Adding favicon or site icon to your WordPress website is a quick and simple way to improve your site’s branding and recognition. A favicon is a small icon that appears in the browser tab when a user visits your site. Currently a lot of users are using WordPress to create websites. And WordPress brings its own theme every year. This year’s WordPress default theme is Twenty Twenty-Three.
So, today I’m going to show you how to add favicon in WordPress Twenty Twenty-Three theme in just a few minutes.
What is WordPress Twenty Twenty-Three (2023) Theme?
Before we learn to add favicon /site icon in the WordPress 2023 (Twenty Twenty-Three) theme, let’s give you a short update regarding the theme.
WordPress Twenty Twenty-Three is a default theme for WordPress that was released in 2022. It is a lightweight and customizable theme that is designed to be easy to use and to look good on any device.
The theme includes a number of features, such as a full-width header, a featured content slider, and a social media widget area. It is also compatible with the latest version of WordPress and with a variety of popular plugins.
Here are some of the features of WordPress Twenty Twenty-Three Theme:
- Lightweight and customizable
- Designed to be easy to use
- Looks good on any device
- Includes a full-width header
- Includes a featured content slider
- Includes a social media widget area
- Compatible with the latest version of WordPress
- Compatible with a variety of popular plugins
Check out this amazing guide on editing the menu of WordPress 2023 theme with us!
How to Add Favicon in WordPress Twenty Twenty-Three Theme?
As we have some basic information regarding favicon/site icons and the WordPress Twenty Twenty-Three theme, let’s learn how to add favicon in WordPress Twenty Twenty-Three theme.
Initial Step: Prepare Your Favicon
Before you begin, make sure you have your favicon ready. The favicon should be a square image, and at least 512 × 512 pixels. You can use an image editing tool like Photoshop or an online favicon generator to create your favicon.
A short note: you can use .png, .jpg, .ico in WordPress. So you don’t have to worry about a specific image type.
Now, there are 2 ways you can add favicon in WordPress twenty twenty-three theme. We will show you both ways.
First Method: Use Site Logo as Site Icon
Step 1: Access the Full Site Editor
Previously, you could set your favicon directly through the theme customizer. However, this process has slightly changed with the introduction of the Full Site Editor in themes like Twenty Twenty-Three.

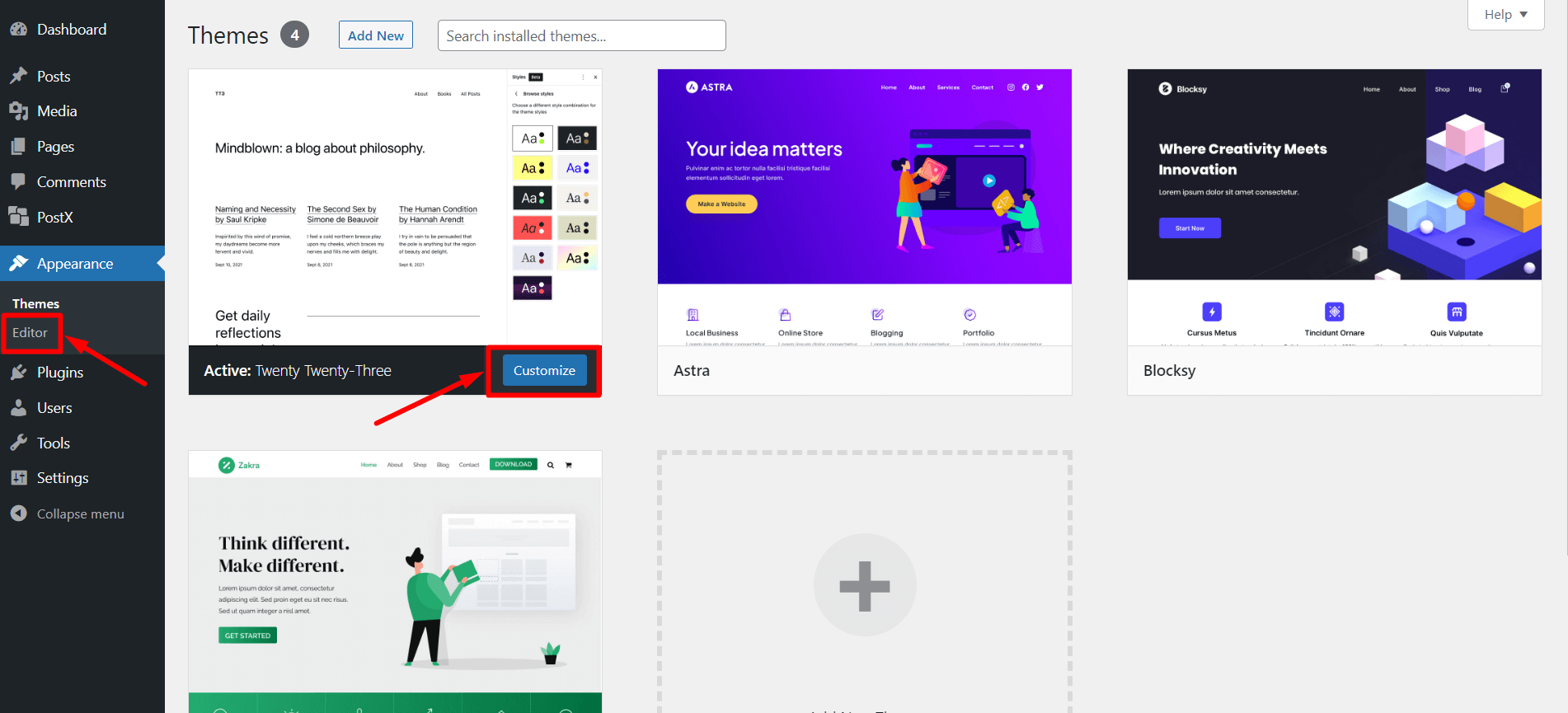
- First, you need to go to the backend of your website.
