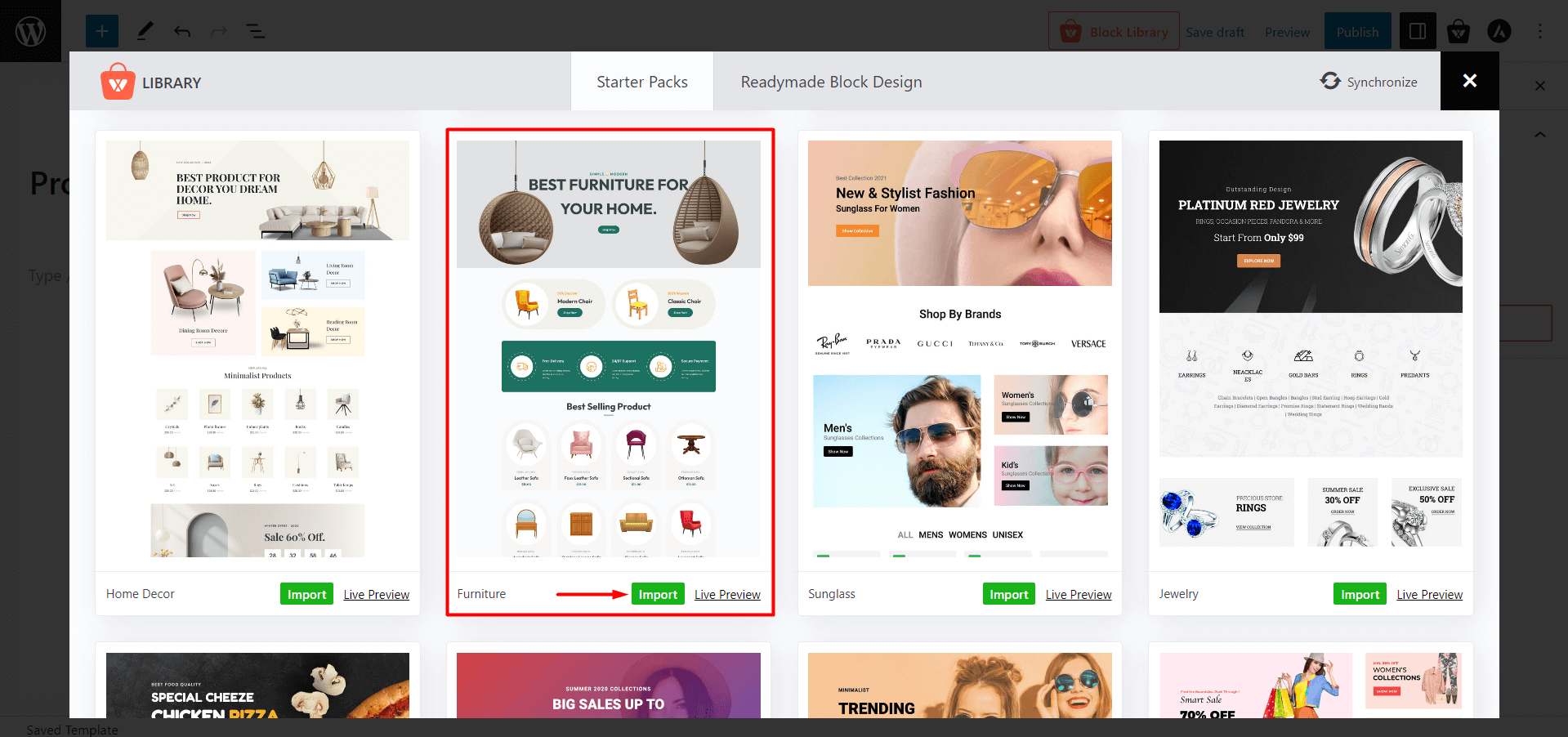
You will see all the premade starter packs made by ProductX here. Choose the one you like and click “Import.”

