The WooCommerce search results page plays a crucial role in the user experience of your online store. When customers search for products, this page is where they land to find exactly what they’re looking for.
However, the default WooCommerce setup might not always provide the best experience, leading to missed opportunities for conversions. Customizing this page not only enhances the usability of your store but also can significantly boost your sales.
So, how do you fine-tune the page to captivate customers?
To customize the search results page in WooCommerce:
- Install WowStore and turn on the Woo Builder addon
- Create a product search result template
- Select the products you want to show on the page
- Add product filter to the page
- Customize the look of the page
Each step requires you to follow specific guidelines. In this article, I will discuss all the details you require to create a fully customized and unique search results page for your WooCommerce store.
What Is WooCommerce Search Results Page?
The search results page in WooCommerce is the page your customers see when they enter a search term to find specific products in your online store. This page displays a list of products users are looking for and ensures a seamless shopping experience.
Essential Elements of a WooCommerce search results page:
- Search bar: Allows customers to refine their search.
- Product listings: Displays relevant products with images, titles, prices, and descriptions.
- Pagination: Enables users to navigate through multiple pages of results.
- Filters: Ler customers filter results by categories, price, attributes, etc.
- Sorting: Allows users to sort results by price, relevance, popularity, or other criteria.
Why Customize WooCommerce Search Results Page?
