Customers see your items on the Shop page of your WooCommerce Shop. Consequently, this page’s presentation and style are critical to your conversions. In addition, your shop’s layout choices might vary depending on your business type.
Organizing your WooCommerce shop’s items by Category is an excellent approach to making it easier for customers to find what they’re searching for. Your customers will be able to quickly scan and discover the goods they’re looking for, thanks to WooCommerce’s ability to categorize your products.
You can show only products, categories, or both products and categories in the WooCommerce Shop and archive pages. Creating WooCommerce categories and displaying them on the shop or archive pages are the topics of this article.
We’ll look at the process to show categories on shop page in this post.
Display Categories in Shop Page
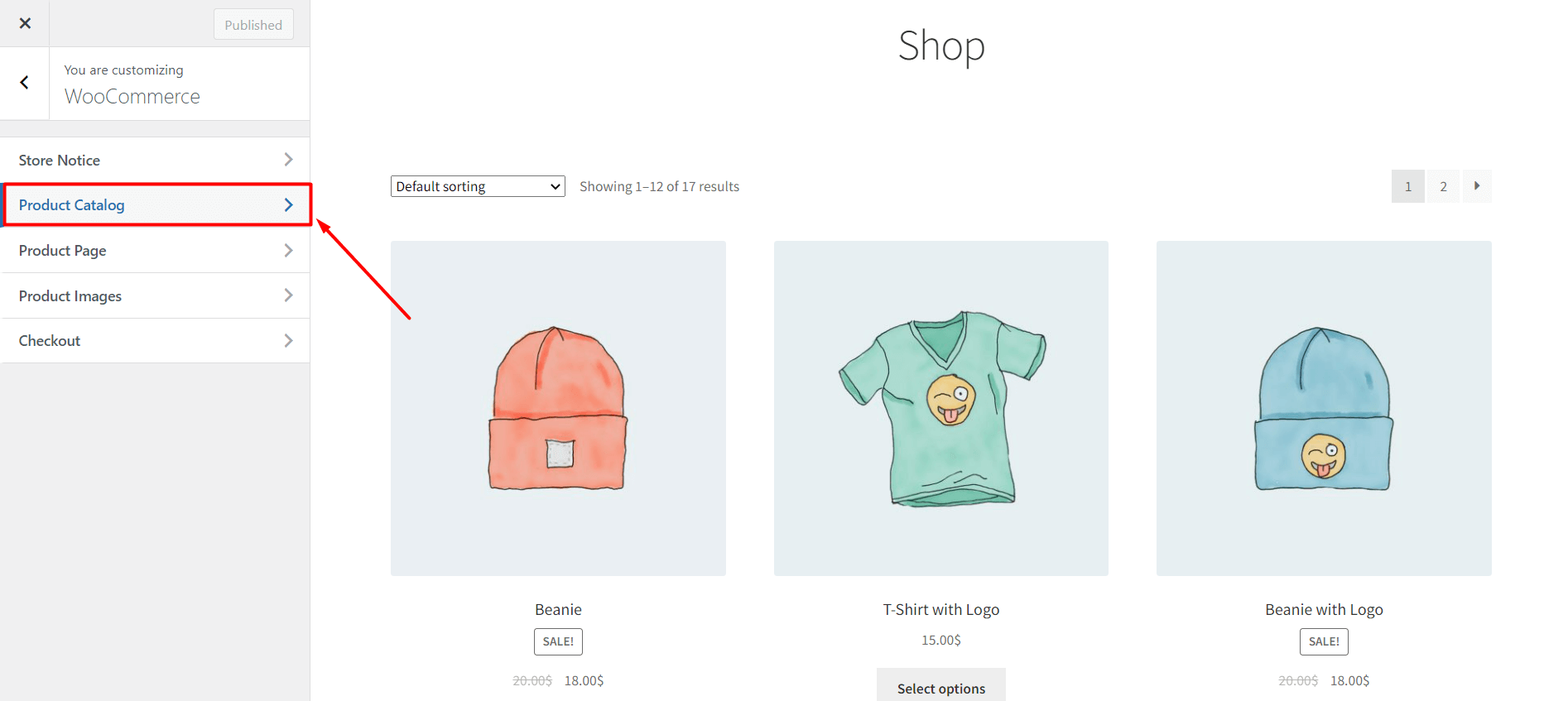
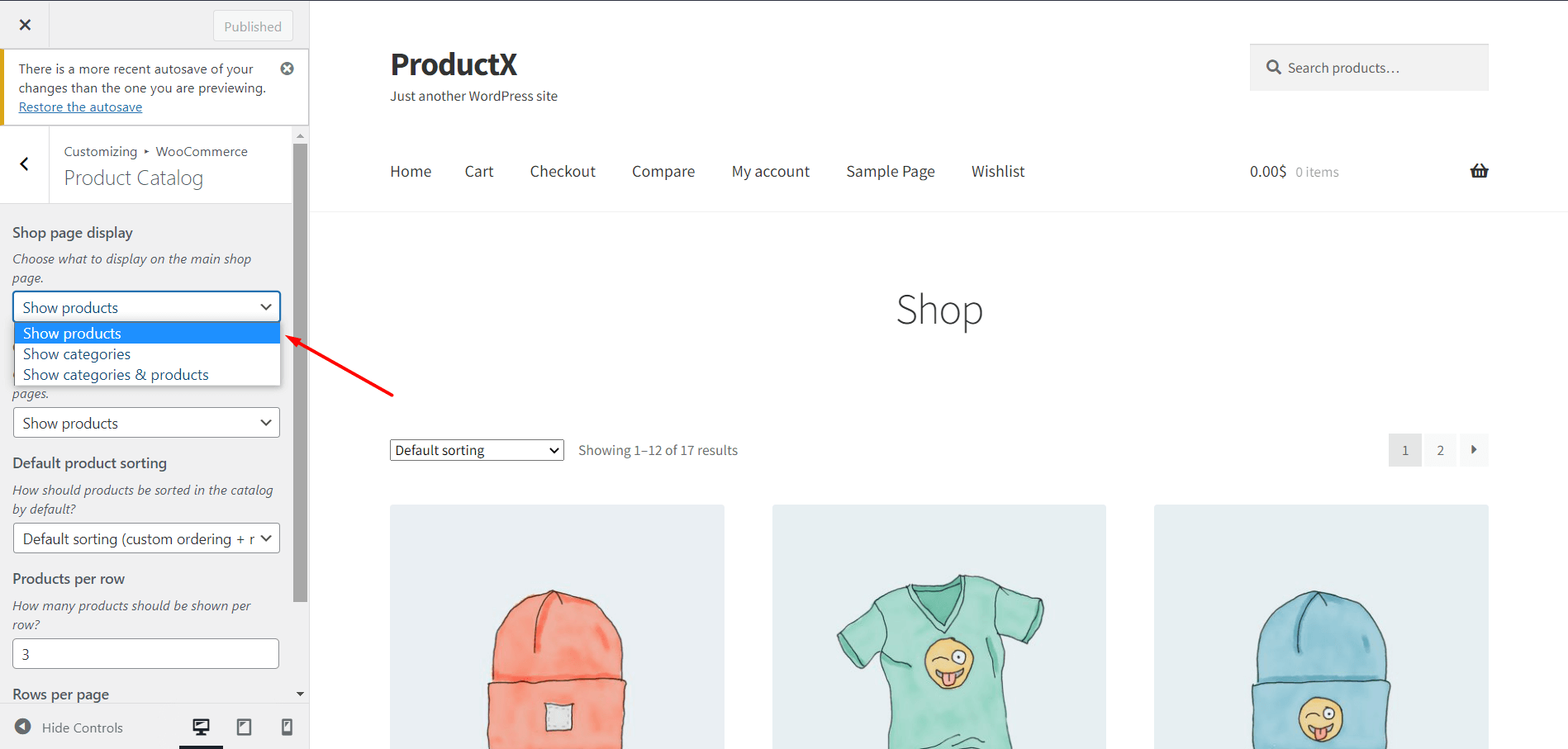
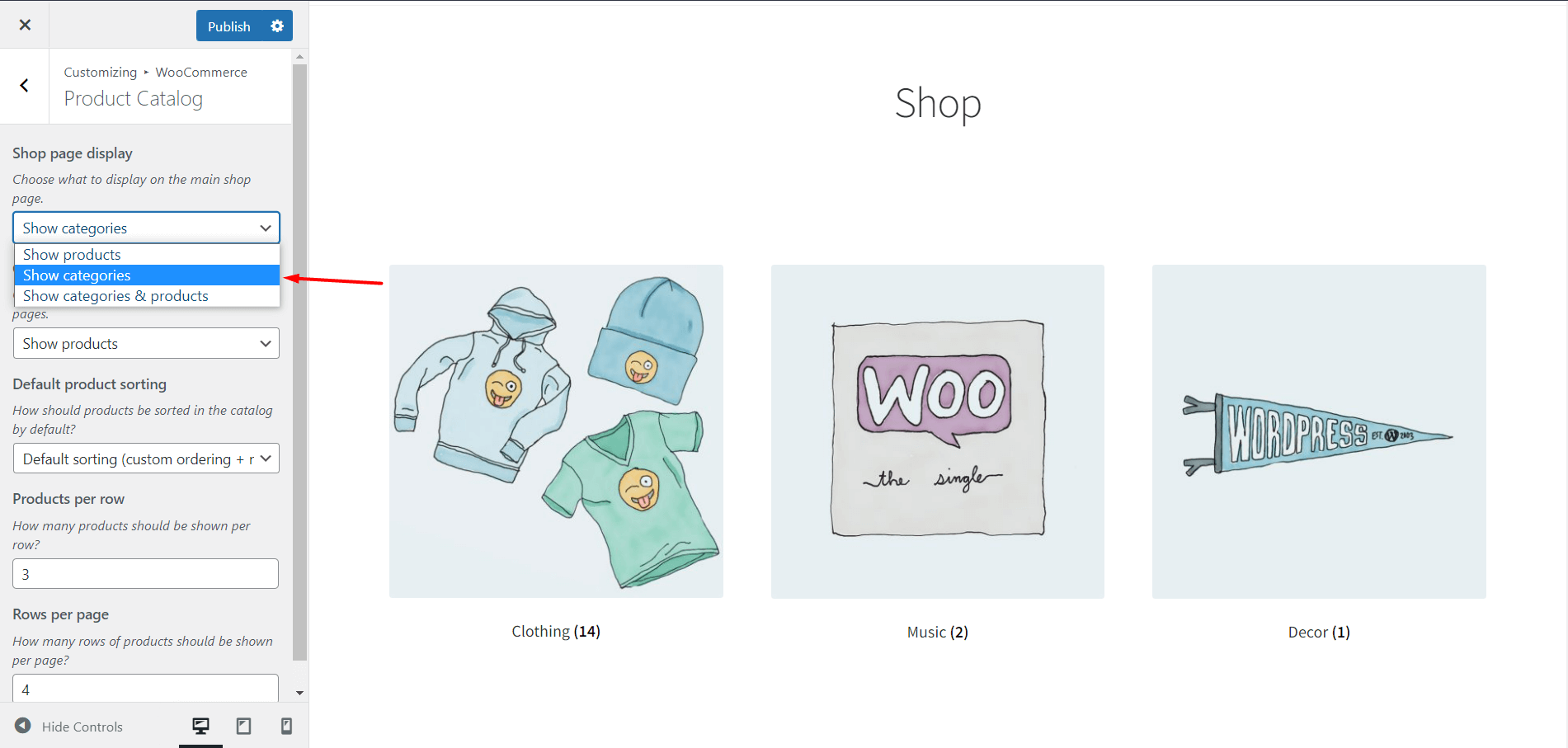
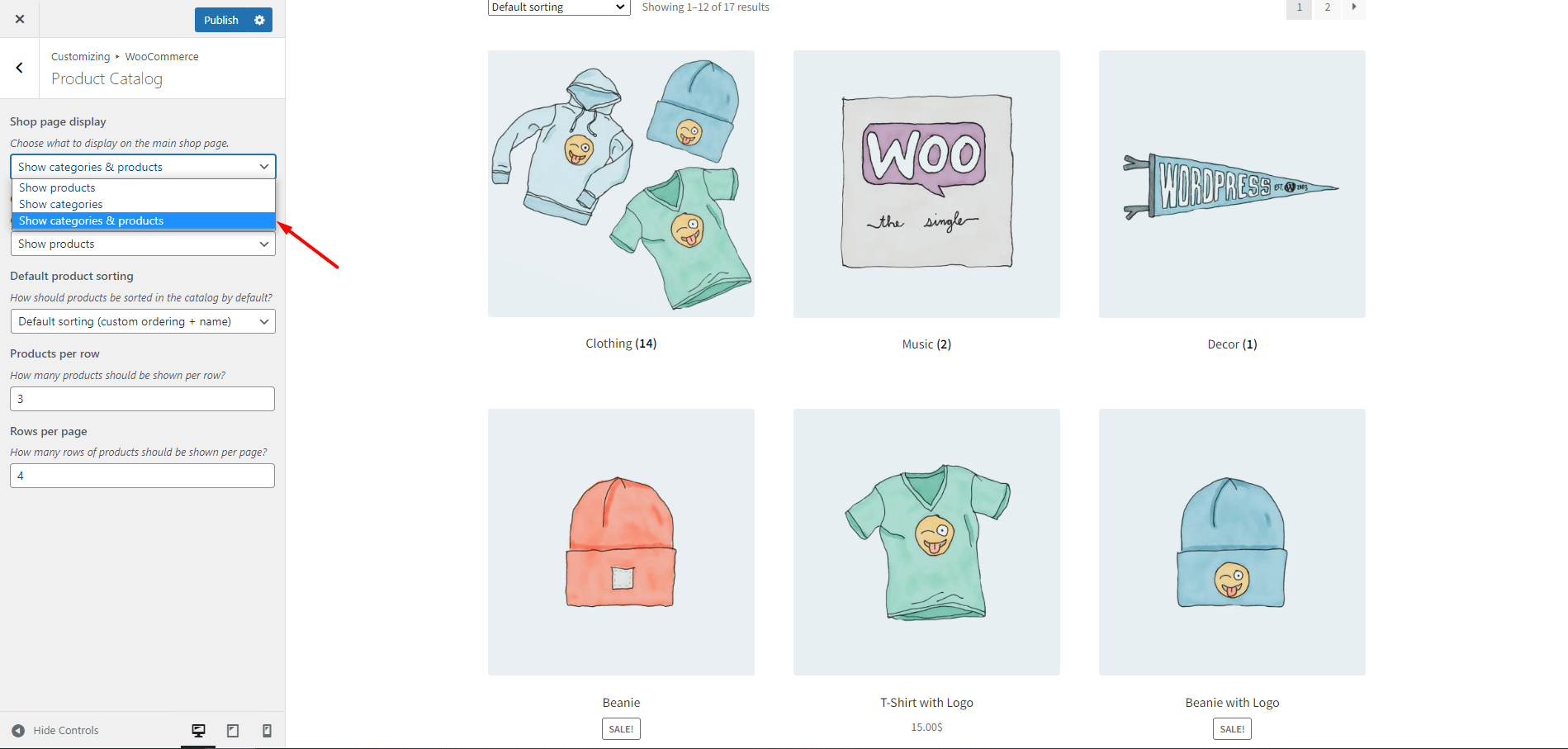
Go to Appearance -> Customize -> WooCommerce in your WordPress admin panel and select Product Catalog to view the options. The Shop page display option can be found here. Show products, show categories, or show categories and products are all choices in a drop-down menu.