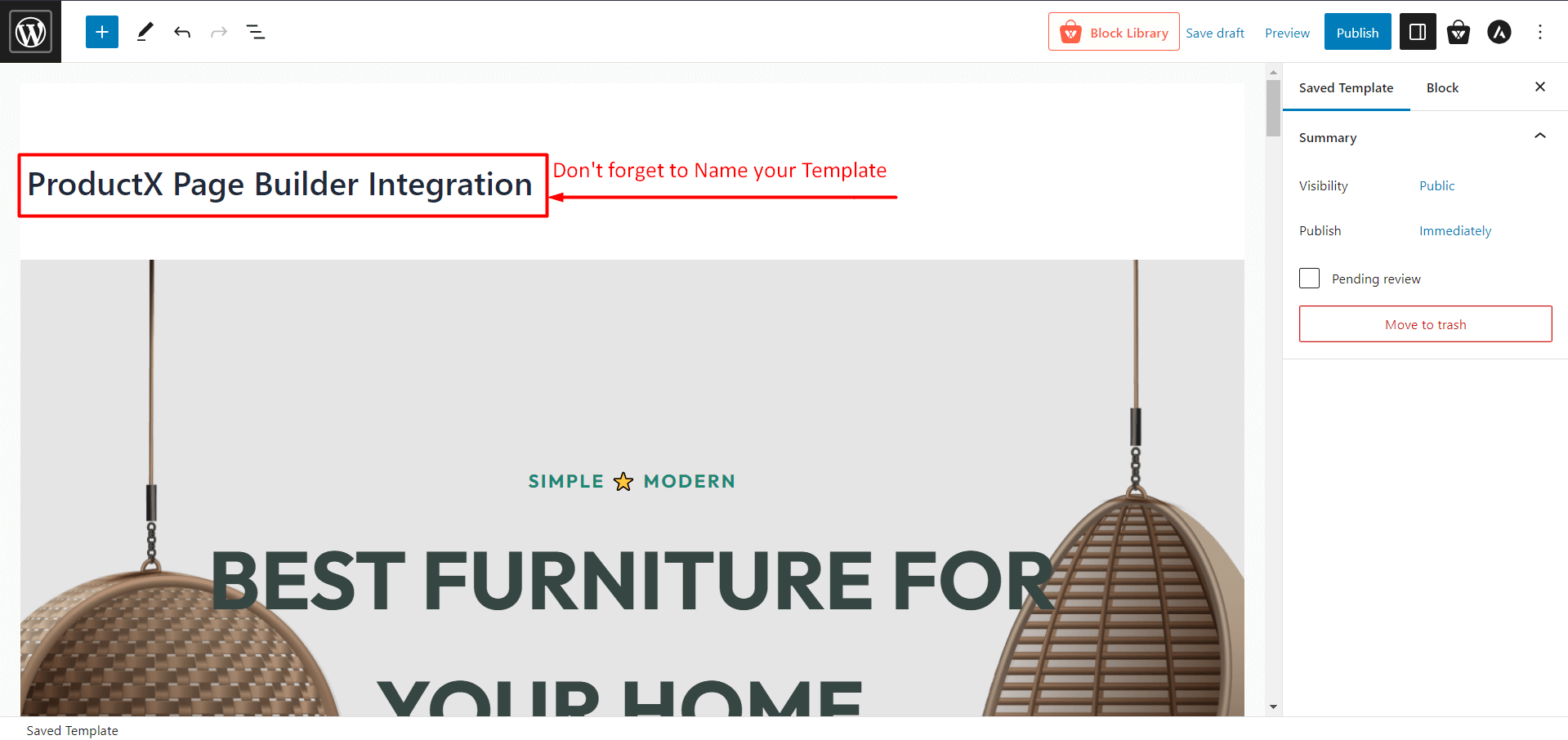
Don’t forget to Give the Template a “Name,” as this name will be displayed inside the page builder.

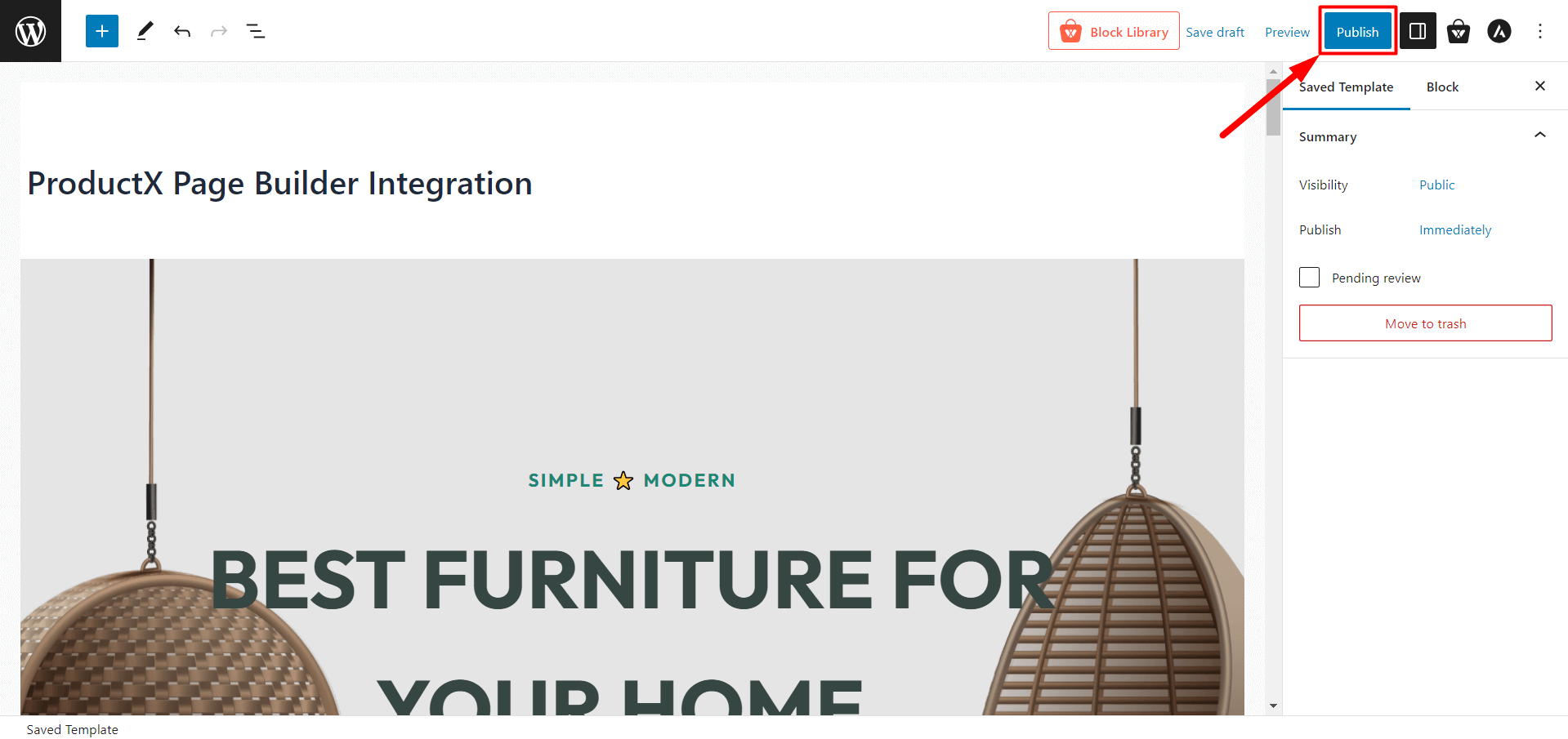
Once you’re done with creating your Template, click “Publish.” And you are ready to use product blocks in any page builder.

Step 4: Use ProductX Template in Elementor
Now, we will show you how to use the ProductX saved Template in Elementor.
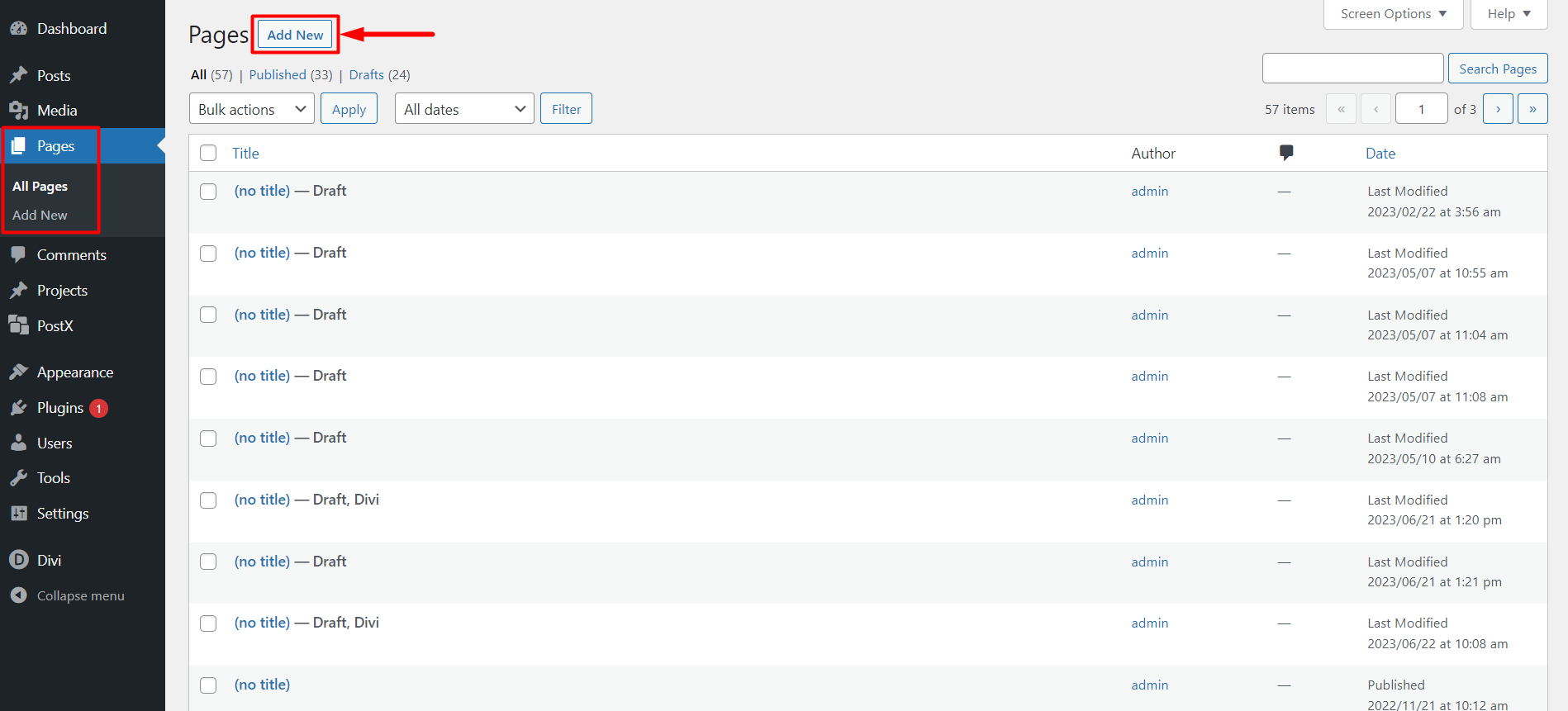
