Introduction
WordPress is close to powering more than 40% of all the websites on the internet. As a matter of fact, more than 64% of websites built on CMS (Content Management System) are running on WordPress. Impressive isn’t it?
The key reasons behind the rise are two things: One, it’s super easy to build and deploy a WordPress site. Two, the WordPress community is both strong and large, making it possible to collaborate and bring out new feature sets (in the form of themes and plugins).
And when it comes to the features, then the Gutenberg page builder comes out as one of the bold ones.
Technically, rather than calling it a Gutenberg page builder (although it’s forming to become a complete page builder in the coming days), the correct term, as per WordPress should be ‘Gutenberg editor’ or ‘Block Editor’. More on that in the coming sections.
For now, let’s focus on what we’re going to be talking about today.
Our discussion will focus on the features and benefits of the WordPress Gutenberg Builder/Editor. We’ll try and show you how to create on-the-go solutions with Gutenberg. Also, we’ll introduce you to some options that can really come in handy when building highly customized blogs.
Let’s start with some of the obvious questions you may have:
Is Gutenberg a Page Builder or an Editor?
The correct answer [at least for now] is to call it a ‘Block Editor’ or a ‘Gutenberg Editor’. At the time of launch [with the WordPress version 5.0], it came out as a block editor, where every piece of content was thought of as a block.
Focus on Previous WordPress Updates
Before the Gutenberg builder (or you can say editor), the previous versions of WordPress had a focus on widgets, visual improvements, and more. In version 4.8 (Evans), a small yet important update was the interaction with links in the WordPress visual editor. And there were significant updates with widgets as well.
With version 4.9 (Tipton), ‘customize_changesets’ was a notable feature where the users were able to save drafts of their work or schedule content for publishing. This was a major change in the customizer. Some major changes in the widgets section are also noteworthy.
Vision: Full Site Editing
The vision for full site editing came to light with the release of WordPress version 5.0 (Bebo). Introduction of the Gutenberg WordPress Editor (That’s going to become the ‘Gutenberg WordPress Page Builder’ if all goes well!) came out to showcase the visionary goal of the platform.
According to the Gutenberg WordPress Handbook, the codename ‘Gutenberg’ has a key focus of introducing full-site editing. There are four core processes before it becomes fully capable of offering users the ability to create full websites. The 4-processes are:
- WordPress Editing
- Customization [Full Site Editing, Block-based theme designs, block-based assets].
- Collaborative efforts.
- Multilingual.
After its launch on December 18, Gutenberg came out as a revolutionary solution. Initially, the idea of Full Site Editing didn’t come as too popular. But with each growing day, users are becoming more and more interested in the possibilities of Gutenberg WordPress.
If you’re using the latest version of WordPress, then you will be able to explore the Gutenberg editor all on your own. Here are some testimonies:

