A custom category page template in WordPress can be created using three primary methods: a plugin for a no-code approach, the Full Site Editing (FSE) feature for block themes, or direct theme file editing with custom code for advanced users.
- Using a plugin (beginner-friendly)
This is the most user-friendly and efficient option for those who prefer not to write code.
- It simplifies the process, often providing a visual interface to build and customize templates.
- Popular plugins like PostX include a site builder feature that lets you design category templates with drag-and-drop functionality.
- The plugin handles the complex code, ensuring your changes are applied correctly.
- Using Full Site Editing (for block themes)
This method is available in block-based themes and offers significant design freedom through the native Site Editor.
- Navigate to Appearance > Editor in your WordPress dashboard.
- Create a new template for Category Archives and build it using the block editor.
- You can design the layout using blocks, including the header, footer, and the query loop block, which displays your posts.
- Editing theme files with custom code (developer-focused)
For advanced users, this approach involves manually creating and overriding template files in your theme.
- Locate the theme folder: Navigate to wp-content/themes/your-theme using an FTP client or your hosting’s file manager.
- Create the template file: Following the WordPress Template Hierarchy, create a file like category-your-category-slug.php or category-your-category-id.php for a specific category.
- Add your custom code: Copy the code from a default template like archive.php and modify it with your desired custom layout.
Note: Using a child theme is recommended to prevent your changes from being overwritten when the theme is updated.
When you create a blog in WordPress, your posts are automatically grouped under categories. Each category page then displays posts in reverse chronological order. But have you ever wondered where that layout comes from?
The answer lies in your WordPress theme. Every theme includes its own design for category pages, which is why the look and feel change whenever you switch themes.
While this default design works for most beginners, it often comes with limitations. You might not be able to highlight certain posts, change the layout structure, or add extra content like banners, filters, or descriptions.
In this guide, we’ll cover all three approaches and explain how you can create a custom template that reflects your site’s unique style and goals. But before diving into the “how,” let’s first answer the “why.”
Why Customize Your WordPress Category Page Template?
Default category pages are functional, but they’re not always optimized for your audience or business goals. By building a custom template, you can shape both the look and functionality of these pages.
Here’s why that matters:
- Better Content Presentation
A tailored design lets you arrange posts in a way that improves readability. You could display featured posts at the top, use grids instead of lists, or include images and metadata that guide readers more effectively. - Improved On-Page SEO
Custom layouts give you flexibility in where to place text, headings, and descriptions. Adding keyword-rich content above or below post listings can help your category pages rank better while keeping them user-friendly. - Stronger Branding
As your site grows, standing out visually becomes important. A custom template allows you to match category pages with your brand’s style instead of sticking with the generic look of your theme. - Higher Engagement
Well-structured category pages reduce friction. Visitors can quickly find what they’re looking for, click through more posts, and spend more time on your site, boosting engagement metrics that search engines also value.
In short, customizing category pages is not just about design; it’s about making your content work harder for both users and search engines.
What to Include When Building a Custom Category Template
When creating a custom category page template, there are several key elements to consider to ensure it’s both functional and user-friendly:
- Category Title and Description: Make sure to display the category title clearly, along with a URL and meta description to help users understand the content focus. Optimizing them also enhances the SEO.
- Post List: Display posts from the selected category in a grid or list layout, depending on your site’s design.
- Pagination: Implement pagination or infinite scrolling for easy navigation between posts.
- Sidebar or Filters: Include filters or a sidebar to help users sort content based on tags, date, or other attributes.
- Call-to-Action: Include clear CTAs (Read More, Shop Now) to drive user interaction.
These elements form the backbone of a custom category page template, ensuring it’s organized, user-friendly, and optimized for SEO.
Understanding the Template Hierarchy in WordPress
Before you start building, it’s important to know how WordPress decides which template file to use for a category page. This process is called the template hierarchy, a built-in system that follows a specific order when loading templates.
When someone visits a category page, WordPress checks for template files in the following sequence:
- Category-slug.php: This is the most specific option.
Example: If you have a category named Entertainment with the slug entertainment, WordPress will first look for category-entertainment.php. - Category-ID.php: If a slug-based template doesn’t exist, WordPress checks for one based on the category’s unique ID.
Example: If your Entertainment category has an ID of 7, you can create a template named category-7.php.
To find your category ID, go to Posts > Categories in the WordPress dashboard, hover over the category name, and look at the URL in your browser.
- Category.php: If neither slug nor ID templates exist, WordPress uses category.php. This acts as a universal template for all category pages on your site.
- Archive.php: If category.php is not present, WordPress falls back to archive.php, which handles different types of archive pages like categories, tags, authors, and dates.
- Index.php: The last fallback. If no other templates exist, WordPress defaults to index.php, which is the most general file.
How to Apply the Hierarchy
The hierarchy ensures that your templates are as specific or as broad as you want them to be. Here’s a quick breakdown of how you might apply it in practice:
- Use category-slug.php if you want a unique design for a specific category (category-recipes.php for a cooking blog).
- Use category-ID.php when working with categories that don’t have convenient slugs or when you prefer using IDs.
- Use category.php if you want a consistent custom design across all categories.
- Use archive.php if you want the same style applied not just to categories but also to other archive pages.
- Rely on index.php only as a fallback; it’s best not to leave it at this stage if customization is your goal.
By understanding this system, you can approach customization with precision. You’ll know exactly which file to create or edit depending on whether you’re targeting a single category or applying changes site-wide.
With the hierarchy in mind, you’re now ready to move on to the practical steps. In the next sections, we’ll explore three different ways to create a custom category page template in WordPress.
Method 1: Create a Custom WordPress Category Page Template Using Plugins
If you’re looking for an easy and beginner-friendly way to customize your WordPress category page, using a plugin is the way to go.
Plugins offer advanced features and flexibility without needing to write any code, making them ideal for users who want to make quick adjustments. In this tutorial, we’ll use PostX, a powerful plugin that provides customizable options for category pages, layouts, and more.
Before we dive into the step-by-step process, make sure you have PostX installed and activated on your WordPress site. With the plugin ready, you’ll be able to easily create a category page template that suits your site’s design and SEO needs.
Let’s get started!
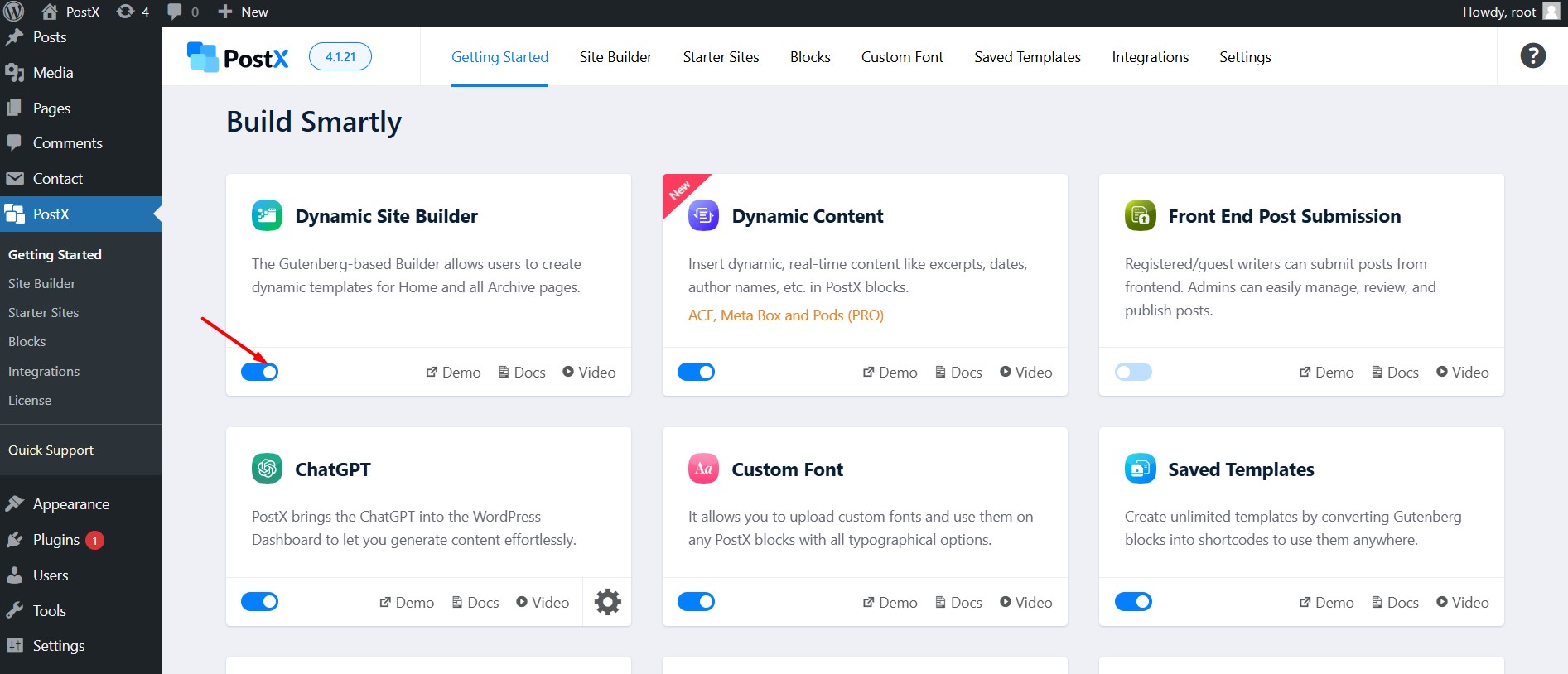
Step 1: Enable the Builder Addon
At first, you have to turn on the Dynamic Site Builder. You can find it in the Getting Started menu of PostX.

