The product category grid is a functionality of WooCommerce where product categories are displayed within a grid layout.
In any Woo store, the category grid/slider is a crucial component that can divert the customer’s mindset. It’s crucial because it is a kind of map for your customers, they find their way by clicking on their desired category.
If you are interested in adding a product category grid/slider to your store, then this article is just for you!
Why Should You Use Product Category Grid/Slider in Your Woo Store?
The product category grid showcases various store categories in a pleasing layout. As customers enter the store, they can easily navigate through the grid/slider to find organized sections, helping them save time by efficiently browsing different categories.
I’ve previously mentioned that this grid/slider serves as a guide for customers, helping them navigate the store by visually selecting their path based on the grid/slider.
We always focus on displaying products, but categories are also important to display as they specify the search. Consumers can see a huge amount of products by simply clicking on their desired category. It opens a gate of opportunity for both the customers and store owners.
How to Add a Featured Image to a Product Category?
Adding a featured image for a product category is an important thing to do for creating/using a product category grid/sliders. Because with featured images the categories will look more attractive in grids/sliders.
To add a featured image to a product category first, you need to go to the “Products” section from your dashboard. In the products section, you will find the “Categories” option, click on that.
In the product category, you can see the categories that you have created for your store. You can also create a product category by clicking “Add new category”.
So, from the available categories, select the category that you are going to work on. When you hover over the category you will find the “Edit” option.
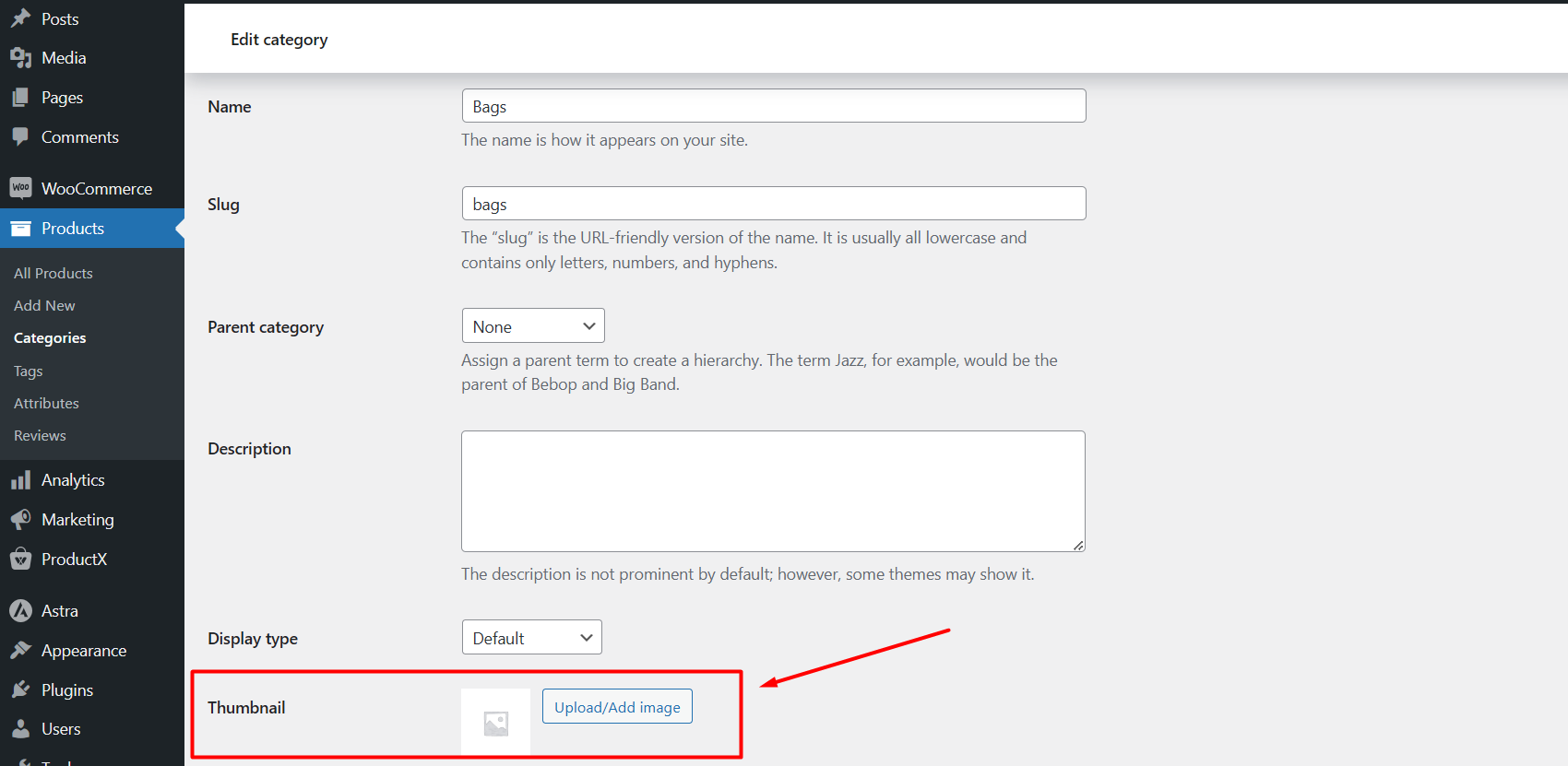
After clicking on this, a new page will appear, scroll down and you will see an option named “Thumbnail”, and “Upload/Add image” From here it will work as your product category featured image.

