Introduction
Today we’ll be talking about how to edit WordPress sidebar in Twenty Twenty-two WordPress theme. As always, it’s going to be short, yet effective content for you to follow.
I’m sure many of you enjoyed our content on adding a site favicon and WordPress menu editing for the twenty twenty-two theme. Yes, there are some changes to cope with. Fortunately, it’s what guides the way for WordPress full site editing. You can learn about creating sidebars in WordPress Twenty Twenty- Three Theme by clicking here.
The issue with Sidebar Editing
As always, there are some caveats to editing the WordPress sidebar in the twenty twenty-two WordPress theme. If you’ve followed along, then you should probably know by now that the customizer isn’t available readily.
The only possible way to edit WordPress sidebar is by using templates and template parts. With the templates and template parts, you can easily create and show sidebars on a single page or all the pages you require.
Before starting off, here are a few words on the templates and template parts in WordPress.
Templates in the Twenty Twenty-two WordPress Theme
One of the great things about the Twenty twenty-two WordPress theme is the fact that the developers are pushing it to become capable of creating full websites.

That’s what the page template is all about.
When you create a new page, you can call a particular template and show it on the page. Even if you want multiple pages to showcase the same content, you can do so with the page template.
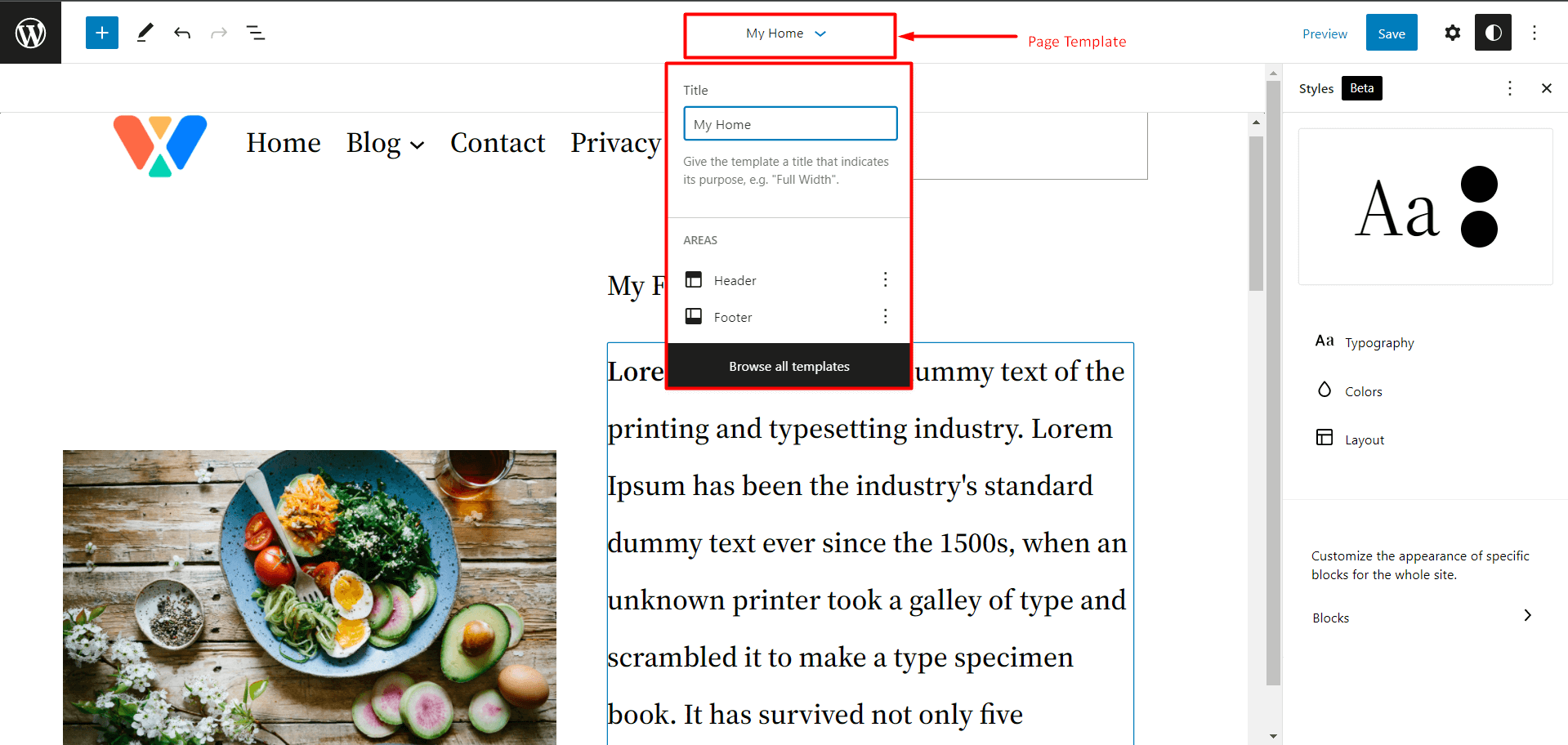
For instance, in our home page design, we have had to create a particular template to go with that page. In order to access it directly, you need to:
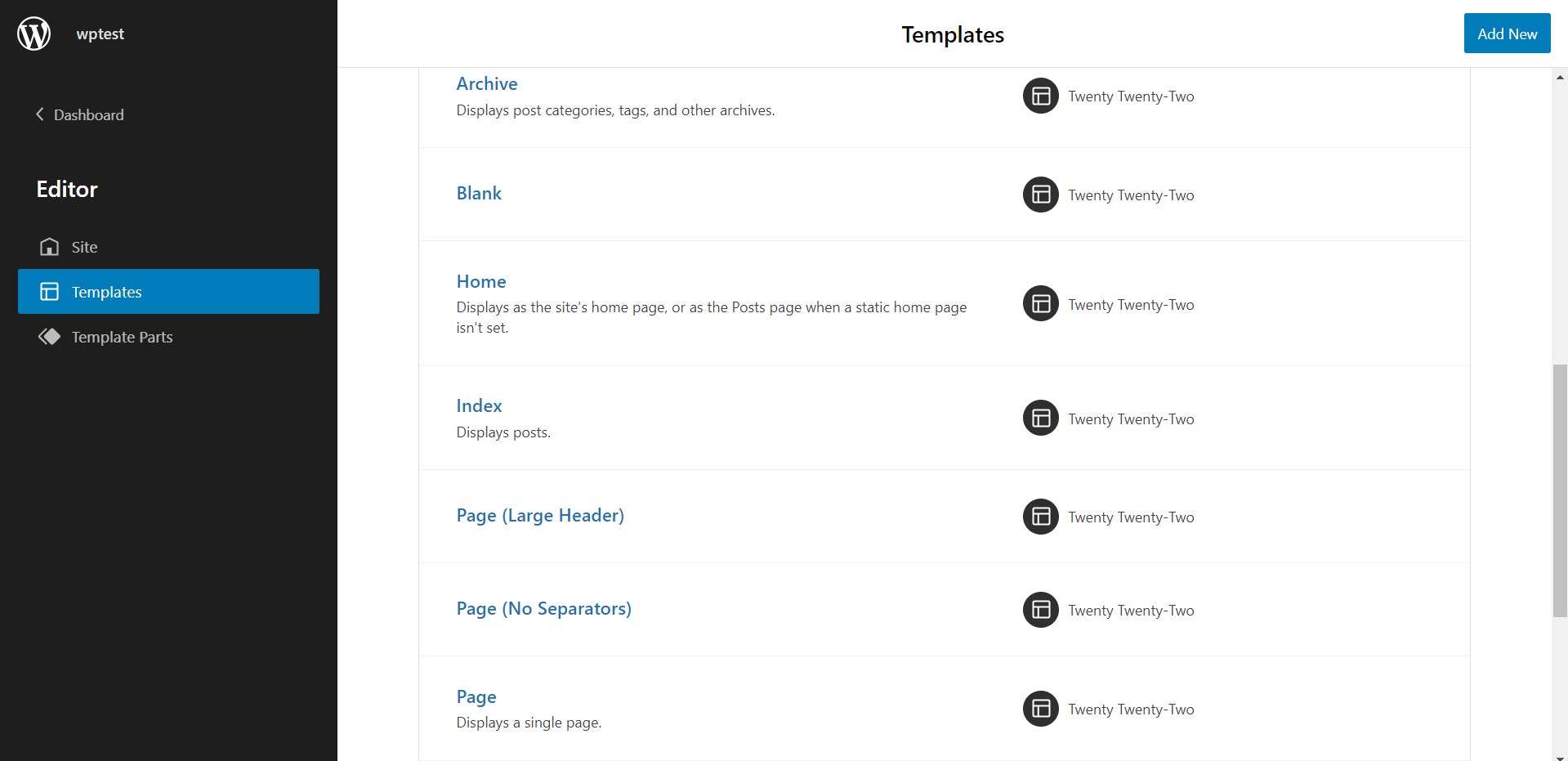
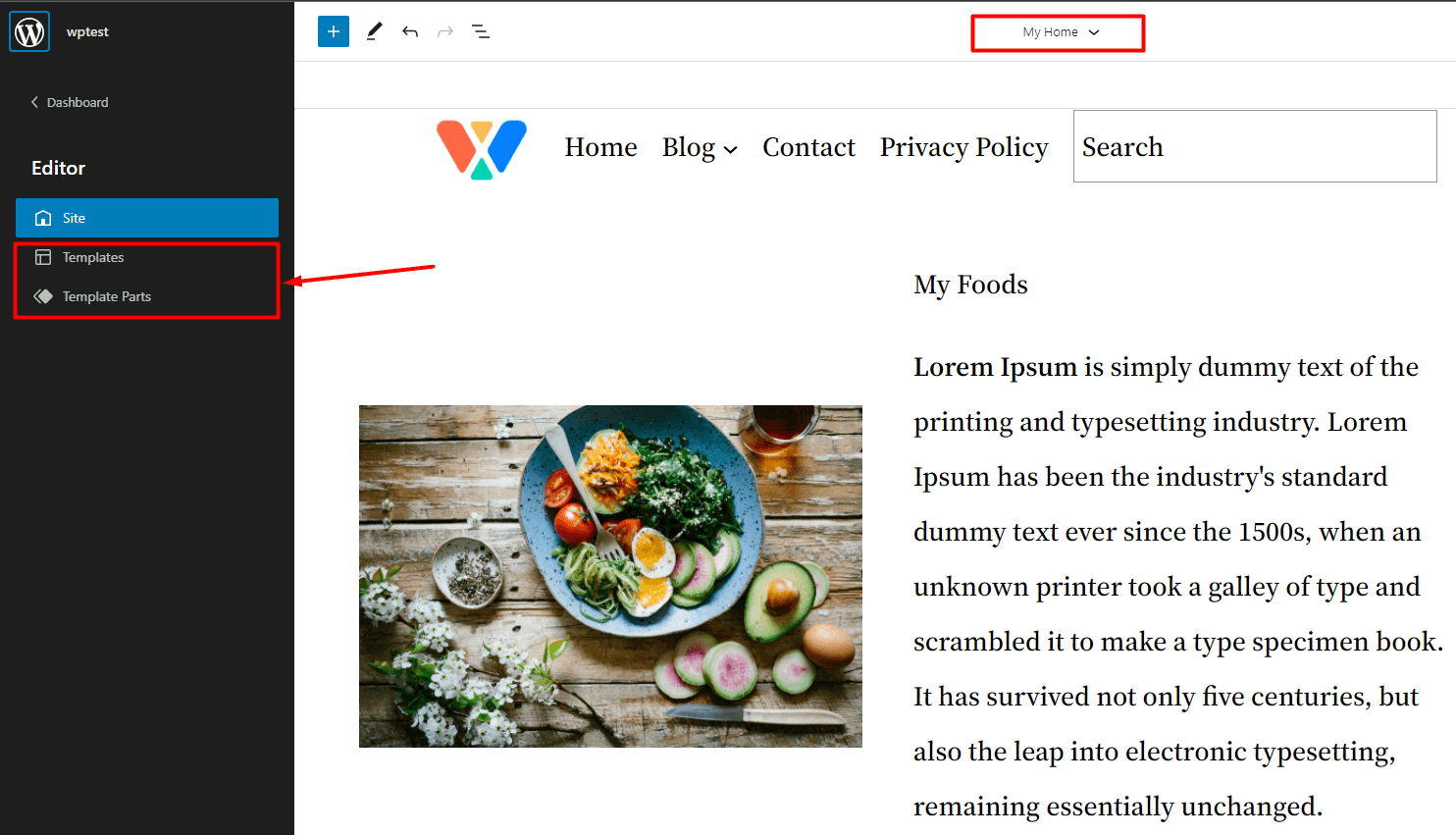
- Go to Themes>Editor.
