Bricks Builder has been gaining popularity for a while now. It is a great Builder for WordPress, without a doubt. Recently we have seen a spike in users who want to use PostX blocks in Bricks.
One user asked us if we can bring the PostX Bricks Builder Integration:
“Bricks Builder is very similar to Oxygen Builder, for which you already have an integration. However, Bricks Builder is more modern and has a large community on Facebook. Please integrate Bricks Builder as an addon.”
We understood the situation, read user feedback and suggestions, and we made up our minds.
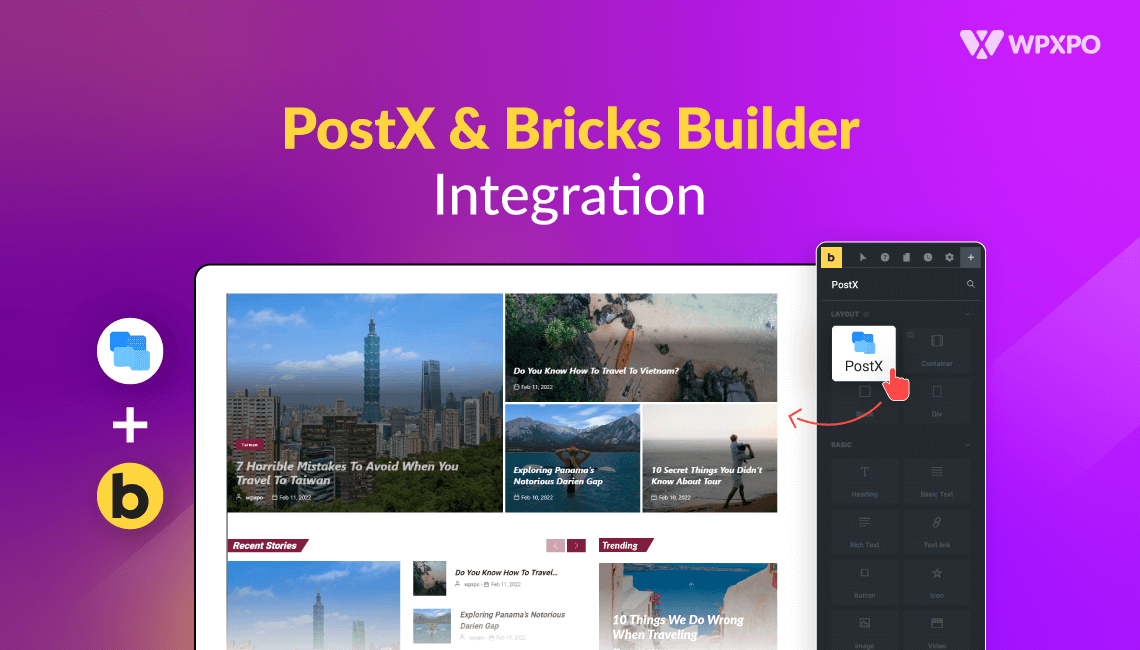
Introducing the PostX Bricks Builder Integration.
Now, you can seamlessly use PostX blocks and the PostX Starter packs and templates in Bricks Builder without any coding.
How to Use PostX Post Blocks in Bricks Builder
With this integration, we have opened a fantastic opportunity for the Bricks Builder users to include PostX pots blocks, PostX Starter Packs & Templates directly in the Bricks Builder.
Let us see how you can use PostX with Bricks Builder right away!
Video Tutorial
If you are looking for a video tutorial to learn about the whole process, here is our official video you can check out.
Step 1: Enable PostX Bricks Builder Integration Addon
To get started with the integration, you need to install and activate the PostX plugin. Now you must enable the Bricks Builder Integration and Saved Template addons.
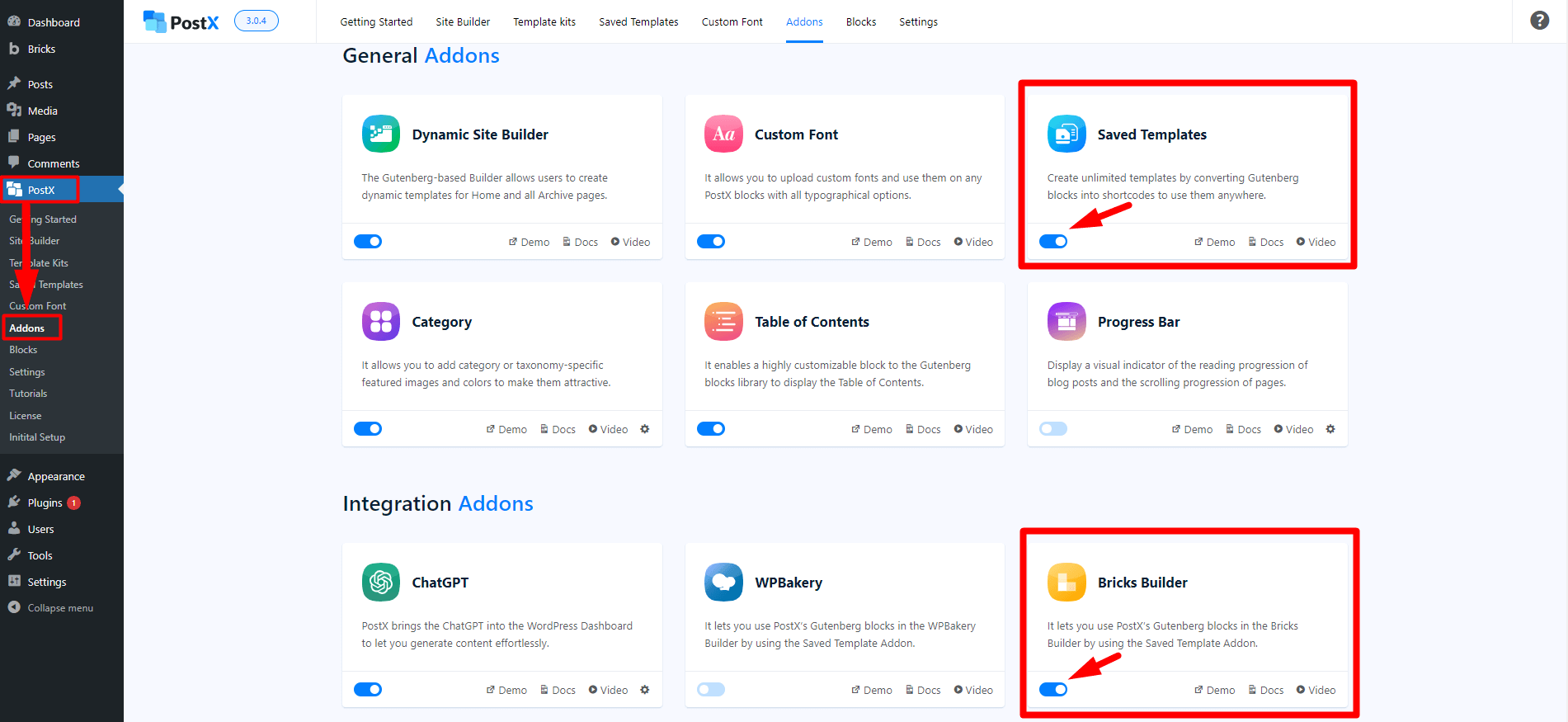
Now navigate to PostX > Addons. After that, you need to enable the Saved Templates and the Bricks Builder add-ons by clicking on the toggle icon.