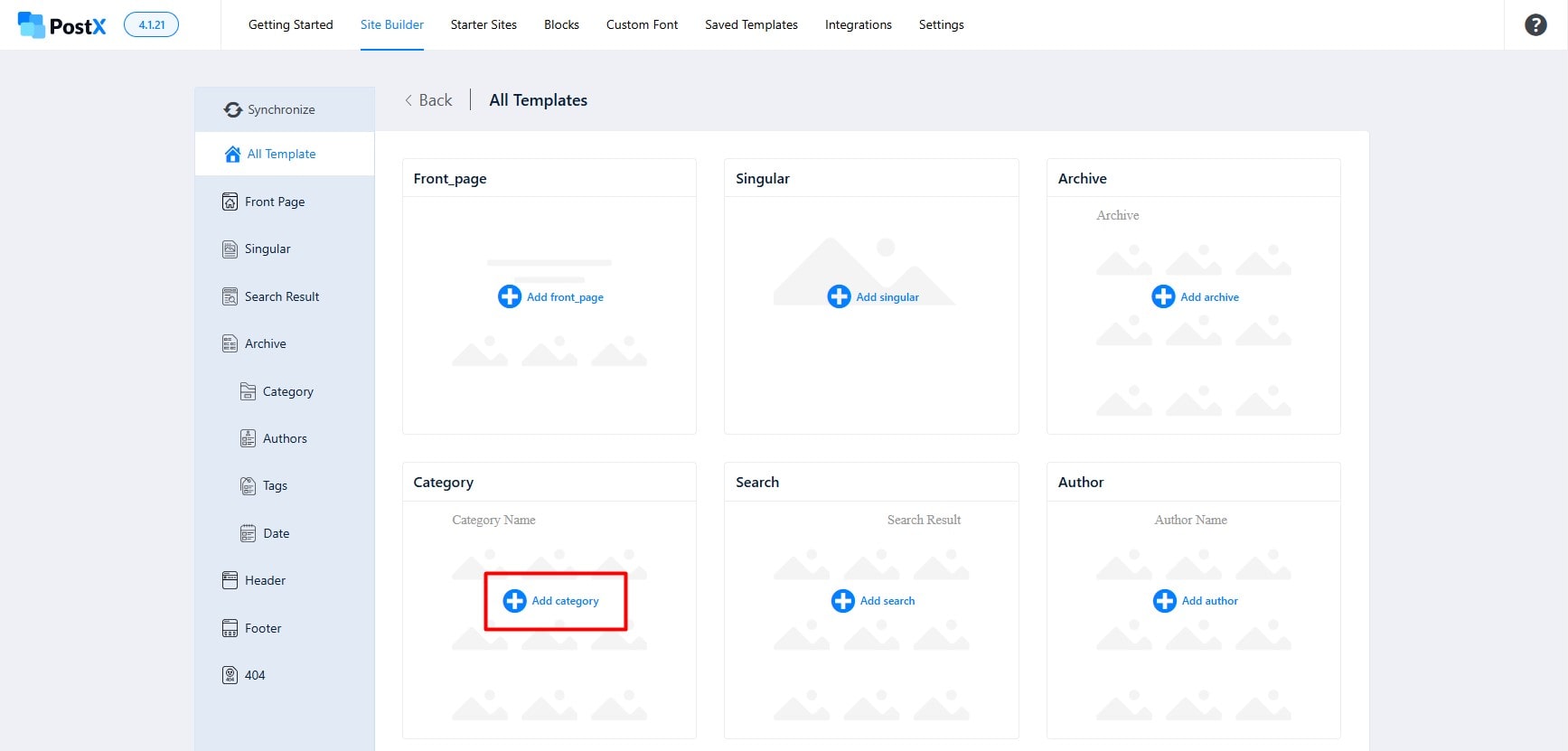
Step 2: Start Creating a Custom Template
Once the builder is enabled, go to the site builder menu. Here you can see custom template creation options for all essential pages. For now, I am choosing the Category option, as we want to create the template for category pages.

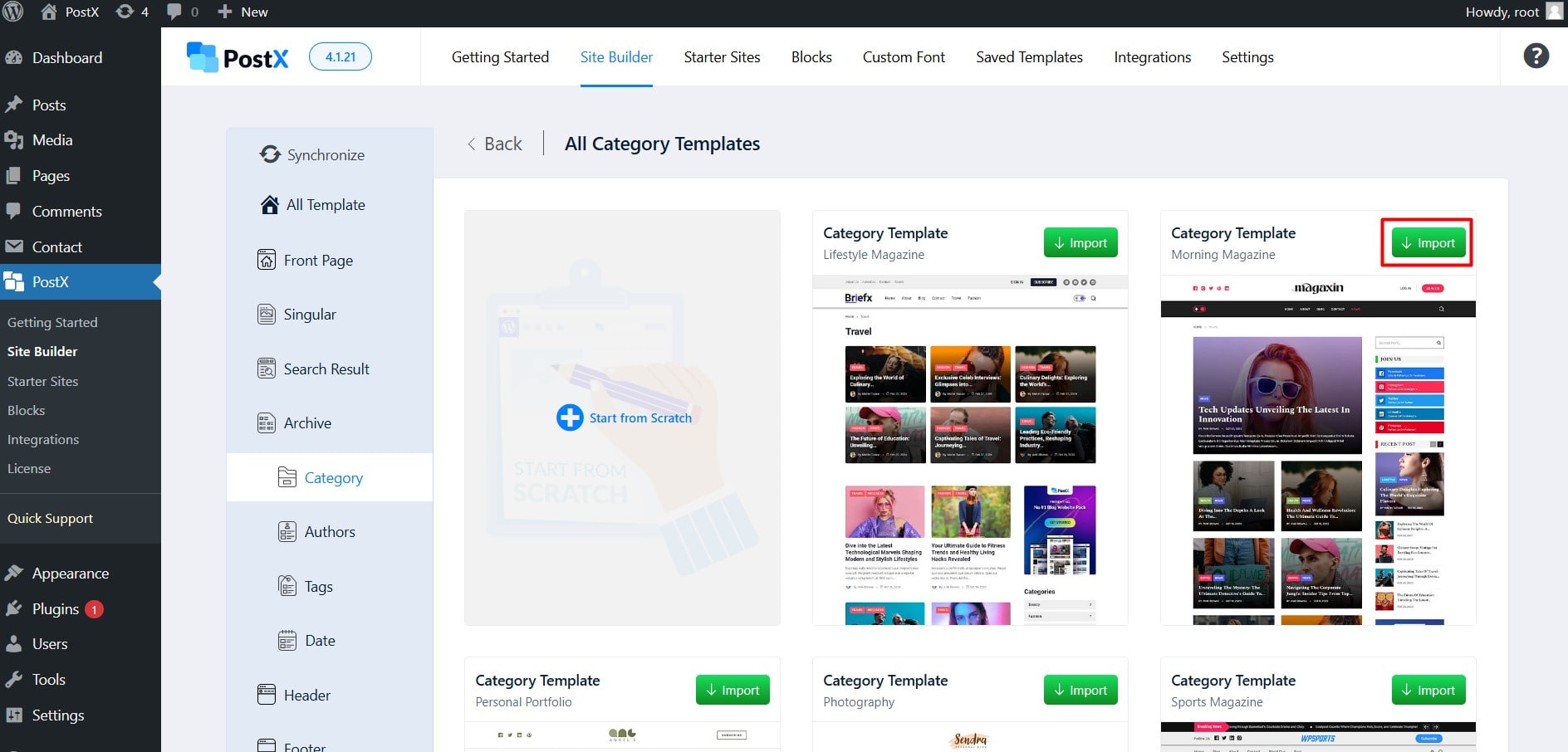
Step 3: Choose a Premade Template
Now, you can see various premade templates. So, either you can choose one of them or start from scratch. For now, let’s choose a premade option. Explore them and click on the import button of your preferred template.

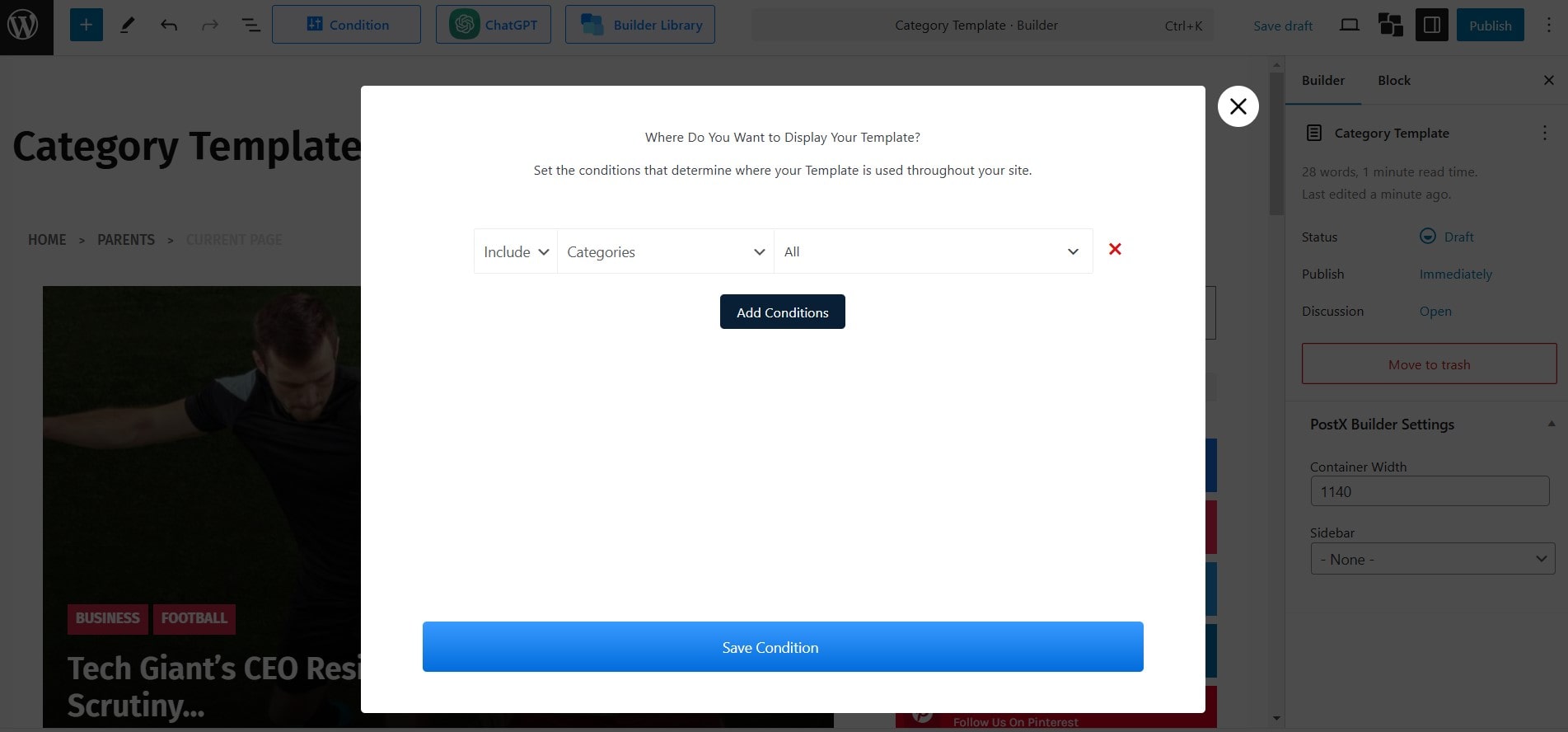
Step 4: Set Your Condition
Then you need to set a condition for the template. It means for which category page you want to use this template. For this demonstration, let’s select all categories, as we want to use one template for all category pages.

