You can use a bunch of WordPress slider plugins to enhance the website layout by using featured post sliders. The WordPress Plugin Store provides a variety of plugins to increase your website’s functionality and adaptability.
Whether you’ve just started or are a veteran and looking for an easy-to-use and visually appealing plugin, PostX is undoubtedly one of the best choices.
In addition, website visitors and readers are more likely to visit and stay on your site if you use a stylish featured slider to enhance their experience. You can even add the add WordPress video as featured image with PostX to make it more interesting.
What is a Featured Slider?
A featured slider is a post/content slider with the posts that you want to be featured on the slider. It’s very helpful to attract visitors to the content that you are featuring. For example, when you give a powerful visual effect to the featured posts, no doubt it attracts the audience to explore them.
What Purpose Does It Solve?
So, if you’ve just started or trying to make your website or blogs more appealing, you need to create the oomph factor for the readers. Unfortunately, the featured slider is one of many aspects people often overlook.
For each website, the presentation of the material is unique. Post sliders are an excellent method to make your brand’s message more engaging.
Suppose you want to promote the most important news, updates, or features interactively and explicitly. In that case, you’ll need a featured post slider which you can get with PostX.
A featured post slider is a must-have for any website that provides various news, updates, or other information. According to a study, sliders are four times more likely to attract visitors than ordinary or standard websites.
The Gutenberg Way
As you might know by now, WordPress has moved from the Classic editor to the NEW Gutenberg Editor. And on this new upgrade, they have introduced the new user-friendly blocks system so that anyone can easily understand and use the WordPress editor to create their desired website.
The block editor’s goal is to make adding rich content to WordPress as easy and entertaining as possible for users. WordPress is now able to create content layouts instead of just writing articles. Numerous changes are taking place in WordPress to make navigating easier for users. PostX is the best Gutenberg-based WordPress Plugin that can expand the functionalities of the Gutenberg Editor. If you want a post slider, PostX offers a highly functional dynamic slider block to solve your purpose. So that, you can have what you want without leaving the Gutenberg ecosystem
PostX: Gutenberg Slider Blocks
PostX offers a highly customizable slider block along with more useful blocks. It lets you add a slider you any posts or pages of your site. The interesting part is responsive to all devices. After adding the block to your desired page you can change the look by importing from premade patterns or you can also customize it as you want using the setting section.

How to Add Slider in WordPress Home Page with Featured Posts
As you already know about the slider blocks, it’s time to add the slider block as featured posts while creating a custom home page. For that, you can follow the below steps.
