When customers browse similar products in an online store, one of the biggest obstacles they face is decision fatigue. Without a clear way to evaluate differences, they’re forced to open multiple tabs, scroll back and forth, or abandon the purchase altogether.
By default, WooCommerce does not provide a built-in product comparison feature. This creates a gap in user experience, especially for stores that offer items with overlapping features, specifications, or pricing.
To solve this, many store owners rely on WooCommerce-compatible plugins that allow users to compare products side by side. In this guide, you’ll learn how to set it up using a plugin, including:
- Choosing the right product comparison plugin
- Enable the product comparison addon/feature
- Customize the settings
- Use a personalized design for the comparison table
- Save and publish
We will describe each step with a walkthrough process and visual examples. Also, there will be a quick comparison of plugins you should consider and tips to make the feature more user-friendly.
Let’s get down to business. 👏
Why You Should Add Product Comparison in WooCommerce
Product comparison features improve both decision-making and the shopping experience on WooCommerce stores. When users can view similar products side by side, it reduces friction and speeds up their buying journey.
This capability is especially useful for stores with multiple similar items where customers may struggle to identify key differences.
It empowers users to compare features like price, specifications, ratings, availability, and variations without navigating back and forth between product pages.
Key Benefits of Adding a Comparison Table:
- Enhances Customer Decision-Making
Buyers can evaluate options objectively, based on features they care about. - Reduces Cart Abandonment
When choices are clearer, shoppers are less likely to leave undecided. - Increases Average Order Value (AOV)
Upsell or cross-sell related products more effectively via comparisons. - Improves Store Credibility
A professional comparison layout signals transparency and confidence in your product lineup. - Supports Informed Purchases
Customers who compare before purchasing are more likely to be satisfied, reducing returns and support queries.
Common Use Cases for Product Comparison in WooCommerce
Product comparison is not limited to tech gadgets or large eCommerce stores. It applies across multiple verticals where products have overlapping features or customizable variations.
Here are the most common use cases:
- Electronics
Compare phones, laptops, headphones, or accessories based on features, specs, and price. - Apparel & Fashion
Let shoppers compare sizes, fabrics, fits, or pricing between similar clothing items. - Home & Kitchen Appliances
Display side-by-side specs like wattage, material, dimensions, and warranty. - Supplements & Wellness
Show ingredient lists, dosage, health goals, and usage instructions to help users choose. - Furniture & Home Decor
Compare dimensions, materials, color options, or assembly requirements. - Digital Products or Services
Useful for comparing software licenses, plans, or feature tiers.
By understanding where and how product comparison tables are used, store owners can structure product pages and UX flow to meet customer expectations more effectively.
What to Look for in a WooCommerce Product Comparison Plugin
WooCommerce does not include a built-in product comparison feature. To implement side-by-side comparisons, store owners must rely on third-party plugins that extend this functionality.
Choosing the right plugin is critical not just for enabling comparison but for ensuring that the feature integrates smoothly into your store’s layout, performance, and user experience.
Below are the key factors that contribute to a high-quality WooCommerce comparison plugin. These criteria help determine whether a plugin meets modern eCommerce standards and user expectations.
✅ Easy Integration with WooCommerce
The plugin should work seamlessly with your existing WooCommerce setup. It must support standard product types, variations, and catalog visibility rules without needing custom code.
✅ Customizable Compare Button
Look for a plugin that lets you choose:
- Button placement (archive page, single product, quick view)
- Button style and label
- Icon customization and hover effects
This ensures the comparison feature blends into your store design without disrupting UI flow.
✅ Attribute Selection and Flexibility
A good plugin should allow you to select which product attributes appear in the comparison table, such as:
- Title
- Price
- SKU
- Ratings
- Stock Status
- Custom fields
It should support dynamic rendering based on product type or category.
✅ Responsive and Accessible Comparison Table
The table layout should be:
- Mobile-friendly
- Scrollable (horizontal or vertical freeze)
- Easy to read across screen sizes
- Accessible via keyboard and screen readers
This ensures all users can interact with the comparison interface smoothly.
✅ Design Customization Options
Check if the plugin offers built-in layout presets or the ability to modify:
- Colors and fonts
- Table borders and spacing
- Row highlighting for differences
- Light/dark theme support
Design flexibility matters for maintaining brand consistency.
✅ Performance Optimization
Lightweight scripts, clean loading, and optional lazy loading prevent the comparison feature from slowing down your store, especially important for stores with large catalogs.
✅ Compatibility with Other WooCommerce Extensions
Ensure it works with:
- Wishlist or quick view plugins
- Product filtering tools
- Variable product selectors
This avoids conflicts or broken functionality across different areas of your store.
✅ Clear Add/Remove UX
The plugin should support intuitive controls for:
- Adding items to compare
- Removing single or all products
- Showing product thumbnails in the table
This improves user control and reduces friction during product evaluation.
By evaluating a plugin using these criteria, store owners can ensure they implement a product comparison solution that is both functional and user-friendly, without compromising performance or design.
Plugin Comparison: Which WooCommerce Product Comparison Plugin is Best?
There are several WooCommerce plugins that offer product comparison functionality. However, they vary significantly in terms of ease of setup, layout flexibility, performance, and mobile responsiveness.
To help store owners choose the most suitable option, we’ve compared the four most relevant and popular plugins side by side. The goal is to highlight which one provides the best combination of customization, user experience, and integration features for modern WooCommerce stores.