Now, you will find a PostX template when you go to your Bricks Builder. Also, you can see all the PostX Saved Templates that you can utilize.
Step 2: Create a Saved Template
If you want to use PostX in Bricks Builder, you need to utilize the Saved Template feature of PostX. Please follow these steps:
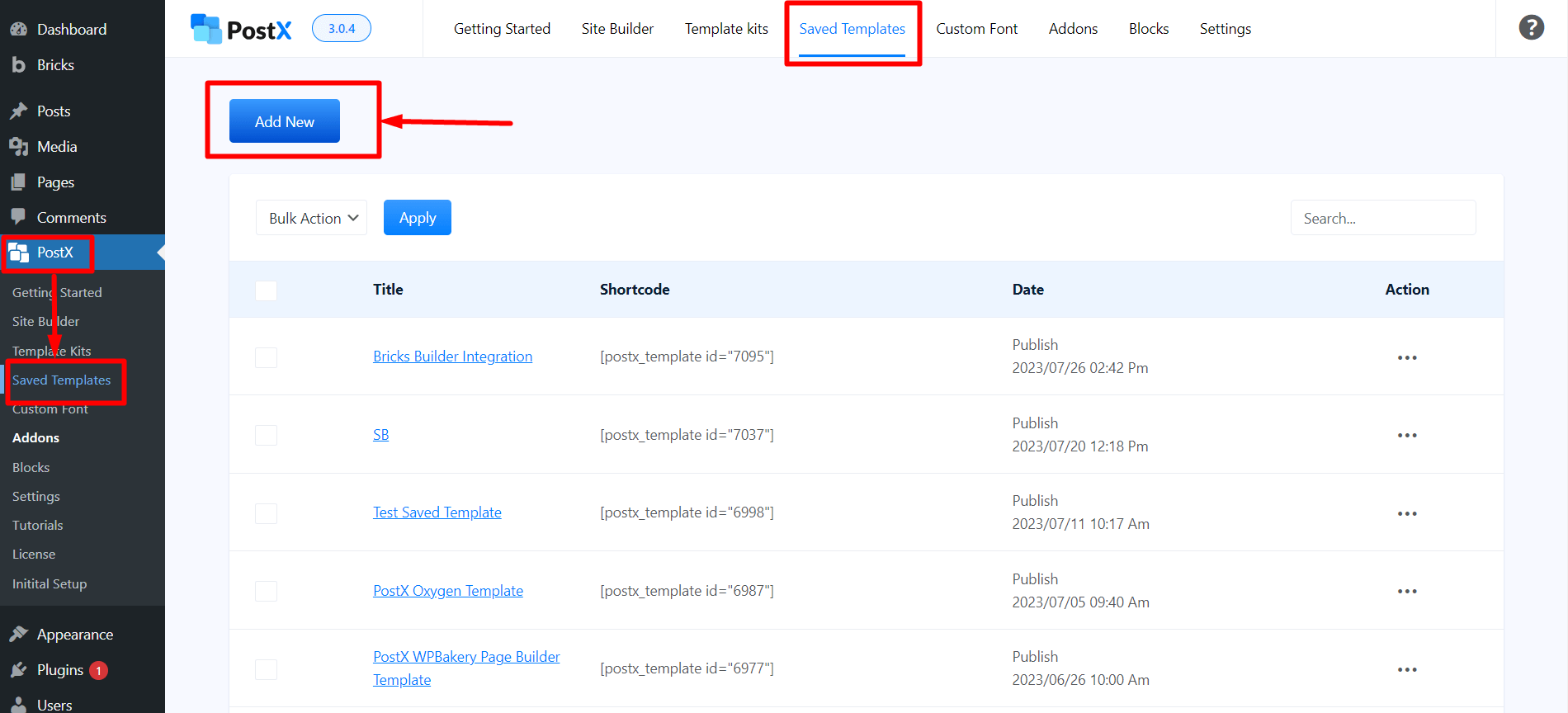
To add a new template, navigate to the Saved Templates tab and click on the Add New button.

