The whole point of introducing premade layouts is minimizing the customer’s effort in building a blog or website. So, the purpose of using premade layout is quite simple. PostX – Gutenberg Post Grid Blocks understands your needs as a customer. Hence, we have introduced the coolest premade layouts that would let you create a blog or website within just 5 minutes.
If you are a customer you would definitely like to spend more time on the contents you are creating than designing your website. While you are trying to develop your website, it is very much logical on your part to go for the premade layouts that would save your time and make your job easy. Our premade layouts would serve exactly that purpose.
Creating a blog or website successfully requires loads of hassle. Besides, it’s a time-consuming job. But when you have our premade layouts at your fingertips and know exactly what to do with them, you will have your blog or website ready in a few minutes.
Now let’s talk about how to make the best use of our premade layouts to achieve the maximum results out of them.
Before we begin with our main points, let’s take a look at some basic stuff.
Why the layouts, ready-made block designs, and starter packs are different from each other?
The focus of this article would be these three things – layout, ready-made block design, and starter pack. While you are cooking a dish you need to set some main ingredients for your dish. The truth is– if you consider creating a website is like cooking, then these are the three main ingredients of the whole design.
Now let’s discuss how these 3 things are different from each other. The thing about the layouts is, they are only different arrangements of the same thing. It will rearrange the posts and images in various ways. But when you are looking for a whole new kind of design, you need to go for the ready-made block designs. They are quite versatile. So, you won’t find it hard to choose the right design for your website among the ready-made block designs. Another great option to design your website is the starter packs. Starter packs are made with different blocks which make them unique. And probably, starter packs are the easiest options for the newbies to create their blog or website.
In simple words, a customer will get variation at three major levels. First comes the variation in the post listing process. And a customer will get these variations in the form of the blocks. The second variation will be the different layouts in each block and the ready-made block designs. Lastly, the starter packs are another kind of variation.
Now, we shall begin with how to design the website with the premade layouts.
How to Create a Website with Premade Layouts?
Step 1:
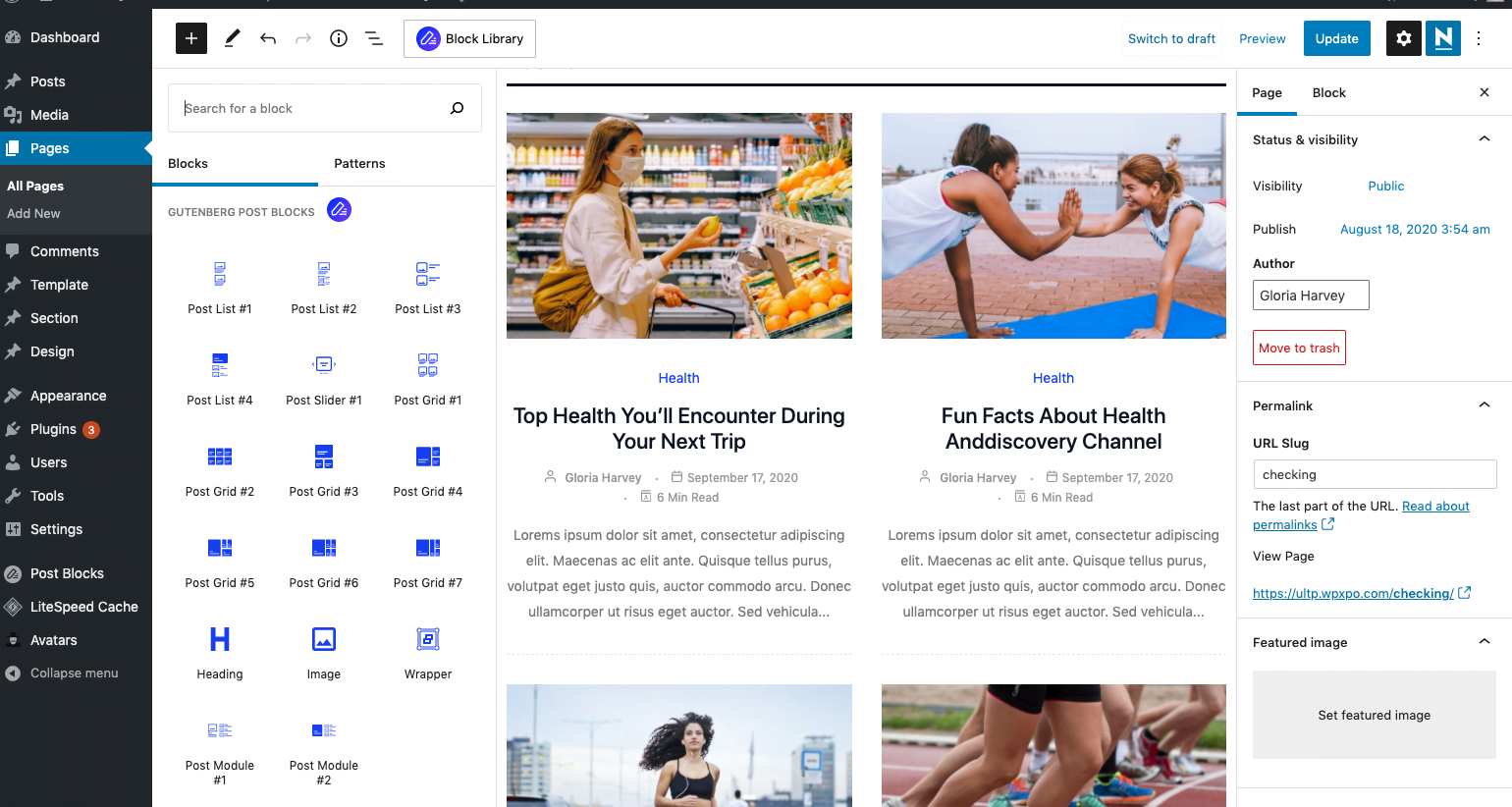
The first step is to go to the Gutenberg editor. After that, you need to choose among the blocks.

There are four major variations here. They are – post grid, post list, post slider, and post-module. Each of them has multiple variations as well. For example, “post list” will offer you four different ways of listing your contents in the form of post list 1, post list 2, post list 3, post list 4. Interestingly, each of them has more variations to offer.
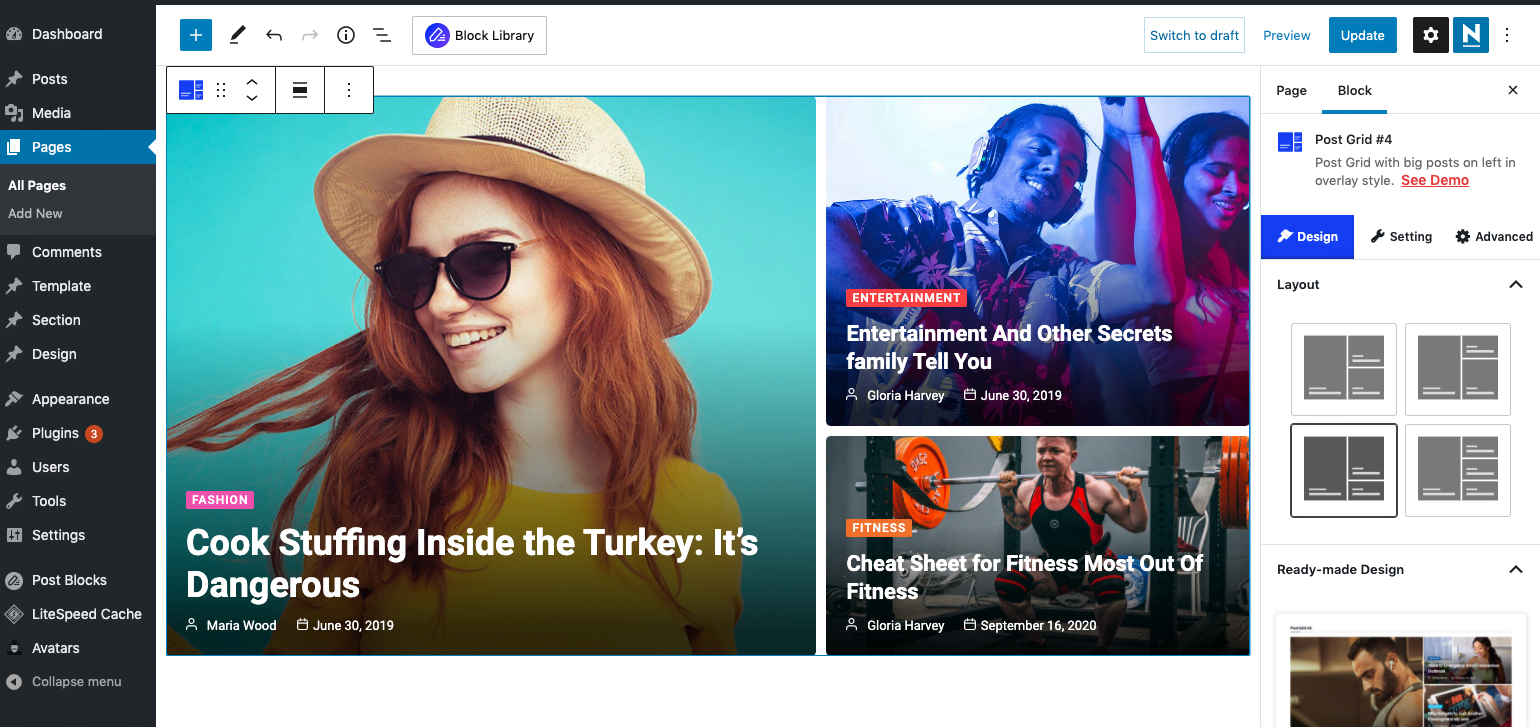
Step 2:

After selecting a block you need to go to the “design” section to check out the layouts that particular block will offer. The design section will display some icons of layouts that will give you an idea of how those layouts might look on your website. But if you want a complete demo of it, you need to click on the layout. Thus, you will be able to see how the layout would look on your website. There are multiple premade layouts here. If you do not like one, you can change it instantly by clicking on another one.
Step 3:
The ready-made block designs can be found just beneath the premade layouts of a block. The premade layouts are in fact for these ready-made block designs. It should be mentioned that there two ways to get the ready-made block designs. As has been mentioned before, customers will get these ready-made block designs by accessing the post blocks in the design section. Users can use these ready-made block designs simply by clicking on the import button.

Another way is accessing the “block library”. As soon as you access there you will see two categories. One is the starter packs. And the other is the ready-made block designs. When the ready-made block designs will be displayed there you will see a button saying “import”. By just clicking on it you will be able to add that design to your website.
There are numerous ready-made block designs available in the block library. First, you will see the major variations. Then you will see further variations of the primary variations. For example, you might see Post Grid #5 style 2. By this, it means that first, you are getting the major variation “Post Grid”. Then you are getting a variation of “Post Grid” as a form of Post Grid #5. And lastly, the variation in style you are getting as “style 2”.
