If you are a WordPress user you probably heard about the Elementor and PostX Gutenberg Post Blocks.
Elementor is the most popular WordPress Page builder. By using it we can create any kind of website or web page. Many users like it because of its drag-and-drop functionality.
PostX is the #1 Gutenberg-based plugin specially designed to create custom News Magazine sites and any kinds of blogs. It offers various post blocks and starter packs.
Both of these plugins are popular and effective for different kinds of users. It is difficult to choose any of these while creating a site. That’s why some of the users of Elementor want to use the Gutenberg blocks in Elementor. For that, you need to use the Save Template and Elementor Addons of PostX. Sounds confusing? It’s actually not. Continue reading these blog posts to understand the steps properly.
Display Gutenberg Blocks in Elementor (Step by Step)
Displaying Gutenberg Blocks in Elementor can be confusing if you don’t know the right way. But don’t worry, I am going to explain everything in a very easy way. Just read the below steps and you will start feeling comfortable while adding Gutenberg blocks in Elementor.
Step 1: Install PostX
As I have already mentioned, you will need two “Addons” of PostX, “Save Template” and “Elementor”. For that, you need to install the Pro version of the PostX plugin. You can get it from the WPXPO site.
- Purchase your desired package of PostX.
- Download it from my account section.
- Upload plugin files to your WordPress site.
- Install and Activate the Plugin.
- Copy the License from the My Account section
- Paste the License key to the License section of PostX
👉 Get PostX Pro to unlock all exciting features and make amazing Websites
After successfully installing and activating PostX you may see a notification for Installing the free version. If the free version of PostX is not installed on your WordPress site. You have to install and activate it. Because both the free and pro versions work together. It is possible to use the free version without the pro version but not possible to use the pro version without the free version.
You can also check out the below video for the live demonstration of installing Postx and License key activation.
Step 2: Turn on “Save Template” and “Elementor” Addons
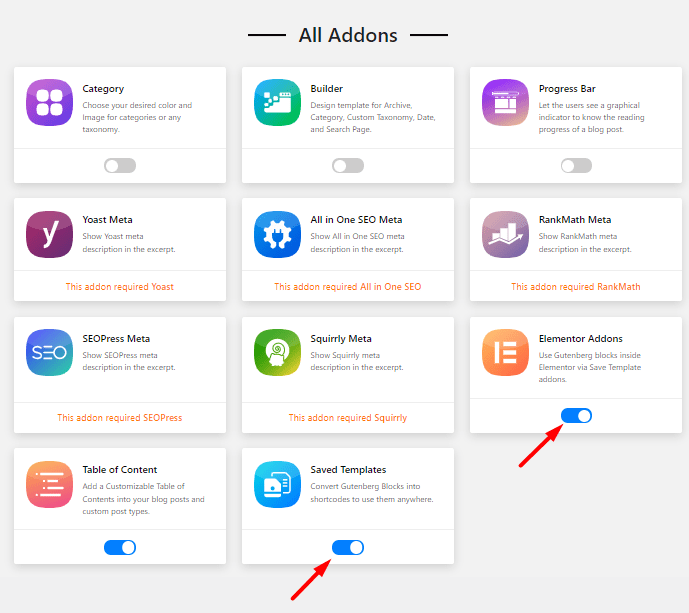
After successfully installing and activating PostX you need to turn on the Required “Addons”. Go to all Addons sections of PostX and Turn on “Save Template” and “Elementor”. So, you can display Gutenberg blocks in Elementor. After Turning on the “Save Template” Addon you will be able to create custom templates.