The table below focuses only on features directly related to product comparison, such as how the compare button works, table design options, responsiveness, and user experience enhancements:
| Feature | WowStore | YITH WooCommerce Compare | WPC Smart Compare | Kestrel Products Compare |
|---|---|---|---|---|
| Product Comparison Support | ✅ Available | ✅ Available | ✅ Available | ✅ Available |
| Compare Button Placement | ✅ Archive, Single, Shortcode | ✅ Shop & Product Pages | ✅ Flexible Placement | ⚠️ Limited Options |
| Customizable Comparison Table | ✅ Layout & Field Control | ⚠️ Limited Customization | ✅ Fully Customizable | ⚠️ Template-Based |
| Mobile-Responsive Design | ✅ Fully Responsive | ✅ Responsive | ✅ Responsive | ⚠️ Basic Mobile Support |
| Highlight Differences / UX Enhancers | ✅ Highlight, Freeze, Clear | ⚠️ Basic UX | ✅ Highlight & Hide Modes | ❌ None |
| Shortcode or Block Integration | ✅ Full Shortcode Support | ❌ Not Available | ⚠️ Partial | ❌ Not Available |
| Setup & Settings UI | ✅ Dedicated Settings Panel | ✅ Easy to Configure | ⚠️ Needs Adjustment | ❌ Requires Template Edits |
| Free/Paid | ✅ Free | ✅ Free | ✅ Free | ⚠️ Premium |
As you can see, while YITH, WPC Smart Compare, and Kestrel all provide basic product comparison features, they come with trade-offs like limited styling control, missing UX elements, or less intuitive setup processes.
