Do you know stock management is one of the major problems of WooCommerce stores? I am pretty sure as a store owner you also face difficulties while managing stocks. Don’t worry, the WooCommerce Backorder Addon is here for you.
The most running products are the earliest ones to be out of stock. And, the customers want to buy the product but you can not give them because of the limitation of the stock management.
Well, don’t worry you can allow backorder for the stock-out products. So that the customers can order even when the products are not in stock. But the question is how to enable backorder in WooCommerce
Follow the below steps to enable WooCommerce Backorder.
Step -1. Install ProductX.
Step -2. Turn on Backorder Addon.
Step- 3. Allow backorder on stock-out products.
Step- 4. Add maximum backorder quantity, availability date, and message.
What is WooCommerce Backorder?
WooCommerce backorder refers to taking orders for products that are temporarily out of stock. So that, the customers can order for the stock our products and they will get those products when the store owners restock them.
The backorder may work like a preorder but there are major differences between these two. So don’t get confused while choosing any of these options.
Preorder refers to taking orders for a new product that is not introduced or added to the store. Backorder is the way of taking orders for those products which are already sold by the store and will be restocked in the coming days.
How to Allow WooCommerce Products on Backorder
Now let’s start the main segment of this blog post which is allowing WooCommerce products on backorder. You need to follow the below steps. However, you can also check the quick tutorial video on backorder.
Step-1. Install ProductX
ProductX Gutenberg WooCommerce Blocks plugin is an all-on-one WooCommerce solution. It expanded the functionality of WooCommerce stores with lots of features and multiples addons.
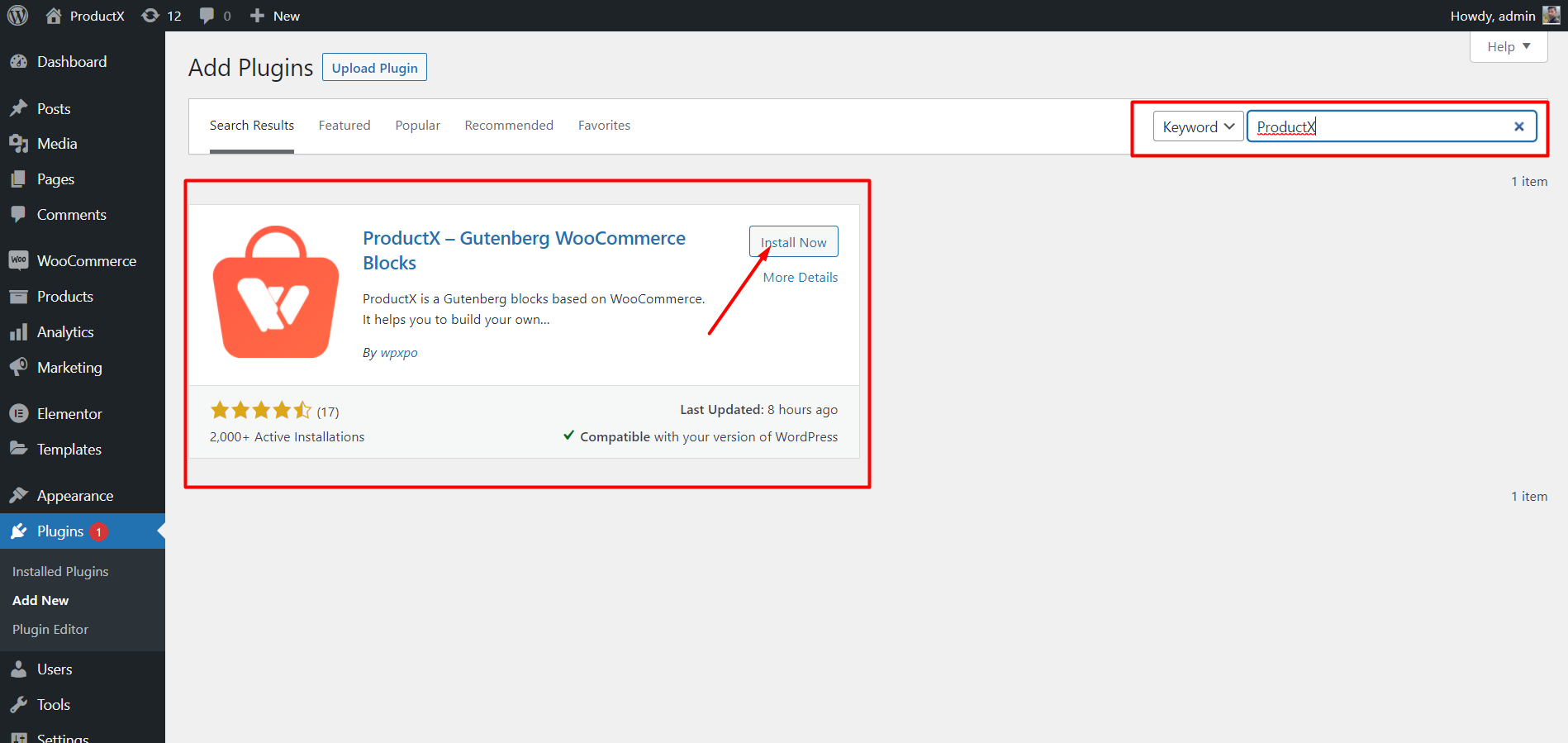
With multiple Addons, it also offers a backorder addon which we need for this tutorial guide. So, we need to install it from the WordPress directory. For that:

- Click on Add New in the Plugin section.