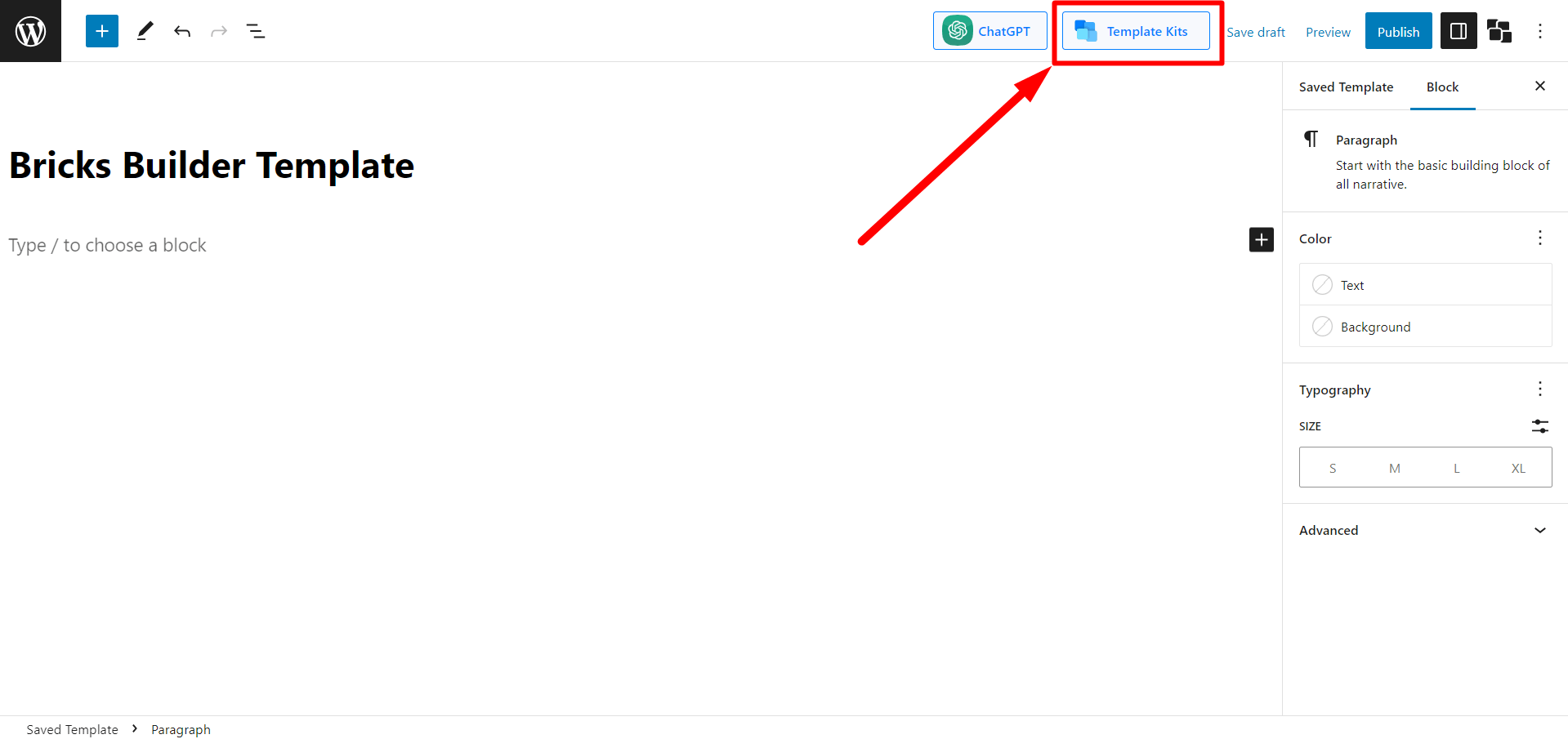
To create your template, use the Gutenberg editor. You can add PostX blocks to your liking. Also, you can utilize premade templates.
Use the Gutenberg editor to create your Template. You can use PostX blocks, or Premade Templates/Starter Packs by PostX.
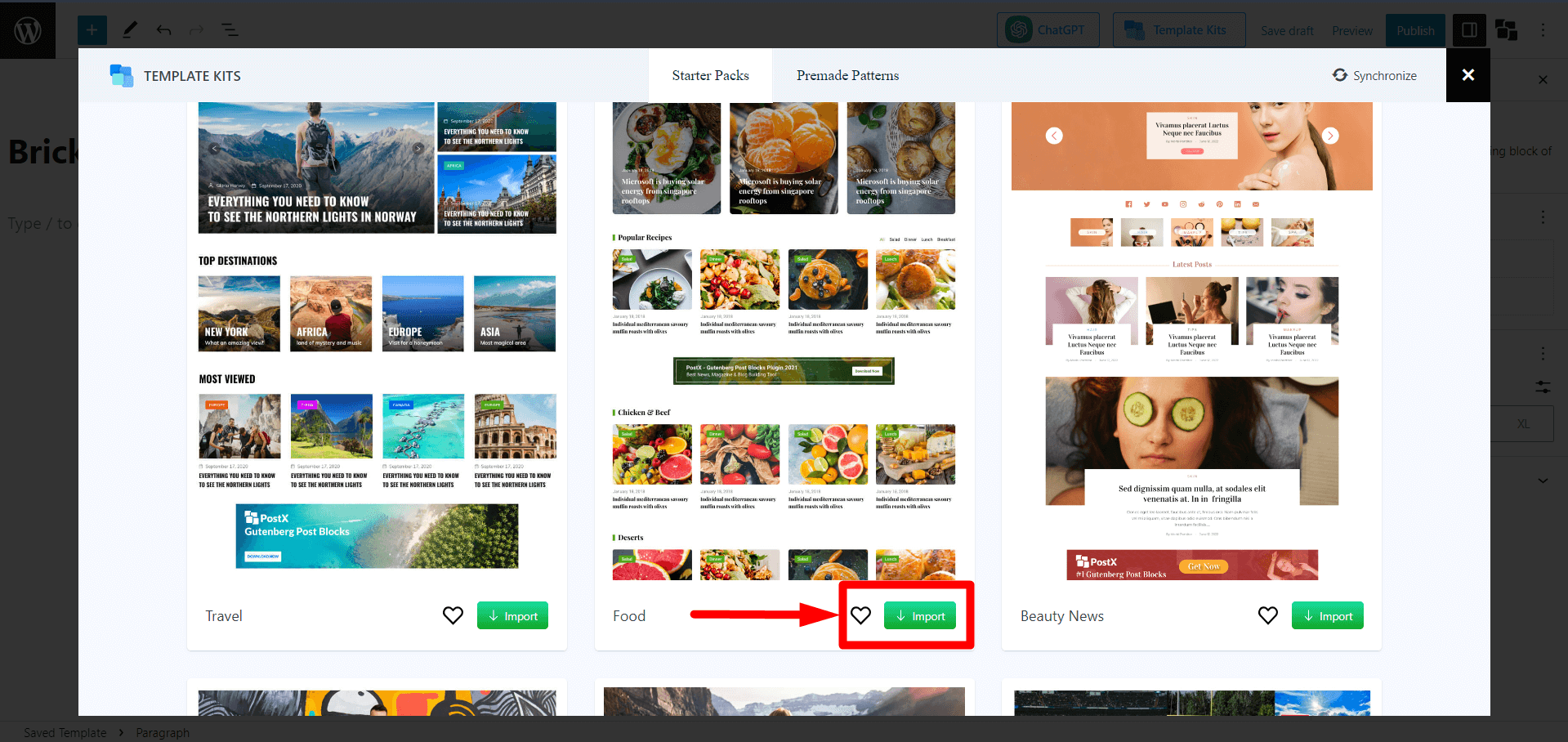
We will use the Premade Starter Packs and Templates from PostX to simplify matters. To do that simply explore the the templates from the “Template Kits“.