- Then, click on Appearance.
- And then, click on Editor.
Note: make sure you have the WordPress Twenty Twenty-three theme installed and activated.
Step 2: Insert the Site Logo Block
The Twenty Twenty-Three theme utilizes blocks for website customizations, making it user-friendly. To set your site logo and favicon, follow these steps:

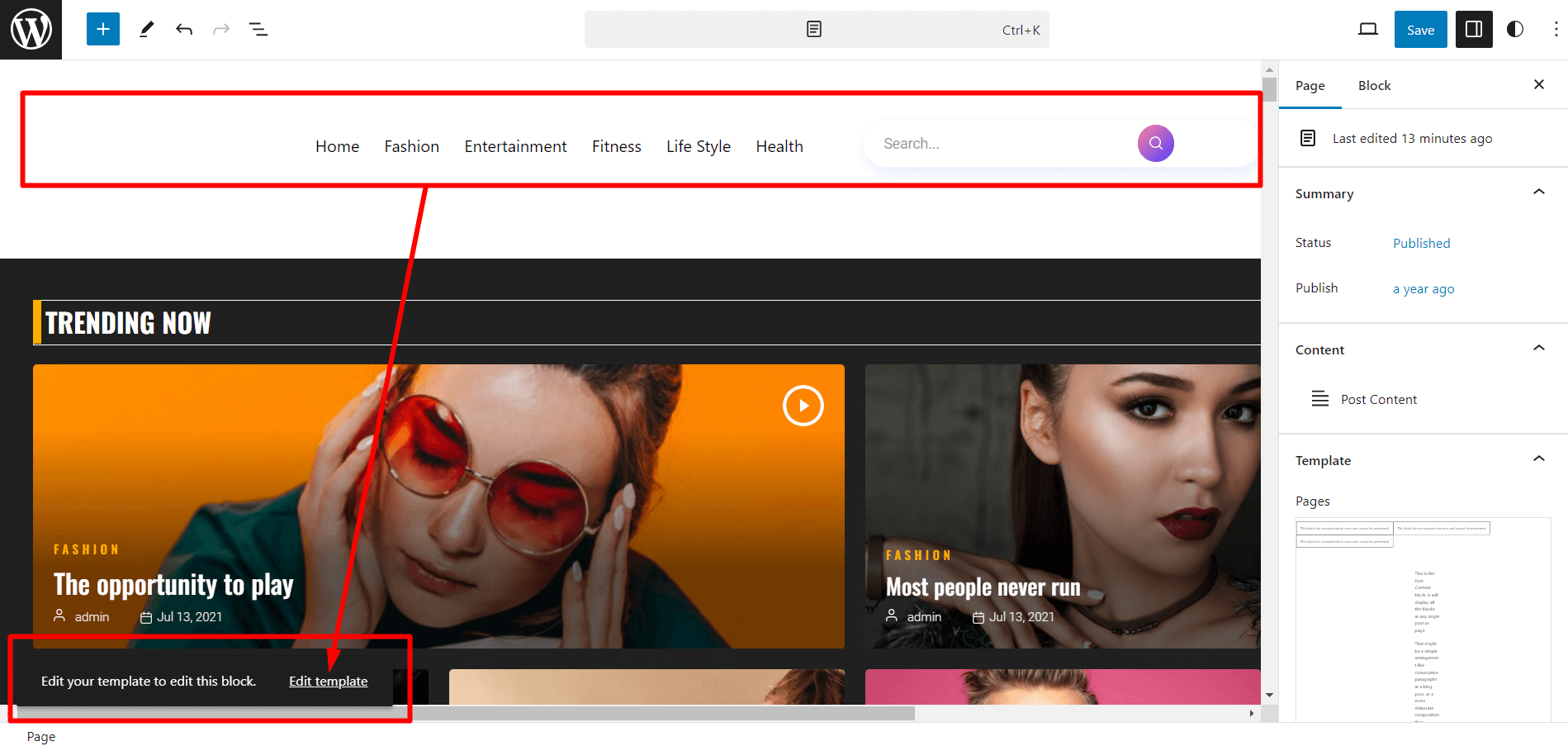
- Click on the Header section, and click on Edit Template option

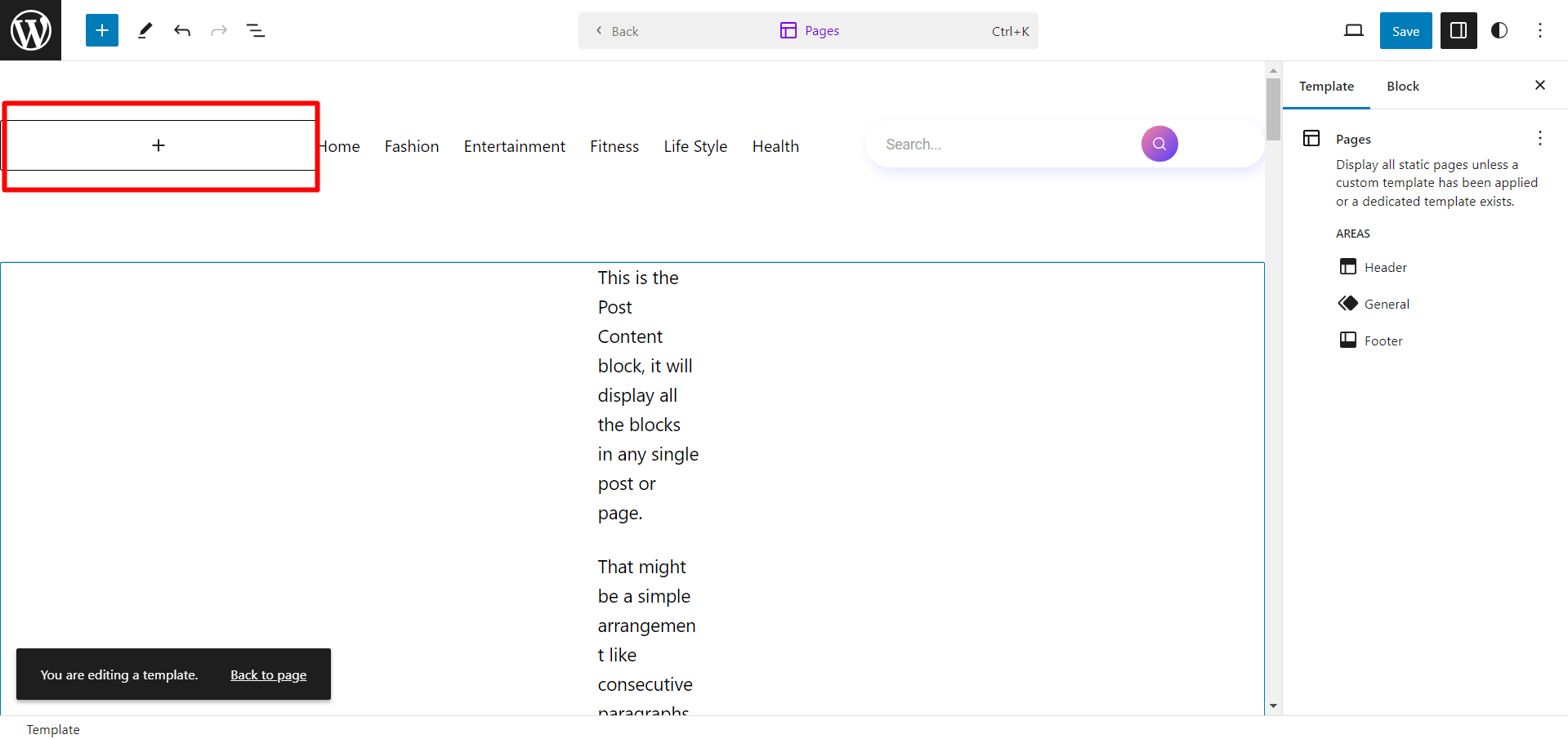
- Within the Header section, locate the “Add Block” option.