Choose the first option if you want to show all categories on shop page. All your items will now be shown, as you can see by looking at them.

When you have many items and categories, you have to think about how easy it is for customers to find what they’re looking for. The second option allows you just to display categories. When a user selects a category, they can view all the products in that category.

You can choose the third option if you want to provide your consumers with the best of both worlds. There will be a combination of products and subcategories shown here. The category page can be accessed by those who want to find a product by Category. And if you want to go straight to the product page, you can also do that.

Category Page Display
Using WooCommerce, you can customize the look and feel of category pages. Customers who click on a category name on the shop page are sent to that Category’s single page. How will you manage the category page’s display? This will be done in the following setup.
Products and subcategories can be shown separately, or both can be shown at once.
The category page displays all goods in a category if you pick products.
You can see all the subcategories of a category by choosing one or more of its subcategories. In addition, subcategories can be accessed by clicking on a subcategory.
The category page can show products and subcategories together as a final option. Again, you have a variety of alternatives here, so choose one that works best for your business.
Once you sort things out, if you see some products are missing images, there’s an easy fix. Go to the WordPress dashboard -> products -> categories. Start editing the Category to which you want to add an image. Then just scroll down, and you’ll see an upload/add image option, where you can add images.
ProductX Shop Page
Now, we’ve seen how to show categories on the shop page by default. But, if you make a custom shop page, you won’t be able to show it. That’s where ProductX kicks in. With ProductX, you can easily manage and customize your shop page, the default categories, and the customized ones. For example, in WooCommerce, you can’t show a specific product and another specific category (or subcategory). However, with ProductX, you can easily do that, so the possibilities are infinite.
ProductX is now WowStore! We’re very excited to bring you this experience, packed with exciting features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.
ProductX offers multiple product grids, product lists, product categories, product sliders, wrappers, and many more to create and customize shop page and shop page template.
So, without further ado, let’s get started.