Choose the template that best suits your needs. Click on the Import button on your preferred template to use it.

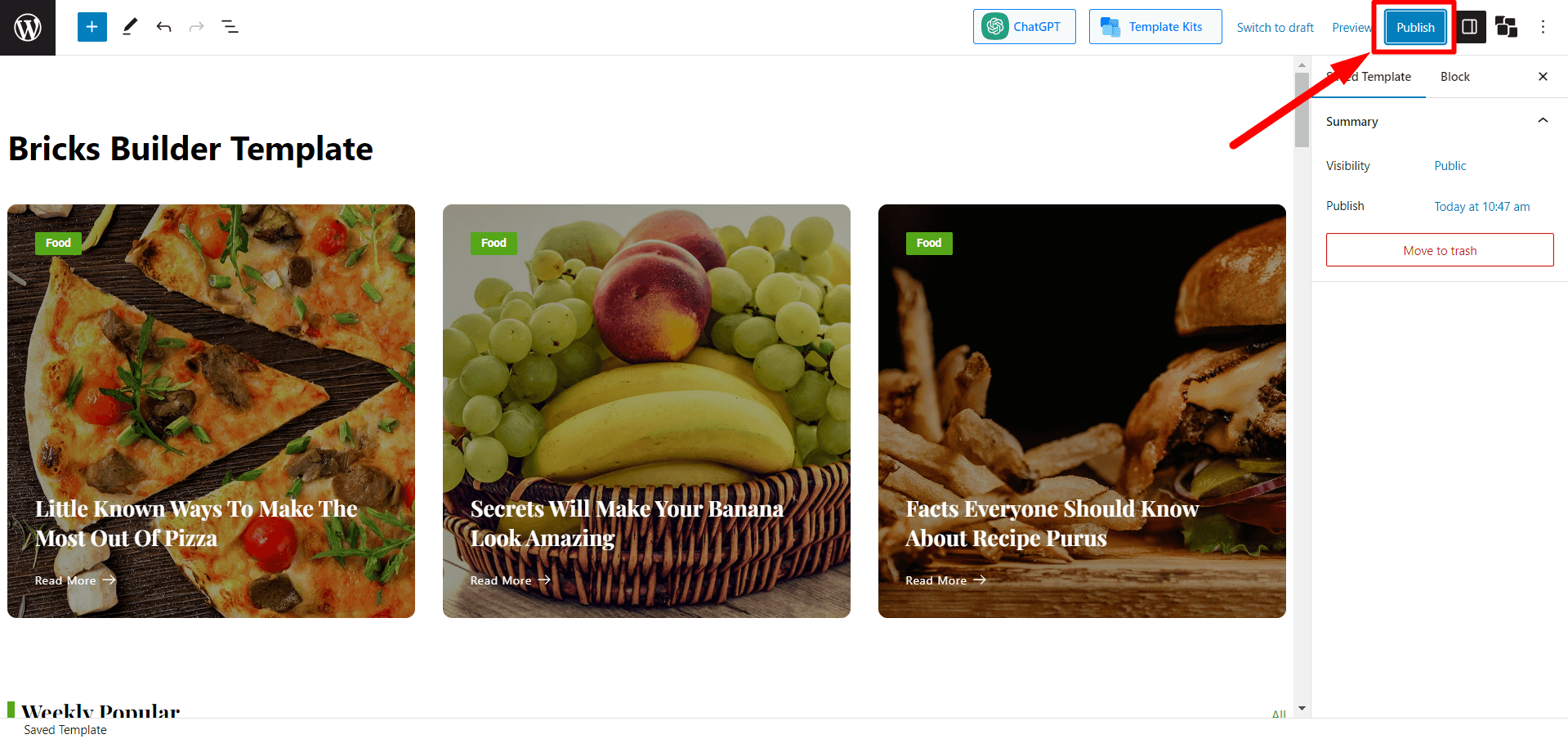
Give your Template a name and click “Publish.” And you have successfully created a saved template with PostX.

You can now use this saved Template in Bricks Builder.