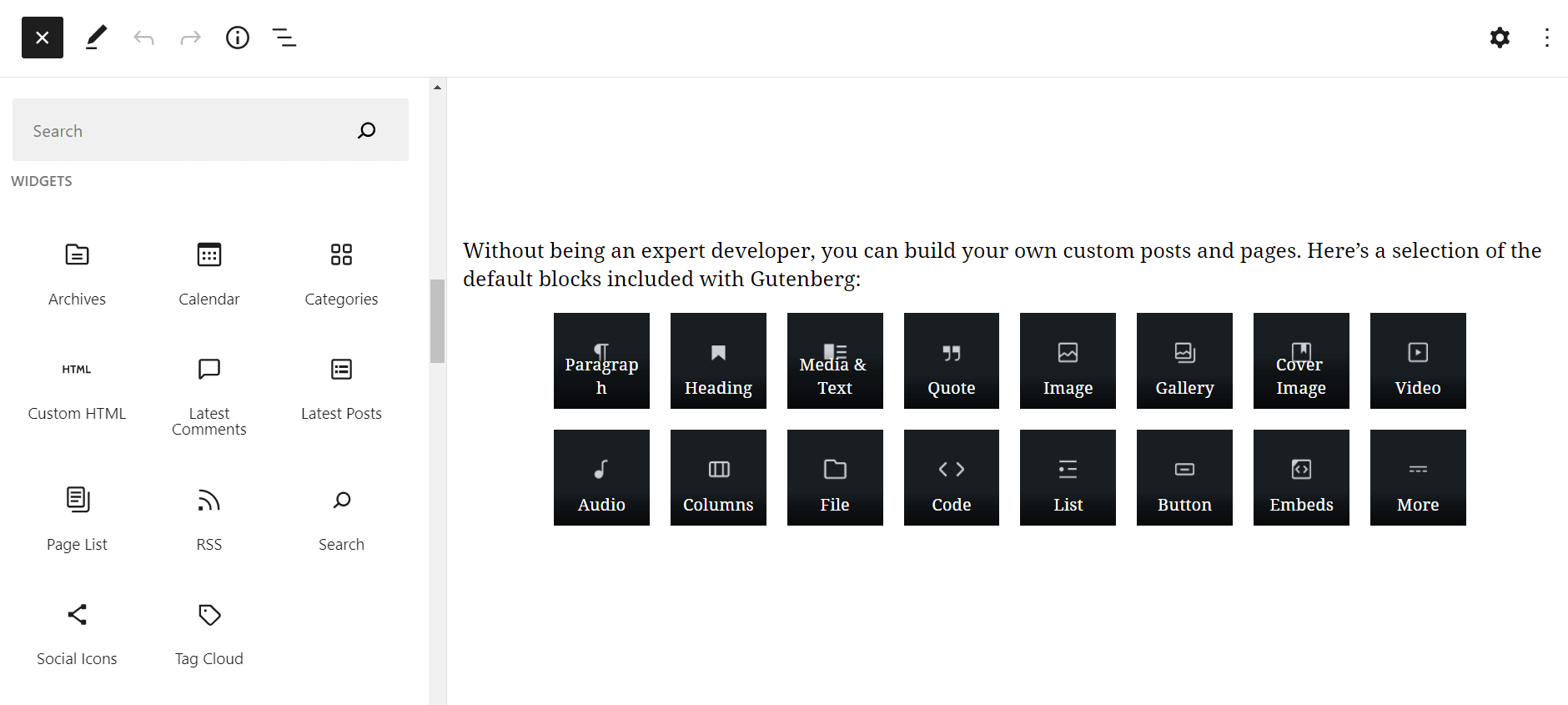
There’s no need to download any plugin or anything. You can use it to create posts, just like you did in the past with the ‘Classic’ editor that’s based on the TinyMCE Editor[ a basic wordprocessor-like interface for writing and publishing content ].
Why Use Gutenberg [Page Builder of the Future?]
Before going into the answer to the question of – ‘Why use a Gutenberg Page Builder or editor?’ – We need to understand the key differences between Gutenberg and other standalone Page Builders.

Visual Appeal: How Well Does It Look?
Standalone page builders like Elementor, Divi, Oxygen Builder, Beaver Builder, Visual Composer, etc. have the ability to bring your web designs to light in the most effective way possible.
It’s literally ‘What-you-see-is-what-you-get (WYSIWYG)’ which is often sought out by new WordPress users. You can make granular-level changes to the elements, making them appear super responsive.
The same is true for theme support and layout options. With Standalone page builders, you can easily see how the frontend and backend designs look. Also, they have the capability to completely redo a webpage from scratch.
Unfortunately, that’s not true for the Gutenberg editor. At the current stage, it’s not built for granular-level customization. Whatever blocks you use will certainly have some customization options, but not so much that makes your site look visually appealing.
So, at least for now, standalone page builders do appear like the obvious winners. But visual appeal cannot be the only factor.
Page Speed: A Key Consideration
Search Engines (especially Google) deem page speed to be one of the key ranking factors for appearing at the top of the SERPs (Search Engine Results Page). Page speed is generally a measure of the following:
- The Javascript, and other design file loading times.
- How quickly the full page loads.
- The total page size.
- The number of requests made by the browser.
There’s been a study on the page speeds for both Gutenberg and independent page builders. Here are the results.
Gutenberg vs. Page Builders: Who Has the Upper Hand?
Gutenberg wins the race by a considerable margin in this regard. The results you’ll see below are average results. Also, there is the testing methodology to take into account as well.
Browser Requests
According to a study, a page built with Gutenberg had less than 25% of browser requests in contrast to Elementor, and less than 20% of requests than the Divi Builder Plugin.
Total File Size
In terms of page size, Gutenberg had a 204.5 KB page size, which is 36% less than the Elementor Page Builder and almost 46% less than that of the Divi Builder Plugin.
Load Times
The same scenario is for the load times, where a Gutenberg page takes only 1.55-seconds to load. In contrast, an Elementor page takes around 47% more time to load, while the Divi Builder Plugin takes around 73% more time.
You can further expand on it if you look at the HTML markup generation. It’s important because it can directly impact your optimization for Search Engines. Also, it’s a major factor for consideration in terms of consistency and overall performance numbers.
