There are different ways for customizing WooCommerce product page. And it’s not always easy. Users face different issues when dealing with creating a WooCommerce single product page template.
Did you know that WooCommerce powers 2.8+ million businesses in the United States alone? Not only that, it holds around 39% market share in building e-commerce solutions across the world.
So, it is only natural that you’d want to use WooCommerce, right? It’s a tried and true solution for your e-commerce needs, right?
That’s where the problem begins.
You see, professional-looking WooCommerce stores are out there. Still, there are store owners who simply don’t get into the trouble of offering a tailored experience to their users.
It’s just not that simple! Thankfully, we have a remedy for it.
In this discussion, we will go through 3 different ways to create a custom WooCommerce product page.
The first two methods will add some functionality with very limited changes to the design elements.
However, in the 3rd method, we explore the creative capabilities of the ProductX WooCommerce builder plugin – it’s the option that adds both proper design and functional capabilities.
Let’s start!
3 Ways to Customize WooCommerce Single Product Pages
There are 3 ways to customize a WooCommerce single product page. First of all, you can customize with the limited options available. The second is using additional CSS to make basic changes. Although these options can help you with functionality, creating a custom WooCommerce Product Page with personalized designs will not be possible.
The third and most complete solution – use a pro plugin that lets you edit WooCommerce Product Page from scratch. The advantage here is the fact that you don’t just get the functionality – you get to make sophisticated design changes as well.
I am going to make things easier for you.
I will share all 3 methods with you. You decide which one you should use for customizing WooCommerce product page.
Check out what else you can do with the Exclusive WooCommerce Builder Addon of ProductX.
Method 1: How to Customize WooCommerce Product Page using Default Settings
As mentioned earlier, WooCommerce does not provide any notable customizations that can bring heavy changes to your WooCommerce store.
However, you may want to know about options (note that they will have little to no design customizations). There are 2 customization options available for WooCommerce single product template editing. What are they?
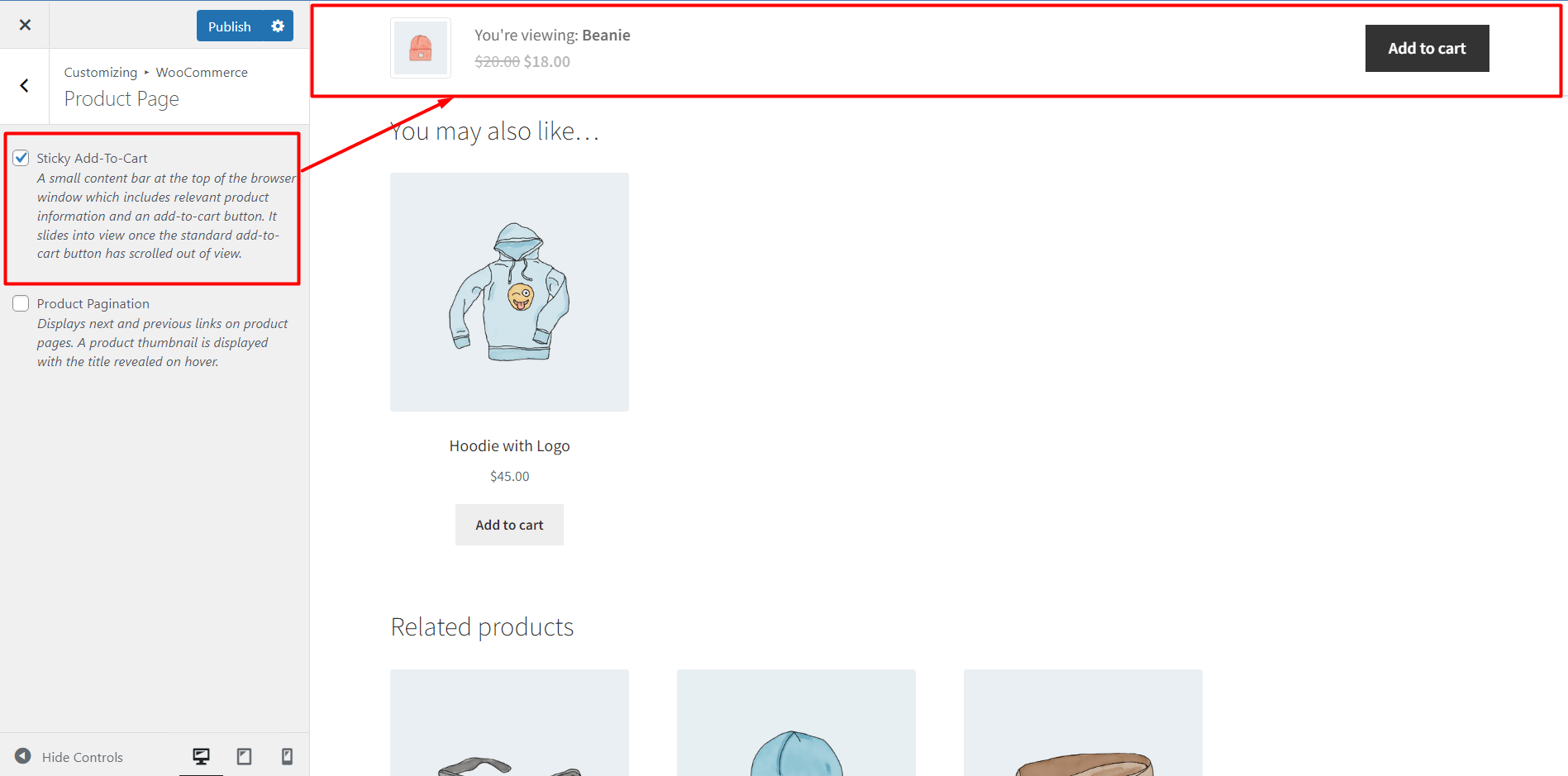
Sticky Add to Cart: If you enable it, there will be a sticky add-to-cart button at the top, when the shoppers scroll down at the end of a product page.

Note: Please note that you will need to access it from the WordPress Page Customization settings. If you choose to Customize the Single Product Page, under the WooCommerce settings, you will find the Sticky Add-to-Cart option.
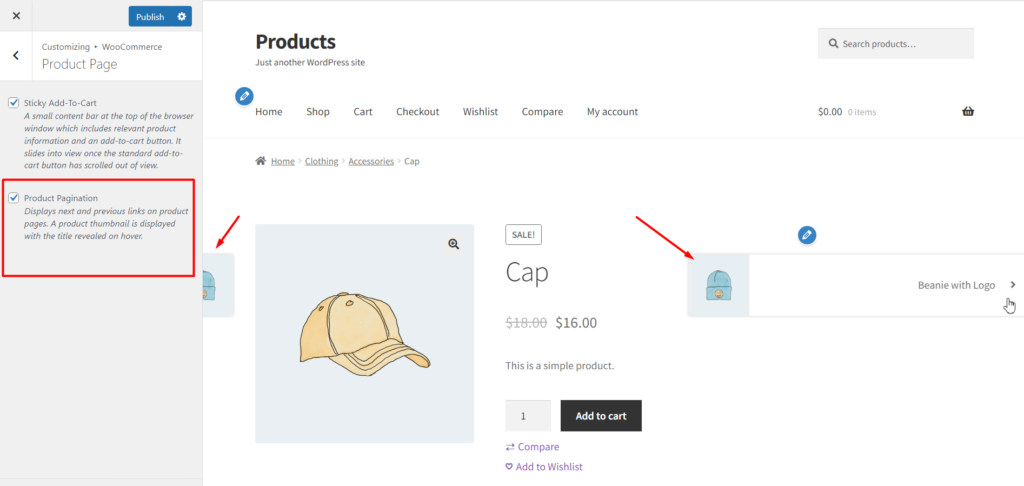
Product Pagination: The product pagination features help you to display the next and previous products while the shoppers are exploring a product.

