Divi Builder is a very popular and well-known builder for WordPress. However, the Gutenberg block builder is becoming widely popular because of its ease of use. However, Divi users don’t want to use other builders but still want to use Gutenberg blocks in Divi Builder.
Gutenberg blocks and their customizability attract all WordPress users. And a large number of users want to use Gutenberg blocks in Divi. But that was a bit hard, as you have to use shortcodes, and sometimes the design gets broken, or some elements don’t work as they should.
And that’s why PostX is introducing Divi Builder Integration. It is much easier to use Gutenberg Blocks in Divi now, and we are hyped to share this good news with all WordPress users and enthusiasts.
Keep on reading as we move forward to show you how to use Gutenberg blocks in Divi Builder.
Why Should You Use Gutenberg Blocks in Divi Builder?
Using Gutenberg blocks in Divi Builder, you can unlock a wider range of design options and layouts, allowing for greater creativity and flexibility in building your website.
Gutenberg blocks seamlessly integrate with Divi Builder if you use PostX. It enables you to combine the power of both tools and leverage their unique features to create stunning web pages.
With Gutenberg blocks, you can easily customize individual sections, elements, or components within your Divi Builder layouts, offering complete control over the design and appearance of your website.
PostX offers a vast library of pre-designed Gutenberg blocks, making it effortless to create various content types. As you already know, Gutenberg blocks are designed to be lightweight and efficient, promoting faster page load times and optimal performance for your website, resulting in a better user experience.
In short, PostX integration with Divi Builder expands your design possibilities, simplifies editing, enhances customization, and future-proofs your website, while benefiting from a thriving cost-effective solution.
How to Use Gutenberg Blocks in Divi Builder?
The newly introduced PostX integration with Divi lets you easily use Gutenberg blocks in Divi. You don’t have to worry about shortcodes anymore.
So, let’s not waste any time showing you how to use Gutenberg blocks in Divi Builder in the easiest way ever.
Video Tutorial
Here’s a video tutorial for using Gutenberg blocks in Divi Builder, so you can explore it visually.
Step 1: Install and Activate PostX
The first thing you need is PostX. So, make sure you install and activate the PostX plugin. Once activated properly, you can use its Divi addon to use Gutenberg blocks in Divi.

Step 2: Enable Divi Integration and Saved Template Addon
Once you activate PostX, you can use all its add-ons to unlock extra features.
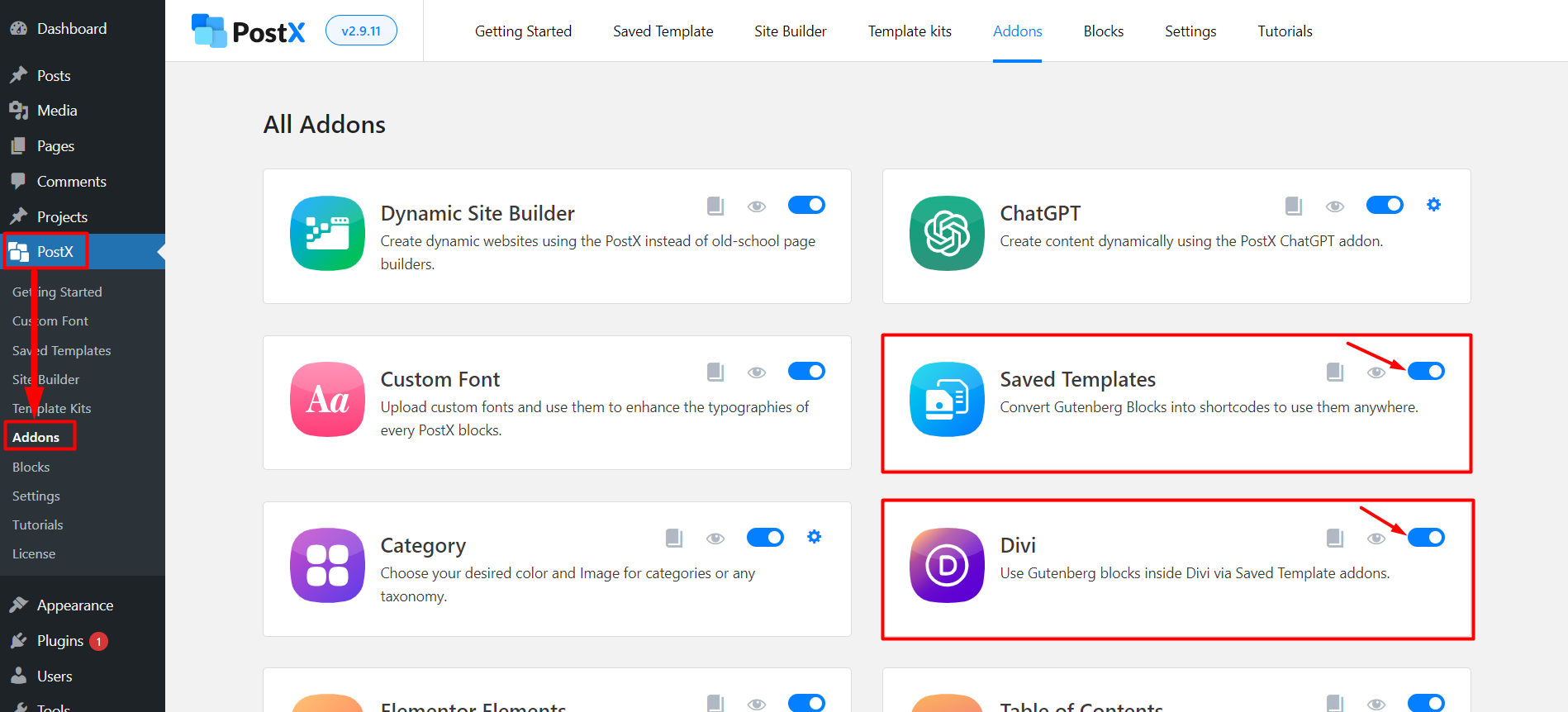
To use Gutenberg blocks in Divi, you must enable 2 addons from PostX: Divi and Saved Templates.