- Search For “ProductX”.
- Install the Plugin.
- After installing activate it.
ProductX is now WowStore! We’re very excited to bring you this experience, packed with exciting features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.
Step – 2. Turn on Backorder Addon
Now that you have activated to ProductX plugin it’s time to turn on the Backorder Addon to start using it.
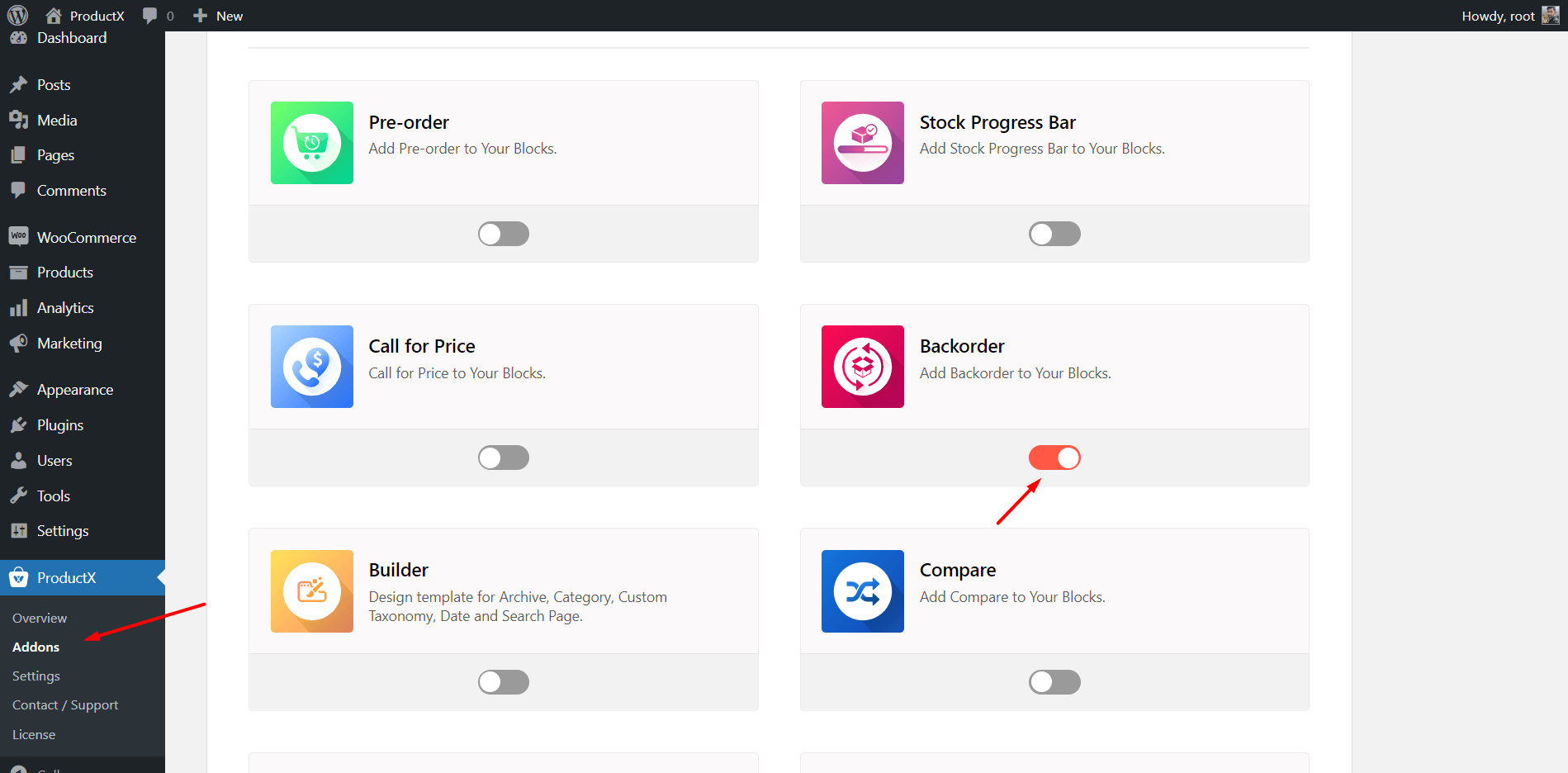
- Click on Addons from ProductX sections.