To enable the feature, you need to follow the same steps mentioned above.
Go to the WordPress customization option and click on WooCommerce. Then, go to the Product Page and click on the Product Pagination check box.
Here is a guide to WooCommerce Pagination in case you want to add pagination to WooCommerce Shop Page.
Method 2: How to Customize WooCommerce single product template using Additional CSS
If you are looking for a bit more customization for a WooCommerce single product page, then you may try the following:
For that, you can use additional CSS to make the desired changes. If you visit the WooCommerce customization blog post, you will get some CSS to make a few basic changes. I tried them out personally.
Again, you can access them from the WordPress page customization setting. Just go to the Additional CSS Tab and add your CSS code.
Here’s how the changes look like:
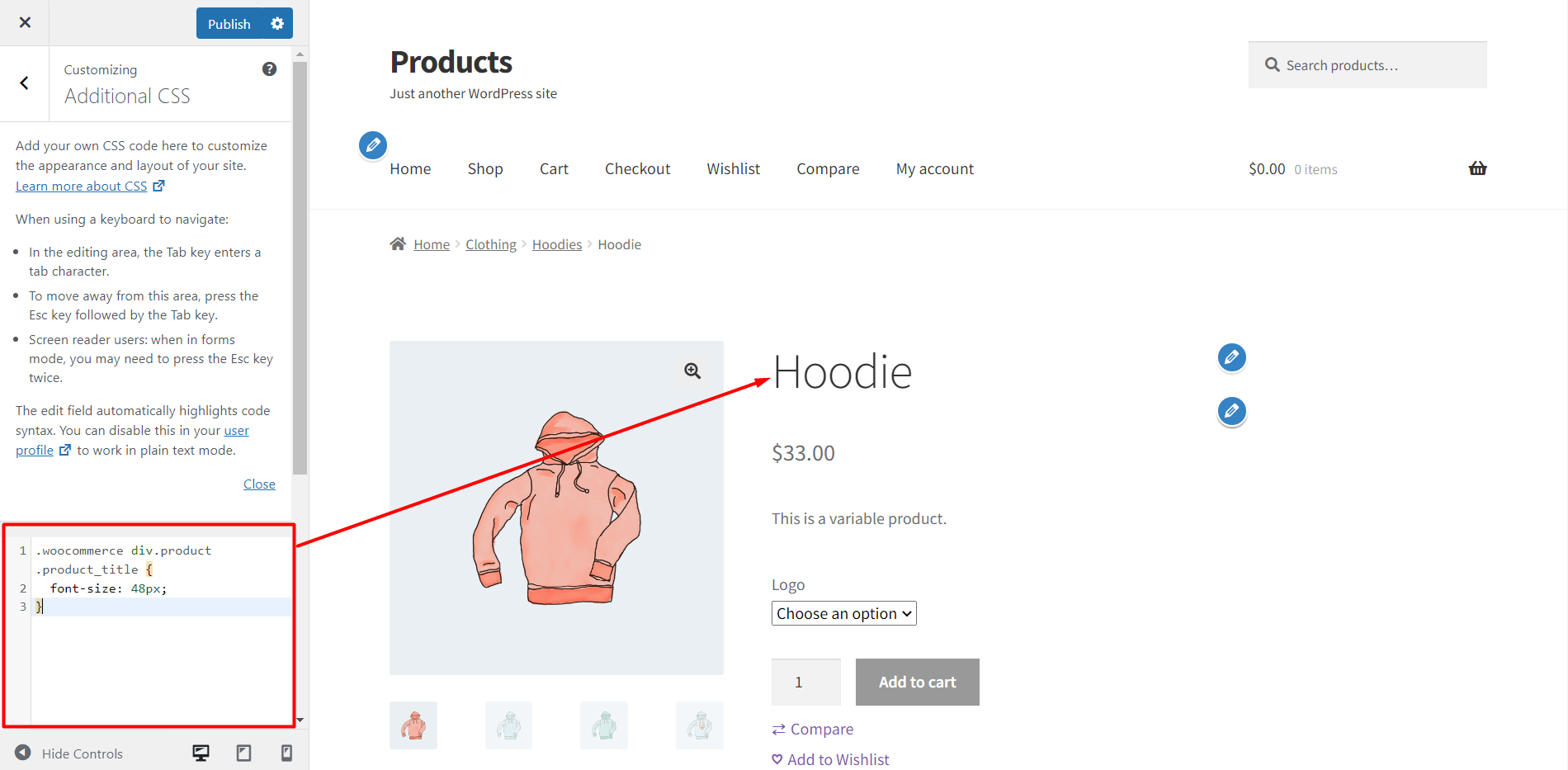
Change the Product Title Size
Use the following bit of code to change the product title size.
.woocommerce div.product .product_title {
font-size: 48px;
}Here’s how the change looks like:

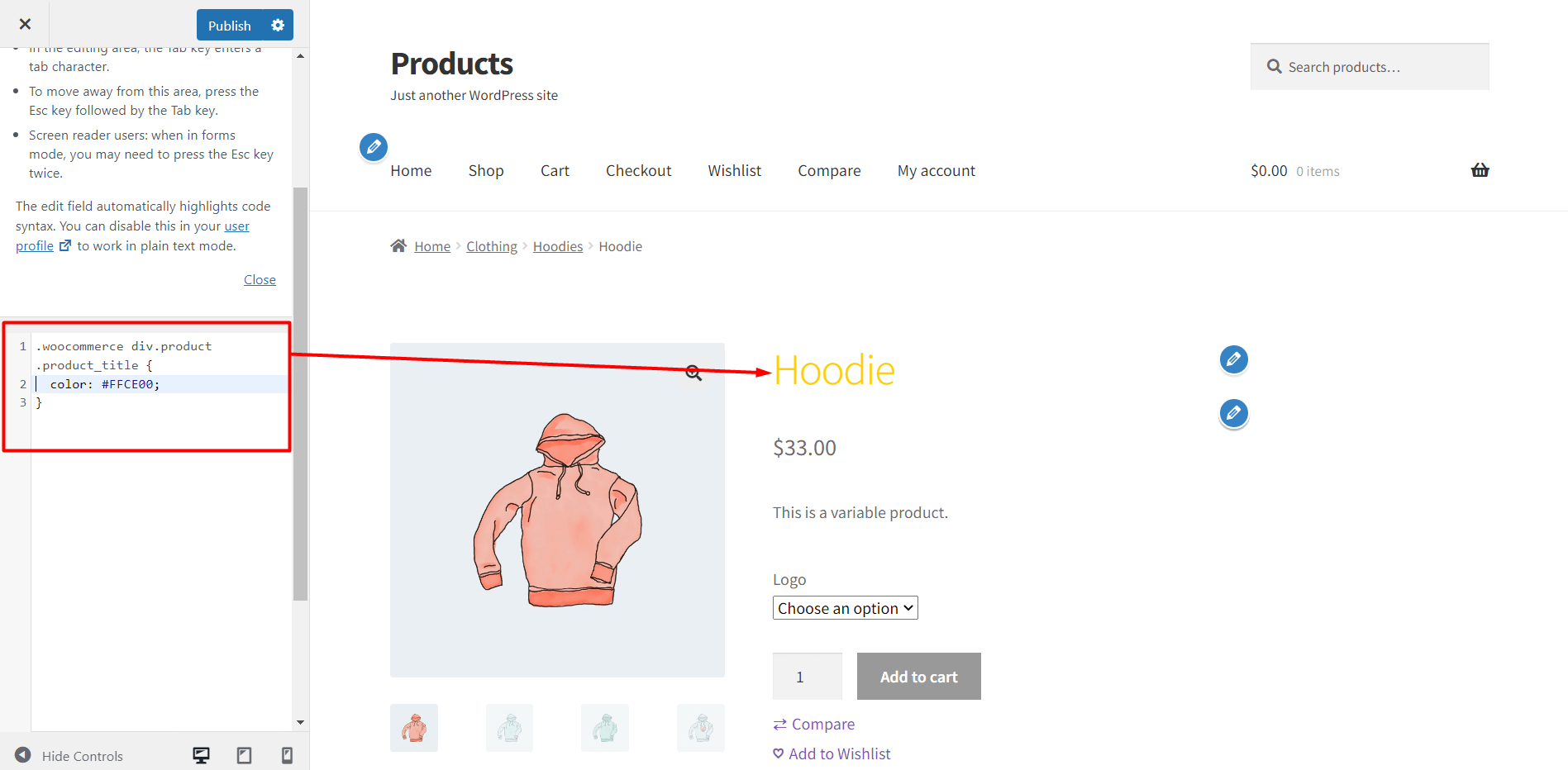
Change Product Title Color
If you want to change the product title color, you need to use the following bit of code:
.woocommerce div.product .product_title {
color: #FFCE00;
}Here’s how the change looks like in real-time in a single product page:

