Want to let customers choose their preferred delivery or booking date before checkout?
Adding a Date Picker to your WooCommerce product page is an effective way to streamline orders, reduce back-and-forth communication, and improve customer satisfaction.
Whether you’re selling cakes, rentals, appointments, or event-based services – letting users select a date directly from the product page can save time and make your store look more professional.
In this guide, I’ll walk you through exactly how it works and show you how to add a WooCommerce Date Picker using a free plugin – no coding needed.
How Does the Date Picker Field Work in WooCommerce?
A Date Picker is an interactive field on your product page that allows users to select a date from a calendar pop-up.
Once the date is chosen, it’s added to the order metadata and appears on the admin side — making it easier for store owners to fulfill requests based on selected dates.
Example use cases:
– Letting users pick a delivery date for flowers or cakes
– Scheduling appointment times or rental dates
– Collecting preferred event dates for services
The Date Picker field is most commonly added using a product addons plugin that integrates seamlessly into your WooCommerce product page.
Does My WooCommerce Business Really Need a Date Picker Field?
Not every WooCommerce store needs a date picker — but if your products or services are date-sensitive, adding this field is a must. It will ensure an improved customer experience and hassle-free business operation.
Let me give you some real examples.
✅ You should add a date picker if you:
1. Run a Cake or Gift Shop: Customers want to select a specific delivery date for birthdays, anniversaries, or special events.
2. Offer Rental Services: You need customers to pick start and end dates for items like vehicles, costumes, or party equipment.
3. Provide Appointment-Based Services: You want clients to choose when they’d like your service, such as consultations.
4. Sell Event-Based Experiences: Customers should choose which date they want to attend or participate.
5. Manage Pre-Orders or Product Releases: A product isn’t always ready for immediate delivery, so customers can select a preferred date.
How to Add a Date Picker Field in WooCommerce
Adding a date picker field to your WooCommerce product page helps you collect delivery dates, booking info, or any date-specific detail from customers.
There are two main ways to do this:
✅ Method 1: Using a Plugin (Recommended for Most Users)
This is the easiest and fastest way. You simply install a product addons plugin that supports date fields, and then configure it from your WordPress dashboard.
What You’ll Need: A WooCommerce product addons/options plugin that includes a Date Picker field.
For example, you can use WowAddons for WooCommerce, which allows you to easily drag and drop a date picker field to display it on any product page.
Benefits:
– Beginner-friendly (no coding skills required)
– Visually configure everything from the WordPress backend
– Supports conditional logic, styling, and advanced rules
– Works well with most themes and page builders
This method is ideal for most WooCommerce store owners – especially if you need a plug-and-play solution with advanced customization options.
🛠️ Method 2: Using Custom Code
This method is better suited for developers or those comfortable editing theme files and WooCommerce hooks.
What You’ll Need:
– Basic knowledge of PHP and WordPress/WooCommerce hooks
– Access to your child theme or a custom plugin to add code
– Optional: jQuery UI or a date picker script if you want a calendar popup
Benefits:
– Full control over functionality and styling
– No dependency on third-party plugins
In this article, we will show you the recommended method for most WooCommerce owners – which is using a product addons plugin.
Adding Date Picker Field Using A Product Addons Plugin [Step-by-Step]
As mentioned already, the easiest and most flexible way to add a date picker to your WooCommerce is by using a dedicated product addons plugin.
For this guide, we’ll use the powerful extra options plugin WowAddons.
It offers a wide range of custom fields, including Date Picker, and it allows you to apply add-ons to all products, selected products, or even by category – all without writing a single line of code.
⭐ Why Use WowAddons?
– Offers over 22+ customizable add-on fields
– Fully supports Date Picker as a product input
– Easy drag-and-drop interface with visual controls
– Lightweight and optimized for performance
– One-time pricing – no recurring fees
Now, let’s walk through the process:
Step 1: Install & Activate the Plugin
Firstly, you will need to make sure you have set up the WowAddons plugin.