WooCommerce has a built-in product search function by default. However, it has significant restrictions. This might result in your clients being unable to locate the desired products as they don’t have a properly optimized search result page.
A well-optimized WooCommerce search results page can enhance user experience and increase online sales. It ensures that users can find what they are looking for without a hassle. By customizing the page with visually appealing layouts and blocks, you can further improve this experience.
Also, a customized search results page can improve the conversion rate of your business. When users find their desired products quickly, they are more likely to purchase. In addition, you can showcase recommended products on the search pages. This leads to more exposure for your products and higher sales.
Fortunately, you can use WowStore to add all of these functionalities with ease. With the new WooCommerce Builder from WowStore, creating a customized search result page is very intuitive.
Customize Search Results Page in WooCommerce: Step-by-Step
Here we’ll show you how to customize the WooCommerce search results page using the plugin WowStore. First, make sure you have installed the WowStore plugin.
Step 1: Turn on the Woo Builder
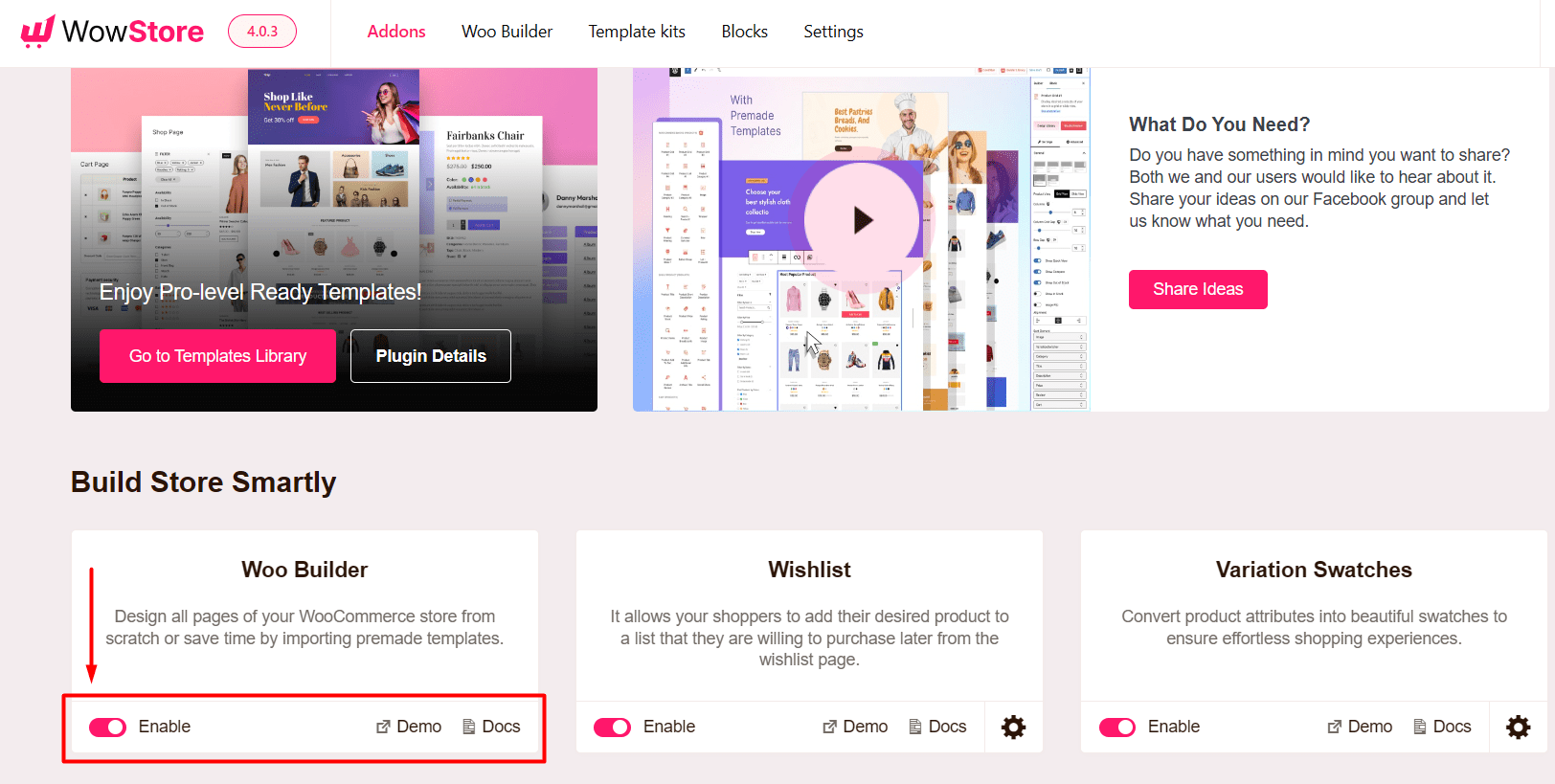
After you have installed the WowStore plugin, simply navigate to its Addons page.
Now click on the Enable button next to the addon Woo Builder to activate it.

Step 2: Create WooCommerce Search Result Page Template
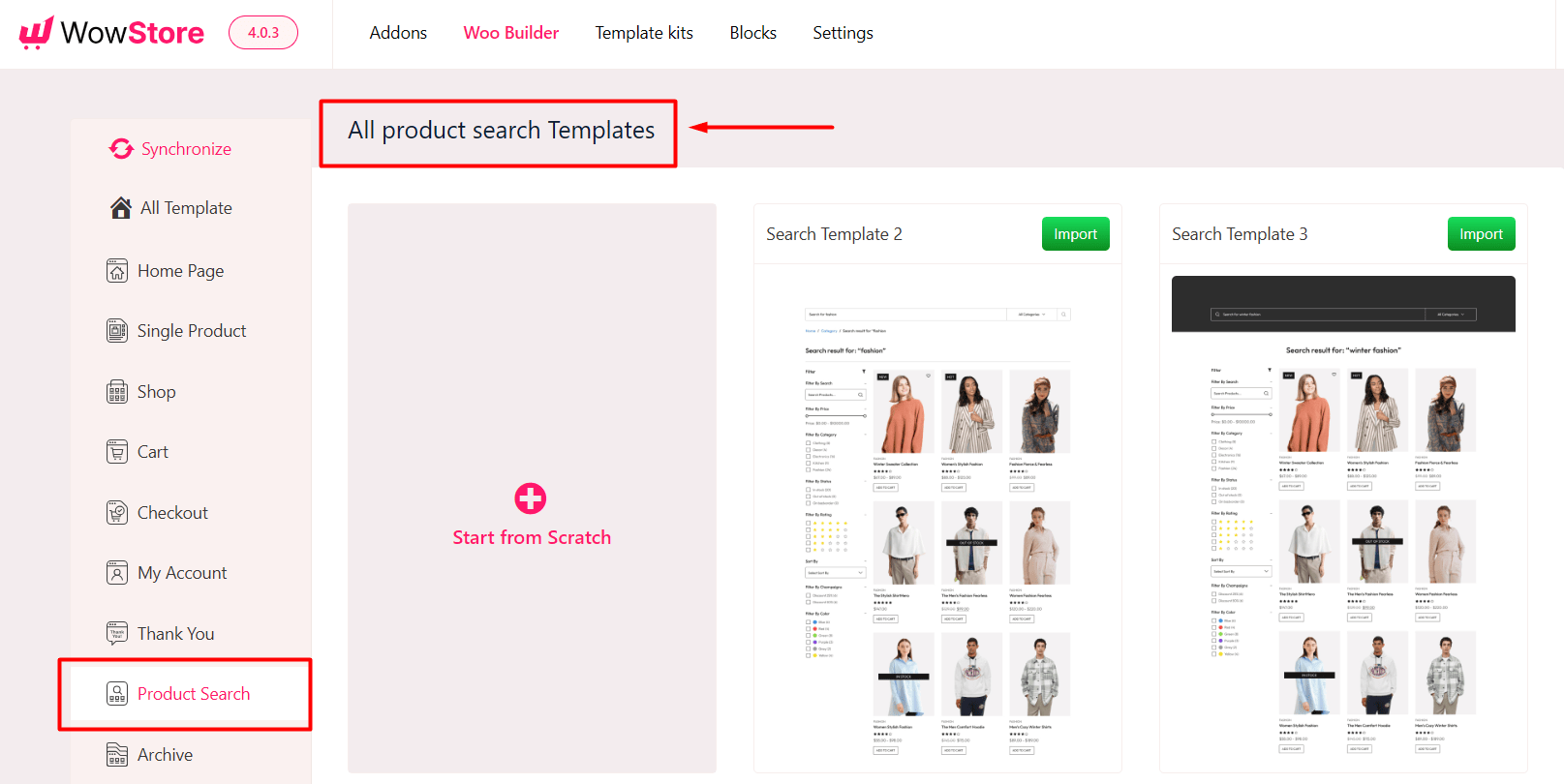
After enabling the add-on, navigate to the Woo Builder tab. Here, you will see templates for all the essential pages of your store. Now switch to the Product Search tab to find all the templates available for the WooCommerce Search Results Page.