Step-3. Create Design with Gutenberg blocks to generate shortcode
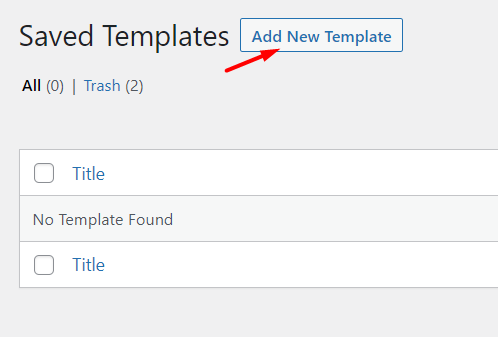
Go to the Save Template section and click on Add New Template. Give a name to the Template. Now you can use any of the Gutenberg Blocks or Post Blocks of PostX to the Template. Add all your required Gutenberg blocks that you want to add in Elementor. At last, you can save the template.

After saving the template there will be shortcodes automatically generated in the “Save Template” section. Now you can copy the shortcodes and add Gutenberg Blocks in Elementor.
Step-4. Add Gutenberg Blocks in Elementor via shortcode
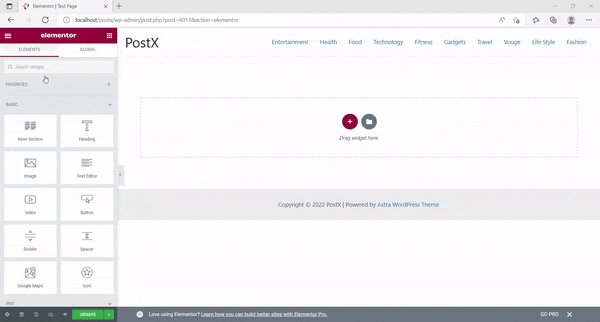
Elementor is used to build any WordPress webpage. You can go to your desired WordPress webpage from the pages section in your WordPress dashboard. You can also create a new page and edit it with Elementor. Select the page you want to edit and choose Edit with Elementor option. The page would become ready to be edited in a few minutes.
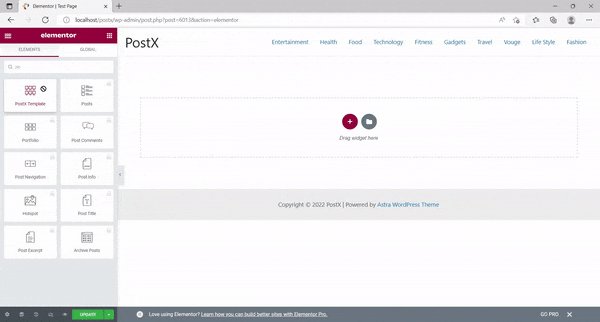
If it is a brand new page you can add a new section by clicking on the “+” button and selecting a layout.

After the layout is selected you would need to add the template that you have saved in Gutenberg Post Block. You can use the search widget to easily get the template. Type in “PostX Template” in the search box and it would appear.