However, you can also create a template for a single specific category.
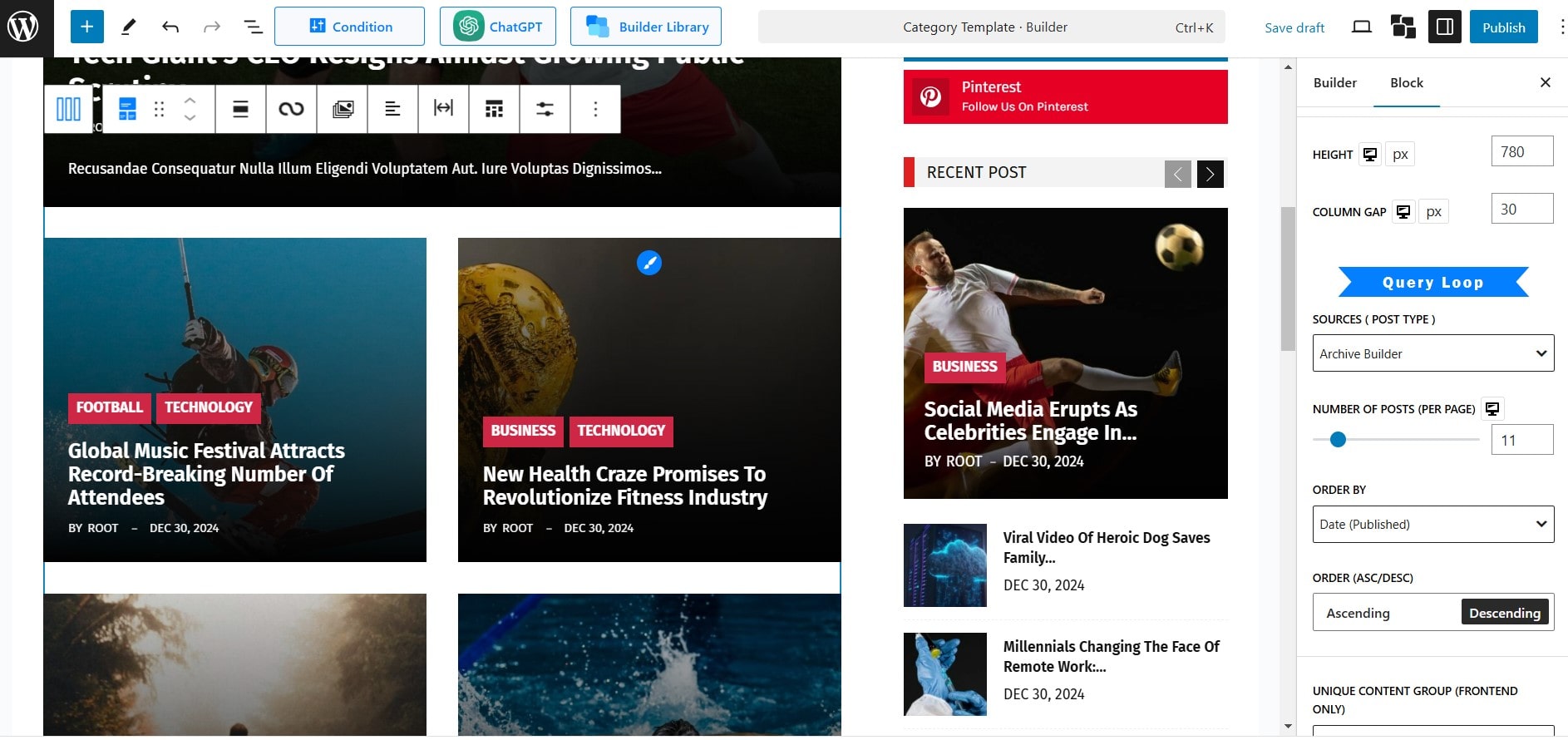
Step 5: Customize the Template
All the premade templates are ready to use. However, you can also make changes if required. The templates are built with different Gutenberg blocks with the required customization options. So you can customize each element independently.

You can click on any of the blocks to see its customization options. Then you can make your desired changes.
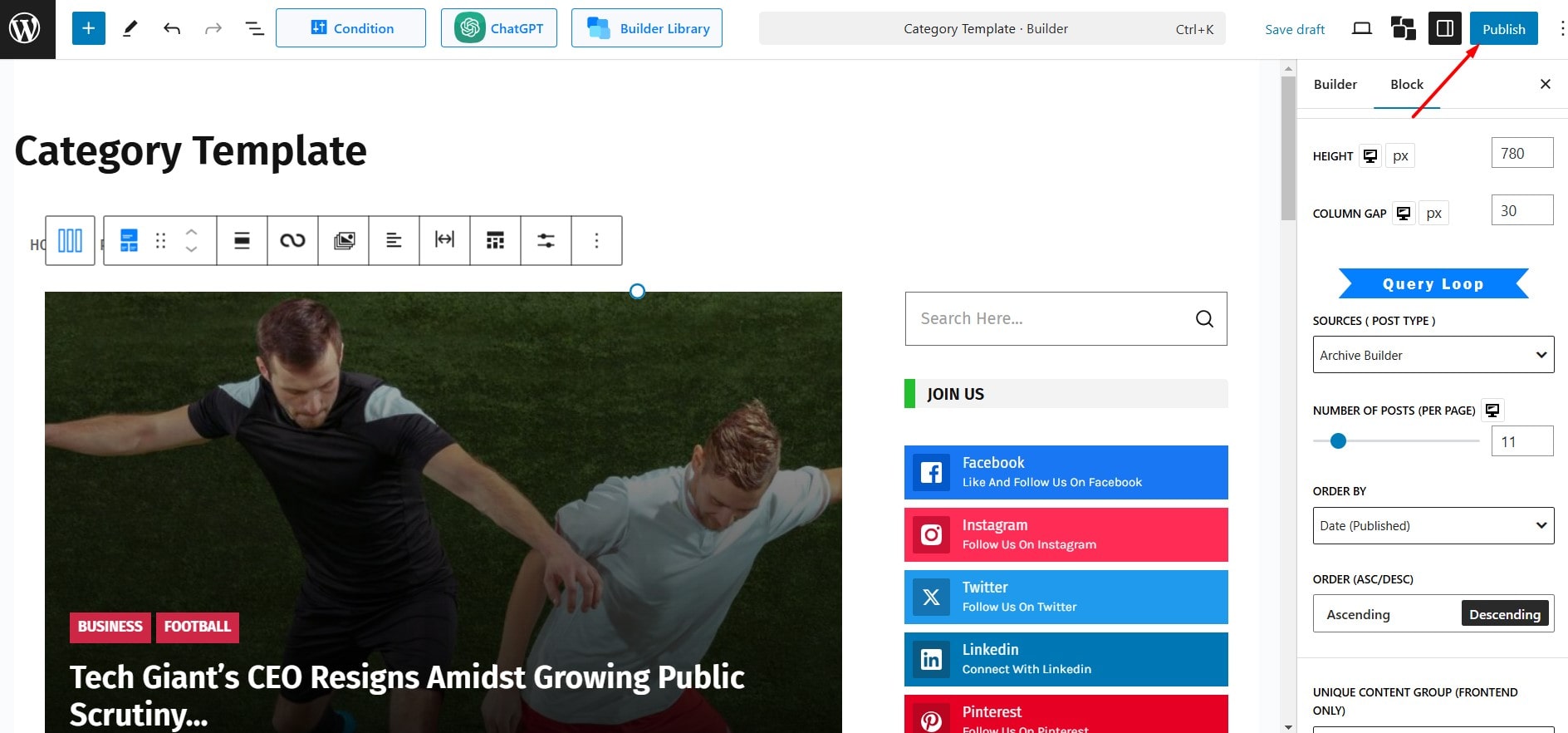
Once you are satisfied with the customization, click on the publish button. Thus, the template will be used only for the category pages from now on.