WowStore stands out as the most complete solution. It not only offers advanced comparison table functionality, but also focuses on:
- Better mobile and desktop UX
- Clean design presets for faster setup
- Enhanced controls like sticky headers and clear/reset options
- Full shortcode and block support for flexible placement
This makes it a reliable choice for WooCommerce store owners who want a robust, customizable, and performance-optimized product comparison experience, without needing extra plugins or coding.
Step-by-Step: Set Up Product Comparison in WooCommerce
Setting up a product comparison feature in WooCommerce requires a plugin since the core WooCommerce system doesn’t support it out of the box.
In this demonstration, we’ll walk through the typical process using a plugin(WowStore) that offers Gutenberg block-based controls, design presets, and customizable comparison tables.
Before going to the steps, first install and activate WowStore. It’s simple like installing any other plugin; however, if you face any difficulties, follow the official documentation to get a seamless experience.
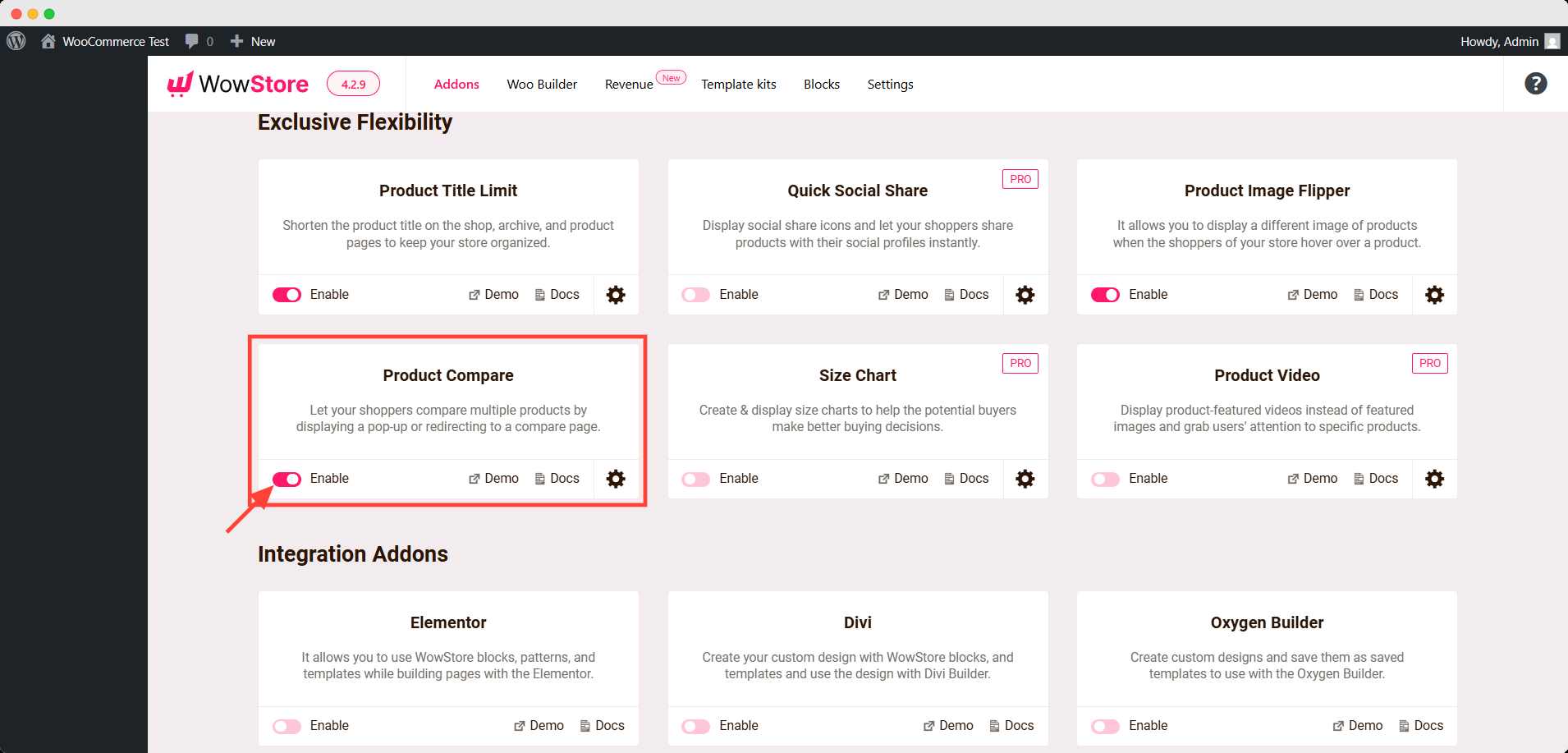
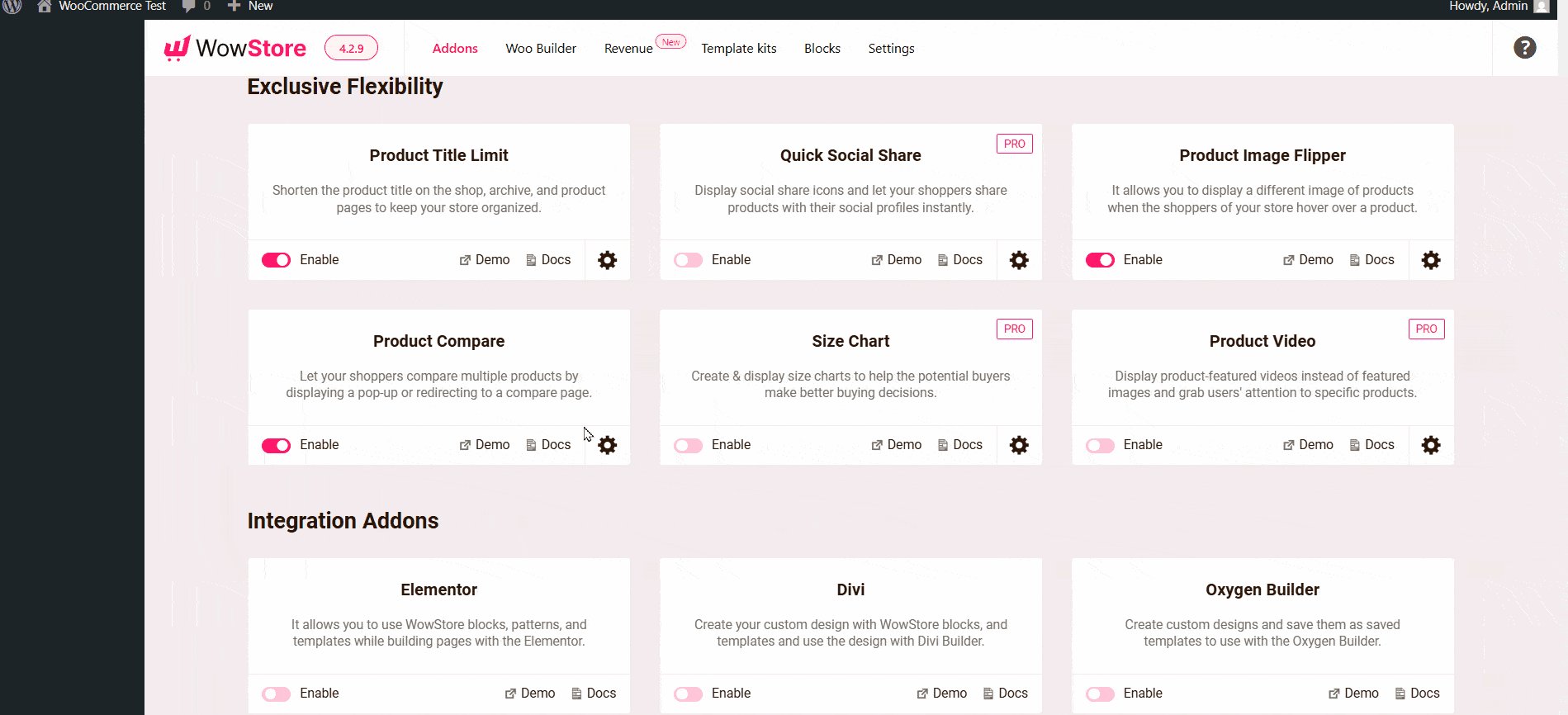
Step 1: Enable the Product Compare addon
After activating the WowStore, go to:
- Navigate to the addons in the plugin’s dashboard.
