You are at the right place if you want to display your WordPress posts in a Grid Layout. This grid layout format is actually perfect for modern-looking websites including magazines, blogs, news portals, or photography sites. So, in this post, I will show you the best and easiest way to display WordPress posts in a grid layout using a plugin without knowing a single code.
Follow these four steps to add a post grid layout in WordPress on your current theme.
1. Install and Activate the PostX Gutenberg Post Blocks Plugin.
“This plugin has a good rating and 10,000+ active installations.”
2. Create a page where you want to use a grid layout.
3. Choose from the three pre-installed post grid options.
4. Customize it according to your need.
How to install PostX Gutenberg Post Blocks
First of all, you have to install PostX to use it. To install this plugin you should follow these steps to avoid any kinds of errors or difficulties.
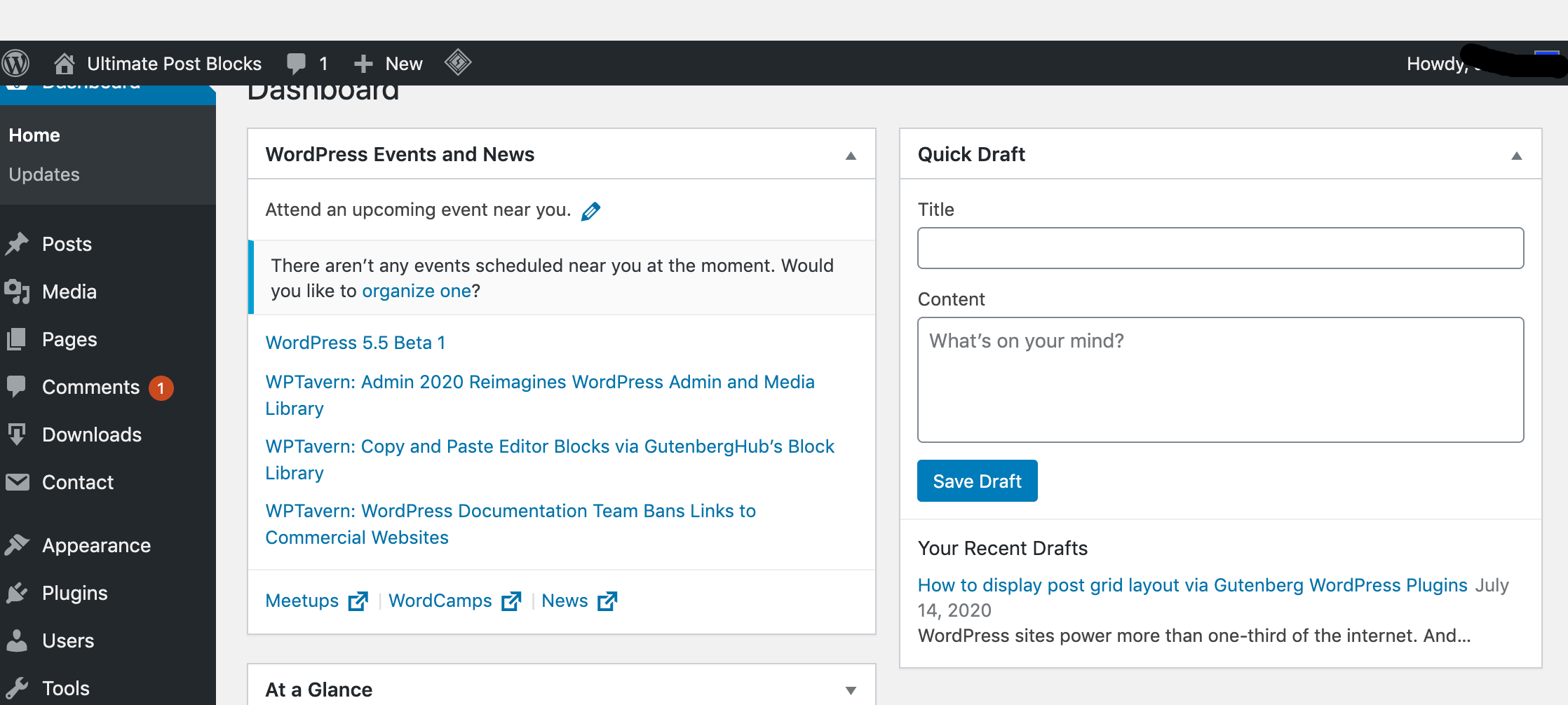
Step – 1: Log in to your WordPress site. Once you’re inside the WordPress admin panel, your screen should look something like this.

