WooCommerce provides flexibility to shop owners to change the default currency to the desired one. If you are already running a WooCommerce store you would know that there is already an option to change the default currency, that you have selected while setting up WooCoommerce Plugin. But what if you want to help the shoppers by letting them the option to change the default currency to their local currency?
You can add the currency switcher feature to your WooCommerce store by following 4 simple steps.
- Step – 1. Turn on Currency Switcher Addon
- Step – 2. Configure Currencies and Exchange Rates
- Step – 3. Add Currency Switcher On Shop Page
- Step – 4. Add Currency Switcher To Product Pages
What is WooCommerce Currency Switcher?
The woocommerce currency switcher is a feature that lets the shopper change between multiple currencies. So that, they can check the product prices of your WooCommerce store in their local currencies. By default WooCommerce lets you change the default currencies. But if you want to ensure this facility for your potential buyers you need to go for a third-party plugin/extension.
Benefits of WooCommerce Currency Switcher
Before going into the in-depth explanation of which plugin and how you can add the currency-switching feature, let’s talk about the benefits.
This feature helps you to reach global audiences. Global audiences can change the product prices and purchase the desired product in their local currencies. So that, you don’t need to worry about the currencies while promoting your store to multiple countries.
Introducing Currency Switcher Addon of ProductX
We have already explained the currency switcher and you probably can’t wait to add these amazing features and expand your eCommerce business globally. First, the question is which plugin you should go for?
ProductX is now WowStore! We’re very excited to bring you this experience, packed with exciting features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.
Don’t worry, we got the perfect solution for you. ProductX not only has currency switcher features but also offers all import features to create conversion-focused eCommerce stores by expanding existing functionalities of WooCommerce. Keep reading the blog to learn how you can add currency-switching features for the potential customer of your WooCommerce store.
How to add WooCommercee Currency Switcher With 3 Simple Steps
Now that you have already been introduced to the currency switcher feature of ProductX, it’s time to walk you through the process of using it. But first of all, make you have already installed the ProductX plugin to your WooCommerce website. And, then start following the below steps.
Step – 1. Turn on Currency Switcher Addon
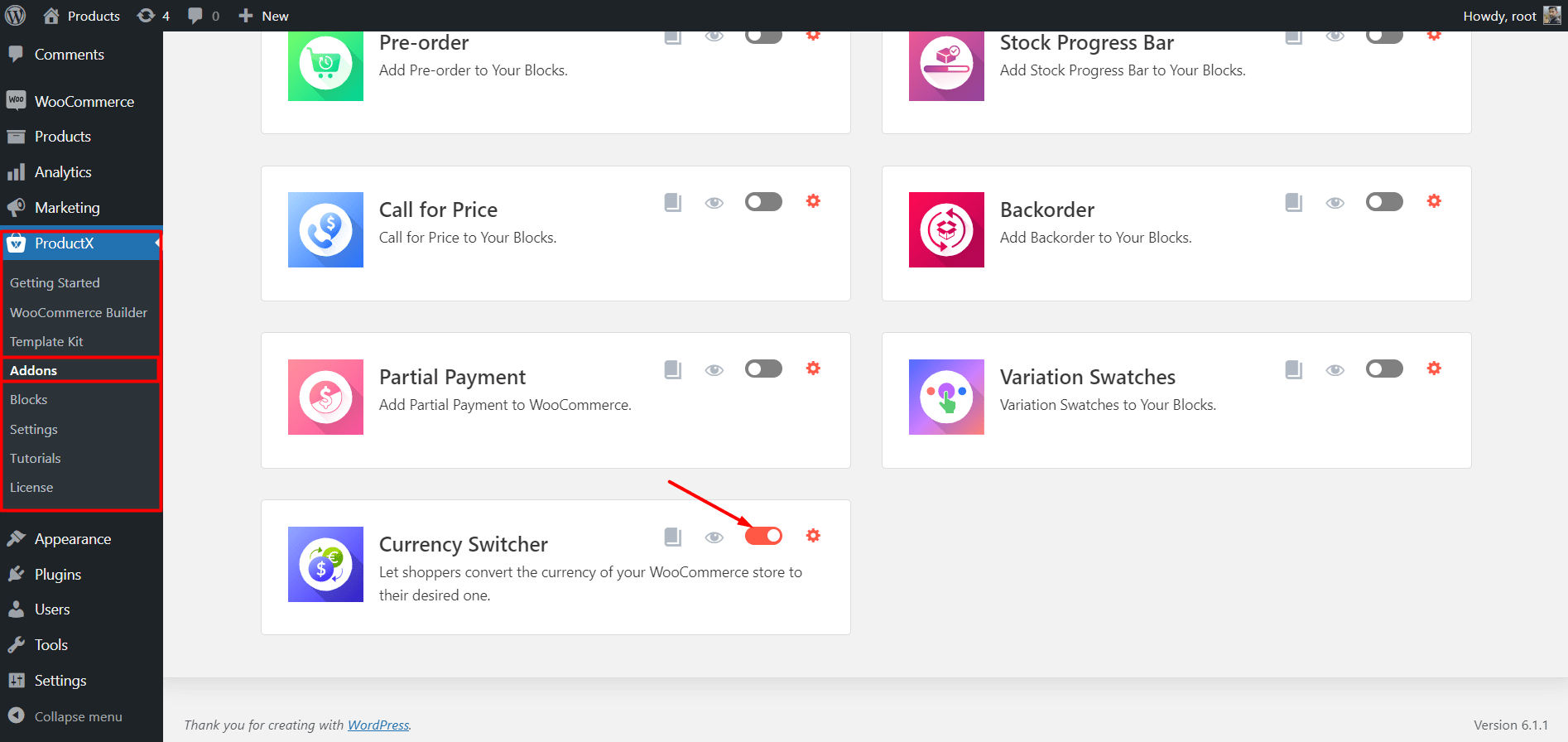
As I have already said, ProductX is an all-in-one solution that offers all import features to expand the existing functionalities of WooCoomerce. And, currency switcher works as an addon of ProductX. So, you have to turn on the addon. For that:

- Go to the ProductX Plugin Section
- Click on the Addons Section
- Turn on the Currency Switcher Addon