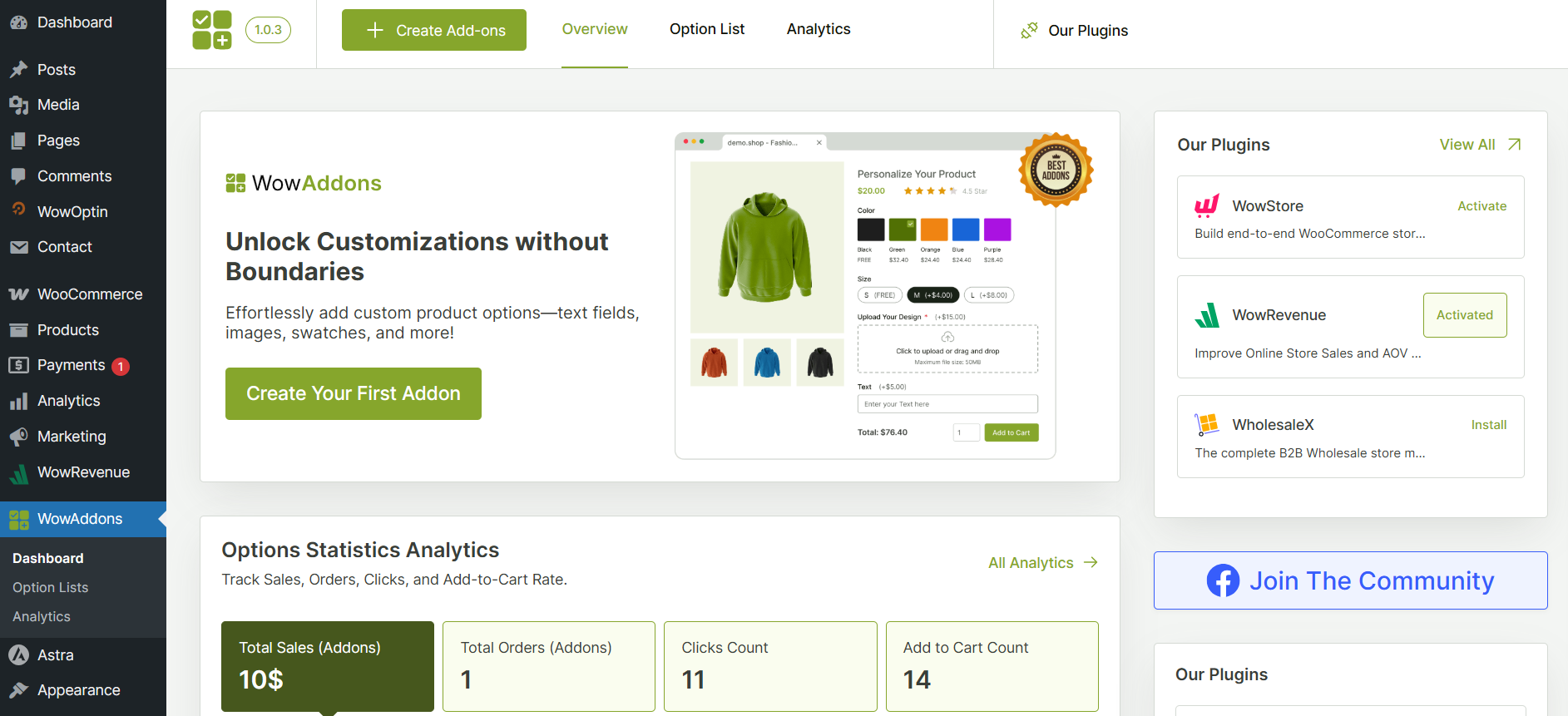
From your WordPress dashboard, go to Plugins → Add Plugin. Search for WowAddons. Click Install, then hit Activate.
You’ll now see the WowAddons menu in your dashboard.

Step 2: Create a New Product Add-on
Navigate to WowAddons Dashboard → Create Addons. It will direct you to a new setup page.
From this addon setup page, you can add or remove multiple addons. Also, you have many customization options for each addon.
Firstly, you should give this new addon setup a specific name. For example: Date Picker for Cake Delivery
Next, choose which products this addon will apply to. Under “Assign Products“, you can choose All products, Specific products, or Products from certain categories.
You can also exclude certain items for further control of the addon’s display.