Step – 2: Now that we’re inside the WordPress dashboard, the next thing that you need to do is click on the plugin dropdown menu. After clicking on it, you will see three options:
- Installed plugins
- Add new
- Plugin editor
You should click on the “add new” button.

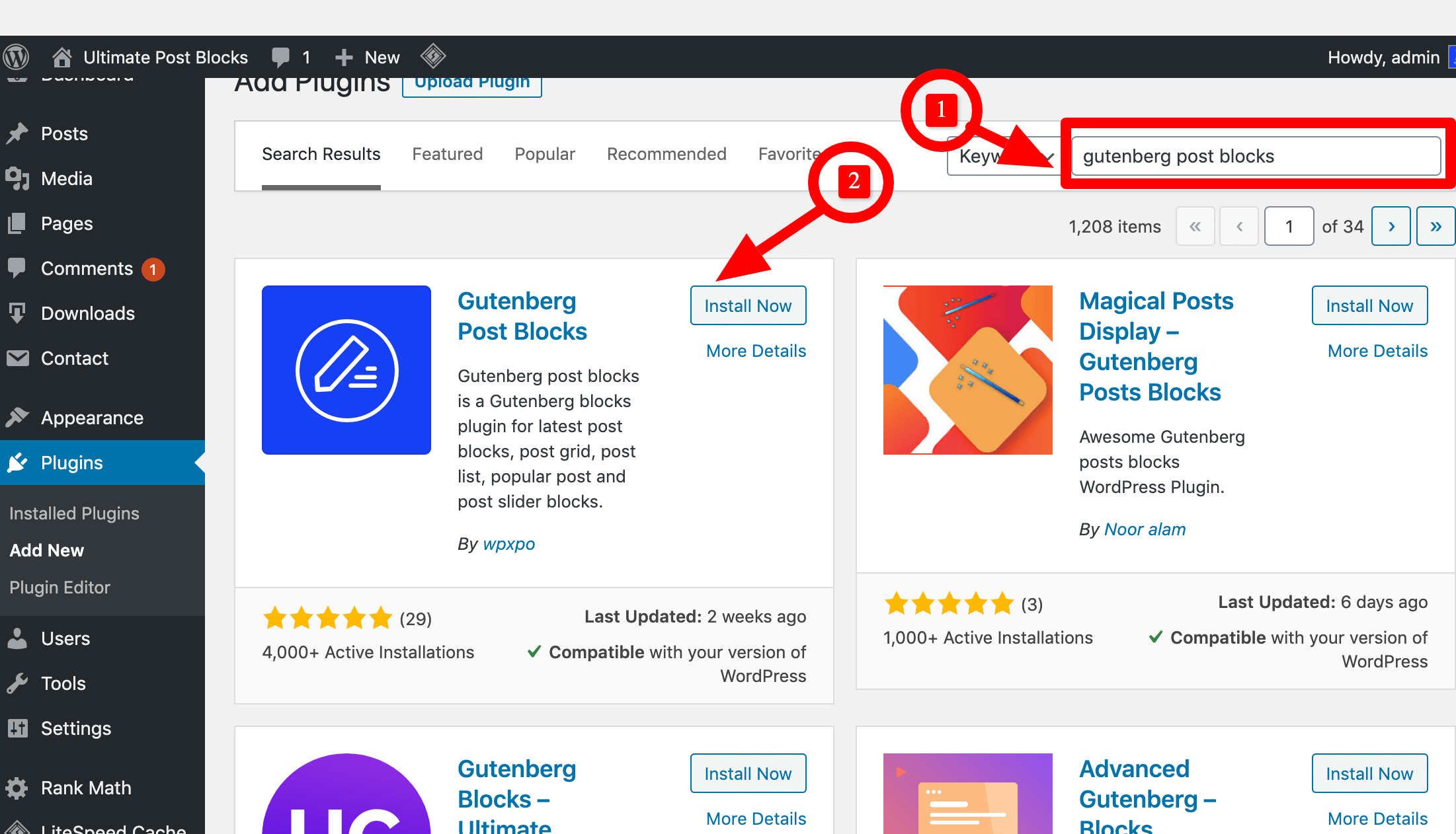
Step – 3: After that, you should click on the search bar and type PostX. Install the plugin and activate it. Once you’ve done that you’re ready to use it.
