Post Carousel is an exciting WordPress feature that helps to show multiple contents of a site within a single slideshow. Anyone using the post carousel can display different posts, images, and videos automatically or manually in both ways.
If you want to increase engagement on your website, adding a carousel can bring huge changes to your site. You can add posts from a specific category or you can add them from different categories to show your audience.
Since WordPress doesn’t offer a post carousel by default, many users found it difficult to add one. However, I assure you that after reading this guide, you’ll be able to do it in the simplest method possible.
Alright, let’s get started!
What’s the Difference Between A Post Slider and Carousel?
Although sliders and carousels are essentially interchangeable components and often used in the same contexts.
When it comes to showing information, both sliders and carousels work similarly by displaying content through slides. However, the main difference lies in how they operate: sliders show one slide at a time, while carousels can display multiple slides in a slideshow.
However, although they may sound nearly exactly the same, they are not the same thing.
Why Should You Add a Post Carousel?
This interactive feature increases engagement with your audience. When posts or slides move and multiple contents are presented together, your readers may find them exciting, boosting their interest.
It helps as a navigator for the audience, you can direct them to your desired posts. It specifies the searches, visitors do not need to search all the content. When you show them the recent posts or featured posts by the carousel, they will be influenced to explore those before entering other sections.
You need to make your site appealing to the audience, when you add a carousel it just simply increases the visualizations and the site looks more catchy to the audience as they find it more neat and organized.
How to Add a Post Carousel in WordPress?
The default WordPress does not allow adding a post carousel to a site. We need an additional plugin to add a carousel to our WordPress site.
PostX is one of the finest plugins that allows adding a carousel with full customization opportunities in WordPress. It is so easy that anyone can add it by following these. So, let’s see how to add this →
Before adding this feature, install “PostX” from your plugins section. After installation, you need to activate the plugin.
In most cases, the carousel is added to the home page to grab attention, you need to decide where you want to add this. So, go to the “Home page” from the “Pages” option of your dashboard. In the “All Pages” section you can see it, press the “Edit’ button. You can also create a custom home page from the “Site Builder’’ using PostX.
After entering the home page you need to add a block to show the post carousel. PostX has default blocks for this feature, just click on the “Add Block (+)” sign.
In the Blocks Section, you will find a block “Post Slider #2”. This block will let you use a carousel.

All the customization opportunities are available with the block settings option. From the “Block settings”, select “Slider Layout”. You can select the carousel layout from this option.
Do not forget to click the “Publish” button for the final result on your homepage.
How to Display Desired Posts in the Post Carousel?
Displaying your desired posts in the carousel is not a tough job to do in WordPress anymore!
To display your desired posts you just need to go back to the home page or the page where you have added the carousel.
After entering the page, go to the “Block settings” of the added carousel. You will find the block settings on the right side of the page when you select the carousel.
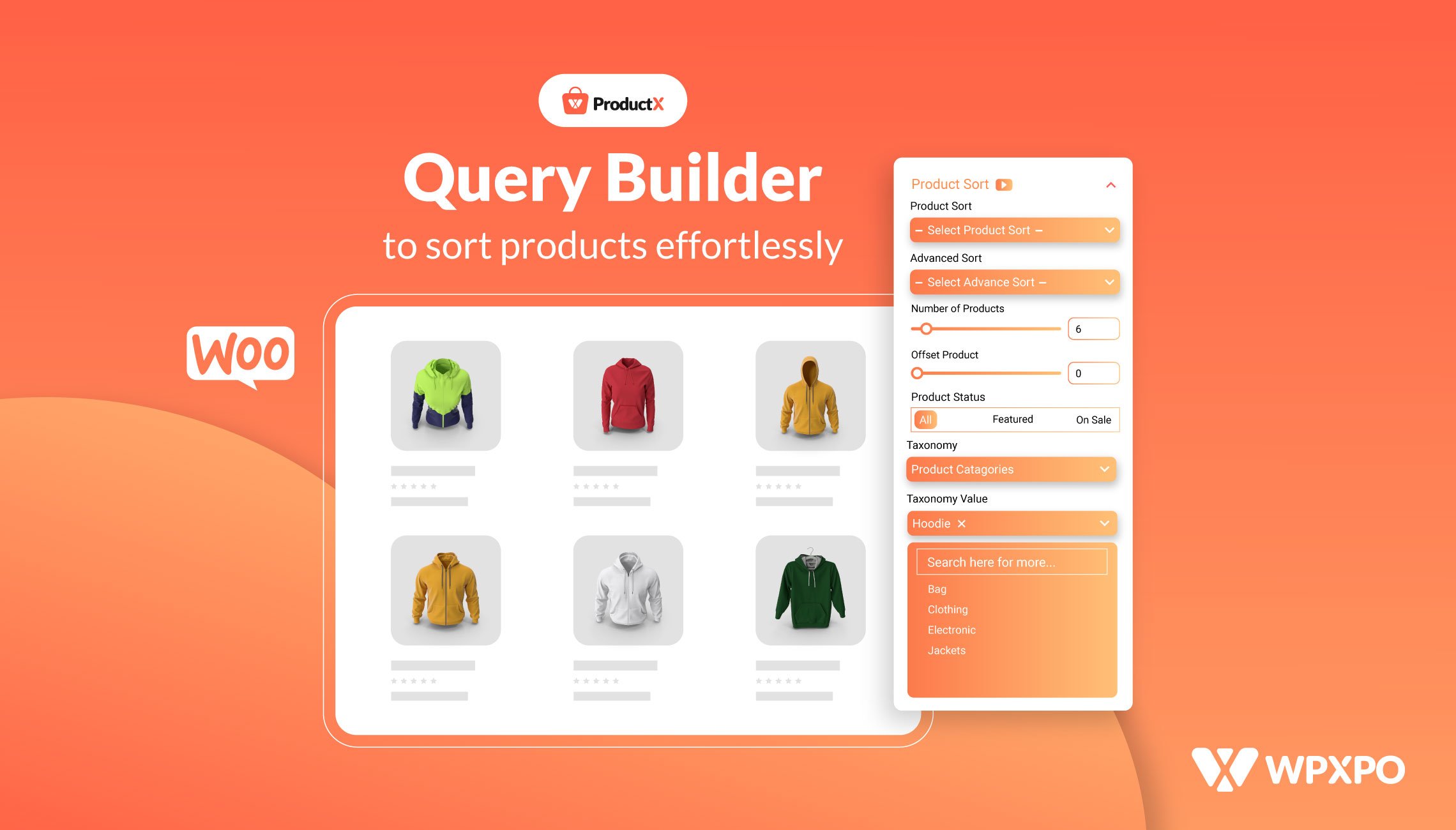
In the block settings, scroll down and you will find “Query Builder”. Clicking on the query builder will show you multiple settings, among them the first option is “Sources”. This setting is responsible for showing the posts on the carousel. You can select a page, post, or product from this setting to display them on the carousel.