💡 Pro Tip:
You can also change the template selected initially for the category pages. Click the builder library at the top of the template editorial interface. Here you can find all the premade templates.
Method 2: Customize WordPress Category Page Templates with Block Themes and the Full Site Editor
If you’re using the default WordPress theme, you’re already equipped with a powerful tool for creating custom templates.
These themes come with the Full Site Editor (FSE) feature, which allows you to design custom templates for all key pages, including your category pages, without any coding required.
Since Twenty Twenty-Five is the default theme, many users prefer to continue using it for its simplicity and built-in customization features.
In this section, we’ll walk you through how to leverage the Full Site Editor to create a custom template for your category pages, giving you greater control over their design and layout.
Let’s dive into the process!
Step 1: Start Creating a Custom Template
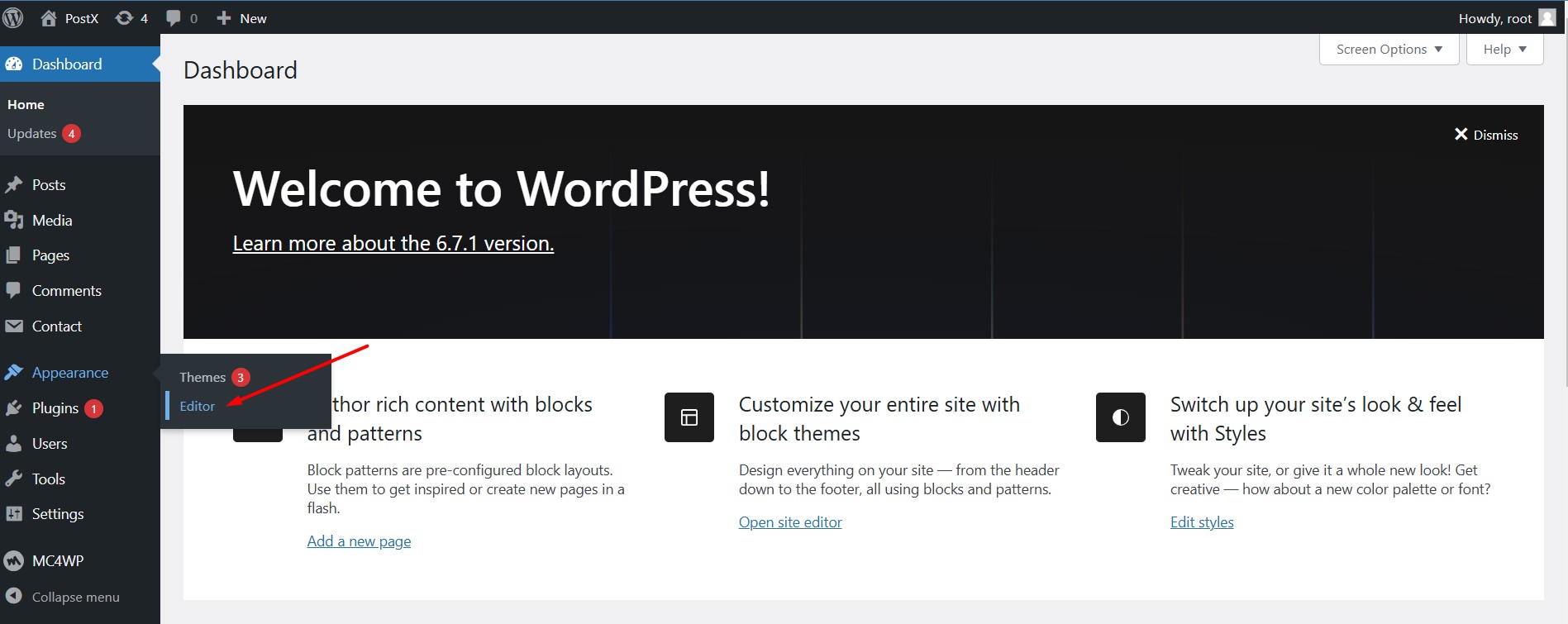
To create a template, you need to go to Appearance > Editor. Then click on the Template option to explore all template-creating opportunities.

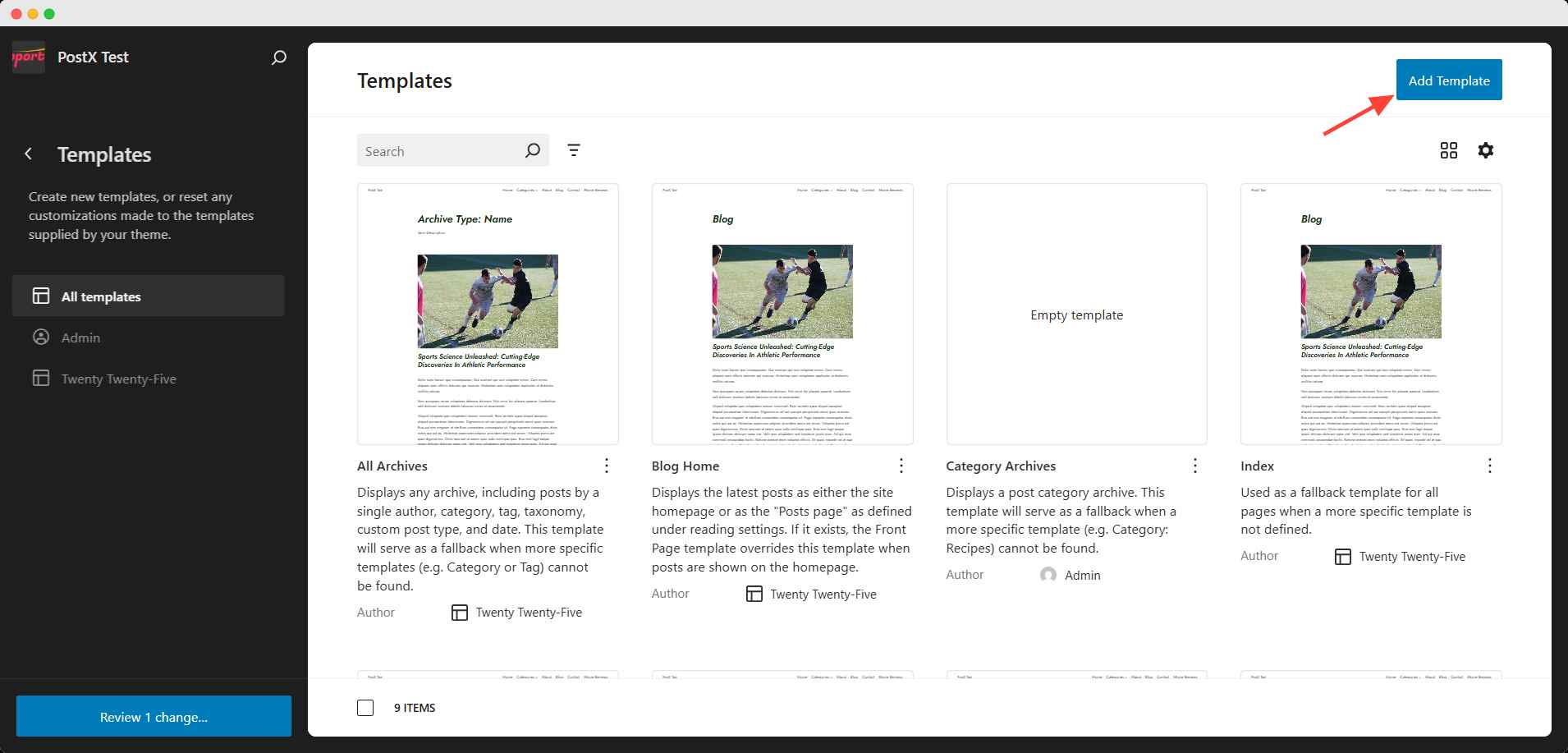
Here you can see that no template is available for category pages. So we need to create a template for archiving all archive pages. For that, we need to click on the Add Template button at the top right corner.

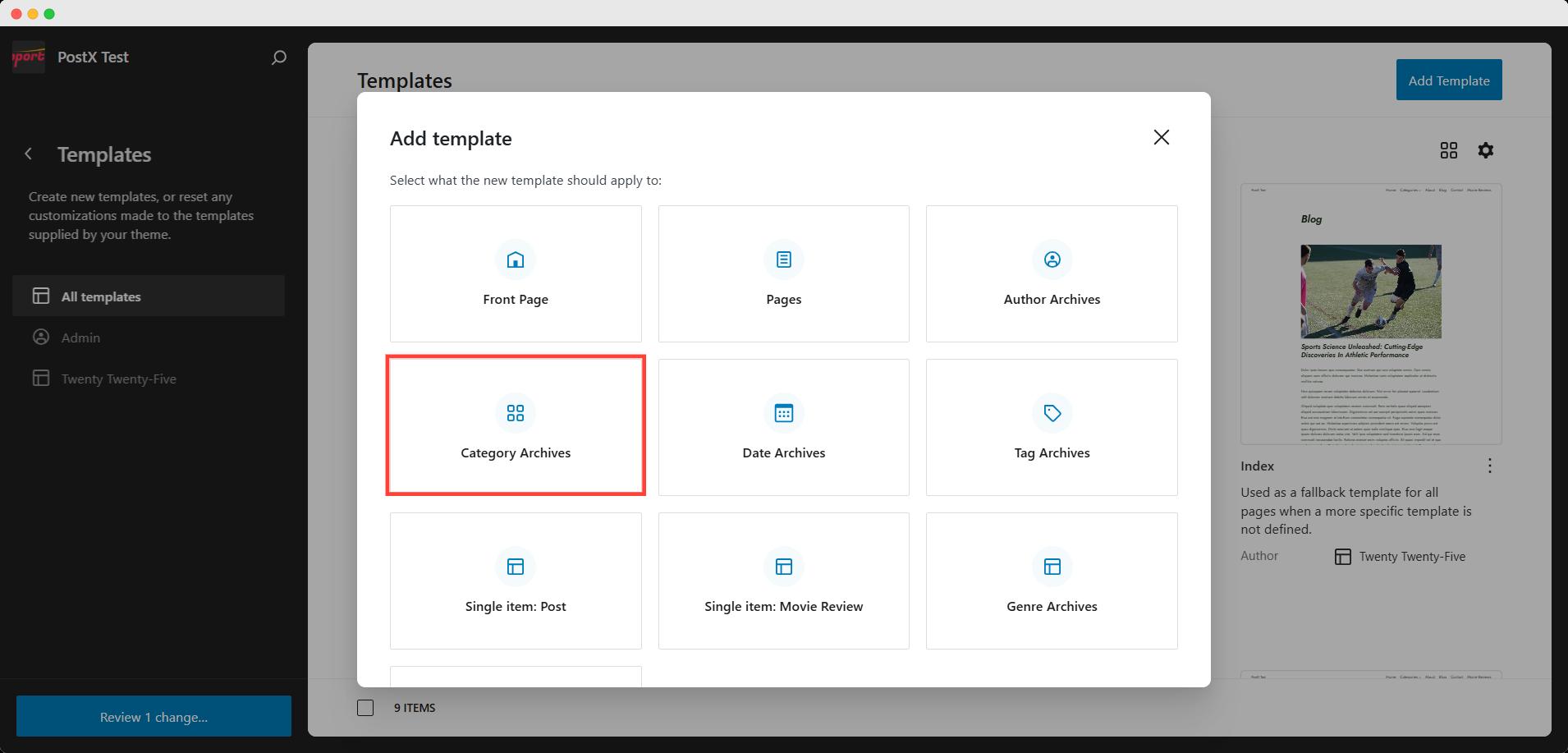
Step 2: Choose category template
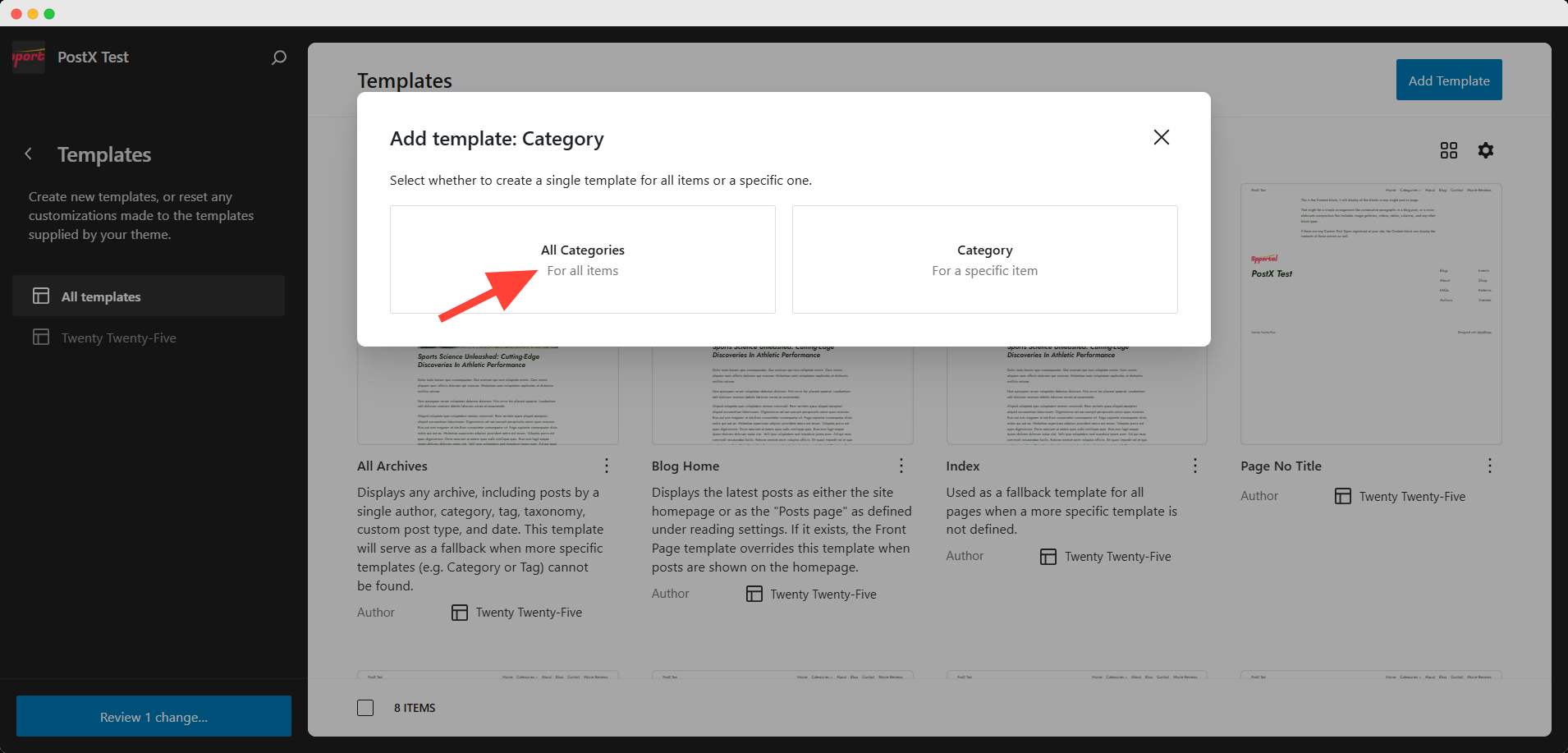
Now, you will see a pop-up for selecting which template you want to add. Click Category Archives and then choose the all category or a specific one.