From the WordPress Dashboard, go to Pages and click “Add New Page.”

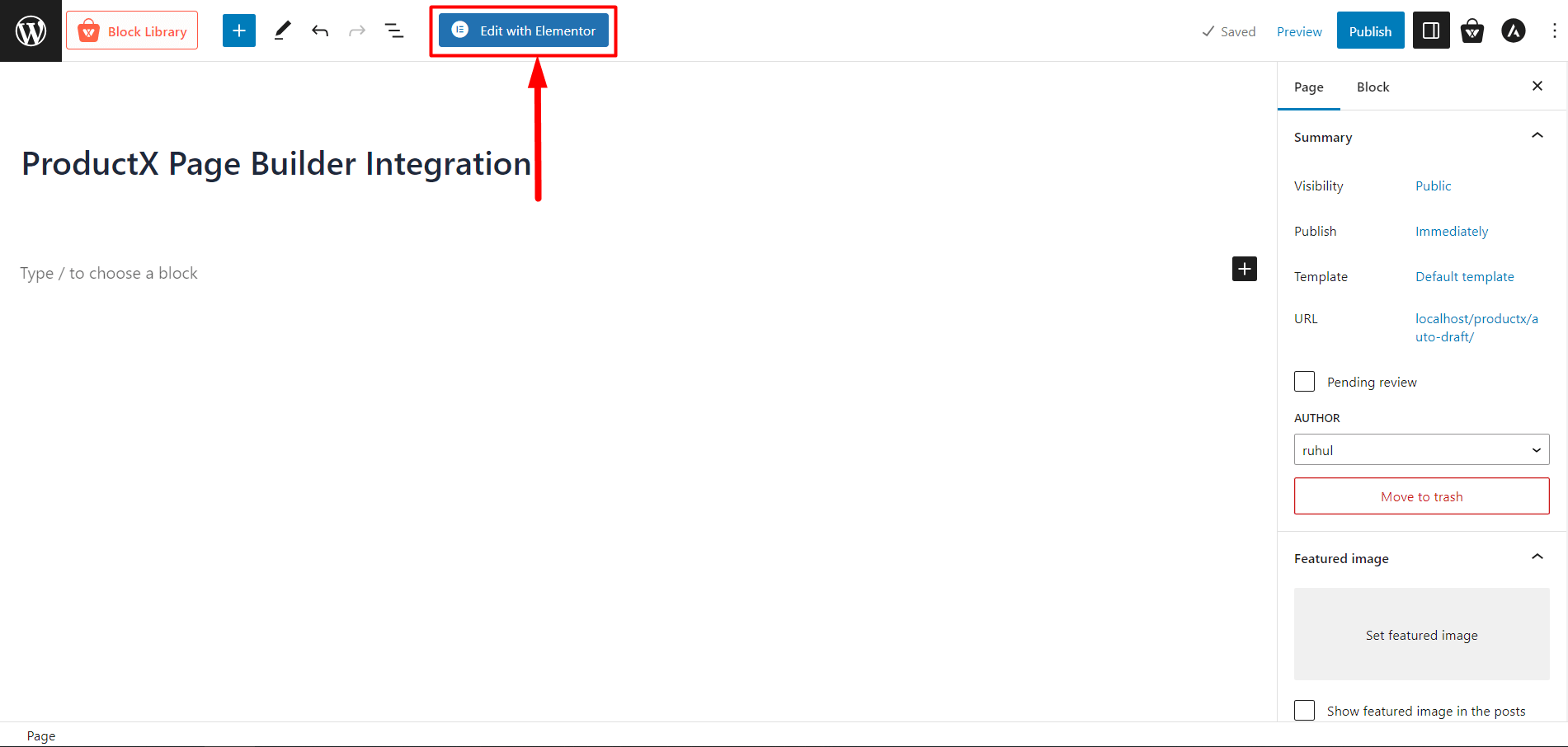
Once in the page editor, you will see a button from Elementor: “Edit with Elementor” at the top. Click on it, and it will redirect you to Elementor.