Step 3: Use the Saved Template in Bricks Builder
To use the PostX Saved Template in Bricks Builder, please follow these steps:
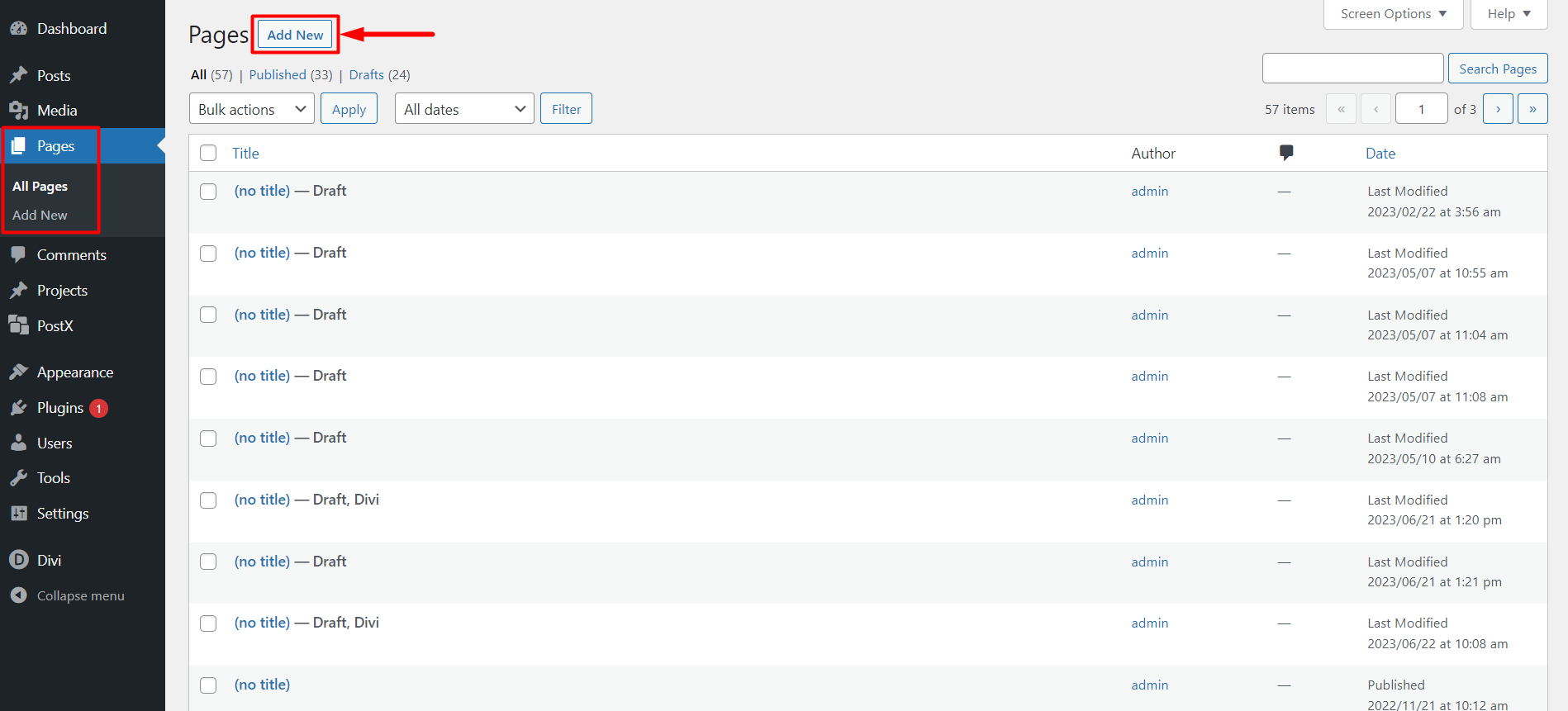
Add a new page by navigating to Pages > Add New.

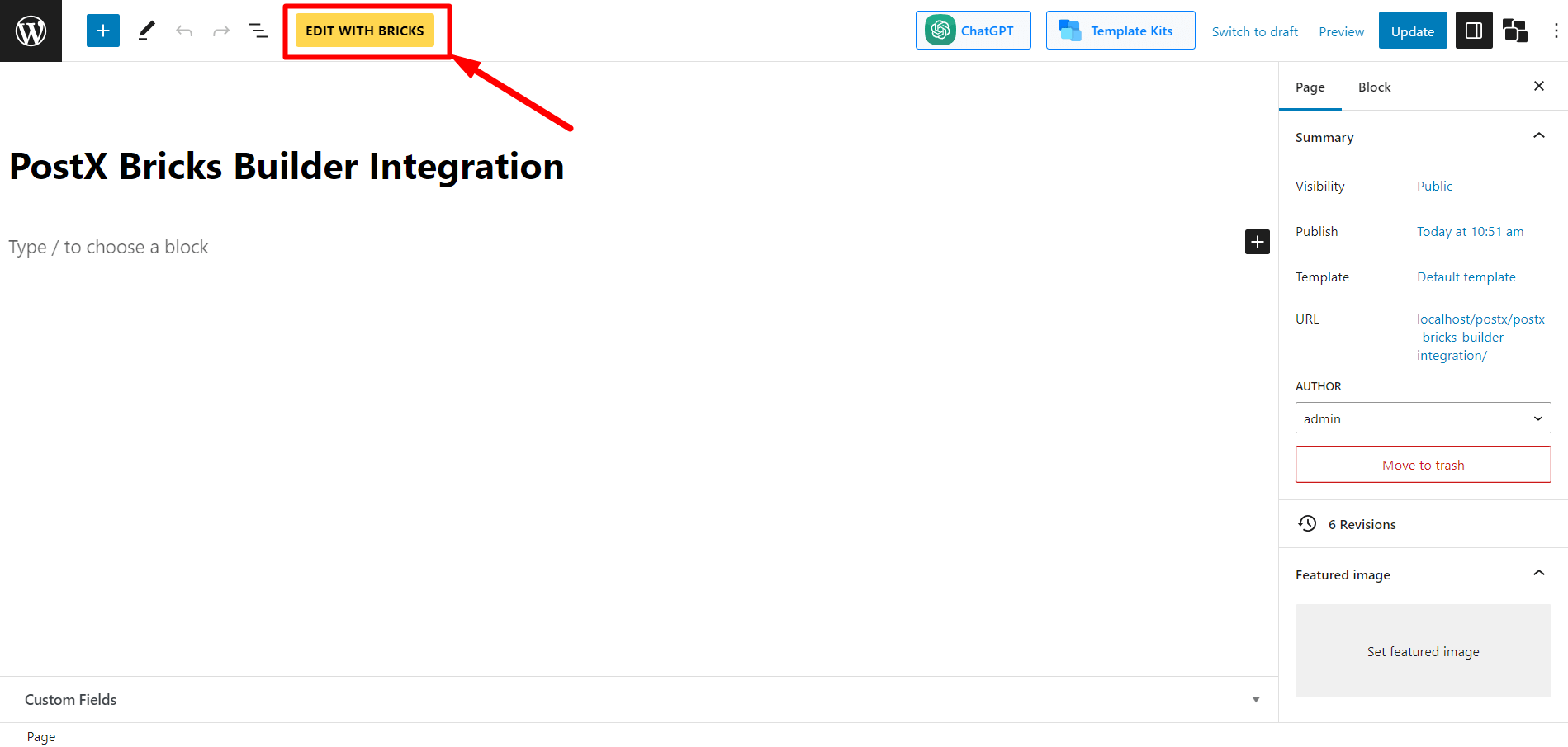
Now go to the page editor view and here you will see an option “Edit With Bricks“. Click on that button to start using the Bricks builder.