- Turn on Back Order from the All Addons section.

Explore settings
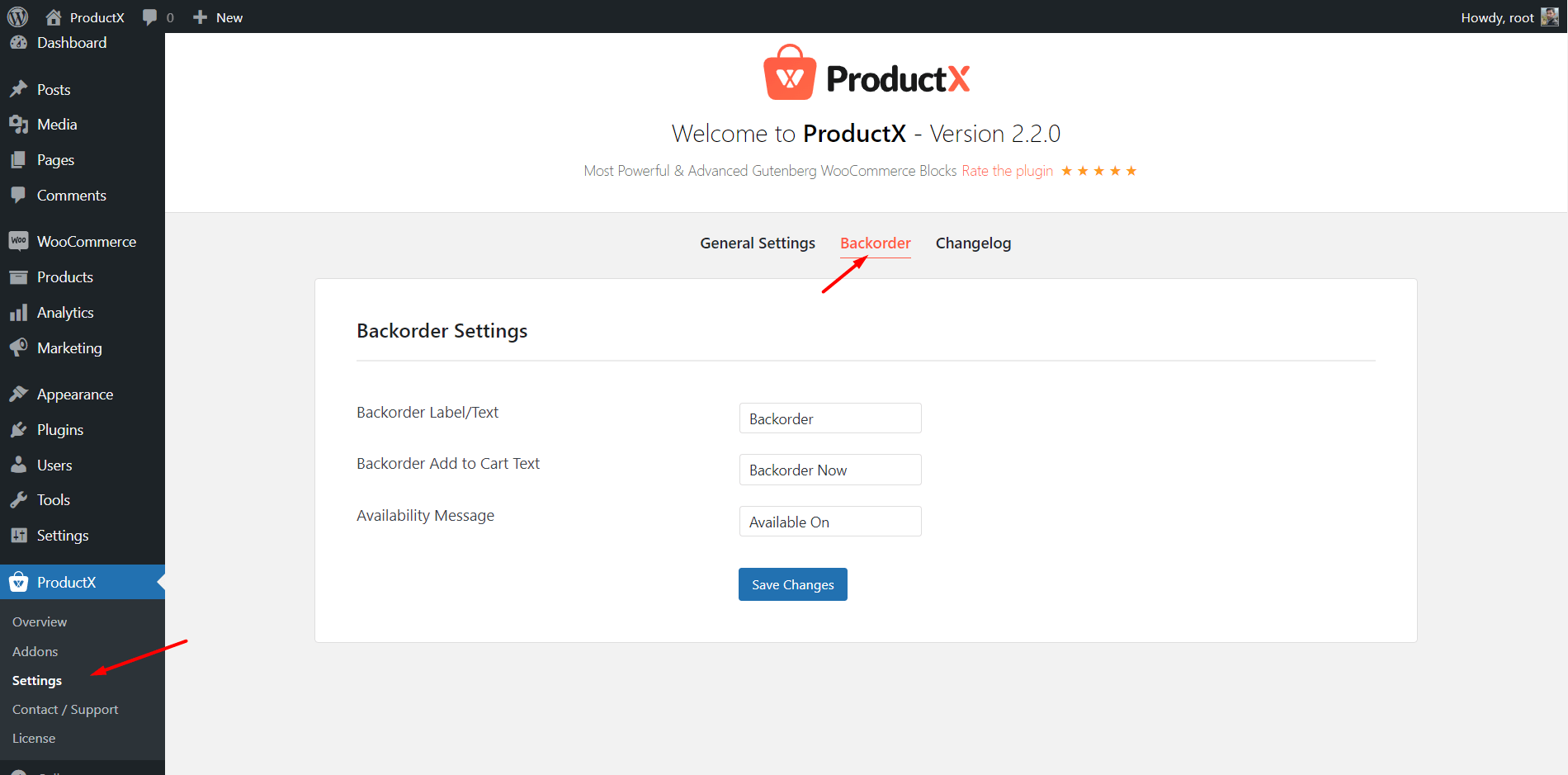
After turning it on you can explore the dedicated setting section. For that, click on the setting from the ProductX section and click on Backorder to explore the setting options of this addon that includes:

Backorder Label/Text: Backorder label or text whatever you say, is an important field to look at. The text you add to this field will be displayed on the cart page, check out page, and order dashboard page. So that, the store owners can differentiate backorder products from other types of products in their WooCommerce stores.