Do not forget to press the “Update” button after uploading the image.
Congratulations! You have successfully added a featured image to your product category.
How to Add Product Category Grid in a WooCommerce Store?
Default WooCommerce does not allow product category grids so you need an additional plugin.
ProductX is a special plugin that helps you create beautiful grids for displaying product categories. If you want to showcase your product categories in the best possible way, ProductX is the top choice.
ProductX is now WowStore! We’re very excited to bring you this experience, packed with unique features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.
You need to “Install” and “Activate” the plugin from the plugin section.
Then Go to the page where you want to show the product category grid. I have selected my “Home page” to show the product category grid on my store.
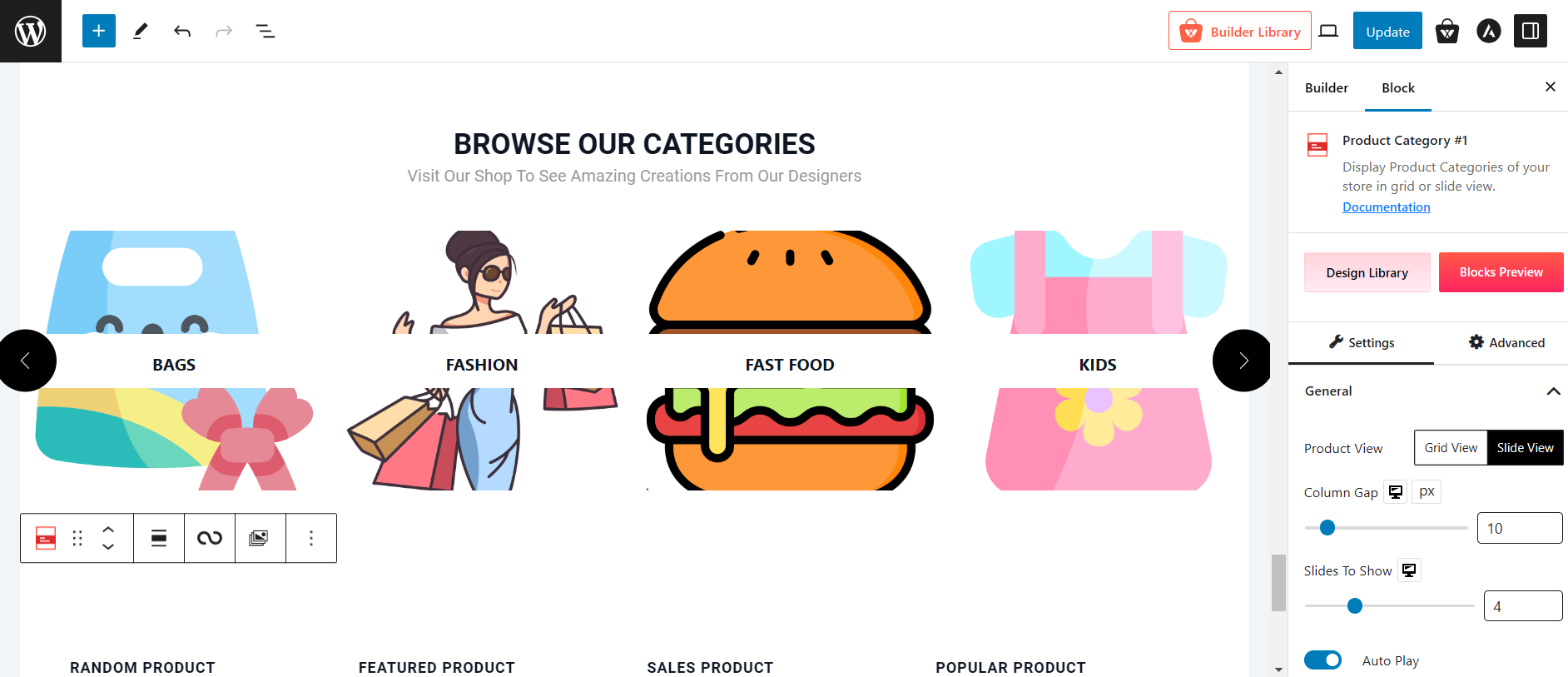