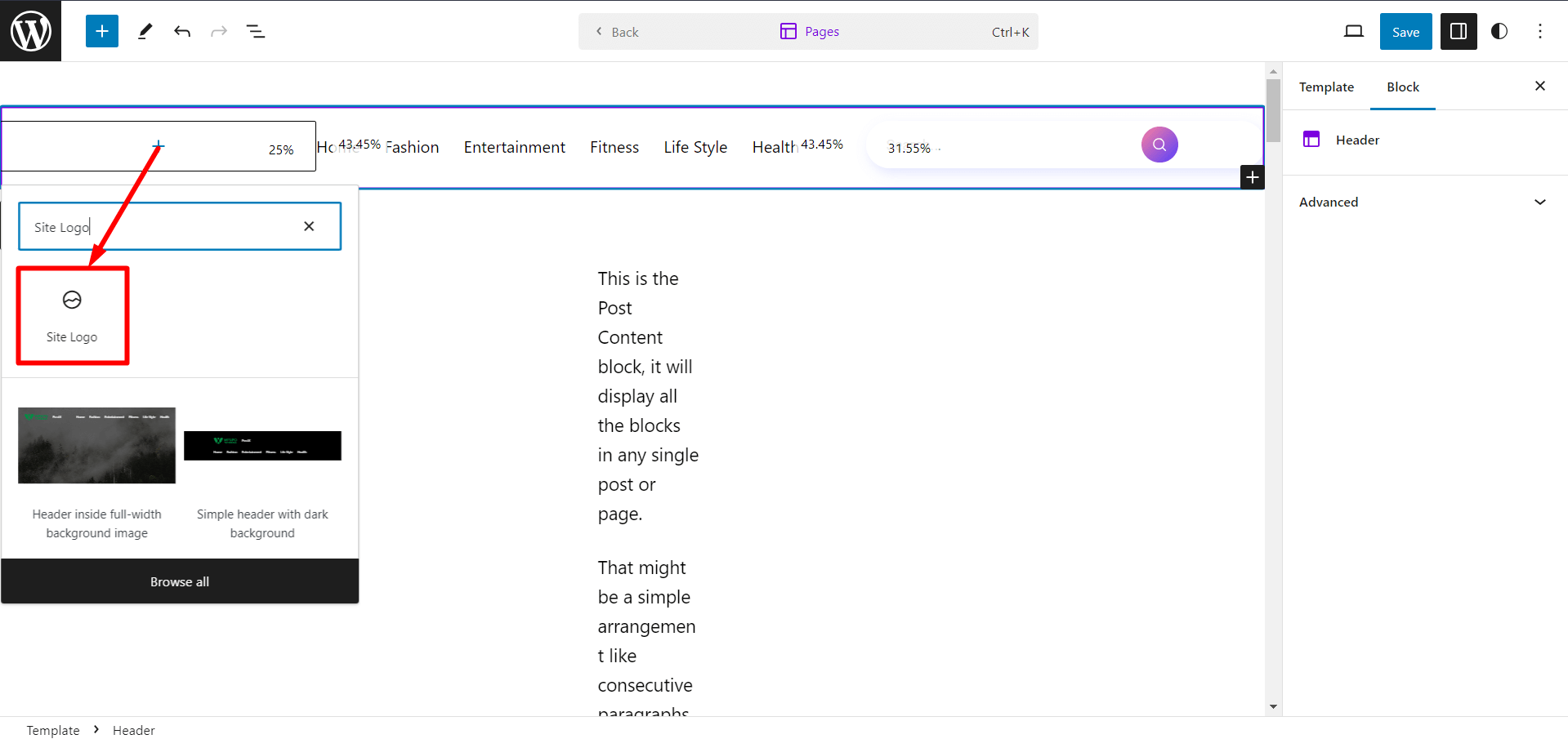
- Search for “Site Logo” in the block collections. Click on “Site Logo” to insert it into your header template.
Step 3: Add Your Site Logo Image
You now have the “Site Logo” block in your header template, ready to upload your site’s logo. Here’s how to do it:

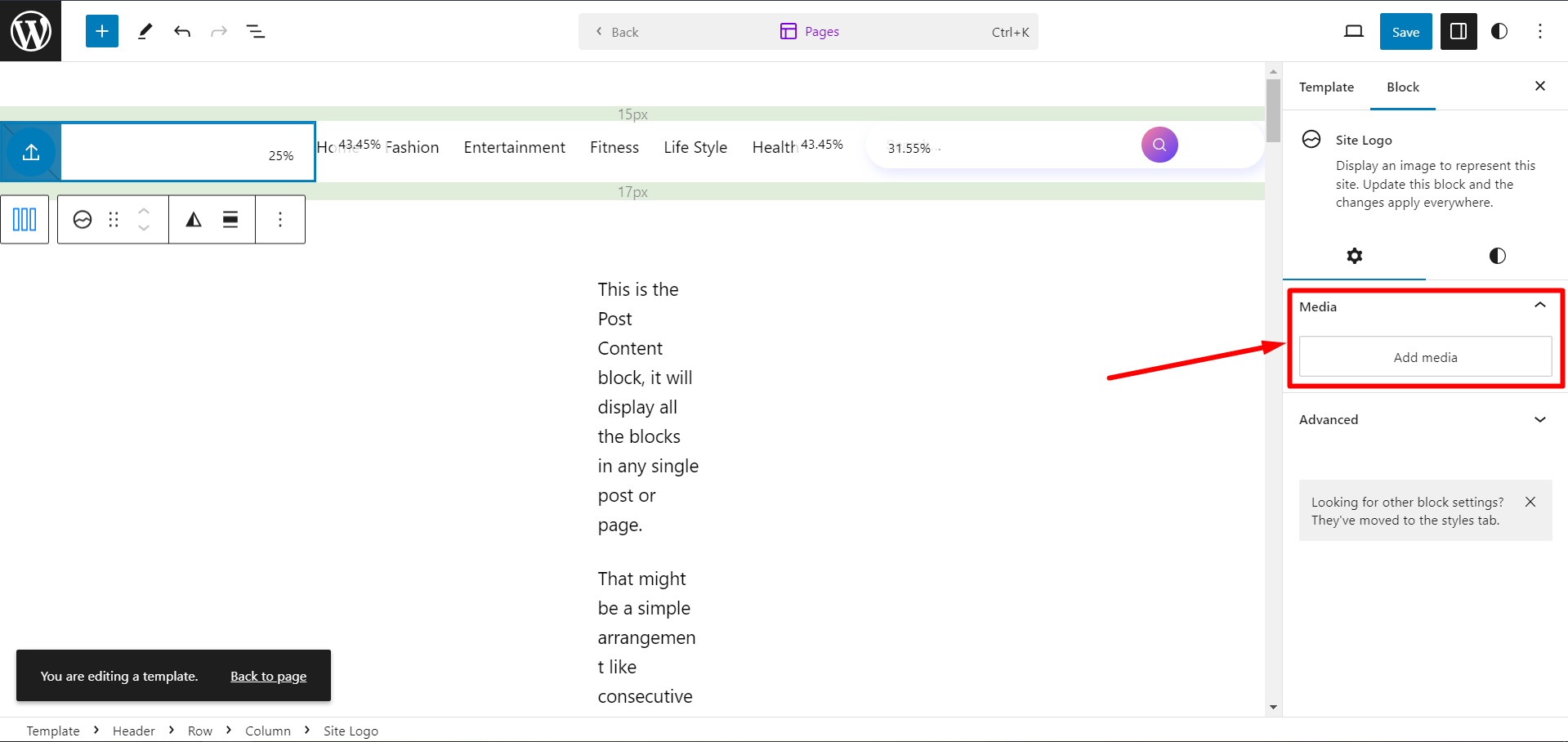
- Click on “Add a Site Logo.”
