WooCommerce is one of the most popular platforms that are available to showcase products to your audience in an organized way. You can add WooCommerce to your WordPress website and make it an eCommerce website. It is very important to learn the various features you can play around with the WooCommerce plugin.
You can modify how the products are displayed to your audience. You can also optimize how the users can use the product filter in WooCommerce to search for a product. It is very important to provide the necessary filter options to the users so they can search for the product that they want easily in your online store.
The options that you would provide to the users to filter the products should be easy to understand. You can achieve that by using WooCommerce and we will explain what you need to know to be able to do that properly.
Best Plugin To Add Product Filter To Your WooCommerce
Many different plugins are compatible with WooCommerce that you can use to implement the product filter option to your products. We would recommend using the ProductX – Gutenberg Product Blocks for WooCommerce which are very easy to use. It has both a free and a paid version.
ProductX is now WowStore! We’re very excited to bring you this experience, packed with exciting features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.

The Gutenberg WooCommerce comes with a lot of product filter options for your products that allow the customers to get the result faster. It would help to increase the user experience which would later increase the traffic you get on your website resulting in more sales.
How to Install ProductX
To install ProductX – Gutenberg Product Blocks for WooCommerce first you would need to go to the Add New submenu of the Plugin menu of your WordPress dashboard. In the search bar type, the term ProductX and you would find the plugin. The last step is to install and activate the ProductX.
How to add products to your WooCommerce Store
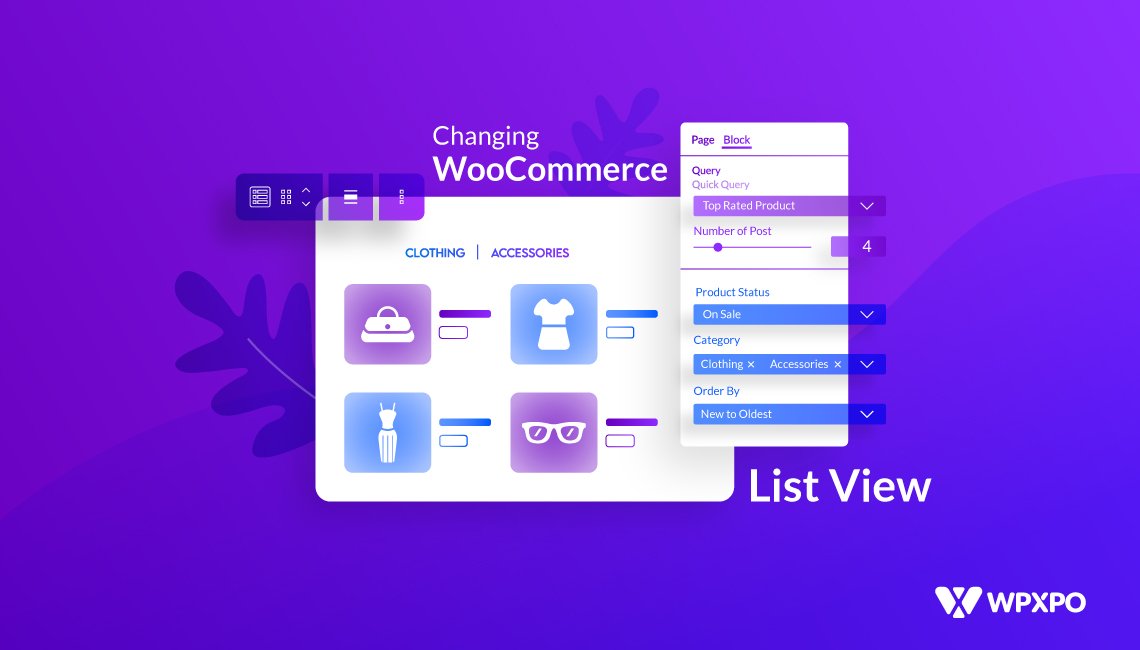
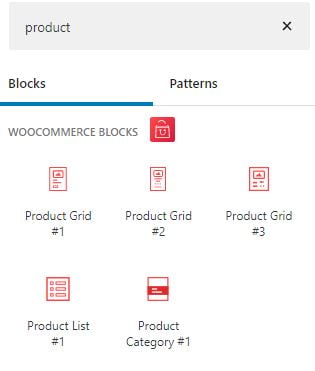
It is very easy to display the products with the Gutenberg WooCommerce blogs. It comes with 3 types of product Grid and one Product List option for you to choose from to display your products.

You also can choose the Product categories option if you directly show the different categories your store has to offer to your customers. You can customize how the products are displayed through the settings option of the blocks.
How to activate product Filter in ProductX
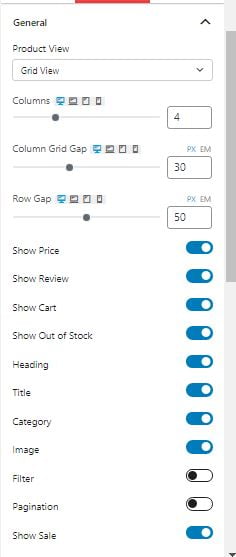
By default in ProductX – Gutenberg Product Blocks for WooCommerce the filter option is disabled. To activate the product filter option you would need to go to the settings of the block. Choose the settings option from the three menus and go to the general settings. From general settings click on the filter option so it is activated.

