WordPress category pages display posts that are assigned in that particular category. The design of the categories comes from a premade design known as the WordPress Category page template.
However, most WordPress themes provide only one template for all archive pages. So, it is natural to want to build custom archive page (s) for your WordPress website.
So the question is, how to create a custom category page in WordPress?
You can create a custom category page by following 3 simple steps.
- Create a new WordPress category page template.
- Customize the template according to your needs.
- Replace The template with the existing one.
Why Create a WordPress Category Page Template
As we know, all WordPress themes have templates for categories or archive pages. But, then again the template may not satisfy every user. Because different people have different choices. That’s why one may want to create custom templates for categories. Here are the main reasons behind creating a custom WordPress Category Page Template.
Customize Category Pages: If you are using WordPress quite a few times, you would know that, most of the time there is a Page called category.php/archive.php. In this PHP page, the structure of all category/archive pages is predefined.
So we can assume it as the default WordPress categories template.
Now, what If you don’t like the template? Will you change the theme? That is not the perfect solution.
You should customize the existing template according to your needs. Creating or customizing category templates is not as hard as it sounds. Keep reading this blog post for step by step guide to creating customized templates for categories.
Specific design for all categories: As I have mentioned, most of the WordPress themes have a single category.php to archive.php page to predefine the structure of all the archive pages including categories. So if you want to showcase categories with specific designs, you need to create custom templates for all categories of your site.
Adding Content to rank higher: All of your archive pages including archive pages are indexed on Google.
If not, you are missing out on a lot of traffic opportunities. All archive pages including categories, tags, author, search, and pages are rank-able to Google and all other search engines.
However, only indexing categories do not ensure rankings. Because the competition is getting harder in recent days. So, in order to rank categories on the first page of Google, you need to add SEO-optimized content.
***But If you add long content by using the default category editor, then the contents will be displayed at the top of the category pages. Which will cause a bad user experience. Because the visitors have to scroll down to see the post listing.
That’s why you need to create custom templates for categories and add content at the end of categories while creating the templates.
How WordPress Category Works
Before start creating a custom template we should know about the Hierarchy of the category template.
WordPress has a pre-defined templating system for Archive pages including categories. When we visit a particular category page, WordPress looks for a template. If one kind of template is not present it looks for the next possible template and it goes on.
Here is the order of templates WordPress looks for:
category-slug.php → category-id.php → category.php → archive.php → index.php
So, If we want to create a Template for all category pages we have to name it category.php. And, for specific Templates for categories, we have to name them category-slug.php or category-id.php.
Note: Slug must be replaced with the name of the category for which we are making the template. While using category-id.php we have to add the category ID number by replacing the id.
Examples: Category-entertainment.php, Category-7.php.
How to Create a Custom Category Page in WordPress?
As I have said earlier in this blog post you can create a custom category page in WordPress by following only 3 steps. The main and most confusing part of the above-mentioned steps is the creation of the custom template.
There are 2 ways to do that, either you can do it using a WordPress plugin or create it manually using codes. Stay tuned with the posts because I am to guide you through both of the ways. So that, you can decide which one is suitable for you.
If you use a plugin for creating a category template it will be automatically replaced with the default template of your theme. But if you want to do it manually, you will also need to place it in the correct position using cPanel.
Method 1: How to Create a WordPress Category Page Template using PostX
Are you a new WordPress user or don’t want to write code for creating a custom WordPress Categories Template? Don’t worry I have a simpler solution for you.
With the help of the Dynamic Site Builder addon of PostX, you create a custom template within a few clicks. It can save you money and time resulting in a better user experience.
Here’s what you need to do to create a custom categories template:
Step 1: Install PostX
First of all, you need to install the promising Gutenberg Blocks Plugin. It is available in the WordPress Plugin directory.
- Click on Add New from the Plugin Section
- Search For PostX
- Click on Install
- After installing click on Active

Get PostX Pro to unlock all exciting features and make amazing Websites
After activating, you are ready to use this plugin.
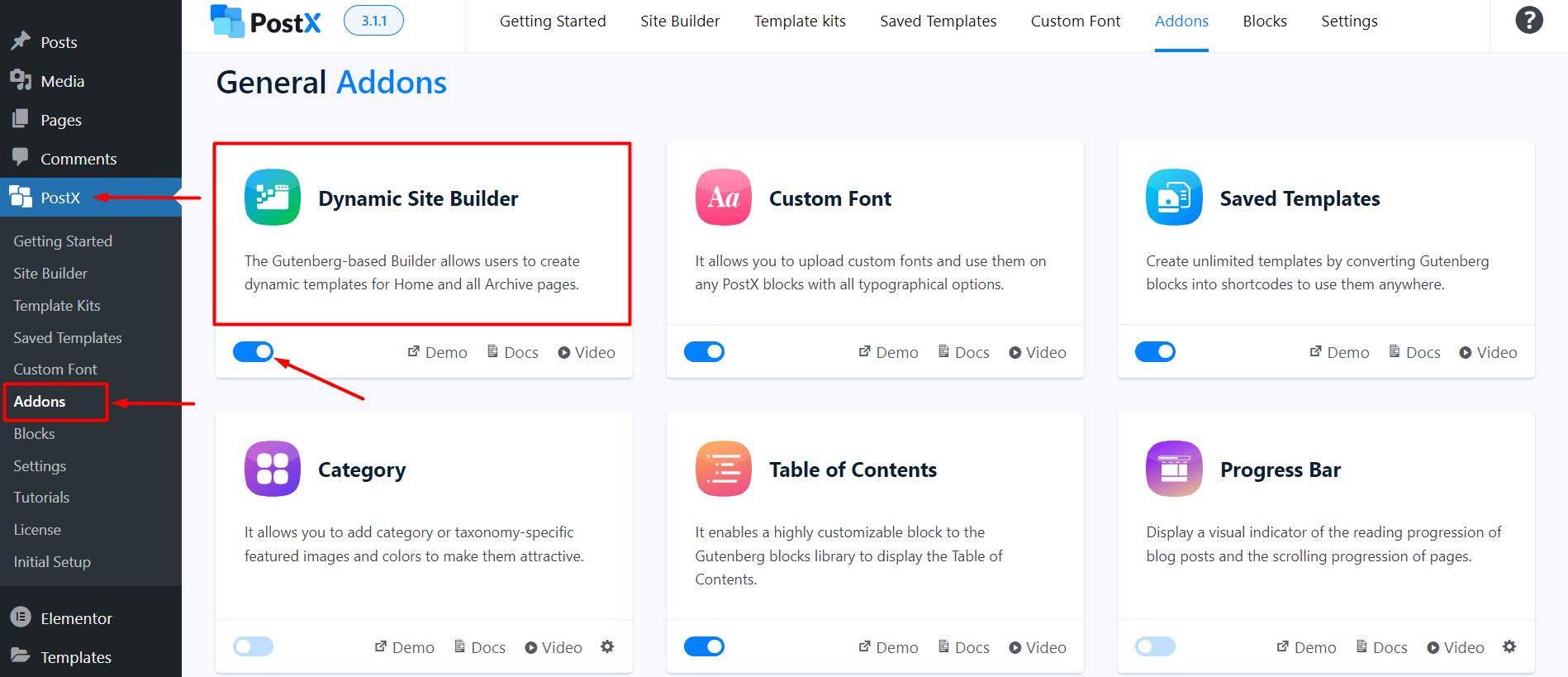
Step 2: Turn on Dynamic Site Builder Addon
For creating custom templates for categories you need to use the Builder of PostX.
- Go to all Addons of the PostX Plugin
- Turn on Builder Addon