You can find both addons on the PostX Addons page. Click the toggle bar of Saved Templates and Divi addon to enable the adjacent addons.
Step 3: Create a Saved Template with PostX
Before using the Gutenberg blocks in Divi, you need to create a Template with PostX. Let’s see how to do that.
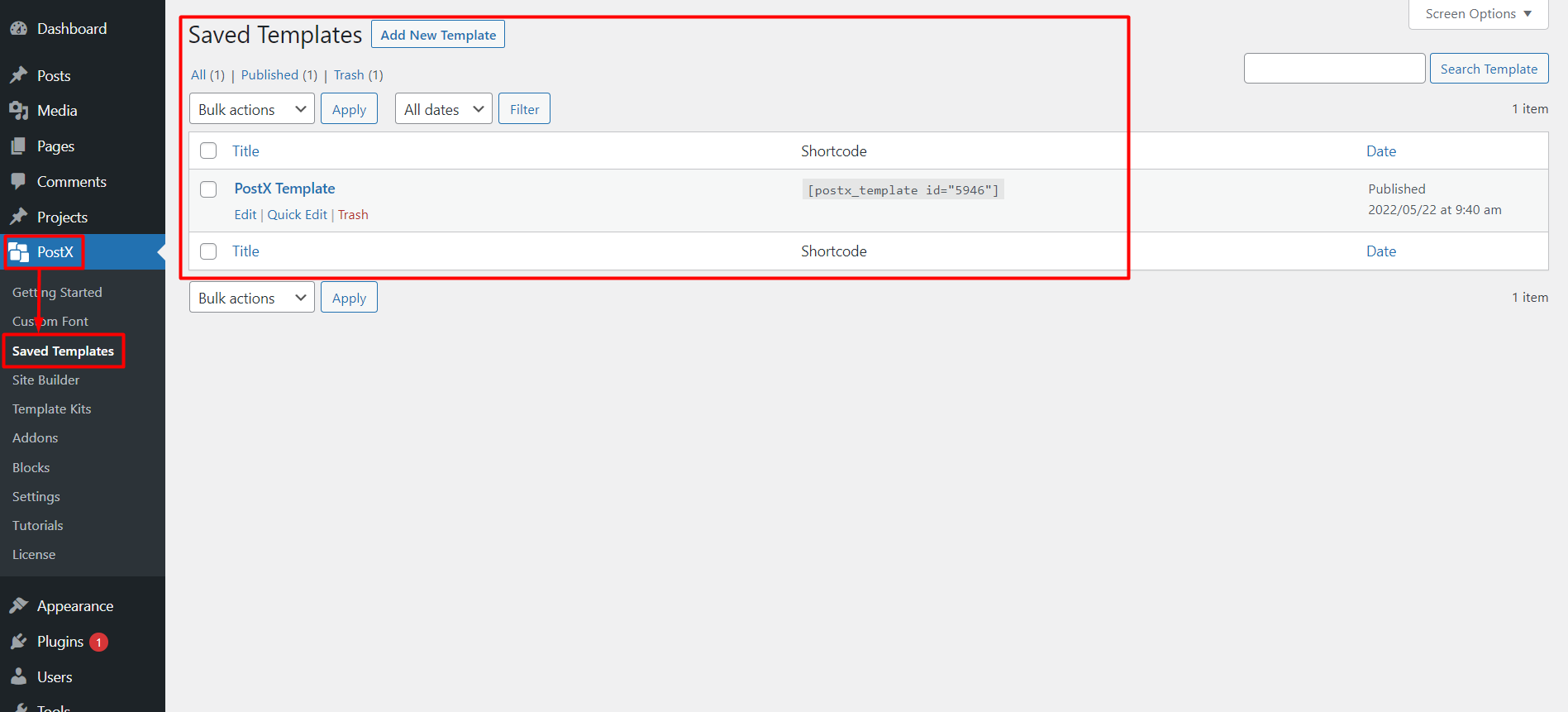
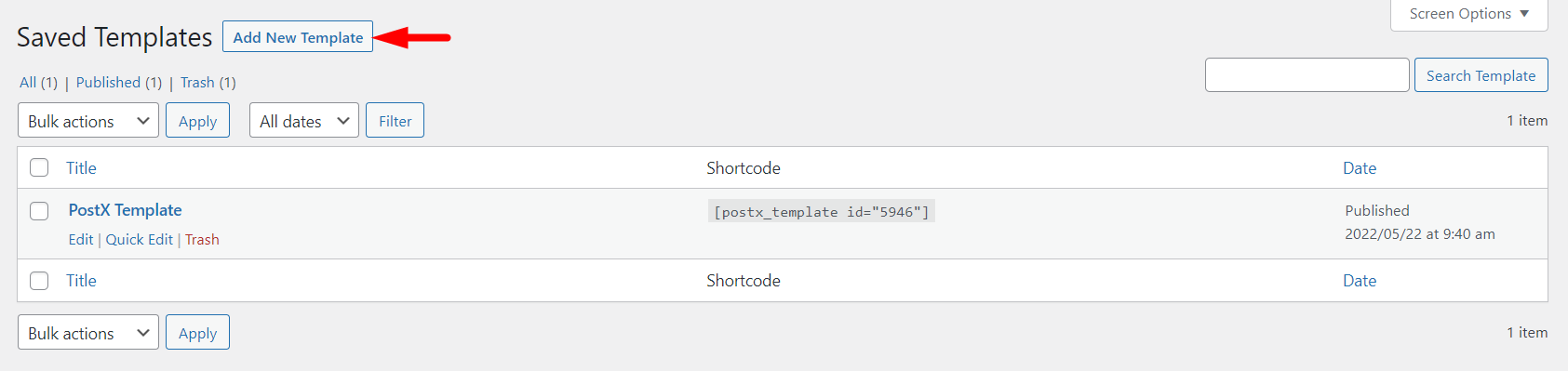
Move to the Saved Template section from PostX. And you will see all the previously created (if you have) templates and also the “Add New Template” button. For first-time users, we will show you how to create a new saved template.

Click the “Add New Template” button to see the Gutenberg editor, where you can easily create a template. You can use default Gutenberg blocks, PostX blocks, or Premade Templates/Starter Packs by PostX (Made with Gutenberg Blocks).

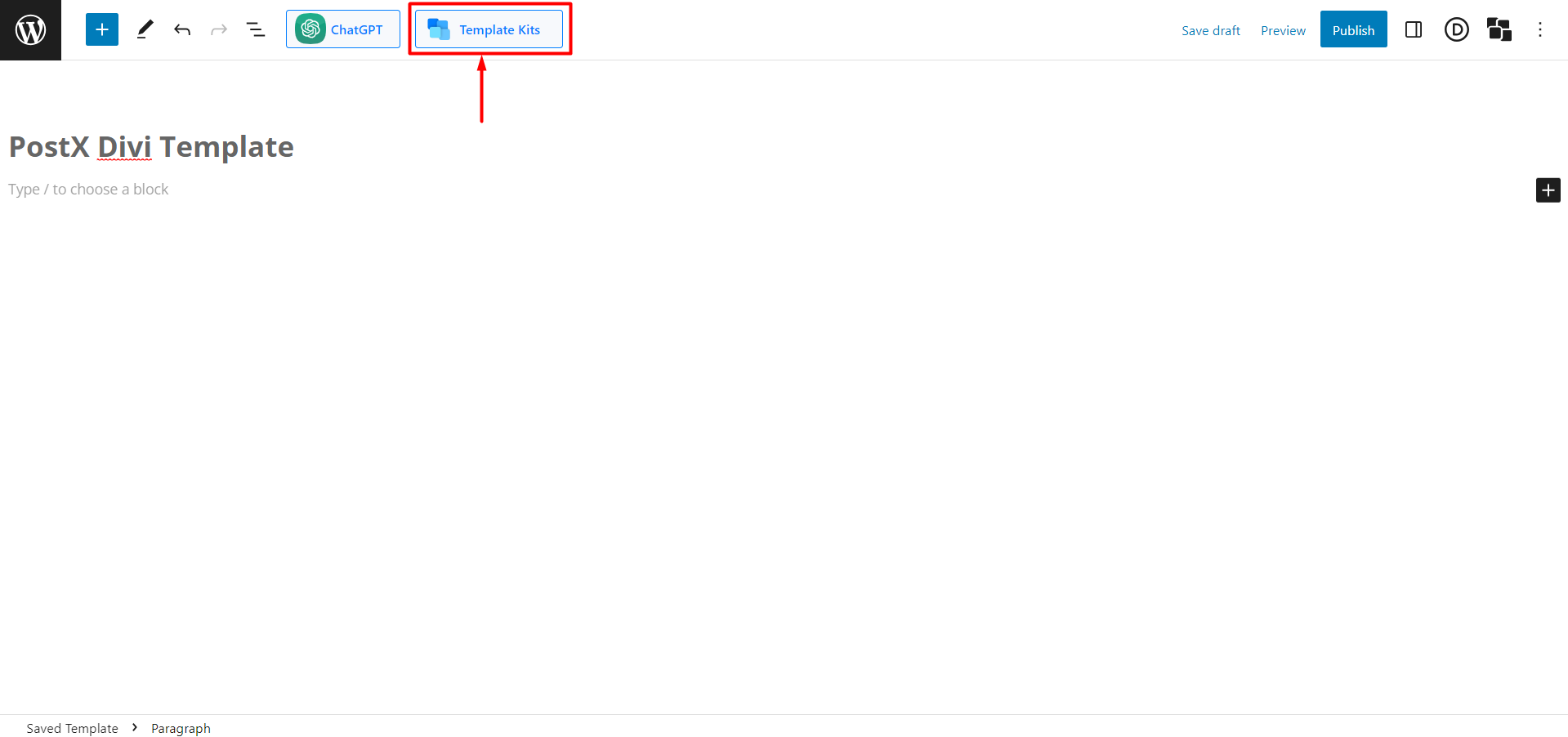
We will use the Premade Starter Packs and Templates from PostX to make things easy for the users. Click the “Template Kits” button from the top of the page.