Now, we need to add a block from our blocks section. To add a block simply click on the “+” icon. We have selected the “Product Category #1” block for displaying the product category grid on our home page.

Finally, you just need to click the “Update” button to show the product category grid on your home page.
You have done the work. It’s so simple and easy with ProductX!
How to Add Product Category Slider in a WooCommerce Store?
Default WooCommerce does not allow product category sliders so you need an additional plugin.
ProductX is a special plugin that helps you create beautiful sliders for displaying product categories. If you want to showcase your product categories in the best possible way, ProductX is the top choice.
We will use the “Product Category #1” block for displaying the product category slider on our home page.
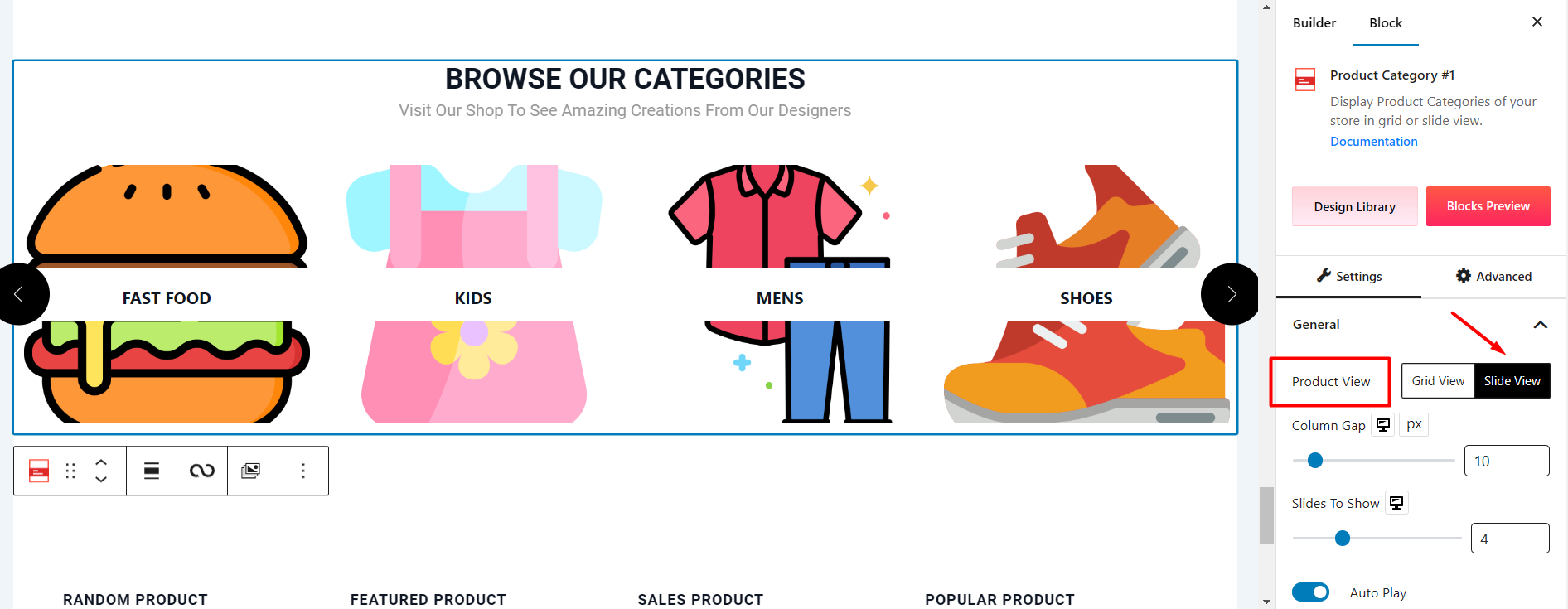
After adding this block, we need to go to the “Block settings” of product category #1. In the “General settings” section the first option is “Product View“, change it from “Grid View” to “Slide View“.