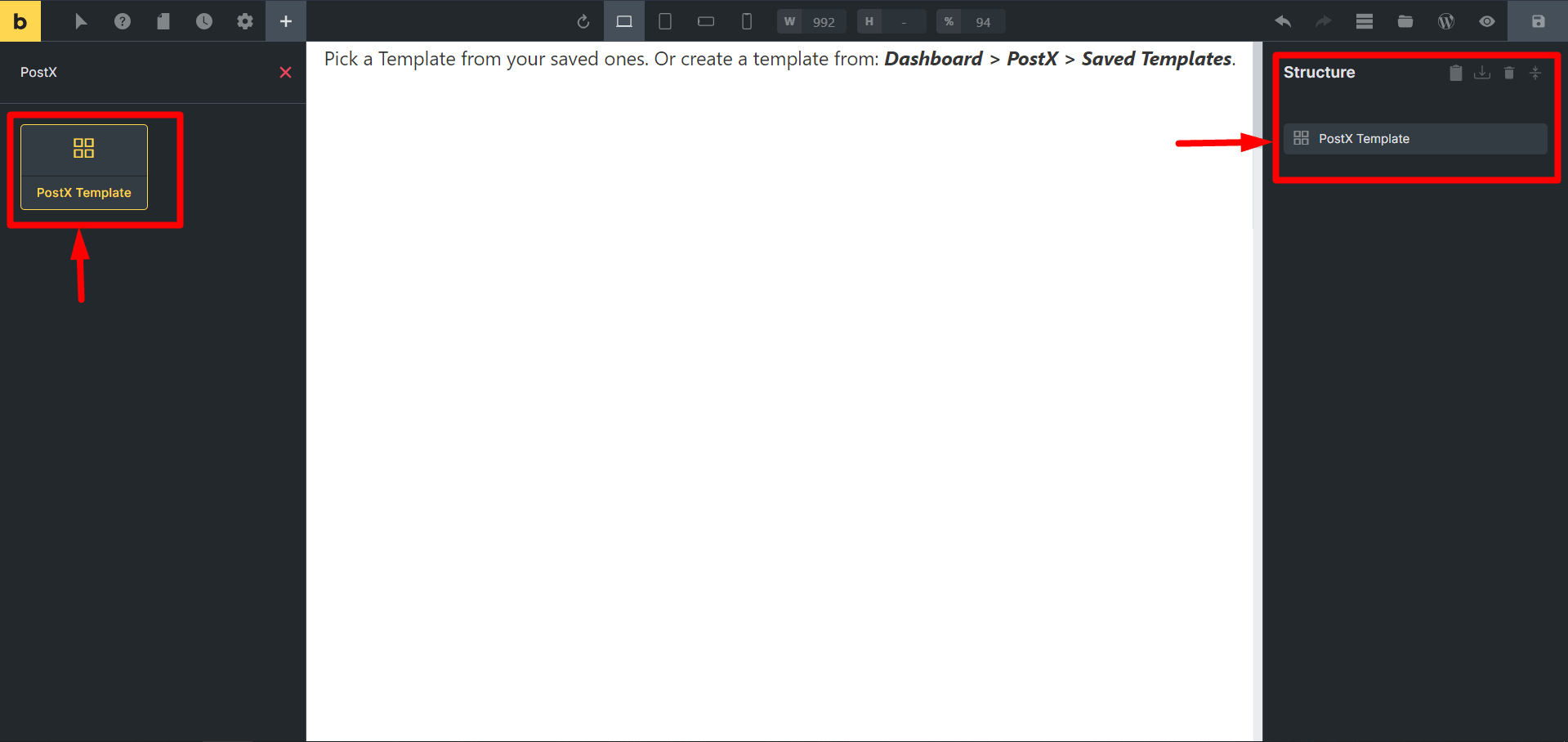
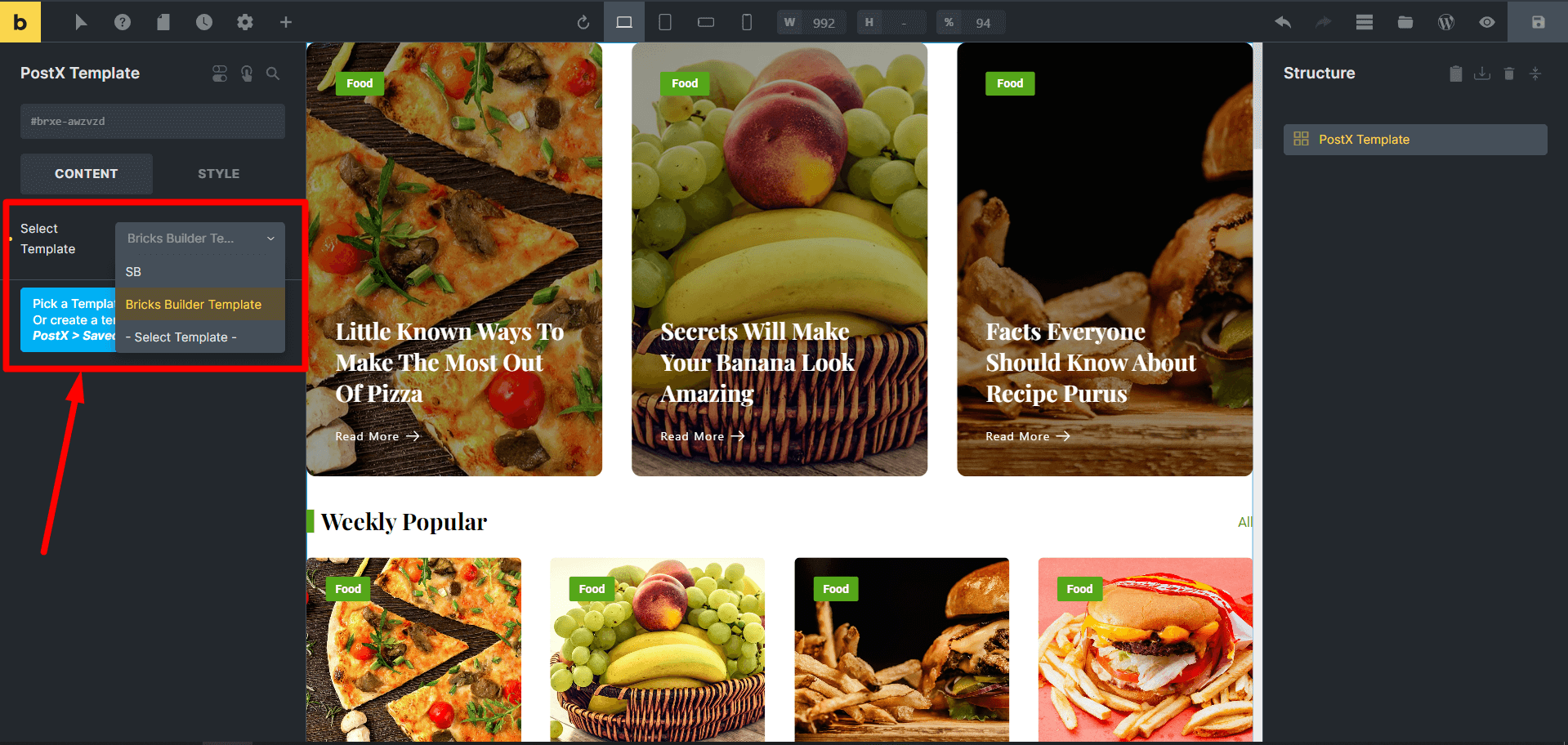
Inside the Bricks Builder, you will see the PostX templates under the General section. Alternatively, you can search for the templates.

