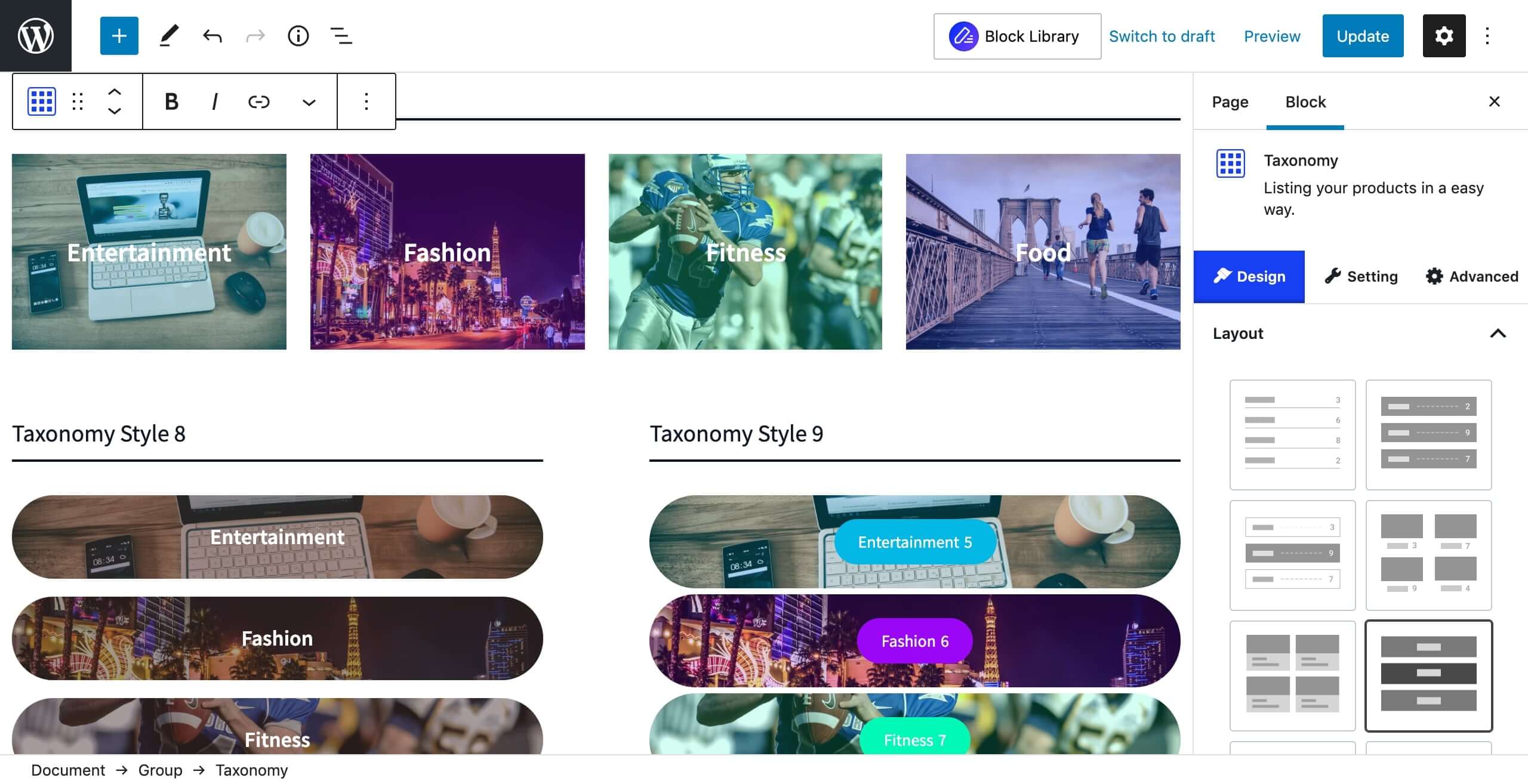
We are adding the new taxonomy blocks in the PostX plugin which would make it easier for you to group multiple custom taxonomy. It is very easy to use and comes with various features and layouts. There are various layouts that you can choose from and the taxonomy blocks settings option would allow you to customize the block according to your needs.
