I first saw the Gutenberg editor after updating WordPress. After a few days, I saw that So many people were talking about this. And realized that there are so many useful Gutenberg plugins available on the WordPress directory. So, I also tried the Gutenberg editor and started loving it. Now, I want to help you with WordPress Gutenberg Tutorial. Let me start with the most common question asked by WordPress beginners. How do I learn WordPress Gutenberg?
You need to start using the WordPress Gutenberg editor to learn about it. From the WordPress dashboard go to the post section and click on “add new”. Give a title to the page and select “Block”. Click on the Plus icon and select the paragraph block. Now write the first paragraph. In the same way, you can add more blocks like Heading and Image.
Why Gutenberg is better than Popular page builders?
The WordPress Gutenberg can easily compete with the WordPress page builders like Elementor, Divi, Visual Composer, and Beaver Builder.
A page builder is a plugin by which we can change and customize the design of the WordPress site. By using these page builders we can create any kind of website with minimal effort.
But still, most of the bloggers and developers are starting to use the Gutenberg editor. So why Gutenberg is replacing these popular page builders. The main reason is that the main features of these builders are available in the pro version. For that, we need to pay some extra money. But Gutenberg is the default editor of WordPress and totally free. These blocks can fulfill almost all the requirements of creating a website.
Another important reason is that the page builders use large numbers of codes at the backend. This is a bad thing from an SEO perspective. Because it makes the site load slower resulting bad page experience. Whereas, Gutenberg uses minimal and SEO-friendly codes and the website will load faster. So, we don’t need to worry about the loading time while customizing our site.
Available Blocks in WordPress Gutenberg Editor
There are more than 20 Gutenberg blocks available to use. I have categorized them for better understanding.
| Text | Media | Quotes | Code | Layout |
| Paragraph | Image | Quote | Preformatted | Columns |
| ListColumns | Cover Image | Pullquote | Custom HTML | Text Columns |
Heading | Image Gallery | Verse | Embeds | Separator |
| Subhead | Audio | Read More | ||
| Table | Video | |||
| Button | Embeds | |||
| Classic Block | Shortcodes | |||
| Text Columns |
How to add and Customize Gutenberg Blocks
If you are a beginner or using the Gutenberg editor for the first time. You may find it hard to use the new editor. However, after reading my explanation it will become easier for you. So let’s start adding blocks.
You can add any blocks by clicking on the blocks icon. For example, I am adding the Paragraph block. Click on the paragraph block and it will be added to the post or page you are editing. You can add any other block by using the same method.
Now, you can write the paragraph on this block. If you want to add another paragraph just press enter and write the second or third paragraph.
WordPress Gutenberg Tutorial of Block Settings
Now, you can customize the block settings. To change the settings of any block you need to select the blocks. For the Paragraph block following customization options available.
Change block
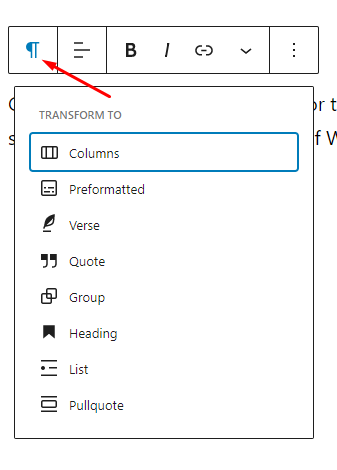
To change the block type you need to select the block and click on “change block type or style”

You can change a block type to some specific blocks. So as we are customizing the paragraph block it can only be converted to some selected blocks only. For example, an Image block can not be converted to a paragraph block. Now, let’s take a look at the available blocks to convert from paragraph blocks.
- Columns
- Preformatted
- Quote
- Group
- Heading
- List
- Pullquote
- Verse
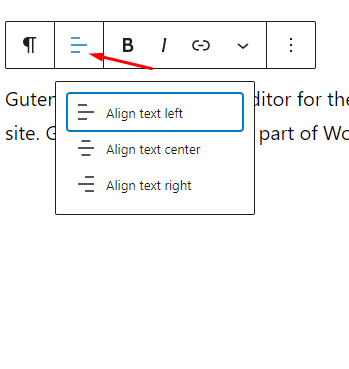
Alignment
You can change the alignment of the paragraph to left, right, or center of a page or post. We mostly used the left alignment. However, you may want to switch it to the center to draw the attention of the readers.