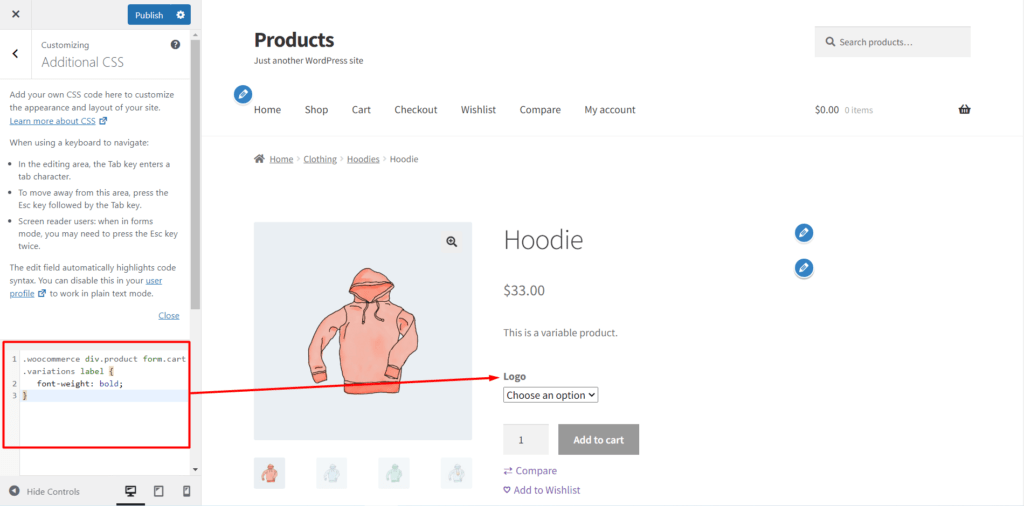
Changing the Variation Label Font Style
Here’s how to change the variation label using custom CSS:
.woocommerce div.product form.cart .variations label {
font-weight: bold;
}Here’s how the change looks like:

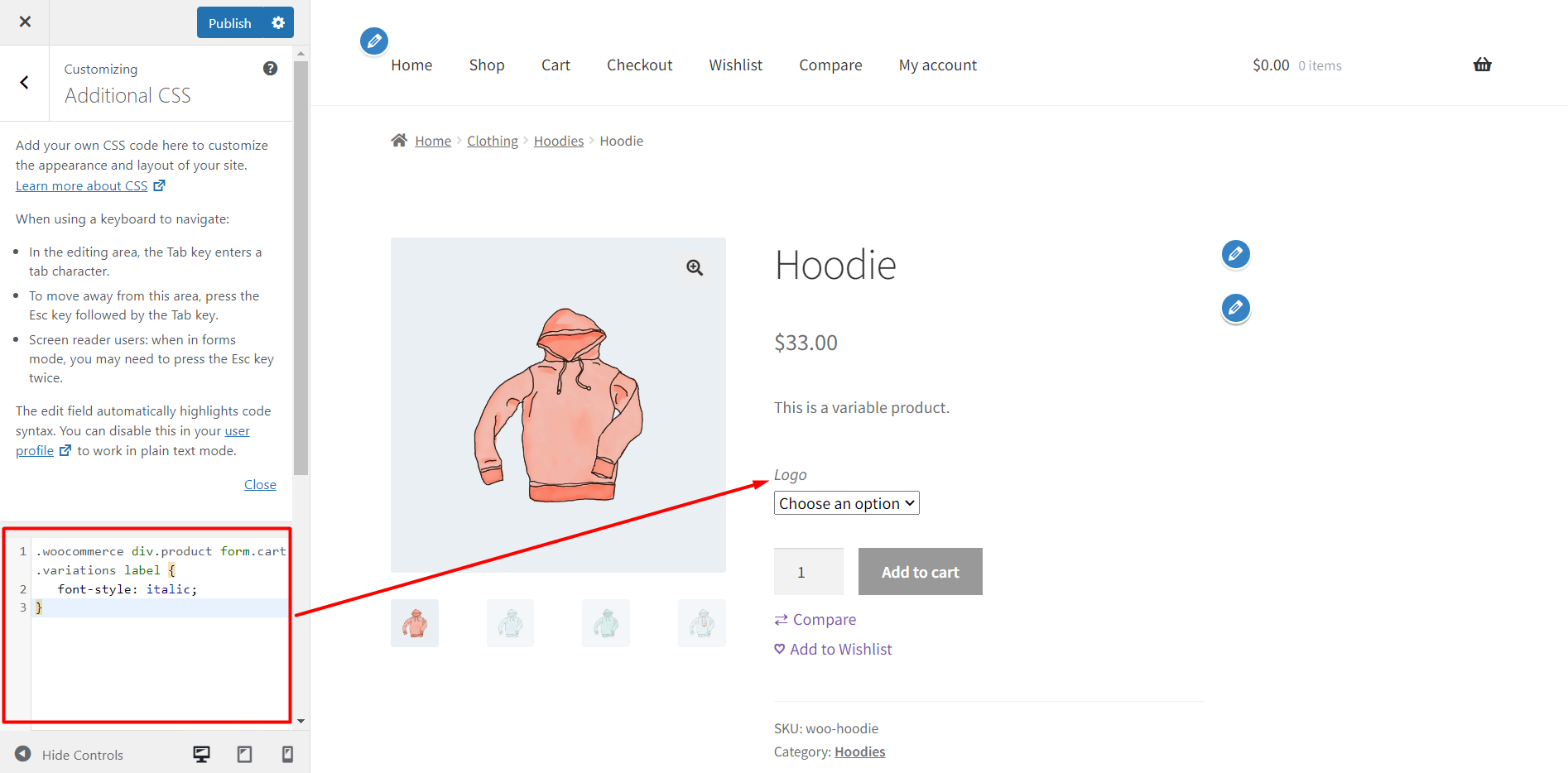
Italicize the Variations Labels
Here’s the code to make the variation labels italic:
.woocommerce div.product form.cart .variations label {
font-style: italic;
}here’s how it looks like in the front end:

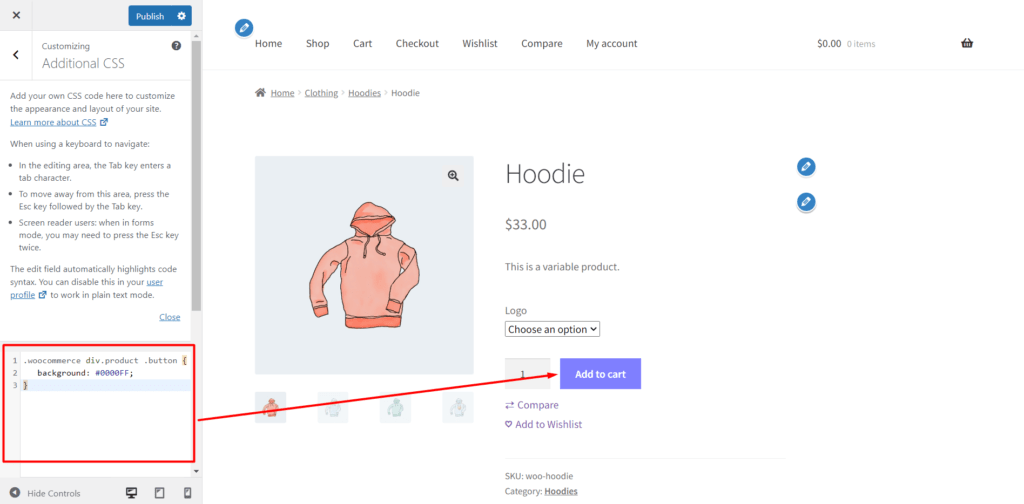
Change the “Add to Cart” button Color
Here’s how you can change the add to cart button color using custom CSS:
.woocommerce div.product .button {
background: #0000FF;
}Here’s how it looks:

These are the additional CSS provided by WooCommere. And the problem should be evident by now.
The design choices are very limited. There’s not much to experiment and implement here.
But what if you wanted more? What if you wanted to make custom WooCommerce product page(s) design/templates from scratch?
Since the options are limited and the chances of them failing are high, there is a need for something different.
Don’t worry, I have a perfect solution for you. ProductX WooCommerce plugin is the name of the solution.
It is a Gutenberg-based, all-in-one WooCommerce solution for creating a complete and conversion-focused WooCommerce stores with all essential features.
ProductX also offers multiple addons to expand its functionality. The WooCommerce builder addon is one of the best among them. It helps to create custom templates for Shop, Archive, Single Product Pages, and more. Also, there are other addons like the variation swatches, saved templates, call for price, etc.
For now, let’s focus on how to customize WooCommerce product page with ProductX. There’s plenty of options to go through.
But first, we need to have a chat about the ProductX pre-made templates.
A Few Words about the ProductX Pre-made Templates
The ProductX WooCommerce plugin has a plethora of features. Among them, users seem to find the pre-made templates one the strong points of ProductX.
Pre-made templates are ready-made layouts you can use with ProductX. There are various templates for various pages like the shop page, cart page, thank you page, archive page, and more. It works as an awesome WooCommerce single product page customizer that has all the bells and whistles to help build you the online store of your dreams.
Here’s a look at the ProductX Home Page Templates:

All you have to do is import one of the ProductX pre-made templates to a page. That’s it! You and your customers will be able to use it without any hassle. Check out the various templates of ProductX in the following link:
Now, let’s get back to creating a customizing WooCommerce Product Page using ProductX, our final and the most effective way to create/customize a WooCommerce Single Product Page template.
Method 3: How to Create & Customize WooCommerce Single Product Page Template using ProductX
As you know, in order to start using a WordPress plugin, the very first thing is to install the plugin.
If you want to start with the free version of ProductX, you can get it in the WordPress directory. After installing and activating the plugin, you can start creating custom single product page templates for single product pages. You just have to create one template and it will show up on all the product pages.
To make things simple, you can follow the below steps:
👉 Get ProductX Pro to unlock all conversation-focused features and skyrocket your sales!
Step -1. Turn on the ProductX WooCommerce Builder Addon
To start using the Builder addon, we have to turn it on. For that,
- Go to the All add-ons section of ProductX from your WordPress dashboard.