- Enable the Product Compare addon

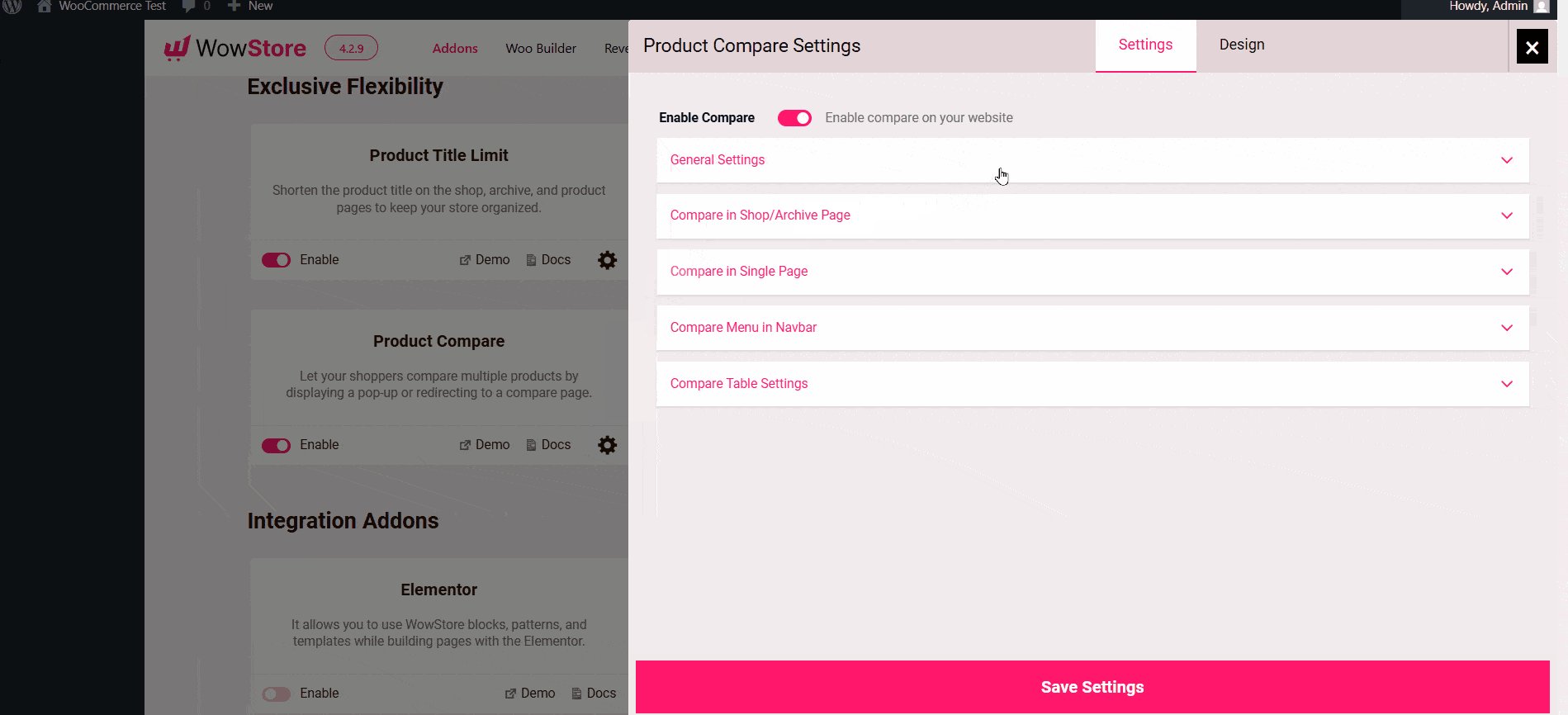
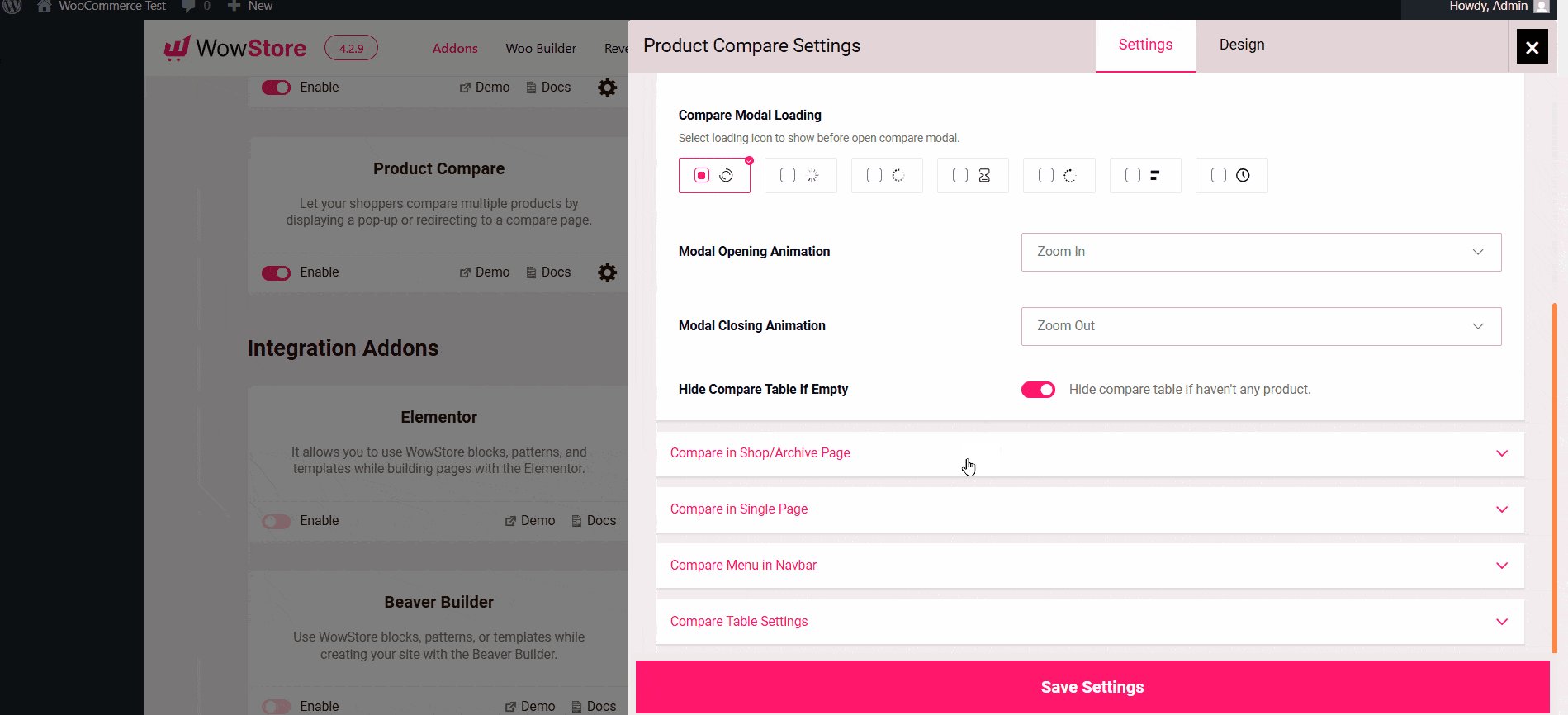
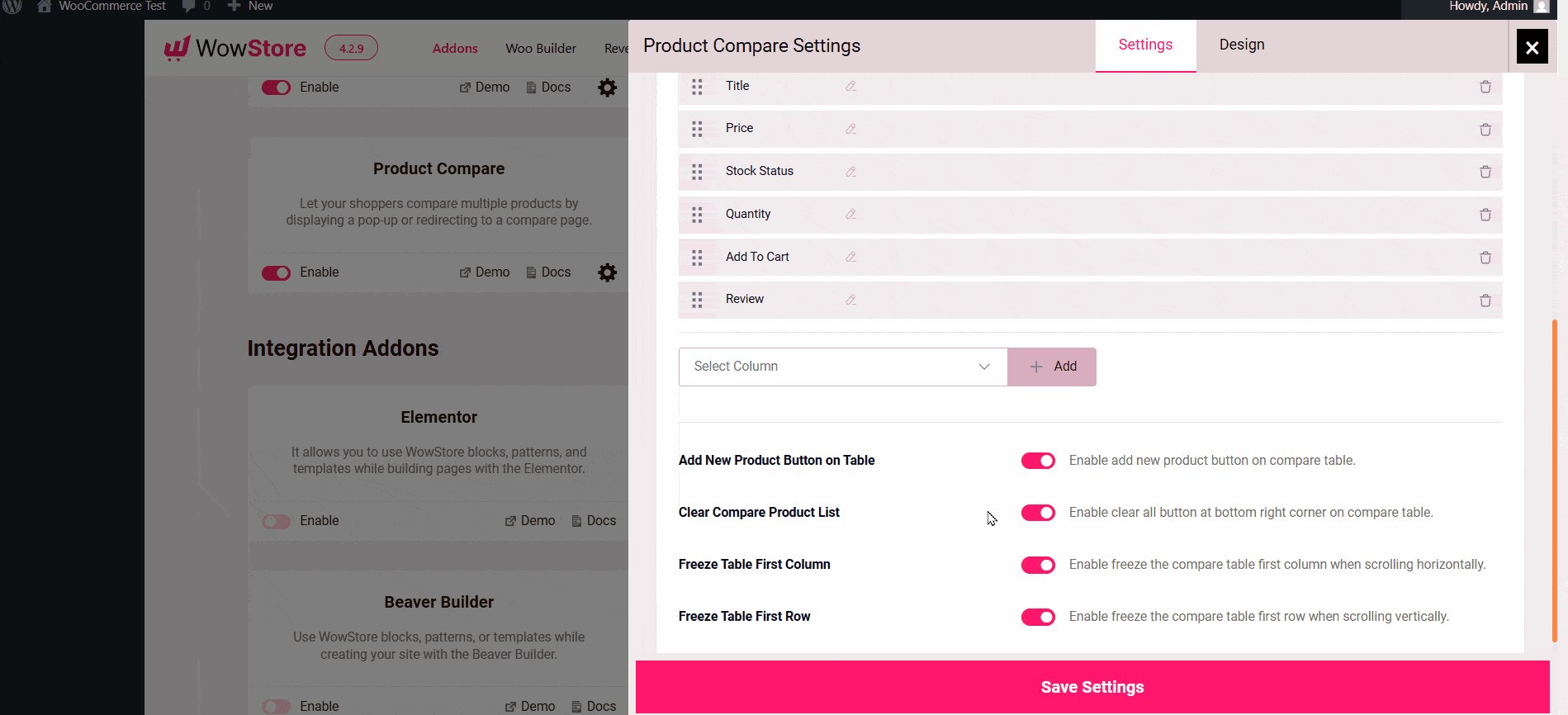
Step 2: Go Through the Settings of the Product Comparison
Then, do as follows:
- Click the gear icon of the product compare addon
- Go through the general settings, compare the table settings, and the other ones
- Tweak anything if it seems necessary

💡 Pro Tip
Initially, the settings are set to default and not necessarily to change anything. However, if you want further customizations, you will need this interface.
