So you’re not sure how to edit WordPress homepage?
Well, many people can relate to this problem. Maybe you are an excellent well-being coach, or perhaps you are willing to let the world know about the latest news and trends. Or, maybe you just want to share your cooking ideas or the tales of your travels.
Unfortunately, you don’t know how to create the perfect WordPress homepage to make your website stand out.
And that’s an issue. According to research, more than 45% of people judge a website based on the homepage. It’s sort of a first impression.
Don’t worry, we have your back.
Just a disclaimer, today’s discussion will be a long one!
So maybe get yourself a nice cup of coffee or some snacks. Because we will be talking about creating and editing your WordPress homepage from the ground up. We will talk about working with the initial processes and move on to the entire customization process.
While doing so, we will be sharing tips and tricks along the way. By the very end, we will be sharing some of our own thoughts about the whole process.
Enough talk, let’s get started!
Step Zero: Working from the Start
Before you even begin working on your WordPress website homepage, you will need to get started with proper WordPress hosting. There are plenty of great options out there, you can pick from one of them.
Just make sure your hosting provider offers the following:
- At least 99% availability from the service provider.
- Server load speeds should be around 300-400ms (or less).
- 24/7 customer support is preferable.
You may want to check out reviews on WordPress hosting services.
Your hosting provider should have plenty of resources for installing WordPress. You can use the guidelines to install WordPress. In general, most providers these days offer a 1-click WordPress installation. So, installation is (in many cases) super simple!
Note: Unless you are a very large business, you don’t need to go anything beyond shared WordPress hosting. Once you see positive growth in the overall engagement, you can go for a higher tier hosting.
Step 1: Setting Up a Home Page
You now have your WordPress website ready to go. At the time of writing, you may be running WordPress version 5.9.
A Note on WordPress version 5.9
This update had a clear focus on full-site editing. In a sense, you can create a good homepage using the default twenty twenty-two theme in this version of WordPress.
Twenty twenty-two is a block-level theme that allows block that allows users to create pages using Gutenberg blocks. This new theme is a bit different than the other options. So, there is some learning involved here.
You can check out the relevant content here:
WordPress Full Site Editing in version 5.9
Let’s get back to creating a WordPress home page.
By default, WordPress will only show blog posts on your homepage. We need to change that first.
First of all, you need to create a new home page. As mentioned earlier, the process is a bit different:
- First, go to Pages from your WordPress dashboard and then click on Add New.
- In the editor window, name your page “Home”.
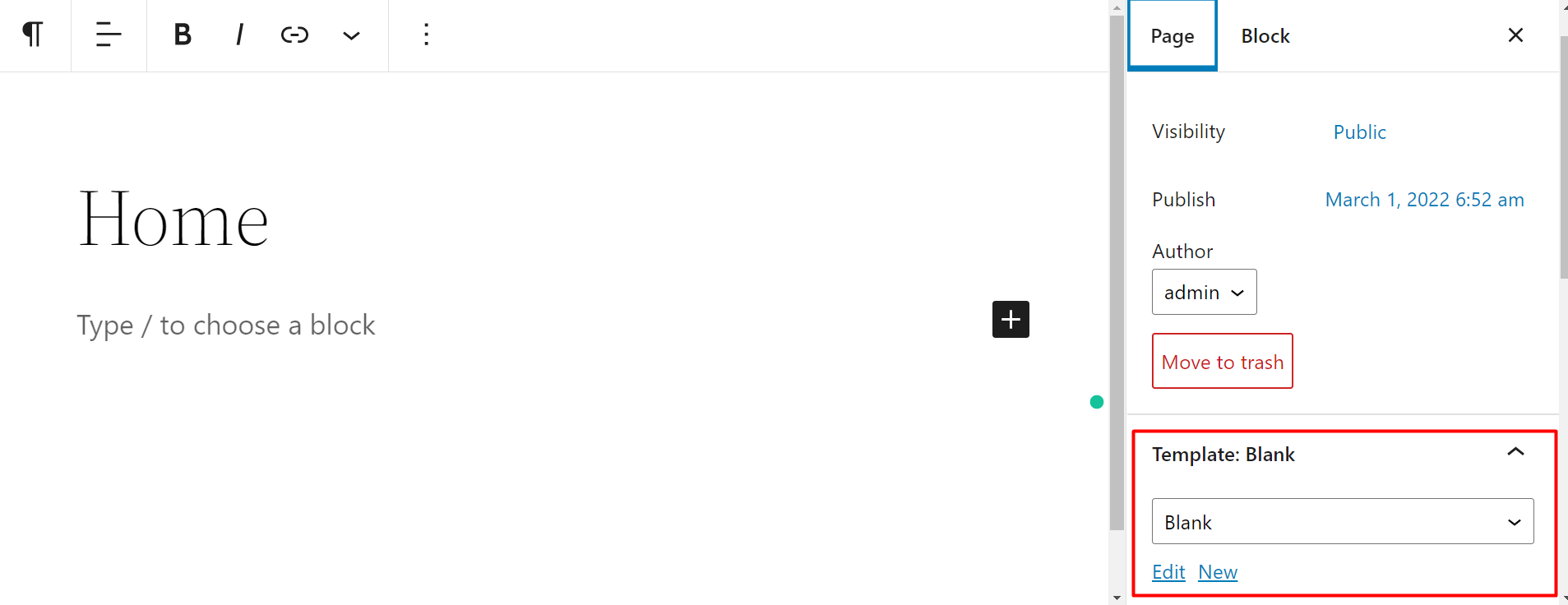
- From the right-hand settings window, go to the “Template” section.

