In any WooCommerce store, the way products are displayed can make a big difference in how customers browse, compare, and ultimately purchase.
While the default grid view works well for visually-driven shops, a product list view offers a more information-rich experience, making it easier for visitors to see details like titles, descriptions, prices, ratings, and add-to-cart buttons at a glance.
With several plugins available, it can be challenging to choose the best solution for your store. This guide compares the top options for creating a WooCommerce product list view in 2025, highlighting their features, pros, cons, and ideal use cases.
You’ll also see why WowStore stands out as a flexible and user-friendly choice for most store types.
What is a WooCommerce Product List View?
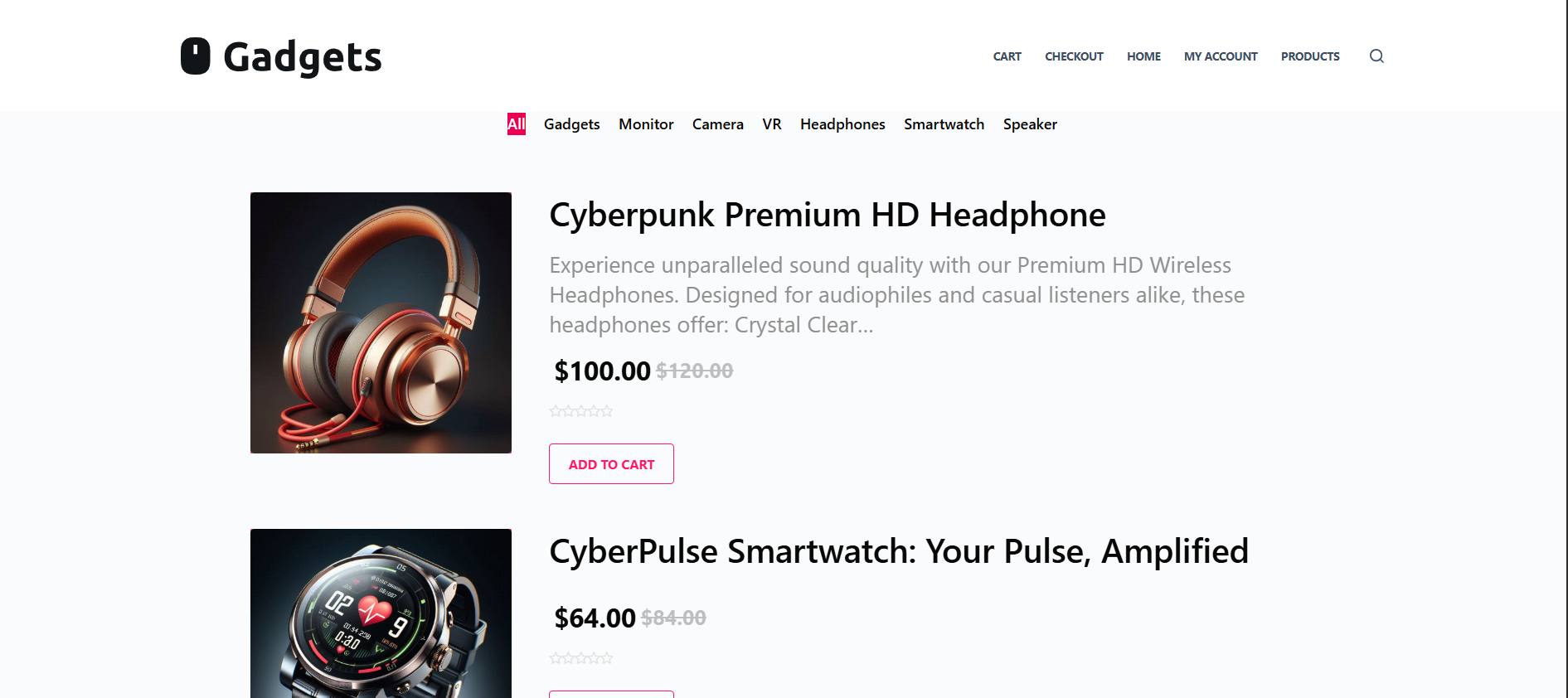
A WooCommerce Product List View is a layout that displays your products in a vertical list rather than the default grid.