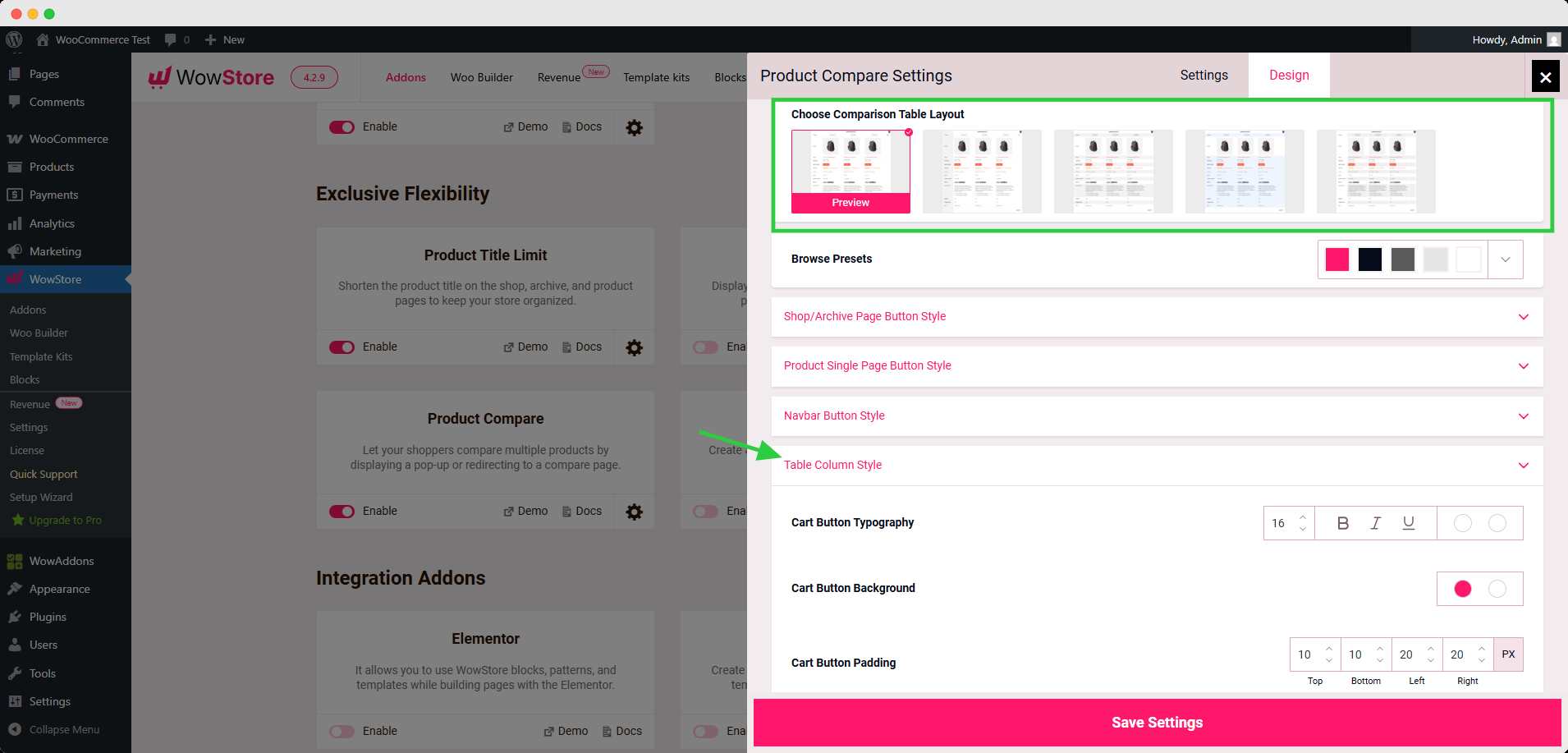
Step 3: Choose the Comparison Table Design
In the same interface, you can find the design tab. Here, you can:
- Choose Comparison Table Layout
- Color preset
- Button style
- Table Column style (typography, font size, color, etc.)