Backorder Add to Cart Text: As the backorder button replaces the add to cart button we have to give a proper name to it. So that the customers can understand what will happen after clicking on the button. By default, the button text is Backorder now and you can change it to anything you want.
Availability Message: The availability message refers to the text that will be displayed before the availability date and time. By default, the text is “Available on” you can change it and add your desired text to this field.
You can learn more about the backorder from the addon page.
Step- 3. Allow Backorder on Stock-Out Products.
Now we can start allowing backorder to the stock-out products of our stores. For that:
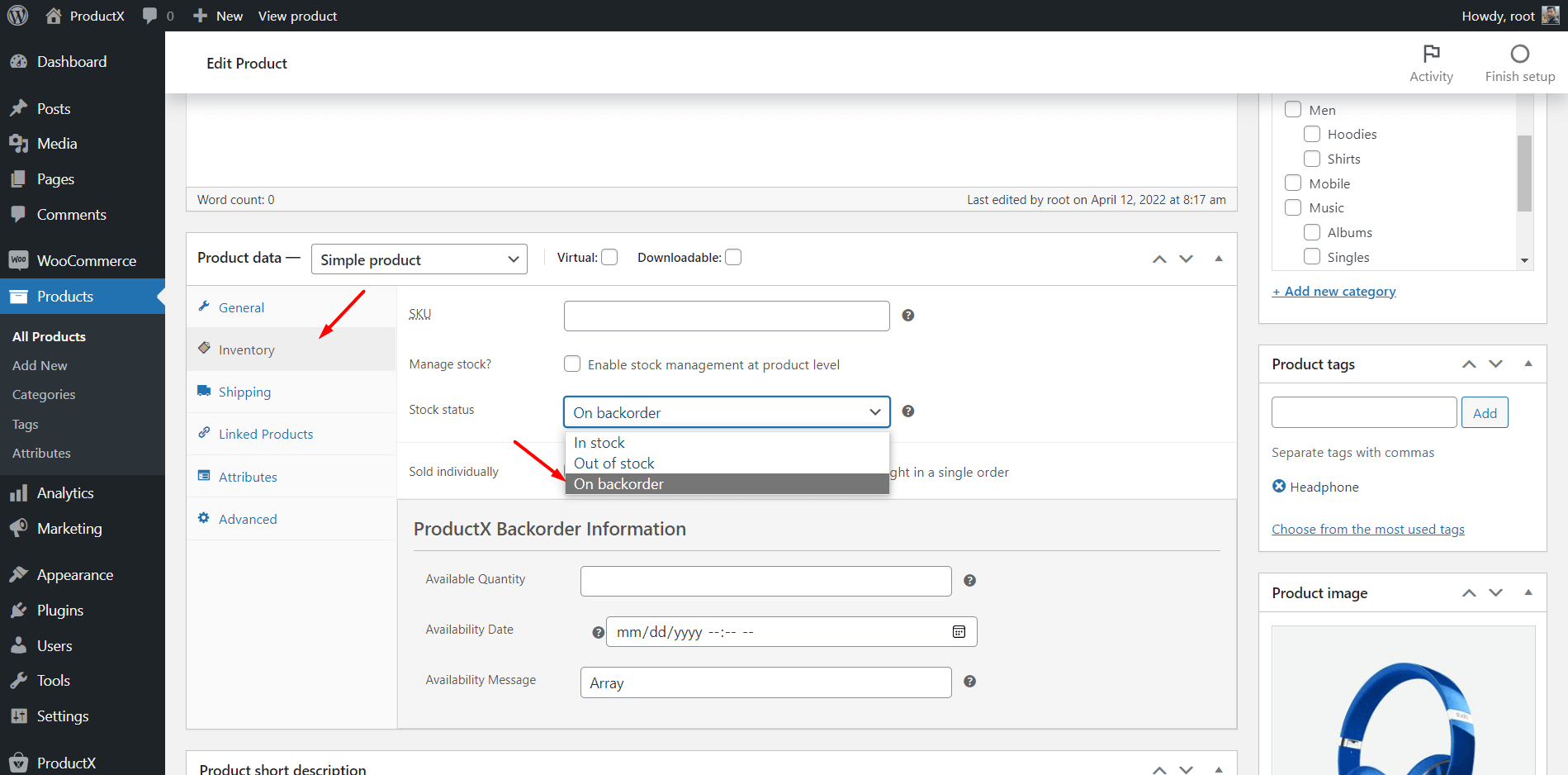
- Go to a stock-out product.