For now, we will select all categories.

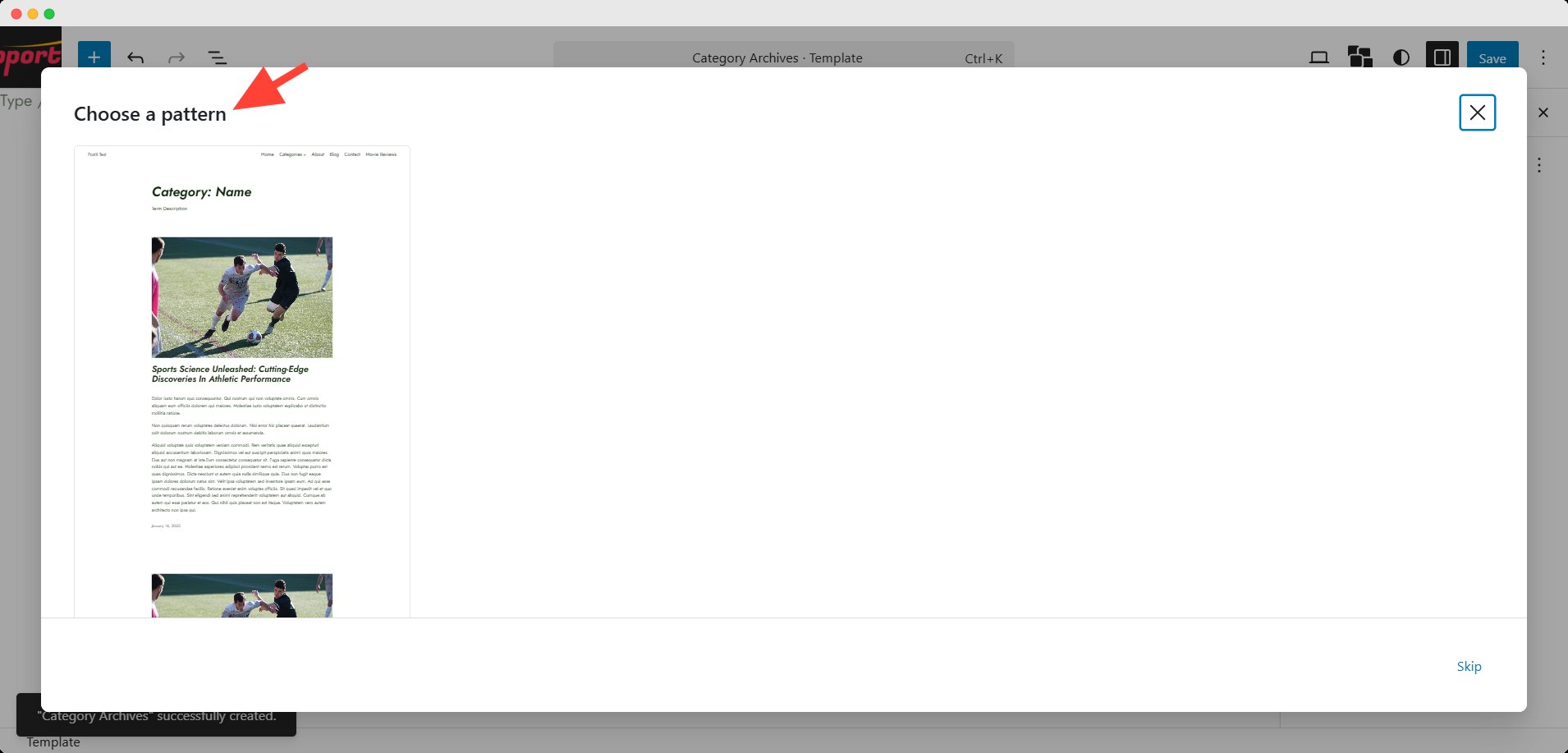
Then, you will be asked to choose a pattern. After that, you will appear on the template editorial interface.

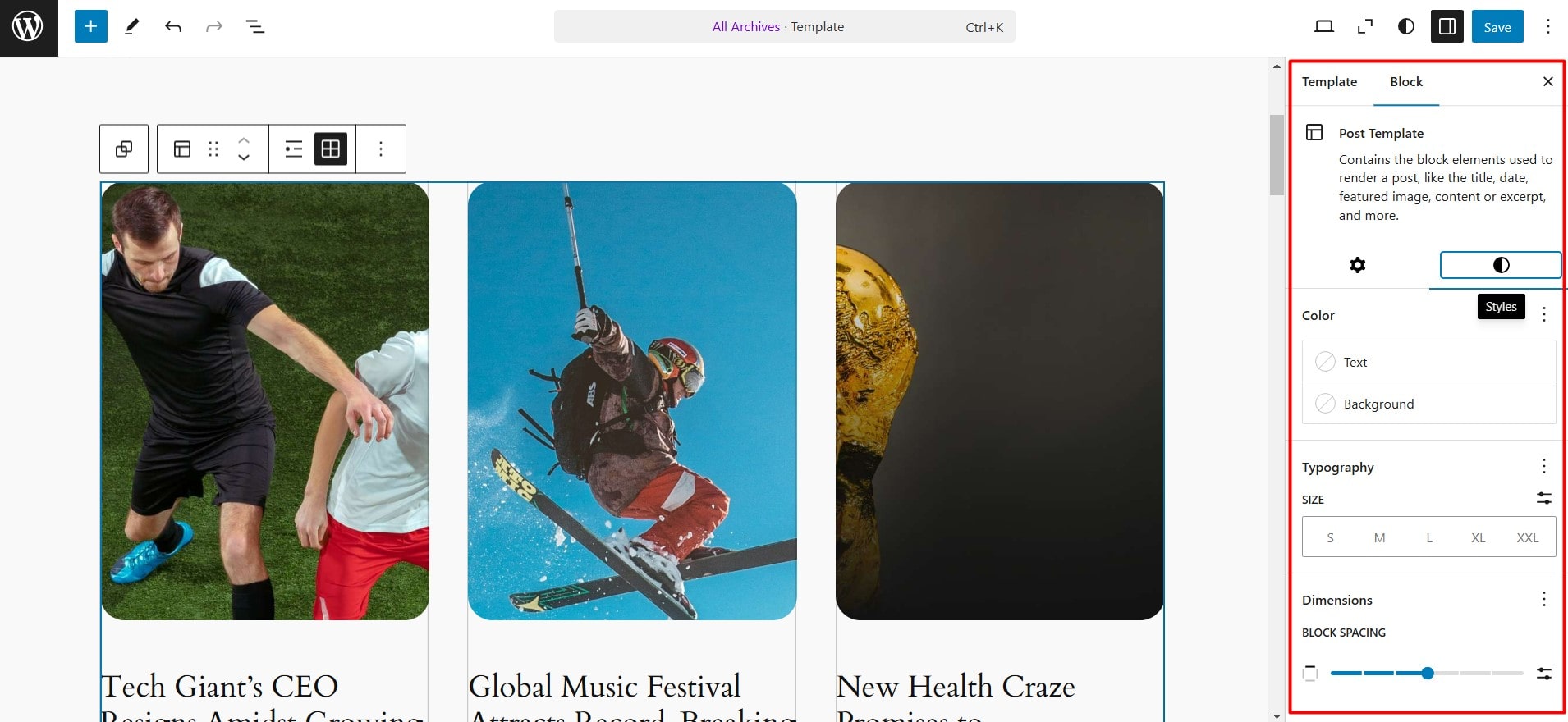
Step 2: Customize and Publish
Here you can see that a category template is already ready for us. We can use it as it is or make our required changes before publishing. Unfortunately, the customization options are very limited.
You can change the settings of the blocks in the pattern. The pattern only uses the default blocks of WordPress.