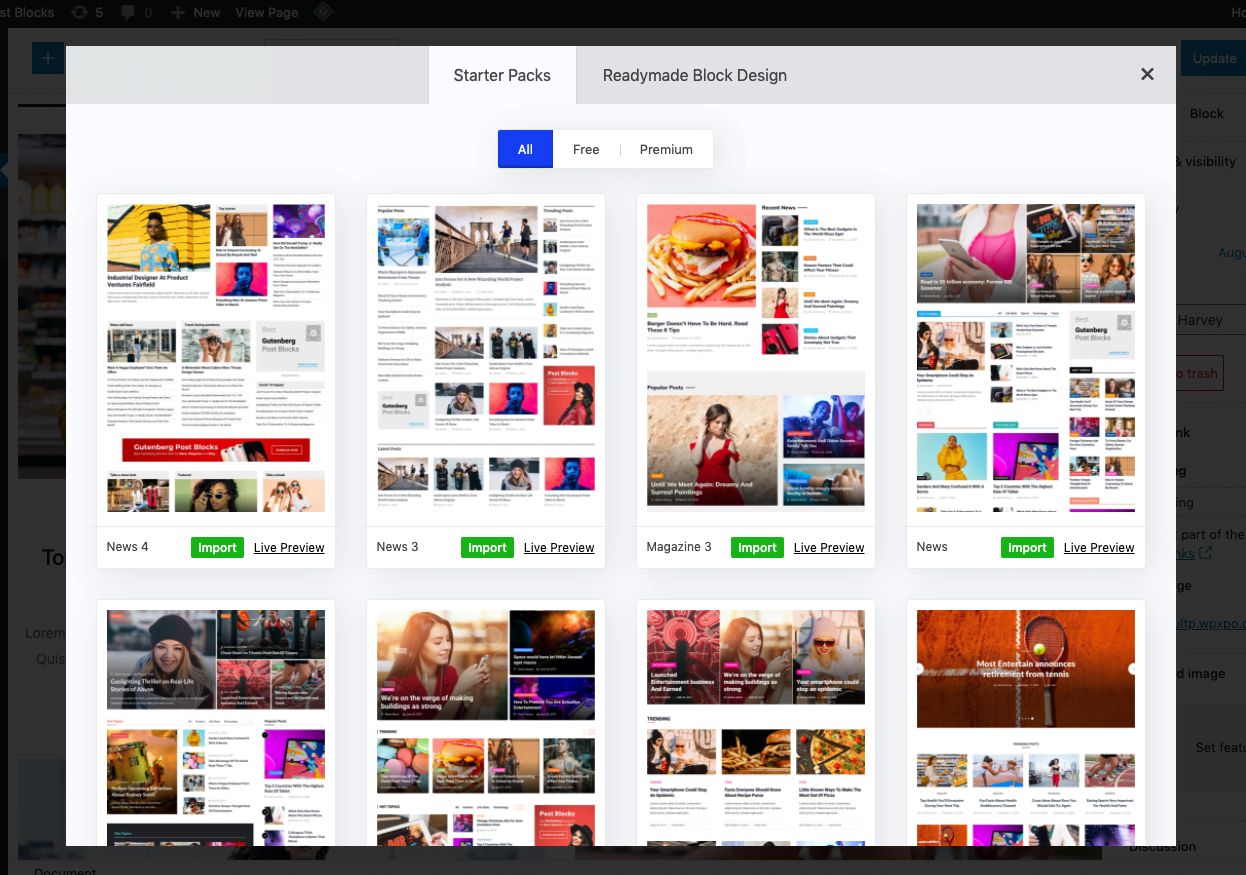
How to Use Starter Packs to Create Pages for Your Website Or Blog?
Starter packs are created with the combination of a few post-blocks. The best thing about the “starter pack” is you don’t need to customize them at all before using them. These are all-ready-to-use kinds of designs. If you want to design your website in the easiest way, you should definitely consider these starter packs.
You need to get access to the starter packs through the “block library”. Another best thing about the starter packs is you can add them to design your blog or website most easily and quickly. Just click on “import” and it will be added. If you want to check how it is going to look on your website before adding it, all you need to do is clicking on the “live preview” option.
Premium Vs Free
One thing must be mentioned here, if you are using the free version of our PostX – Gutenberg Post Grid Blocks, you will get 3 starter packs. And the premium customers will get 6 starter packs which are double the starter packs available in the free version. The same thing goes for the ready-made block designs. In the premium version, you will get 64+ designs. On the other hand in the free version, it will only be 10+.
Final Remarks
If you are a blogger or a content greater you are obviously aware of the fact that, time is money. So, it is more logical for you to switch to the Post Block plugin that makes your job easy without taking too much of your time. Our PostX – Gutenberg Post Grid Blocks will be a perfect choice to serve this purpose. When you have such a tool in your hand that can do the job in a few minutes why should you look for more? Give our post blocks a go and create your blogs and websites in just 5 minutes with all the attractive premade layouts. Happy blogging!