A standalone page builder like Elementor generates around 700 lines of HTML. Gutenberg on the other hand generates almost 72-74% less than that – allowing for much better performance as a whole.
If appearing on the first page of the Search Engine Results Page (SERPs) is a priority for you, then make sure to take the above-mentioned information into high consideration.
Website’s Health, Security, and Dependency
Gutenberg is a safe bet in this regard.
Just think of a simple scenario. If you wish to stick with a 3rd party standalone page builder and somehow think about moving to something different, it’s going to cost you. There’s a great possibility that your website will need a massive overhaul because of the dependency.
As for the Gutenberg builder (or block editor) – it’s here to stay. As it’s a default choice for Gutenberg, all you need to do is update WordPress. So, you don’t have to depend on any 3rd party software.
Because there’s no dependency, there’s not going to be any issues regarding site security. Also, the impact on your site’s health will be positive.
Accessibility
If you stay with Gutenberg, then the dependency on updates will be minimal as there will be better accessibility. Many 3rd party standalone applications don’t have proper accessibility assurances. But with WordPress, such issues receive the proper support.
In the coming sections, we’ll show you how to use the Gutenberg editor. Also, we’ll show examples with plugins like PostX and ProductX, both of which are based on Gutenberg.
***Gutenberg-based plugins do not essentially mess with the health, security, and page speeds. Rather they introduce a proper visual appeal, which is currently a shortcoming of the Gutenberg editor.
Now our focus will not be on the ways to develop content with the WordPress block editor. Rather, we want to focus on how to edit a WordPress page with Gutenberg. We want to help you explore the options and see for yourselves whether or not it can be done.
Using the WordPress Gutenberg Page Editor [How to Create a Simple Page]
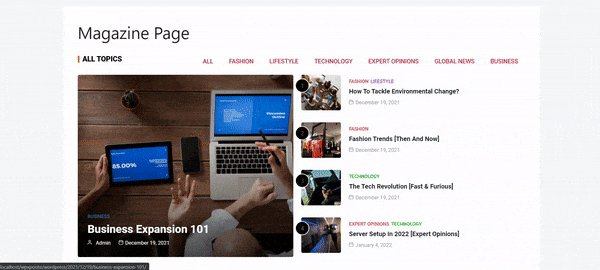
We are going to create a simple ‘Home’ page for a news magazine blog. By the end of this section, you should have a clear idea of why we’re calling the Gutenberg Editor to be capable of being a Full Site WordPress builder.
*** In order to use the Gutenberg Block Editor by WordPress, make sure to update to WordPress version 5.0 or higher.
We’re assuming you know how to create a WordPress page. In case you don’t, all you have to do is go to pages>Add New from your WordPress dashboard.
Do take note that we will be using all the default settings of WordPress, including WordPress Twenty Twenty-One Theme. Furthermore, we’ll be using WPForms to add a Subscription section to our blog page.
Once you go to the new page, you’ll see a (+) sign on the top left corner. If you click on it, you’ll find all the Gutenberg Block Elements. If you choose a block from the list, editing options will appear on top of it. You can also drag the block to the page and leave it.
***There’s another way of adding Gutenberg Blocks to your Page. If you have the latest version of WordPress installed, then hit ‘/’ (forward slash) on your keyboard and write the name of the editor block. You’ll see the block appear on the page.
However, in case you want the editing options to stick to the page, you can do it by accessing the menu from the top right of the page. Just click on the three dots at the very right. There, you can find the ‘view’ option, where you can click on the ‘Top Toolbar’ option to make the Gutenberg block toolbar appear on the top of the page.
What we’ve tried to do is demonstrate to you how easy it is to create a general blog with Gutenberg. We’ve built the following page using Gutenberg. Here’s how it looks:

We’ve used the following WordPress Gutenberg blocks to create the blog:
- Cover Block
- Latest Post Block
- Button Block
- WPForms Block
- Heading and Paragraph blocks
From the design, it should be obvious that the design isn’t very appealing. If you’re just starting out, maybe this serves the purpose for now.
However, if you wish to create a more appealing news magazine, fashion, lifestyle, or travel blog or perhaps move to an online WooCommerce business, then Gutenberg Builder Plugins are the way to go.
Creating a News Magazine Website with the PostX Gutenberg Page Builder
If you want to elevate your Gutenberg game, then it’s better to use a Gutenberg-based page editor like PostX. With PostX, you have a lot more room in terms of design and usability. In short, not only does the visual appeal gets elevated, but you’ll also see better user interaction across the board.