- Here, choose “blank template”.
- Finally, click on edit.
Now, you will be taken to the template editor page. The template you create will be shown on the page.
Now, we need to change a particular setting so that our home page is separate from our blog page. In order to do that:
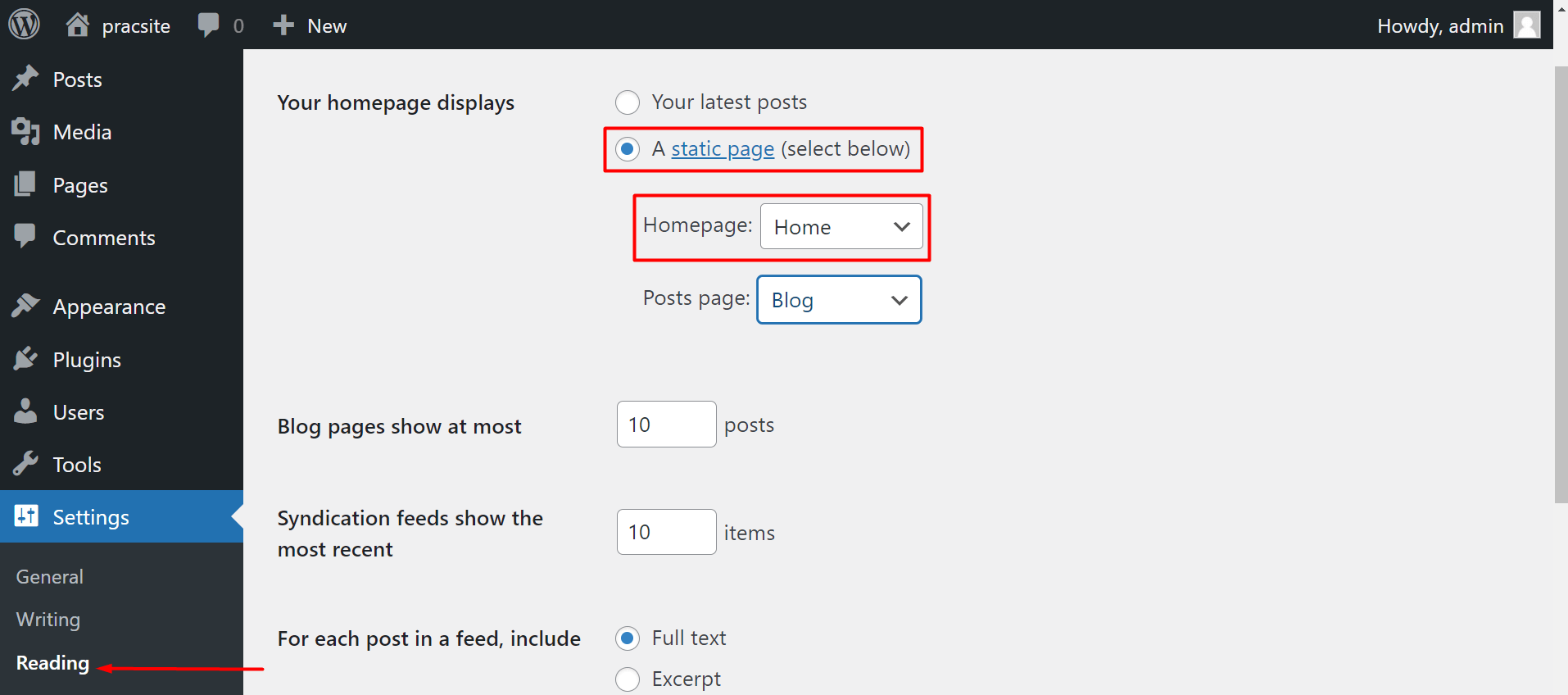
- Go to “Reading” from the Settings tab in your WordPress dashboard.