Step 3: Add the Date Picker Field
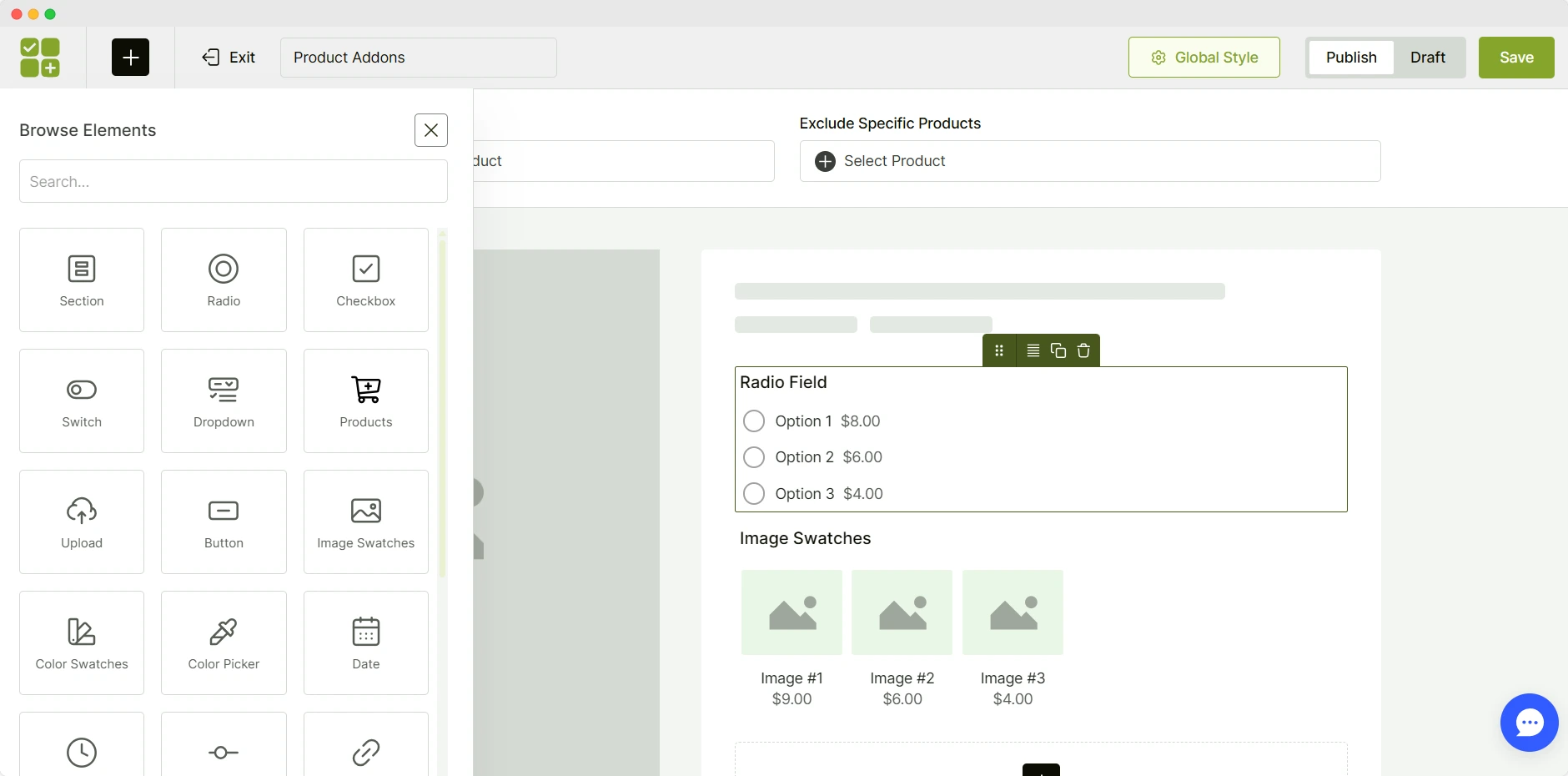
Now, click on the “+” icon, which will bring up the available custom fields WowAddons has. From here, select the Date field, and it gets added to the product page instantly.