You may also like to read about the best free WordPress magazine themes for 2021.
How To Display Your WordPress Posts In A Grid Layout
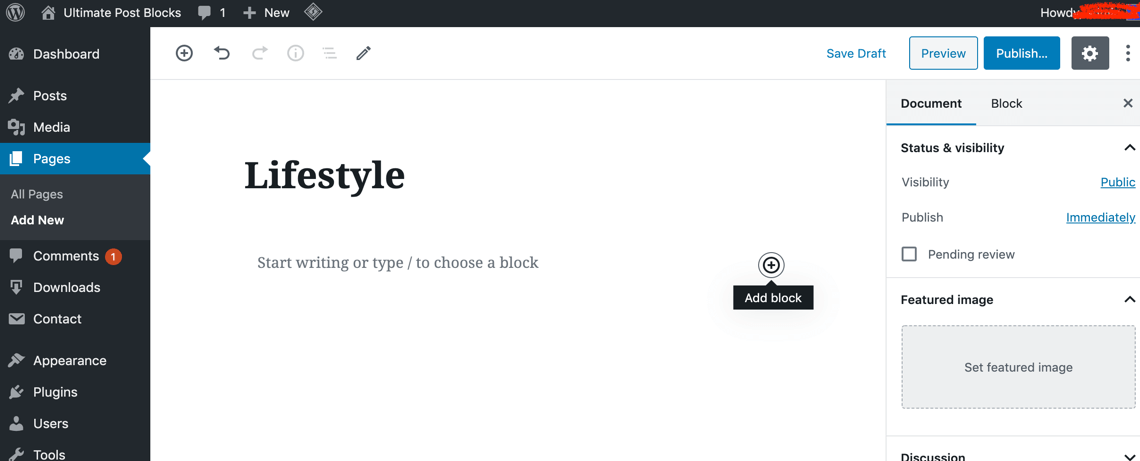
To give you an idea of how to use the PostX to Display Your WordPress Posts In A Grid Layout, I am going to create a new page from my WordPress admin panel. I am going to name the page “Lifestyle”.

This page will contain all articles on my site with the lifestyle tag. So, I have created a page called “Lifestyle.”
The next thing that I want to do is to click on the “Add Block” option. Then, I chose the PostX Gutenberg Post Blocks editor option.
The PostX Gutenberg Post Blocks option has three pre-installed post grid options for you. The benefit of using this option is that it allows you to control how the posts on your pages will be structured. There are three pre-set settings that you can choose from and customize according to your need.
Trying out the Post Grid #1 Blocks
So, as we can see, the post grid #1 option allows you to arrange blocks side by side. This is how my webpage is supposed to look.

So, you see the stuff looks almost like the content displayed on my dashboard. On the right, you will see the setting.
If you don’t want to fine-tune your settings, then you can choose any of the five designs available. But if you want to customize your settings, you can control the number of columns.