- Click on Inventory Tab.
- Click on Stock Status.
- Select “On Backorder” options.

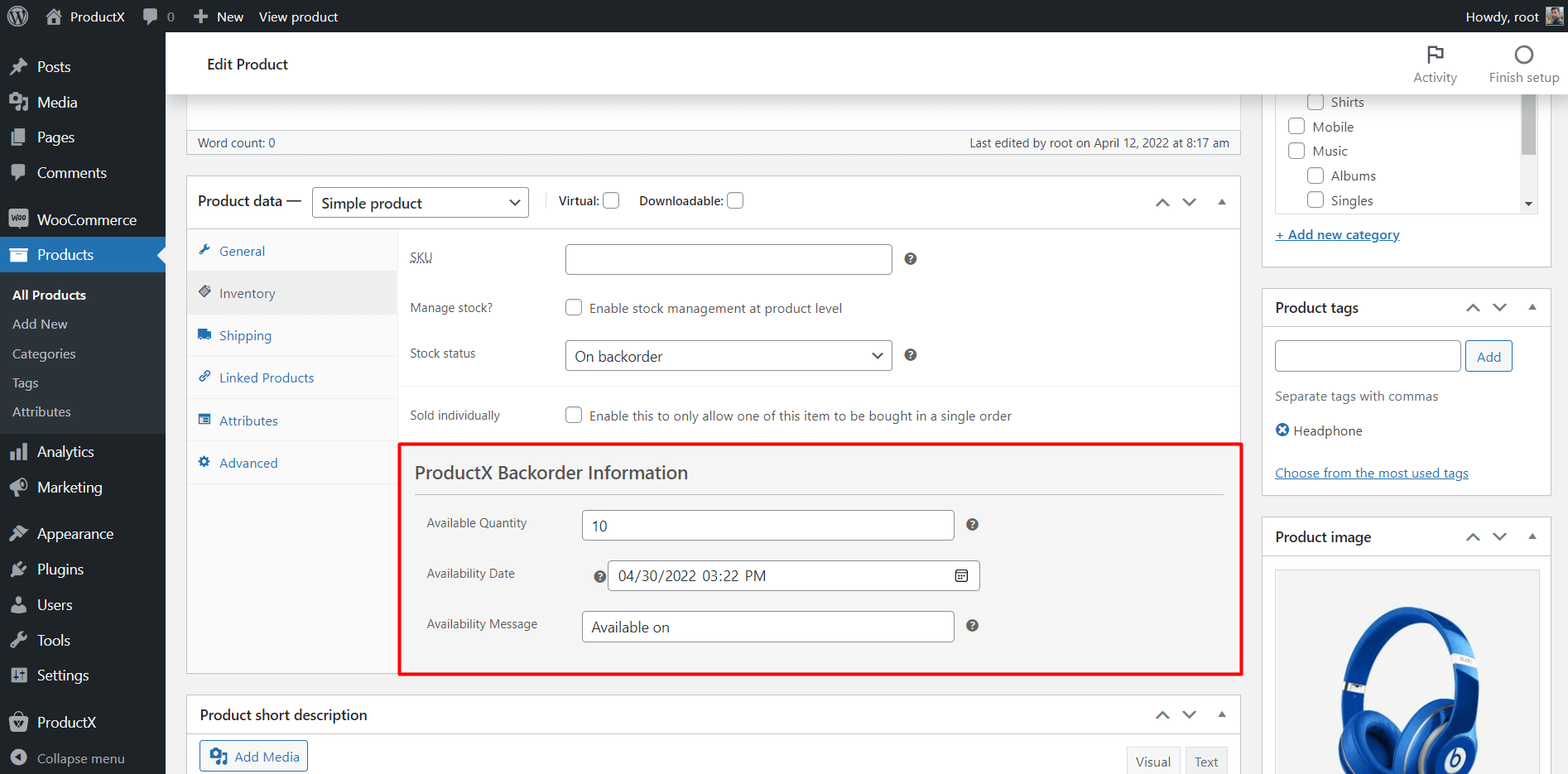
There will be a new section will be added with multiple fields after selecting the backorder option.