- Enable the ProductX WooCommerce builder addon.
Step -2. Start Creating a WooCommerce Single Product Template
We are now starting to create a custom single product page template. Again, you just have to create it once – it will show up on all your product pages:
Once enable the addon, you will see a new Builder section added along with all other sections of ProductX. And, now you can start creating a single product page template. For that:
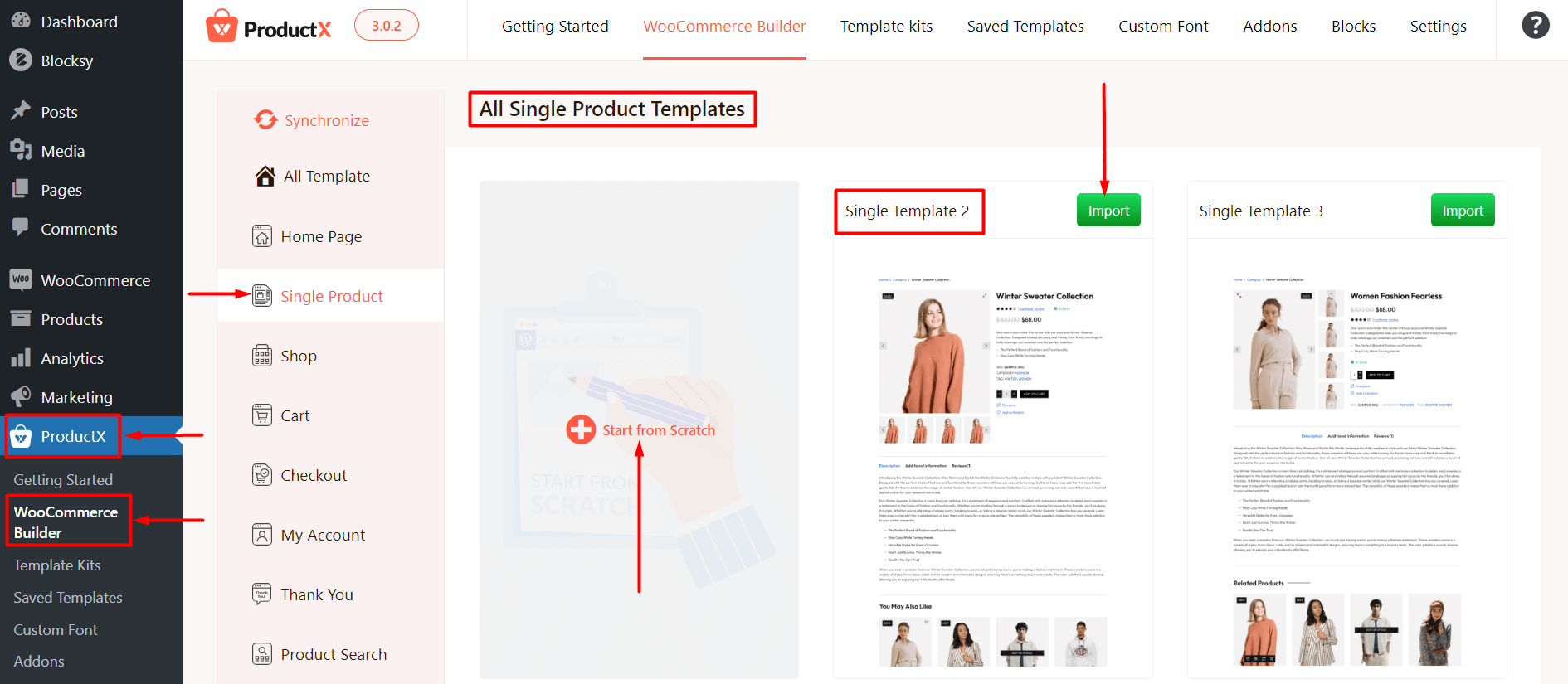
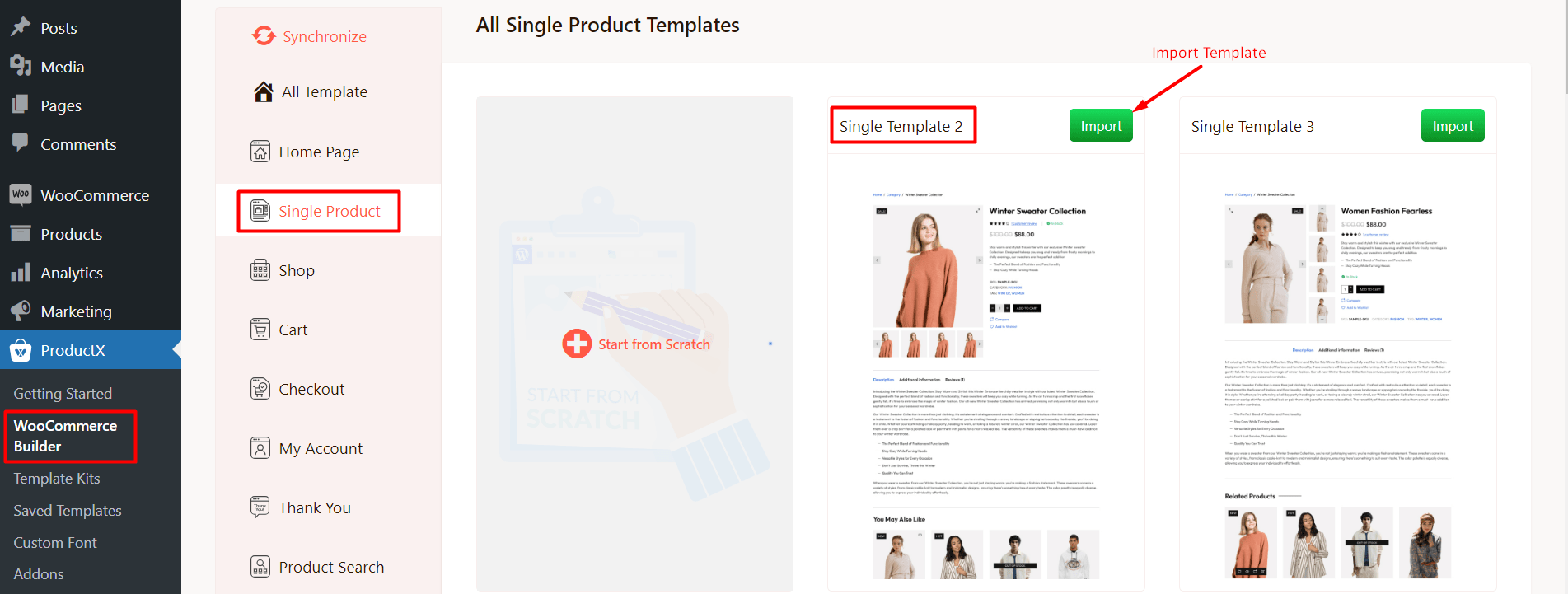
- Go to the ProductX WooCommerce Builder Section.
- Click on Single Product to create a single product page template.