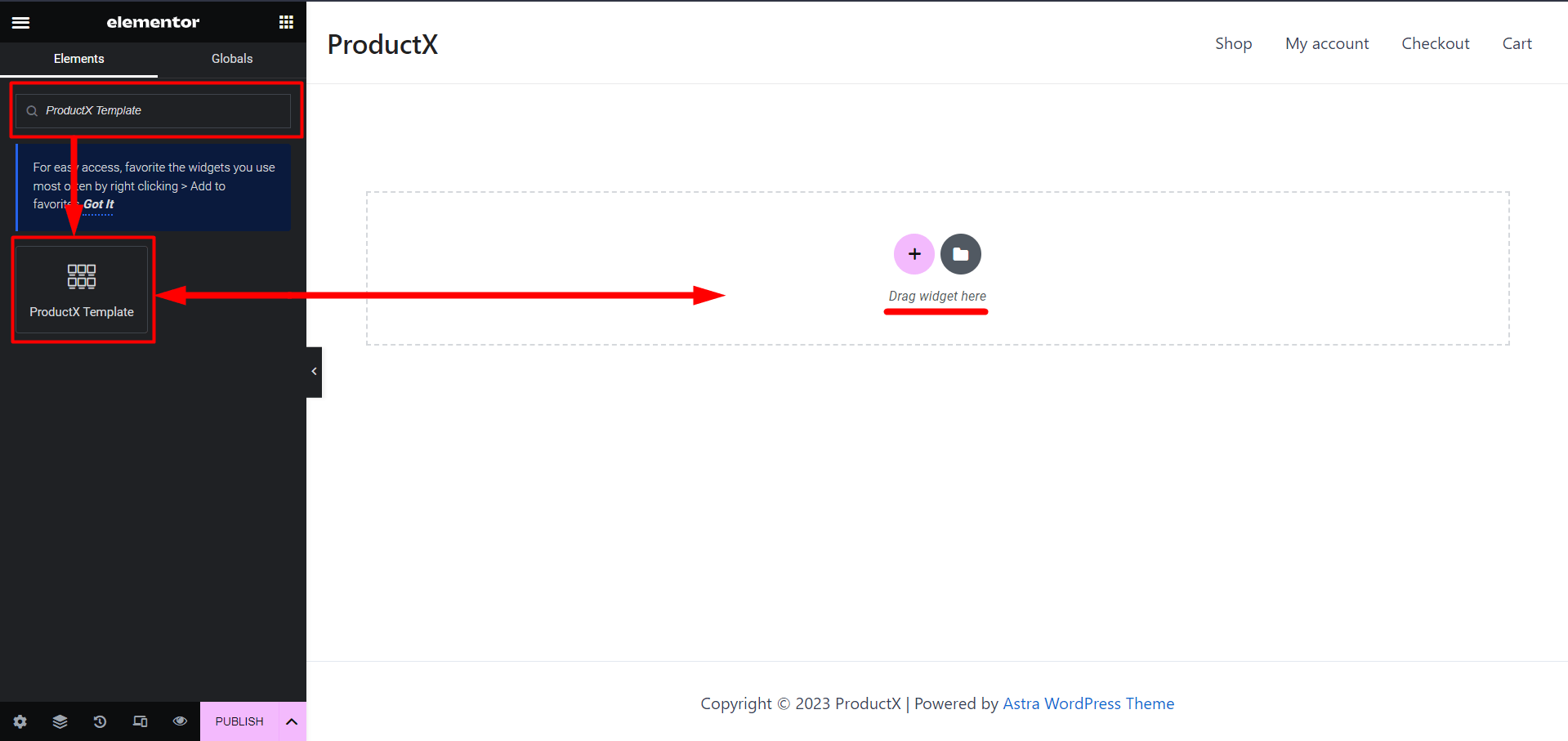
Once inside Elementor, you can add the “ProductX Template” from the General section or use the search bar to find it easily. Drag and drop the “ProductX Template” element on your page.