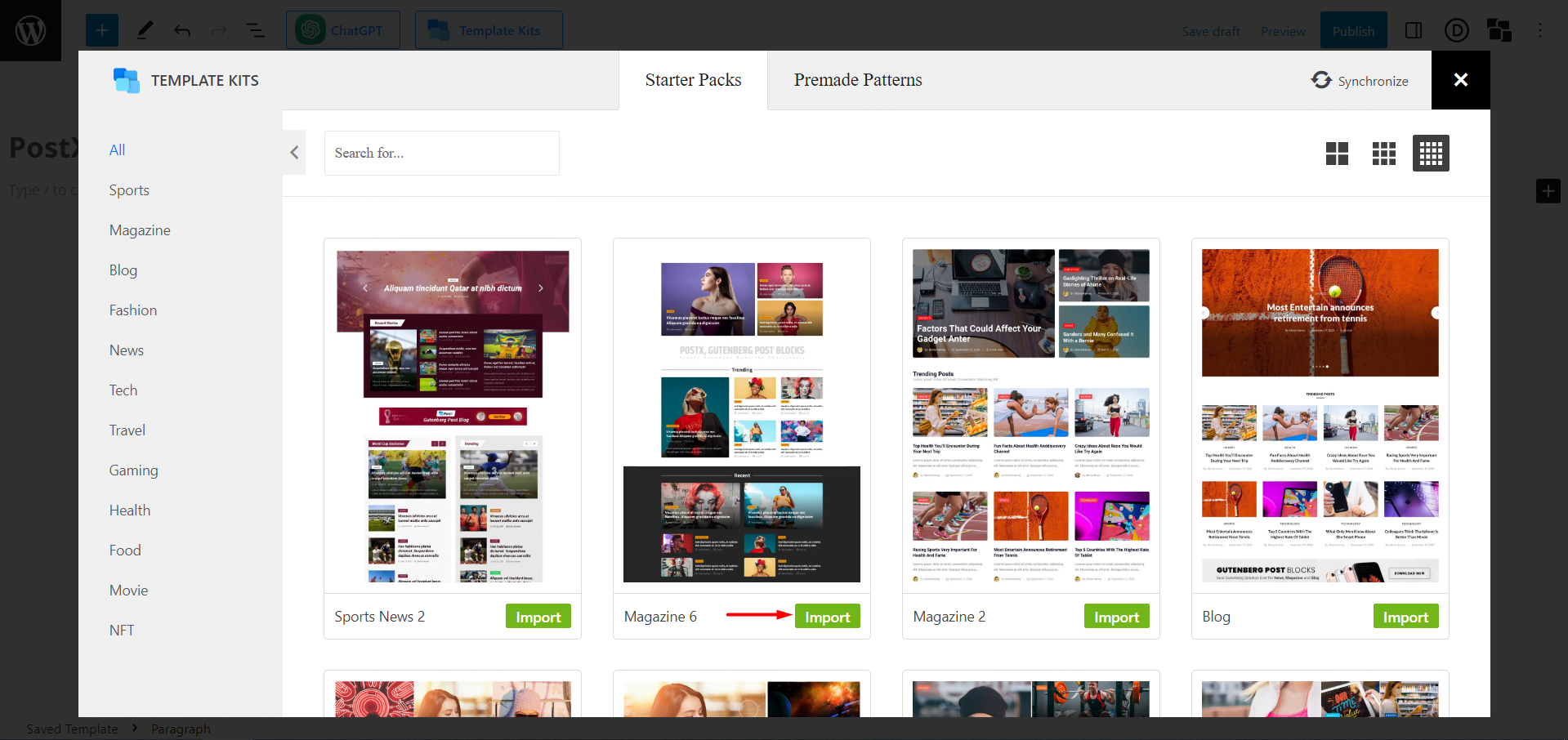
You will see all the Premade Templates/Starter Packs made by PostX here. Choose your desired one and click “Import.” We have used Magazine Layout 6 for example.

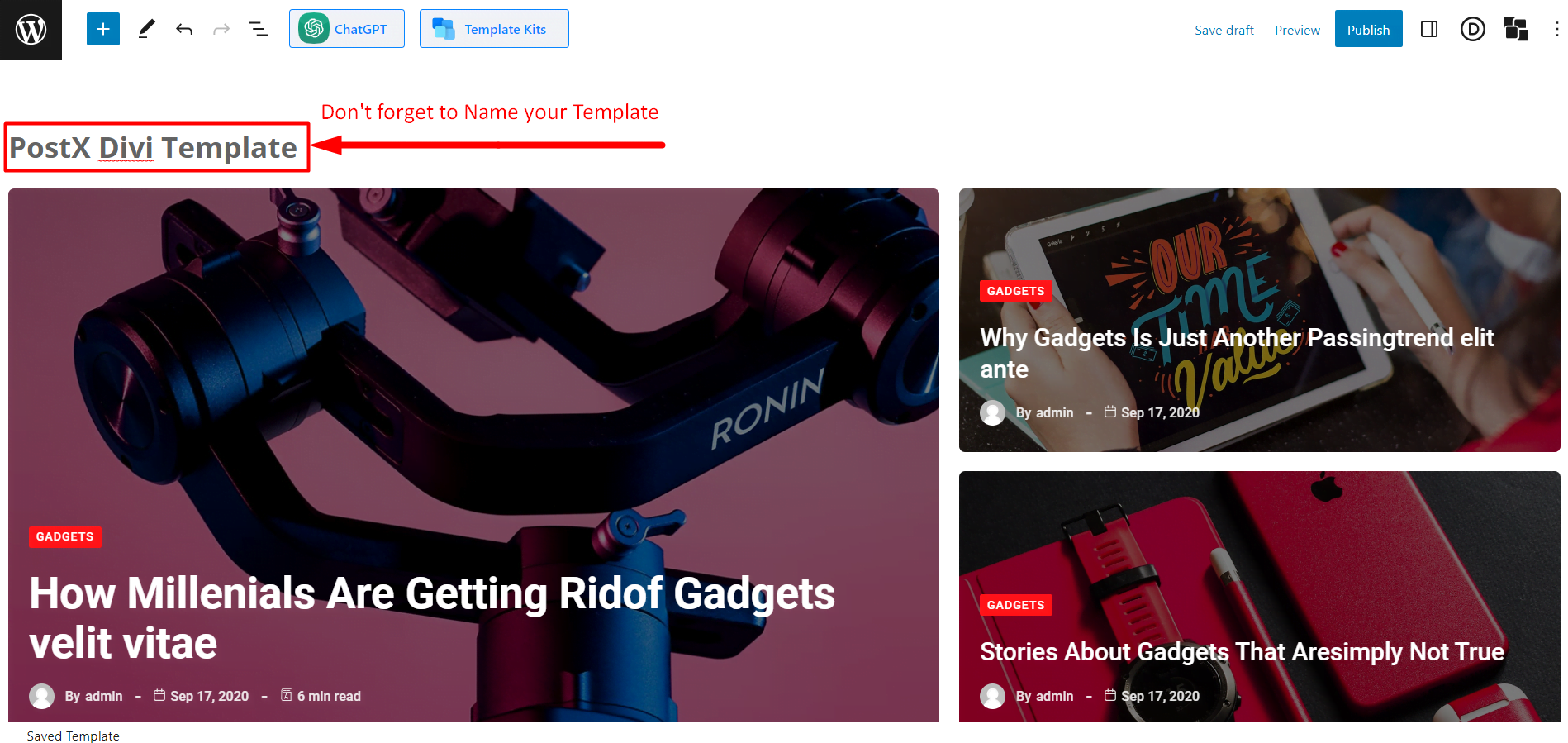
Don’t forget to Give the Template a “Name,” as this name will be displayed inside the Divi builder.