Step- 4. Add maximum backorder quantity, availability date, and message.
Now you have to fill up the required files which include:

Available Quantity: In this field, you have added the maximum order quantity that you want to take backorder for a particular product.
Availability Date: It refers to the date and time when the product will be restocked for which you are taking backorder.
Availability Message: It displays before availability time and date. This field is also available in the setting section. But in this product level field, you can custom text for these specific products.
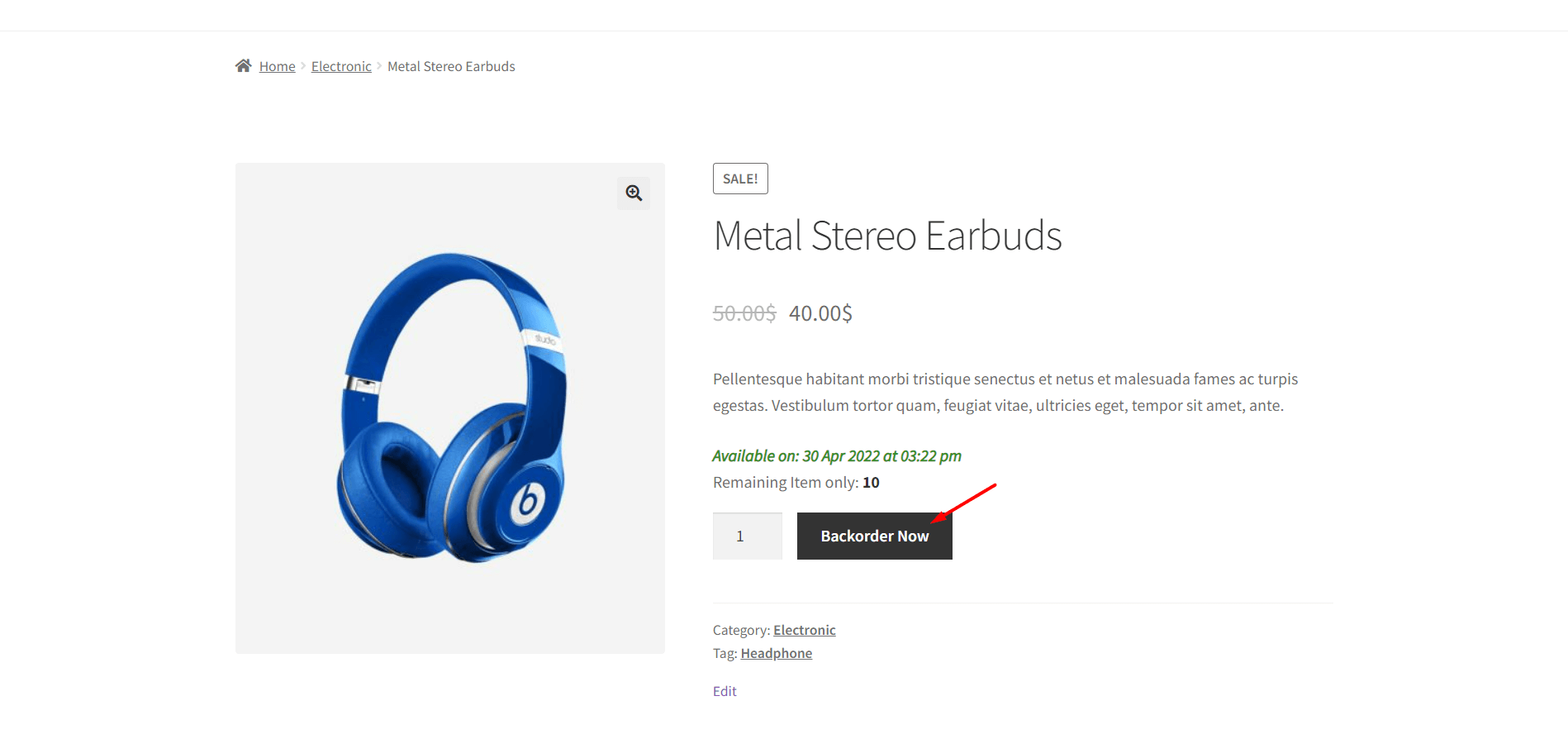
That’s all you need to do. Now, update the product page and see how it looks at the front end.

