Do you want to add a WooCommerce Call for Price to your store?
It is a rare but essential method for certain types of businesses or products. Because some types of products don’t a have fixed price. So the buyer and sellers negotiate and come to a price that both parties agree on.
So, a calling system can be a great solution for this kind of product or business. But you may ask, how to add a Call for Price button in WooCommerce?
With the newly introduced Addon for ProductX, you can add the Call for Price button with three simple steps.
Step-1. Install ProductX.
Step-2. Turn on Call for Price Addon.
Step-3. Configuration and Settings.
What is WooCommerce Call for Price?
You may have been annoyed by the absence of price information while searching online for something. “Call for price” was a common tactic used by retailers.
As the name indicates, the call for price technique forces consumers to contact the business owner to enquire about prices. This is another method for increasing client interaction and enhancing the purchasing experience.
There is still some debate about whether the call for price strategy is advantageous for a WooCommerce store. However, the answer ultimately relies on your business’s product and price plan.
It also depends on market positioning, which involves identifying the target market and converting it into actual consumers with authentic purchasing behavior.
Product sorting is also an important step to implement before call for price method. We have a detailed guide on WooCommerce product sorting to help you out.
How to Setup WooCommerce Call For Price using ProductX
Now, let me explain how you can set up the Call for Price button in your WooCommerce store. For that, you have to follow the below steps. You can also check out the quick tutorial video if you don’t like to read.
Step-1. Install ProductX
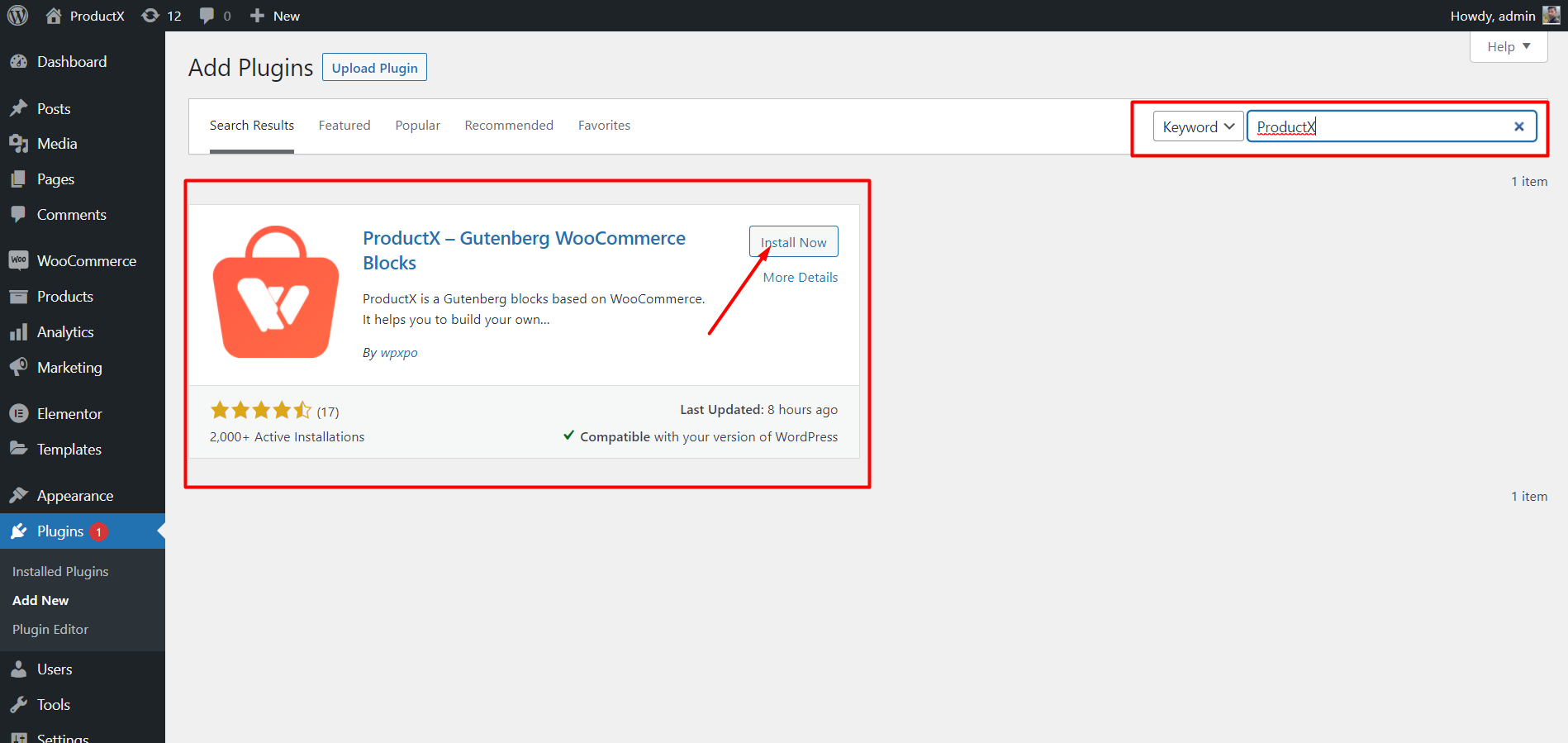
First of all, you need to install the ProductX plugin. Go to the Plugin section and click on add new. Now search for ProductX, click on install. After installing, activate the plugin to start using it.