Finally, you just need to click the “Update” button to show the product category grid on your home page.
Amazing! We have done it. So, it’s a matter of a single click to create a product category slider for your store.
How to Customize Product Category Grid in WooCommerce?
ProductX empowers you to personalize every aspect, allowing you full control to design your product category grid exactly to your preferences.
Customizing the product category grid comes with different opportunities, they are:

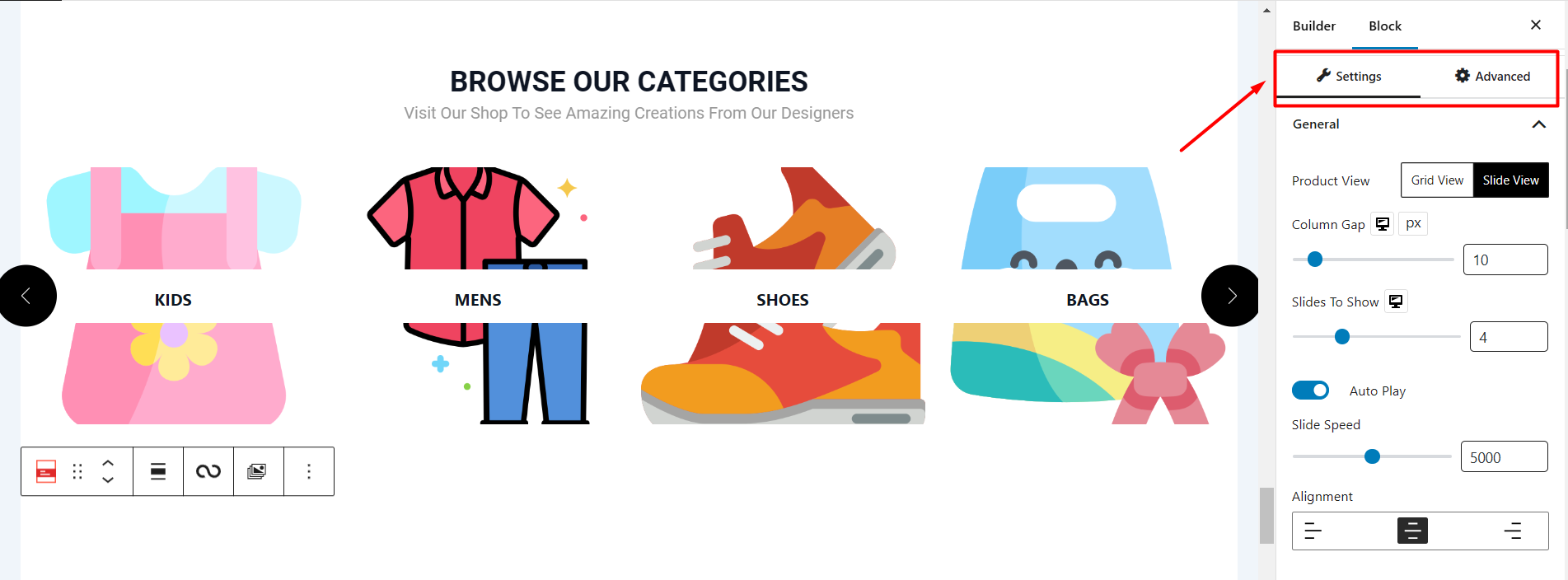
Starting with the layout selections, the available category grids have different layouts. You can select any of them by simply one click from the “General settings” section under the “Block Settings”. With this plugin, you have the freedom to add unlimited columns and product categories from the same settings.