Variable Products on WooCommerce Backorder
As you have learned how to allow backorder on simple products but what about the variable products? Don’t worry ProductX got your back.
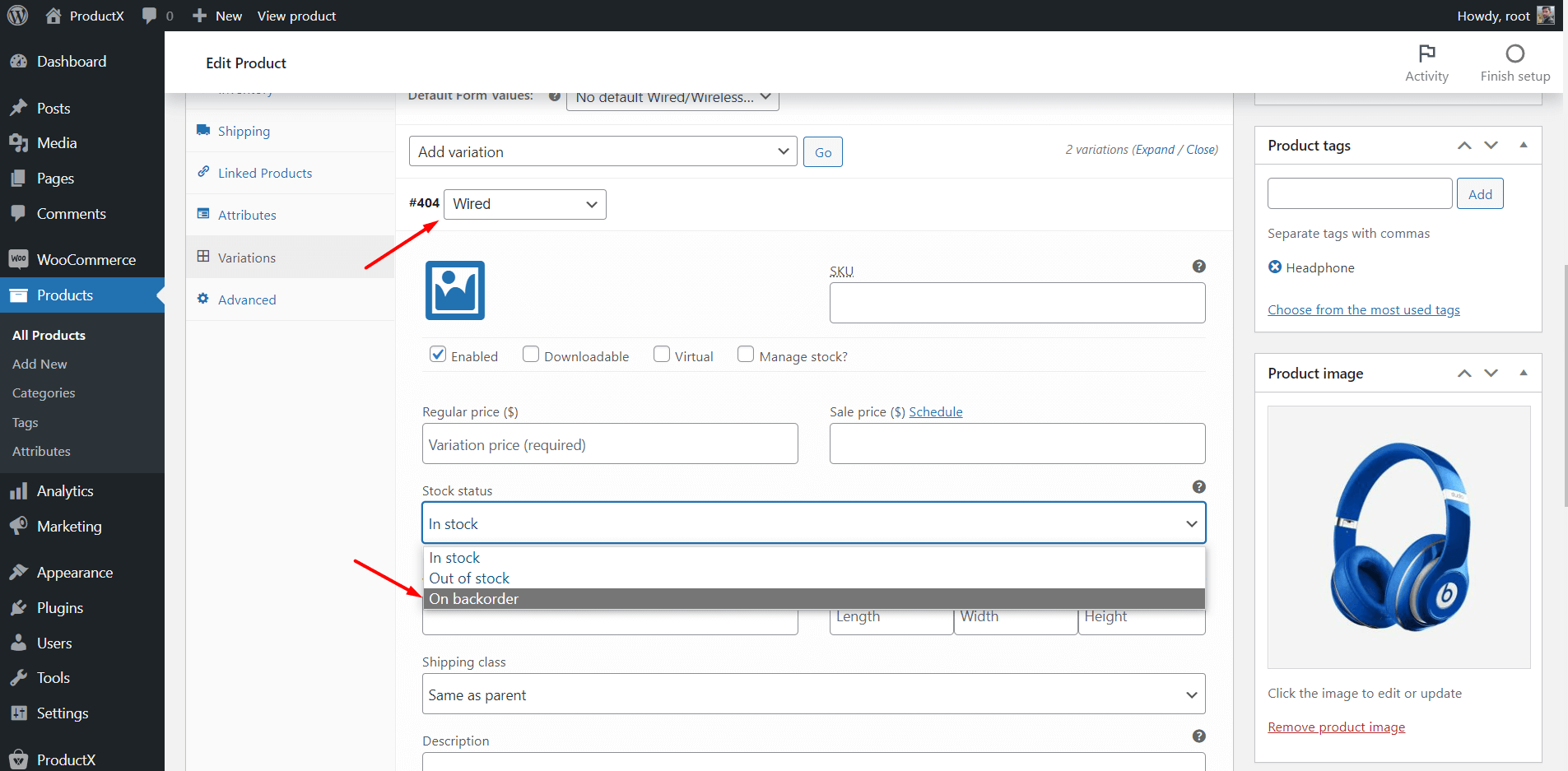
You can also allow backorder to variable products as well. But you have some extra bit of work for that. As a variable product contains two or more variations, you have to configure all the variations one by one. For that:

- Click on variations.