ProductX is now WowStore! We’re very excited to bring you this experience, packed with exciting features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.

? Get ProductX Pro to unlock all conversation-focused features and skyrocket your sales!
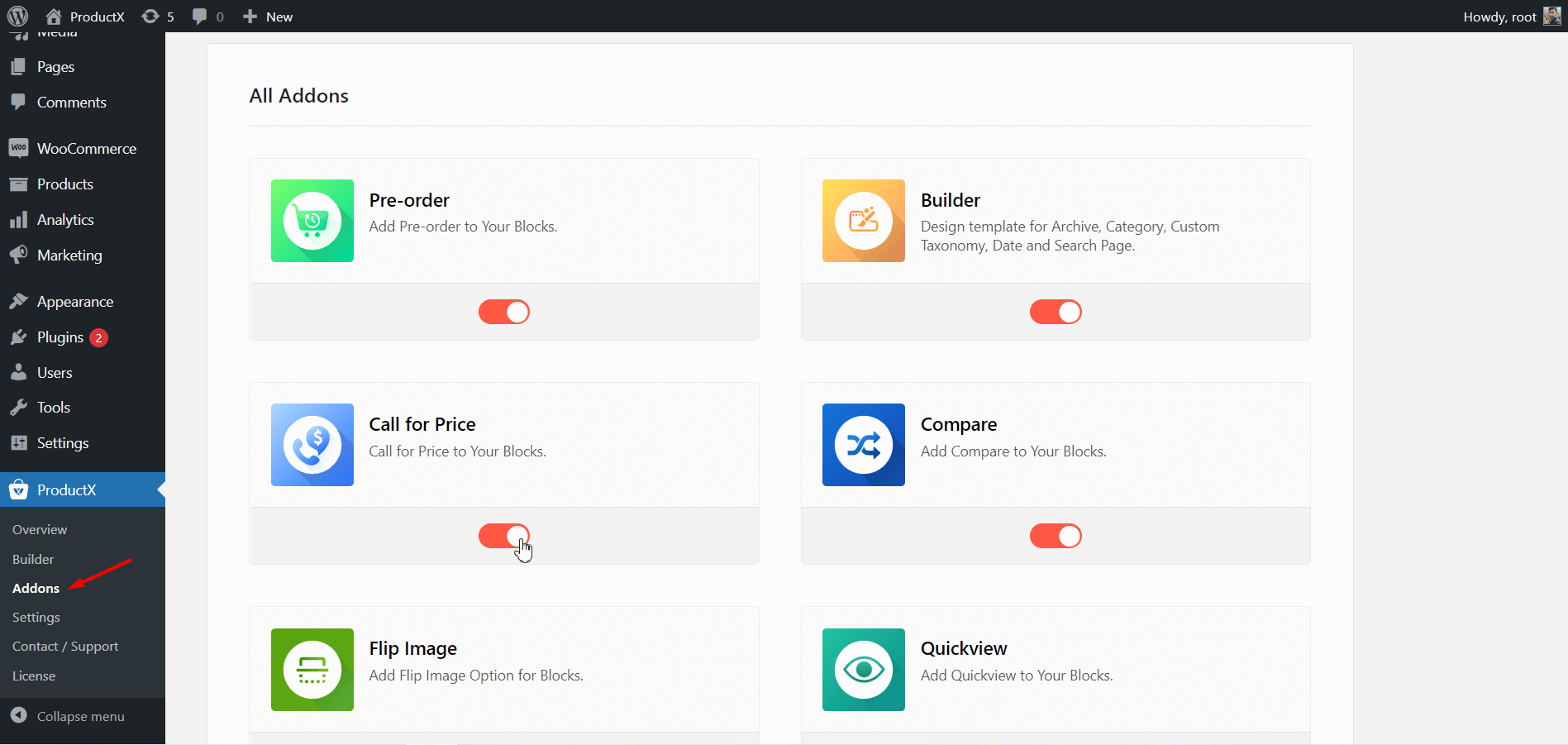
Step-2. Turn on Call for Price Addon
Now go to the Addons section of the ProductX plugin. Where you can see all pro Addons, and you have to turn on the “Call for Price” to start using it. Learn more about it from the addon page.