Taxonomy Grid View
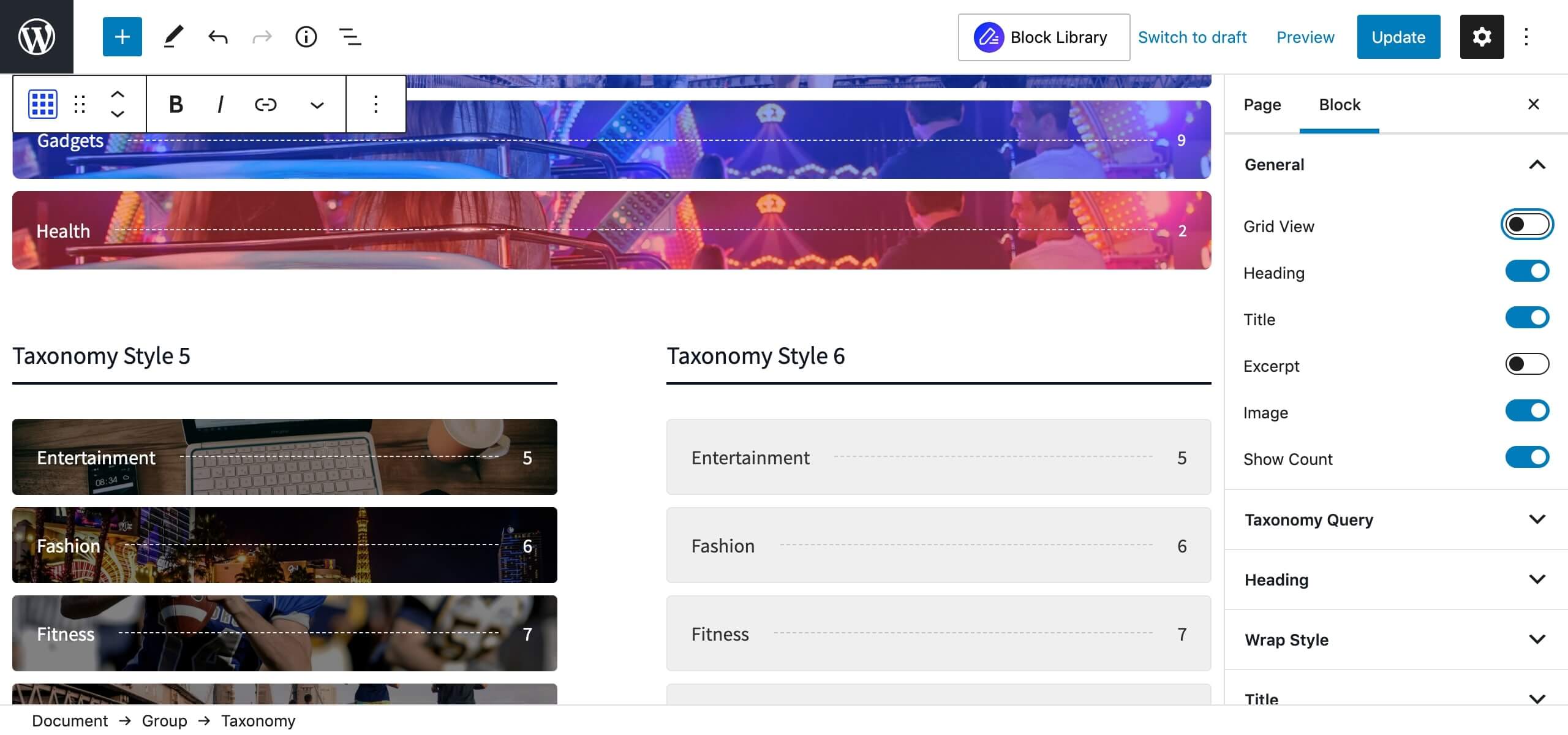
You can select the taxonomy grid view from the settings option of the block. In the taxonomy grid view, you get options like column number, gaps between the column and also row gap. You can select if you want to keep the heading, excerpt, image and show count.