- You can create a template from scratch or import one of the pre-made templates.
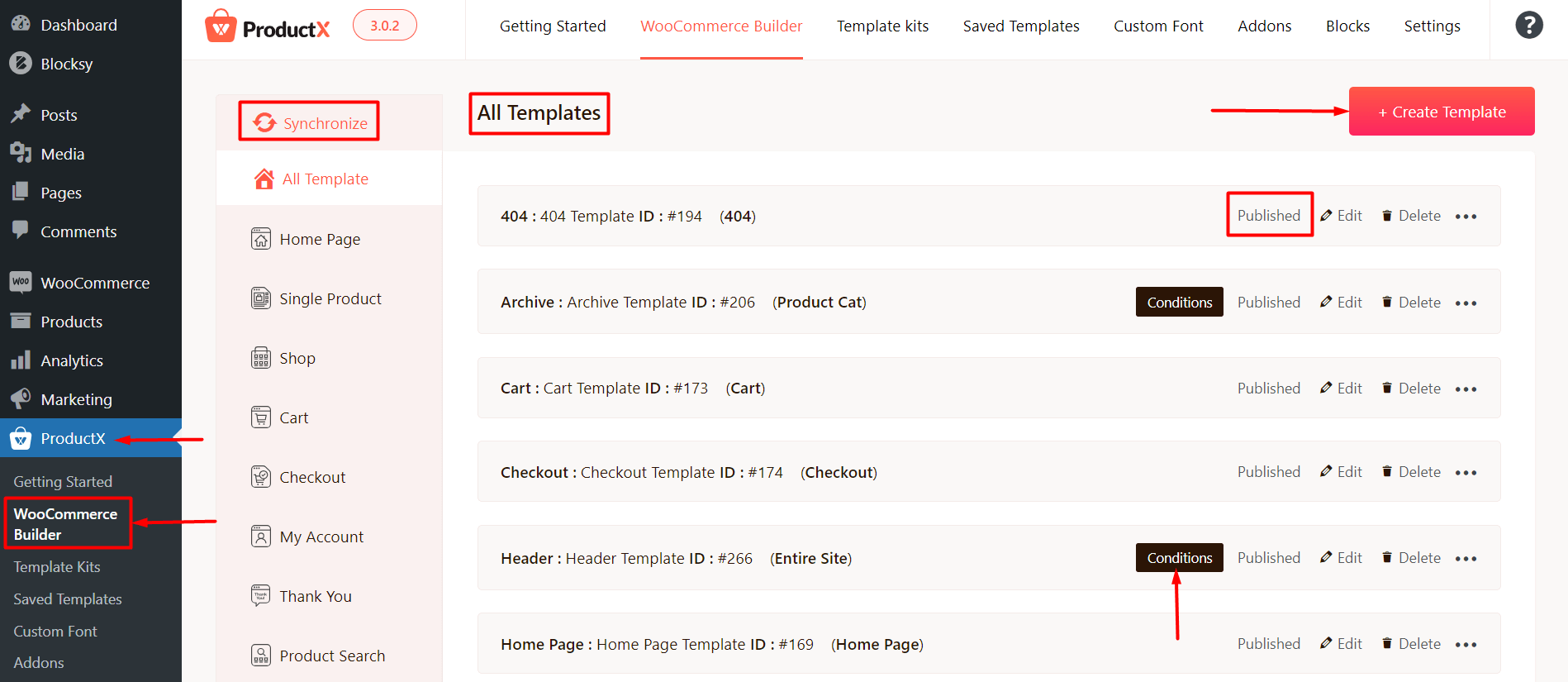
Here’s a look at the WooCommerce builder dashboard:
Note: You can see an image of the WooCommerce Builder dashboard. Here, if you have any templates pre-made, you will be able to see them here. You will have conditions for various pages (not all pages). For example, if you were to create a WooCommerce archive page, you would have the set the page condition. Also, you can see the template status (whether a page template is published or is it in draft). Also, you can edit or delete a page template as well.

In the same way, you can also create and customize WooCommerce Shop Page Template.
Step -3. Set Conditions for WooCommerce Single Product Page Template
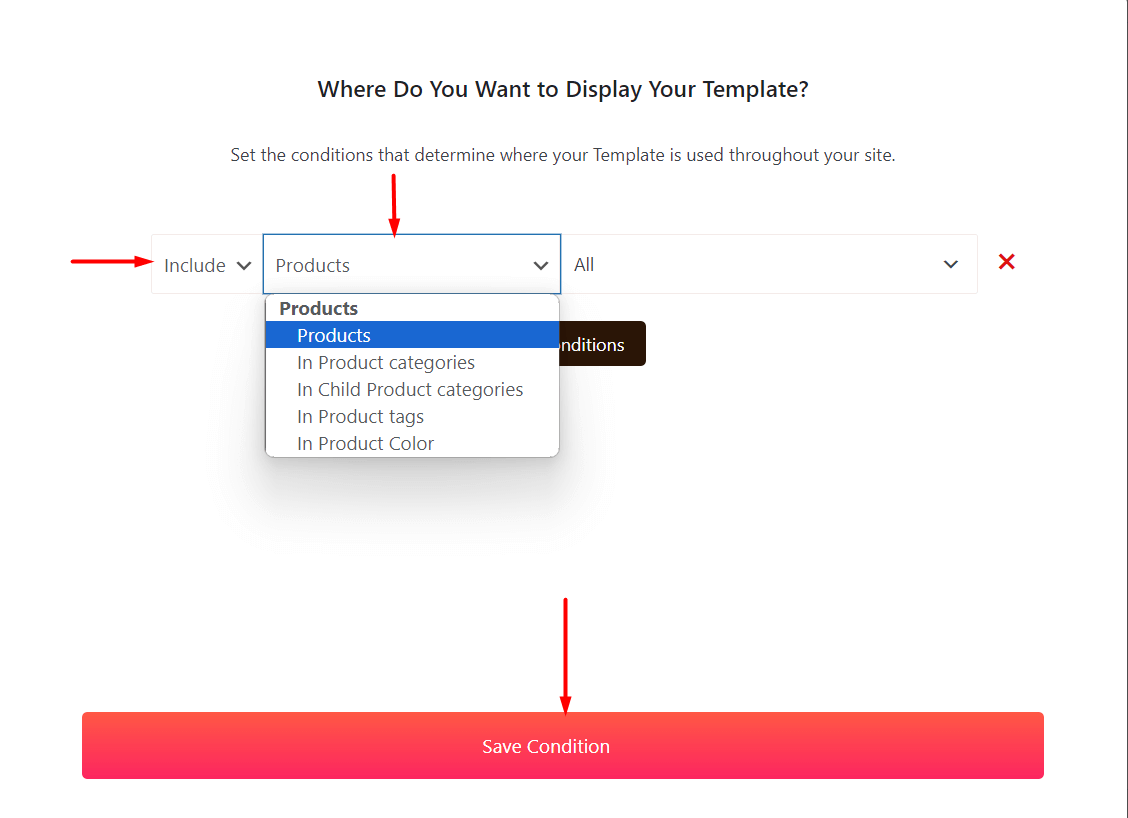
After selecting the template type, you will be taken to the editor. Here, on the top-right, you will see the conditions page. You can change the conditions early – before starting to build a template. Or you can click on Publish after you are done with the template – it will take you to the conditions page. Once you set the conditions, you can publish the page.
Let me explain all the available options so that you don’t get confused.