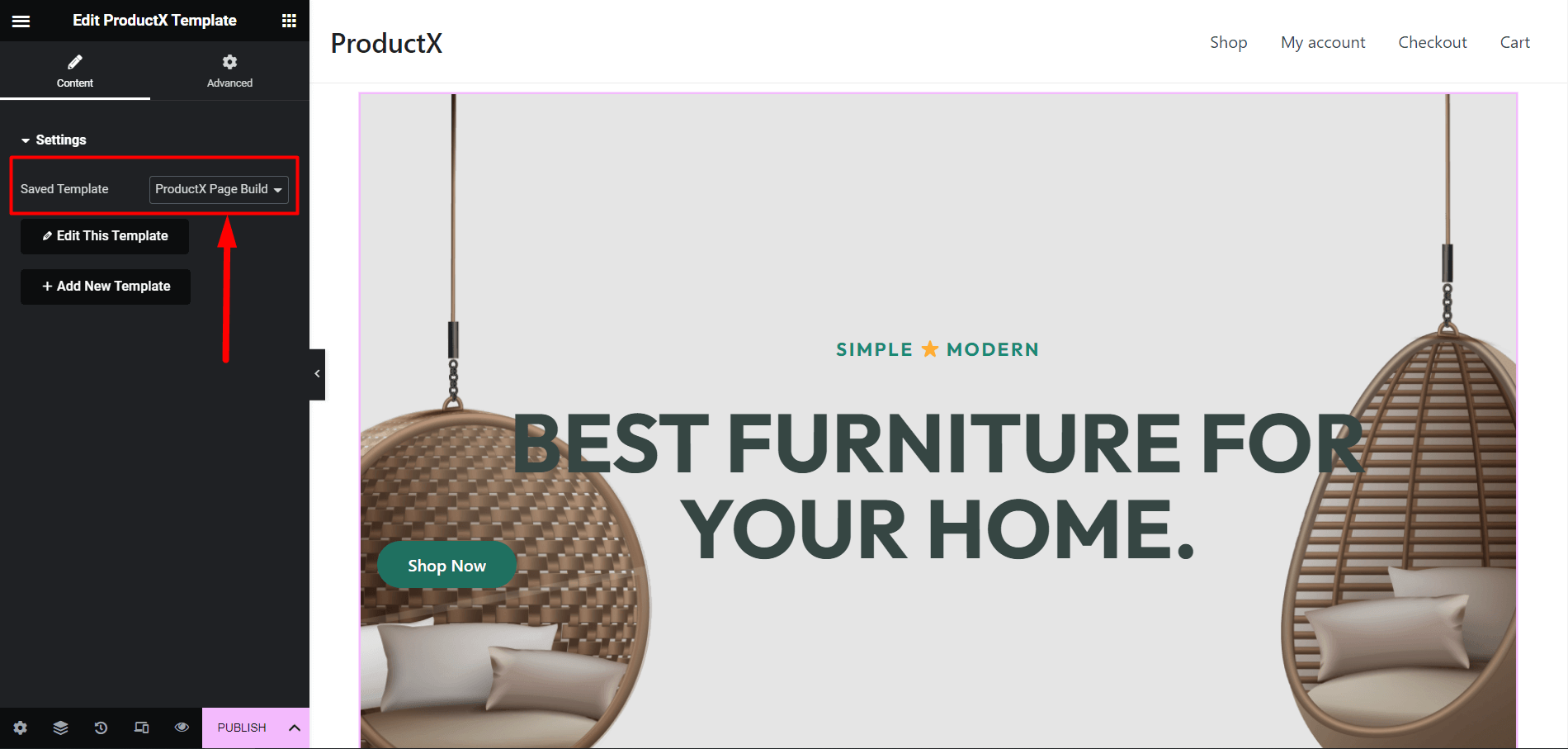
After that, you will have the option to select the Template. Select the Template you made earlier from the Elementors Saved Template dropdown.