After activating the filter options you would see filter settings appear in the settings menu of the block. From the filter settings, you can customize the product filter options that you want to give to your customers.
Different Product Filter Settings Option
You would get different filter settings option in the ProductX – Gutenberg Product Blocks for WooCommerce that you can customize. It is important to really know what you can do with the various options so you can create the best user experience for your users.
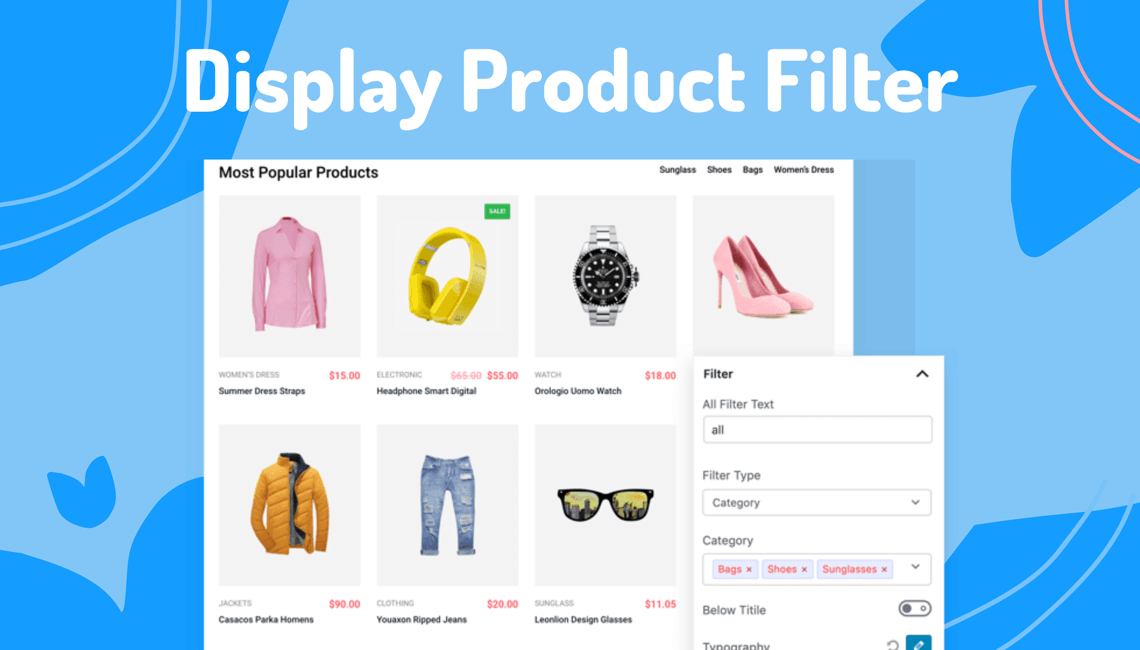
All Filter Text
It is a text field that gives you the option to write a text. The text appears as a sub-menu in the block which allows the user to see all the products without any filters.

It is a good idea to include it if the user wants to go back to see all the products in your store. You can choose a creative name that would help the user easily understand what it does.
Filter Type
The next option that you get is to choose the filter type. There are two options that you can select from in the dropdown. They are category and tag. There is some premade category that comes with ProductX – Gutenberg Product Blocks for WooCommerce which can choose from. You can also add new categories.

Whatever option you choose populates a new settings option. You can add more categories/tags to the box or delete all the existing tags. This option helps the user to navigate easily through the products. For example, if they are interested in only buying hoodies they can choose that from the menu to narrow down their search.
Below Title
It is a check box that you can choose to activate. If you choose this option the categories or tags that appear as a menu would go below the title. By default, they are placed to the right of the title.

It is a good idea to activate it if you have a lot of categories or tags to get more space. If you activate it you would get two more options. The first one allows you to choose the type of device that you want to apply the changes for. The second option is three alignment choices which are left, right, and center.
Typography
Typography allows you to choose the font family and the font-weight. You can play with the font size, line height, and letter spacing of the text in your menu that your customers would see.

Normal And Hover Settings
You can choose the color of the background and the text of your menu using this option. You also get the option to choose the border type by clicking on the edit option of the border. You can select the border type from the dropdown, the color of the border, and also the border width. You can also change how the menu would look when your customer would hover on the menu from this option.

Border Radius, Margin, and Padding
You can select the devices you want the settings to change to apply to. You can change the border-radius, the margin, and also the padding of the menu.

Dropdown Settings
If any option in your menu has a drop-down you can customize how the visitors would see the dropdown through these settings. You can choose the text color and the background color of the dropdown. You can also select the hover color for the dropdown.

You can choose the dropdown radius and also the dropdown padding to make the dropdown menu distinctive to your users.
Conclusion
It is very important to add a product filters option to enhance the experience of the people visiting your website. Often they would want to search for some specific products and having a product filter option allows them to do that.
ProductX – Gutenberg Product Blocks for WooCommerce is one of the best choices you can make for doing that. It is easy to customize and gives you a lot of options to make your product filter option easy to navigate for your customers.