- You can select your site logo from your media library or upload a new one from your computer.
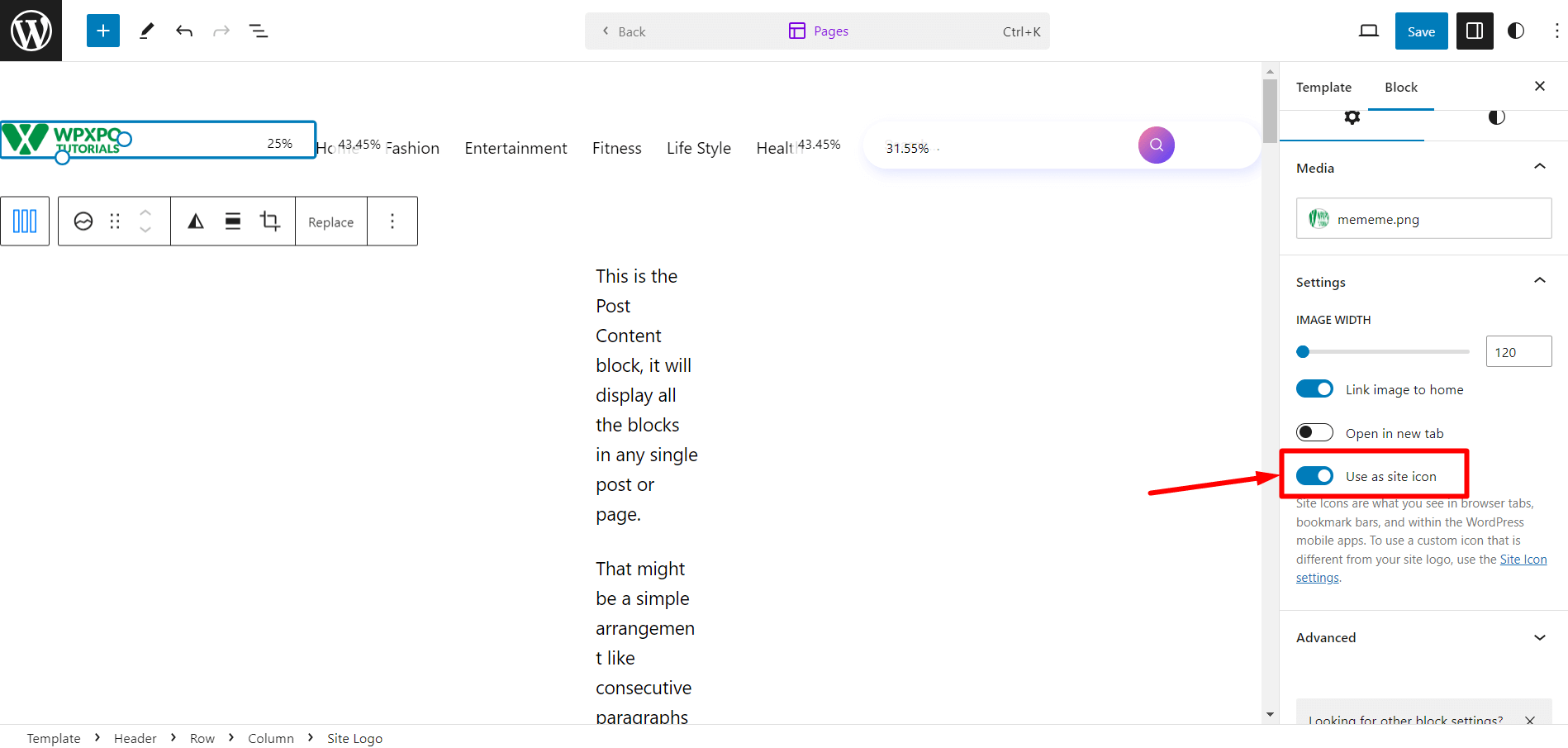
Step 4: Set Your Favicon/Site Icon
Once your site logo is in place, you can choose to use it as your icon (favicon). Alternatively, you can select a different image to add as your site icon. Follow these steps:

- Toggle the option “Use as site icon” to use the site logo as your favicon.