Categories
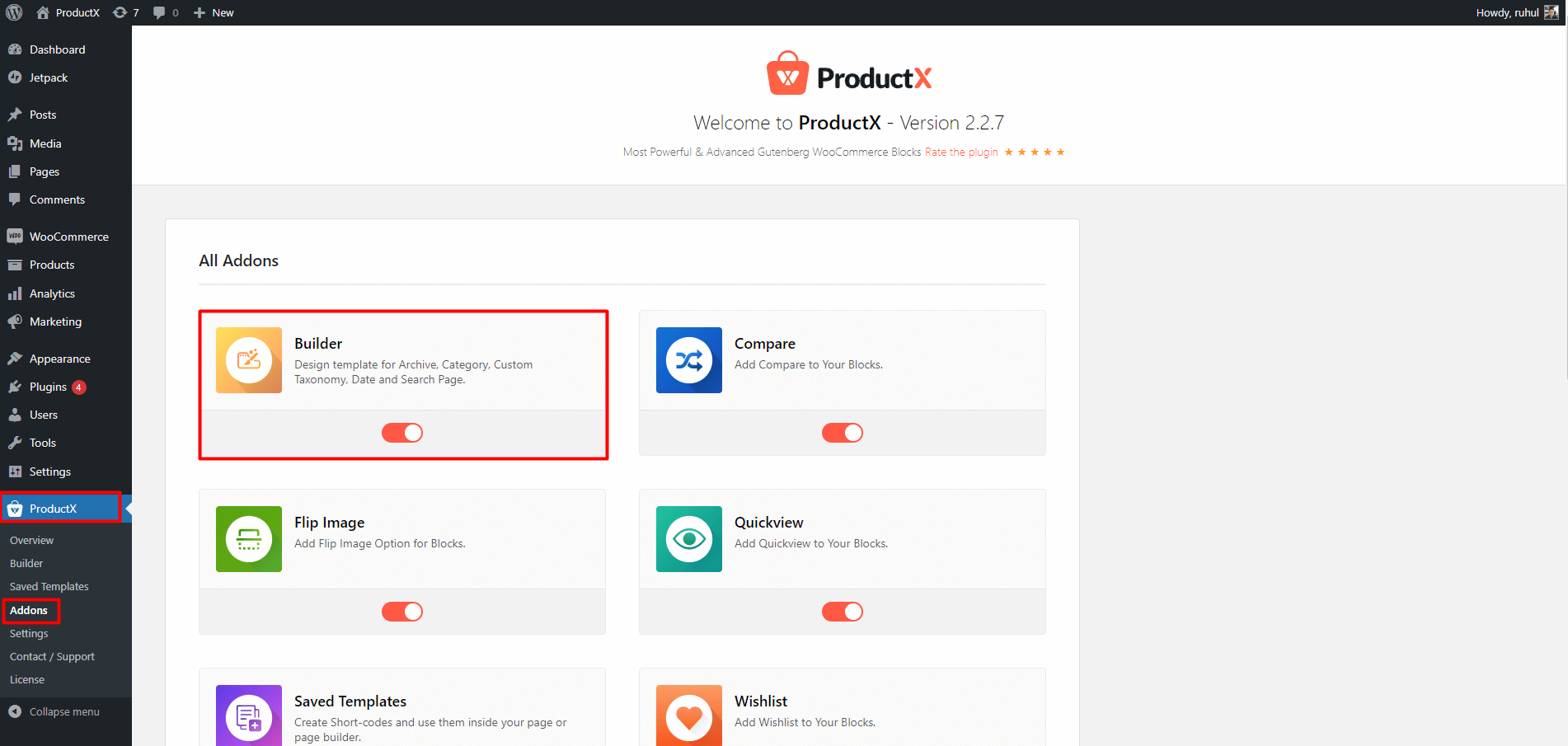
First, you have to go to WordPress Dashboard->ProductX->Addon. Then turn on the builder option.

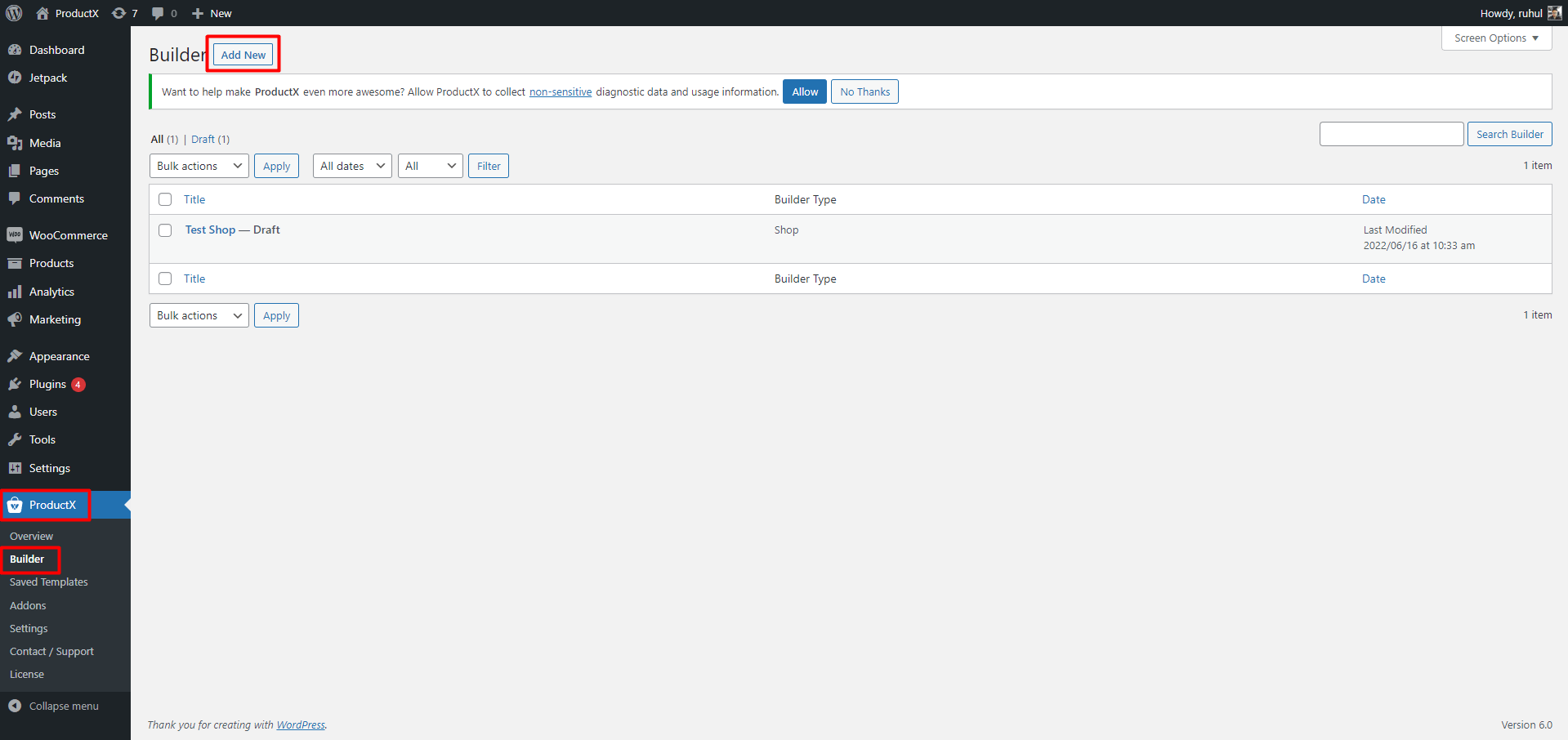
Then select a builder from ProductX and click add new.