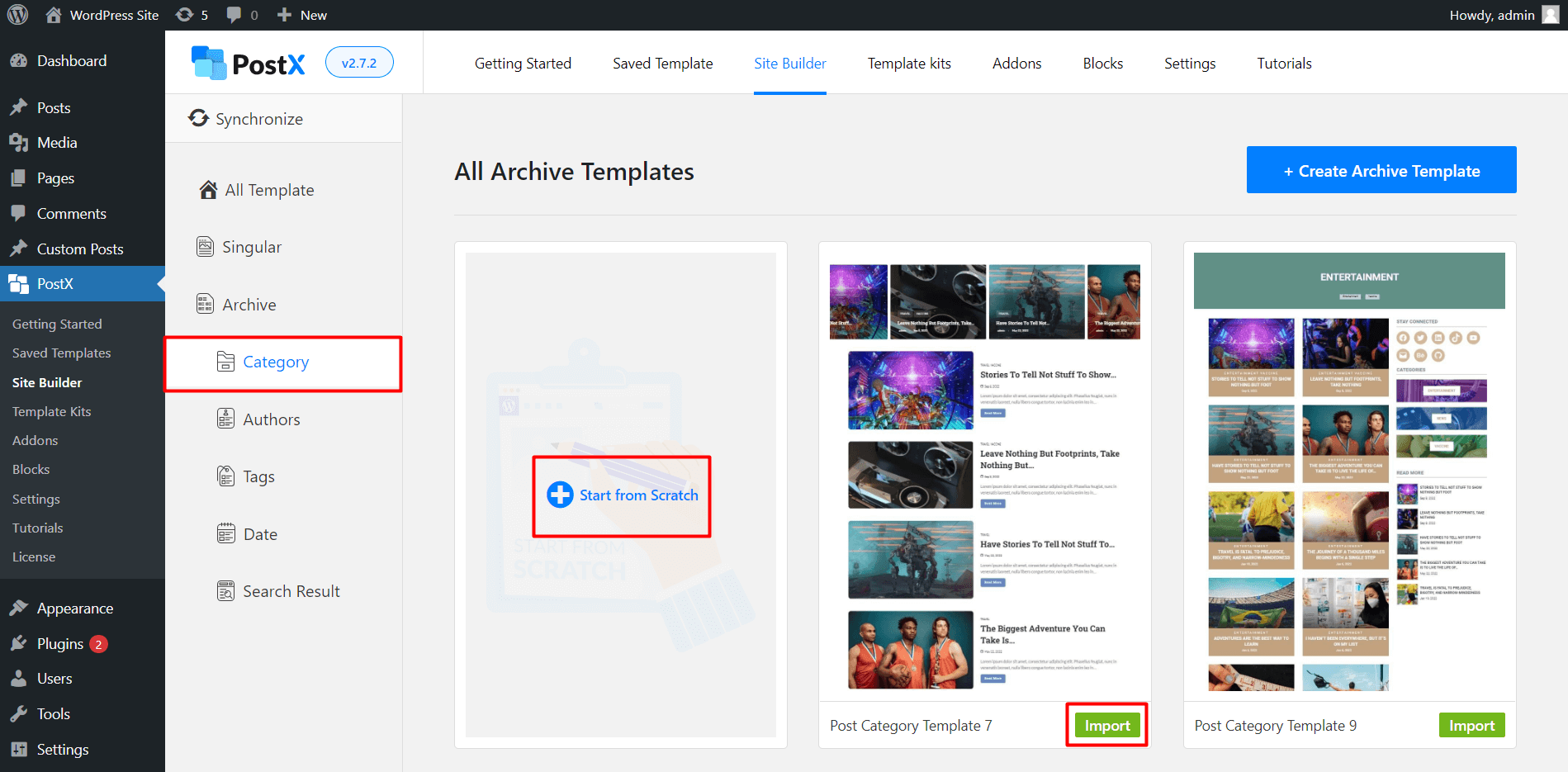
Step 3: Create a New Template
After turning on the site builder addon, you will get a separate builder section along with other sections of PostX. From there you can either import a premade template or you can also create a new template from scratch.