One of the main attractions of the PostX Gutenberg Page Builder is the ability to get up and running with your website in a matter of clicks. And that’s because of the Pre-made starter packs/templates that come with the plugin.
How to Import Starter Packs
If you have all your posts ready to go, then you can use one of the starter templates from the PostX Block Library. As we’re creating a news magazine site, we’re going to add a pre-made news magazine starter pack. Here’s how it’s done:
- Go to the WordPress page you want to edit.
- Click on Block Library on the top right [if you don’t have PostX installed, you won’t have access to it!]
- Choose Starter Packs.
- Choose a design and hit Import.
Once you’ve done that, your design will be ready. You may have to make some minor changes to the headings and such. But that’s about it. With just 2-3 clicks, your website is ready.
How to Use Readymade Blocks
If you want to be able to make proper customizations from the very beginning, you want to use the readymade Gutenberg blocks and layouts of PostX. Using the Advanced Query, AJAX Pagination, Filtering, and other customizations, you can quickly create awesome designs for your WordPress websites.
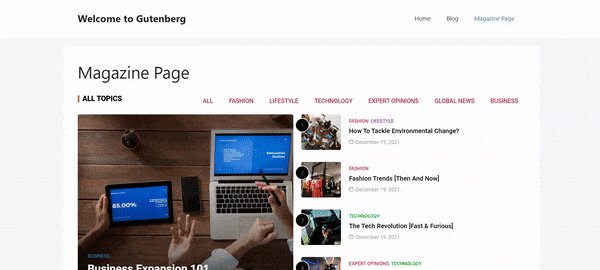
Let’s create a Magazine blog page.
We want to have distinct sections on this page to show categorical news. You can use the Quick Query feature to show which categorical posts you want to show. You can take a look at the following example:

We have used the Post Module block to showcase all the Magazine content. We’ve also added some Filtering design properties.
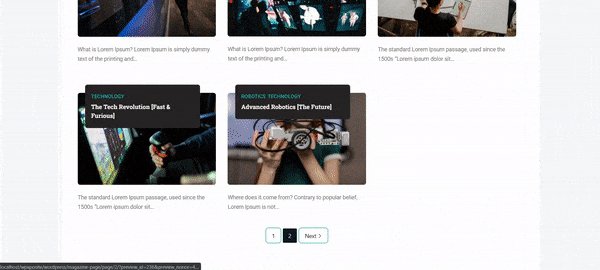
In the next section, we only want to show the Business and Technology News. For that, we’ve used the Post List Block and added some Advanced Query so that only the posts with the category ‘business’ and ‘technology’ will show up. We’ve also added pagination at the very end with excellent visual appeal.
You can check out the video resources to learn more about the features.
The ‘Magazine’ page we designed will look something like this:
Now, if you want to create an online E-commerce store, then you can use another great Gutenberg-based WooCommerce builder, ProductX.
Creating a WooCommerce Shop with the ProductX Gutenberg Page Builder
If you want to build a WooCommerce store, then the ProductX WooCommerce Gutenberg builder can help you out. Like PostX, ProductX also features the block-builder mentality, allowing users to create excellent-looking shop pages in seconds.
ProductX is now WowStore! We’re very excited to bring you this experience, packed with exciting features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.
All you have to do is make sure you have your WooCommerce products ready to go. ProductX will take care of the rest.
One of the key features of the ProductX Gutenberg plugin is the Product Single Page Builder. With the newly introduced product blocks, you can quickly create awesome-looking shop pages that go with the personality of your shop. Check out the video below to learn more:
In the earlier sections, we’ve discussed the benefits of using Gutenberg in contrast to standalone page builders like Elementor, Beaver Builder, etc. We’re not saying they’re bad. But when it comes to speed, you may want to consider the fact that Gutenberg page builders/editors are better.
Frequently Asked Questions
Here are answers to some frequently asked questions.
Q: Is Gutenberg Page Builder Free?
Ans.: This question has two answers.
First of all, if you’re talking about the Gutenberg editor (soon to rise as a full-size builder for WordPress) then you can use it for free with WordPress version 5.0 or later. It’s free and you can play around with the settings.
As for Gutenberg-based page builders like PostX and ProductX, there are free versions of them available for use.
Q: Is Gutenberg Faster than Page Builders?
Ans.: If you look at the page speed metrics we shared in contrast to standalone builders like Elementor, Divi, etc. Gutenberg shows excellent results all across the board.
In contrast to these 2-options (Elementor and Divi), on average, Gutenberg is almost 25% faster in making browser requests, features an almost 40% smaller page size, and is almost 50-60% faster in terms of loading times.