You can import and use an existing product search template or you can create a new one from scratch.
While creating a new template, you can add your desired blocks and import premade product layouts to give it a unique look. Also, you can fully customize the existing templates to your liking.
Step 3: Customize Which Products to Show on Search Results
You can fine-tune which products you want to showcase on search results. Do you want to hide the out-of-stock from the search results page? You can easily do so with WowStore.

To hide out-of-stock products from the WooCommerce Search Results page:
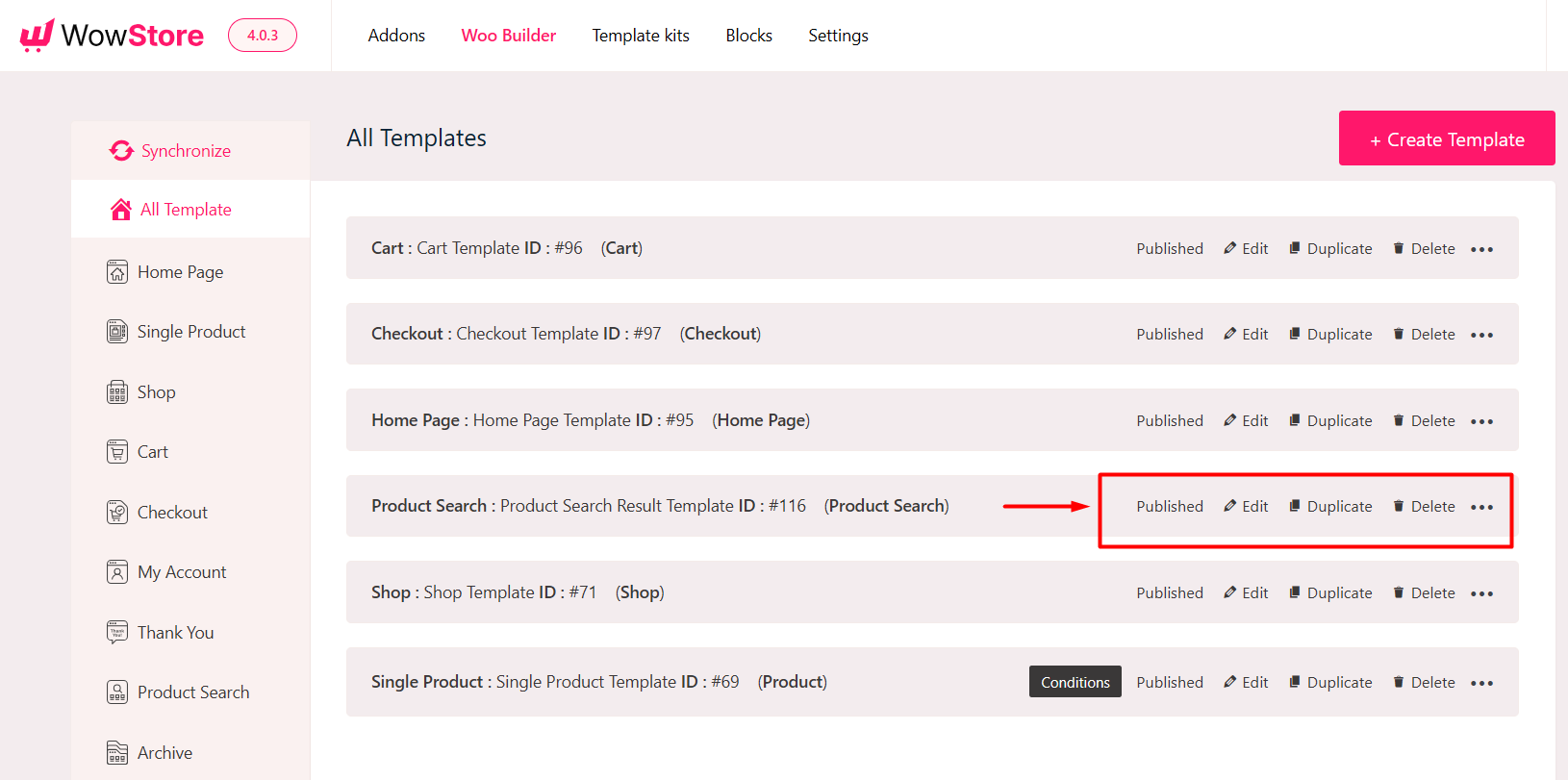
- First, navigate to WowStore > Woo Builder > All Templates
- Beside the Product Search template, click on the edit button.