Unlike a grid, which focuses heavily on images, a list view emphasizes product details such as titles, descriptions, prices, ratings, and add-to-cart buttons.
This layout is particularly helpful for:
- Customers who need quick access to product information.
- Stores with large inventories, where browsing multiple items quickly is essential.
- Wholesale or technical product stores where specifications matter more than visuals.
The list view improves usability and conversion rates for stores where customers want to see all key details at a glance without navigating through multiple pages.
When Should You Use a Product List View?
While grid views are great for visual appeal, a list view is ideal in the following scenarios:
- Wholesale & B2B Stores: Customers often need to add multiple products to the cart quickly.
- Electronics or Technical Catalogs: Specs, comparisons, and details are more important than images.
- Restaurants or Menu-Style Stores: Quick reading and ordering options improve user experience.
- Large Inventories: Easier to scan products without overwhelming the customer visually.
💡 Pro Tip
If your store prioritizes information over visuals, a list view can significantly enhance the shopping experience.
Grid vs List View: Which Layout Works Better?
Choosing between grid and list views depends on your store’s products and customer needs. Here’s a quick breakdown:
Grid View:
- Pros: Visually appealing, highlights product images, great for small catalogs or fashion, beauty, or lifestyle products.
- Cons: Limited space for detailed product information; harder for bulk ordering or technical comparisons.
List View:
- Pros: Displays product details clearly (title, description, price, rating, add-to-cart button), ideal for bulk ordering and large catalogs, and easier to scan multiple items quickly.
- Cons: Less visually engaging, can appear plain if not styled well.
Summary:
- Use grid view for image-heavy products and visual browsing.
- Use list view when information and quick access matter more than visuals.
Comparison Table: Best Plugins for WooCommerce List View
Here’s a snapshot of the top plugins in 2025, their main features, and what they’re best suited for:
| Plugin | Best For | Key Features | Free/Paid | Ease of Use |
|---|---|---|---|---|
| WowStore | Design-heavy stores | Templates, AJAX filters, wishlist, quick view | Free + Pro | Easy |
| WooCommerce Product Table (Barn2) | Bulk/B2B orders | Custom columns, filters, pagination, and add-to-cart | Paid | Medium |
| WooCommerce Product Table Ultimate | Mixed use | Shortcodes, columns, variations | Free + Paid | Moderate |
| Grid/List View for WooCommerce | Hybrid stores | Toggle views, quick view, flexible layouts | Free + Paid | Moderate |
Best Plugins for WooCommerce Product List View (2025)
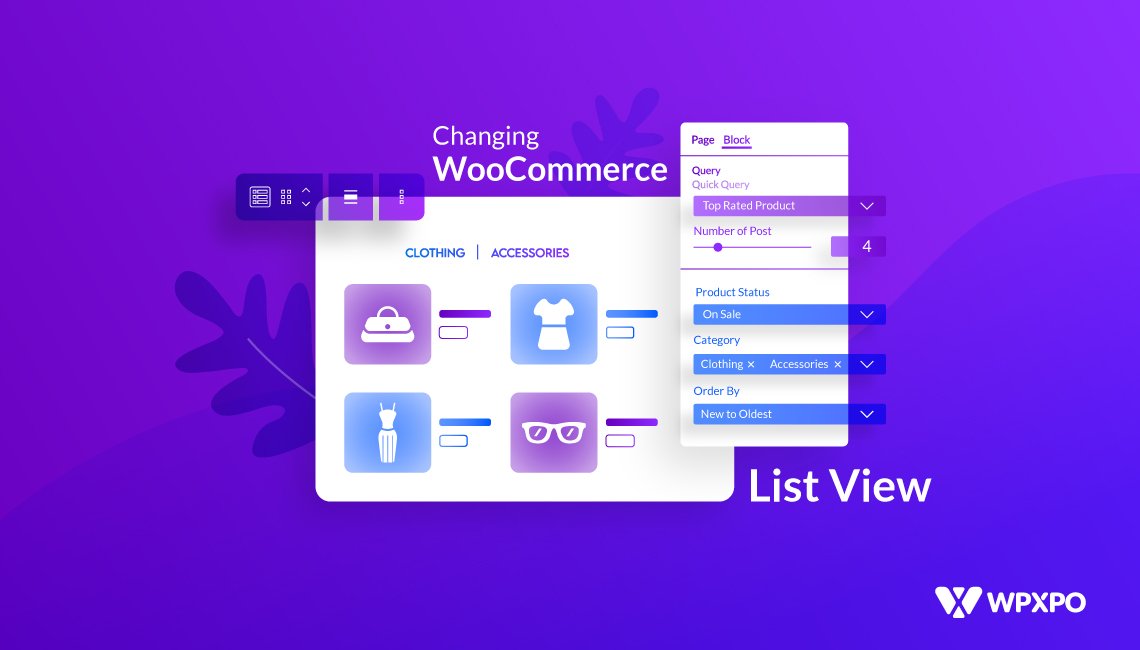
1. WowStore
Best For: Design-focused stores that want visually appealing, customizable list layouts.