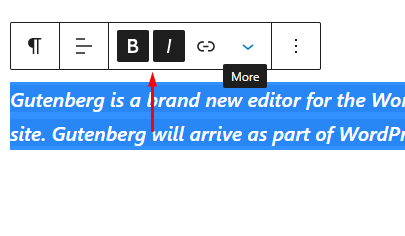
Bold / Italic
You can make the whole paragraph or some words of the paragraph Bold or Italic. For that, you need to select the block (for the whole paragraph) or any specific words and click on “B” for bold, the “I” for italics.

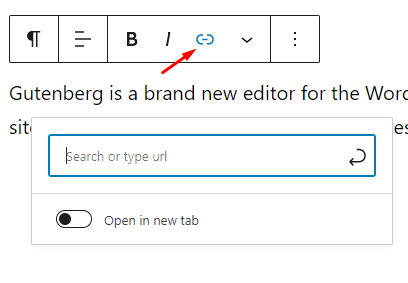
Links
You can add internal or external links by using this option. For that mark the text you want to link and click on the link icon. Then type or paste the link URL. You can also make the link no-follow and open it in a new tab.

Drop Cap
With this feature, you can make the first letter size increased and bold of a paragraph. For that, you need to turn on the drop cap option from the settings section.

Font Size
You can change the default font size of the paragraph. You can see the font size settings on the right side of the page. Increase or decrease the size using the slider or insert a font size number. You can also go to default settings by clicking on the reset button.

Font Color
There are font color options available in the settings section. You can change the color of any text or the entire text of the paragraph. For that mark specific text or the block and choose your desired color.

Background Color
You can also change the background color of the block. For that, select and block and choose a color from the background color option under settings.

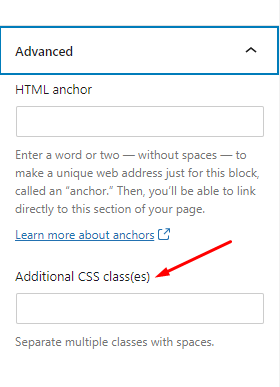
Additional CSS Class
This option is for advanced users. You can add any custom CSS class to add customization if required.