You can highlight posts based on their category, to enable this, just click on the “Category” option from the “Taxonomy” settings. Then, you need to select “Taxonomy Value” from the lower box, and here select the category that you want to show on the carousel.
Displaying posts on the carousel is not only limited to based on category. You can display posts based on multiple criteria including:
To visualize this type of post on the carousel→
Go to the “Query Builder” setting, in the query builder select “Posts” from the “Sources” option.
After selecting the source, in the next setting, you will get another option which is “Quick Query”, you need to select Advanced Query from there. You can select the latest posts, featured posts, popular posts, oldest posts, and tons of other options to present your desired posts on the carousel.

Finally, press the “Publish” button to display your desired posts on the carousel.
How to Customize Post Carousel in WordPress?
Customizing the post-carousel is now easier with PostX. It gives you the full authority to customize every aspect of the carousel.
You can set the slider layout in the “General settings” under the block settings. These layouts are capable of changing the outlook of your carousel.
Setting the slide speed, number of slides, height, gap, auto play, alignments, and many more functionalities is easy, you just need to go to the “Block settings”

Query builder is the most important setting for a carousel because what type of content we are going to display on the carousel we fix from here.
From the “Arrow” option of the block setting, you can enable/disable the arrow of the carousel with one click. Additionally, you can change the size, height, width, border, color, and background.
The “Heading” and “Title” settings give the chance to customize the tag, size, height, width, color, and background.
Anyone can enable/disable the heading and title of the carousel with a single click from the settings. You can add your desired text to the heading, and you can set the style of the heading from a vast range of styles. One of the exciting features from here is that you can even add “Hover Animation” to your title.
Customizing the “Images” of the carousel has full liberty. You can change the size, height, width, border, color, and background.
Additionally, you can apply the “Hover effect” on them.
Content wrap is an essential thing that changes the carousel’s appearance. It enables the adjustment of the carousel within a background. Adjusting the height, radius, padding, background, and color of the wrap is also possible in the settings of the block.
You can add an “Excerpt” of the posts, it’s a summary of your post. You can set the excerpt limit on the carousel posts. Moreover, you can change the typography, color and adjust the padding.
Last but not least, this plugin also offers customizing meta elements of the carousel. From the meta option, you can add the author, date, comment, views, and reading time.
So, without any confusion, we can see that PostX offers full liberty on the customizations of a post carousel.
Conclusion
Displaying posts through a carousel increases user experience as it allows displaying multiple posts in an organized way and you can navigate them to your desired posts.
By directing visitors to desired content and showcasing recent or featured posts, carousels encourage exploration which will help you boost your rank.
PostX is the best plugin to cover all the necessary things to add and customize a post carousel, so remember to use this plugin for this amazing opportunity!