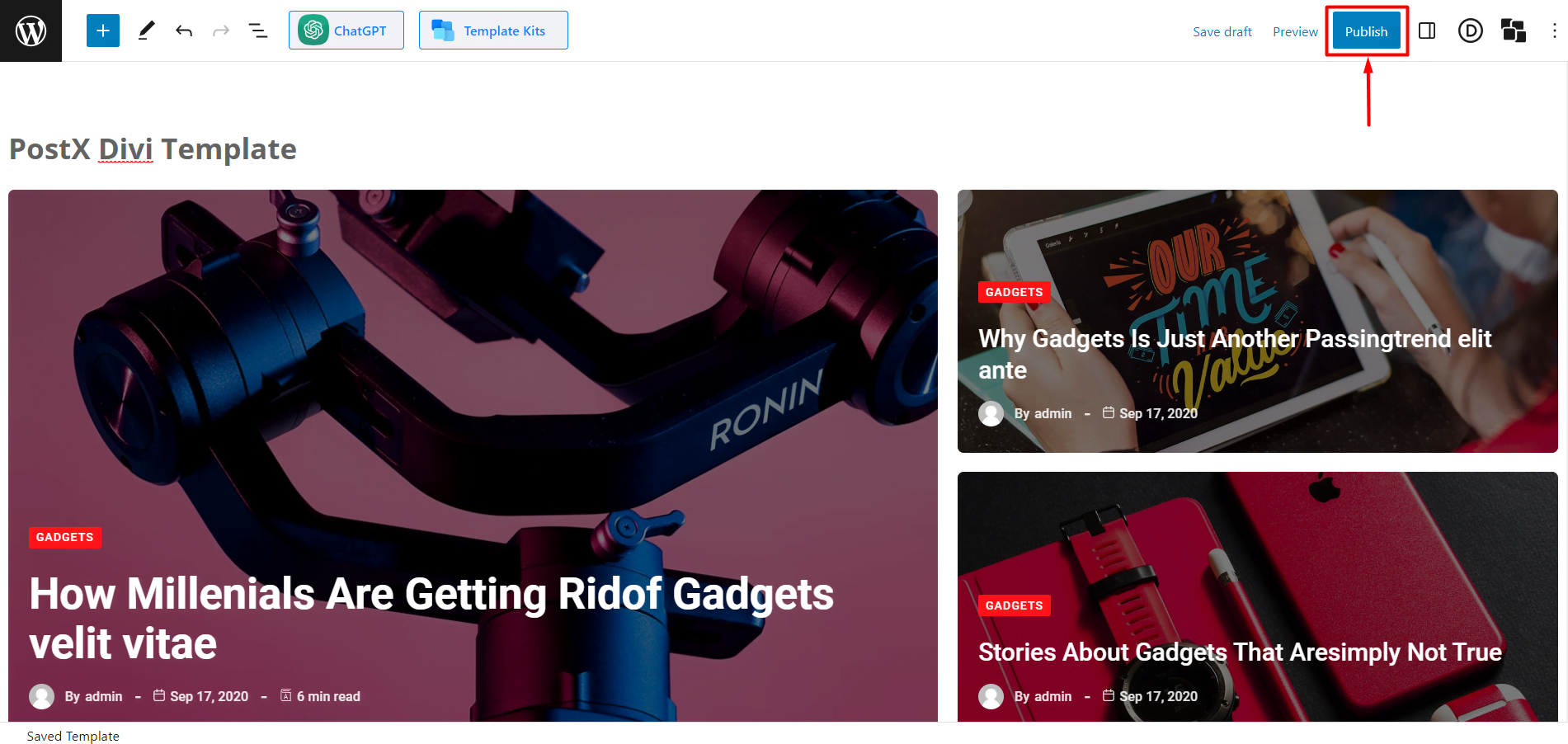
Once you’re done with creating your Template, click “Publish.” And you are ready to use Gutenberg blocks in Divi.

Step 4: Use PostX Template in Divi Builder
We have already created a Saved Template in the last step, and all that’s left now is to use it in the Divi builder.
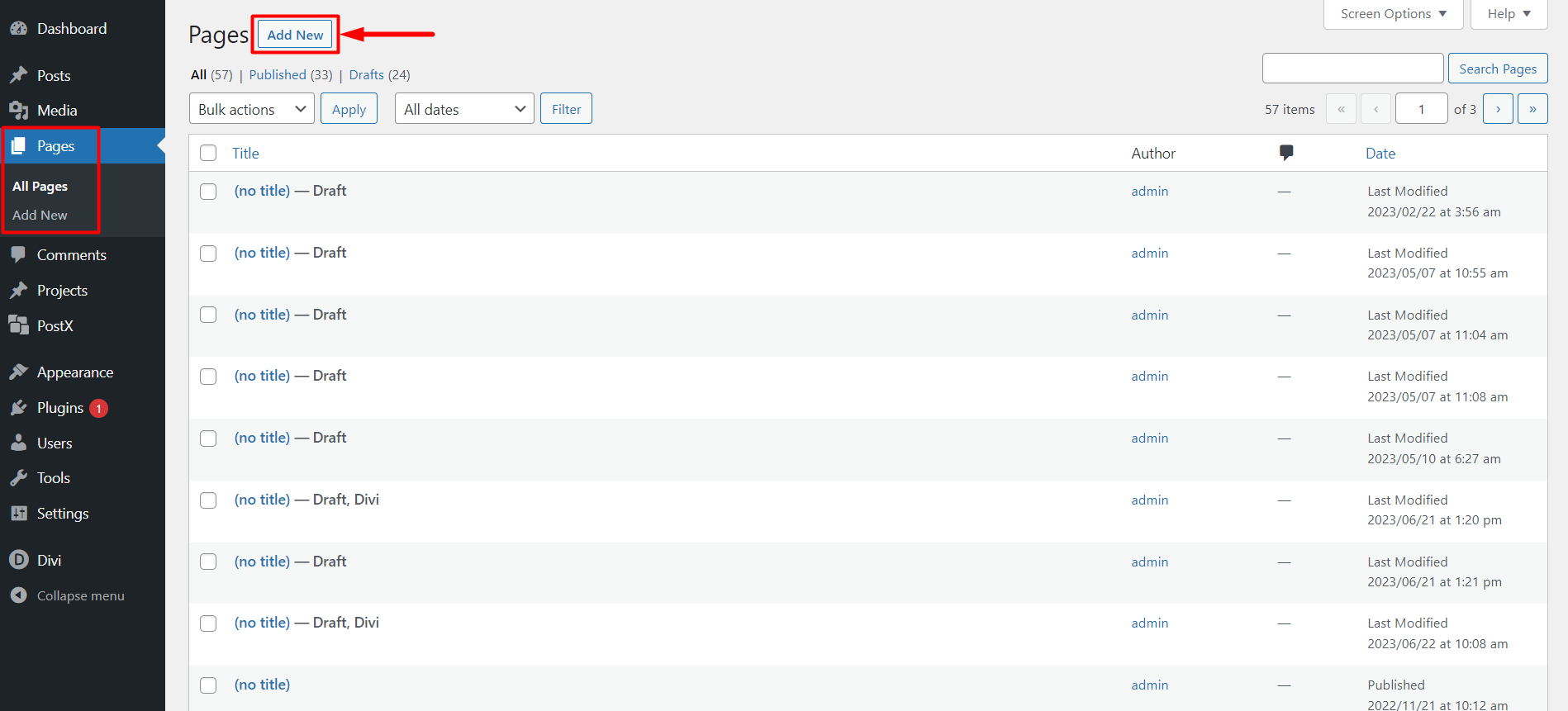
From the WordPress Dashboard, go to Pages and click “Add New Page.”