Step – 2. Configure Currencies and Exchange Rates
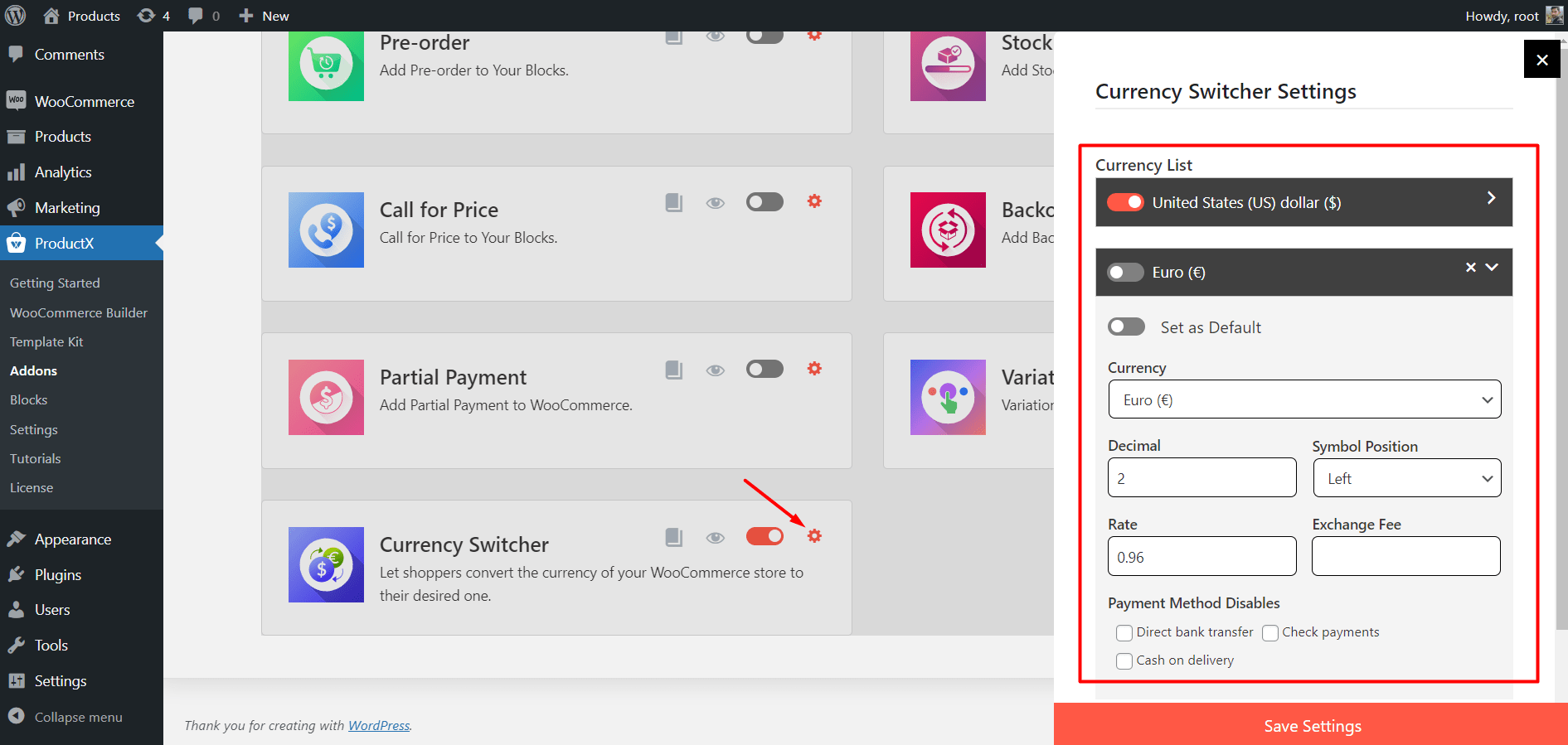
Once you turned on the addon click on the setting section. Now you will see available options to add currencies and exchange rates.
First of all the default currency of your WooCommerce store will be added to the list of currencies. And, you will be able to add as many currencies as you want.

To add a new currency click on the add new button and select desired currency by clicking on the dropdown.
After adding a currency, you also have to configure it by filling up the following fields.
Decimal: Number of Decimal Places
Symbol position: Select the position of the currency symbol.
Rate: Add the conversation rate between the default currency and the newly added currency.
Exchange fee: Add your currency conversation free if you have any,
After filling up the requirements you can asl hide any payment method you want. That’s all, now can save the settings.
Step- 3. Add Currency Switcher On Shop Page
After doing all required configurations, it’s time to make the currency switching options available for the shoppers. For that, we have made it available on the shop and archive and single product pages. First of all, let’s add to the shop page. How?
Don’t worry ProductX, also has a powerful WooCommerce Builder that helps to create a custom shop page along with the currency switcher. For creating a custom shop page just follow the below stops.
- Go to the WooCommmerce Builder section of ProductX.
- Click on the shop page from all available options.