For now, I am going to create a new template instead of using any of the premade templates. If you also want to do the same click on the “Start from scratch” option.
Step 4: Customize the Template
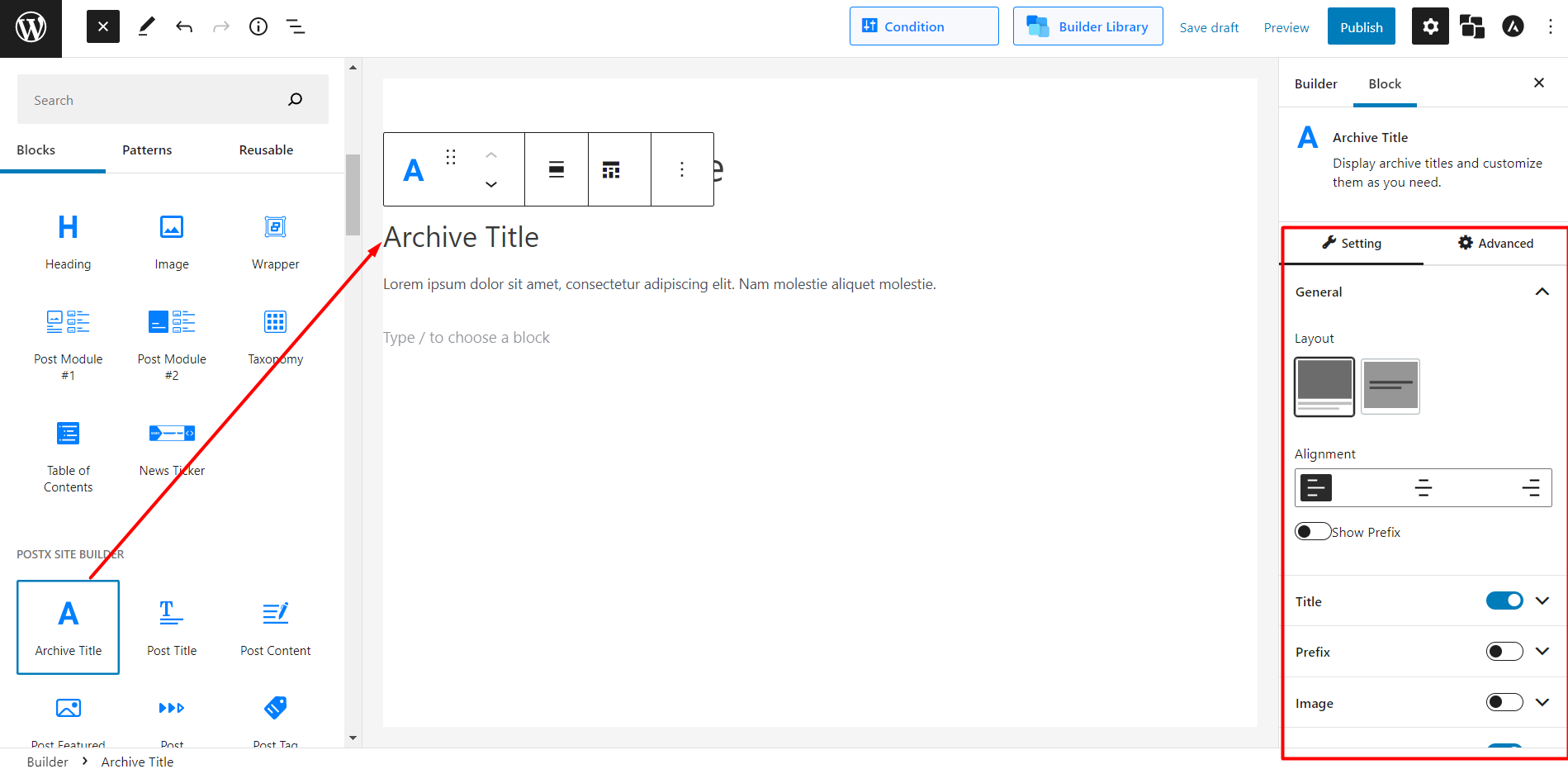
Now start customizing the template from scratch. First, you should add the Archive Title block. So that, the title of the categories will be dynamically added to the Category pages in the place where you are adding the archive block.

After adding the block, you can also customize it according to your needs. It offers the following customization options:
- Changing title position from the left, right, and center
- Show or hide featured images of categories
- Show or hide specific colors of the categories
- Adjust padding, border radius, etc.
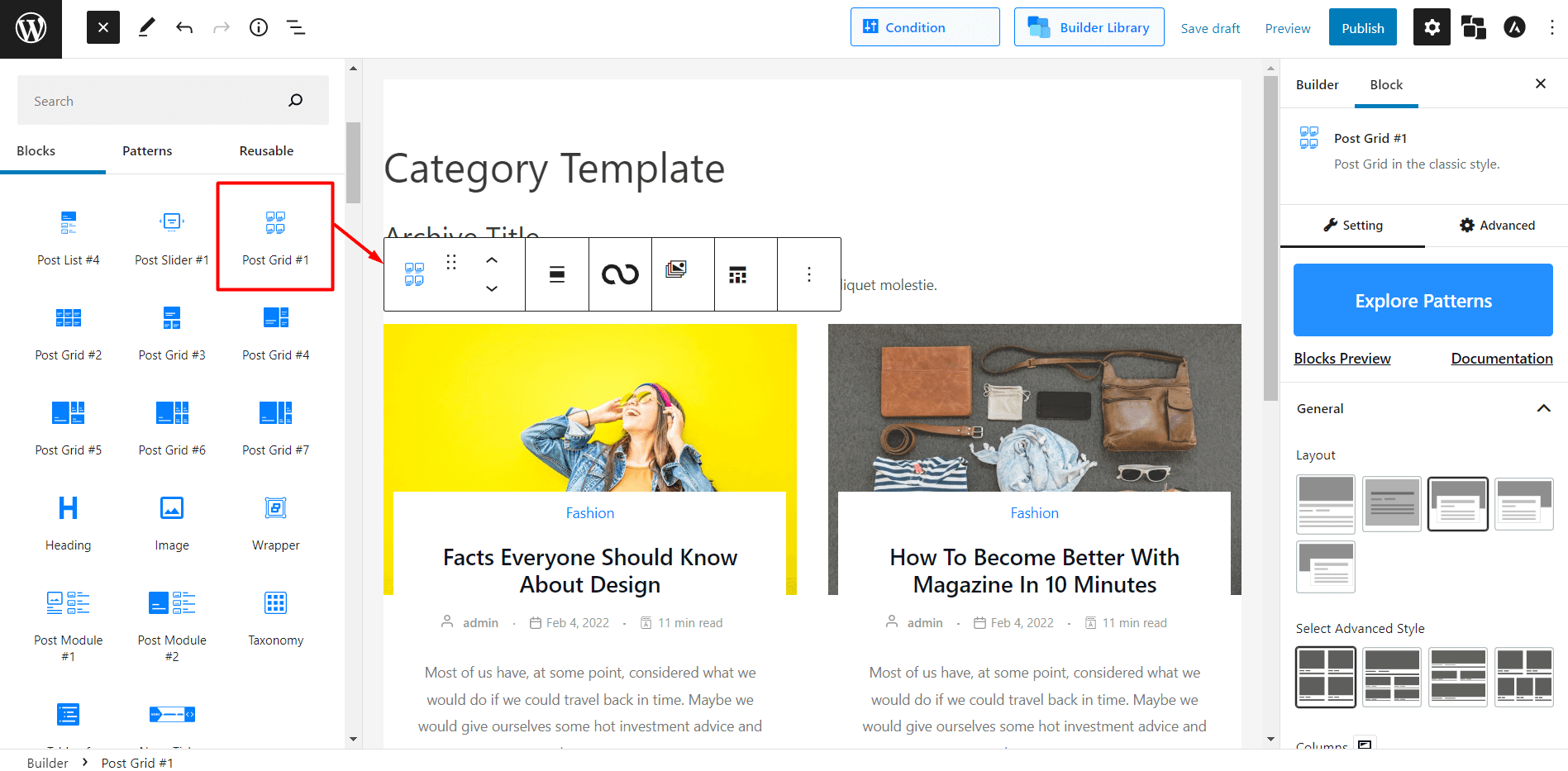
After adding the archive title block, you also have to add any of the available blocks to the template. So that, you can define the post-displaying layout.