- Open one variation.
- Configure it for backorder.
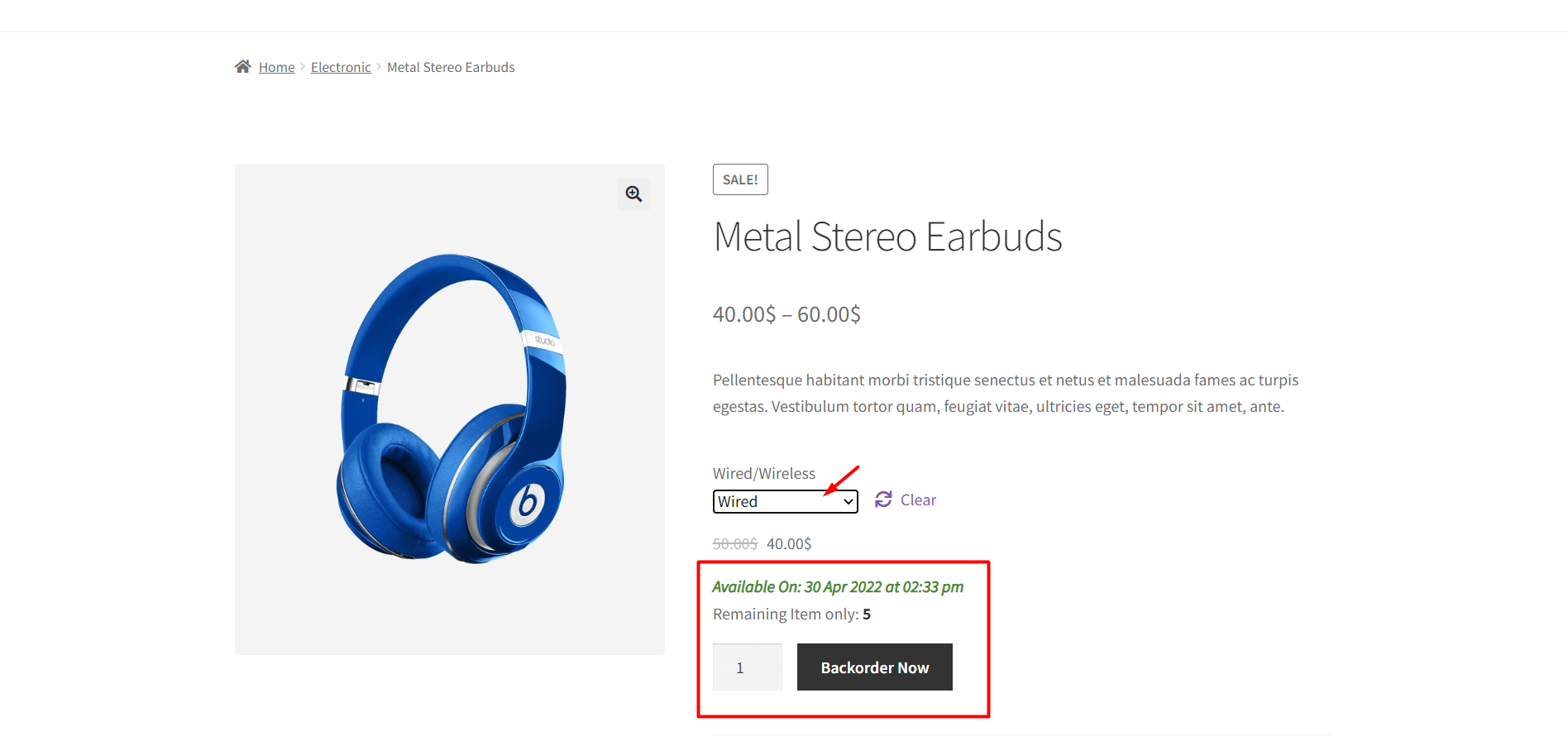
Do the same for all available variations for the variable product. Then update the product page and see how it looks.

You can also allow only one or two variations for backorder and keep the rest of the variations as normal products.
Conclusion
That’s all about the WooCommerce Backorder Addon for ProductX. Now you can start allowing stock-out products to backorder. If you have any difficulties feel free to comment below.