- Import the premade template or start creating from scratch,
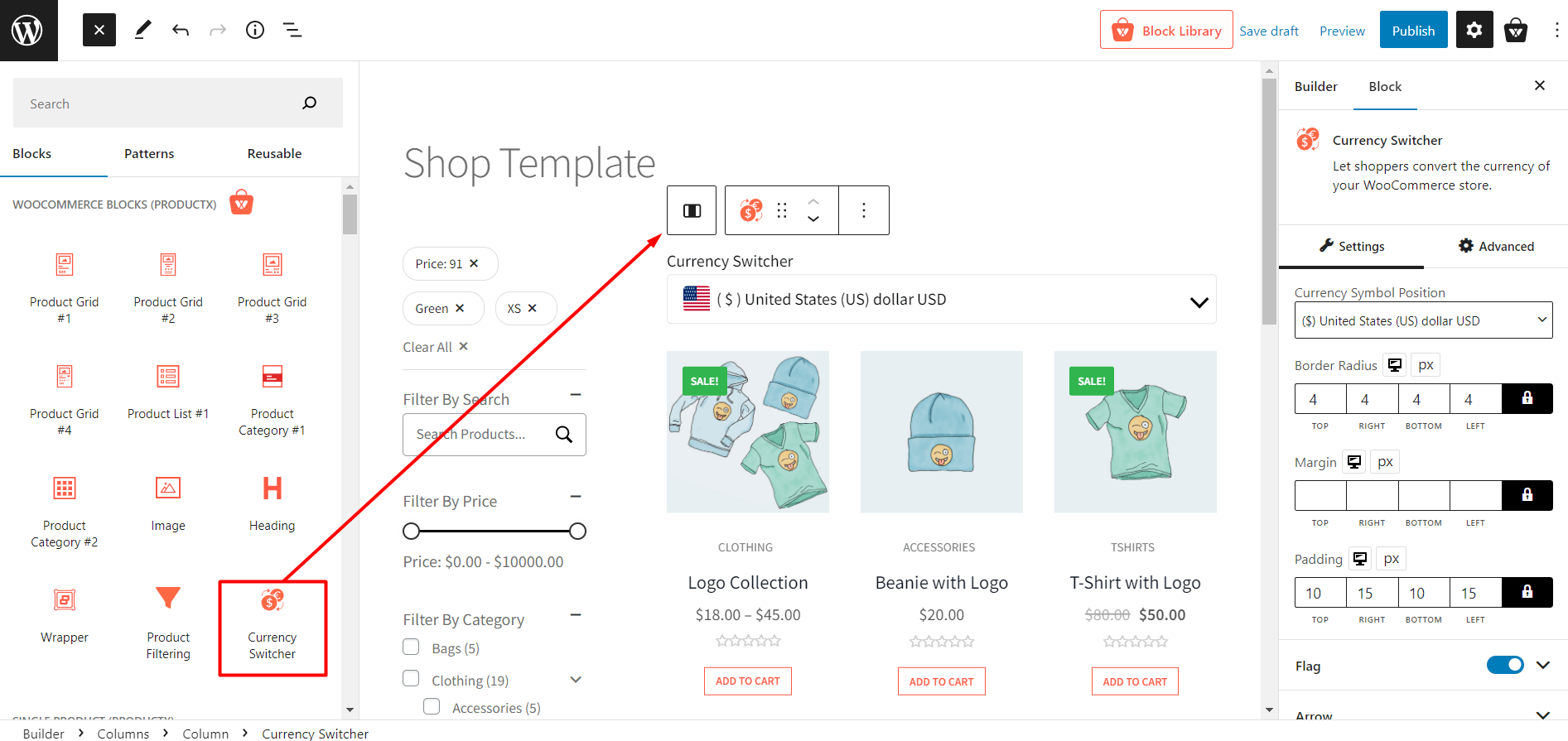
- Add the Currency Switcher Block to your desired positions.
- Customize the block as per your demand and publish the shop page.

Now go to the front end of the shop page and see how it looks. Once you go to the shop page, you will be able to opt to change currency. You can change the currency by selecting your desired one from the dropdown. If you shop, and switch the default currency to a new they will see their selected currency available on all pages. However, they will only be able to change the currency from the shop page. So what do they want to add the currency from the product pages?
Don’t worry, the WooCommerce Builder of ProductX helps you redesign all pages of your WooCoomerce store dynamically. And, you can add currency by changing to any page while recreating the pages. Let’s the process of creating custom product pages along with the currency switcher.
Step – 4. Add Currency Switcher To Product Pages
If you want to enable the currency-changing options on product pages you have to create a custom template for the single product pages. And while creating the template you just need to add the currency switcher block. So let’s see the process.
- Go to the WooCommmerce Builder section of ProductX.
- Click on the single product from all available options.