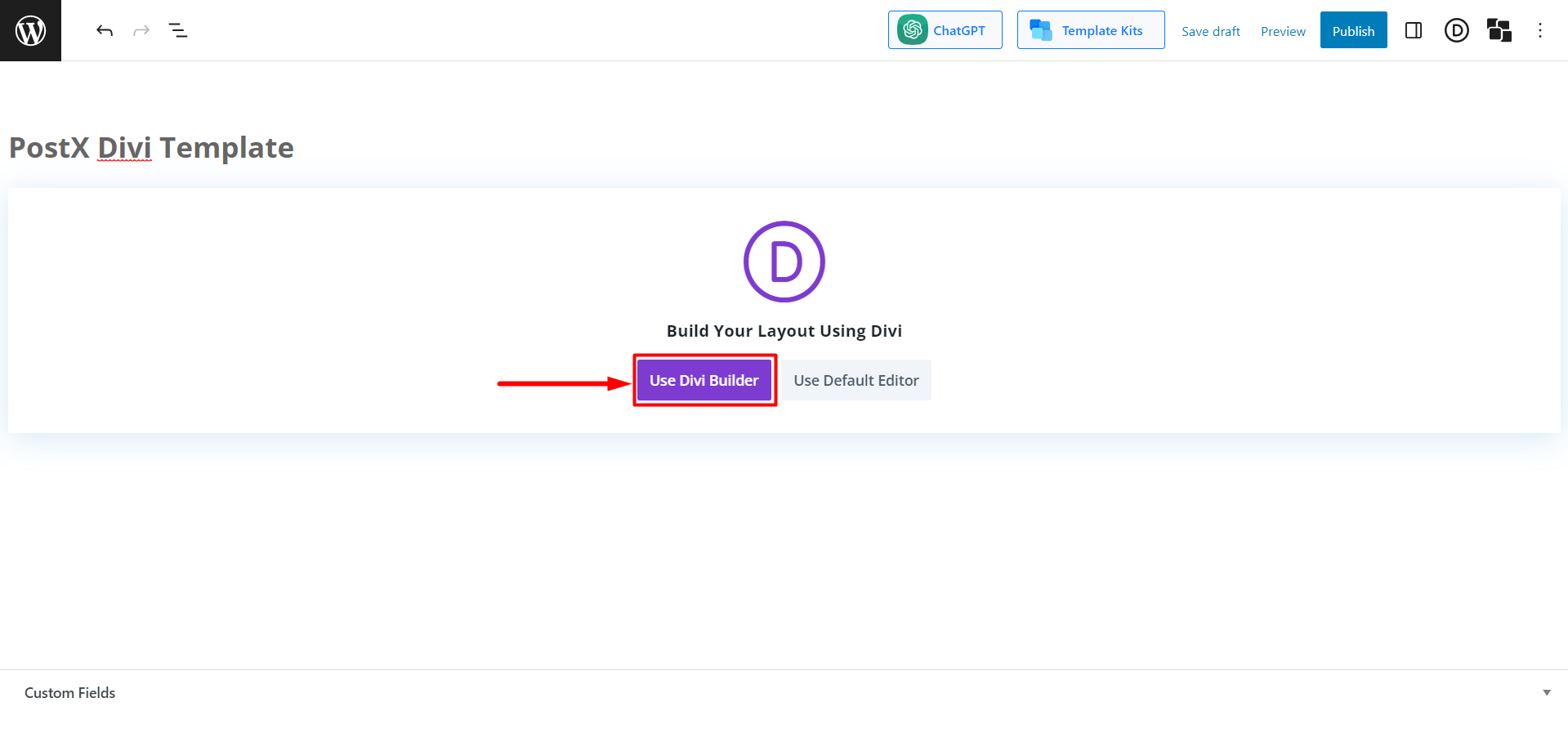
Once in the page editor, you will see a pop-up from Divi to “Use Divi Builder.” Click on it, and it will redirect you to Divi Builder.

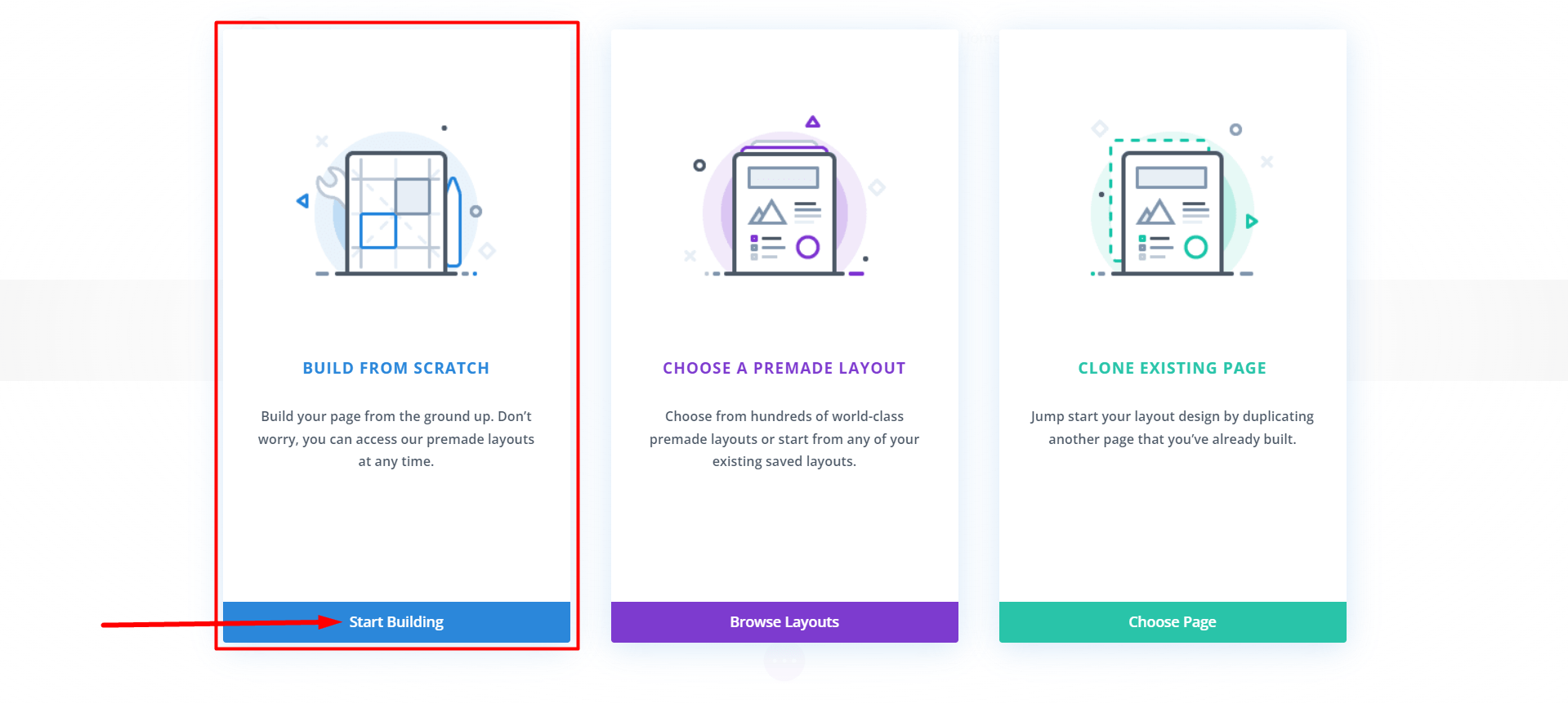
In the Divi builder, click “Start Building.” And it will let you select how many rows you want to add.