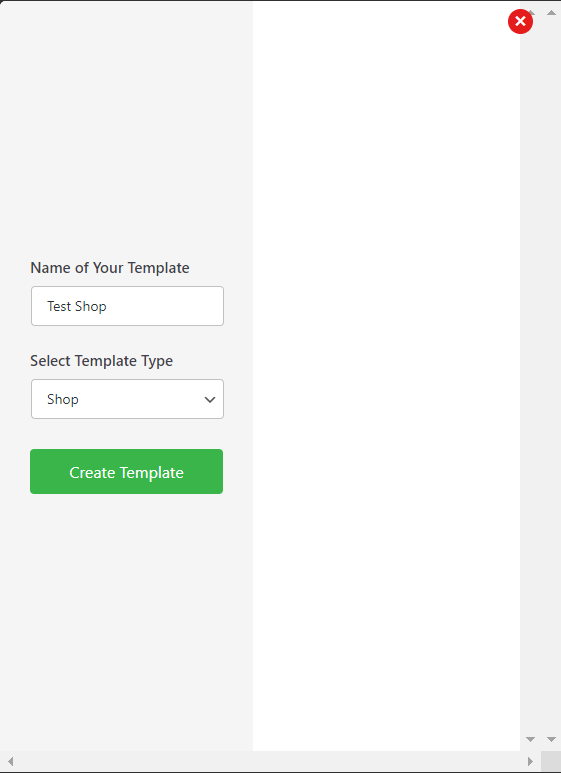
Name your template as you like and select Shop in the “Select Template Type.”

First, select a Product Category. ProductX presently offers 2 types of product category grids.
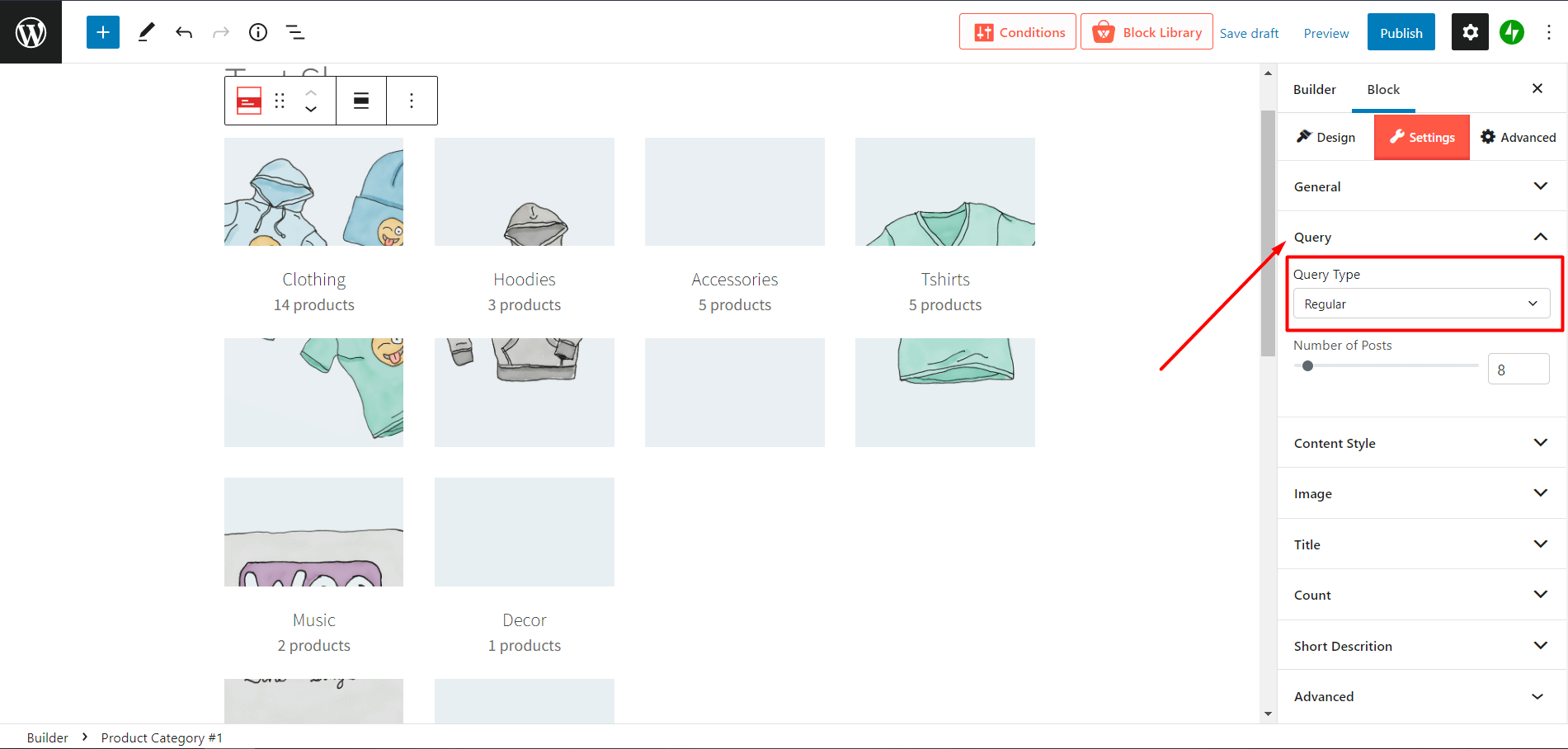
Then, you can start customizing it via settings on the right sidebar. Go to Query, and you’ll find the following options:
- Regular
- Child Of
- Parent
- Custom
The shop page will showcase all the categories if you select the Regular.