Taxonomy List View
You can select the taxonomy list view by unselecting the grid view option from the settings tab of the taxonomy blocks. The posts would be displayed as a list. The options like column number, column gap, and row gap would disappear automatically if you select that.

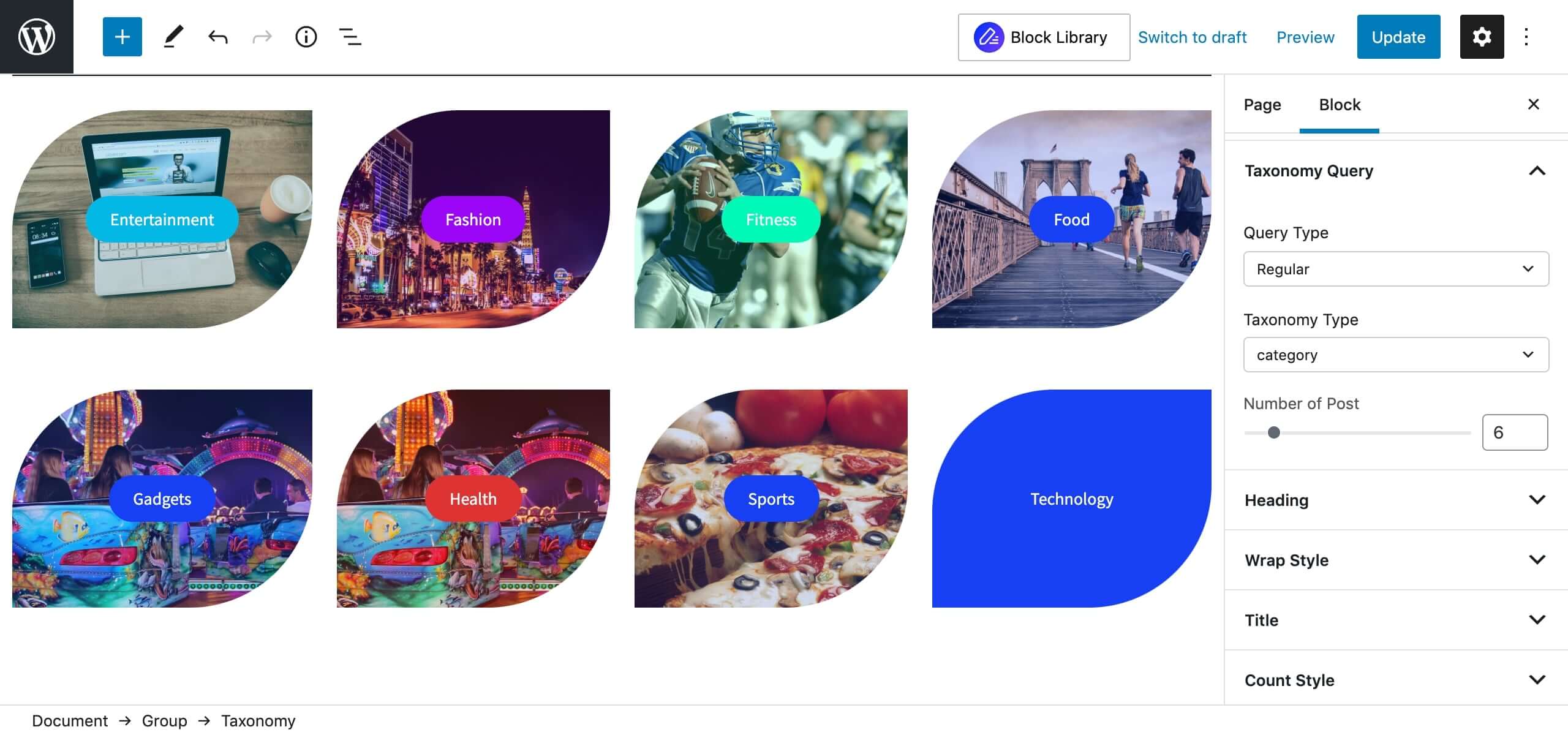
Taxonomy Query Settings
Taxonomy query settings are a very unique feature from where you can search all the different kinds of posts systematically. There are four types of Query that you can choose from.