Finally, once we are satisfied with the customization, we need to click on the save button. And this template will be applied to the category pages.
Method 3: How to Create a WordPress Category Page Template using Custom Code
Now comes the most important part of this tutorial blog post which is creating a custom template using custom codes. First of all, decide for which category you want to create the template and which file naming system you will use.
For instance, I want to create a custom template for the Entertainment category and I am going to use the 1st template format (category-slug.php). I am using the GeneratePress theme in which only has the Archive.php file.
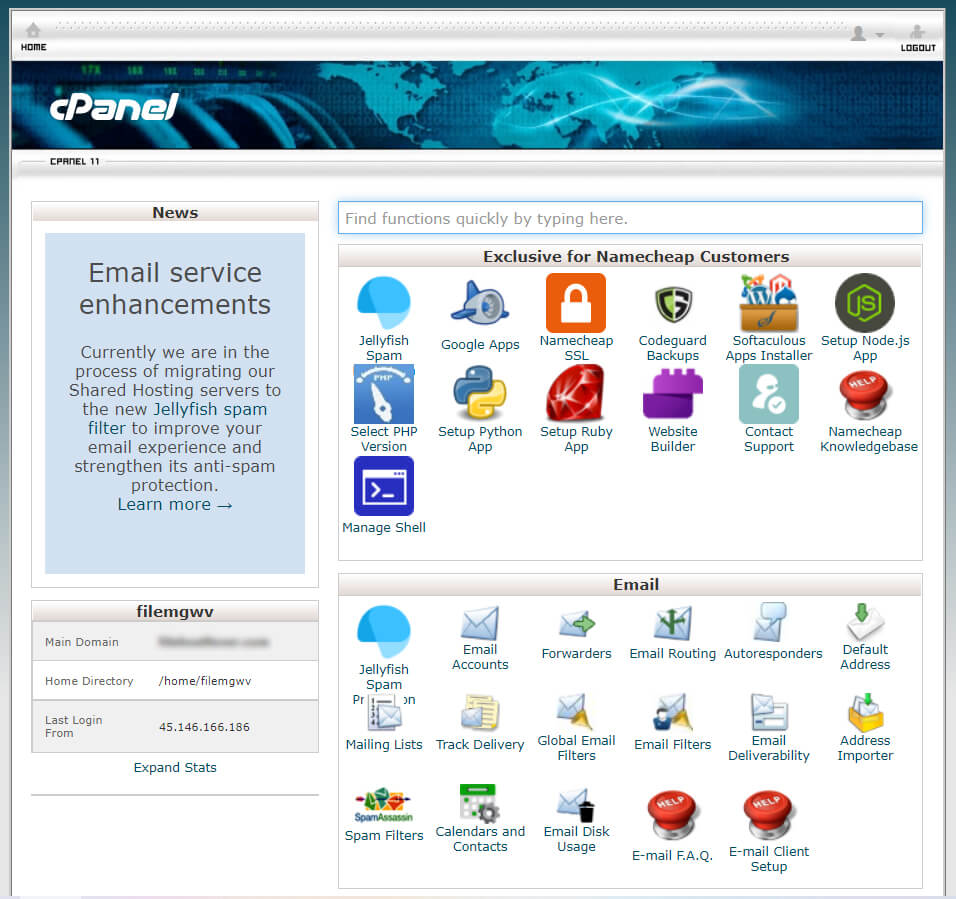
Step 1: Log in to your cPanel
If you do not want to create a custom template from scratch, I have a simple solution for you. First of all login to the cPanel of your WordPress site.

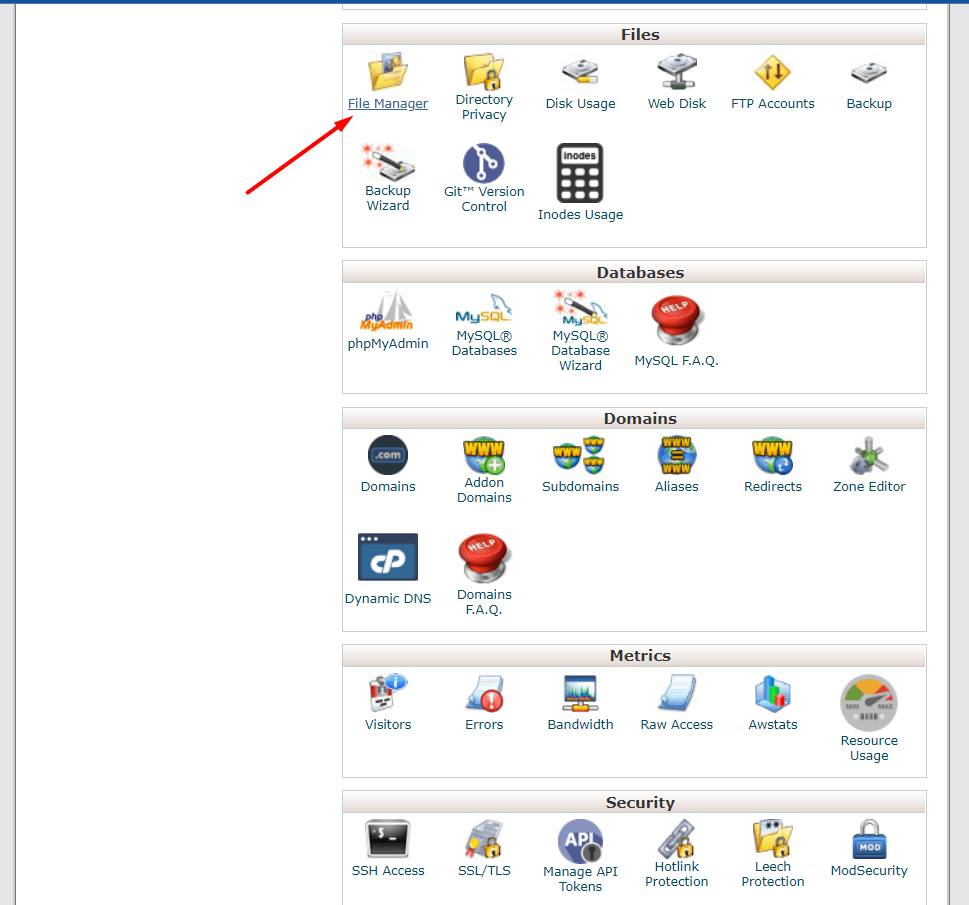
Step 2: Go to File Manager
Now, you have to go to the File Manager from the cPanel dashboard.

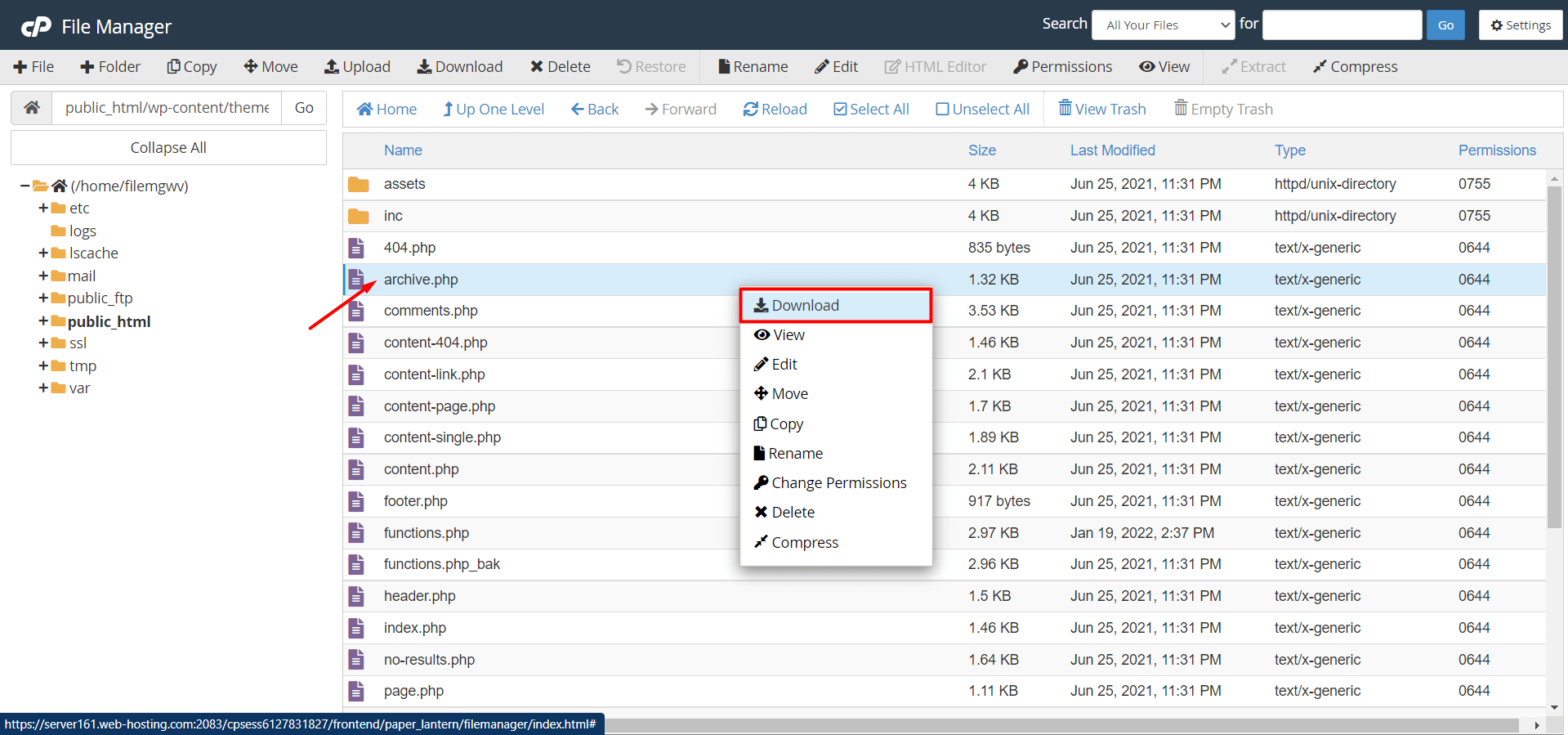
Step 3: Locate and Download the Archive.PHP file
From the file manager, go to Wp-content → themes → current/active theme and download the Archive.php file.