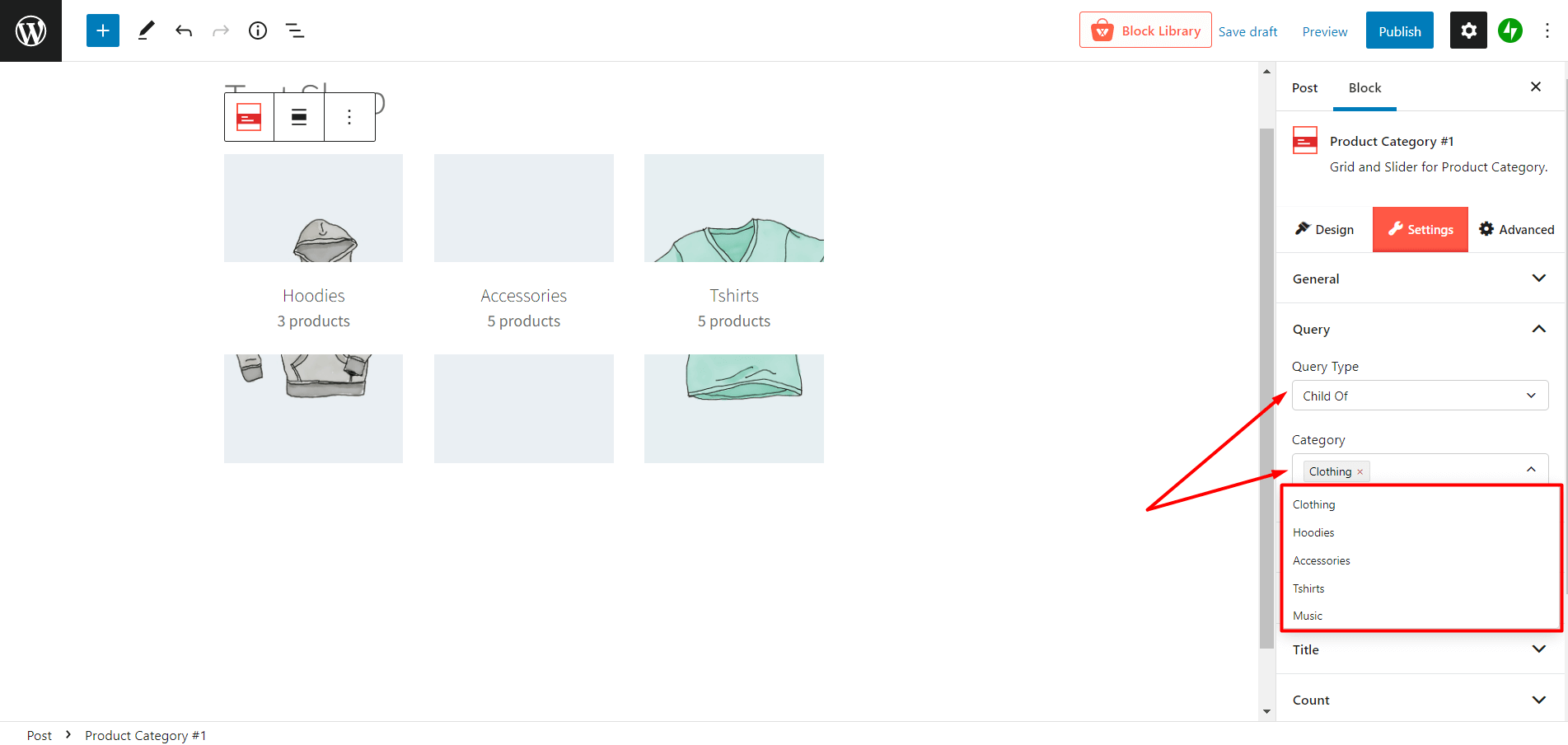
If you select Child Of, you’ll see the new selection menu named Category, just right below Query Type. For example, You have a parent category named “Clothing.” Under that, you have a few subcategories like “Shirts” and “hoodies.” Selecting these options will showcase all of the subcategories in “clothing.”

