Shortcode is a very familiar word to those who are already working with WordPress. Shortcode are necessary elements in WordPress because it makes the work easy and effortless.
If you are interested in customizing WordPress, you need to take the help of shortcode. Gutenberg is one of the latest technologies in WordPress. But the problem is that you usually can’t add Gutenberg Post Blocks to other plugins or vice versa. In that case, your only way is to convert the Gutenberg blocks into shortcode and use them in other plugins.
Here one thing should be mentioned that this feature will be available only in the pro version of our plugin.
What is a Shortcode?
Before you start working with shortcode, it is essential to have basic knowledge of what shortcode are in WordPress. In a very simple language, shortcode are nothing but a small unit of codes that are used for the transportation of posts, blocks, videos, images, etc.
When someone is trying to replace his post or images or videos or even blocks from one place to another, it needs coding. Definitely, not all of us are programmers, which is why you need to use shortcode. Let me give an example to clear things out. Suppose you want to transport blocks from one plugin to another. What will you do? All you need to do is copy-paste the shortcode for that purpose. And your job will be done.
Even if you do not know anything about coding, you can use shortcode to flourish your website. We use shortcode basically for making our jobs easier for us.
In this article, we will particularly talk about the use of shortcode to add blocks.
Why is it Necessary to use Shortcode?
Now I will try to explain in brief why you would need shortcode in the first place. Some people are still using the previous version of WordPress. And Gutenberg Blocks does not function in that older version of WordPress. Now, if you as a user want to use Gutenberg Blocks in that version of WordPress, you need to take the help of shortcode.
There is another important scenario where you must need shortcode. It is the amalgamation of two plugins. There are tons of other plugins out there. For example, there are Elementor plugins, Divi Builder plugin, Beaver Builder, and so on. Now, if you are willing to use any of these plugins with our Gutenberg Post Blocks plugins, you need to use the shortcode.
Gutenberg Post Blocks plugin uses Gutenberg technology, which is very much different from the technology Elementor plugin uses. The technology that is used in the Elementor plugins can not be used with Gutenberg technology. This is why the amalgamation of these plugins requires shortcode.
As we have already discussed the basics of shortcode, now we can get to our main business, which is how to convert the Gutenberg post blocks into shortcode.

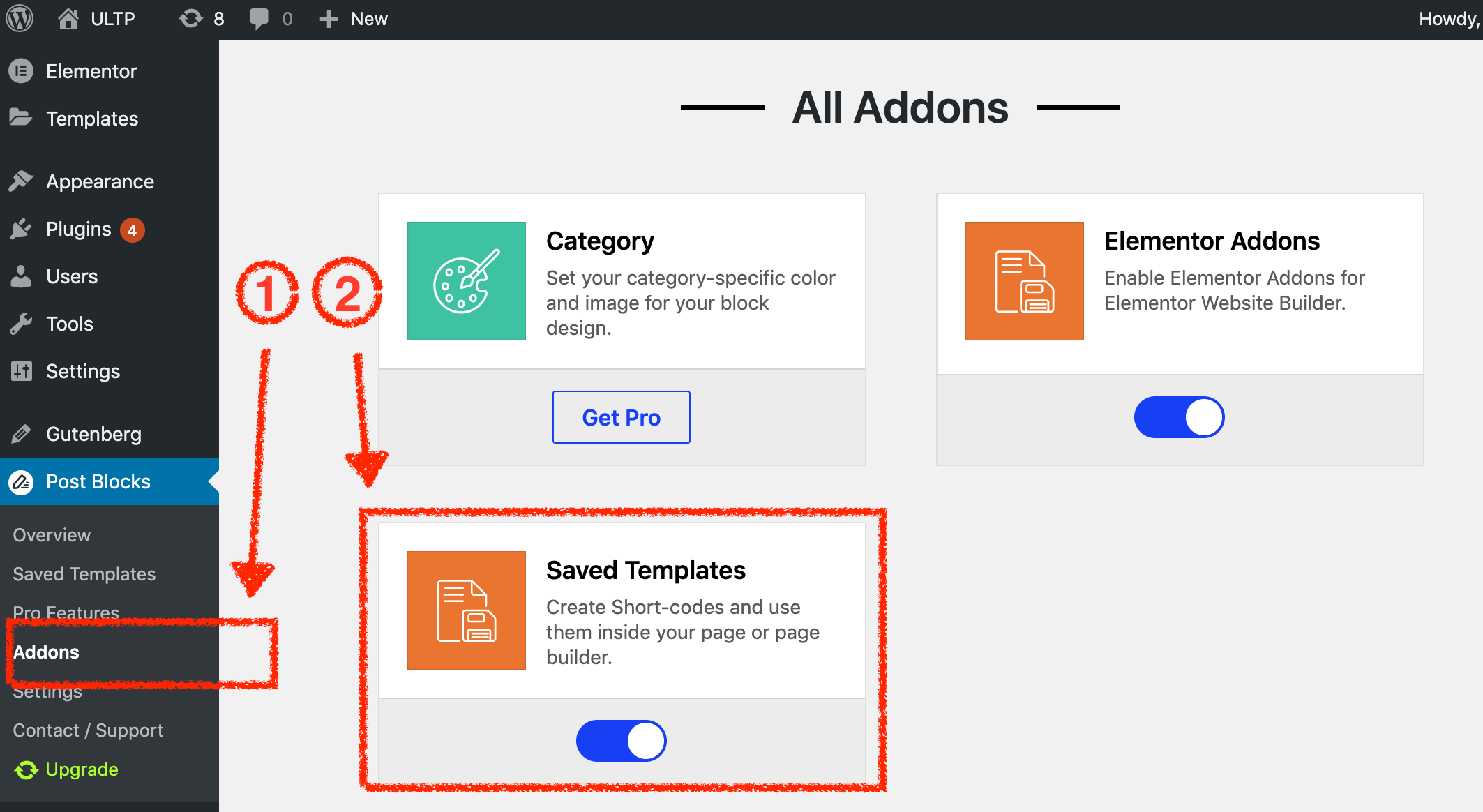
Step 1: Make the “Saved Template” add-on Visible
Firstly, you need to check if the “saved template” add-on is on or not. To do so initially, you need to go to the dashboard and select the option “post blocks.” You have to click on that. It will lead you to the add-on feature. The saved template feature will be found here. Now you need to check if the small button just below the saved template is blue. If it’s blue, that means the saved template option is already on. If it’s not on, then just click on it once, and it will be on.

