Highlight the sections of an article to improve the reader experience
The WordPress Table of Contents Block allows one to easily navigate through different sections of blog posts.

Easy To add on Blog Posts
First of all, you need to make sure the WordPress Table of Contents block addon is enabled in the addons section of PostX. Then you can add the table of contents to any blog posts. It is as easy as adding any other Gutenberg Blocks.

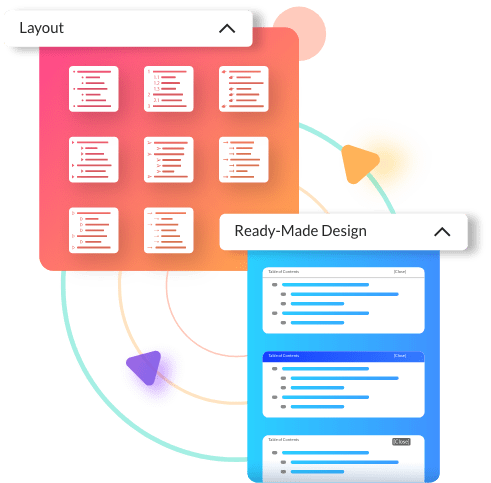
Ready-Made Layout and Designs
If you don’t like the default design of the WordPress Table of Contents you can easily change it from the premade layout and design section. Just select any layout or import any design from the right sidebar.

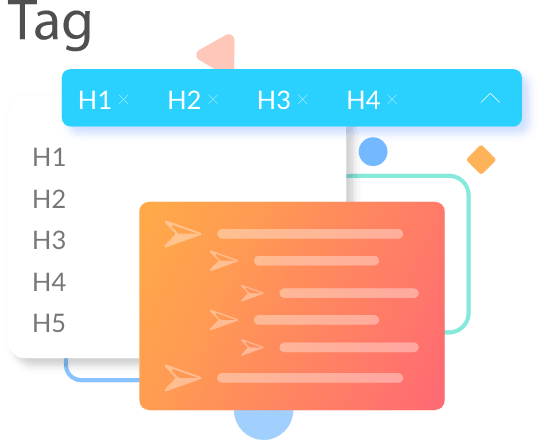
Heading Tag selections
As we know that, we can add multiple H tags to our blog posts. By default, all of these tags (headings) will be listed on the Table of Contents. However, we can decide which H tags should be listed by using the Heading Tag selection setting.

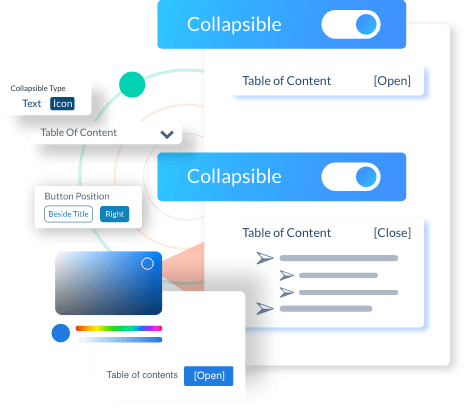
Collapsible Table
Collapsible features let the users hide or hide the table of contents. So users will see a button to open and close the Table of Content while reading a blog post. You can change the button text, button positions, and button type. There are more design properties available such as Colors, Typography, border radius, and padding.

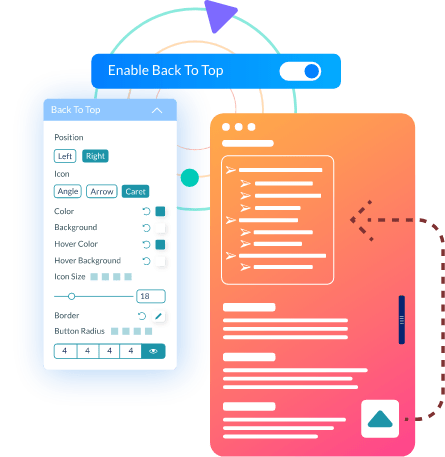
Back To Top
The Back to Top feature allows you to easily go back to the top of the page. It is easy to access and customizable as well. You can change the button position, size, colors, border radius, and padding.

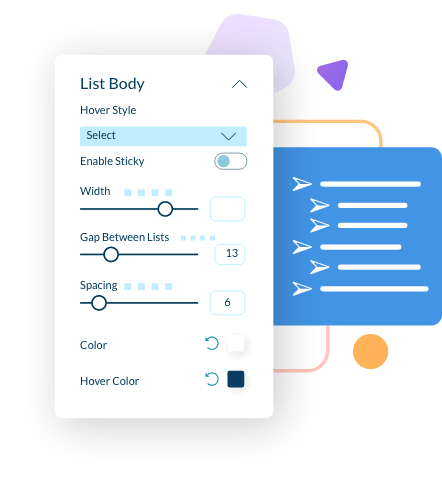
List Body
List body refers to the list of headings subheadings within a blog post. PostX allows full customization options for the list of TOC. You can play with hover style, colors, spacing, typography, and padding as well.

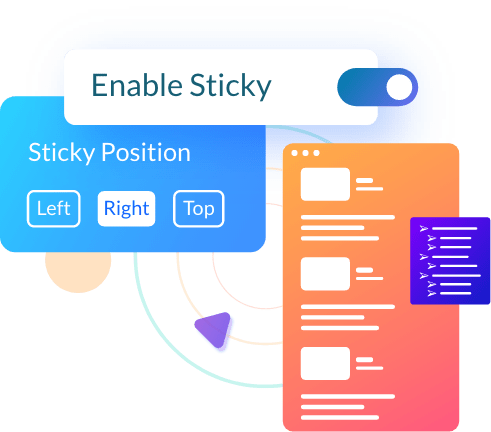
Sticky Table
Sticky table features add extra value to your table of contents. After turning it on the readers will see and access the table while reading and scrolling the blog post. You can choose the sticky table position between Left, Right, and Top.