All Single Products/Products: You need to choose this option if you want to make a WooCommerce single product template page for all the products of your WooCommerce store.
Product Tag: If you want to make the template show products with specific tags then choose this option and select your desired product from the drop-down.
Product Category: There are two options here. One, you can show the page template for specific product categories. Or, if you have a major category and use the template to show products in child category, then you can choose “In Child Product Categories”.
After selecting the desired condition, save the condition.
The newly created custom WooCommerce product page template is ready and replaced with the default designs.
However, if you visit the product page it will be empty. So we have to fill it up with the required fields.
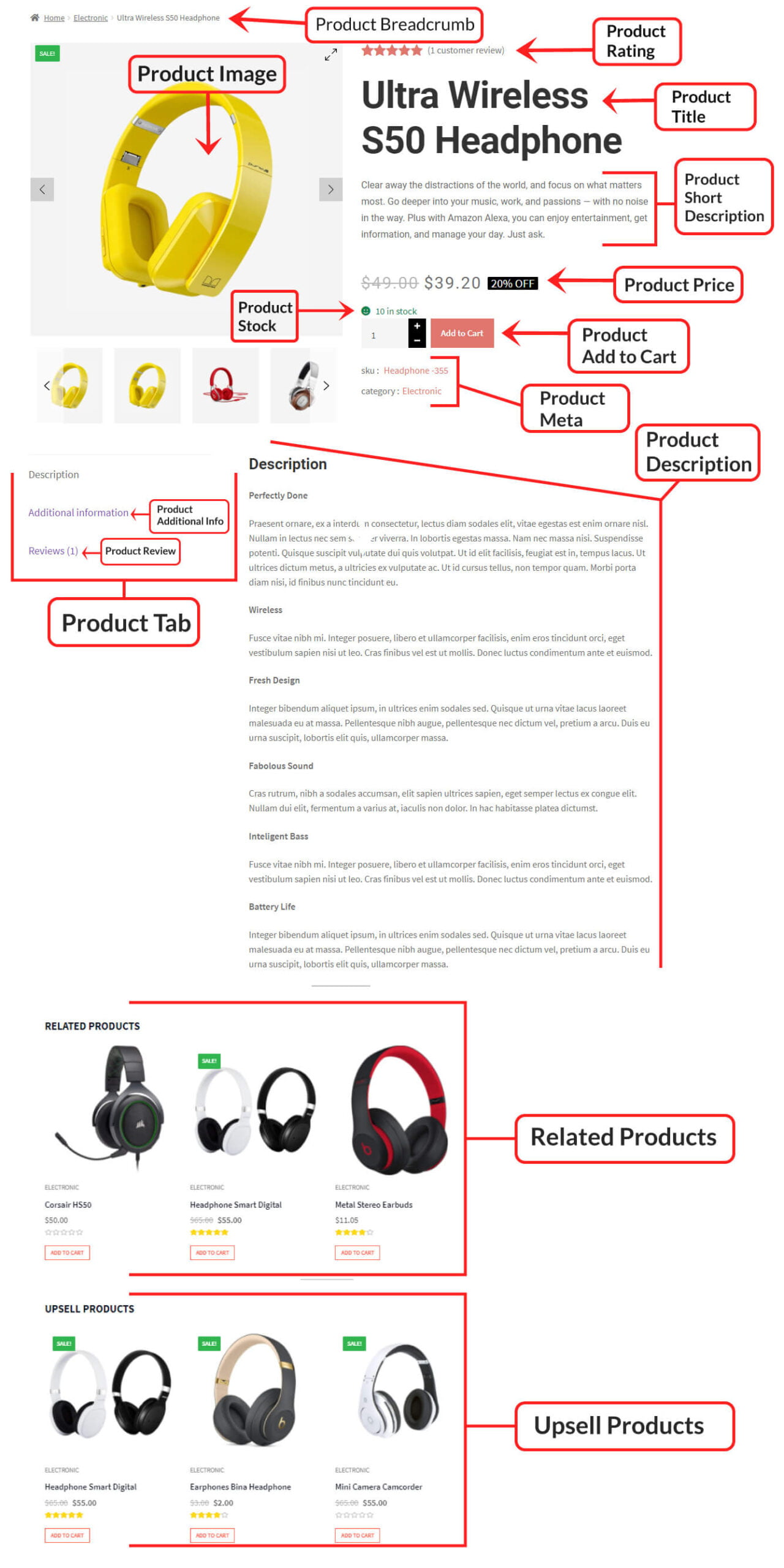
Step-4. Use the WooCommerce Single Product Page Customizer to Create a Custom Product Page
For the customization part, ProductX offers 15+ Gutenberg WooComerce blocks finely crafted for single product pages.
You just need to drag and drop the blocks according to your desired layout and the custom WooCommerce product page will be ready in no time.
Let me show you how you can do it.
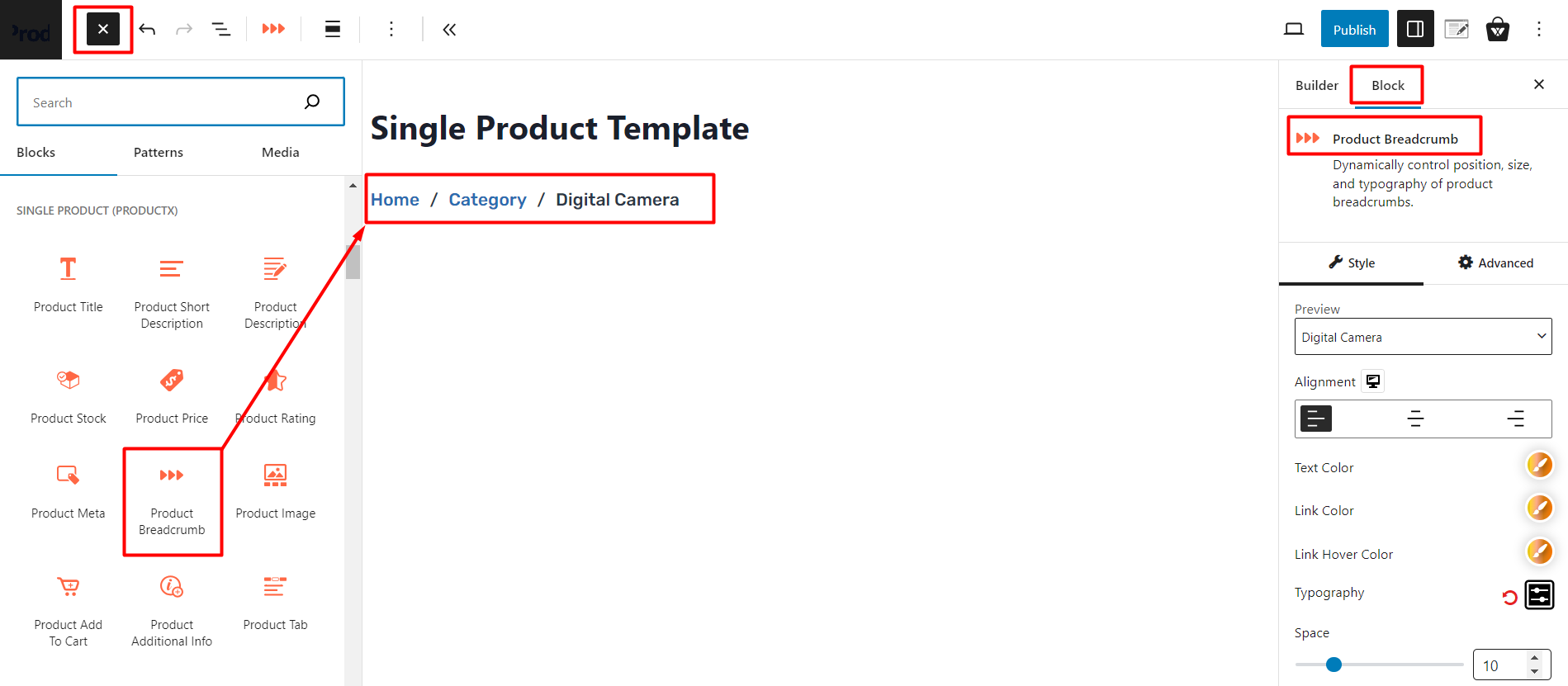
Add and Customize Product Breadcrumb
Add indication to the current product page location with navigational options.
It allows users to understand the current location and navigate through different pages of your site. To add this block you need to click on the plus icon and select the desired block (this is true for all other blocks we will add to customize WooCommerce product page).

After adding the block you will get the following customization options:
- Change the colors of Text, Link, and Link Hover
- Typography control of Breadcrumb
- Adjust the Spacing of the breadcrumb items
- Adjust the size of the Separator
- Change the color of the Separator
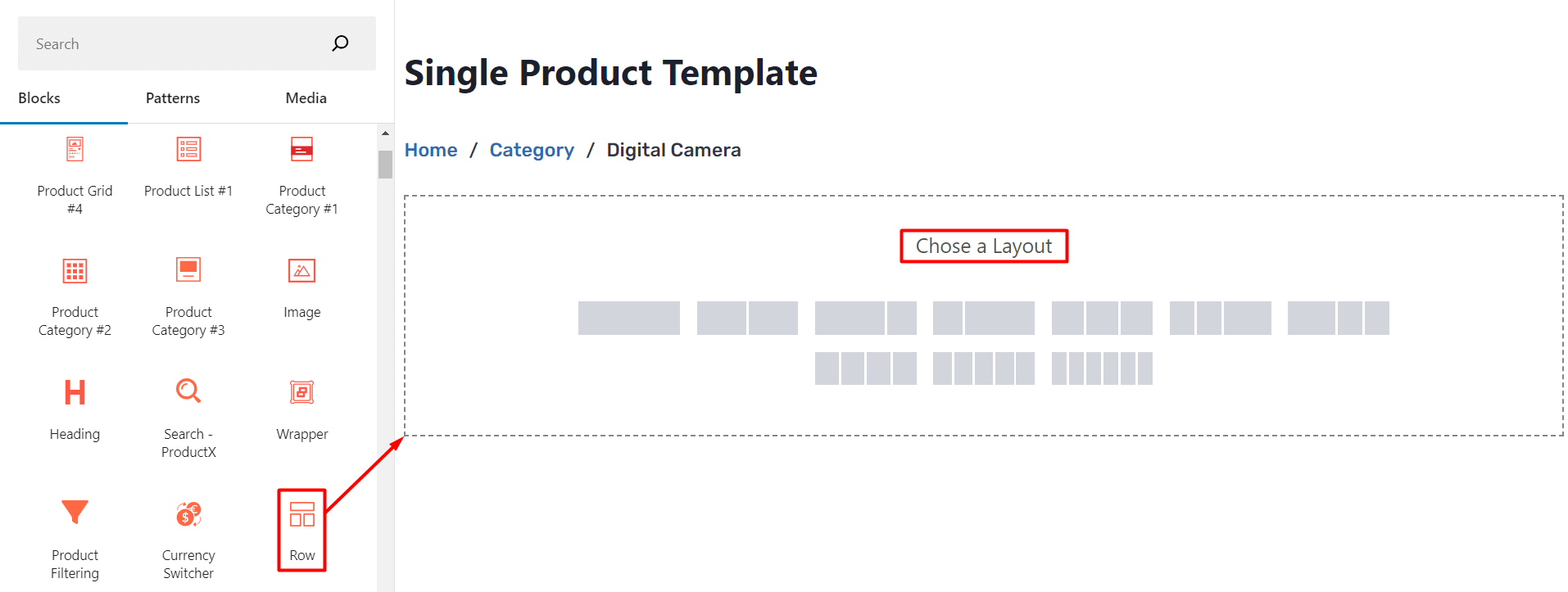
Add the ProductX Custom Column Block to Structure the Single Product Page Layout
Click on the plus icon and add the ProductX row block with a 50-50 ratio. You can add a product image on the left and other essential blocks to the right side.