Step 5: Publish Your Changes
With all your customizations in place, it’s time to save your changes and make them live on your website:
- Click on the “Publish” button in the Full Site Editor.
Congratulations! You’ve successfully added favicon to your WordPress Twenty Twenty-Three theme in just a few minutes. To see your changes in action, visit the front end of your website, open it in a browser tab, or check it in your bookmarks.
Second Method: Add Favicon from Site Identity Settings
Currently, with full-site editing (FSE) themes, it doesn’t let you go to theme customizers anymore. But, there’s a way.
If you want to separate your favicon / site icon from your site logo you can do that too.
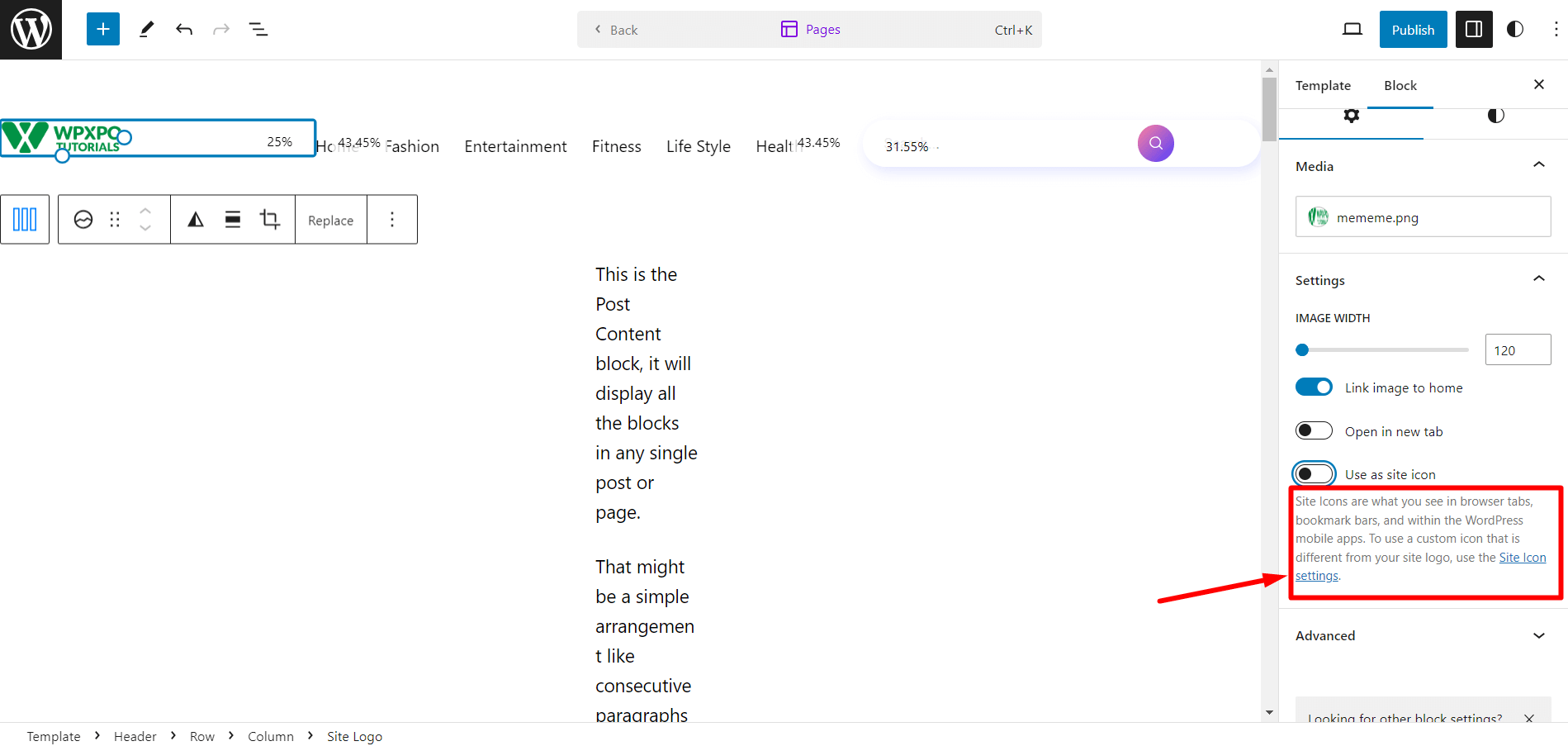
Remember, we’ve shown you how to use the site logo as site icon button, there’s a small notice that most people tend to overlook.
The notice says: “Site Icons are what you see in browser tabs, bookmark bars, and within the WordPress mobile apps. To use a custom icon that is different from your site logo, use the Site Icon settings.”
The site icon settings is a clickable link that redirects you to the theme customizer. Or, you can use the “wp-admin/site-editor.php” command to go to the site identity settings directly.