Q: Does Gutenberg slow your website down?
Ans.: If you use too many plugins at once (10-20 plugins at once), that may make your website slow. But if you use Gutenberg alone (plus 2-5 quality-of-life plugins), it WILL NOT SLOW DOWN your WordPress site. As a matter of fact, if you choose to use Gutenberg for full site editing, that will complement your SEO efforts.
Q: How do I use Elementor and Gutenberg together?
Ans.: In order to use Gutenberg and Elementor together, you can use the PostX plugin. Of course, you’ll need to have both PostX and Elementor installed on your WordPress website. After that:
- Enable the ‘Saved Template’ addon from the PostX settings.
- Create your template with PostX. Save and publish the template.
- Now go to the page you want to edit/create with Elementor.
- Search for the PostX Gutenberg element for Elementor.
- From the dropdown choose the name of the template you just created.
That’s all there is to it. You will now be able to use Elementor and Gutenberg together.
Which One Should You Use?
Before we get into that discussion, make sure to ask yourself the following questions:
1. Do I need a WordPress page builder right away? Or should I just use the Gutenberg editor?
Ans.: If you’re just starting out with WordPress, then learning the Gutenberg editor is the best option for now. Because we believe it won’t take long for the transition from ‘Gutenberg editor’ to ‘Gutenberg Builder’.
2. Does my website need visual appeal?
Ans.: Our PostX and ProductX plugins can be the answer in this case. Gutenberg itself is becoming powerful. And if you add PostX to build your blog or ProductX to build a WooCommerce store, the visual appeal for your site will increase by a decent amount.
Also, themes focusing on Full Site Editing are just around the corner:
Good News for Gutenberg with the Version 5.9
WordPress is coming out with the ‘Twenty-twenty Two’ default theme. They are deeming it as ‘The Most Flexible Default Theme for WordPress’. It will have wide support for Gutenberg editing, marking a new era for building sites with Gutenberg.
If you take a look at the way the theme is designed, you’ll see that each of these elements is making its way into offering full site-building capabilities. In short, WordPress is working towards making the editor into a full-fledged Gutenberg builder.
3. Do I need a Gutenberg plugin right away?
Ans.: The Gutenberg editor has a long way to go in terms of user flexibility. But, if you want to keep accessibility and your SEO efforts intact, then you can go with Gutenberg-based page builders. They will help you by offering additional design elements and customization options.
Ans.: Right now, WordPress Gutenberg has a long way to go.
4. How do I Adapt to the Gutenberg Editor ?
Ans.: There are a couple of things you can do here:
- Create a backup for your WordPress website.
- Update to WordPress version 5.0 or higher.
- Select a responsive and lightweight theme. Examples can be: OceanWP, Kadence, Neve, and others.
- Choose a Gutenberg-friendly WordPress page builder (For example, you can choose PostX for blogging).
- Check your website health after the updates.
- Convert all your website’s classic posts to blocks.
Creating a backup ensures that you won’t lose any of your data. UpdraftPlus is a free tool that’s super useful in such cases. You can now safely move to update to WordPress version 5.0 or higher.
Then you may want to choose a lightweight theme alongside a Gutenberg page builder. One will complement the other, offering a decent overall experience. You’ll definitely want to check your site’s health status in the meantime.
Finally, you would want to change all your posts to ‘blocks’. Chances are that you’ll need to change the settings from the classic editor. Just find the ‘settings’ in the editor and click on ‘Convert to Blocks’. WordPress will convert the post into the intended blocks.
4. Is it worthy of putting my faith in the soon-to-be ‘Gutenberg Builder’?
But the journey and the promises it’s making, it’s sure to become a ‘builder’ in the days to come. If you’re an early adopter, then things may not be very easy for you now. But Gutenberg holds a lot of promise for the days to come. So, maybe it’s not a bad idea to jump into the Gutenberg express and prepare yourself for what’s to come.
Final Thoughts
Many users don’t think the WordPress Gutenberg Editor to be an easy option to use. But, for starters looking to build something on the fly, the Gutenberg page builder/editor can be a proper choice.
As a matter of fact, from the trends we’re seeing so far, it may as well become a fully-equipped option to build beautiful WordPress websites.
But, in the case of advanced builders, plugins will be essential [Make sure to explore the options we talked about if you want to create beautiful news-magazine / kitchen-recipe /portfolio sites or WooCommerce stores].
As always, share your thoughts in the comments section down below.
Goodbye for now.