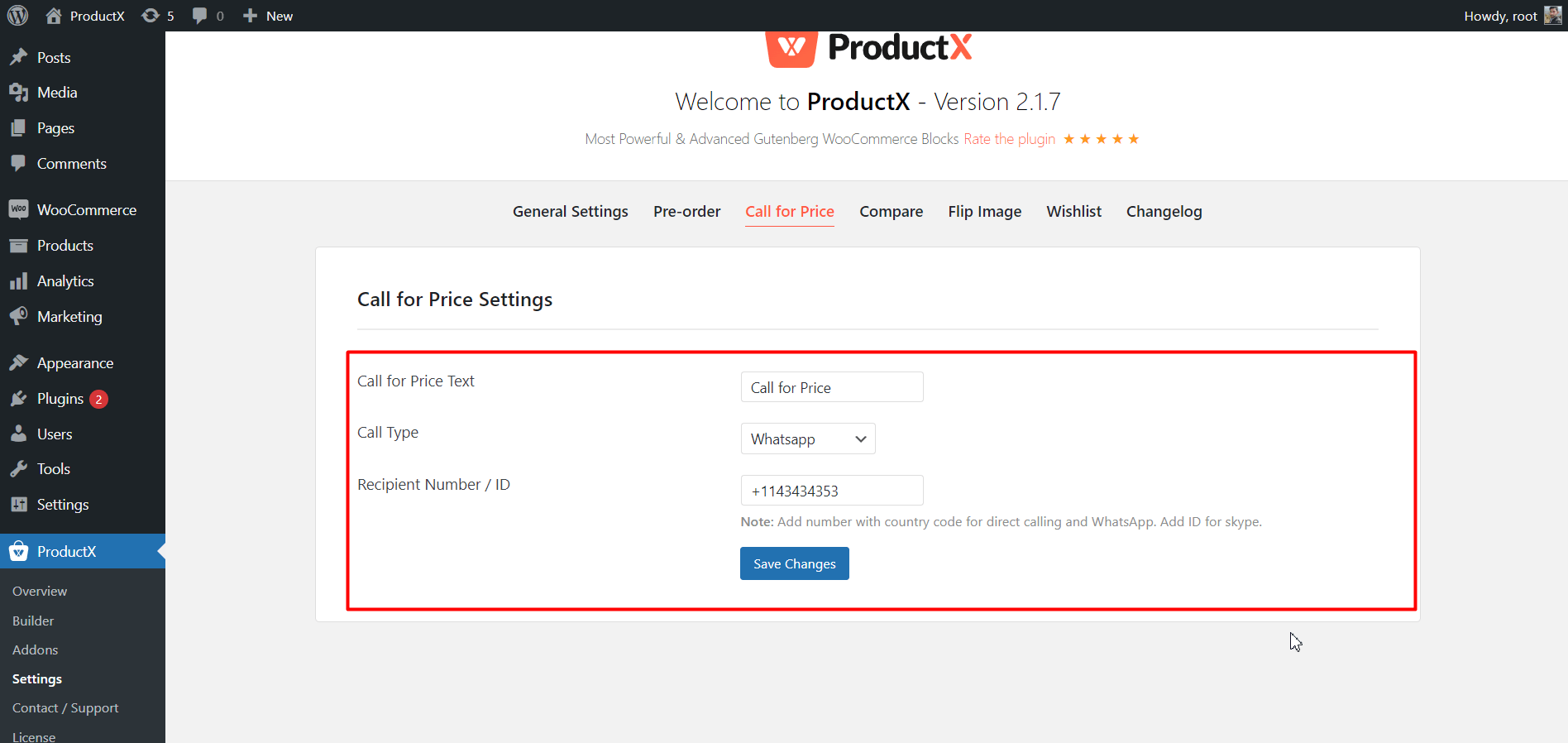
Step-3. Configuration and Settings
After turning it on, you will get a new setting option for the “Call for Price” addon. You can find it by clicking on the settings section of ProductX. From there you have to configure the calling system according to your need. For that, you have to fill in the following field.

Call for Price Text: As the “Add to Cart” button will be removed and a calling button will be displayed ins place of the product price, you have to add a text for the calling button. By default, it is set as “Call for Price,” but you can change it to anything you want.
Call Type: Multiple calling options are available to choose from. You can select any available options, including WhatsApp, Skype, and Phone Calls.
Recipient Number/ID: In this field, you must add your / recipient number if you have chosen phone call and WhatsApp as the calling type. But you have chosen Skype; add the skype id instead of a number.
That’s all; now, all the products on your site that don’t have prices will be showing the call for price button.
✨Eager to learn about WooCommerce Product Variation? Click Here!✨
Benefits of Call for Price button in WooCommerce
Encourage Customer to Contact: The call for price for price button increases the customers’ curiosity and makes them call you to know the price so that you can get a chance to talk with them and convince them to purchase the product from your store.
Negotiation: Because of the fixed pricing system of online stores, negotiation with customers is impossible. But with the Calling system, you can easily negotiate with the customers.
Hide Price from Competitors: Online businesses encounter competition, especially with the pricing system. As online stores have to add prices on product pages, competitors try to offer the product at the same price at a cheaper rate on their site. So, a calling system can hide the prices from competitors.
Attract Customers: The customers can only estimate the value of a product but not the cost without knowing the price. So they will be curious and attracted to the product if it can add some value for them. So they will call you to know the price, and the rest is up to you to convert that caller into a customer.
Found this article helpful? We have more…
??Click here to learn about adding Cart Button Text in WooCommerce!
Conclusion
That’s all about the WooCommerce Call for Price. Now you can start implementing it to the products of your online store. If you face any difficulties or have any queries feel free to comment below.
? Get ProductX Pro to unlock all conversation-focused features and skyrocket your sales!