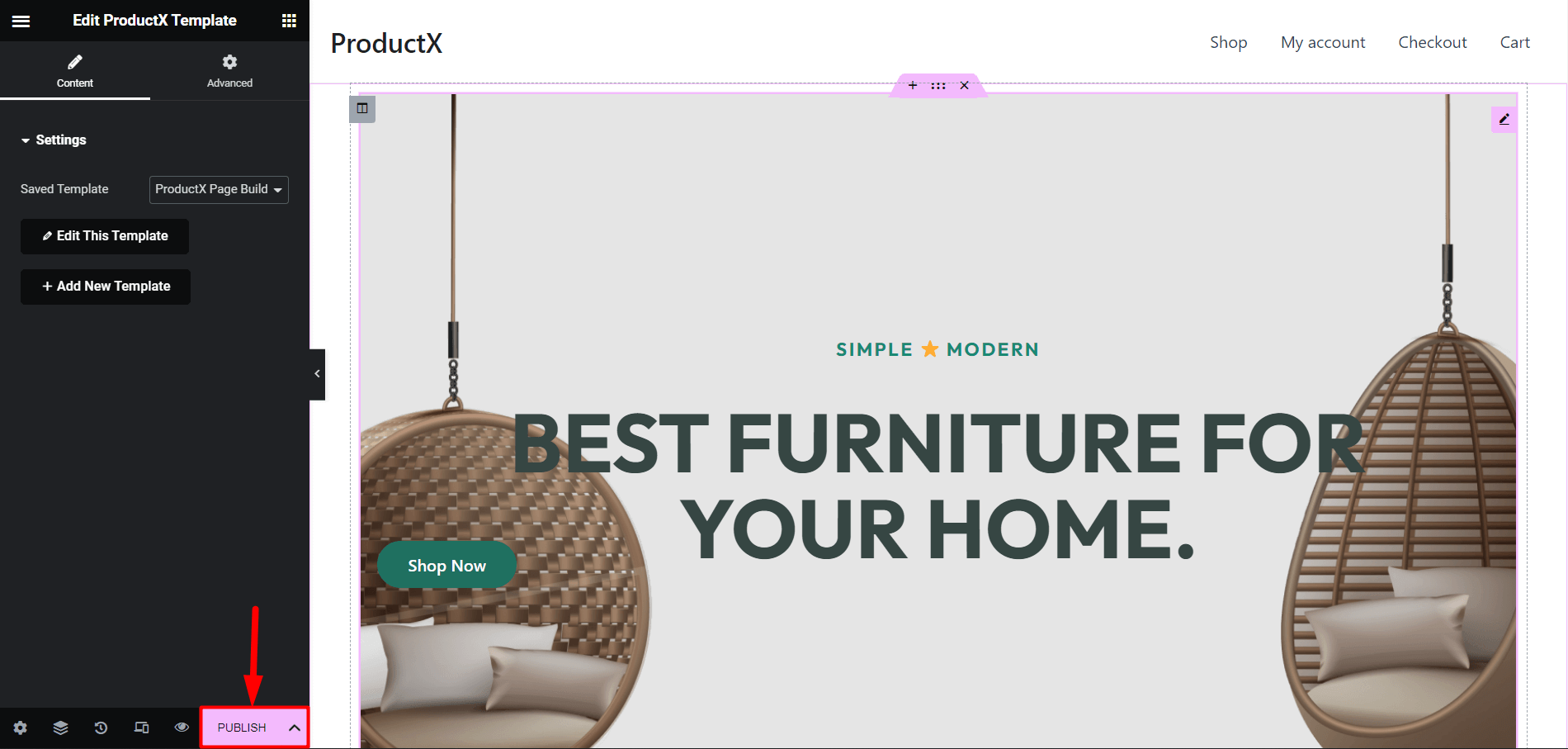
Now all you need to do is publish or update the page.

With the help of ProductX, you can easily use Product Blocks in page builders like Elementor, Divi, Oxygen, and Beaver.
Step 5: Customization (Optional)
After using Product Blocks in page builders, you can easily customize them for changes or updates with ProductX.