Step 5: Select Condition and Publish the Template
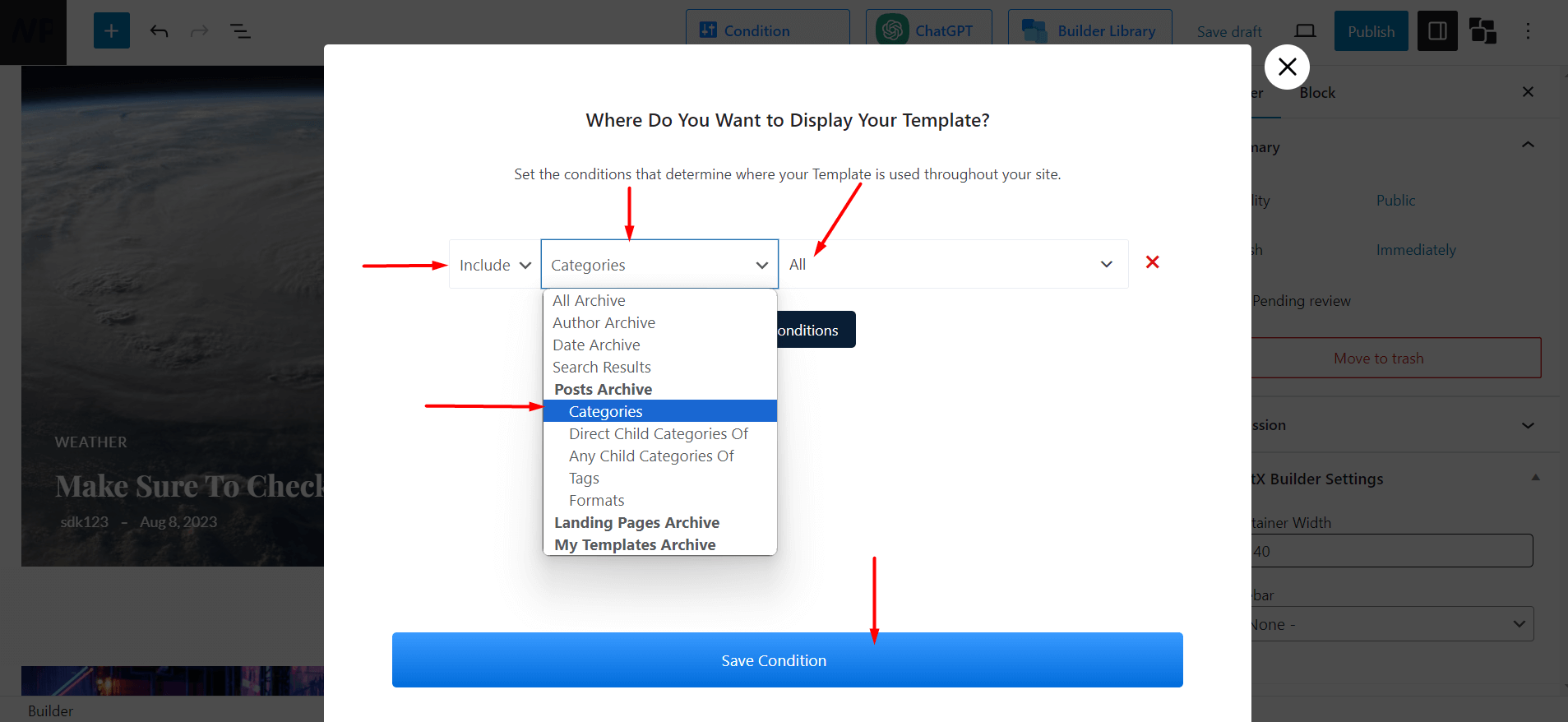
After doing all sorts of customization, you can publish the template. Once you click on the “Publish” button you will see a condition selection option.

From there you can assign this template to all category pages or specific categories. After selecting your desired condition(s) click on the “Save Condition” button.
That’s all, now you can go to your category pages and see how it looks at the front end.
PostX Category WordPress Template: Shoutout to Pre-made Templates and Blocks
PostX has a very distinct feature:
With PostX, you have various pre-made templates. These pre-made templates can be imported with just one click. Let’s say you wanted to create a category page for your website. All you have to do is:
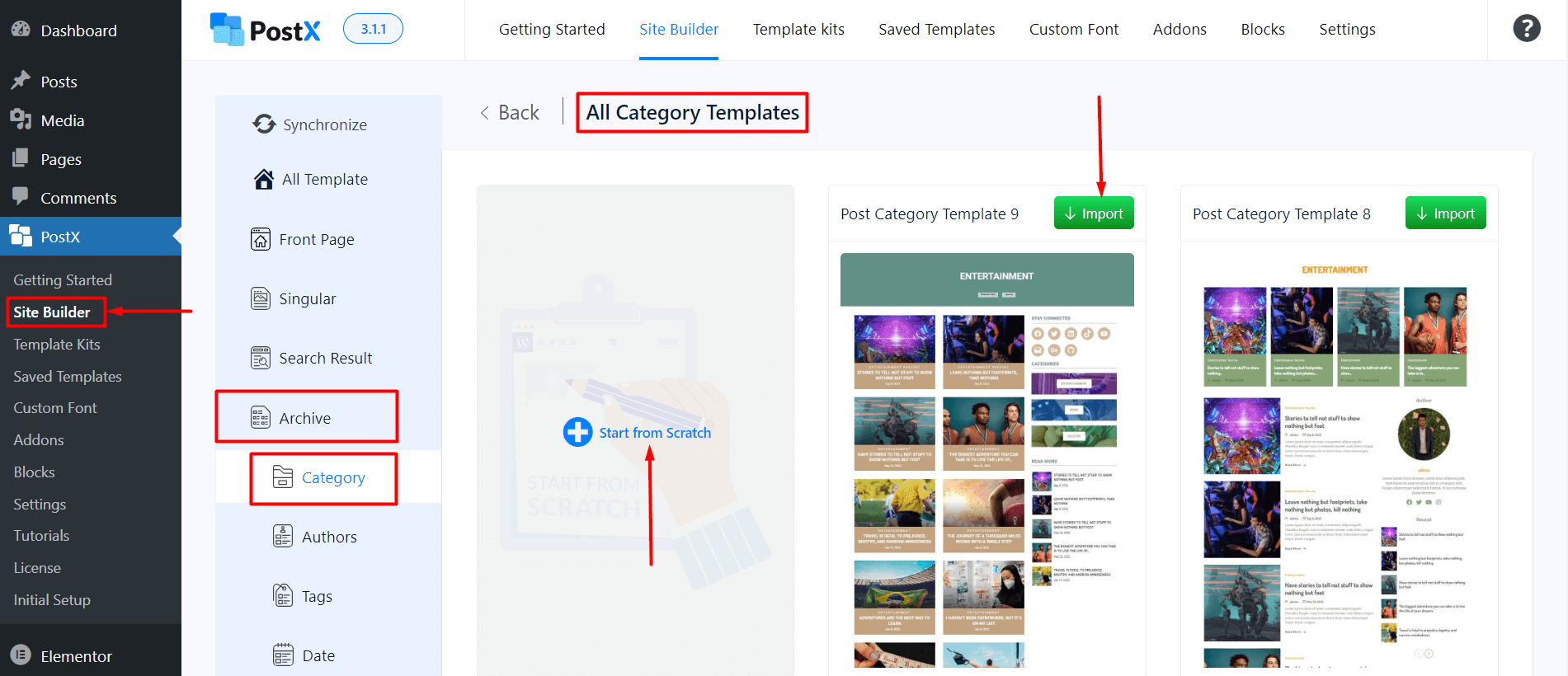
- Go to PostX > Site Builder from your WordPress dashboard.
- Click on Category. You will be prompted to create a category page from scratch or import a template from the pre-made options. We will be importing a template.