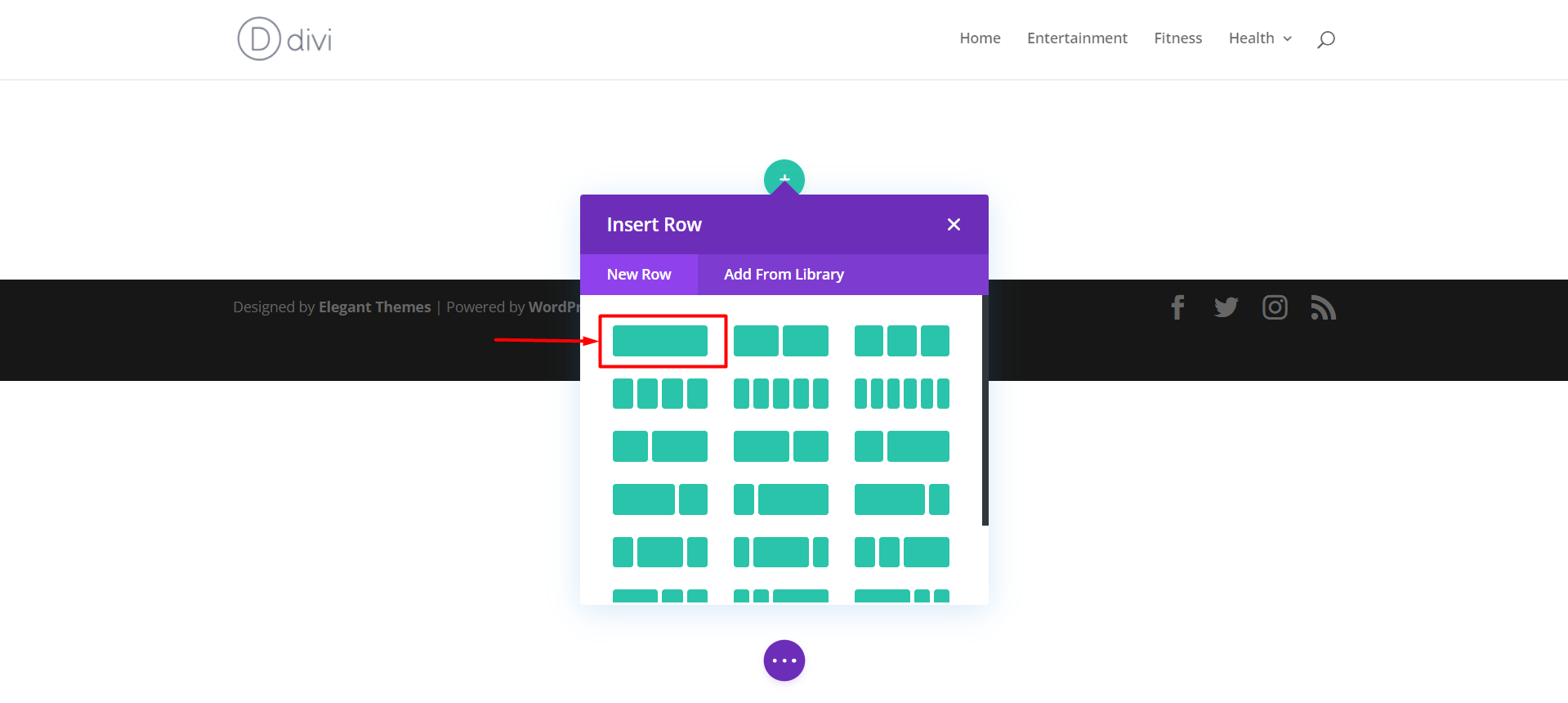
Select a “single row,” and Divi will let you select a module.

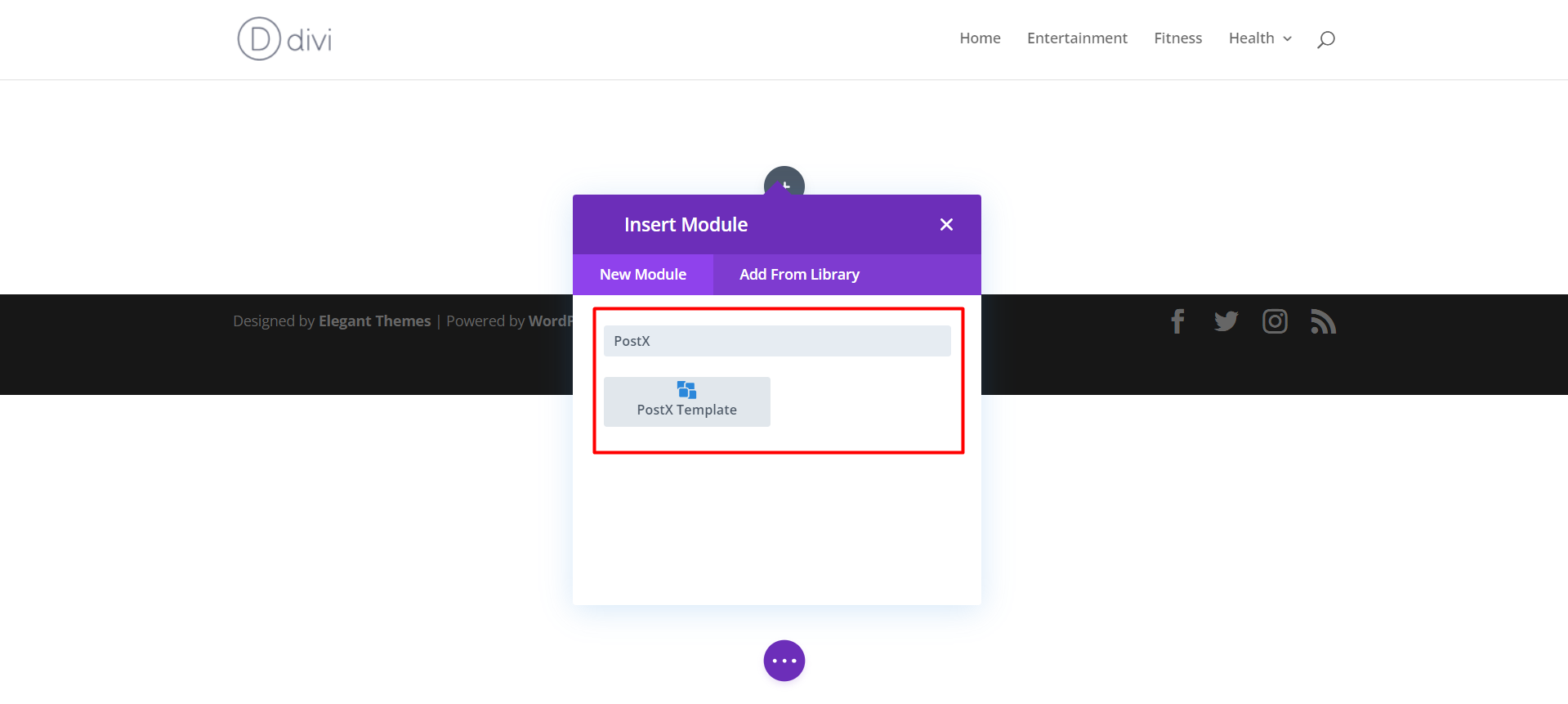
Search “PostX Template” in the search bar, and Click on it. And it lets you choose the saved Template you made with PostX.