Step-1: Installing PostX
First, you’ll need to install the PostX plugin from the WordPress Directory.
To add a new plugin:
- Go to the Plugins section and click on add new.
- Search PostX and click the Install Now option.
- Click the activate button to finish the installation.

Step-2: Start Creating a Custom Home Page
After installing and activating the PostX plugin you can start creating the home page. For that:
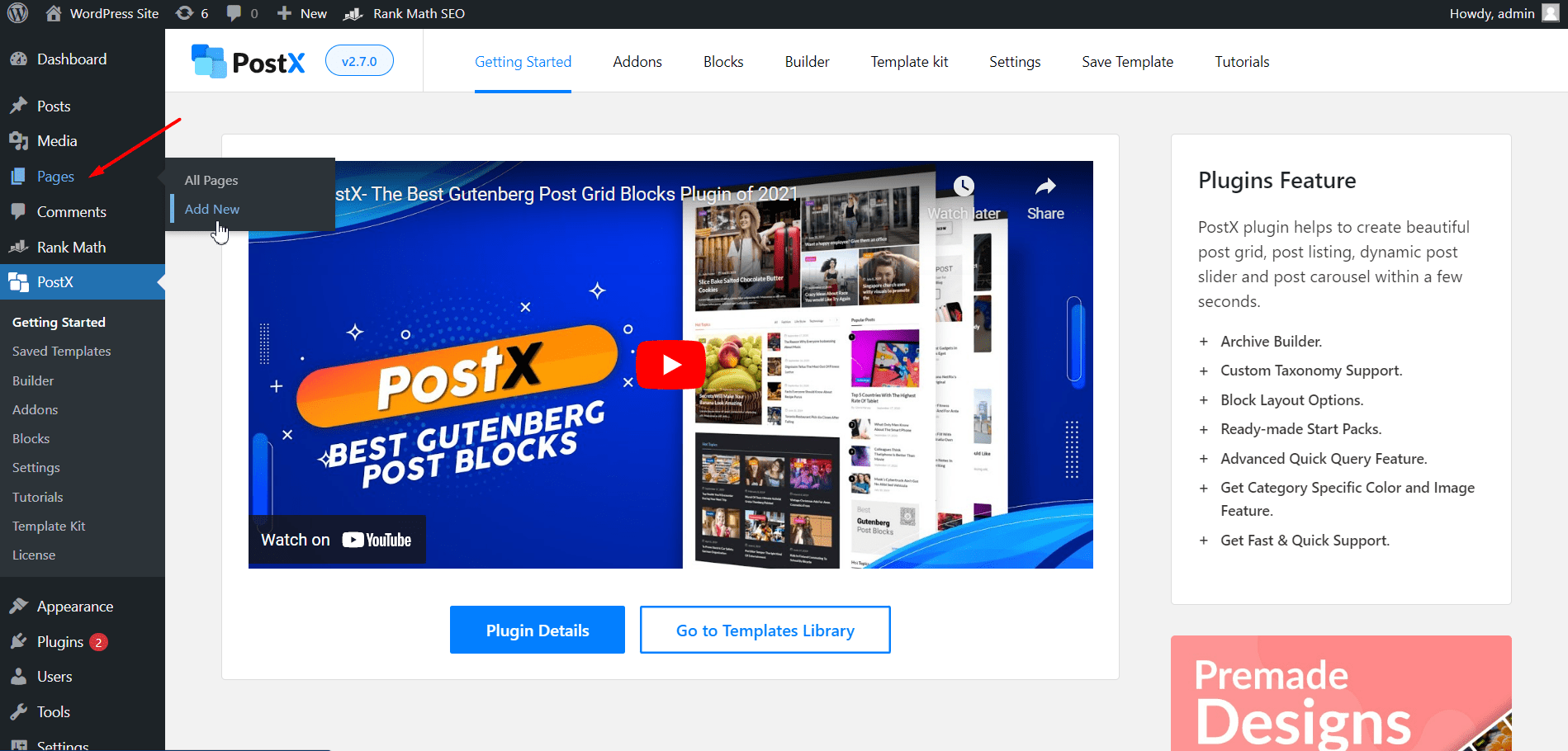
- Go to Page Section
- Click on Add New Button

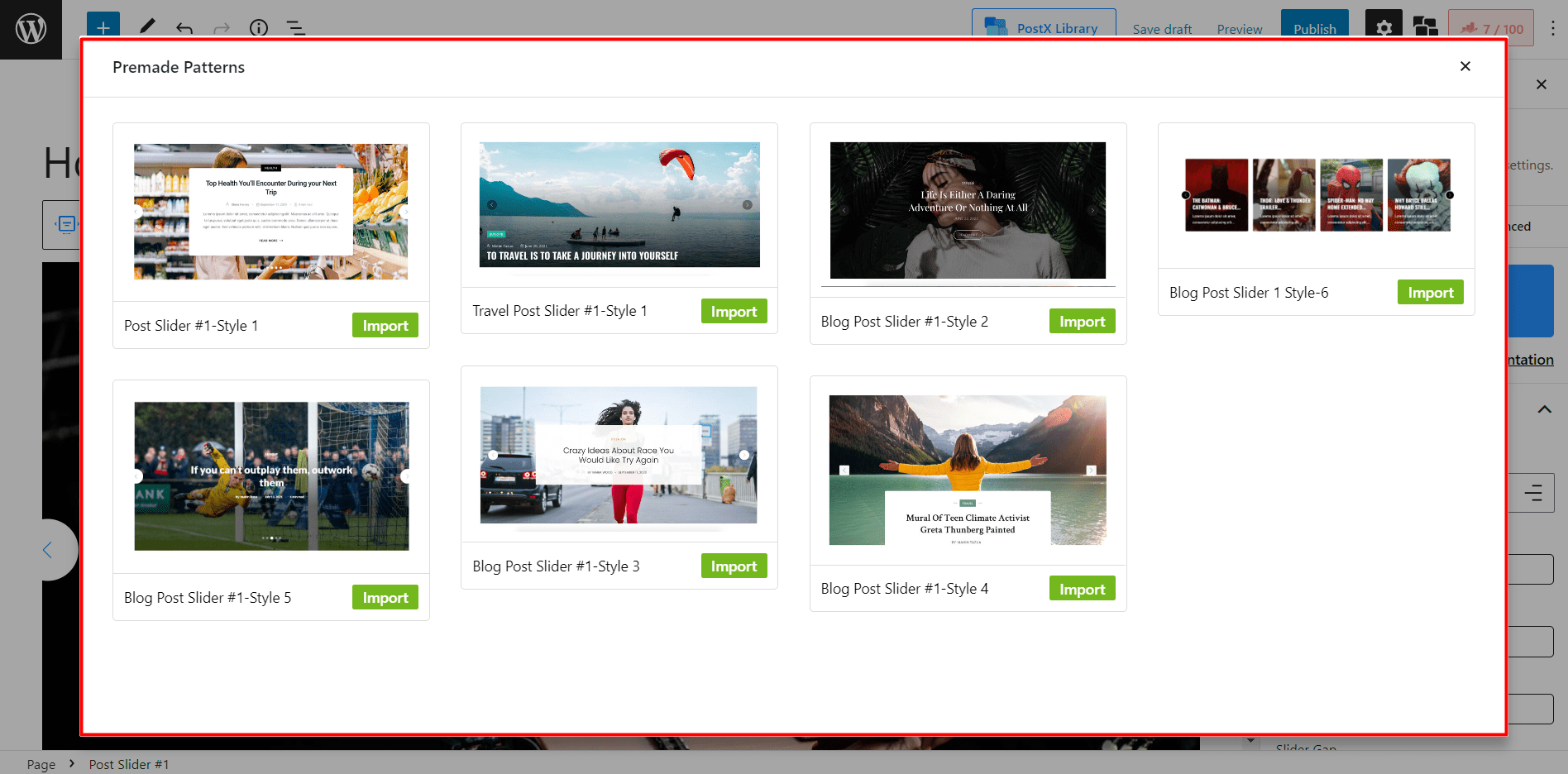
Step-3: Adding/Importing Slider Blocks
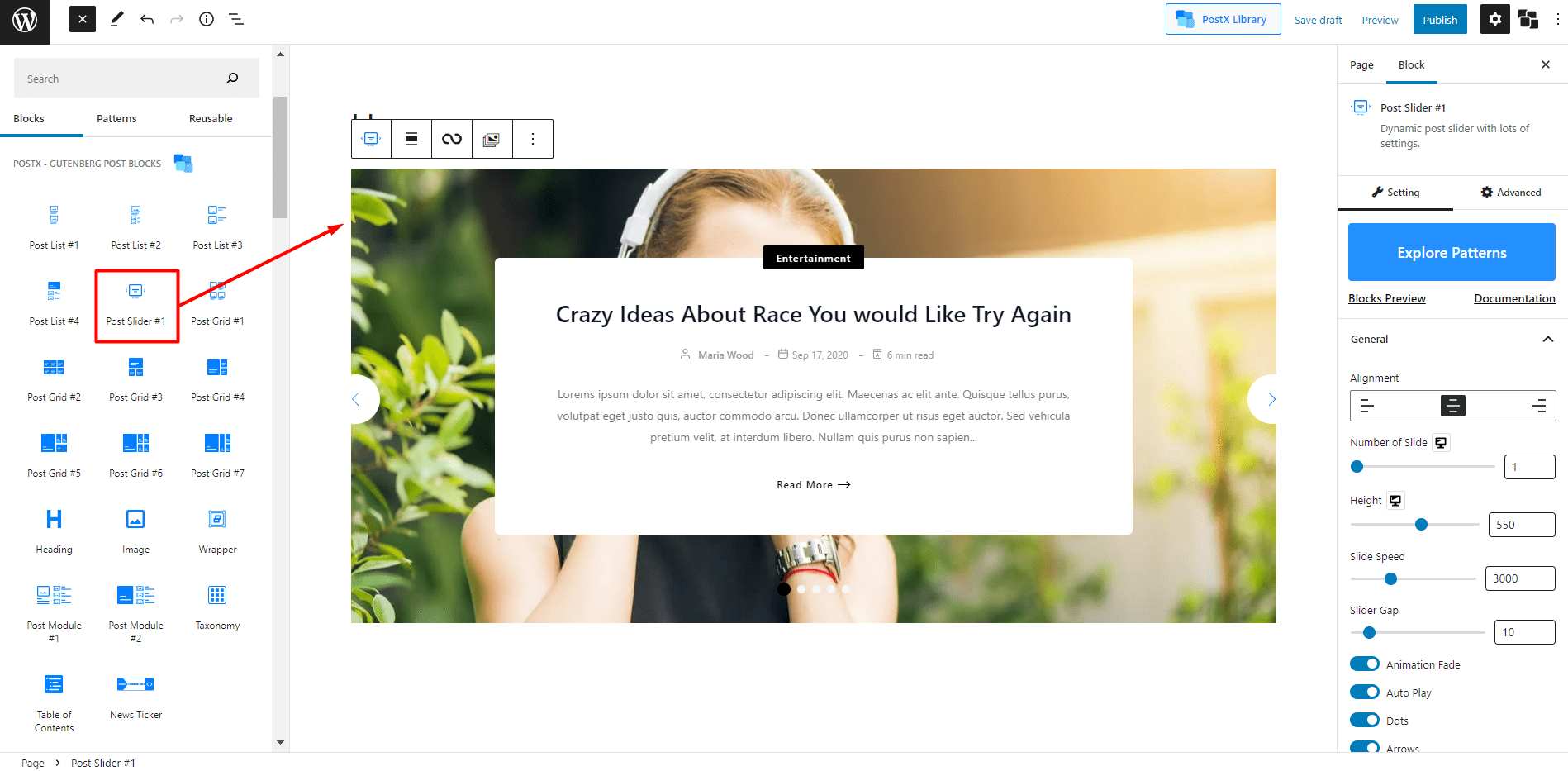
Now, it’s time to add the slider blocks to the custom home page you are creating. Well, PostX has your back. You can also type “/” and then write a post slider to get it or click the add block (the plus icon on the left) to add it to your page.

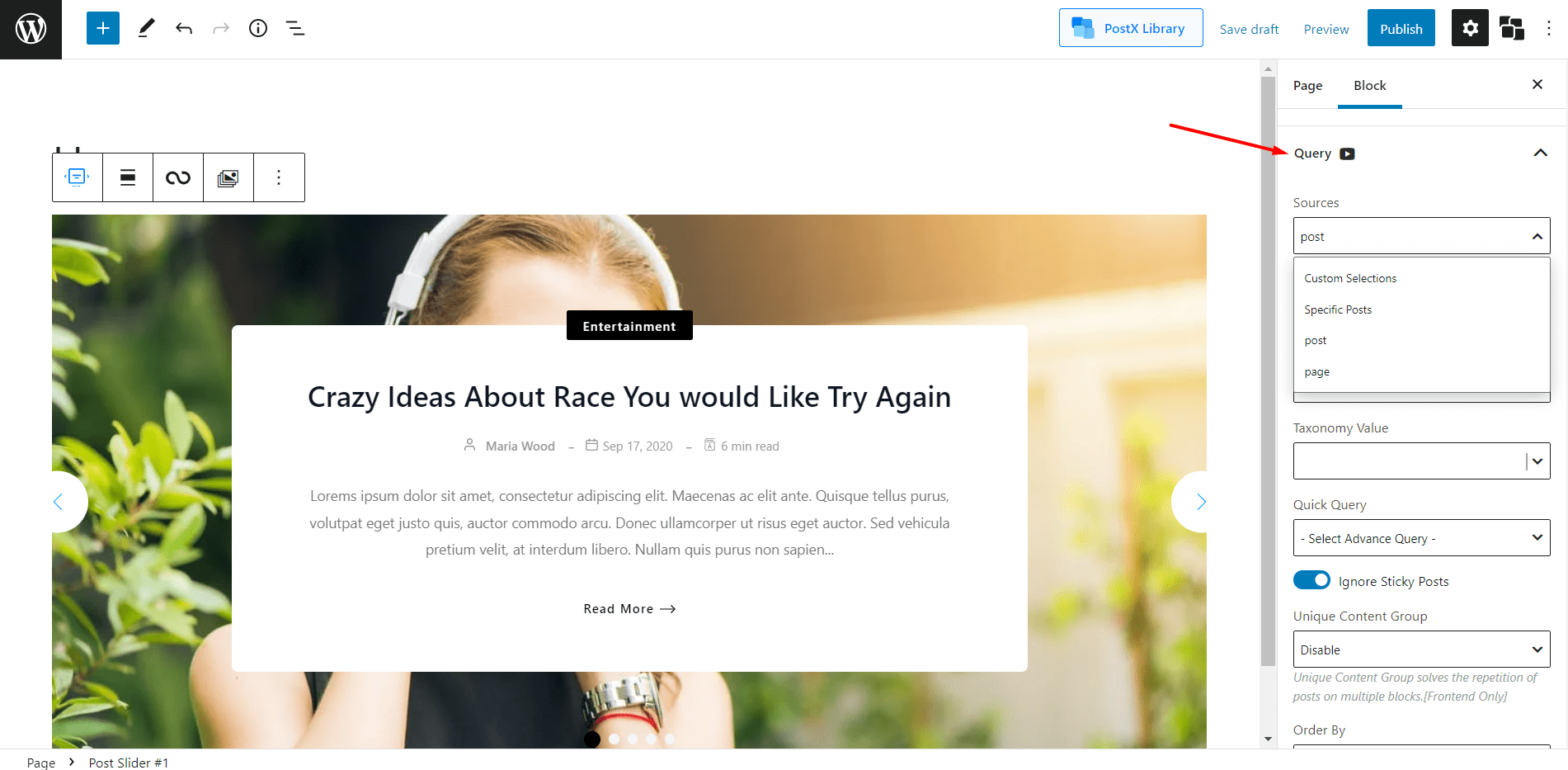
After adding the block, to the page, you will see a slider and now it’s time to add featured posts. For that, you need to use the advanced query filter of PostX. It allows you to sort posts and pages based on multiple criteria including category, tags, popularity, comments, etc. You can also display specific posts using typing ids or names of the posts that you want to feature.

Bored already? We have created and quick and easy video tutorial to help you implement the slider on your site.
In case you’re struggling with the video tutorial, keep on reading as we go through the process of adding a Slider step-by-step.