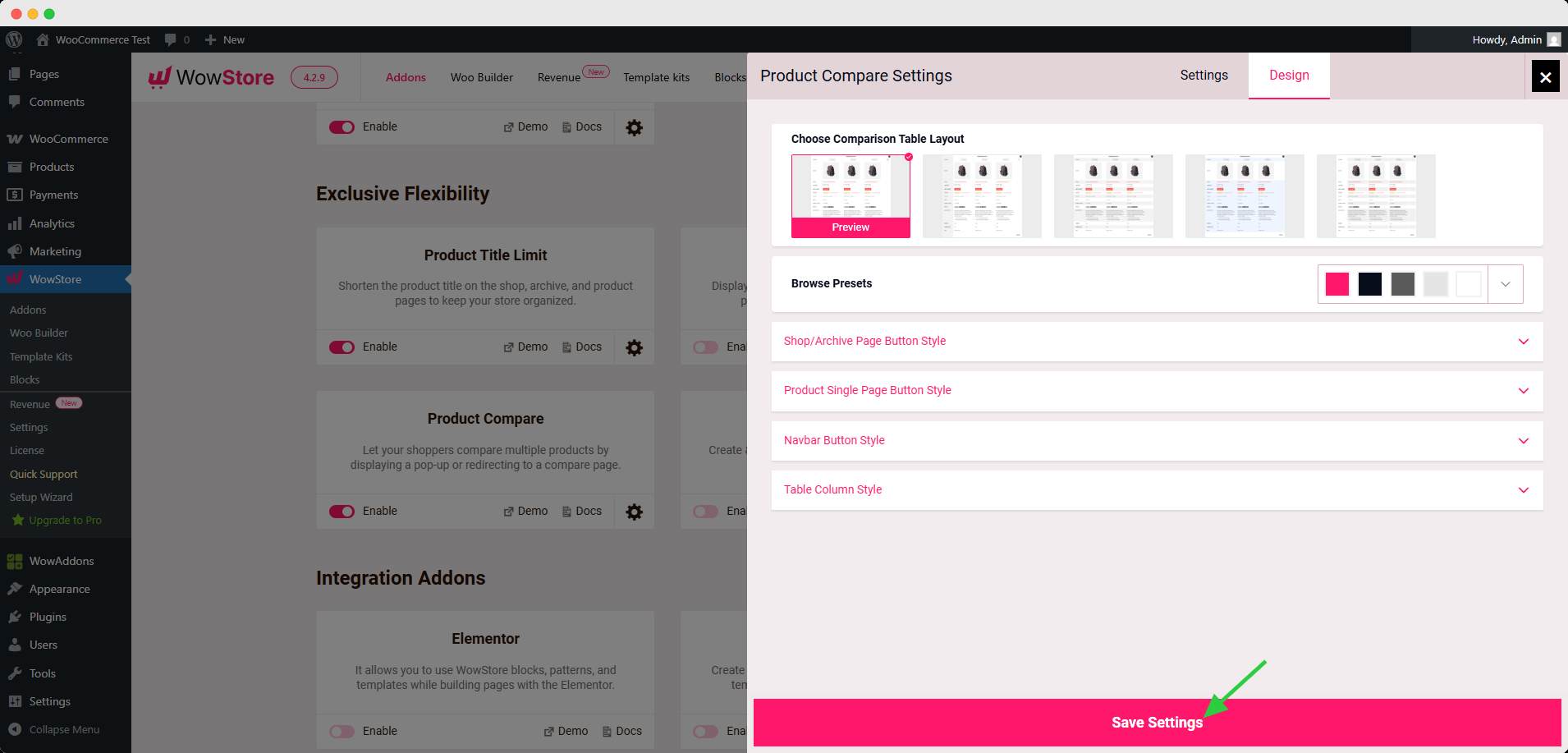
Step 4: Save the Settings
After changing the settings, click the Save Settings button to make it applicable in the front end.
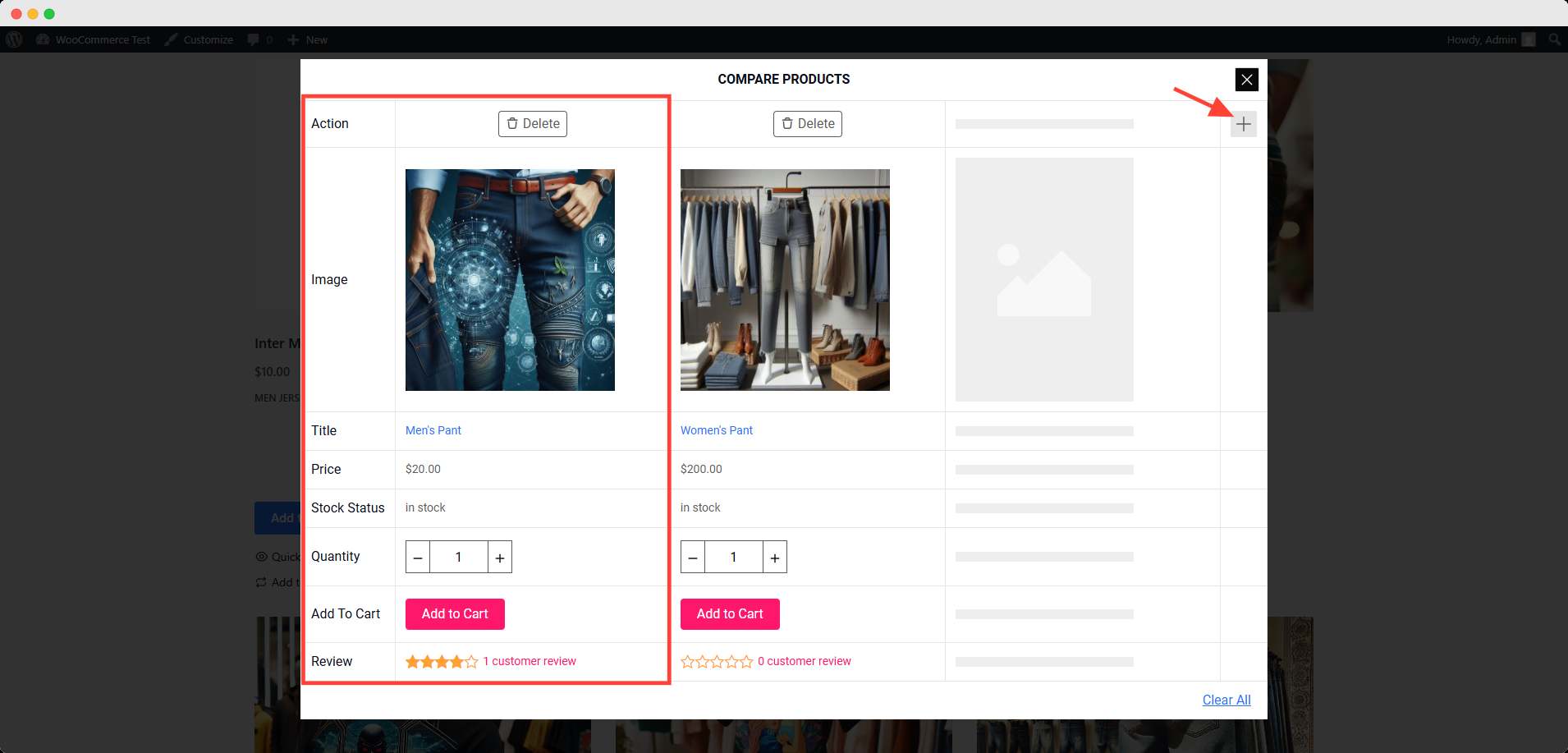
Voila! You have added the comparison button on your product catalog pages. Let’s see how it works.