From the “Product View” settings you can simply change a “Grid” into a “Slider” within one click. When you are enabling the slider option you can see all the slider settings.
You can pick your preferred product categories from the “Product Sort” settings to display them on the grid.

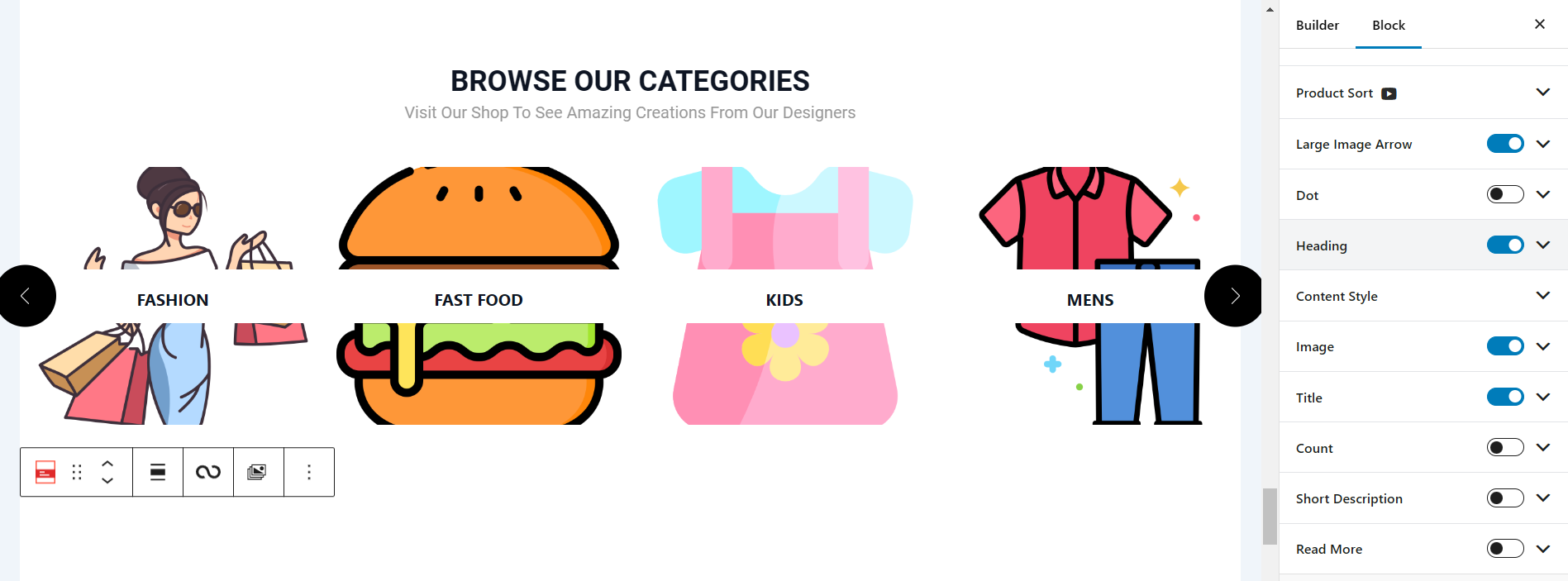
In the block settings, there is an option “Count”, by which you can display category count on the grid, you can even turn it off by just disabling the button from here.
Adding “Hover Animation” to the product category images is also possible! Alongside this, you are free to resize the images and adjust their height, width, padding, spacing, and other options.
You can even change the “Heading” and “Title” of the grid, additionally, you can change the font style, size, color, background, spacing, and everything you need to build a better grid. You will find all the settings available in the “Block settings” section.
Last but not least, inserting the “Short description” and “Read more” buttons into the product category grid takes it to a different level! You will find these settings also available in the lower section of the “Block settings”.
Conclusion
The product category grid offers numerous advantages such as targeted searches, visually appealing layouts, and saving time for your customers.
ProductX category grid is an all-in-one solution that can make your product category grid unique and enhance your customer experience with all customizable options.
So, do not miss the chance to create a win-win situation by adding this feature to your store!