1. Query Type
- Regular: All the regular posts would be shown when you select this option. You can also select the taxonomy type from this option.
- Child Of: When you select this option all the posts are selected that are a child of other posts. You can specify the taxonomy value from the drop-down as well. You can select more than one value and it would be populated in the display.
- Parent: All the posts that are a parent of another post would be selected. You can choose the number of posts in this option.
- Custom: You can customize the type of posts you want to populate in the display by selecting this option. You can choose the taxonomy value and also choose the taxonomy value from this option.
2. Taxonomy Type Settings
There are three types of taxonomy which are category, post_tag, and post_format.
3. Taxonomy Value Settings
You can select more than one Taxonomy value to be populated in the display from this option.
4. Number of Posts Settings
The number of posts can be selected from this option so it can be shown in the display.
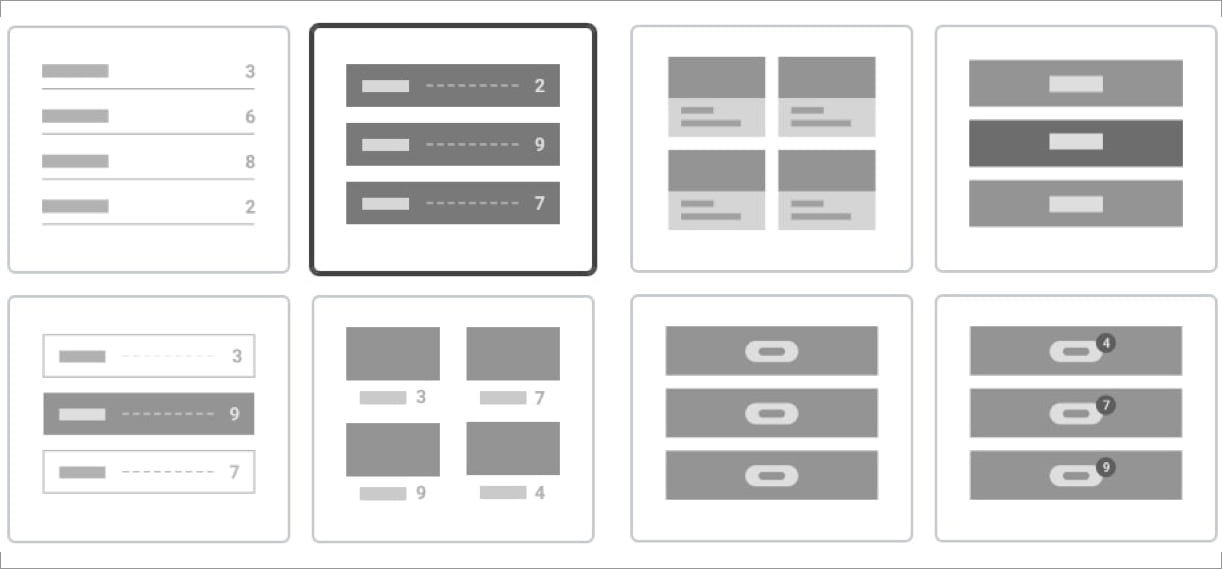
Layout Variation
The Taxonomy blocks comes with 8 different types of variation.

- Layout 1: The taxonomy is displayed as a list in plain text.
- Layout 2: The taxonomy is displayed as a block.
- Layout 3: The taxonomy is displayed as blocks and also numbered.
- Layout 4: The taxonomy is displayed in big blocks and the name is centered.
- Layout 5: The blocks are shaded and the names are centered.
- Layout 6: The Taxonomy blocks are bright in color and the text is white by default.
- Layout 7: The Taxonomy blocks are shaded and the names are displayed as buttons.
- Layout 8: The Taxonomy blocks are light-colored and the names of the taxonomy are centered and numbered.
? Get PostX Pro to unlock all exciting features and make amazing Websites







stabon222
April 22, 2021Awesome Feature!
WPXPO
April 22, 2021Thank you so much