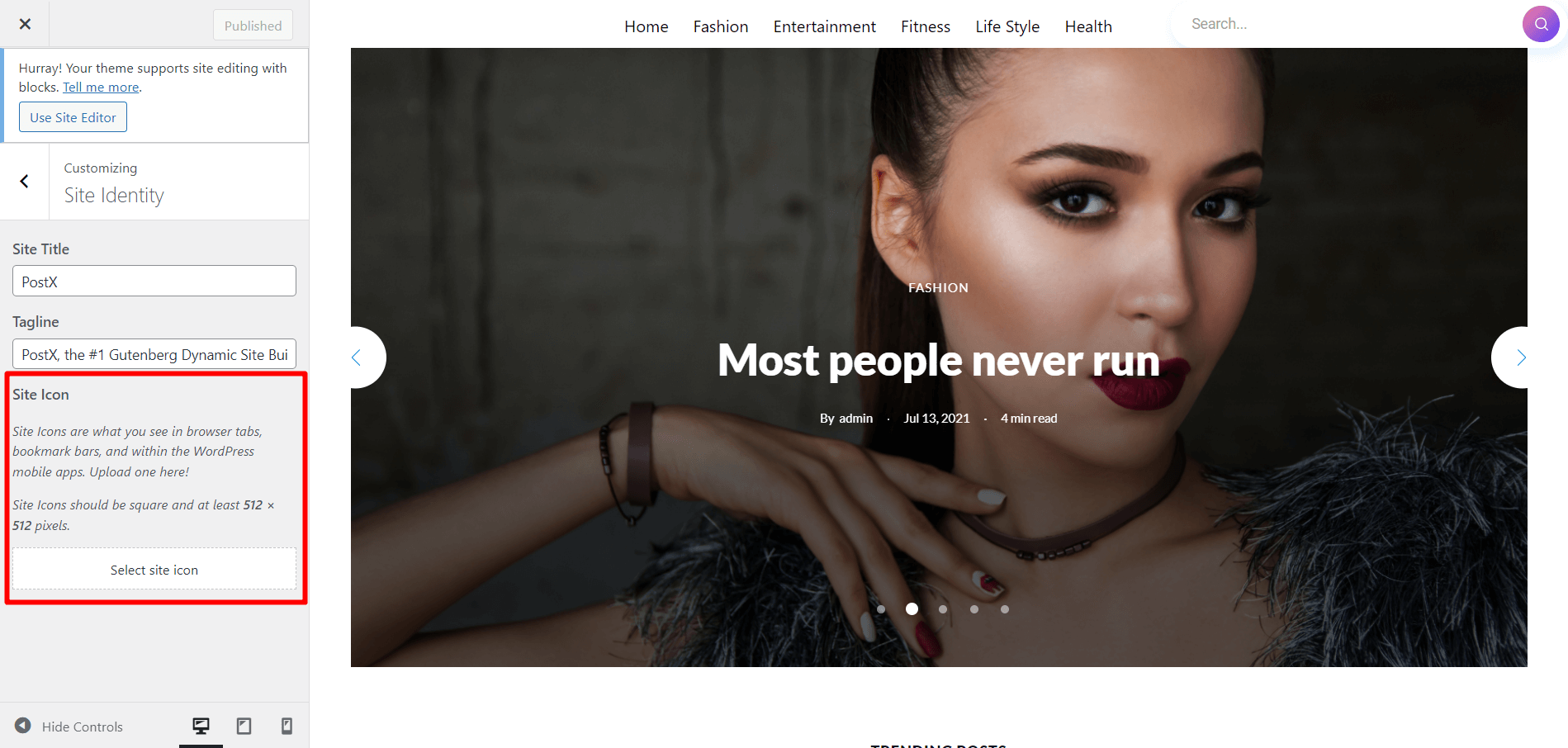
Once you are in the theme customizer:

- If you prefer to use a different image as your site icon, you can click “Site Icon Settings.”