- Here, at the very top, you will find the page template option.

If you want to go with a different template, then just select ‘Browse All Templates’. It will take you to the templates page. Here, you can create or use an existing template for the page.
All in all, templates are coming as real useful features (very different from the previous versions of WordPress).
Template Parts in the Twenty Twenty-two WordPress Theme
Spoiler alert-we will be creating a template part and using it as a sidebar in the coming sections.
You can think of the templates as the parents and the template parts as the children. Combine them together and you have a happy family.
In general, you can use template parts with the page templates themselves. You can also add them to page templates as well.
If you go to Themes>Editor then you’ll land on the main page of your website (or a blank template depending on the situation). You have two ways to get into the templates part page:

One, you can click on the templates section of the page and click on Browse All Templates. You will land on the page from where you can access the page template parts.

Two, just click on the WordPress icon to the top left. From there, you can get into the templates part page.
How to Edit WordPress Sidebar in Twenty Twenty-two Theme
You can create a sidebar in 2 ways with the 2022 WordPress theme. You can choose to create the sidebar in a particular page template (for blogs and similar pages) or you can create a template part and add it to a custom page. We will be taking you through both processes.
Let’s get started!
How to Create a WordPress Sidebar in a Page Template
In order to create a WordPress sidebar page template, you’ll need to do the following:
Step 1: Create a WordPress Page for the Sidebar
You can either create a new page edit the one where you need the sidebar. Creating a page is super simple. Just go to Pages>Add New. It will take you to create your new page.
Step 2: Create a New WordPress Page Template and Edit
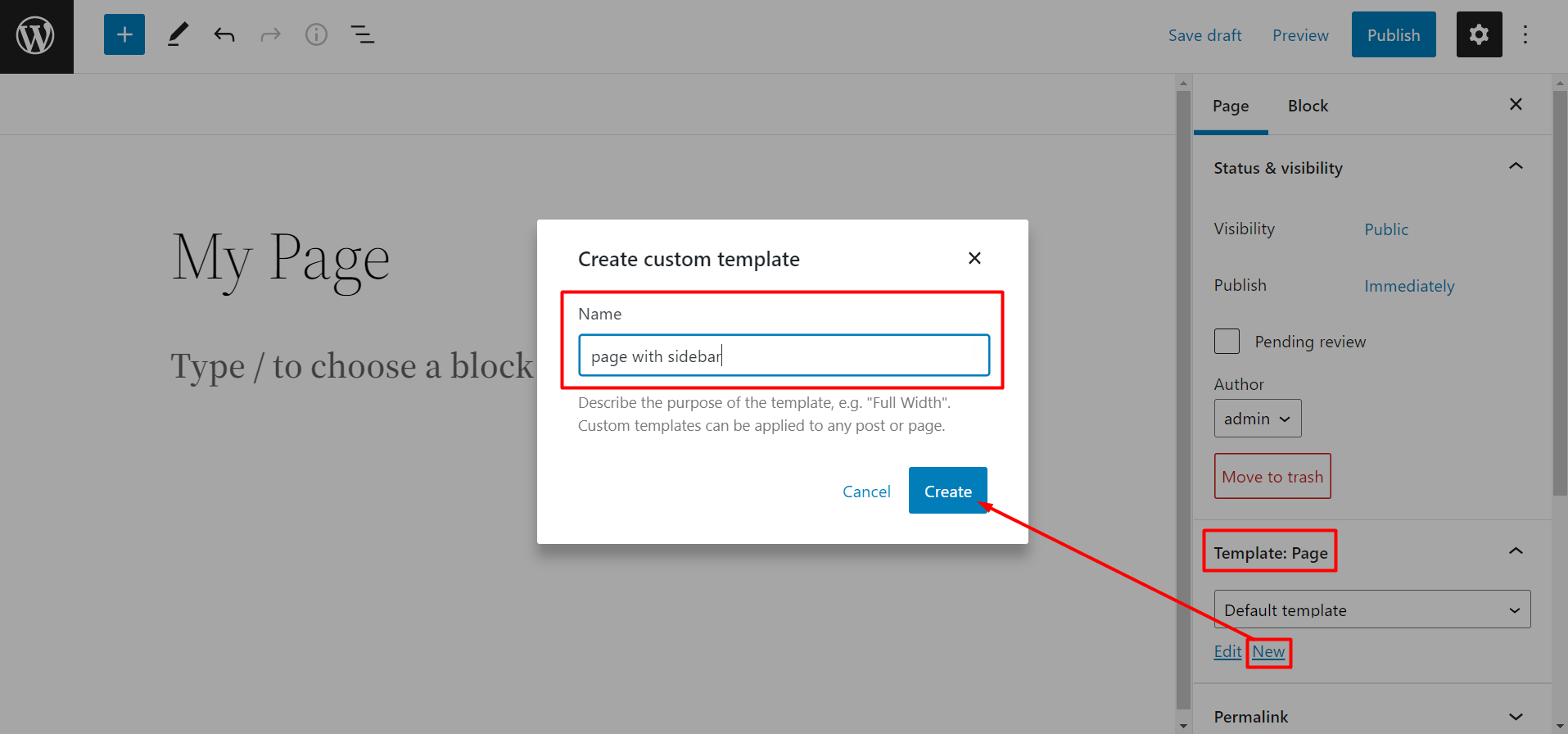
On the right hand, you’ll see the template option for the page. Create a new template for the page. Just click on ‘New’. Now add a name to your template (you can name it whatever you want.

Once you’ve done that, it will take you to the editor.