- Once you import the template, you will see a preview on the editor page. All you have to do now is update the condition (where you want to show the category template – as mentioned earlier) and publish the page.
Your category pages will now have the appearance of the template you imported. You have a library of these templates for various archive pages like the author page, tags page, date page, etc.
***Make sure to use the synchronize button to get access to the latest templates (You will need to update your PostX plugin as well).
Method 2: How to Create WordPress Category Page Template Without Plugin
Now comes the most important part of this tutorial blog post which is creating a custom template. First of all, decide for which category you want to create the template and which file naming system you will see.
For instance, I want to create a custom template for the Entertainment category and I am going to use the 1st template format (category-slug.php). I am using the GeneratePress theme in which only the Archive.php file is present.
So, without further ado let’s start creating Custom WordPress Categories Template:
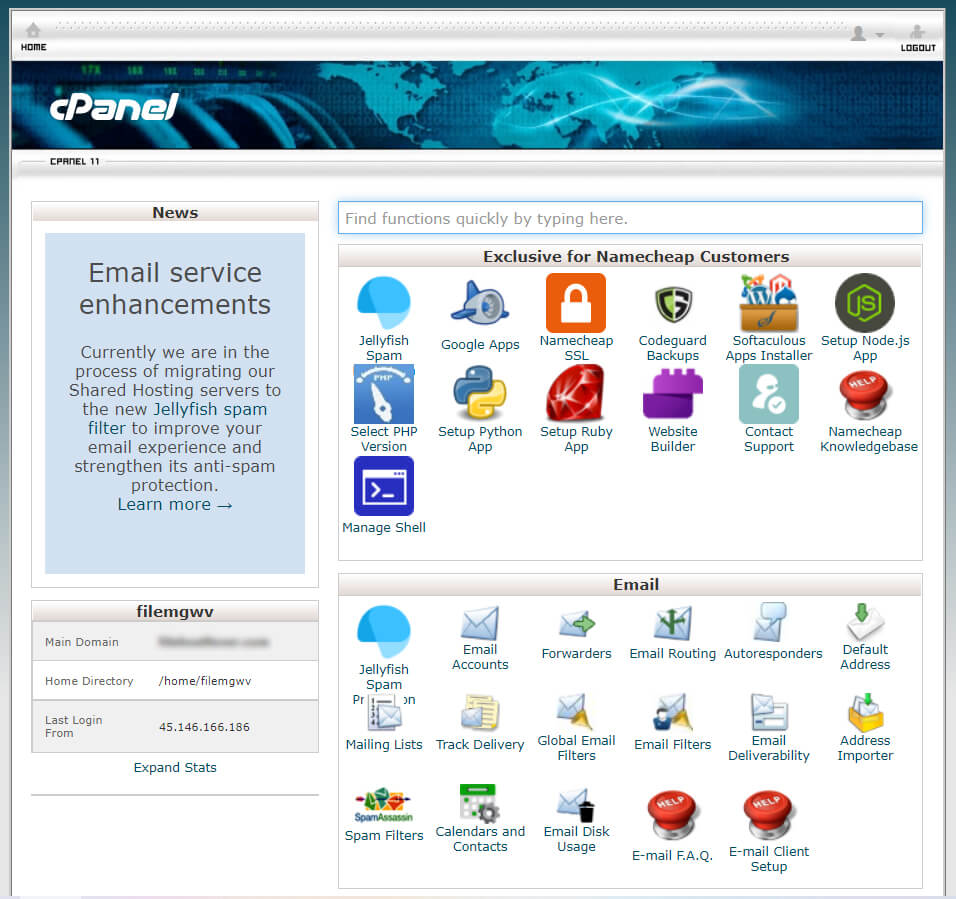
Step 1: Log in to your cPanel
If you do not want to create a custom template from scratch, I have a simple solution for you. First of all login to the cPanel of your WordPress site.

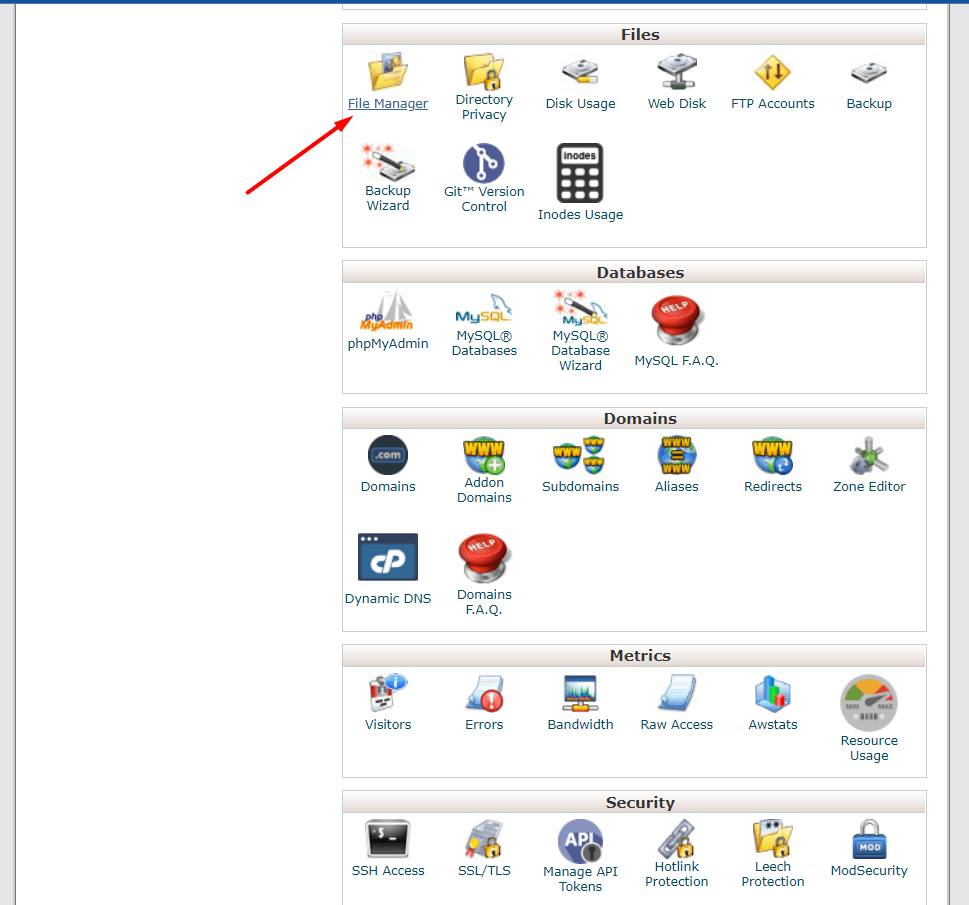
Step 2: Go to File Manager
Now, you have to go to the File Manager from the cPanel dashboard.