- In the “Your Homepage Displays” section, you should choose “A Static Page”.

- Now select the Home page to the page you just created as a homepage.
- Finally, save the changes.
Now, when someone looks for your page, they will land directly on the homepage you create.
Step 2: How to Edit WordPress Homepage: Designing the Page
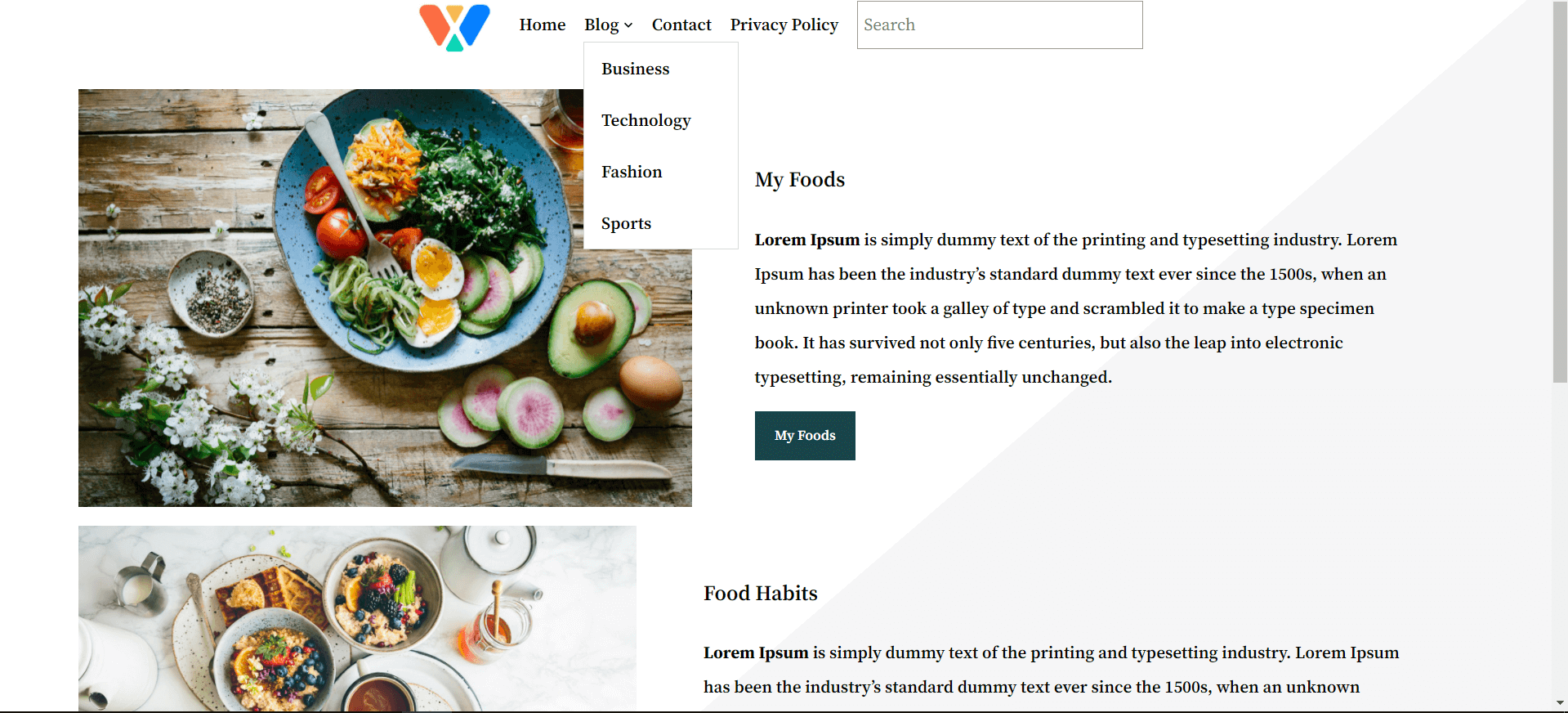
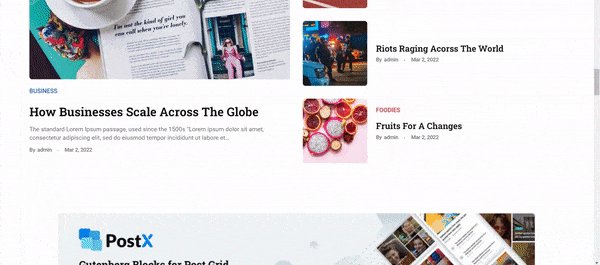
Now the twenty twenty-two theme is great. However, there are certain limitations from a design perspective. However, we will be showcasing some of the template parts in the design. Here’s an example page:

It’s okay, but there’s not much option for customization. Here’s how to do it with the PostX plugin.