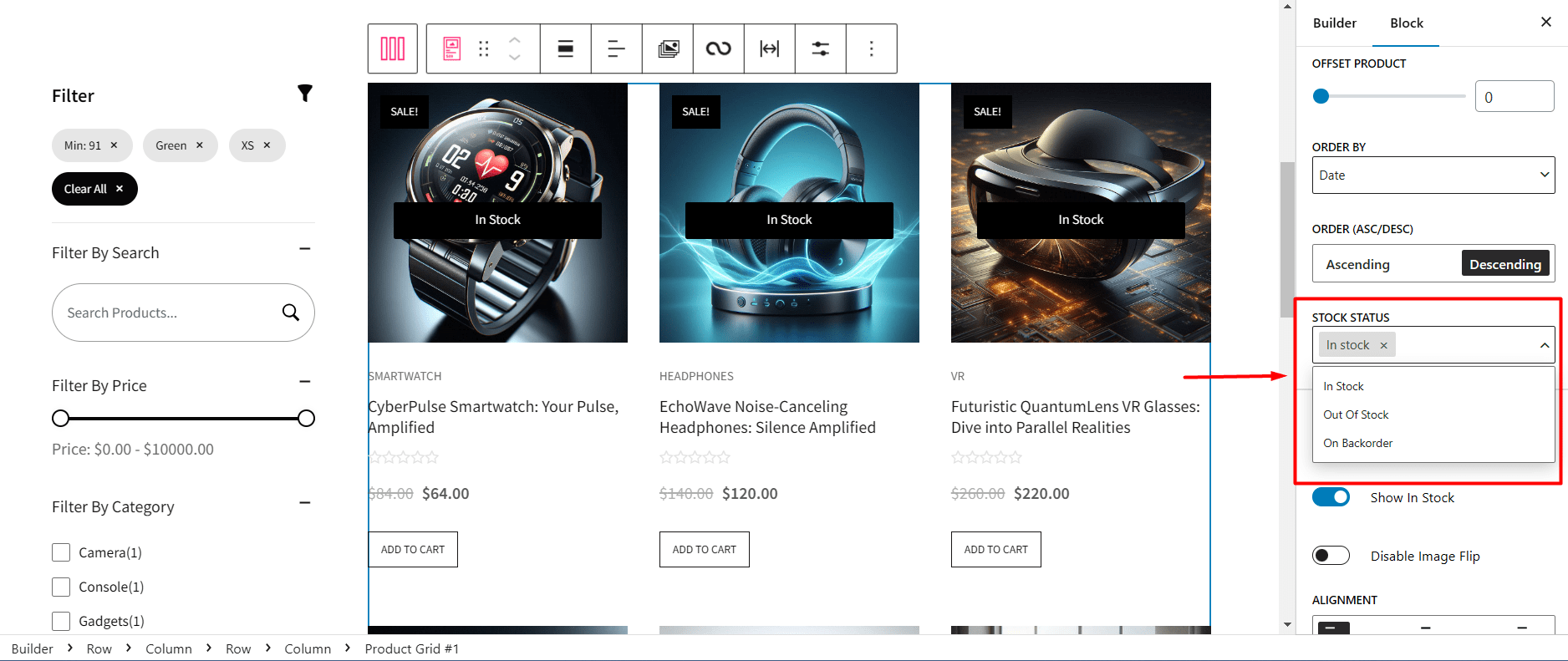
- Now check the settings on the right, scroll down to the option “Stock Status”
- From here, choose the option “In Stock”

Now, only the products that are in stock will be shown on the search results page.
Step 4: Add Product Filter to the Search Result Page
Adding product filters on the search result page allows users to quickly find the exact product they are looking for. Search results pages often show many options and customers can become overwhelmed easily. To make their shopping journey more convenient, product filtering can greatly help.