Step 4: Change the filename
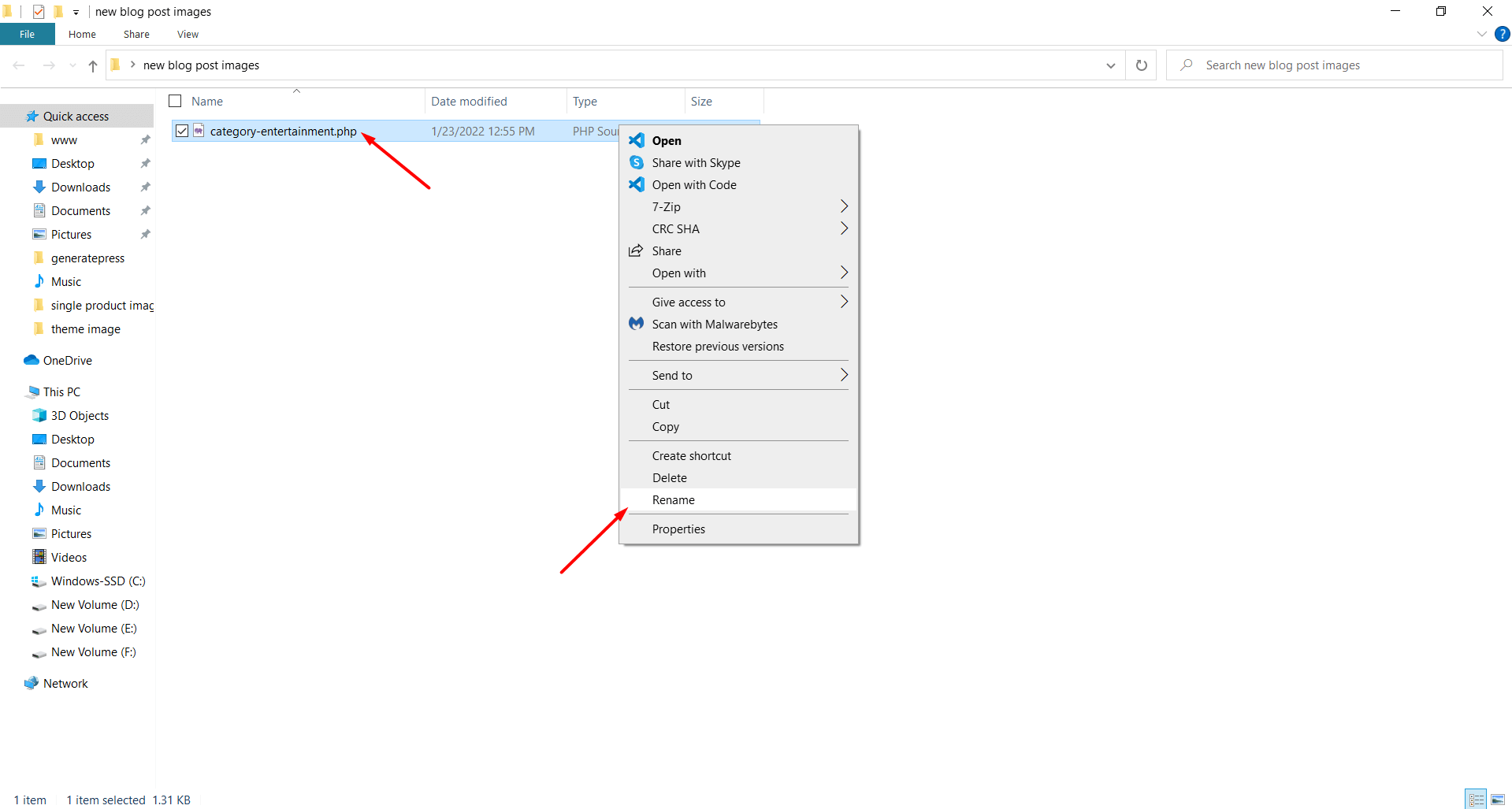
After downloading the file (default template). Change the name of the file.
As I am creating a custom template for the Entertainment category, I am changing the file name to category-entertainment.php. So, while visiting the Entertainment category the WordPress system displays the post according to the Category-entertainment.php template.

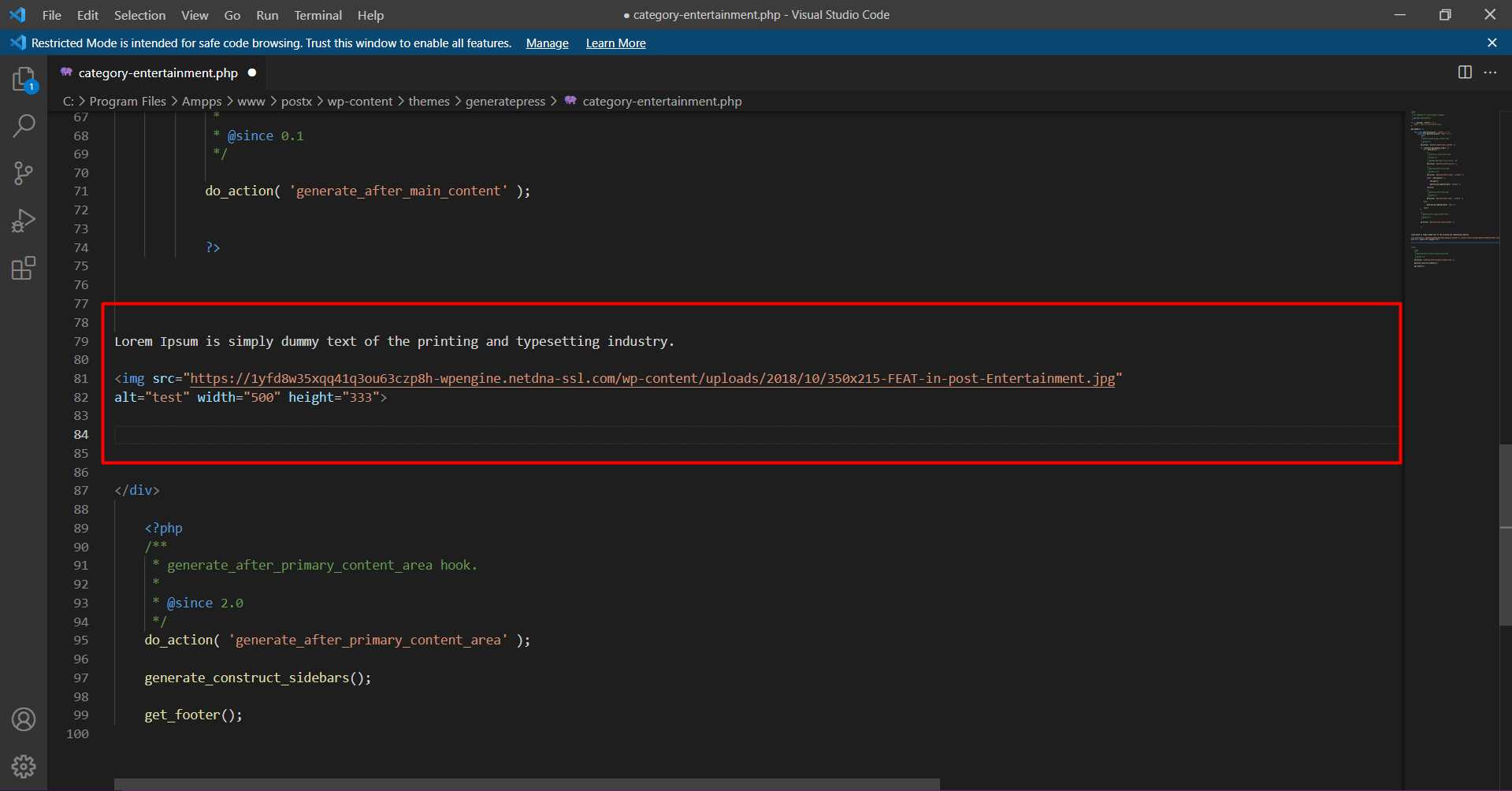
Step 5: Customize the Template
Now the Template is ready to upload. But, we have to make some changes according to our requirements. For instance, I would like to add some text and image content at the end of the template.