Also, you can:
– Set the title and optional description for the date field
– Mark the field as required, if needed
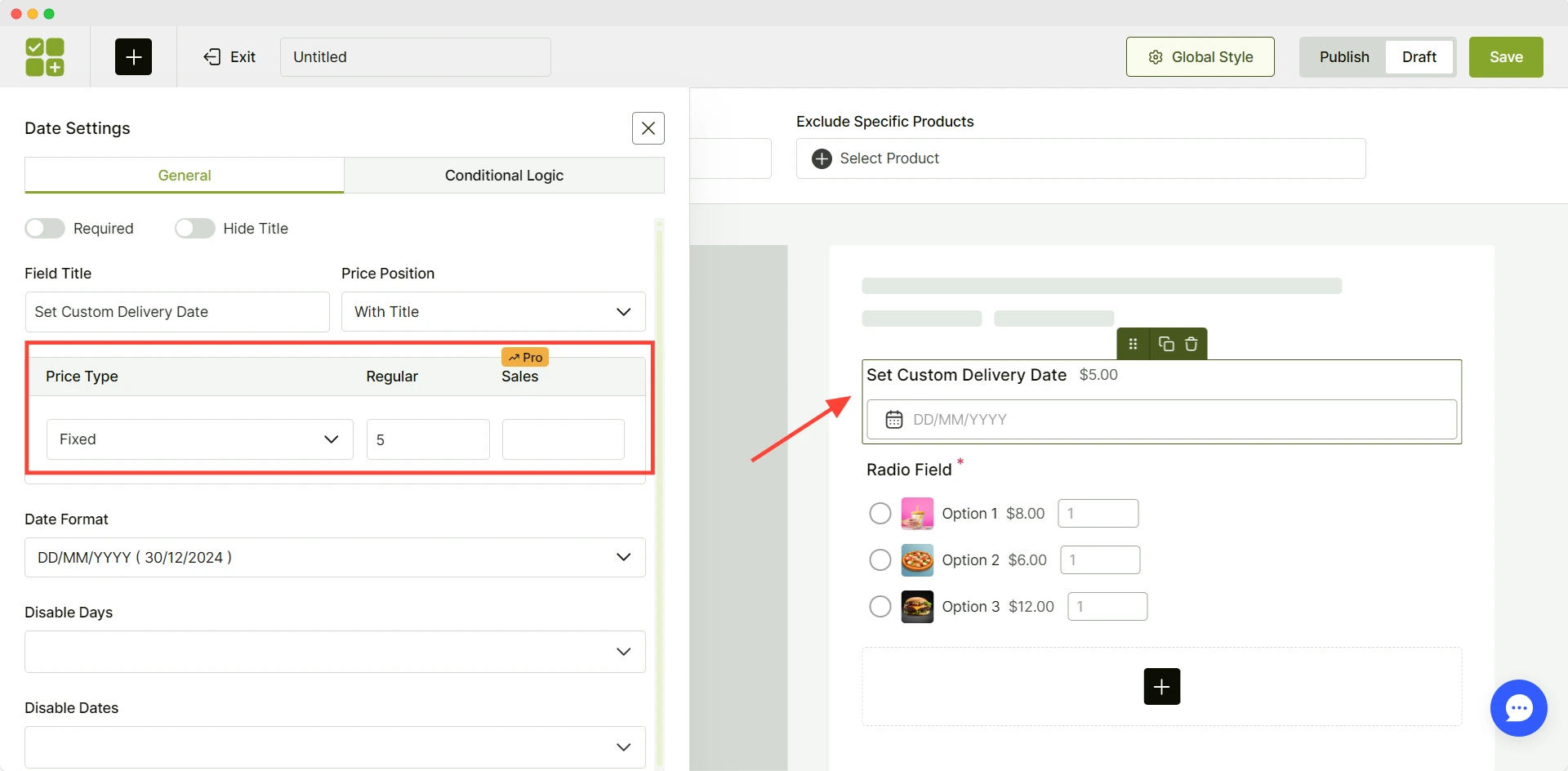
Step 4: Set Title, Pricing, and Format for the Date Picker
Next, you should set a suitable title for the Date Picker field. For example, it can be something like: Choose Your Preferred Delivery Date

You can also set pricing (fixed or percentage) for this field.
For example, if users select a specific date that is in high demand, you can charge them extra money.
To set this up: Under Price Type, select the type of cost you want to add to this addon. Alternatively, you can offer the addon for free.
Also, you have the option to select your preferred date format. Under the Date Format setting, choose the format that suits your preference.
Step 5: Restrict Specific Days and Dates
Do you want to restrict your customers from selecting a specific day of the week or a specific day of the month?
You can easily do that using WowAddons.
From this add-ons editor page, simply choose the specific days/dates from the Disable Days and Disable Dates settings, respectively.
Now, your users will not be able to pick those specific dates when interacting with the date picker field.