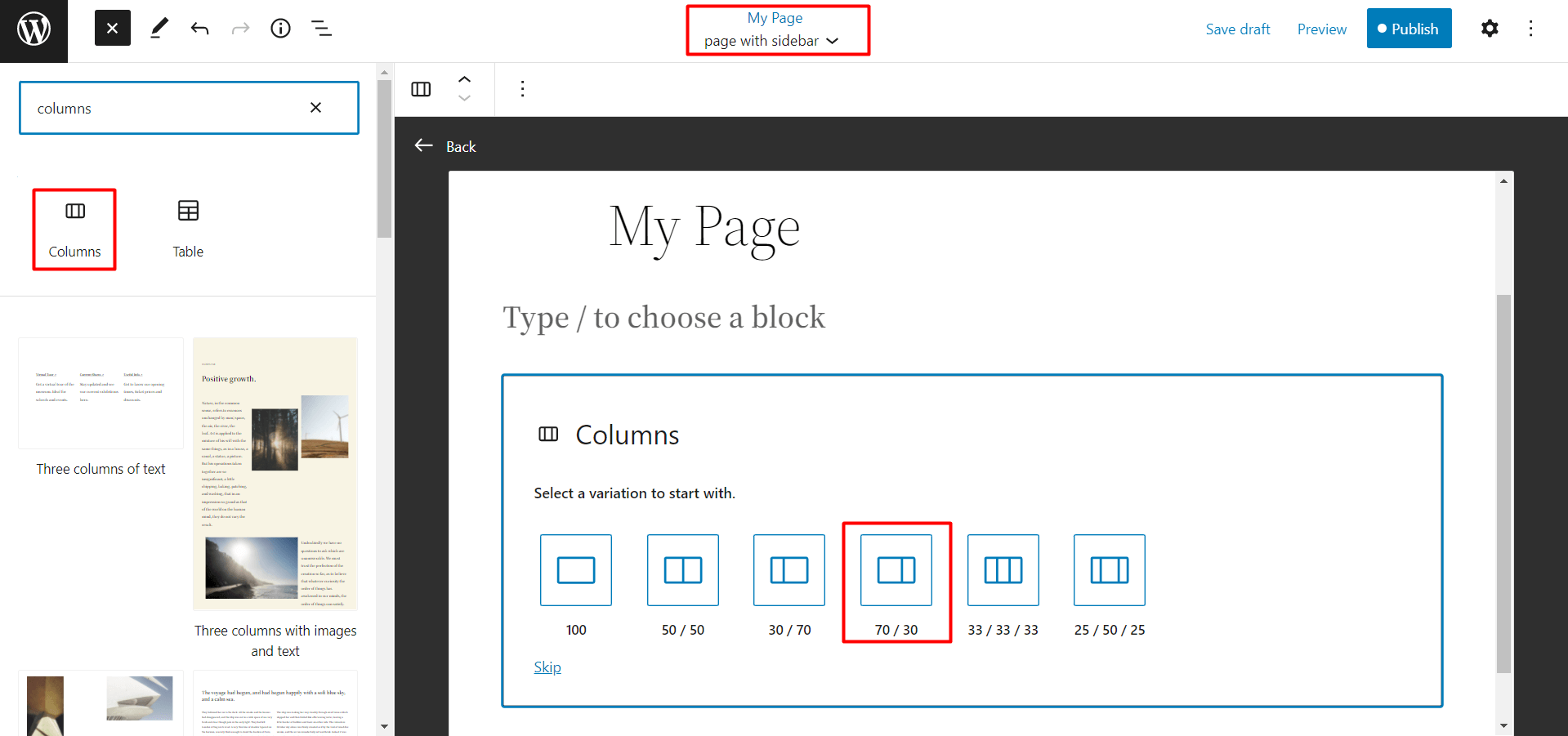
Step 3: Make a Column
In order to create your sidebar, a 70/30 column should do the trick. Of course, it will depend on your preference. You can mix and match preferences.

Once you’ve done that, move to the next step.
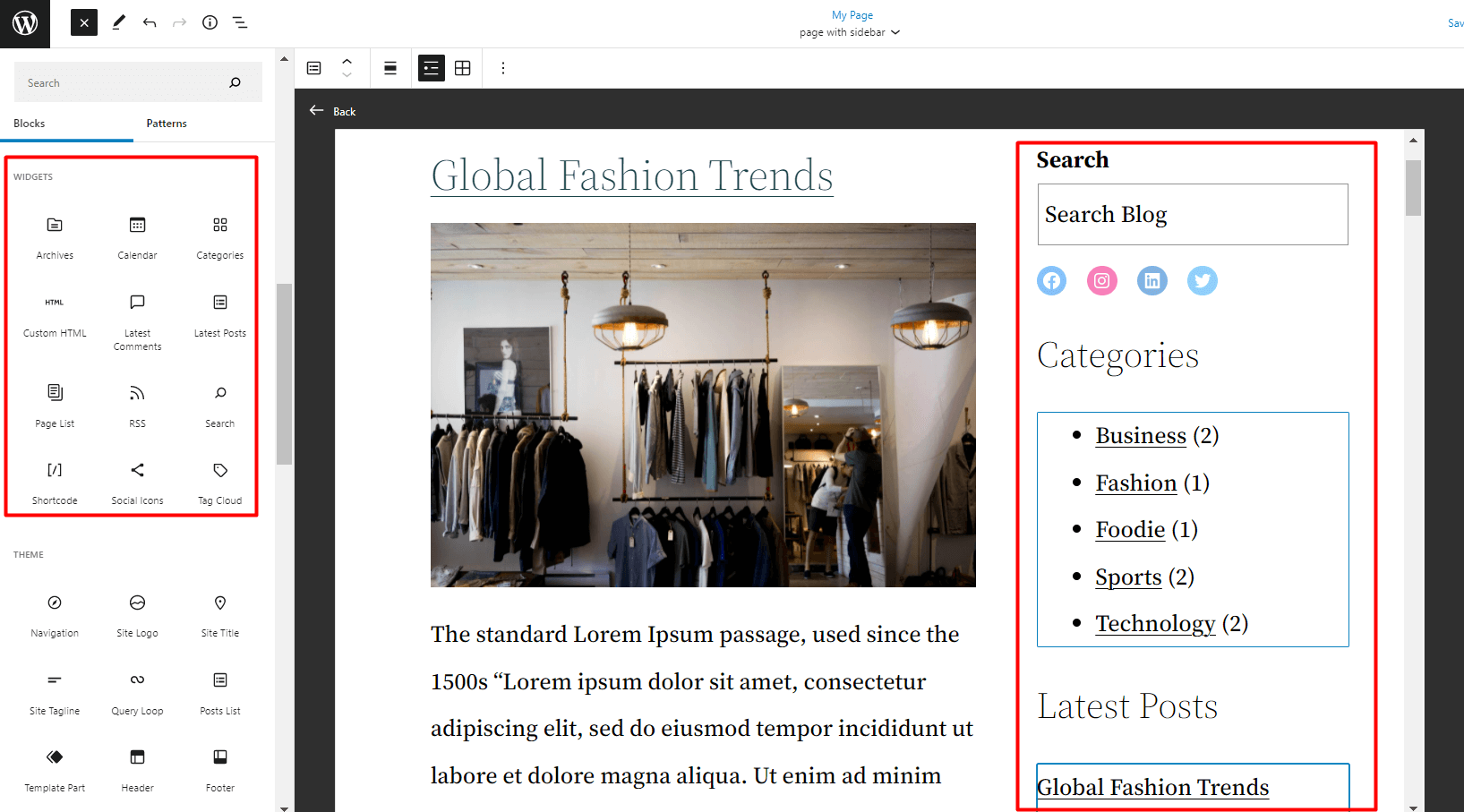
Step 4: Create your Custom WordPress Sidebar with the Widget Blocks
Once you are done with the column, you can drag and drop widgets from the blocks library. You can add the latest posts, categories, headings, social icons, and other relevant widget blocks as you like.