Step-4: Featured Slider Setting: Customize the Slider
The post slider blocks of PostX come with lots more customizations along with the query builder. Check out the available customization options below.
- Choose desired alignment from left, right, and center.
- Increase the number of slides if you want.
- Increase or decrease slider height, speed and gap.
- Enable or disable animation, autoplay dots, and arrows.
- Hide or display, heading, read more, title, meta, etc and customize them as you need.
Step- 5: Create the Home Page
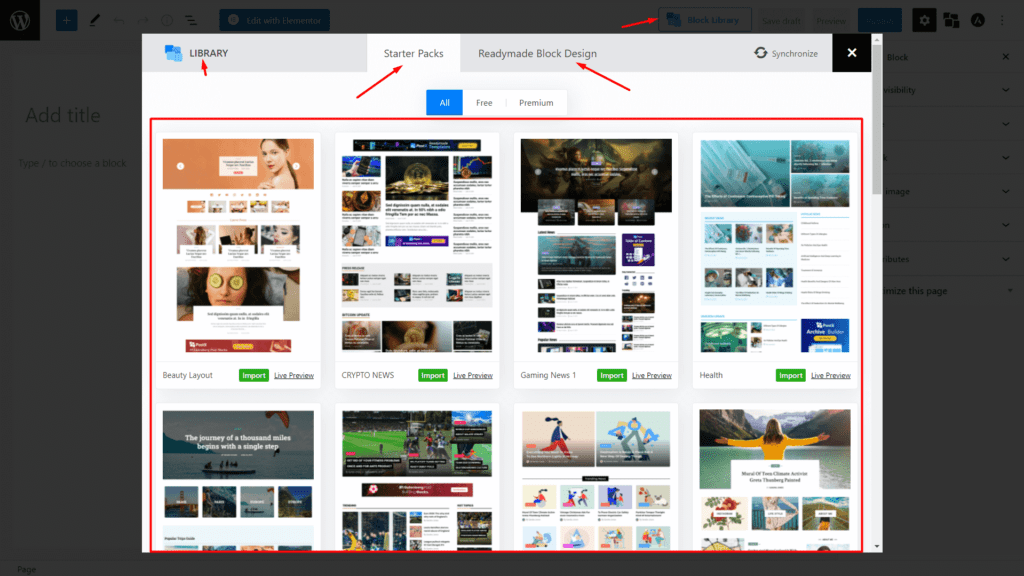
As we are creating a custom home page, more things are required along with the slider. Because an idle home page doesn’t only contains a slider but also more section of posts. You can make as many post sections as you want using Gutenberg Posts blocks of PostX. Not only that, but you can also import any of the premade started packs from the design library to make a complete home page.

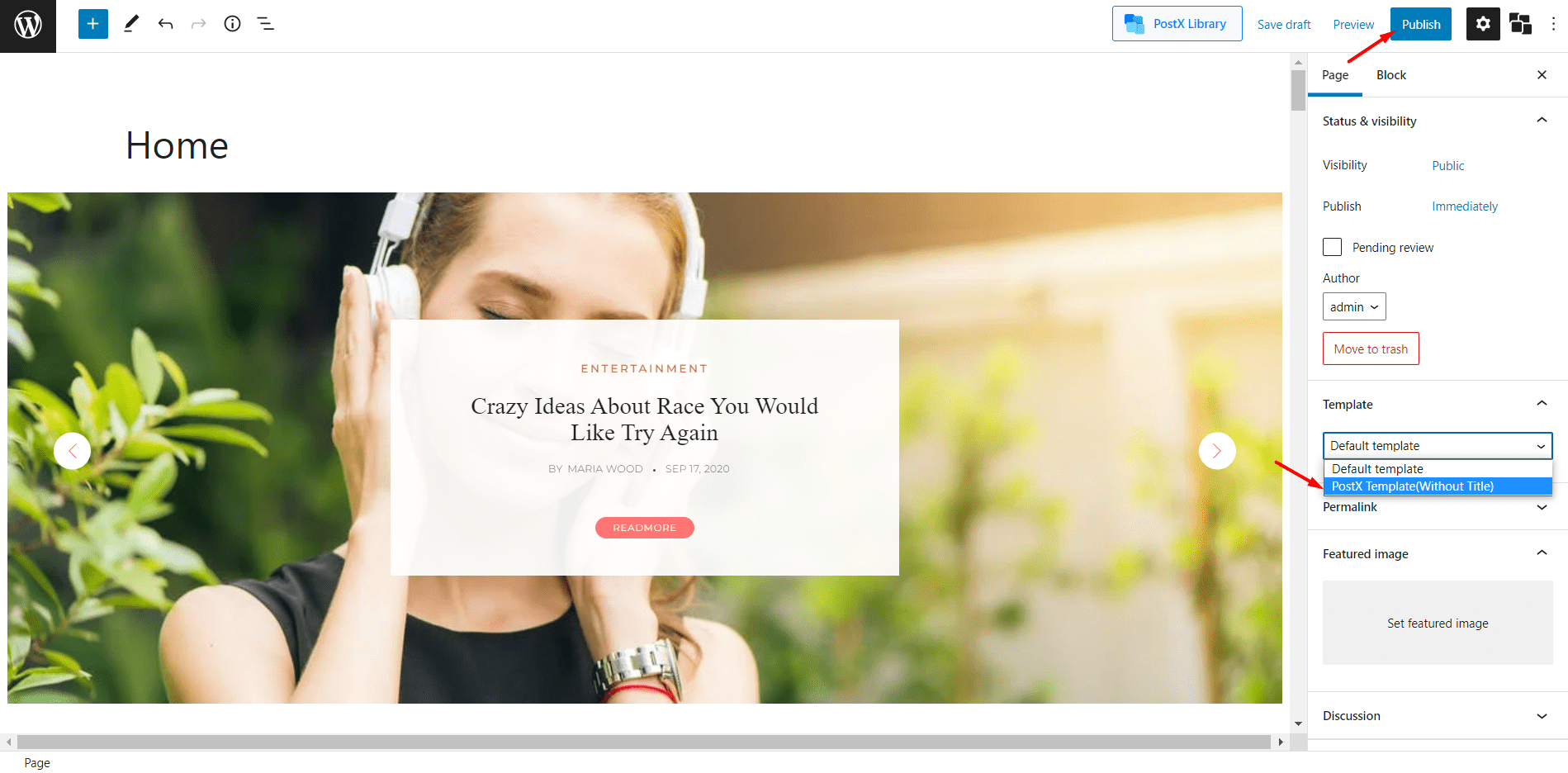
So, the easiest way of creating a custom home page is by importing any of the PostX starter packs. However, you can create a home page from scratch with the combination of a post grid, post list, and of course post slider blocks. After customizing the page you need to publish it and don’t forget to change the default template to PostX Template.