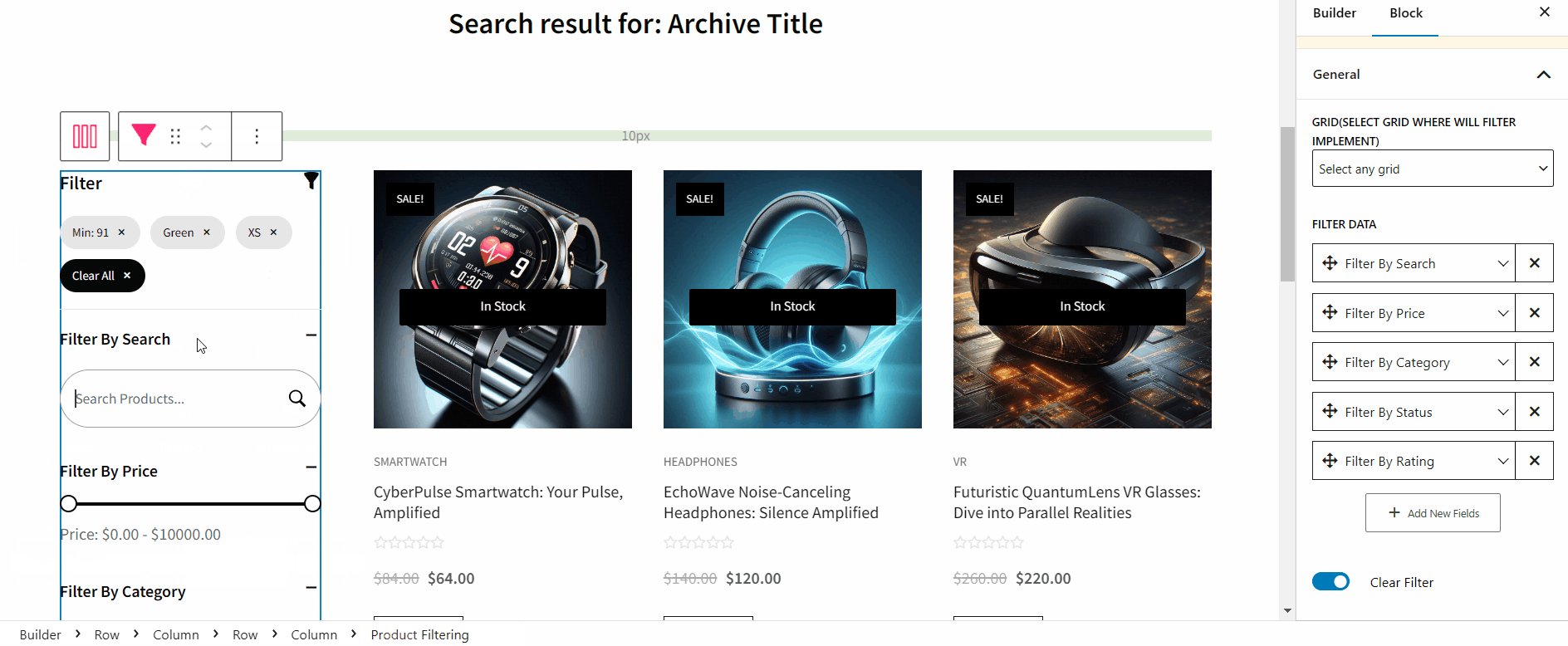
To add product filters on WooCommerce search result pages:
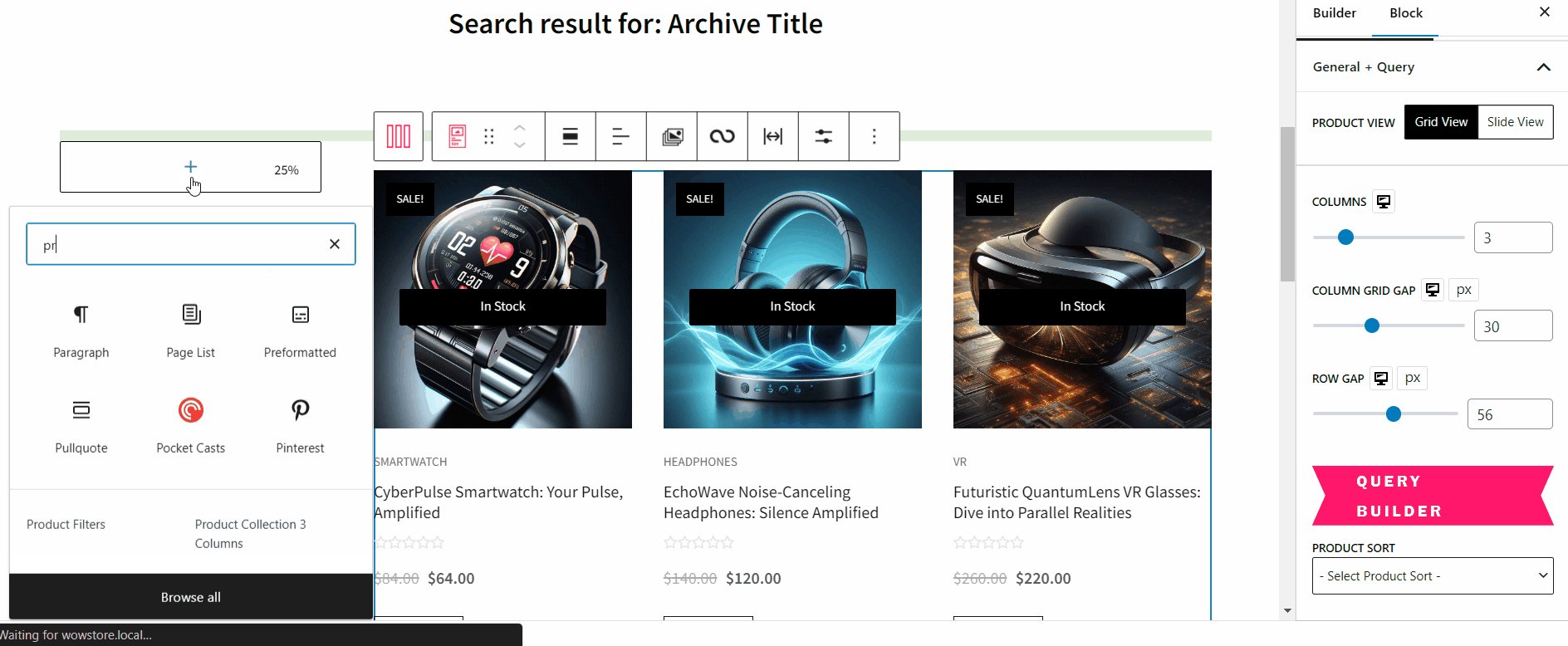
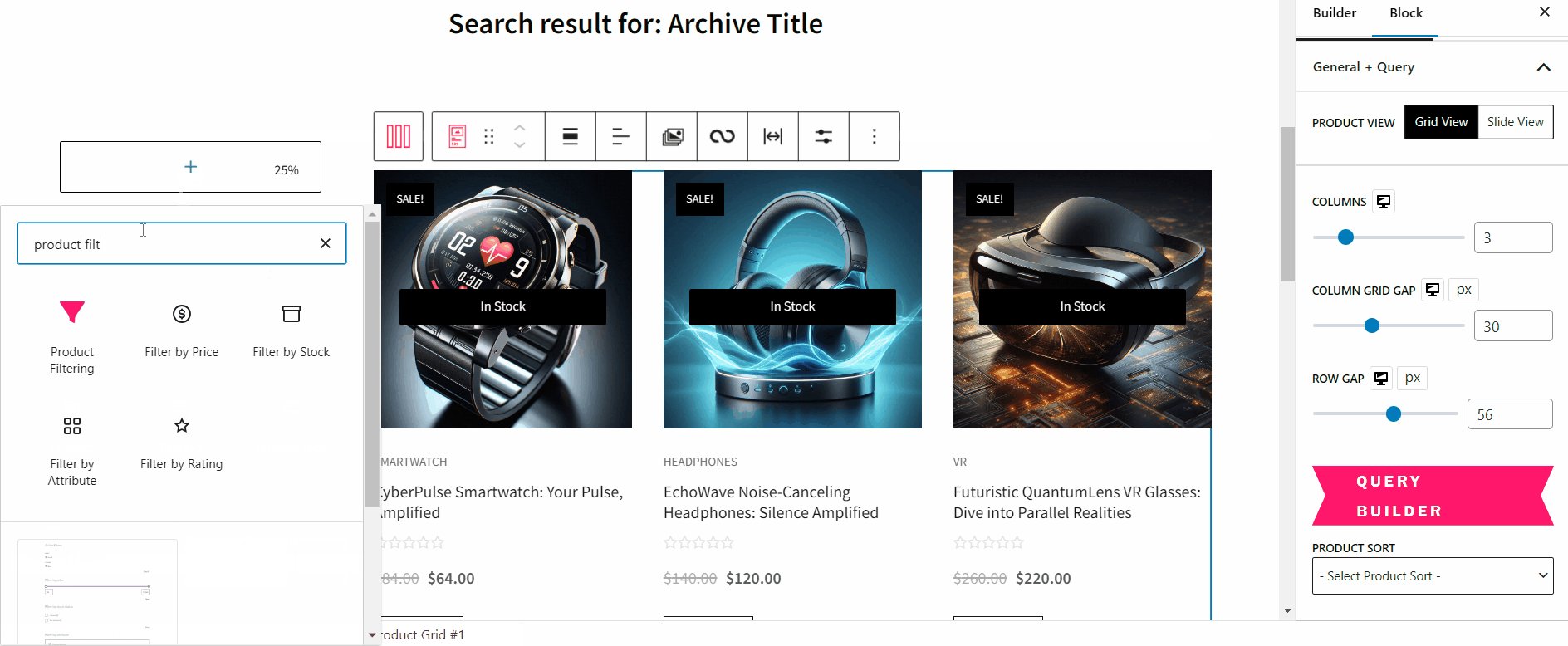
- Navigate to the editor view of the Product Search template
- Click on the (+) icon to add the Product Filtering block of WowStore

Now, your customers can filter products by price, categories, stock status, rating, and so on.