This step is necessary because if the saved template add-on is off, the next step will not be possible for you to do. In most cases, this first step will not be required because the saved template add-on will already be on from the beginning. If the saved template add-on is already visible, you can completely skip this first step and jump to step 2.
Step 2: Get to Saved Templates
As your concern is with shortcode, you need to start your work checking if you can see the saved template add-on on the dashboard.
After going to the dashboard, you will see the “post blocks” feature. You need to click on that. When you click on it, multiple options will appear on the dashboard. Among them, you will see the “saved template” add-on. It will appear only if the add-on is already on.
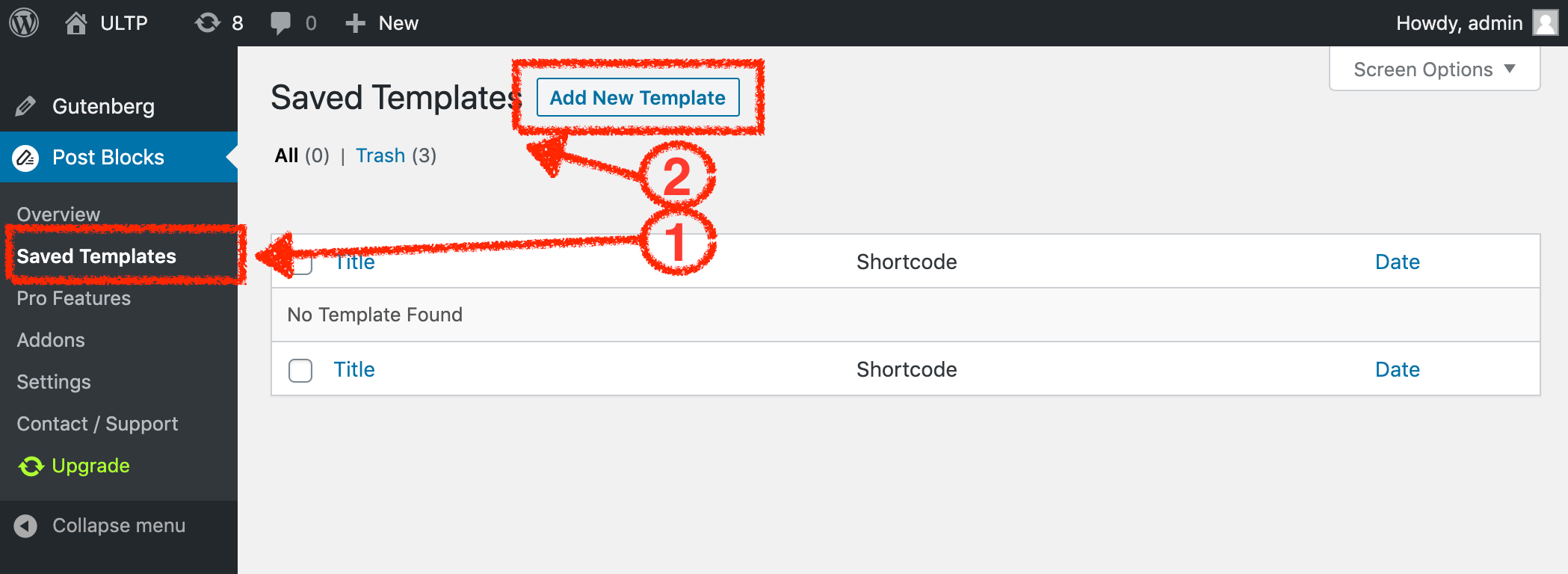
Step 3: Add a New Template
There should be some templates already added. But if not, this step should be taken.