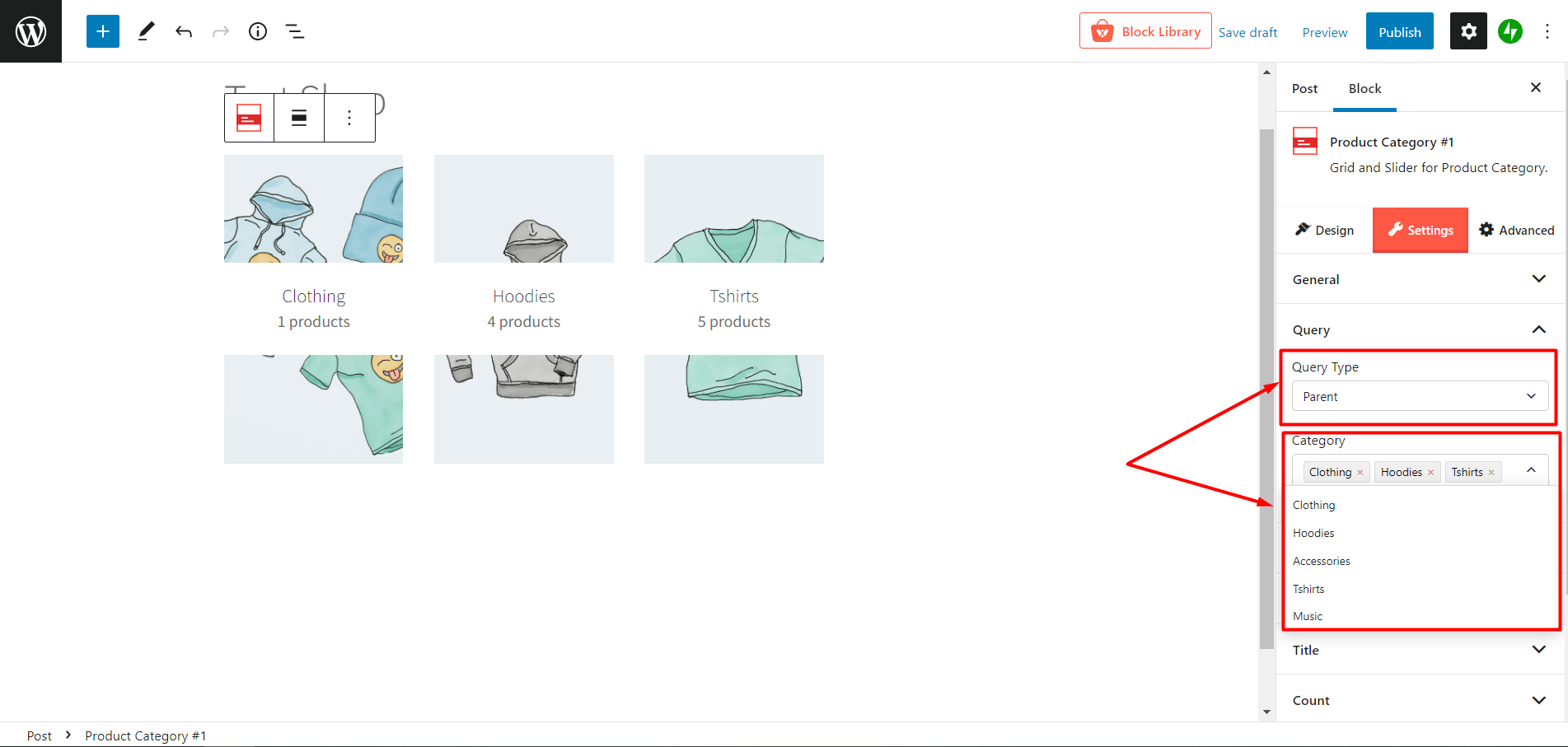
If you select Parent, you can show all categories on shop page. And you can customize which parent categories you want to show by selecting it on the Category menu below the Query type.

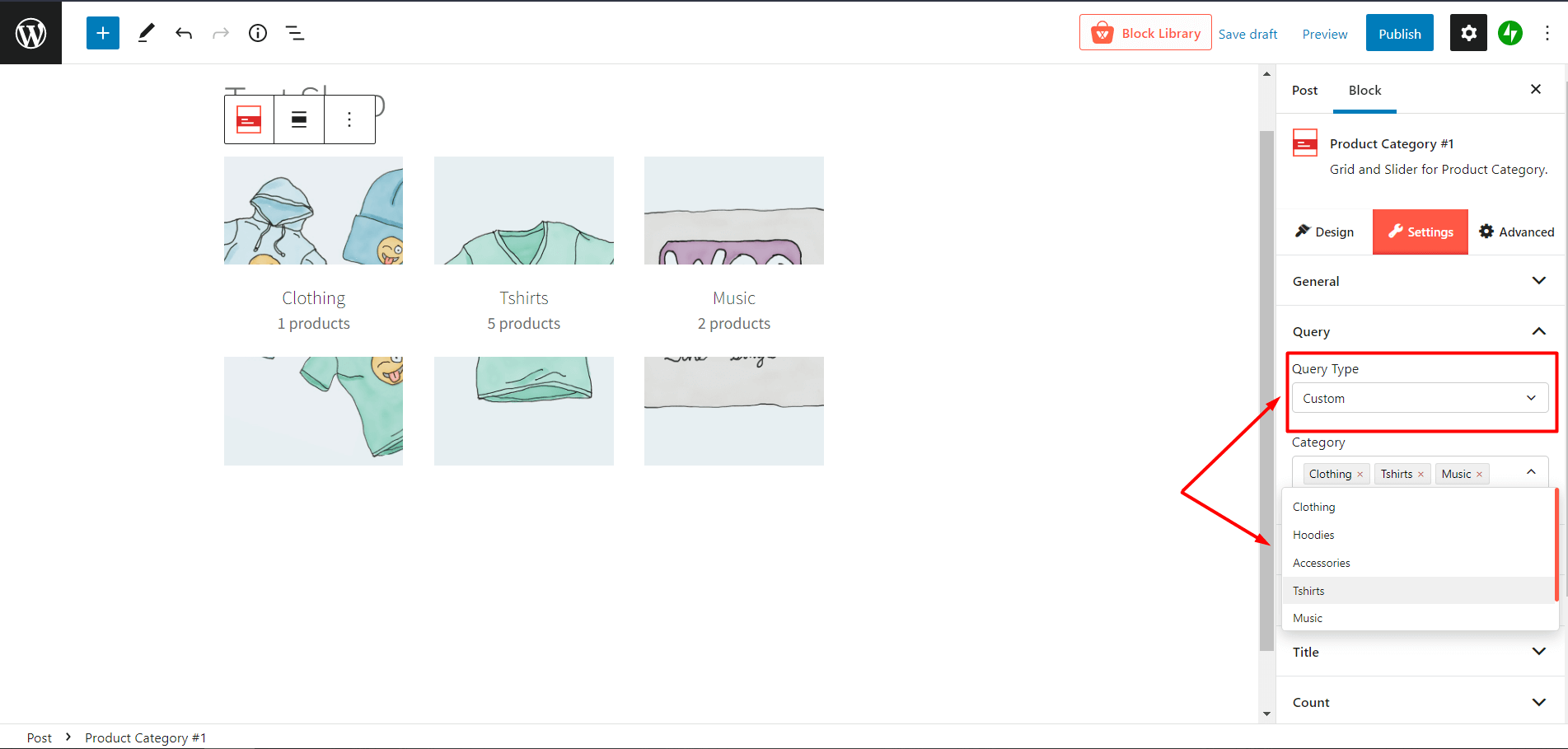
Then there’s ultimate freedom called custom. If you select custom, you can specifically select the categories of your choice to show it on your shop page.