Step 5: Customize the Look of the Search Result Page
You can further customize the look of the search result page by making changes to individual WowStore product blocks. For example, two of the most important blocks are:
- Archive Title
- Product Grid
WowStore offers several customization options for these blocks. Let’s discuss them in detail.
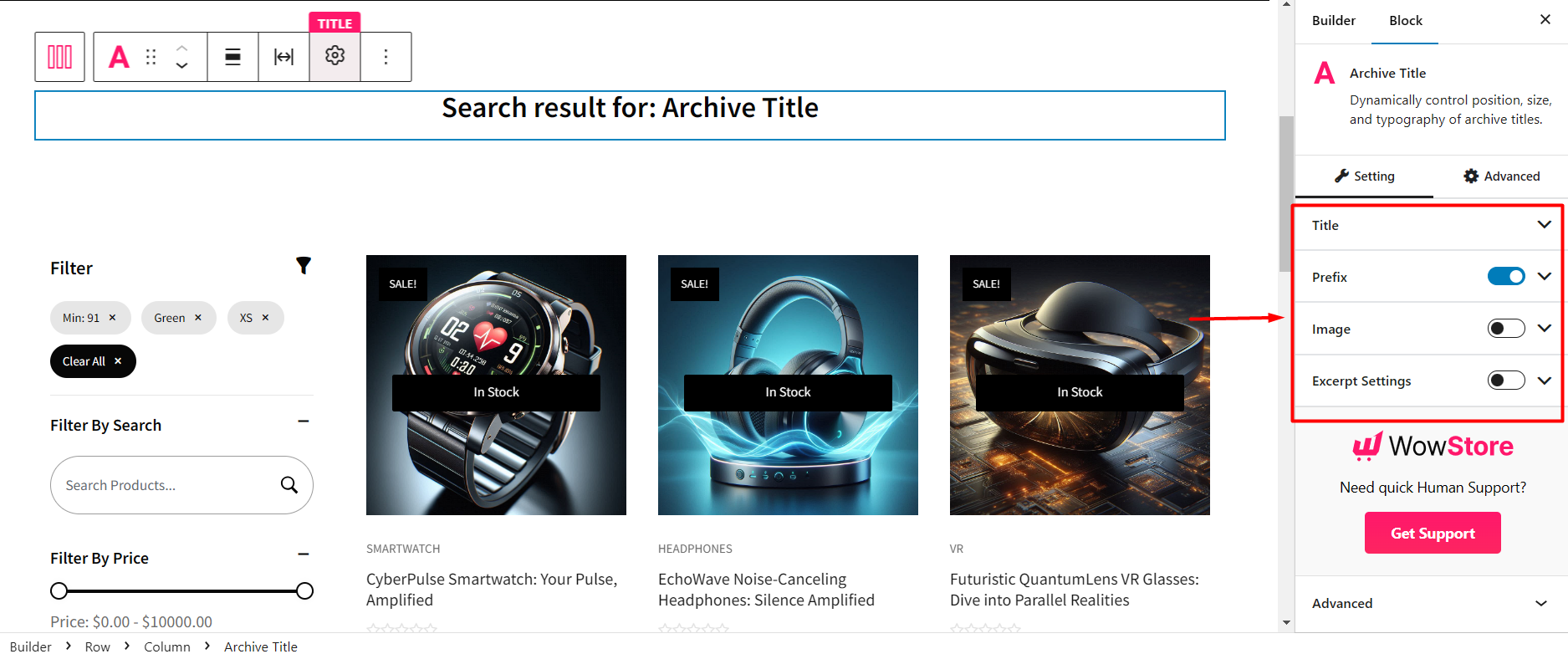
Archive Title Block
It’s a dynamic block that works with your WooCommerce search result page. With WowStore, you can:
- Customize the title
- Add custom prefix for search bar
- Add image
- Add excerpt and modify its typographies

But let’s tell you a secret with this block, in the prefix, use “Search result for: “as prefix text. It’ll surely make your search page appealing.