Now you need to “Select Template” to choose the template you created earlier. After selecting the template, you will see that content from the PostX template is showing inside Bricks Builder.

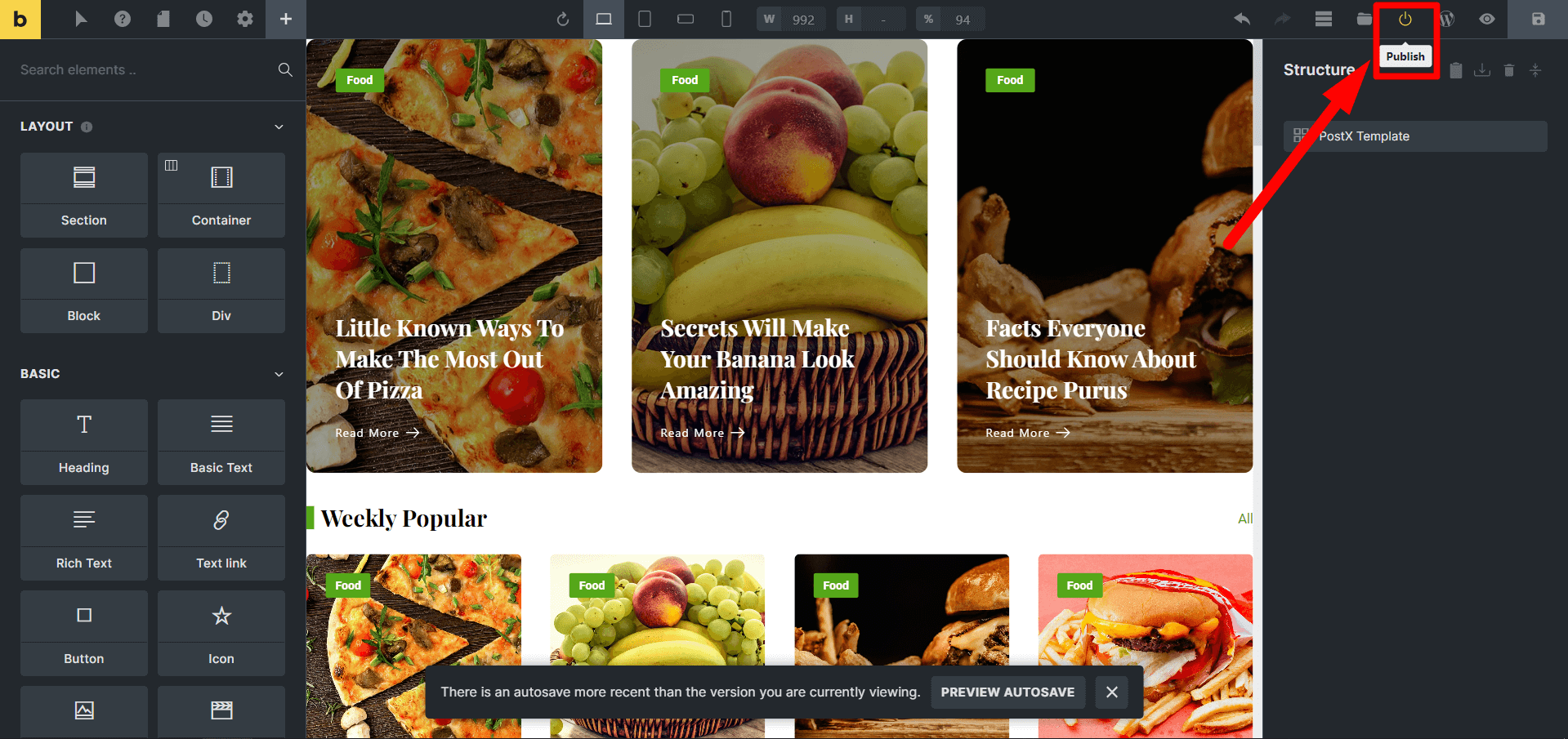
Finally, publish the page by clicking the “Publish” button.