Add and Customized Product Image Block
Now that, you have added the column, click on the plus icon on the left side and add the product image block. Then you can play with the settings to customize the block.

The Product Image block offers the following customization options:
- Hide or unhide Image Gallery
- Hide or unhide Image Gallery arrow
- Gallery Icon Customization
- Gallery Position Customization
Add and Customize Product Rating
The product rating block let the visitors rate and see the rating of the products of your online store. You can add this by clicking the plus icon and taking it to the specific position.

After adding the block you can customize it with the following options:
- Size Selection
- Alignment selection
- Rating star color
- Star background-color
Add and Customize Product Title
Now add the Title Block to the right side by clicking on the plus Icon. The Title of the products will be automatically added to all the custom WooCommerce Product Page Template.

The Product Title Block of ProductX offers the below customization options:
- Size selection
- Alignment Selection
- Color Selection
- Typography control
Add Product Short Description
Add short Product descriptions to let users know about the products at a glance. For that, click on the plus icon. Then search and select the Product Short Description Block.

Customize the Block by using the below options:
- Choose alignment
- Change color
- Change typography
Add Customized Product Additional Info
Product Additional Info shows the Available colors, Weights, Sizes, etc. So the buyers to choose the desired products to purchase. Adding this block have a major impact on the conversion rate.

This block also allows customizing by using the following options:
- Hide or unhide heading
- Change heading text
- Adjusting heading position
- Choosing colors
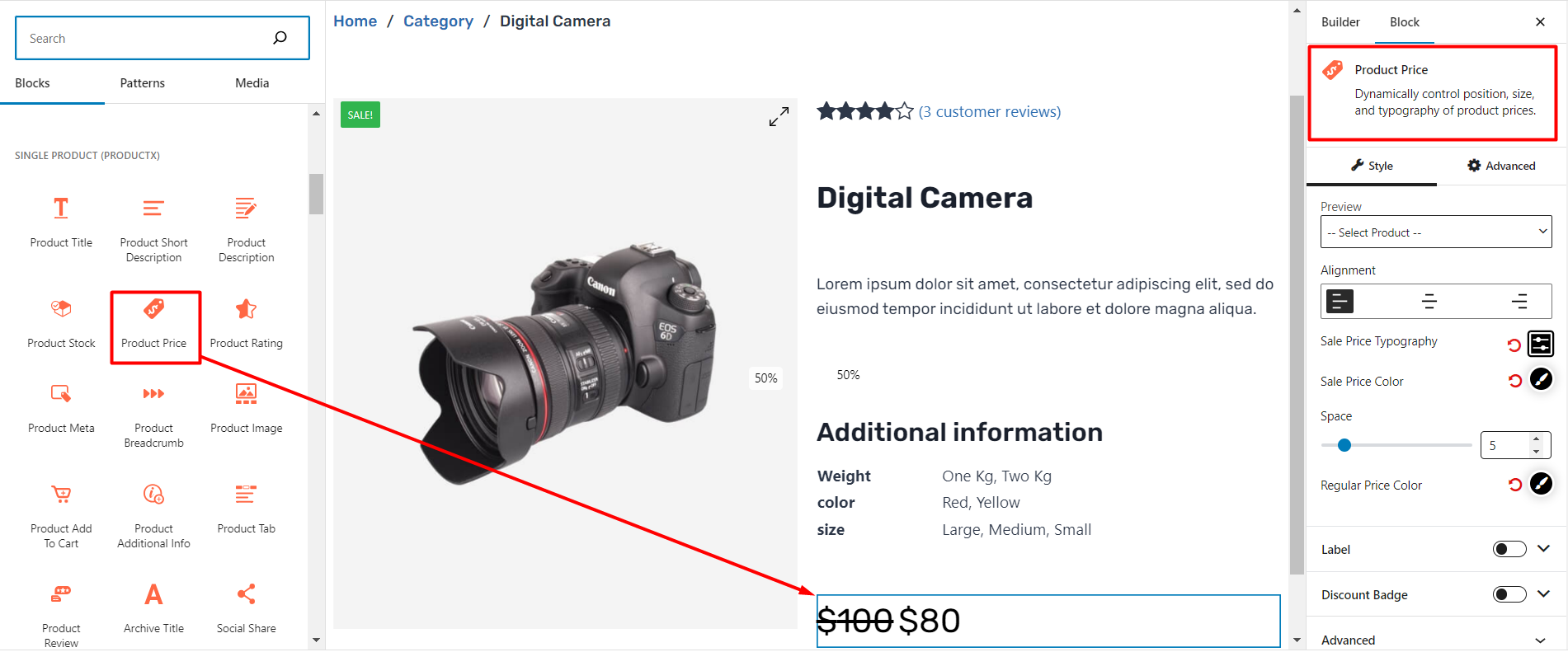
Add Customized Product Price
Select the Product price block by clicking on the “+” icon to the top left. The product prices will be visible to the selected place dynamically.

After adding the product price block you can play with the following customization options:
- Product Price alignment selection
- Hide or Unhide Discount Badge
- Sale Price Typography control
- Changing Product Price Size
- Choosing Product Price Color
Add Customized Product Stock
Product Stock Block represents the number of specific products available to purchase. You can add the block anywhere, but it is recommended to add this before the Add to Cart block.

Product Stock Block comes with the following customization options:
- Product Stock alignment
- Product Stock Color
- Product Stock Typography control
Add Customized Product Add to Cart
Product Add to Cart block helps the users to add their chosen products to the cart later they can browse and select more products and purchase all of them at once.

It offers the following options to customize:
- Hide or Unhide Product Quantity selection
- Enable or Disable Product Compare and Wishlist
- Change Add to Cart Color
- Change Quantity Color
- Change Quantity Background Color
- Change Hover color of add to cart
Add Customized Product Meta
Product meta includes product SKU, category, and tags. This information will automatically be added and you just need to add the Product Meta block.

To customize this block you can use the below options:
- Hide or unhide Category, Tag, and SKU
- Choose the color of Meta headings
- Choose Color of Meta values
- Full typography control
Add Customized Product Tab
Add a Product Tab to give the users more information about the products in a custom WooCommerce product page. The Product Tab block of ProductX is the combination of three blocks that includes Product Description, Additional Info, and Reviews. However, You can also add these blocks separately.