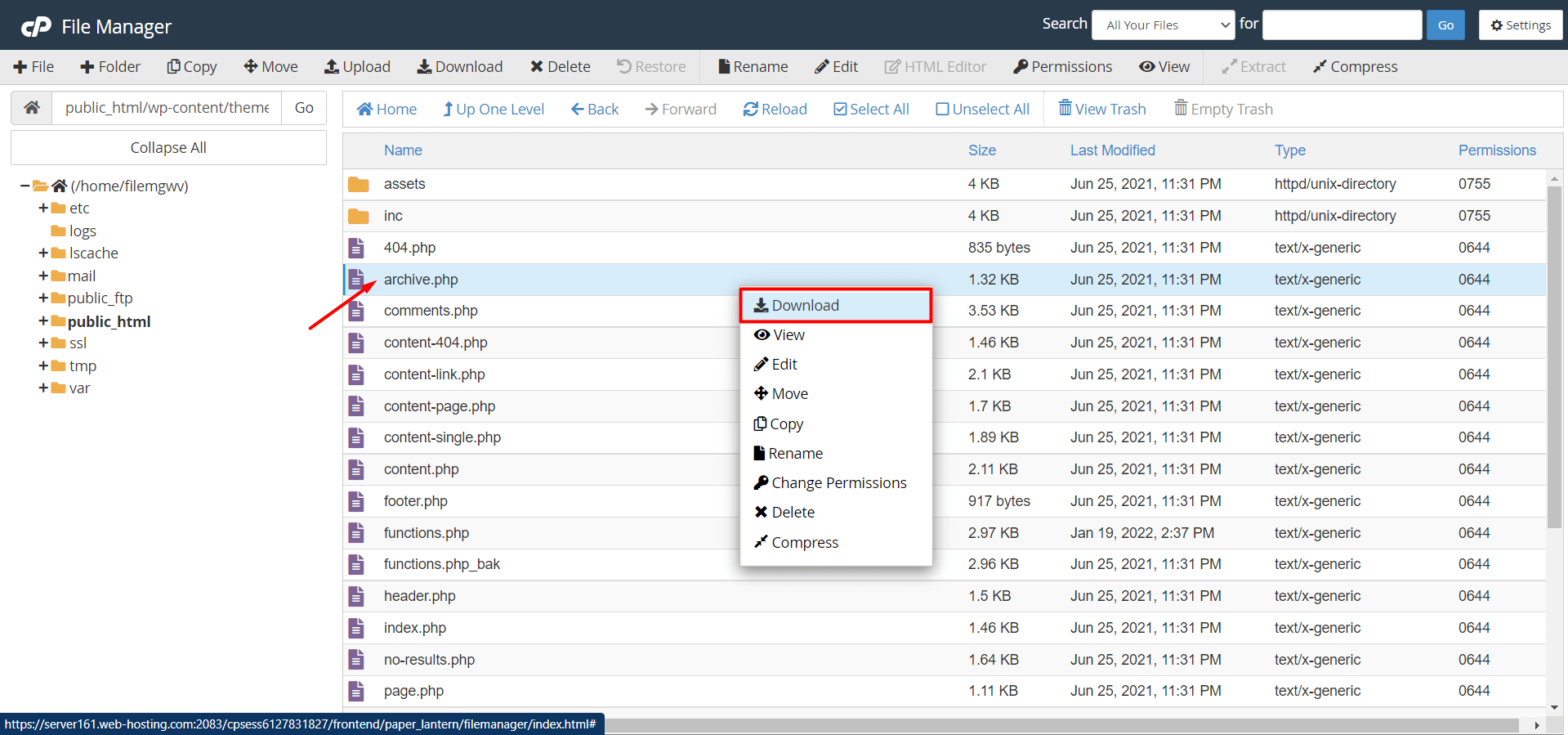
Step 3: Locate and Download the Archive.PHP file
From the file manager, go to Wp-content → themes → current/active theme and download the Archive.php file.

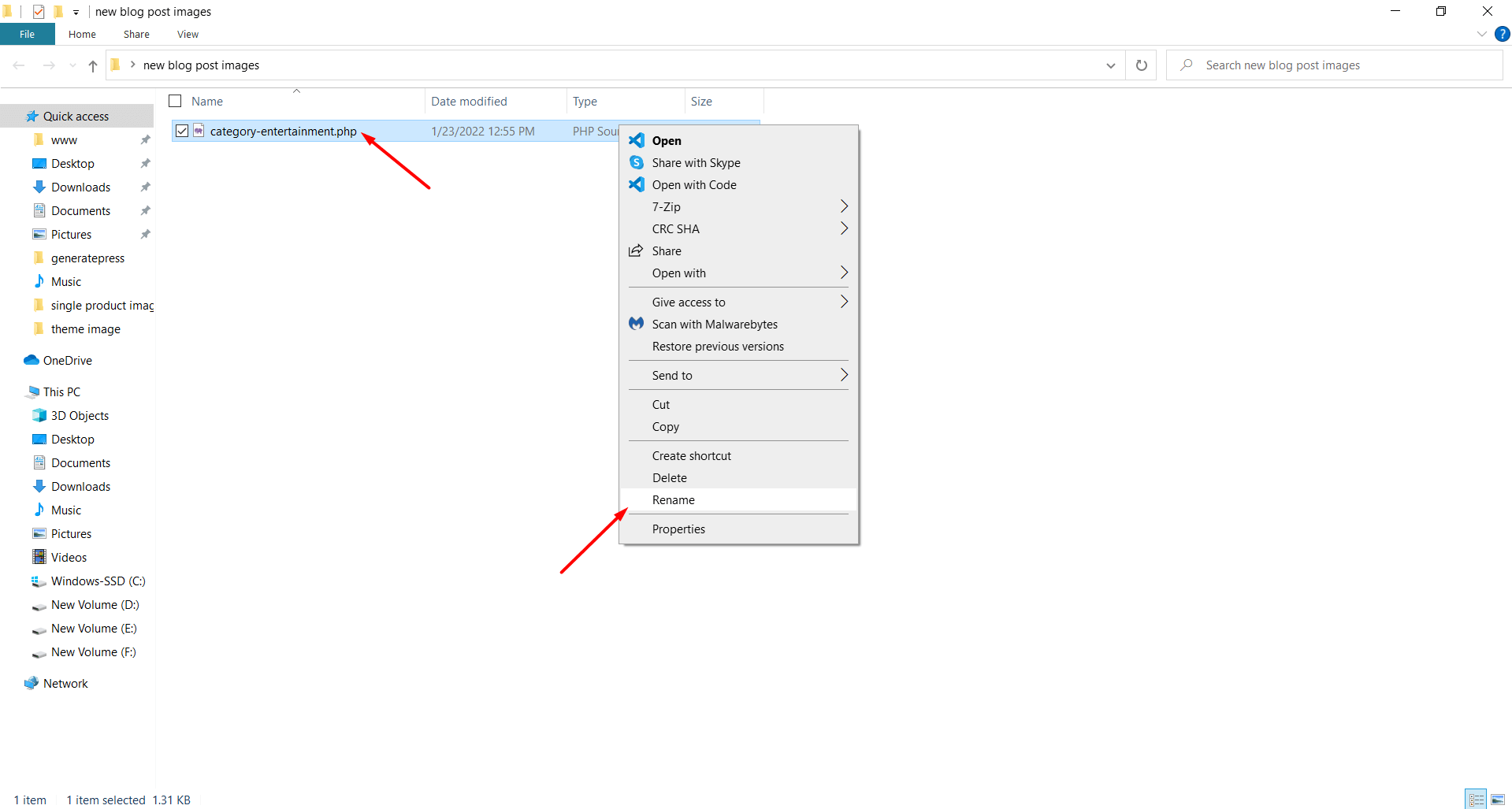
Step 4: Change the filename
After downloading the file (default template). Change the name of the file.
As I am creating a custom template for the Entertainment category, I am changing the file name to category-entertainment.php. So, while visiting the Entertainment category the WordPress system displays the post according to the Category-entertainment.php template.