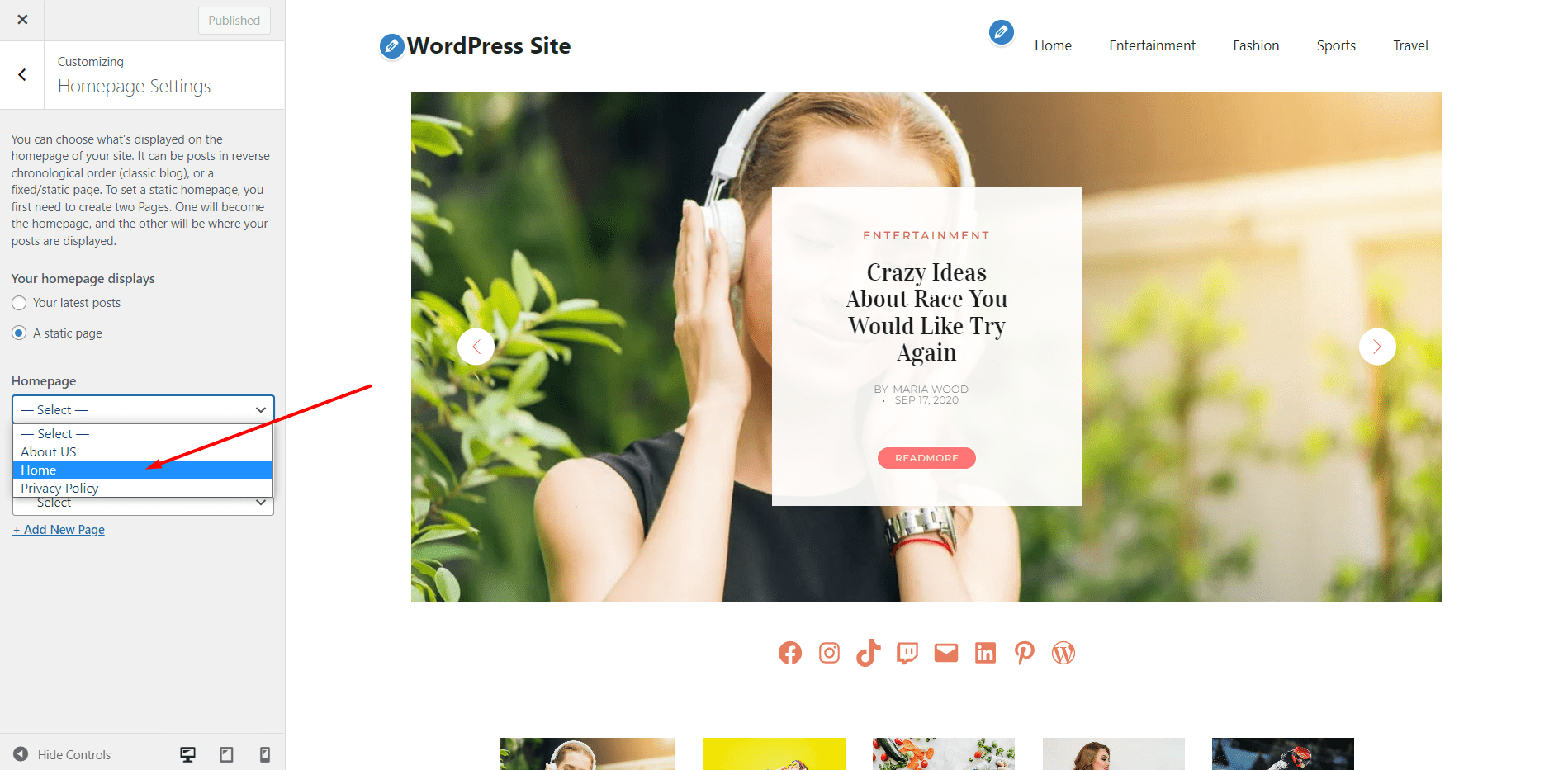
Once you publish the page, you can set the page as the home page of your site from theme customizer options.

That’s all your custom home page is ready with a beautiful slider at the top with your desired posts that you want to feature.
PostX (Gutenberg) Slider Blocks with Elementor
Yes! You’ve heard us right. You can use Gutenberg plugins like PostX with Elementor. Generally, people use the WordPress Gutenberg editor for Gutenberg Post Sliders, but our sliders can be used in both Gutenberg as well as Elementor, Oxygen, and Divi builders too!