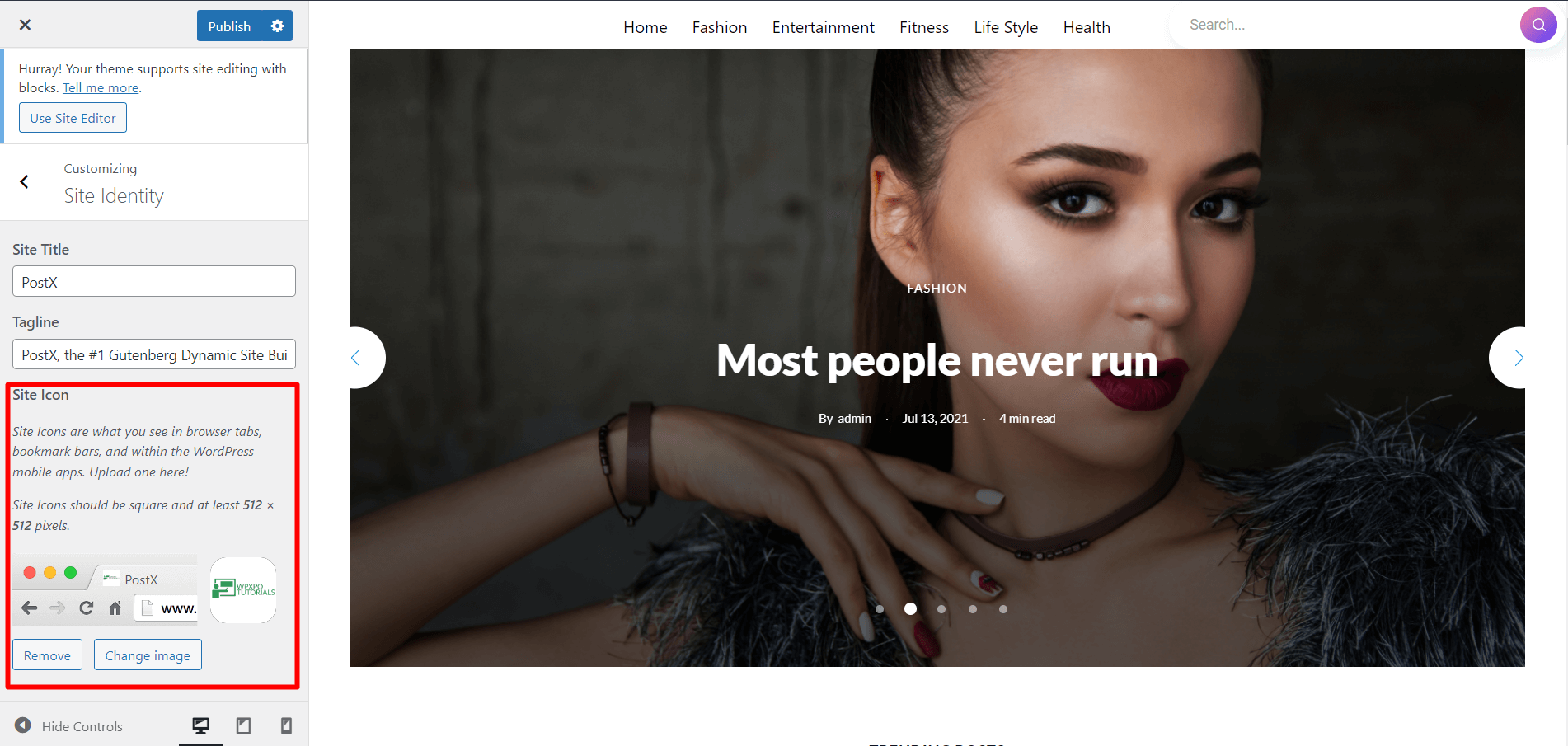
- Then, click the Select Site Icon option. Select your desired icon from your media library in the site icon settings.

- Click on the “Publish” button in the customizer.
And you’re done.
Final Step: Check Your Site
Visit your website in a new tab or refresh your current tab. You should now see your favicon in the browser tab next to your site’s title. Congratulations, you’ve successfully added favicon to your WordPress site!
In just a few minutes, you’ve improved your website’s branding and given your site a more professional and recognizable appearance. Remember that the favicon will be visible to your visitors whenever they open your website, helping to create a stronger, more memorable online presence.
Why is Favicon Important for your Website?
A favicon might seem like a small detail, but it can have a significant impact on your website’s user experience and SEO. Here’s why favicon is important for search engine optimization (SEO):
- Enhanced Branding: A unique favicon helps your website stand out in a user’s browser tabs, making your site more memorable and recognizable.
- User-Friendly: Search engines consider user-friendliness as a ranking factor. Providing a favicon contributes to a better user experience, ultimately improving your SEO.
- Increased User Engagement: When users have a positive experience on your website, they are more likely to return. This leads to higher user engagement, a crucial SEO metric.
- Professional Appearance: A favicon gives your website a more professional look, which can boost user trust and confidence.
What are the Benefits of using WordPress Twenty Twenty-Three Theme?
Here are some of the benefits of using WordPress Twenty Twenty-Three Theme:
- (New) Lightweight: It is a lightweight and customizable theme, which means that it can be easily adapted to fit your specific needs.
- (New) Visual Appeal: It includes a full-width header, which is a great way to showcase your content and make your website more visually appealing.
- (New) Promoting Content in a better way: It includes a featured content slider, which is a great way to promote your most important content.
- (New) Social Media Widgets: This includes a social media widget area, which is a great way to connect with your audience and promote your website on social media.
- (Upgrade) Easy to Use: It is designed to be easy to use, so you can get started with it right away without any prior experience.
- (Upgrade) Different Device Compatibility: It looks good on any device, so your website will always look its best, no matter how it is viewed.
- (Upgrade) Compatibility: It is compatible with the latest version of WordPress, so you can be sure that your website is always up-to-date. It is compatible with a variety of popular plugins, so you can add additional features and functionality to your website as needed.
Overall, WordPress Twenty Twenty-Three Theme is a great choice for anyone who is looking for a lightweight, customizable, and easy-to-use theme for their WordPress website.
Conclusion
Now you know how to add favicon in WordPress Twenty Twenty-Three theme and how quick and straightforward the process is. This significantly benefits your website’s branding, user experience, and SEO. It’s a small step with a major impact, so don’t overlook the power of the favicon in improving your website.