You can also explore the following customization options:
- Hide or unhide any of the tabs
- Change Typography
- Change Colors of Text, Background, and Hover Background
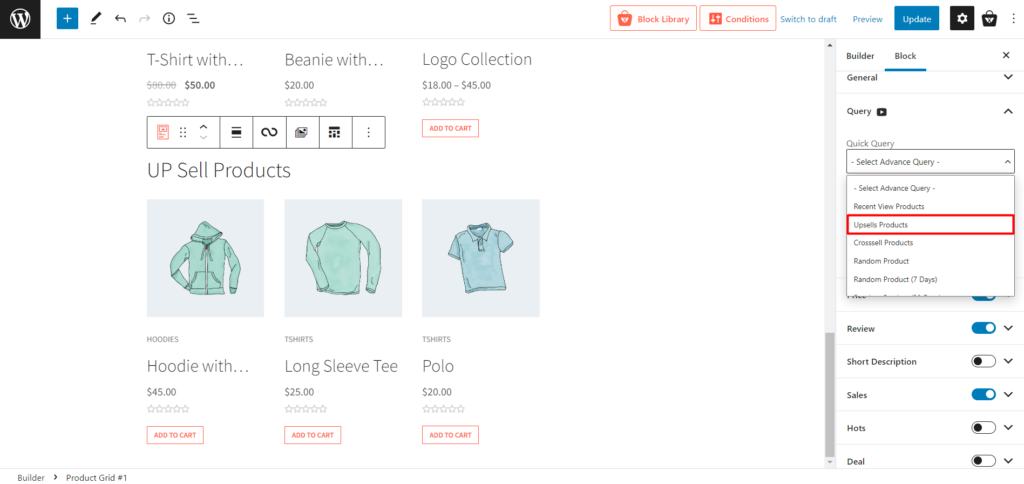
Include Related and Upsell Product

After customizing WooCommerce product page with the new product blocks you also should add related and upsell products. It will let them explore more products they may want to buy.
For adding Related and Upsell products you can add Post Grid Block and sort the products according to the categories using the Advance query Builder.

After finishing all required customization you can publish the template and check how it looks on the product pages. Because we were customizing the product template dynamically with dummy content, we will see how it looks with the static contents.

Bonus Section: WooCommerce Single Product Page Customization with Pre-made Templates
Previously, we introduced you to the ProductX pre-made templates – these pre-made templates are available for different WooCommerce store pages including a single product page. Let’s create a single product page template using one of the custom single product page layouts designed by ProductX.
The process is simple:
Go to ProductX > WooCommerce Builder > Single Product from your WordPress dashboard. Now, choose a template and import it.

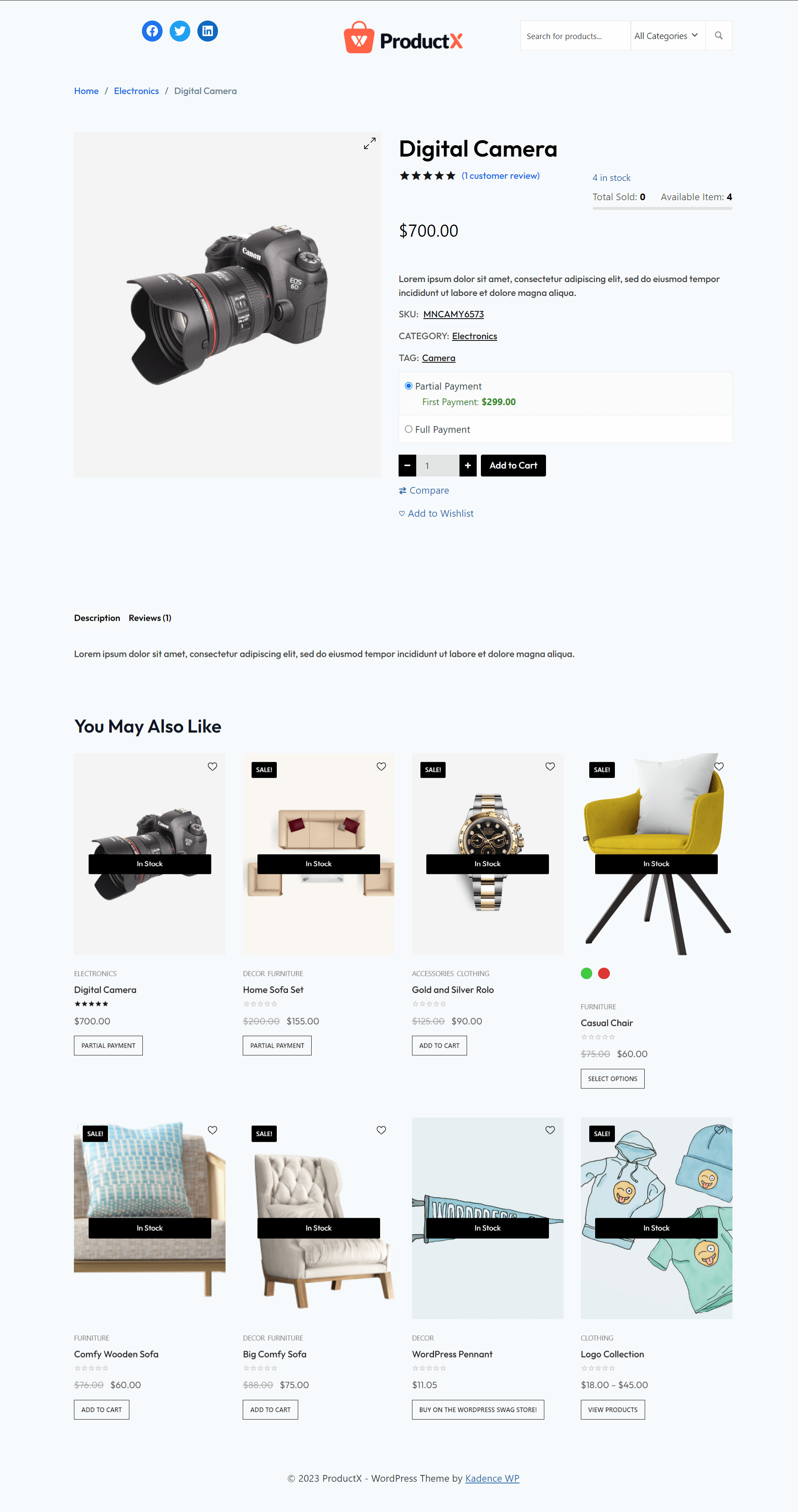
Once you do it, it will take you to the single product template editor page. Here you can change the condition of the page. Finally, publish the page. Here’s how it looks on the front-end (keep in mind this done with demo data, the real thing is even better!):

Here’s another important section where you will find important tips for your WooCommerce store optimization.
On-Page Optimization Tips for Product Pages
Having well-designed product pages can increase your success rate in this competitive market. To gain potential buyers from search engines, you should ensure proper on-page optimizations. For that, you can use the following recommendations.
Choose the Right Keywords: Keywords are the main criteria for On-Page optimization. If you can use the right keyword 50% of your work is done. But If you are focusing on wrong or over-competitive keywords then other optimizations can not make sure a better ranking on SERP.
Choosing a keyword is not too hard for Product Pages. You can just find low competitive keywords from your competitor’s sites by using Keyword analysis tools like Semrush and Ahrefs.
If you can’t afford an SEO toll don’t worry there’s another way to find keywords. Go to Google search for the Product name and look at the suggestions. Google always shows the phrases/keywords that are mostly searched by the users. Choose the best options and use them on your single product page.
Optimize Title and Meta Description: After choosing the keyword use it to write a killer Title to increase the click rate from the Search Engine Result Page. Don’t forget about the meta description. To optimize it write a short description of the product and include the targeted keywords in the description.
Use structured data: Using product structured data can help search engines to separate product pages from blog posts.
Not only that it also opens the possibility to win featured snippets.
So always use the Product and review Schema for all the single product pages of your online store. You don’t need to be an expert developer to add schemas. If you are using WordPress use the Rank Math plugin. It will help to add custom schemas for the product pages. You can also copy and use any schemas from your competitors also.
Focus on Bounce Rate and Dwell time: To understand whether the on-page optimizations are working or not you can look at the data of the Bounce rate and Dwell time. If the bounce rate is higher then try to decrease it by adding Related and Upsell products.
If these are already present then you may need to change the position or design to attract visitors. Another important indication of understanding SEO efforts is the Dwell time. It is the average time the visitors are spending on your site. You have increased it to increase the SEO visibility and conversation rate.
Avoid Duplicate Content: Content Duplications are the most hated thing by Google. But still, many online stores use product descriptions from manufacturer sites. It hurts the SEO efforts.
You should avoid the practice of content duplication in order to gain organic traffic from Google. Write your own thoughts and findings on the products to avoid duplications.
Conclusion
That’s all about how to create and customize WooCommerce single product page template. Hope you can customize your Single Product pages using the ProductX Gutenberg WooCommerce Blocks plugin. If you have any other queries feel free to leave a comment below.
You can check out more WordPress video tutorials on our YouTube Channel. Also, find us on Facebook and Twitter for regular updates!
👉 Get ProductX Pro to unlock all conversation-focused features and skyrocket your sales!