Step 1: Install the PostX Plugin
We will be using the PostX plugin to help you design the homepage. The reason behind it is simple:
The PostX Gutenberg blocks plugin has all the necessary design features for you to create and edit WordPress homepage. It’s a plugin that helps novice and intermediate users to create awesome-looking WordPress websites.
Are you worried about compatibility?
Well, the PostX Gutenberg plugin is fully compatible with the new block-based WordPress theme. It shows great promise when creating beautiful news-magazine, kitchen-recipe, and other types of WordPress websites.
One of the great things about the PostX Gutenberg plugin is the fact that it comes with some ready-made starter templates and layout packs. The theory behind these templates is the fact that they have they can get your site up and running in just a few moments.
In order to start designing your WordPress homepage with PostX, you will need to install it first. It’s a simple process:
- Go to plugins from your WordPress dashboard.
- Search for the PostX plugin in the search box.
- When the plugin appears, install and activate it.
That’s pretty much all there is to it. However, if you’re looking to go for the pro features [which is highly recommended], you will need to download the pro version of the plugin from the WPXPO website.
Step 2: Create a Custom Template
Once the plugin has been installed, you will need to create a custom template to show off your WordPress home page. In order to do so, you have to:

- Go to your homepage
- create a new page template
- click on edit
Once you click on edit, you will be taken to the custom editor page. Here, you will be able to create a custom page and showcase it as your homepage.
Note: You can just import a new starter layout pack and be done with it. The key advantage here is the fact that your site will be ready with just a single click. All you have to do later on is to make some minor changes to the headings and categories. And you’re ready to go. So, adding a starter layout template is certainly an option here.
However, we will not go that route. As a matter of fact, we will be showing you a step-by-step process. So stick along.
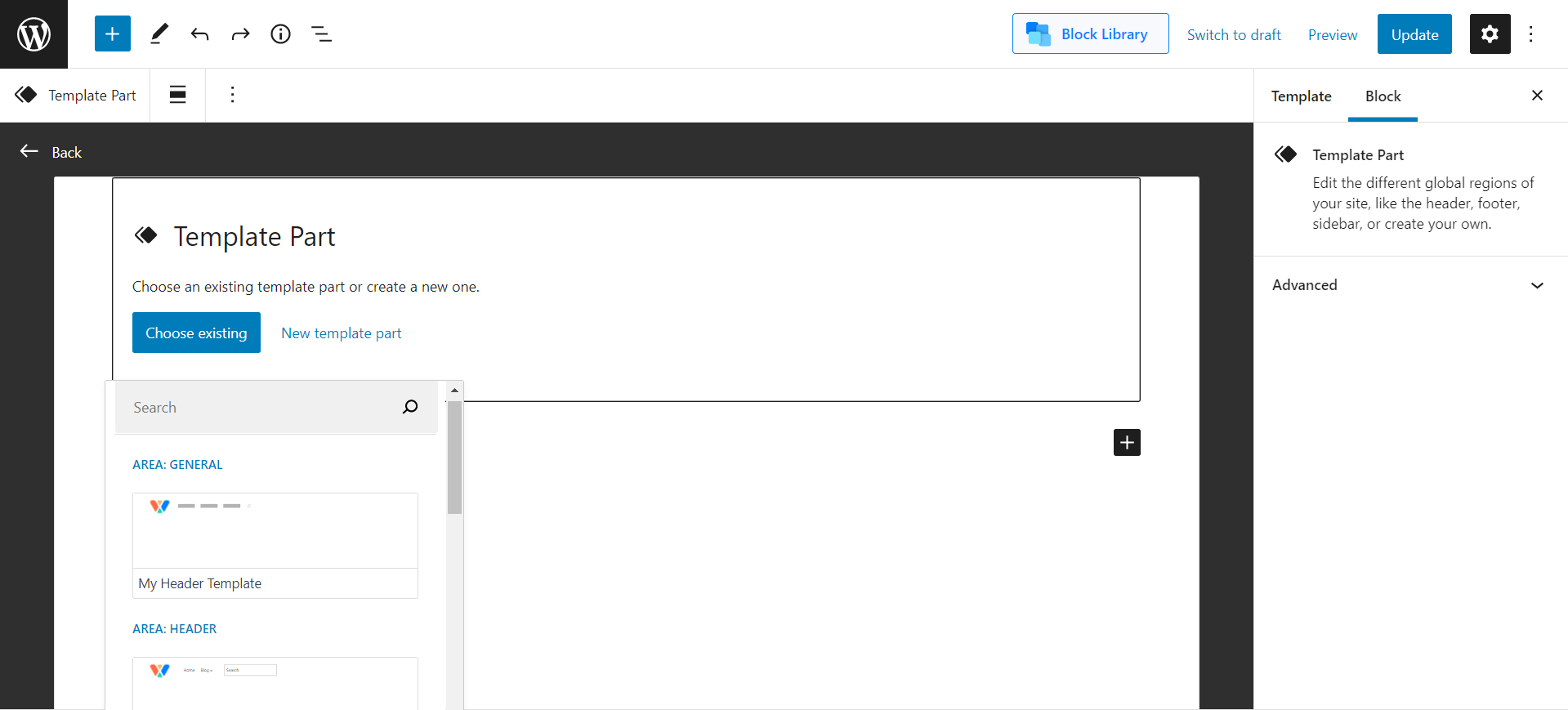
Adding a Page Header
You can add a custom page header to your home page. And it’s very possible with the twenty twenty-two theme.
You can create your own custom menus if you wish. Here’s a quick video resource to help you out:
Furthermore, you can create the header as a template part and save it for further use. Again, we’ve created a resource for this specific purpose:
Editing WordPress Sidebar using template parts
Both these resources can help you create custom template parts. We have already done so. So, we will add this to our homepage.
Adding the Blocks
You can now add the blocks you need from the PostX blocks library. You can add from any of the premade blocks.
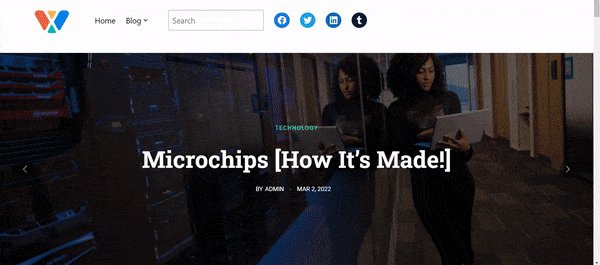
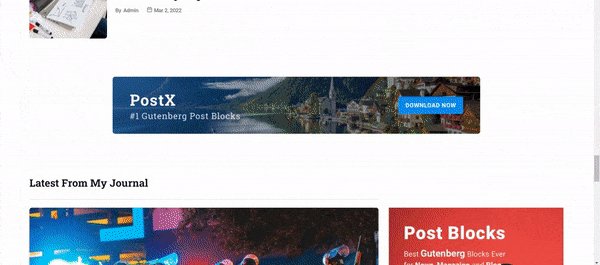
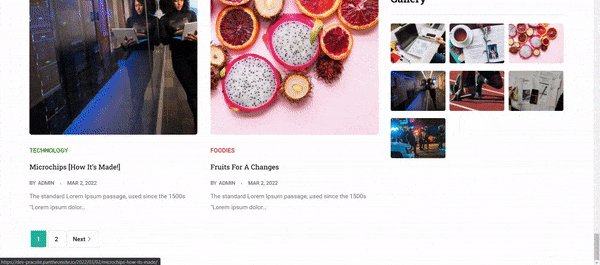
Here’s a design we created:

Note: We’ve created this design using the ready-made blocks. It is similar to one of our premade starter templates.