The number of columns represents the grid where your post will be displayed. If you choose four columns, then 4 square boxes will appear in one line.
You can also make your site mobile responsive and control the number of columns by toggling through the list of available devices besides the column feature. There are more options you can customize which includes controlling how the different headings will appear on your page. You can also adjust the gap between the two grids and turn on the excerpt. When the excerpt option is turned on, your visitor will be able to read the first few lines of your content, and if they are interested in your post, they will click on it.
The plugin also allows you to offer useful information about what category of post it belongs to. Also, you can choose to choose what kind of metadata you want to display at the front-end of your website.
Other useful feature of this plugin include:
- Read more option
- The pagination option (other subsequent blog posts belonging to the same category)
- The image overlay option
- Alignment option
And that’s not all that this plugin has to offer. Furthermore, if you hover over to the advanced setting option, you will see more customization options. These options will enable you to control the margin, the padding, the background, and the z-index. Just think about how convenient this plugin will make your life. You can design your responsive website without having to write a single line of CSS.
Merely tweaking with the options will let you design a beautiful website that your visitors will love. Moreover, if you want to add some additional design to your site, you can also add custom CSS as per your requirements. Remarkable, isn’t it?
Using the Query option in the plugin
Once you have chosen your preferred preset post grid layout, you can make your own customizations. The Advanced Query Builder enables you to make your own changes. The query builder allows you to make queries into your “wp-content” folder for both posts and pages.
And in case, you are not clear on posts and pages, let me explain to you the basic difference.
Posts are content types that have a time aspect to them, while for pages on your site, the time aspect is irrelevant. Once you have chosen your preferred preset post grid layout, you can make your customizations.
So, the advanced query builder in the Gutenberg Post Block Plugin allows you to control the number of posts you want to display in your post grid. Furthermore, it also allows you to sort blog posts on your page, depending on category and date.
You have the option of including specific blog posts. And this is a very handy feature. You would want visitors to your site to read your best-performing blog posts. At the same time, you don’t want them to read past or outdated blog posts.
And with this plugin, you can exclude those blog posts as well. And finally, you also have the option of offsetting the starting piece of content that you want to display on the post grid of your page.
Your new blog posts may not have been image optimized, so you might want to refrain from displaying that on your blog. And here’s where the offset option comes into play.
What kind of websites you can design with this plugin?
Well, the plugin is ideal for people from both technical and non-technical backgrounds. It’s a great tool that allows you to save vital time and makes your first steps into the digital world easy. You can design the following kinds of websites with the help of this plugin,
- News Portals
- Personal Blog
- Magazine
- Photography
- Fitness Blog
- Recipe Blog
- Travel Blog
Reasons Why You Should Consider Using PostX The Gutenberg Post Block Plugin
There many available post grids plugins available in the WordPress directory. But this Plugin extends the functionality offered by WordPress sites. Also, it helps you save precious time. So, if you are looking for a grid plugin for WordPress that’s free, then this plugin is ideal for you.
- This lightweight plugin will extend the functionality of the Gutenberg editor. It will allow you to design your website optimally to give visitors to your site the most optimal user experience.
- You can easily set up your blog content in a post grid format and post list format.
- Not all people have a background in web design. But, with the help of this plugin, you can easily bypass all of that.
- Eliminates the need to try out other plugins that may not work. (Also, you save time by using our plugin)
You don’t need to hire a web developer(Save money)· No need to rebuild your site with a new WordPress theme that supports the grid functionality
Final remarks
PostX the Gutenberg Post Blocks plugin is a very promising plugin using which blogging on your site will become very convenient. So, try it out. Not only will it help you save time, but it will also help you save money. It’s a terrific tool if you want to arrange the blog posts on your site in a post grid format or a post list format. Get the PostX Plugin to add Grid layout in your WordPress site now!
I hope now you can display your WordPress post in a grid layout without writing any code. If you still face any difficulties while using the plugin feel free to leave a comment below.