It’s time to do some rearrangement.
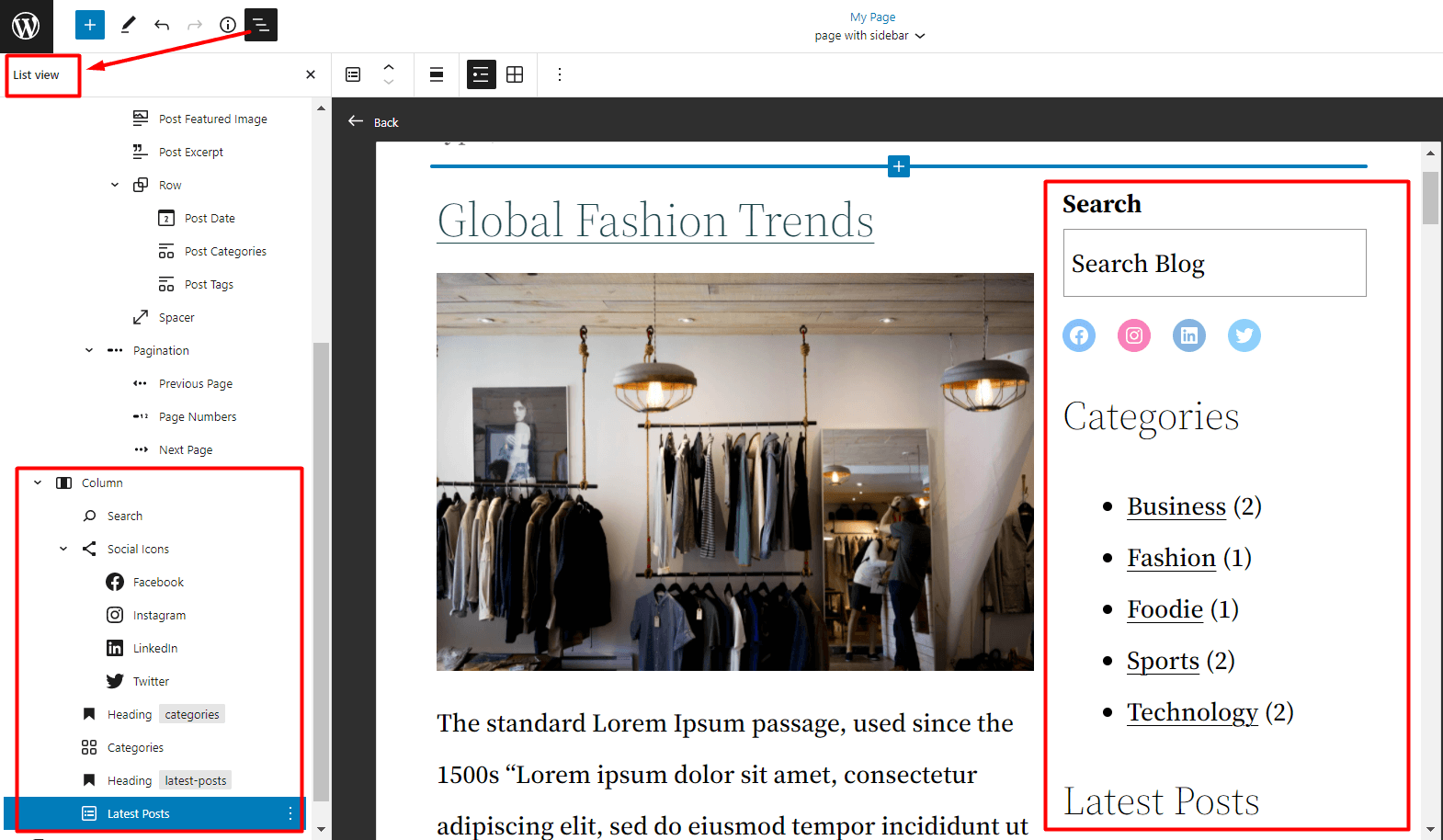
Step 5: Rearrange your items
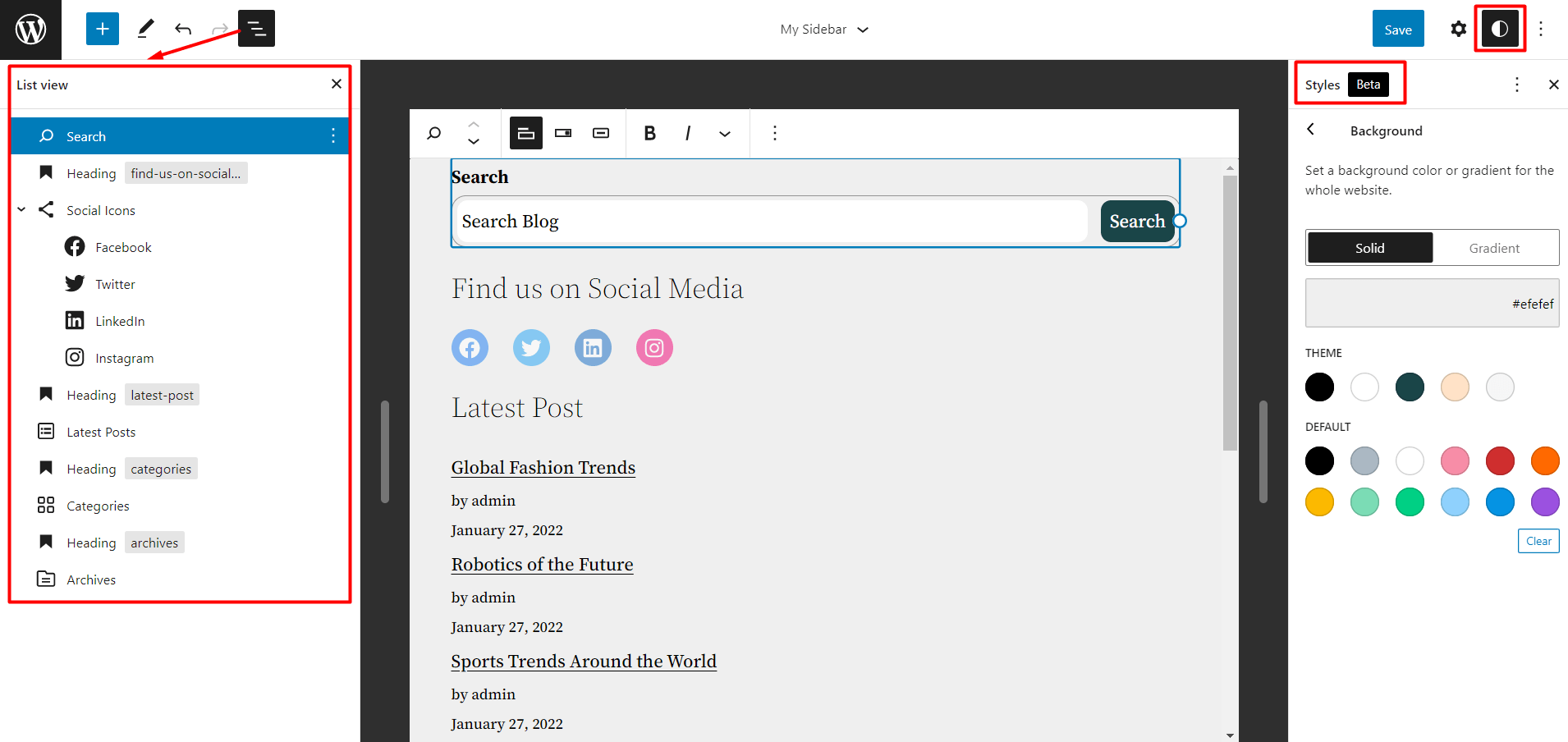
If you are unhappy with the layout, you can easily rearrange the items using the list view.

How to Create a Sidebar Template Part and Use it in a Page Template
Let’s see how to create a WordPress sidebar template part. The advantage here is that you can