Save and Publish the Page
Once you’re done, you can save and publish the page. One of the great things about the latest theme is the fact that you can use the same template for multiple pages. And that’s the beauty of the twenty twenty-two theme.
Discussing the Important Issues
You can easily create news magazine websites with the PostX plugin and the twenty twenty-two theme. However, there are some important things you need to take into consideration first.
The Learning Curve Steeper
If you wish to learn the basics of the twenty twenty-two theme, then you may want to brace yourselves. Because the learning curve is steeper than the other popular WordPress themes.
For instance, implementing the navigation menu isn’t very intuitive. You need to add page links and then use them as navigation. Also, the use of navigation with this particular theme has seen some change as well.
There are a number of themes you can use with the PostX plugin. All of these themes work really well and can offer the best-in-class experience.
And yes, most of these themes have the “customize” option, where you can set the site icon, the site identity, and more. Once you use them with PostX, you are free to use your design creativity.
So, if you’re a newcomer and don’t find the new theme very appealing, you can switch to a different option. That’s totally fine as you don’t have to invest time learning the latest block-level theme just yet.
I want to use a Page Builder: Should I?
You can certainly use various page builders like Elementor, Beaver Builder, Oxygen Builder, etc. All of these are great options.
The issue is, when and why should you use a page builder?
Let’s try and answer the ‘when’ part first:
If you’re an intermediate user of WordPress, you can go for page builders. If you have some idea about how to use WordPress, you can go for page builder as well.
So, ‘why’ should you use a page builder?
Page builders are like legos. But the fun part is, you can change the coloring, size, and other design properties of these legos. So, they offer excellent customizability and allow you to create wonderful-looking websites.
So, if you’re a professional entity looking to build a very professional and highly customizable website, then going with a page builder is an obvious choice. Or if you just want your website to stand out, you can use page builders as well.
But there are some caveats.
Page builders, in general, add weight to your website. This happens because once you add new design elements and customizations, the lines of codes to show your site to an end-user gets higher. And that can make your site slower. Furthermore, as a result of this impact, your site may not appear at the top of the SERPs.
PostX or Page Builder: Which One to Use?
PostX is primarily a Gutenberg-based plugin. So, you can use it with the default Gutenberg blocks. So, naturally, you have an advantage here as you don’t need any other plugin to create news-magazine or kitchen-recipe websites.
Also, the fact that the latest update is focusing heavily on Gutenberg, the advantage naturally comes to PostX (simply because it’s a Gutenberg-based plugin). Also, the code optimizations are excellent. So, you can rely on your website.
But what if you wanted to use Elementor and PostX at the same time? How to edit WordPress homepage then?
PostX has a dedicated element just for Elementor. You can use that element to showcase posts with the PostX plugin.
The same is true for beaver-builder and oxygen-builder. Both work seamlessly with PostX. Utilizing the power of shortcodes, they help you create wonderful-looking news magazine sites.
Here’s a quick resource to help you out:
Why Gutenberg can become an editor in the future?
Where should I take my inspiration from?
When it comes it answering the question of how to edit WordPress homepage, you need to understand, there are several matters in play here. But, in general, there are some usual characteristics you need to take into account.
For instance, if you were building a news-magazine website, the homepage design would need to have:
- Some sort of a grid layout.
- Effective white spacing.
- Clever representation of news headlines.
- News filtering and pagination.
- Ads space.
- Design responsiveness.
These are some of the essential elements you need to have in your news-magazine website.
Fortunately for you, PostX has all the necessary tools and features to help you implement the above-mentioned criteria. All of the ready-made blocks and starter packs have most of the design elements you’ll need to create a proper news-magazine website.
The same is true for kitchen-recipe websites as well. You will need to have the following to get make your site appealing to the users:
- Color harmony
- Grids and sliders
- Heavy image customization options
- Typography control
Yes, you will be able to manage all of these elements using the PostX plugin. You can play with various colors, use grids and sliders to create and edit WordPress homepages, control the typography, and use the image customization features to make your image appear more vibrant.
Note: PostX has a variety of starter packs and ready-made designs. You can check out the demos by going to the following link:
Final Thoughts
If you have made it this far, then congratulations. You now know how to edit WordPress homepage. You also know a bit more about which elements to use on your homepage and when to use page builders.
Now the next step is to build your homepage and share your website with the world. Good luck!