Step 4: Customizations
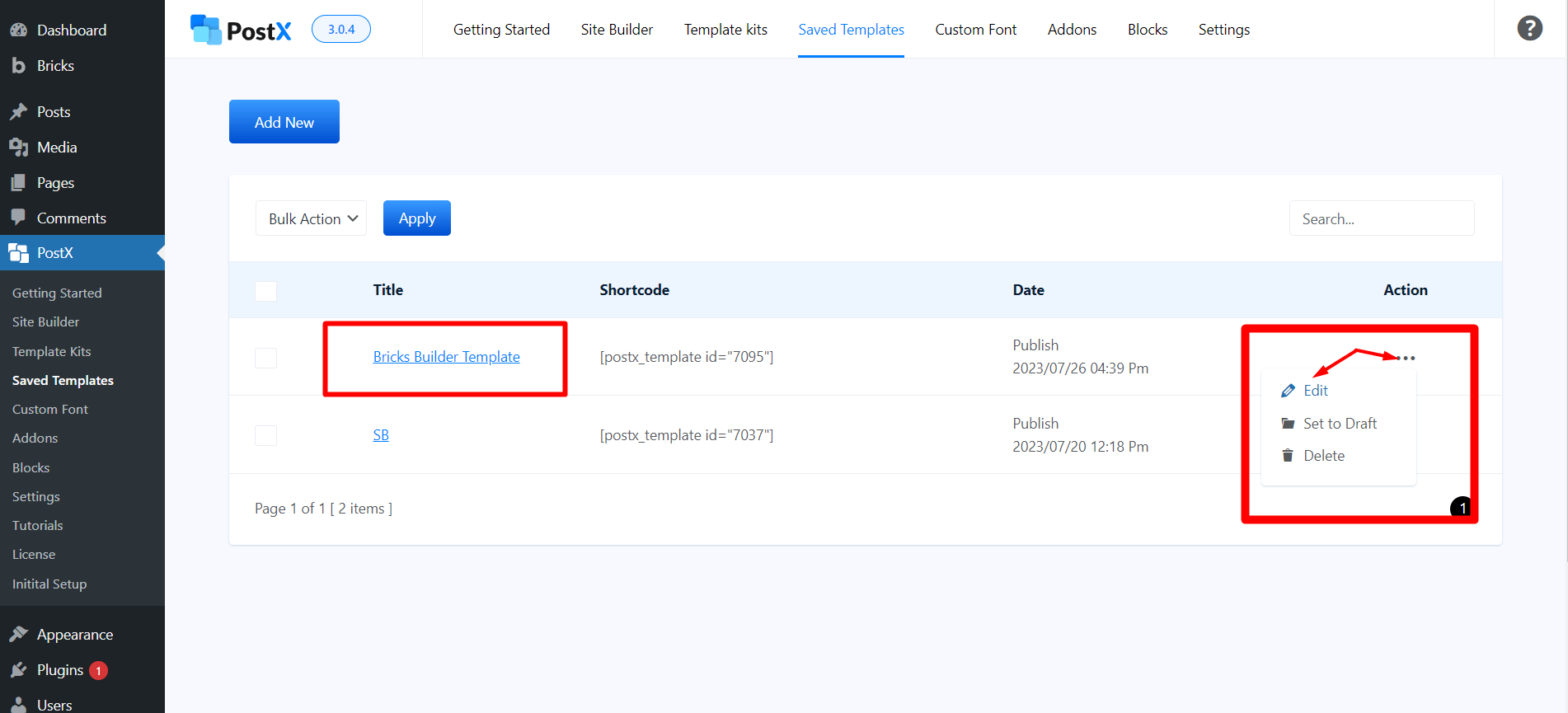
You can edit the PostX Saved Template you created to make changes or updates to your Template.
Go to the PostX Saved Templates, and click “Edit” on the saved Template you need to customize. Make the necessary changes and click “Update.”

You do not have to create the saved Template from the start again. The changes you make are synced automatically while using the Bricks Builder.
This is a great way to save time and effort when updating old pages.
Resources You Will Love
Here are a few articles you might find helpful:
- How to Display Gutenberg Blocks in Elementor
- Easiest Ways to Use Gutenberg Blocks in Divi Builder
- How to Use Gutenberg Blocks in Oxygen Builder
- How To Use Gutenberg Blocks in WPBakery Page Builder with PostX Integration
- PostX Beaver Builder Integration: Use Gutenberg Blocks in Beaver Builder
Conclusion
In conclusion, the PostX Bricks Builder Integration is valuable for both Bricks Builder and PostX users. It allows Bricks Builder users to take advantage of the wide range of PostX blocks to create a more flexible and powerful way to create websites.
If you are a Bricks Builder user, we encourage you to try the PostX Bricks Builder Integration. It is easy to use and can easily add different templates and layouts to your website.