Products
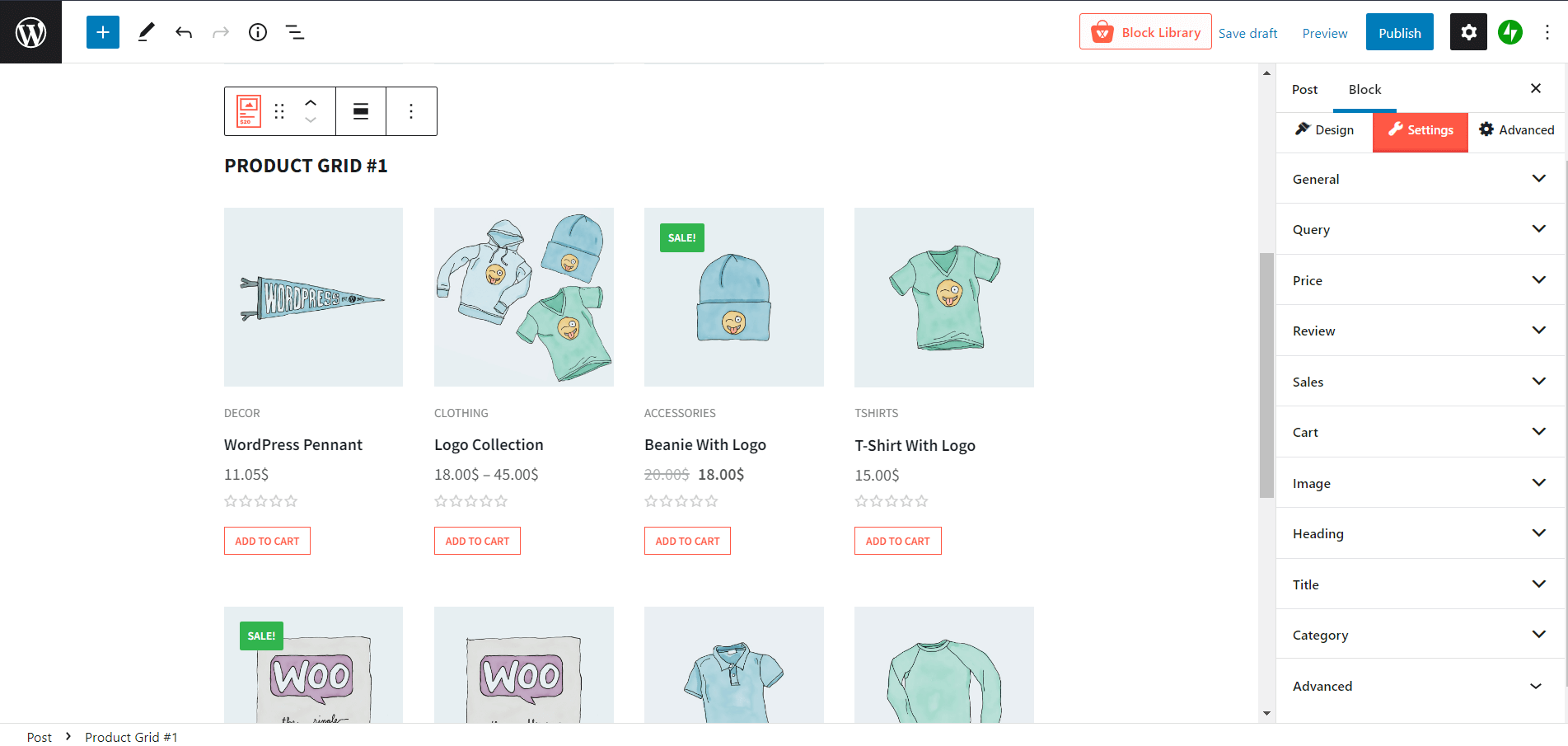
In your custom shop page, you can also show products shop page beside categories. To do that, you have to select a Product Grid. ProductX presently offers multiple product grids.
And guess what! You can customize this also by selecting the setting option in the right sidebar. You’ll see multiple settings here:
- General
- Query
- Price
- Review
- Sales
- Cart
- Image
- Heading
- Title
- Category
- Advanced

Conclusion
We can see that you can show categories on shop page, subcategories, and both when utilizing ProductX. As a result, you’ll be able to organize your shop better and make it easier for customers to locate what they’re looking for.
When customizing your WooCommerce Shop, this plugin has a wide range of options and settings available.
We hope that this post has provided you with a better understanding of how to show categories on shop page using ProductX.
? Get ProductX Pro to unlock all conversation-focused features and skyrocket your sales!