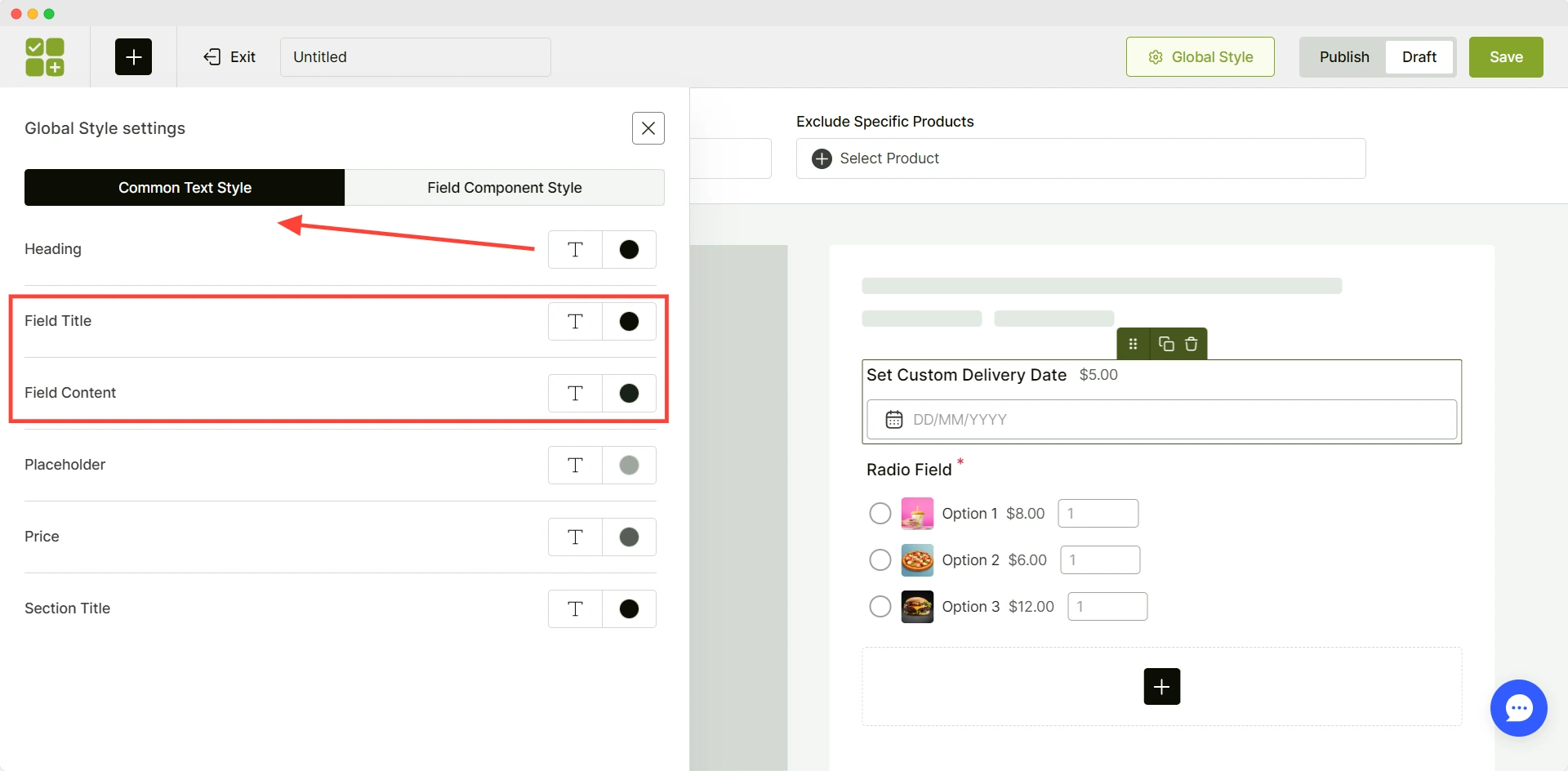
Step 6: Customize Style for the Field
You can also customize the visual style for the field.

For instance, if you click on the Global Style setting, you can change the typography and color for the Heading, Field Title, Field Content, and much more.