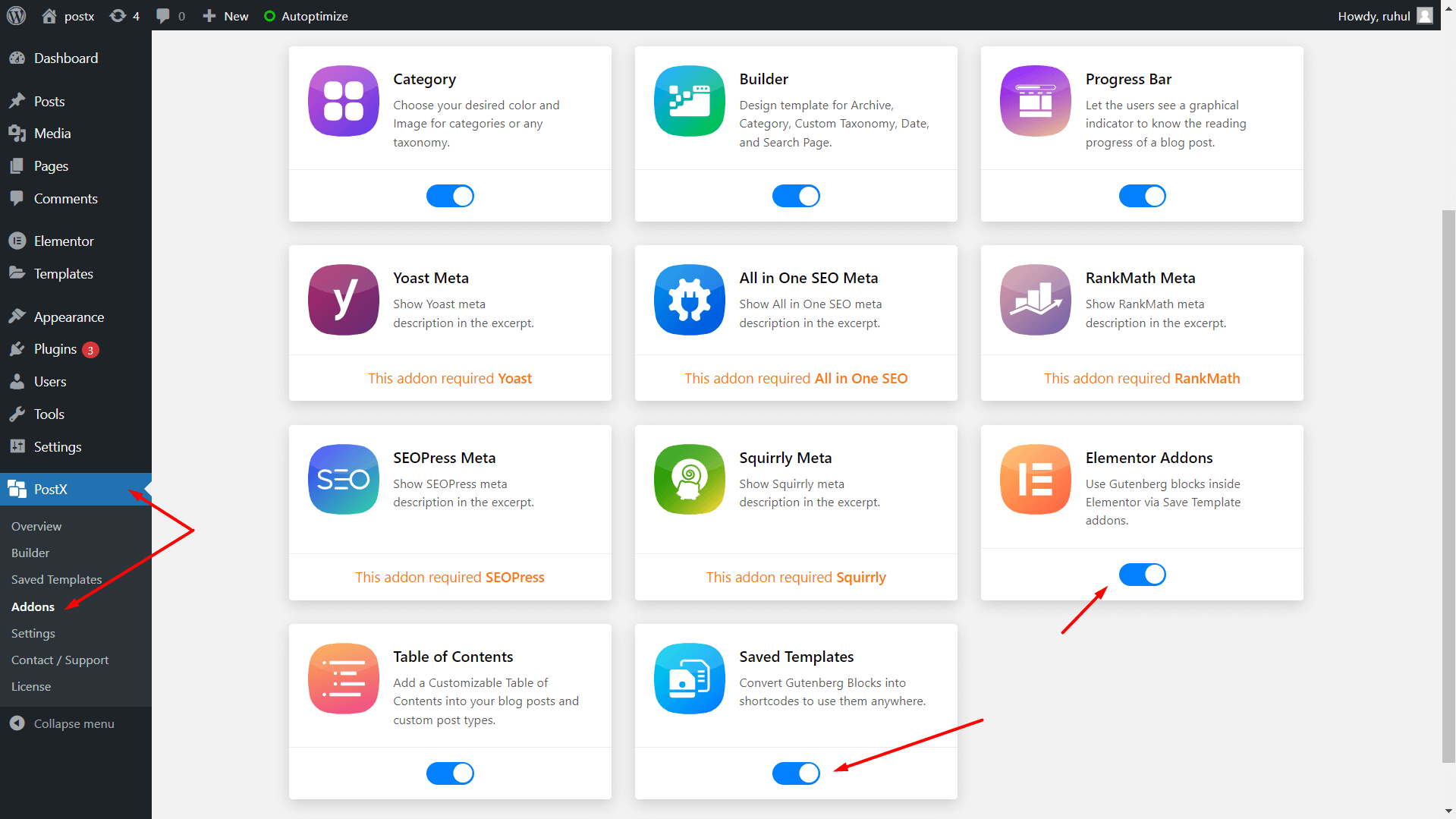
To do that, first, click PostX from the left sidebar on the WordPress homepage, and click Addons. You need to activate the Elementor Addons and Saved Templates.

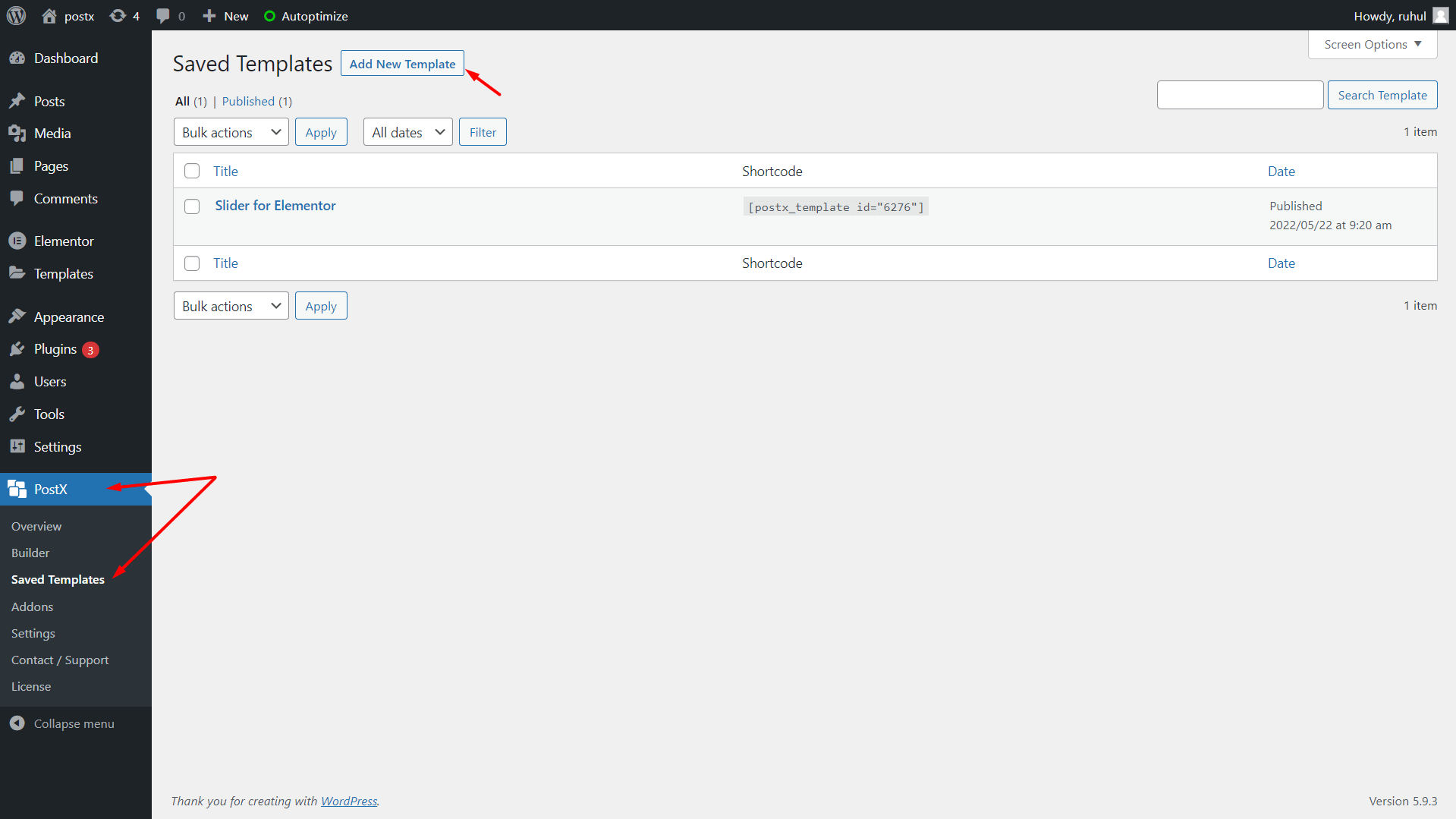
After that, go to Saved Template from the dropdown menu of PostX. Click Add New Template. When the new page opens, name your template as per your choice.