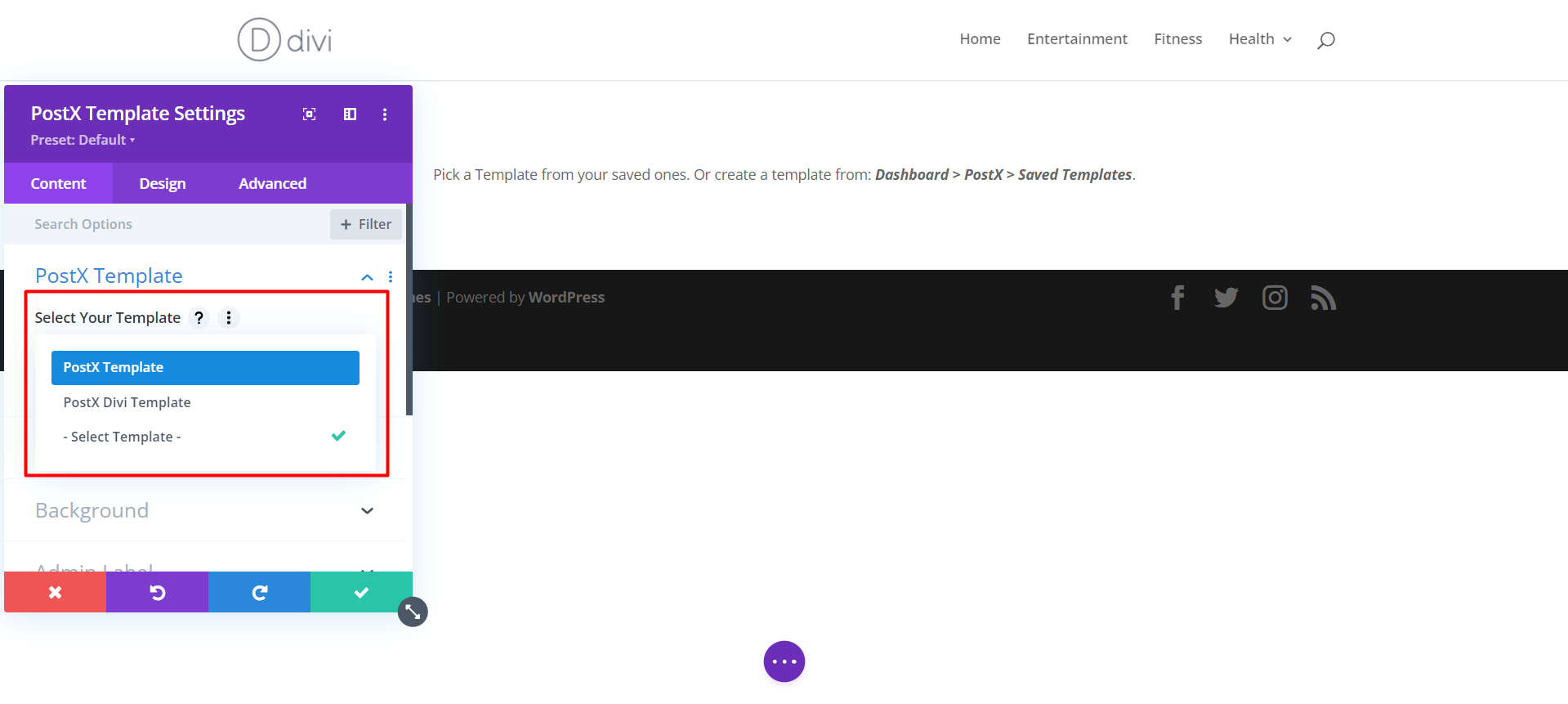
Now, from “Select Your Template,” choose the Template you want to use in Divi, and Click the “Save Changes” button (the button with a green tick mark).

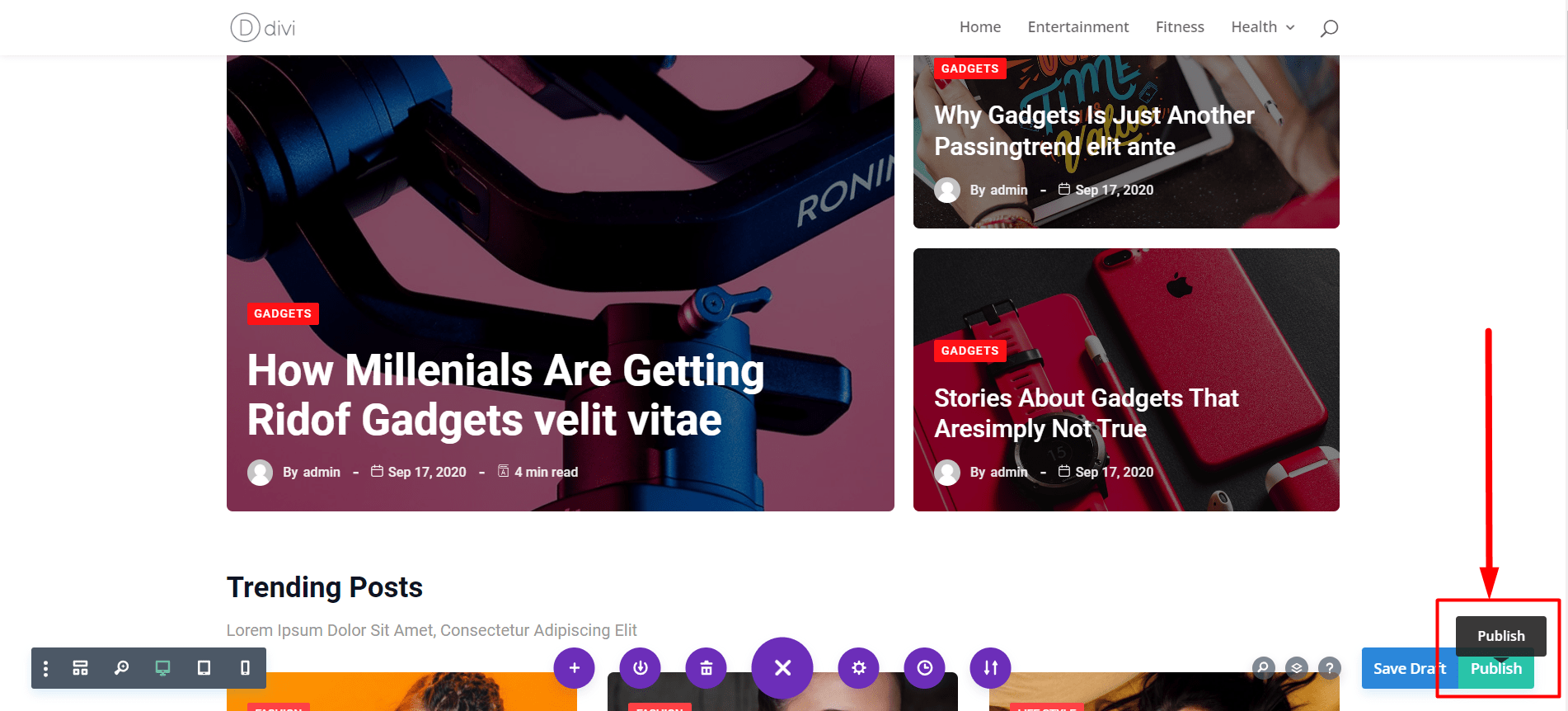
Now all that’s left is to publish the page. So, publish the page, and you’re done.