In the same way, you will customize options with all the blocks. Just add any block to the post or page and you can start customizing. You can also use classic editor blocks and write posts like the old day. But I recommend using the new Gutenberg blocks.
WordPress Classic Editor VS Gutenberg Editor
If you are confused about which editor you want to use then you should read this comparison section of the two editors.
Classic Editor
It was the default WordPress editor till December 8th, 2020. I liked it when I first started using WordPress for the first time. Because the editor was the same as MS Word. As I previously had the experience of writing word documents using the WordPress editor, it became much easier.
I could write any kind of blog post without facing difficulties. But when I start adding some customized things I find it difficult. There were some limitations of the classic editor. I wasn’t able to add custom tables or even custom background colors to the post or page. I also tried to float the image left or write while writing a paragraph to attract users. For these, I had to learn basic HTML.
I am sure most of you faced the same difficulties. Because most of the WordPress users are not experts and don’t want to write any code. Yes, you can use plugins to customize anything in WordPress. But most of the useful features available for the paid version. Not only that, using multiple WordPress can make our site load slower.
However, I still didn’t switch to the Gutenberg editor. Because I was thinking it would be hard to learn. After a few months, I saw some Youtube videos and read some blog posts about Gutenberg. Then I realized I should switch to the new WordPress editor like everyone else.
Gutenberg Editor
Writing the first blog on Gutenberg was difficult for me. But it was an amazing experience. Now I don’t need to use any HTML to make the blog attractive and easy to read.
There are more than 20 blocks available that we can add to the posts or pages. Each of these blocks has multiple customization options.
You add customized tables, images, quotes, embed videos, or even make an image gallery. I liked the background color-changing option. So, every block can have different colors and a custom id layout. We can float images left or right while writing about any specific thing to attract the attention of the readers.
Gutenberg blocks also allow us to create customized landing pages without using any plugins or writing code.
So, I think the Gutenberg editor is much better than the classic editor. Everyone should start using it. We can also edit the old blog posts or pages using the Gutenberg editor.
WordPress Gutenberg Tutorial: add more Blocks to WordPress
Gutenberg is the all-in-one solution for a single post or page. But what about the Home and Archive pages. You may want to make and customize magazine layout home page and grid layout archive pages.
You can do that by using a Gutenberg Blocks Plugin. The PostX Gutenberg Post Blocks is the best plugin for creating Home and Archive pages.
It provides all essential blocks to create customized Home pages. You can use the Builder feature to create an archive page template.
PostX has 18 blocks and 4 essential addons. Let’s take a look at the key features of these plugins.
Pre-made Layouts
Using this feature you can import any readymade blocks to create the entire page with a single click. You can also customize all the blocks and set the customized page as the Home page.
Archive Builder
You can use the archive builder addon to create a customized template for all archive pages like category, author, tags, and all other taxonomy pages. So all the archive pages of your site will be the same as the template. You can also create templates for a specific page as well.
Advanced Query Builder
The main attraction of the Query builder is the quick query. It allows you to sort posts by Related post, Sticky post, Popular post, Random post, and Latest post. You can also sort posts by multiple or specific categories and tags.
Ajax Powered Post Filter
PostX allows you to filter posts by single or multiple categories and tags. So the user can get posts from multiple categories and tags without reloading the page.
Elementor Compatibility
You can use the PostX blocks with the Elementor builder using the Shortcode.
Pagination
There are 3 types of pagination available for PostX users. Which are Load more, Navigation, and numeric animation. So that you can paginate any WordPress theme and customize it according to your need.
Dynamic & Advanced Post Slider
You can add the Gutenberg post slider to any WordPress page and the post will be dynamically shown in the slider. You can also customize it using the setting section.
FAQ: Frequently Asked Questions
Is Gutenberg better than Elementor?
Yes, Gutenberg is better than Elementor. Because It is minimal and SEO-friendly coding. The Elementor has a high ratio of coding. That is not good from an SEO perspective. We want organic traffic from Google so, Gutenberg is always a better choice than Elementor.
Will Gutenberg replace Page builders?
Gutenberg is already started replacing the page builder. Most of the Bloggers and WordPress website builders using the Gutenberg editor instead of page builders. The main reason is that the Page builder has a high coding ratio. Which causes to slow loading time of websites. The Gutenberg is SEO-friendly and has a minimal coding ratio.
Should I use Gutenberg WordPress Editor?
Yes, you should use the WordPress Gutenberg editor. Because it allows showcasing the contents of a post or page in an attractive way. The blocks are easy to use and customizable that you don’t need to be an expert developer.
Is Gutenberg good for SEO?
Yes, Gutenberg WordPress editor is SEO-friendly. It uses the latest and simple codes so that the page doesn’t load slowly for the users. The SEO performance is also improving with every update.
Is Gutenberg free for WordPress?
Yes, Gutenberg is free and the default editor of WordPress. Previously we need install the Gutenberg plugin to use it with Gutenberg-ready themes. But with the update of WordPress 5.0 +, now we can use this editor without the plugin.
Conclusion
I hope you like this blog post. If you have any questions about the WordPress Gutenberg tutorial leave a comment below.