Step 5: Customize the Template
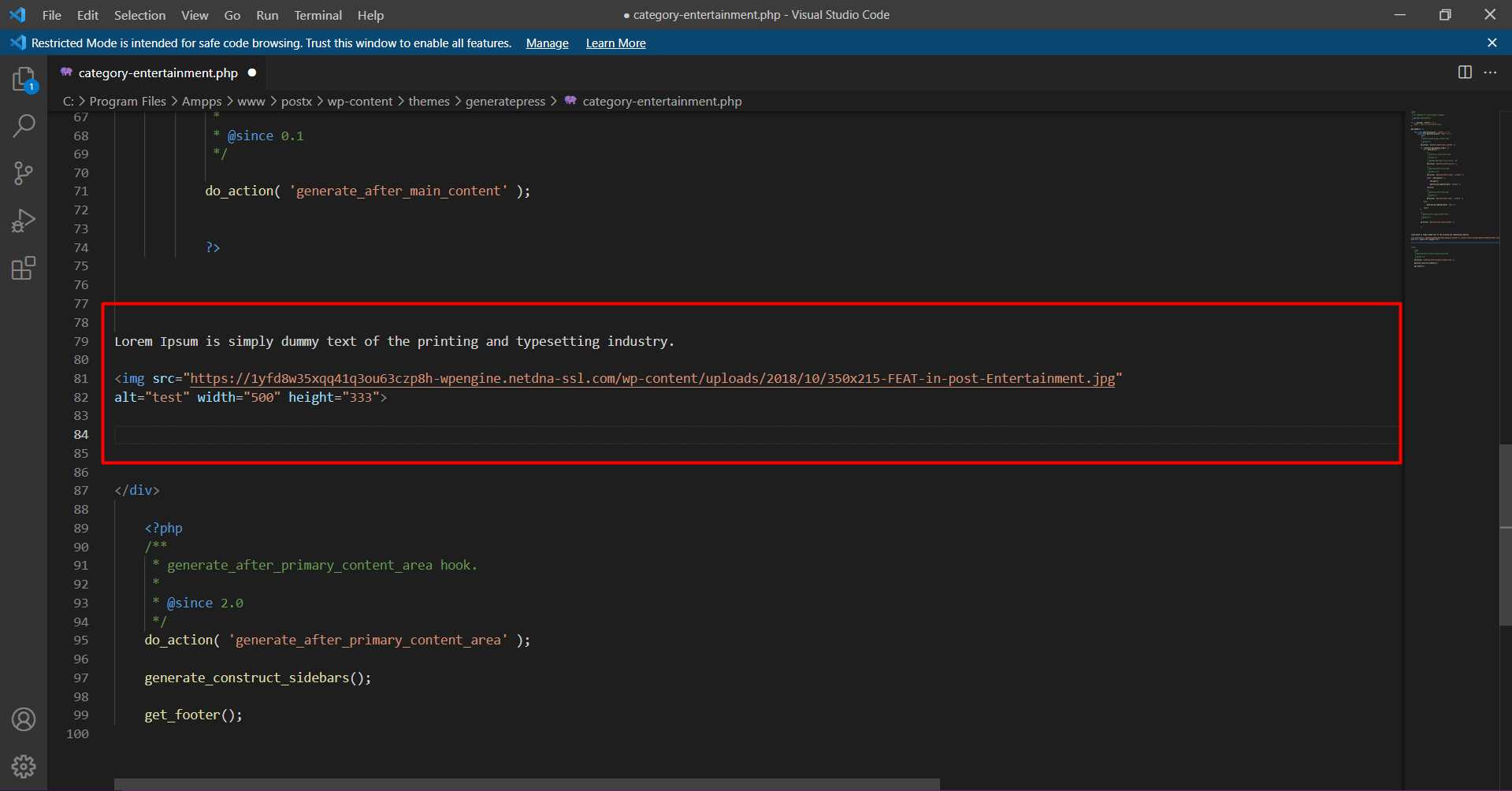
Now the Template is ready to upload. But, we have to make some changes according to our needs. For instance, I would like to add some text and image content at the end of the template.

Step 6: Upload the Custom file to the Hosting cPanel
After making the necessary changes you can upload the custom template. Don’t forget to upload it to the correct file path otherwise, it will not work. The uploading path will be the same as Archive.php/Category.php: Wp-content → themes → current/active theme.
When I try to preview the Category page the alignment of the text and image is not matching the theme.