easily use the template part in any of the page templates (meaning it’s a reusable template).
Step 1: Create a New Template Part
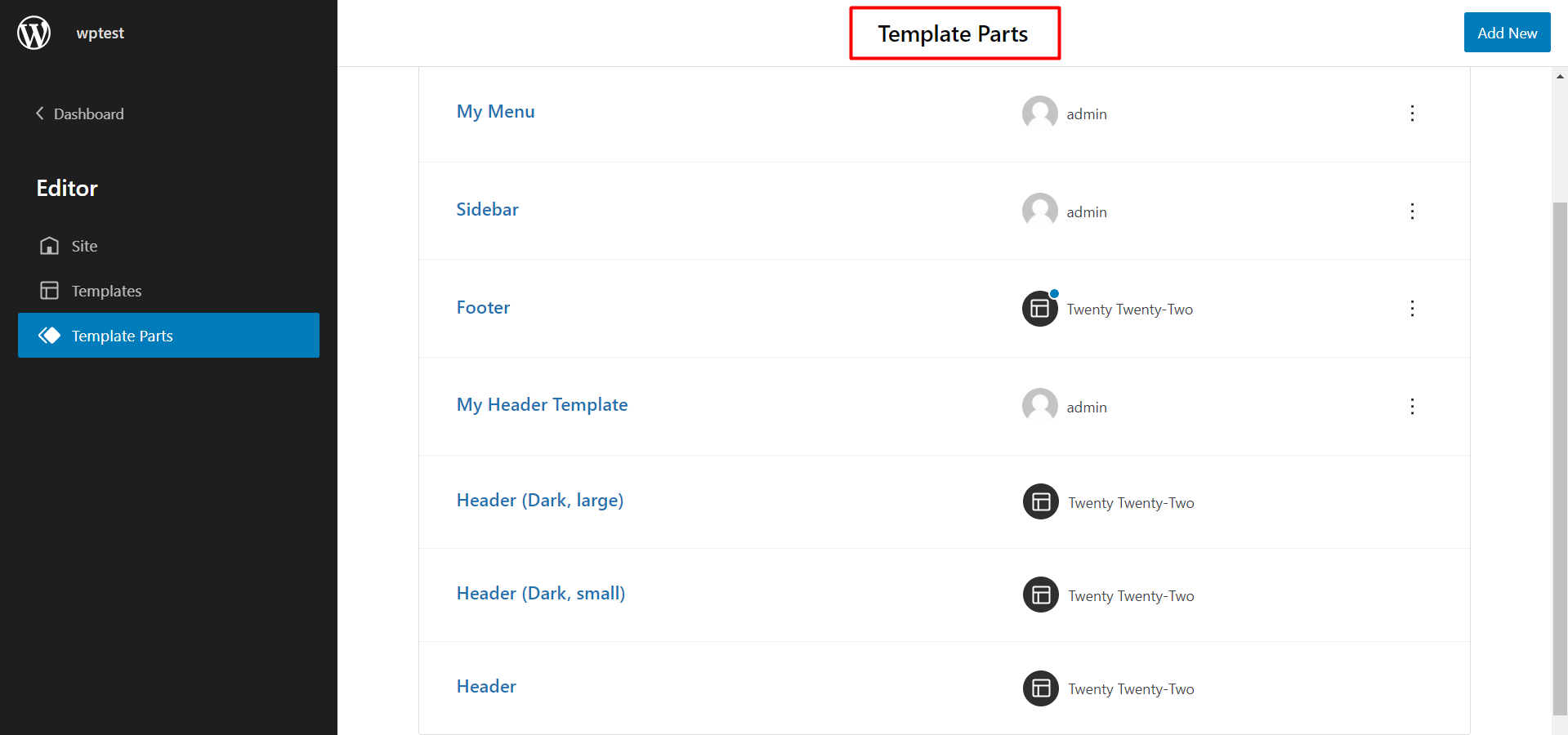
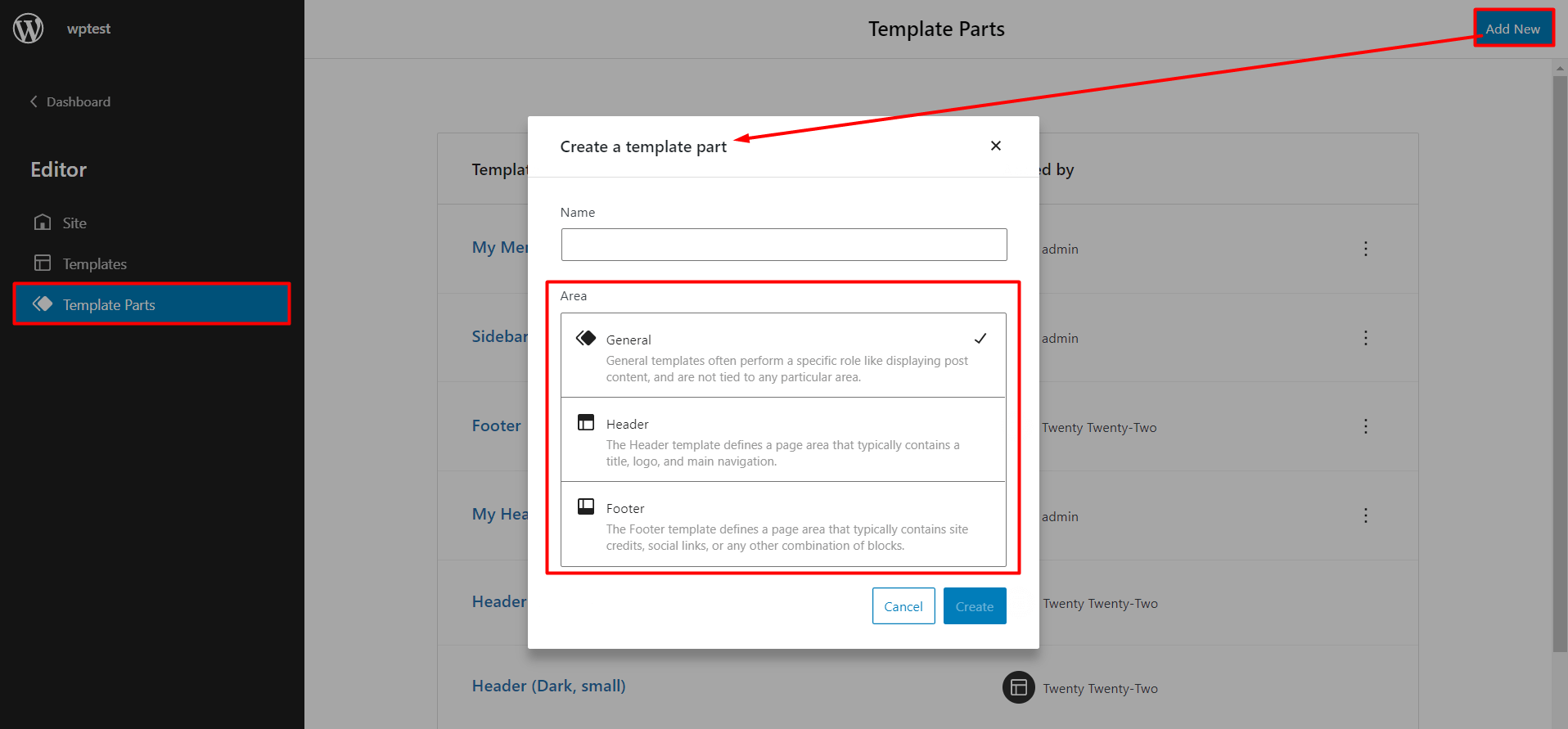
In order to create a new template part, you need to go to Themes>Editor. Once there, click on the WordPress icon on the top left as mentioned earlier. In the template part window, click on ‘Add New’ to the top left side. Give your template part a name.

Note: You can choose to create a General purpose template part or something that’s going to either the header or the footer.
Step 2: Create the Sidebar
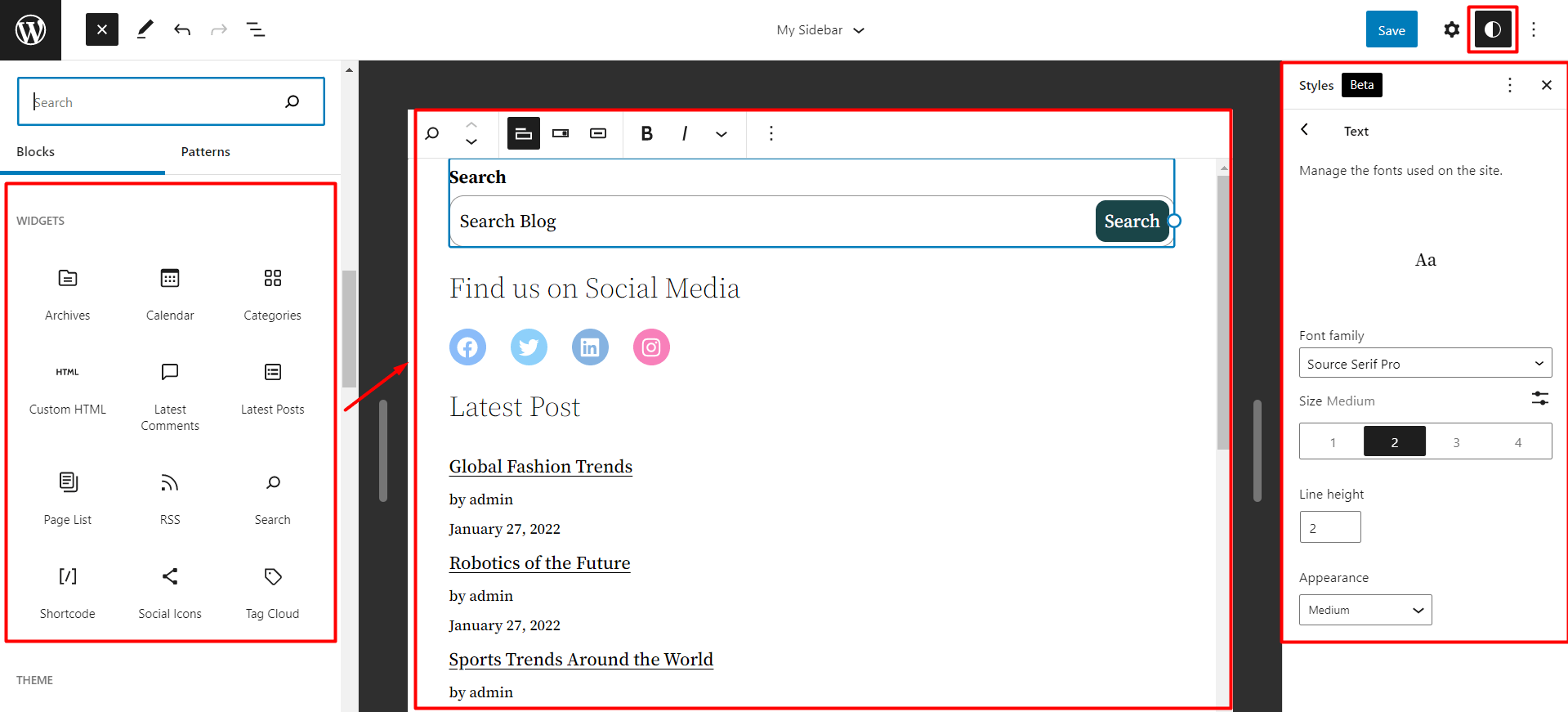
Creating the sidebar is the same as before. All you have to do is drag and drop the elements for the sidebar. You can be as creative as you want.