And that is how easily you can use Gutenberg Blocks in Divi Builder. Let’s do a small recap:
- Install and activate PostX.
- Enable Saved Template and Divi Integration Addon.
- Create a Saved Template with PostX.
- Use the Saved Template in Divi Builder.
- Publish the page.
PostX’s customization possibilities and intuitive designs will help any old and new users easily use Gutenberg blocks in Divi Builder.
Step 5: Customization (Optional)
After using PostX blocks and Gutenberg blocks in Divi, you can customize them for changes or updates. You can do that easily with PostX.

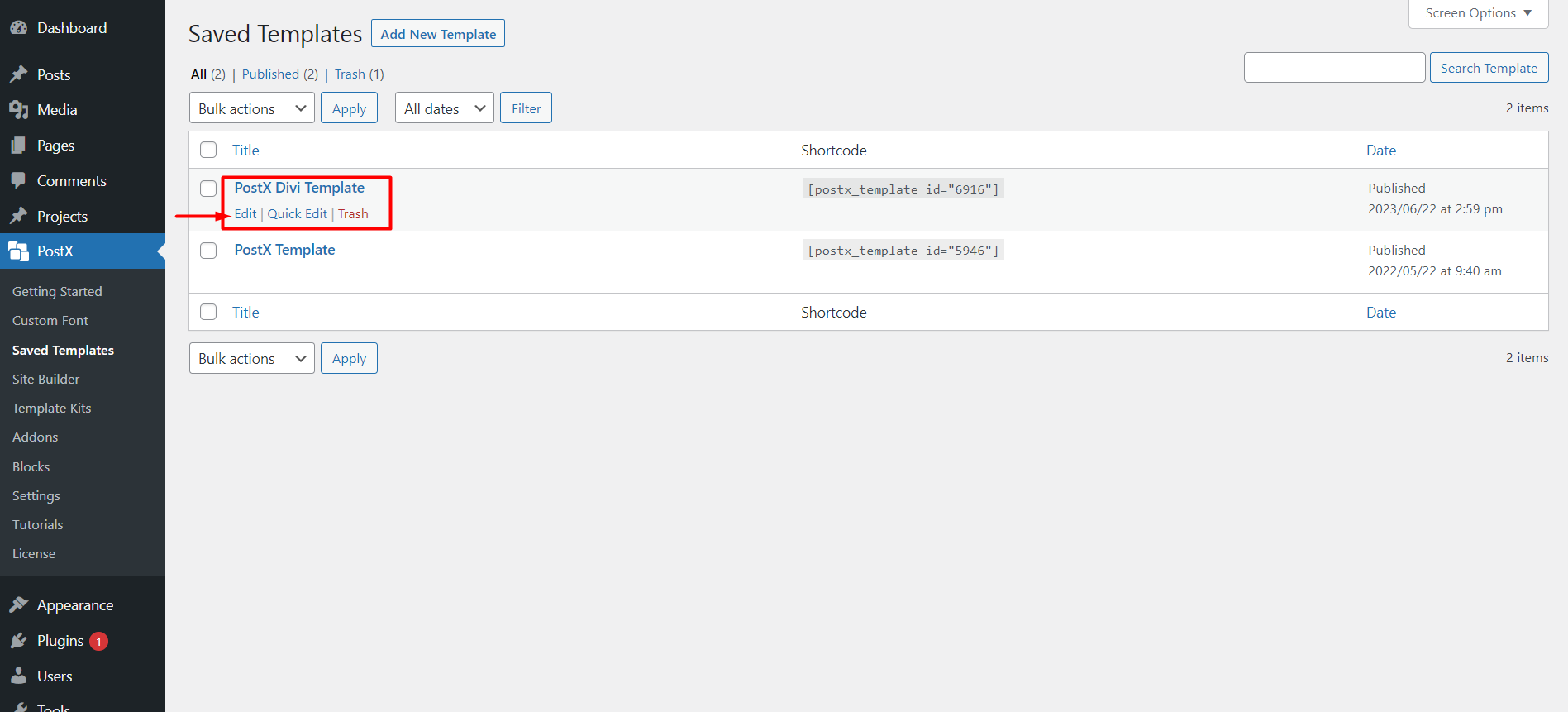
Go to the PostX Saved Templates, and click “Edit” on the saved template you need customization; it will let you edit your template. Make necessary changes and click “Update.” The changes you make here will be automatically synced with Divi if you have used this template inside Divi.
PostX also has integration with Elementor, so you can easily display PostX blocks and other Gutenberg Blocks in Elemntor.
FAQ
Why Is Gutenberg Better?
Gutenberg is a better option, based on overall performance and usability, as it’s free, fast, responsive, and easy to use. And Gutenberg is the default editor for WordPress now. You don’t have to worry about any compatibility issues with other plugins and themes.
Is Gutenberg compatible with Divi?
Yes, Gutenberg has full compatibility with Divi. And you can use them together with the help of PostX. You can use any Gutenberg Blocks in Divi if you use PostX.
Will Gutenberg Replace Page Builders?
This is mostly a user-opinionated preference. Both have some major pros and cons. It’s hard to tell whether Gutenberg can replace other page builders. But looking at the facts of compatibility, quickness, and easy-to-use nature Gutenberg has the ability to replace page builders.
Resources You’ll Love
- PostX Dynamic Site Builder: Build your Site Within A Few Clicks
- Introducing PostX Row/Column Block: Show Your Contents Perfectly
- How to Add WordPress Custom Fonts: Take Full Control of Typography
- Introducing PostX ChatGPT Addon: The WordPress AI Content Generator
- How To Create A Custom Home Page In WordPress: Answers To Your All Questions!
Conclusion
In conclusion, integrating Gutenberg blocks into Divi Builder with the help of PostX opens up a world of design possibilities, customization options, and enhanced performance for WordPress users. By combining the strengths of both tools, you can easily create stunning web pages.
Whether you’re an existing Divi user or a WordPress enthusiast looking for a powerful and user-friendly way to enhance your website, leveraging Gutenberg blocks in Divi Builder through PostX is worthwhile. Embrace Gutenberg’s versatility, speed, and compatibility, and unlock new levels of creativity and functionality in your Divi-powered website.
Discover the potential of Gutenberg blocks in Divi Builder today and elevate your web design experience.