When you click on the “saved template” add-on, you will see this feature “add new template.” You need to click on that. It will take you to your trusty old Gutenberg editor. Then you need to click on the plus (+) sign that will lead you to our blocks.
Step 4: Adding Blocks
In this step, you have just one job to do. You have to choose the block that you want to work with among the other blocks. Suppose you want to convert “post grid #1” into the shortcode. You need to select that block.
As soon as you select the block, you need to save it as a draft. On the top, you will see this feature “save draft.” When you click on it, this step will be done. And it will show you that it has been saved. You can add a title to your draft so that it does not get mixed up. But adding the title is not an absolute necessity.
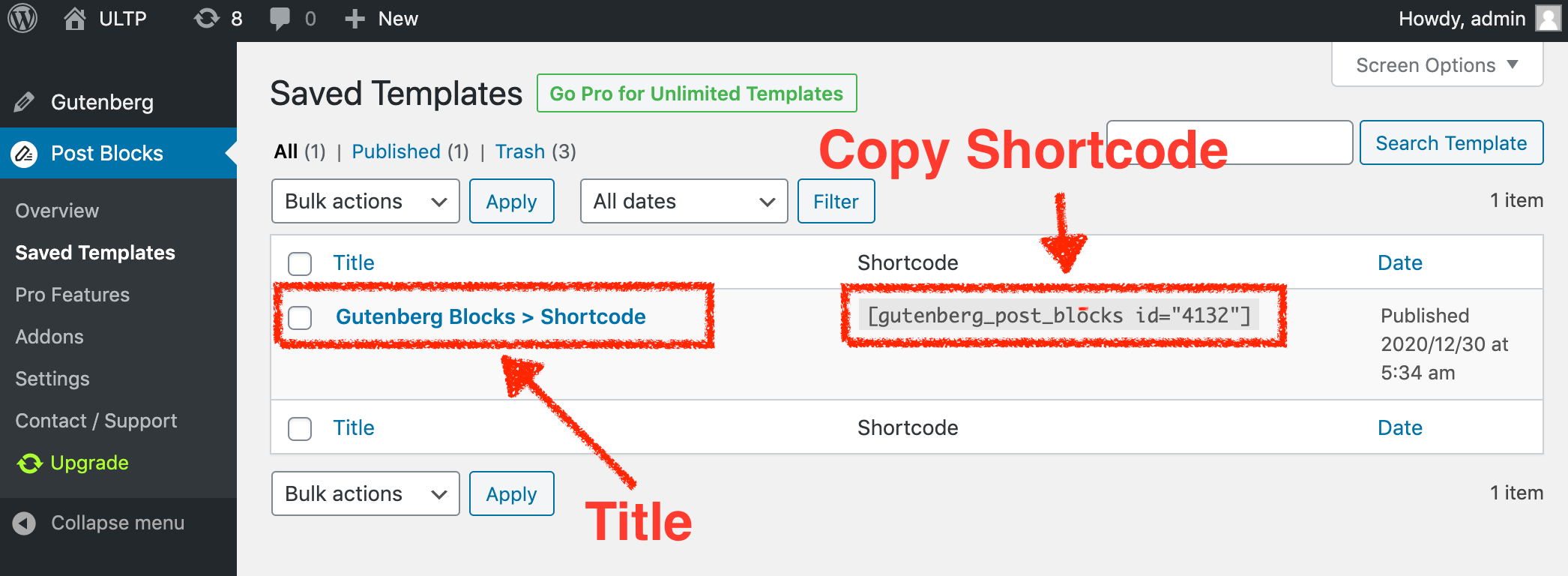
Step 5: Go Back to Save Template Again
In this last step, you need to go back to the “saved template” add-on again. If you have followed every step correctly, you will see the shortcode appear on your screen.

In a row, there will be a title if you have put one while you were saving the draft. After that, there will be the shortcode in a third bracket. And lastly, the date when you have last modified it.
Thus, you will be able to convert the Gutenberg post blocks into shortcode step by step.
In WordPress, shortcode are needed to add blocks or videos, images, and posts. In this article, we have tried to guide you on how to add post blocks in the easiest way using shortcode. Gutenberg Post Blocks is the next-generation technology. Shortcode are giving you easy access to mingle this technology with others available out there.
And that’s not the end. Because of the implementation of shortcode, WordPress is more secure from malicious codes than ever. It has ensured a safe environment for content in WordPress. For more helpful guides and insightful articles, keep vising our blog. We are continually writing for both our users and those who are yet not.








sunilsamel93
July 18, 2021I followed the exact steps, but still the shortcode is not being generated