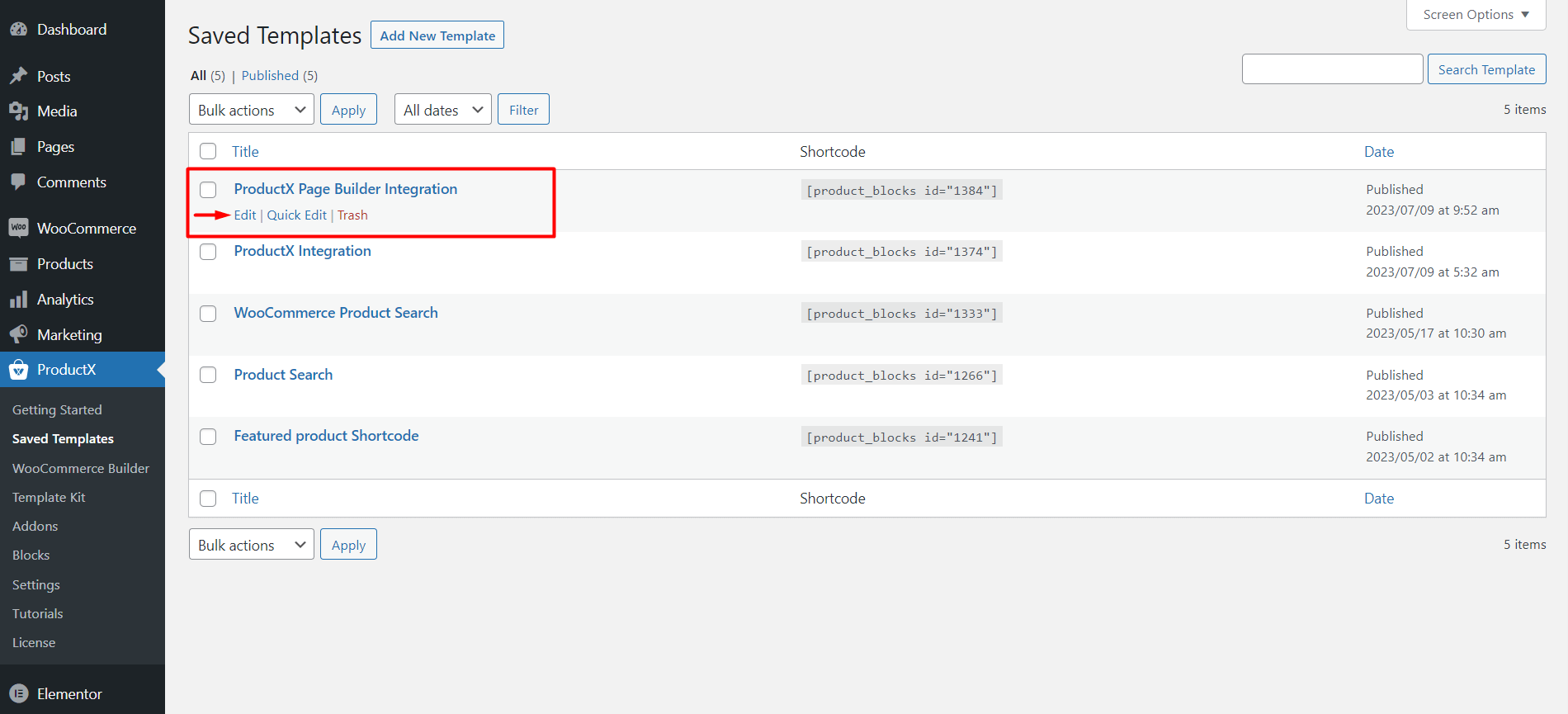
Go to the ProductX Saved Templates, and click “Edit” on the saved Template you need customization; it will let you edit your Template. Make necessary changes and click “Update.” The changes you make here will be automatically synced with the page builders if you have used this Template.
FAQ
How to Use Product Blocks in Divi?
Here’s how you can use any product blocks in Divi:
- Install and activate ProductX.
- Enable Saved Template and DIVI Integration Addon.
- Create a Saved Template with ProductX.
- Use the created Saved Template in DIVI Builder.
- Publish the page.
And you can successfully use product blocks in Divi without any issues.
Which Page Builders are Compatible with ProductX?
Currently, ProductX has Integration with Elementor, Divi, Oxygen, and Beaver Builder. And you can effortlessly use product blocks in these page builders without any issues.
Do I need Page Builders to Create WooCommerce Stores?
Well, the answer is yes and no. You can use the Gutenberg editor to create simple and mostly non-customizable WooCommerce stores. But you can use ProductX to create amazing and fully customizable product pages without using the new builder.
Resources You’ll Love
- Easiest Ways to Use Gutenberg Blocks in Divi Builder
- How to Use Gutenberg Blocks in Oxygen Builder
- PostX Beaver Builder Integration: Use Gutenberg Blocks in Beaver Builder
- How To Use Gutenberg Blocks in WPBakery Page Builder with PostX Integration
- How to Add WooCommerce Product Search: A Guide to Enhance Shopping Experience
Conclusion
To sum up, with the help of ProductX page builder integration, using product blocks in page builders provides WooCommerce store owners with endless design options, customizable features, and improved performance.
Explore the power of ProductX’s product blocks in page builders now and enhance your experience of creating a store.