Step 7: Save and Publish
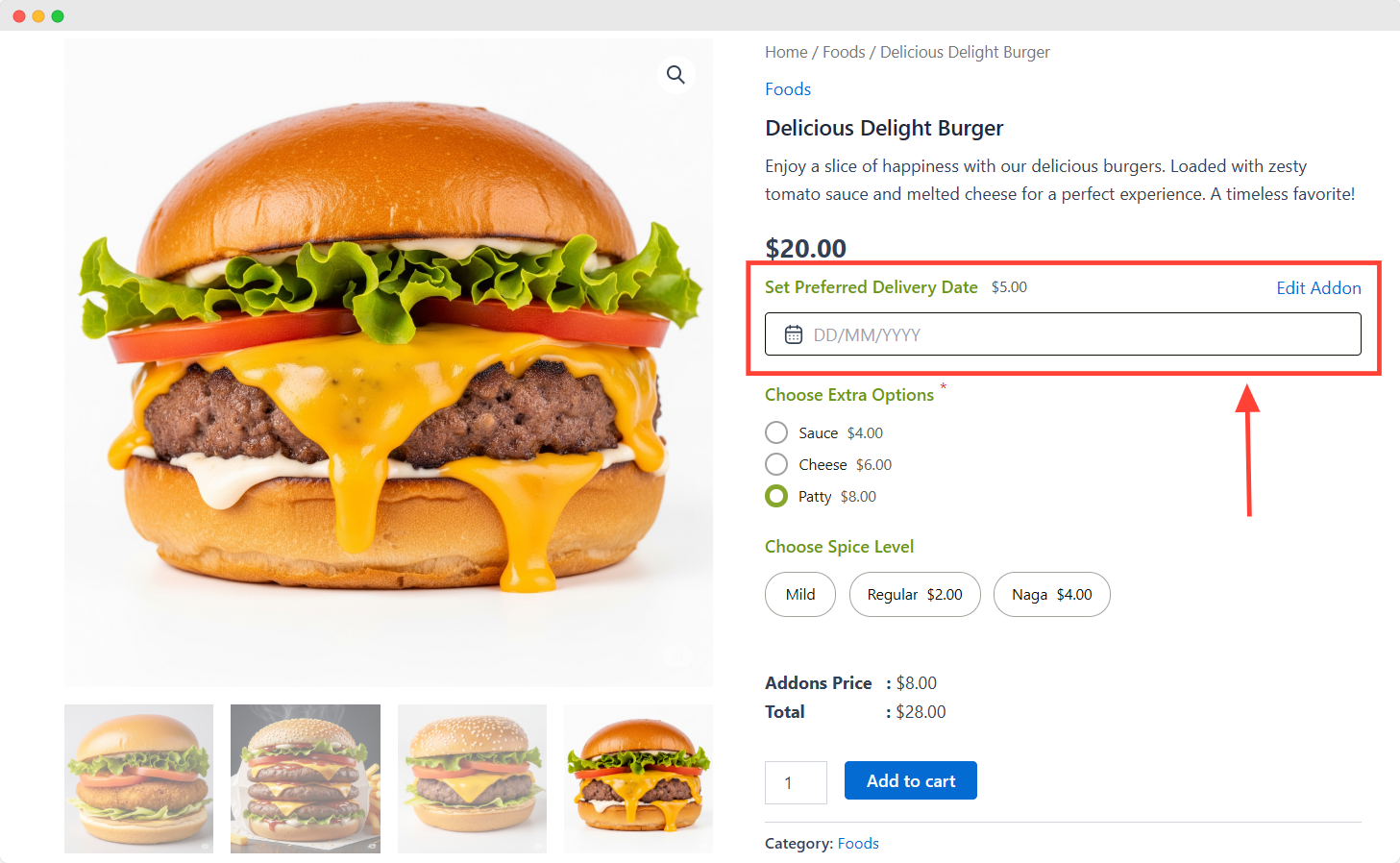
Once you’re satisfied with all the changes, click Save. The date picker field will now appear on the product page for your selected products.
After you make the addon live, you can check it on your product pages, and it should let your customers set specific dates.

More Custom Fields You Should Try
- Learn how you can add Color Picker field
- How to Display Text Fields on Product Pages
- Steps of adding Checkbox Options in WooCommerce
Frequently Asked Questions
Can I Add Multiple Date Fields to A Single Product?
Yes, you can easily add multiple date fields to a single product using the WooCommerce plugin WowAddons. It lets you add multiple fields of the same type on a single product page.
Can I Add A Date Picker For Free in WooCommerce?
Yes, you can add a date picker for free using plugins like WowAddons. It offers 22+ custom fields, including date picker, for free. Unlike most free tools, it gives you enhanced customization and flexibility without the need to upgrade to the premium version.
More about: How to Add Extra Product Options in WooCommerce.
What is The Best WooCommerce Date Picker Plugin?
WowAddons is one of the best date picker plugins because it’s easy to use, supports many field types (including date pickers), and offers the most customization options for free. Other popular plugins include YITH WooCommerce Product Add-Ons, Advanced Product Fields (by StudioWombat), and Product Addons for WooCommerce by WPFactory.
Can I Use the Date Picker as a WooCommerce Delivery Date Field?
Yes, you can use the date picker field to let customers select their preferred delivery date on the WooCommerce product page. This is useful for businesses like flower shops, cake delivery, or personalized gifts. With plugins like WowAddons, you can restrict delivery to specific days, block holidays or unavailable dates, and even charge extra for urgent deliveries.