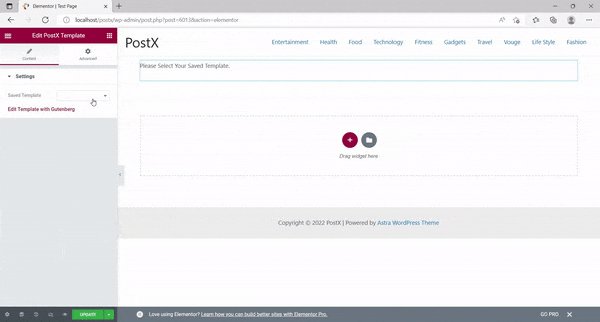
You just need to drag and drop that in the new section that you created by using Elementor. A new drop-down would appear which would allow you to select the Gutenberg Block from all the templates that you have saved.
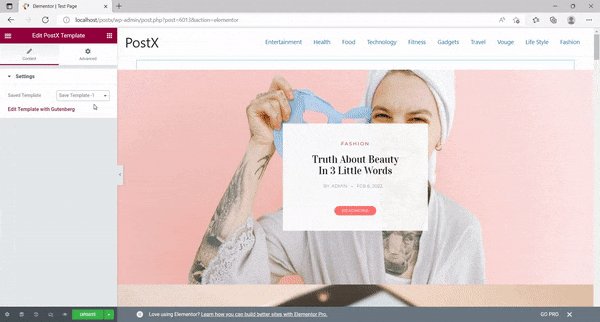
You just need to select the template and you would see that it is automatically being populated on the webpage. To finalize it you just need to press the update button and it will be published.
How to edit the Gutenberg block template
You can not directly edit the template using Elementor. You would need to go back to the saved templates option of the Post Blocks menu. From there you can edit existing templates, delete them and create new templates. You would just need to publish it there once and it would be set in all the web pages where the template has been used.
Advantages of using Gutenberg Blocks in Elementor
WordPress Gutenberg blocks are a very helpful tool when it comes to website building. It amplifies the ability of Elementor.
You can save the settings as a template and do not have to create it again using Elementor.
You are getting all the preset layouts of Gutenberg Post Block and using them to make templates that are useable with Elementor.
You don’t need to manually edit every page. You just have to make changes in the saved templates once and the changes would be applied everywhere.
FAQ: Frequently Asked Questions
Can you use Gutenberg blocks in Elementor?
Yes, we can use Gutenberg blocks in Elementor by using the PostX Gutenberg Post Blocks Plugin. It offers two pro Addons, Save Template and Elementor. By using these two Addons we can create custom designs with Gutenberg Post Blocks and add these designs to any page while editing with Elementor via ShortCode.
How do you use Gutenberg and Elementor together?
You can not directly use them together. In order to use Gutenberg and Elementor together, you need to follow the below steps.
Step-1. Install PostX Plugin
Step-2. Turn on Save Template and Elementor Addons
Step-3. Create Custom designs with Gutenberg Post Blocks to generate shortcode
Step-4. Add the custom designs to any page while editing with Elementor via shortcode
Can I use both Elementor and WordPress editors?
Yes, you can use both Elementor and WordPress default editor (Gutenberg) together. But not on the same posts or pages. You can either use Elementor or Gutenberg while editing a post or page. However, you can add Gutenberg blocks while editing any page with Elementor using the PostX Plugin.
What is the difference between Gutenberg and Elementor?
The main difference between Gutenberg and Elementor is that Gutenberg is integrated with WordPress, while Elementor is a standalone plugin that needs to be installed. Gutenberg lets WordPress users add and customize available blogs that follow the design of the active theme. Elementor is an all-in-one builder plugin to eliminate the default design of active themes and build a full-page/site from Scratch.
Is Gutenberg a good page builder?
Gutenberg is the default content editor of WordPress and it is far better than the old Classic editor. We can also use it as a page builder but it is not as good as the popular page builder available for WordPress users. However, you can use a companion plugin for Gutenberg like Post to increase its functionality.
How do I add Gutenberg to WordPress?
You don’t need to manually add Gutenberg if your WordPress is up to date. Because from the WordPress version 5.0 Gutenberg has become the default editor. However, If you are still using an older version of WordPress you need to add the editor manually. Just go to the Plugin section and click on add new. Search for Gutenberg, and Install and activate the plugin.
Conclusion
That’s about displaying Gutenberg Blocks in Elementor. The use of Elementor makes it easier for website builders to make an amazing WordPress page. However, it becomes easier to display the blog post on your website in a grid layout by using Gutenberg Post Blocks. Since you can use the blocks of Gutenberg Post Block as saved templates in Elementor it makes designing much simpler now. You just need to make a template once and use it whenever you need it with Elementor.
👉 Get PostX Pro to unlock all exciting features and make amazing Websites







Jo Boylan
May 10, 2022Hi there, my Gutenberg Post Block widget has not appeared in the Elementor side bar of widgets. I followed each step exactly, any ideas? Thanks
azimkhantonmoy
May 10, 2022Hello,
I have already sent you an email. You just need to type “Postx template” rather than “Gutenberg Post Blocks”. It is an old blog and we will correct the screenshot as soon as possible.
Thank you.