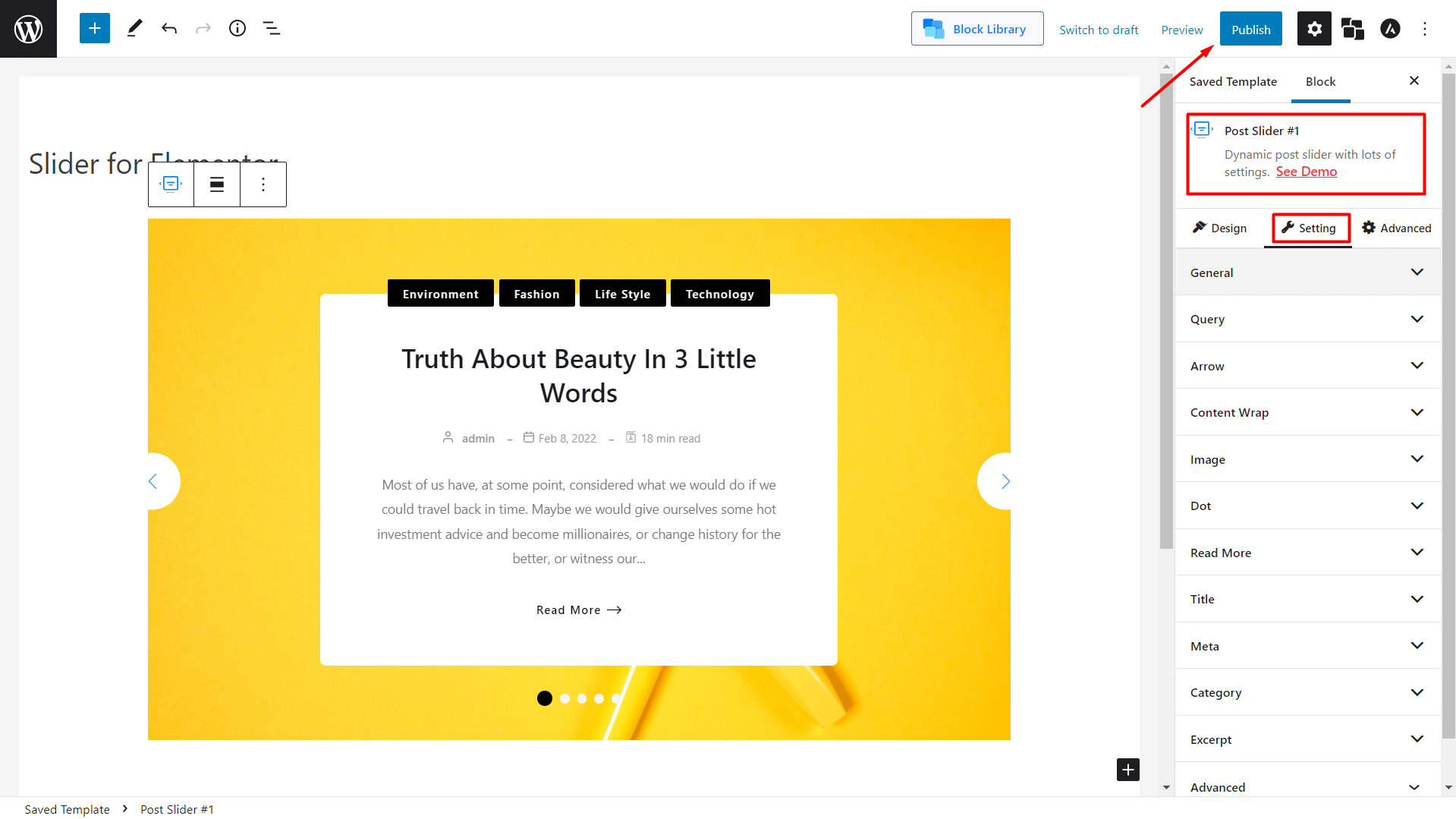
Then add the Post Slider to the page and customize it suitably. Then click Publish from the upper right corner, and you’re done with the saved template.

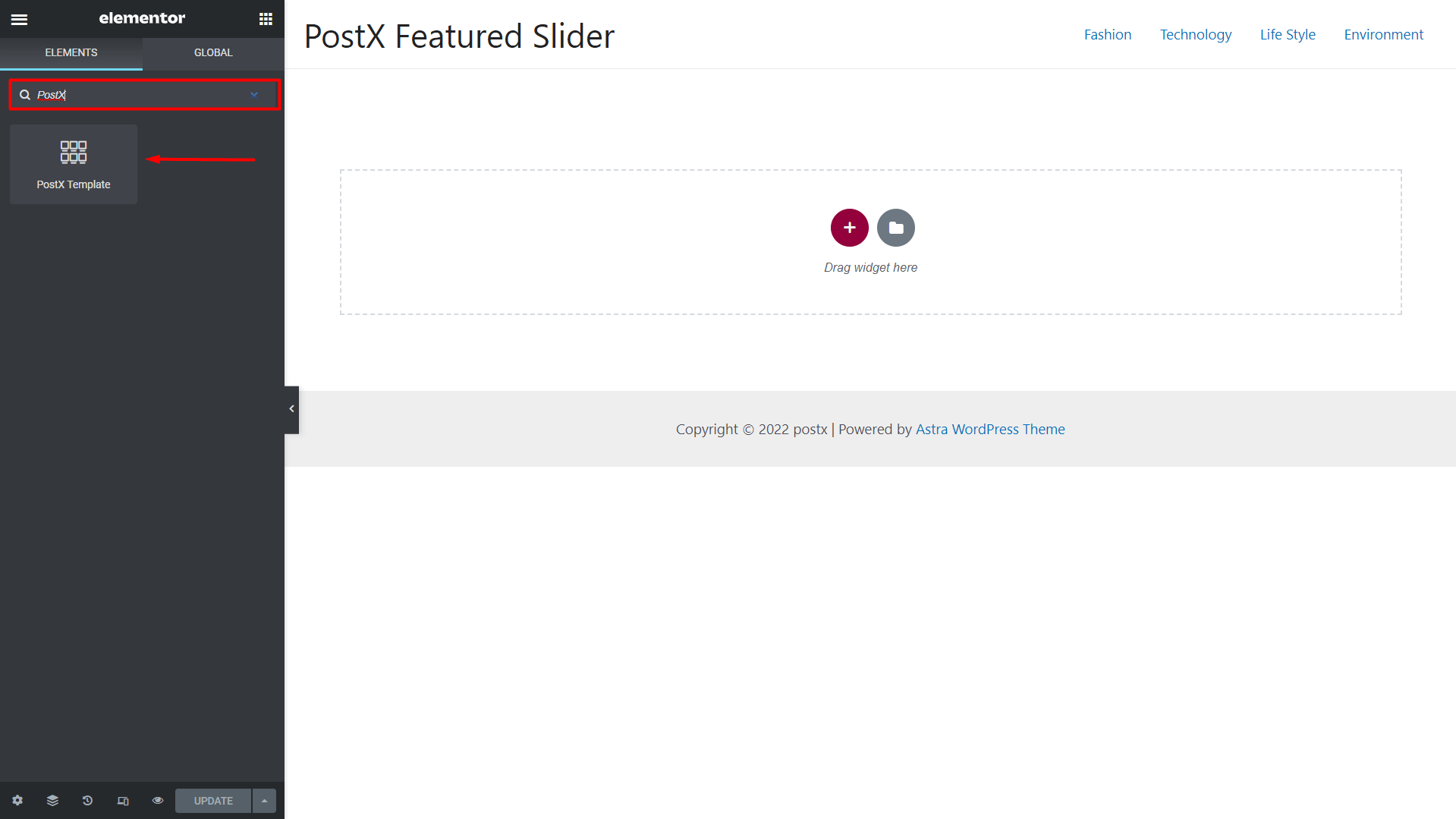
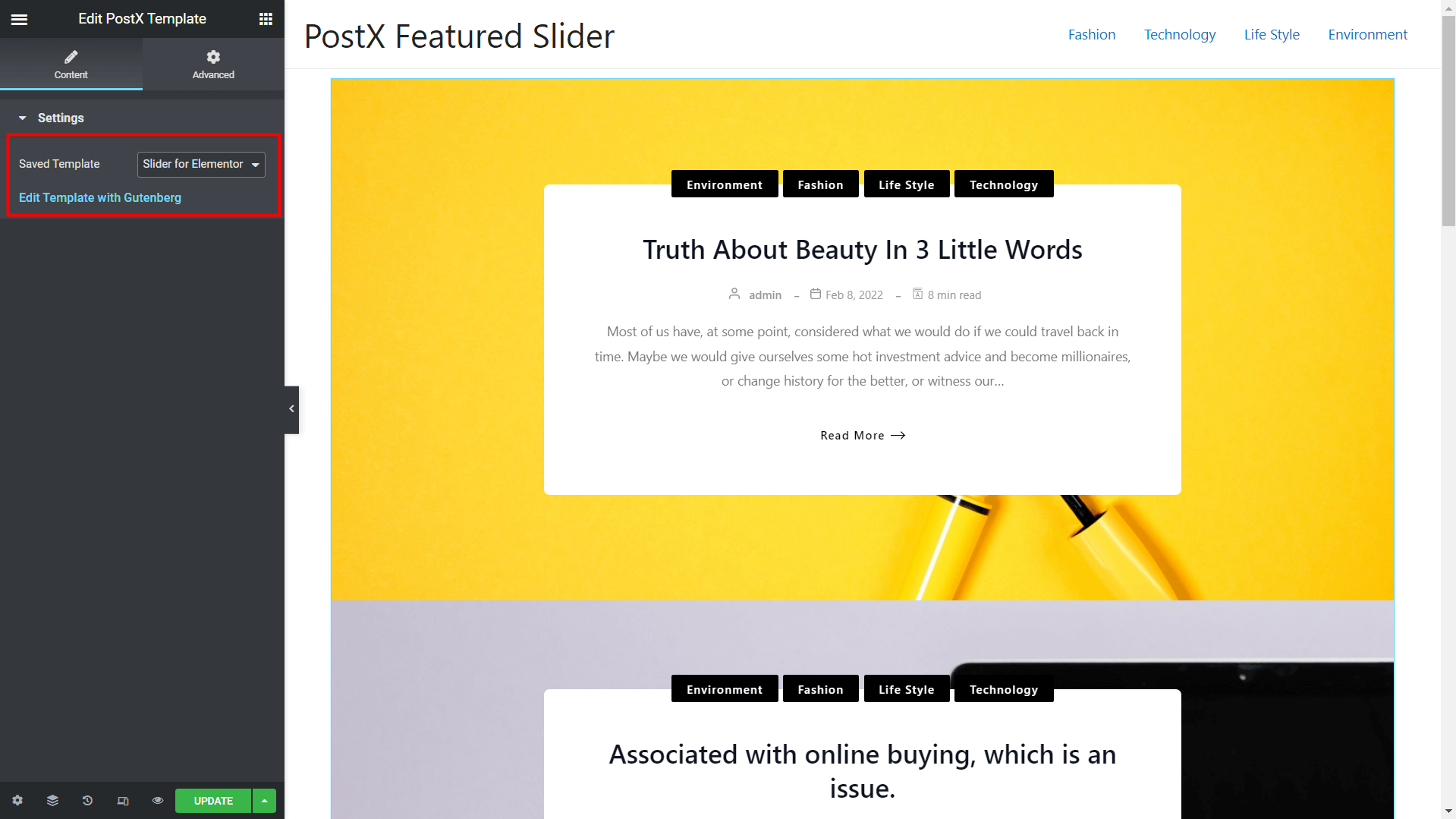
After that, when you use Elementor, search for the PostX Template. Then drag and drop like usual. Then you’ll see the saved template option with a dropdown menu. Select your saved template by the name you have saved in your slider.

And voila! You’re done, and you’ll see the content slider come to life. You’ll also see an option to edit with Gutenberg just below the dropdown menu.
And we can’t avoid mentioning Featured Posts while talking about sliders. We have a guide on adding Featured Posts to your site, do check it out!
Check out our collection of Readymade Block Designs ✨by clicking here!✨
Conclusion
That concludes our overview of the Featured Slider. We hope you can now add the slider to your website. Simply leave a comment below if you have any questions, and we will respond as soon as possible.
You can check out more WordPress video tutorials on our YouTube Channel. Also, find us on Facebook and Twitter for regular updates!
✨Great News✨
Enrich your posts at 25% Less Cost using Featured Slider with PostX. Use this coupon code: “WPXSlider” to get a 25% discount while purchasing PostX.