Step 6: Upload the Custom file to the Hosting cPanel
After making the necessary changes you can upload the custom template. Don’t forget to upload it to the correct file path otherwise, it will not work. The uploading path will be the same as Archive.php/Category.php: Wp-content → themes → current/active theme.
When I try to preview the Category page the alignment of the text and image is not matching the theme.
There are two ways to fix that one is writing custom CSS codes for the static content or using the existing CSS of the theme.
Now, the alignment should be the same as the theme as I have added CSS code.
Customizing Your WordPress Category Page for SEO and UX
Building a custom category page in WordPress isn’t just about making it look different from the default. A well-designed category page should work on two fronts:
- Search Engine Optimization (SEO): Making sure your page is structured in a way that search engines understand and reward.
- User Experience (UX): Ensuring that visitors can easily navigate, find what they need, and enjoy browsing your site.
When these two elements come together, you end up with category pages that not only rank higher in search results but also keep users engaged. Below are actionable SEO tips and UX enhancements to help you get the most out of your custom category templates.
SEO Tips for WordPress Category Pages
Optimize Category Page Titles, Meta Descriptions, and URLs
Your category title tag and meta description act as the first impression in search results. Make them descriptive, relevant, and compelling.
- Title tags: Include the category’s main keyword, but keep it natural. Example: “Healthy Recipes: Easy & Nutritious Meals” instead of just “Recipes.”
- Meta descriptions: Write a short summary (150–160 characters) that tells users what they’ll find in the category.
- URLs: Use clean, keyword-rich slugs like “/category/healthy-recipes/”. Avoid extra characters or numbers.
💡 Pro Tip:
Plugins like Yoast SEO or RankMath let you customize category meta tags and descriptions directly in your WordPress dashboard.
Use Schema Markup for Rich Snippets
Schema markup provides search engines with structured information about your content, which can enhance your category pages in search results.
- BreadcrumbList schema: Helps display navigational breadcrumbs in search results.
- Article schema: Can highlight individual posts within the category.
💡 Pro Tip:
Add schema automatically with SEO plugins like Yoast SEO or RankMath. For advanced use cases, you can manually insert schema code in your theme files.
Strengthen Internal Linking
Internal linking helps search engines crawl your site while also guiding visitors to more relevant content.
- Link from the category page to related posts.
- Highlight featured or most popular posts at the top of the category.
- If your site structure allows, link to subcategories for deeper navigation.
💡 Pro Tip:
Internal linking boosts topical relevance, which signals to search engines that your site is authoritative on the subject.
Optimize Images for Speed and Accessibility
Large images slow down load times, a big problem for both SEO rankings and user experience.
- Compress images before uploading (tools like TinyPNG or built-in optimization from plugins help).
- Use descriptive alt text that includes keywords naturally. This improves accessibility and image search visibility.
- Serve images in next-gen formats like WebP for faster delivery.
💡 Pro Tip:
Use a plugin like Smush or ShortPixel for automated image compression and lazy loading.
UX Enhancements for WordPress Category Pages
Apply Smart Design Principles
Your category page is essentially a hub of content. The way it’s designed determines how easily visitors can browse through it.
- Maintain white space for a clean, uncluttered layout.
- Use readable fonts with good contrast across all devices.
- Consider grid layouts for visual-heavy sites (recipes, fashion, products) and list layouts for editorial blogs.
- Add clear call-to-action buttons, like Read More or Explore All Posts.
Add Filters and Sorting Options
If your site has many posts or products, filters are essential for usability.
- Common filters: date, popularity, tags, categories, or custom attributes (like price ranges for e-commerce).
- Sorting options: newest first, oldest first, most popular, alphabetical.
- Use AJAX-powered filters for real-time results without page reloads.
✅ This is especially powerful for WooCommerce stores, where users expect e-commerce-style navigation.
Focus on Mobile Optimization
More than half of web traffic now comes from mobile devices. If your category pages don’t work well on small screens, you risk losing visitors instantly.
- Use responsive design to ensure layouts adapt to different screen sizes.
- Test navigation menus, buttons, and filters on both iOS and Android devices.
- Keep text and buttons finger-friendly, no tiny tap targets.
💡 Pro Tip:
Use Google’s Mobile-Friendly Test tool to check your category pages.
Improve Load Time and Performance
Performance impacts both SEO rankings and user satisfaction. A page that takes longer than 3 seconds to load risks losing users.
- Enable lazy loading for images and videos.
- Leverage caching plugins like WP Rocket or W3 Total Cache.
- Minify CSS and JavaScript to reduce file sizes.
- Use a CDN (Content Delivery Network) to deliver assets from servers closest to your visitors.
💡 Pro Tip:
Faster load times directly correlate with lower bounce rates and higher engagement.
By combining SEO best practices with UX-focused design, you can transform category pages into high-performing hubs of content. The end goal isn’t just to bring users in through search; it’s to keep them engaged, exploring, and returning for more.
Advanced Customizations for WordPress Category Pages
Advanced customizations allow you to transform category pages into powerful content hubs that feel dynamic, tailored, and highly engaging. These techniques not only improve aesthetics but also enhance functionality, performance, and SEO value.
Below are some advanced methods to get the most out of your category page customization.
| Customization Method | Description | How to Implement | Pro Tip |
| Using Custom Taxonomies for Flexible Content Organization | Organize content beyond default categories and tags using custom taxonomies. | – Register custom taxonomies using register_taxonomy() in functions.php or a plugin.- Create taxonomy-specific templates (taxonomy-genres.php). | Use plugins like CPT UI for no-code creation. |
| Displaying Custom Post Types (CPTs) on Category Pages | Show custom post types (products, portfolios, reviews) alongside standard posts in category views. | – Register CPTs (product, portfolio). – Modify category templates with WP_Query and ‘post_type’ => ‘product’. | Seamless browsing without switching sections. |
| Adding Dynamic Content with AJAX or JavaScript | Add dynamic features like infinite scrolling or AJAX-based filtering for large sites. | – Add an AJAX function in functions.php to fetch posts. – Use JavaScript to trigger AJAX calls. | Dynamic content boosts user engagement and session duration. |
| Performance Optimization for Custom Category Pages | Optimize performance to avoid slow loading times, especially with dynamic content. | – Use caching plugins like W3 Total Cache or WP Rocket. – Enable lazy loading and use a CDN for fast delivery. | Aim for a load time under 3 seconds to avoid higher bounce rates. |
| Customizing the Category Page Layout with Advanced CSS | Use advanced CSS techniques (Grid, Flexbox, animations) for a visually engaging layout. | – Add custom CSS targeting category classes (.category .post). – Use media queries for responsiveness. | Use a child theme to add custom CSS, so updates don’t overwrite changes. |
| Implementing Custom Category Filters and Sorting Options | Provide filters (by price, popularity) and sorting options to help users find content quickly. | – Add dropdowns, buttons, or checkboxes as filter controls. – Combine with AJAX for instant updates. | Custom filters improve UX and increase conversions, especially on e-commerce sites. |
Advanced customizations go beyond just aesthetics. They aim to improve usability, performance, and SEO. By combining these techniques, you can turn your category pages into powerful, dynamic hubs that not only enhance the user experience but also reflect your brand effectively.
Common Mistakes to Avoid When Creating WordPress Category Page Templates
When customizing the category page templates, it’s easy to overlook a few key factors that could affect both user experience and SEO. Avoiding common mistakes will help ensure your category pages are not only functional but also optimized for performance and search rankings.
Below are the most frequent mistakes, along with solutions to keep your category page customization on track:
| Mistake | Reason | Solution |
| Slow Page Load Times | Large images, unoptimized code, and excessive elements can slow down your page, leading to poor user experience and lower rankings. | – Compress images to reduce file size.- Minify CSS and JavaScript files. – Implement caching to speed up load times. |
| Poor Mobile Optimization | Failing to optimize category pages for mobile can result in high bounce rates and hurt SEO. | – Ensure category pages are responsive and mobile-friendly. – Use Google’s Mobile-Friendly Test for optimization. |
| Over-Complicating the Design | Overly complicated layouts can confuse visitors and make navigation harder. A cluttered category page can drive visitors away. | – Keep the design clean and user-friendly. – Focus on simple layouts with intuitive navigation. |
| Ignoring SEO Best Practices | Neglecting SEO can harm your site’s visibility, especially for titles, meta descriptions, and URLs. | – Optimize category titles, meta descriptions, and URLs with relevant keywords. – Use schema markup for rich snippets. |
| Not Utilizing Template Hierarchy Properly | Not understanding how WordPress template hierarchy works can be confusing when customizing category templates. | – Understand WordPress template hierarchy. – Use specific templates for better targeting. |
Best Practices to Follow
To avoid these mistakes, always ensure:
- Optimized Performance: Always ensure optimized performance by using caching, image compression, and minification.
- Mobile-Friendly Design: Make sure your design is responsive and adapts to all devices.
- User-Friendly Layout: Focus on clean, functional layouts that enhance user navigation.
- SEO Best Practices: Follow SEO best practices for titles, meta descriptions, URLs, and schema markup.
- Template Hierarchy Knowledge: Have a solid understanding of the template hierarchy to avoid mistakes in customization.
Frequently Asked Questions
What is a category page template in WordPress?
A category page template in WordPress controls the layout of pages that display posts from a specific category. You can customize it using files like category.php, category-slug.php, or category-id.php.
What is the best plugin for WordPress category pages?
PostX is one of the best plugins for customizing category pages. It offers drag-and-drop functionality and pre-designed templates, making it ideal for beginners.
How to improve SEO on category pages
To improve SEO on category pages:
Optimize title tags, meta descriptions, and URLs.
Use schema markup for rich snippets.
Add internal links to related posts.
Optimize images for speed and use alt text.Can I use custom post types on category pages?
Yes, you can use custom post types on category pages by modifying the category template with custom queries. This allows you to display custom content (like products or portfolio items) in addition to regular blog posts.
How can I add filters to my category page?
You can add filters (sorting posts by date or popularity) by using a plugin or by adding custom code that integrates with the WordPress query. This improves user experience and helps visitors find content quickly.
Where is the category template WordPress?
You can locate the WordPress Category template in two ways. Go to the theme editor and look for the category.php file.
If the file is not present look for the archive.php. You can also find the template from the cPanel of your hosting. Go to File Manager → WP-Content → themes → Current/Active theme and look for category.php/archive.php.How do I customize a category in WordPress?
There are two ways to customize categories in WordPress. You can locate and edit the Category template from the cPanel and customize it by writing codes.
Or you can install the PostX plugin and use the Builder addon to create a custom template for specific or all category pages at once.How do I style categories in WordPress?
The PostX Gutenberg Blocks Plugin has an exclusive Category Addon to style categories in WordPress.
By using the Addon you can set custom colors and images for all category pages. You can also use the Archive Builder addon to create custom templates and Taxonomy Blocks to showcase archives/categories.How do I find the category hierarchy in WordPress?
Before finding the category hierarchy in WordPress you should know how it works. When we visit any of the category pages it looks for a specific category template, if the template is not present it looks for all category templates.
If all category template is not present it looks for the archive template. So the order/hierarchy of category template: category-slug.php → category-id.php → category.php → archive.php → index.php. You can find the template in the current/active theme folder of your WordPress site.
Conclusion: Final Thoughts on Creating WordPress Category Templates
Customizing your WordPress category pages can greatly enhance both the user experience (UX) and SEO of your site. Whether you’re a beginner, an intermediate user, or an experienced developer, there are multiple ways to tailor your category page to fit your unique needs.
You can choose to use a plugin like PostX for quick, code-free customization, or leverage block themes and the Full Site Editor (FSE) for more control over your layout. For advanced users, editing theme files and incorporating custom code offers the ultimate flexibility.
By understanding the WordPress template hierarchy, you ensure that your custom templates are applied correctly. Additionally, optimizing your category pages for SEO and UX can lead to better performance, higher engagement, and improved rankings.
Remember to avoid common mistakes like poor mobile optimization, slow page load times, and neglecting SEO best practices. Instead, focus on simple, clean designs, a responsive layout, and ensuring fast load times across devices.
Now that you have a full understanding of how to create and optimize your category page templates, it’s time to implement these strategies and elevate your WordPress site. Happy customizing!