- Import the premade template or start creating from scratch,
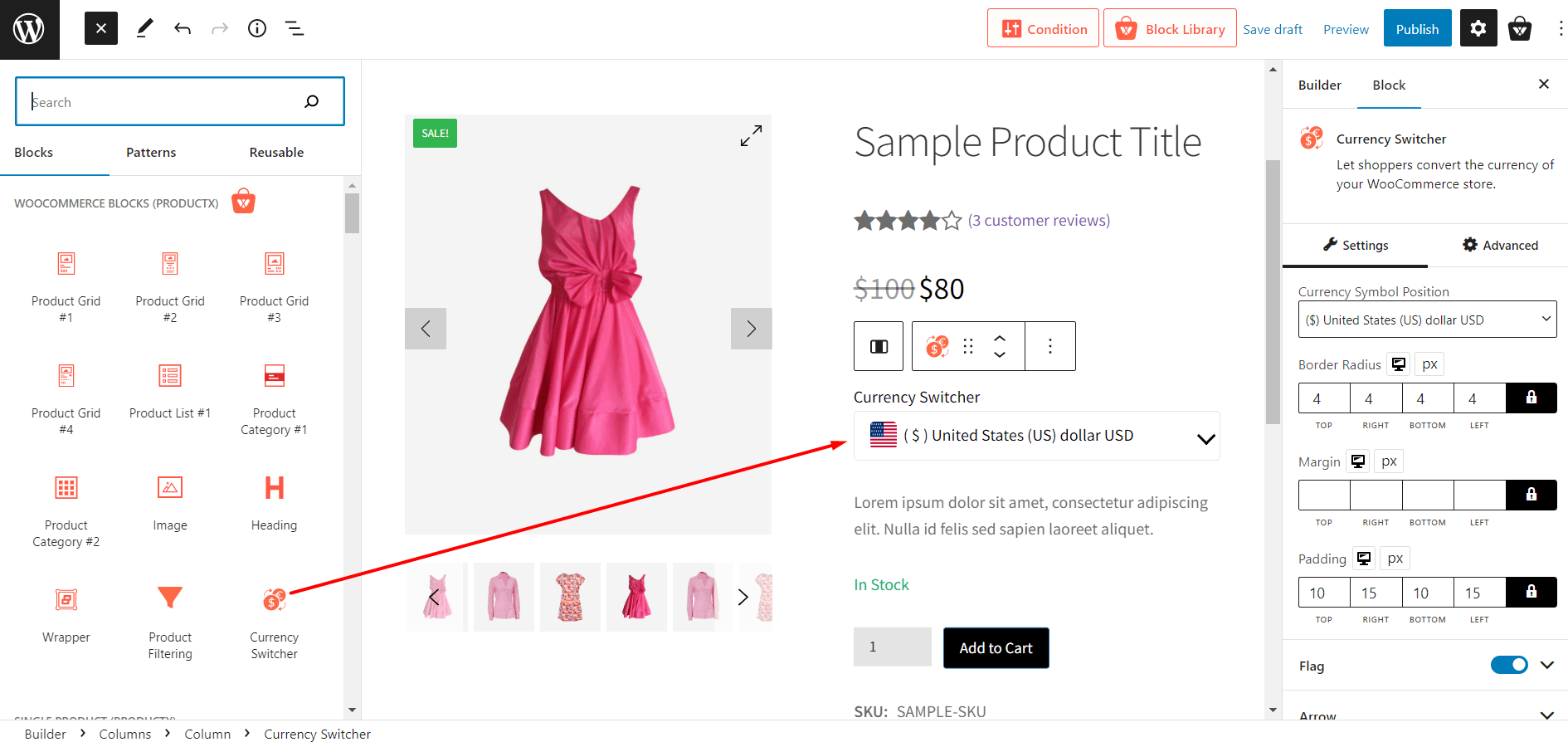
- Add the Currency Switcher Block to your desired positions.
- Customize the block as per your demand and publish the product page template.

Now the currency-changing option will also be added to the product pages. You can go to the front end and see how it looks.
Conclusion
That’s all about the WooCommerce currency switcher. I hope you have successfully added the currency-changing option to your WooCommerce store. If you still face any issues regarding the ProductX plugin feel free to comment below. Or, you can also contact our support team.