Go to the shop page or other product archive pages. You will notice the add to compare button under the quick view.

Click the button, and it will pop up a modal showing the product comparison table. Add more products to see the side-by-side comparison.

Tips to Improve Product Comparison UX
Activating product comparison is only the first step. To truly enhance the user experience (UX), store owners need to focus on how the feature is presented, interacted with, and perceived across different devices.
A well-optimized comparison table should not just display data; it should make decision-making easier, faster, and more intuitive for customers.
Here are key tips to improve the usability and effectiveness of your WooCommerce product comparison experience:
✅ Limit the Number of Products to Compare
Avoid overwhelming the user with too many items. Restricting comparisons to 2–4 products makes the table easier to scan and helps users focus on relevant differences.
✅ Display Only Relevant Attributes
Choose product fields that matter most to your audience, such as:
- Price
- Rating
- Availability
- Size or weight
- Key features or specifications
Avoid cluttering the table with too many rows. Highlighting only what drives purchase decisions improves clarity.
✅ Enable Highlighting of Differences
Use visual cues like color highlights or bold text to emphasize where products differ. This saves users from manually scanning each row for changes.
✅ Add a Clear All or Reset Button
Allow users to quickly remove all selected products with a single click. This improves navigation and reduces frustration when users want to restart their comparison.
✅ Use Sticky Headers and Columns
Keep product names or categories visible while scrolling horizontally or vertically. This helps users retain context when comparing many attributes.
✅ Ensure Mobile Responsiveness
Test your comparison table on various screen sizes. Use features like:
- Horizontal scroll on mobile
- Collapsible rows
- Touch-friendly buttons
This ensures consistent usability across all devices.
✅ Place the Compare Button Strategically
Position the Compare button where users expect it:
- Near the Add to Cart button
- Below are product thumbnails in the archive views
- In quick view popups (if supported)
Easy access increases feature usage and helps buyers compare more confidently.
✅ Avoid Full-Page Reloads
Use AJAX or modal windows for comparison tables when possible. Smooth interactions lead to better engagement and less friction.
✅ Maintain Visual Consistency
Make sure the comparison table matches your store’s design:
- Fonts, colors, and spacing
- Responsive behavior
- Icon and button styling
A well-integrated table looks professional and builds trust.
By applying these UX improvements, you create a comparison experience that is not only functional but also enjoyable, helping customers evaluate products faster and boosting their confidence to buy.
Frequently Asked Questions About WooCommerce Product Comparison
Can I compare variable products in WooCommerce?
Yes, most modern product comparison plugins support variable products. You can compare key attributes like price, availability, and selected variations, though the level of detail may depend on the plugin’s capabilities.
Is the product comparison mobile-friendly?
Yes, if you’re using a well-built plugin. The best comparison tools are responsive by default, offering horizontal scroll, touch-friendly buttons, and optimized layouts for smaller screens to ensure a smooth mobile experience.
What’s the difference between compare and wishlist?
Compare lets users view multiple products side by side to evaluate features and make purchase decisions.
Wishlist allows users to save items for later without needing to compare them directly.
Both features serve different stages of the buyer journey: compare for evaluation, and wishlist for delayed purchase.
Will a product comparison plugin slow down my store?
Not significantly, as long as you choose a lightweight and performance-optimized plugin. Look for plugins that load assets conditionally, use AJAX for comparisons, and follow WooCommerce coding standards.
Do I need a developer to set it up?
No, most product comparison plugins for WooCommerce are beginner-friendly. You can install, configure, and customize them through the WordPress admin panel without writing any code.
Final Thoughts: Boost Conversions with Product Comparison Tools
Adding product comparison to your WooCommerce store is a practical way to improve user experience, reduce decision friction, and increase conversions, especially when your catalog includes similar or competing products.
While WooCommerce doesn’t offer this feature by default, several plugins fill the gap with comparison tables, custom buttons, and responsive layouts. Among them, WowStore stands out by offering:
- Easy setup and no-code configuration
- Mobile-friendly and accessible tables
- Customizable design and fields
- Performance-optimized loading and UX controls
By selecting the right plugin and applying best practices (like limiting comparison items, highlighting differences, and optimizing for mobile), you ensure that the feature actually helps users, not just fills a gap.
Whether you’re selling electronics, fashion, or digital products, a well-implemented comparison feature can drive informed purchasing decisions and build customer trust.