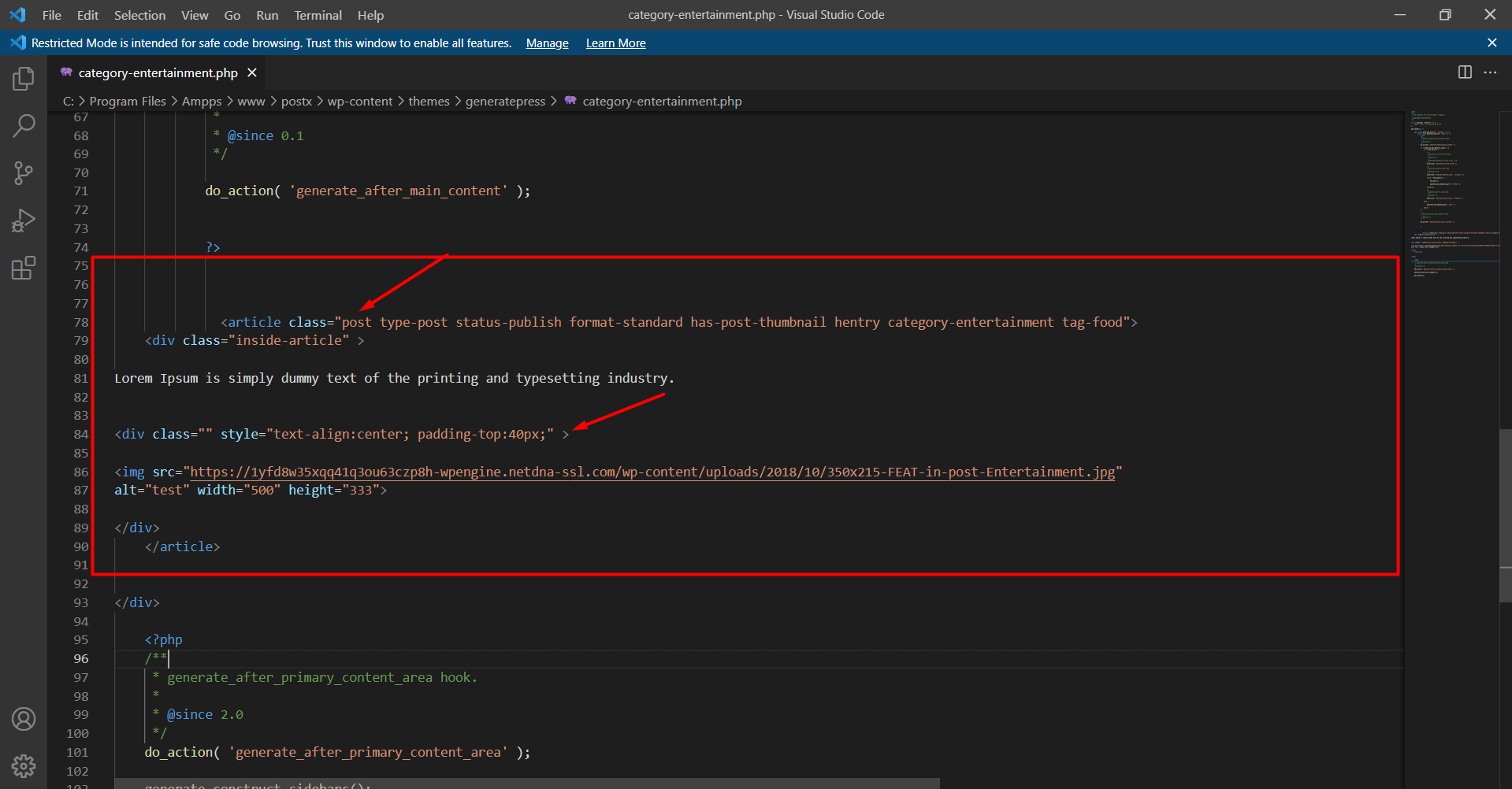
There are two ways to fix that one is writing custom CSS codes for the static content or using the existing CSS of the theme.

Now, the alignment should be the same as the theme as I have added CSS code.

How To Rank Category Pages
As I have mentioned earlier in this blog post you can rank categories higher on Google search results with the help of the Custom templates.
Only using a custom WordPress Categories template is not enough to rank categories higher on Google. For that, you have to make the category pages SEO-optimized like the blog posts.
Below is the process to optimize categories or any other Archive pages:
Target Keywords: As we all know, finding and targeting the proper keywords is the first and one of the main parts of On-Page SEO optimization.
So, first of all, we have to find easy-to-rank and profitable keywords that are directly related to our categories. For example, if the category is “Health” we can target the keyword “Best Health Tips”.
Add Content: Adding long content is the best way to stay ahead of competitors. Because of the limitations of the default category editor of WordPress, we are unable to add long content to categories. Because If you add content using the editor, it displays before the post list.
So that, we can not add long content. If we do that, users need to scroll down to get the posts list. It leads to a bad user experience.
That is why we should add long content at the end of the category pages. In which the WordPress Categories template is useful. On custom templates, we can add content to any position of the category pages.
Add Images: Adding images is another effective method for on-page optimization. Like blog posts, we also should add relevant images in category pages to ensure better on-page optimization.
Write SEO-optimized Meta descriptions: By default Google and all search engines show the first few lines of a page as meta descriptions. That’s why we need to set custom descriptions for search engines. For that, we can use the Yoast SEO plugin.
After installing the SEO plugin we can see a meta description box in the default category editor of WordPress. There can be custom meta descriptions by including the targeted keywords.
Learn More: Rank Category Pages using PostX
Frequently Asked Questions
Where is the category template WordPress?
You can locate the WordPress Category template in two ways. Go to the theme editor and look for the category.php file.
If the file is not present look for the archive.php. You can also find the template from the cPanel of your hosting. Go to File Manager → WP-Content → themes → Current/Active theme and look for category.php/archive.php.
How do I customize a category in WordPress?
There are two ways to customize categories in WordPress. You can locate and edit the Category template from the cPanel and customize it by writing codes.
Or you can install the PostX plugin and use the Builder addon to create a custom template for specific or all category pages at once.
How do I style categories in WordPress?
The PostX Gutenberg Blocks Plugin has an exclusive Category Addon to style categories in WordPress.
By using the Addon you can set custom colors and images for all category pages. You can also use the Archive Builder addon to create custom templates and Taxonomy Blocks to showcase archives/categories.
How do I find the category hierarchy in WordPress?
Before finding the category hierarchy in WordPress you should know how it works. When we visit any of the category pages it looks for a specific category template, if the template is not present it looks for all category templates.
If all category template is not present it looks for the archive template. So the order/hierarchy of category template: category-slug.php → category-id.php → category.php → archive.php → index.php. You can find the template in the current/active theme folder of your WordPress site.
Which method is right for me to create a WordPress categories template?
We’ve shown two methods here. Both methods will work. However:
The method where you don’t use a plugin is not for novice users. There are certain risks associated with this method. For example, if you want to update your category page template, you need to download the file, make the changes using code, and upload it back again. This can potentially break the website structure (if not done correctly). And if you’ve never coded in your life, the method is likely to fail. It’s not a user-friendly method at all.
As for using a plugin, you can easily create an archive page with the PostX Gutenberg Builder plugin. It’s a lightweight plugin that’s beginner-friendly and doesn’t require any coding knowledge. It’s only a matter of a few clicks.
So, if you’re new to WordPress and want to do things right – going with a plugin is the best choice. Otherwise, you may end up making your website inaccessible.
Conclusion
That’s all about why and how to create a custom WordPress Category page template. If you still have any queries regarding this blog post feel free to comment below. We will be happy to guide you to create custom templates for the categories of your site.
Get PostX Pro to unlock all exciting features and make amazing Websites