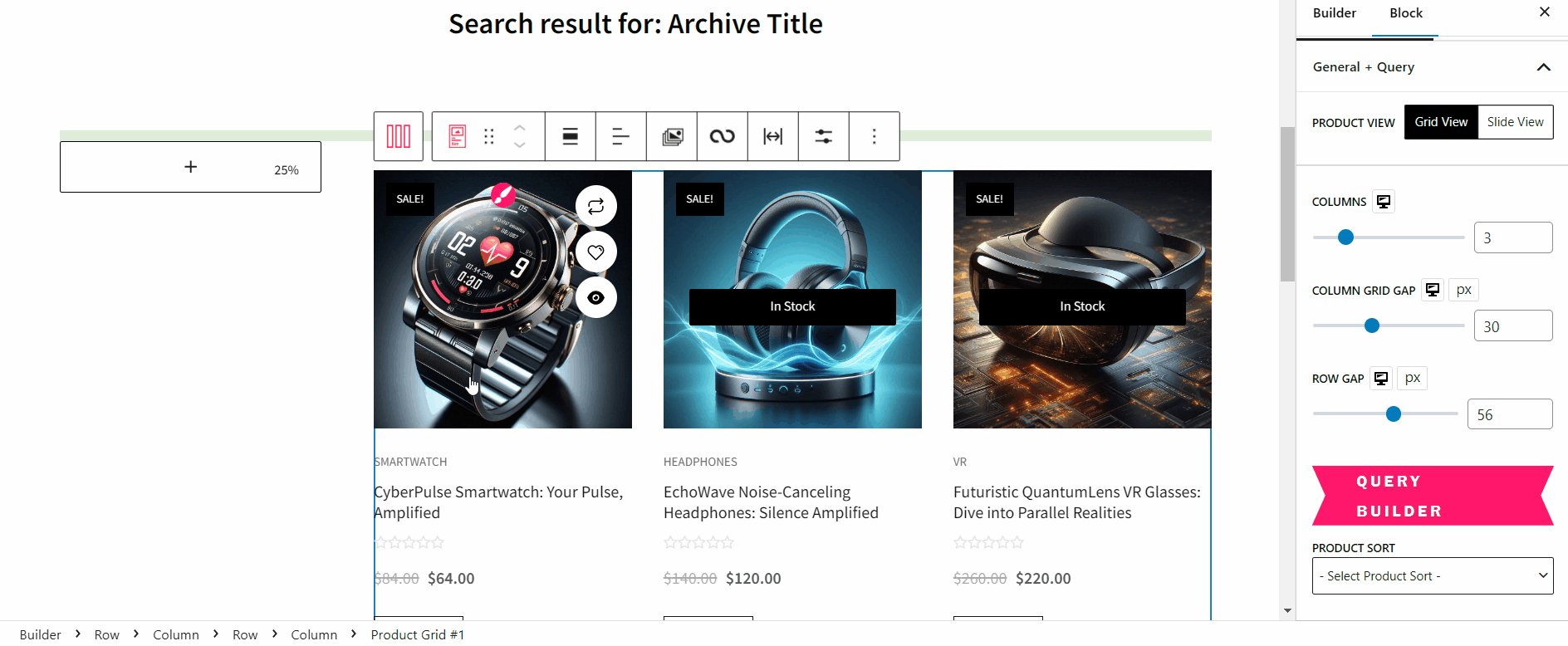
Product Grid Block
Using the product grid block, you can showcase the products on search results pages in an engaging manner. From the settings, you can:
- Change the view
- Customize the size of product grids
- Show ‘sales’, and ‘in stock’ tags for products
- Show prices, reviews, and additional information about products
- Show and customize titles
And so much more.
Another tip for this block is to enable the pagination feature as it is a must-have for search pages.
Pro Tip: Learn how to create a customized order confirmation page in WooCommerce.
Video Tutorial
If you want to watch a tutorial on the entire process, we have prepared a helpful video guide for you:
Summing Up
Customizing your WooCommerce search results page is a powerful way to enhance the shopping experience on your site. With WowStore, you have the option to fine-tune every aspect of this page, from filtering options to product displays. So, you can ensure that your customers can quickly find the products they want.
With a customized search results page, you’re not just improving the functionality of your store but also increasing the conversion rate. I hope that this article helped you customize the page to your liking. Feel free to explore other options of WowStore to make a unique search page for your store.