Step 3: Rearrange Elements and Add Styling
You can always rearrange the elements and add styling (a new feature of the twenty twenty-two WordPress theme).

Step 4: Save the Template Part
Finally, all you have to do is save the template part.
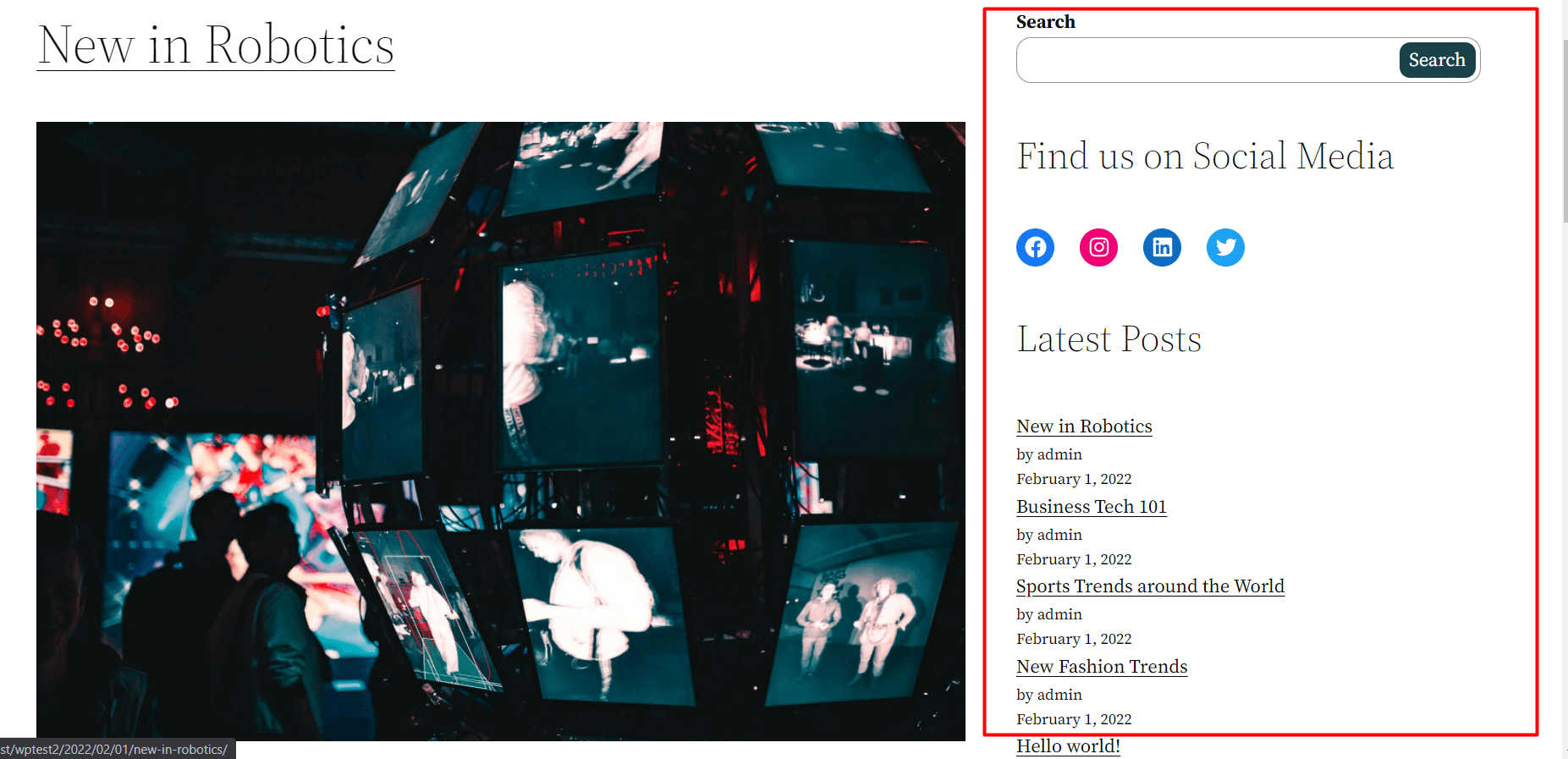
Once you’re done, you can add this template part to any of your page templates. Here’s an example:

Final Thoughts
Some observations before we end today’s discussion on how to edit WordPress sidebar.
It is better to use your own custom designs when creating a custom page. In some cases, we found that the content doesn’t always show up in the backend. So, make sure to check out the different settings before you start on that path.
Another important observation with the twenty twenty-two WordPress theme is design customizability. Unfortunately, the twenty twenty-two theme, except the styling properties, doesn’t have too much going for it at the moment.
But that’s all there is to it. Make sure to share your thoughts on how any other observations you may have with the new twenty twenty-two WordPress theme.
? Get PostX to make amazing News Magazine sites and Blogs