Key Features:
- Pre-built list and grid templates for easy setup.
- AJAX filters to help customers sort products quickly.
- Wishlist and quick view options (Pro version).
- Fully compatible with Gutenberg and other page builders.
Pros: Easy to use, highly customizable, visually engaging.
Cons: Advanced design features require the Pro version.
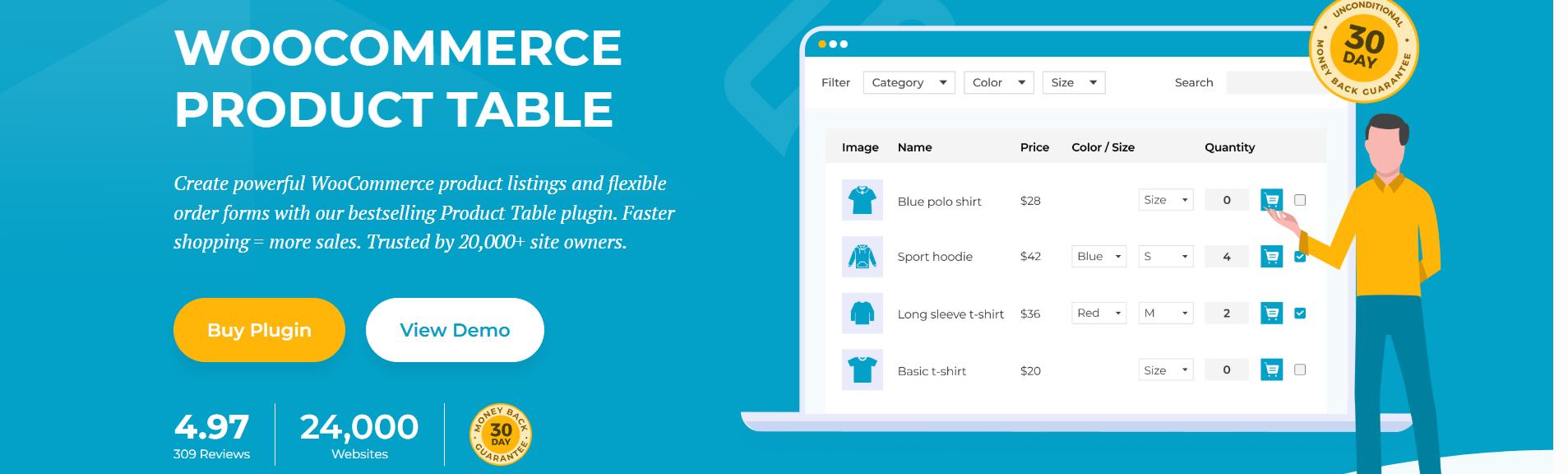
2. WooCommerce Product Table (Barn2)
Best For: Wholesale stores or B2B shops that need bulk ordering and table layouts.

Key Features:
- Displays products in customizable columns.
- Add-to-cart buttons directly in the table for quick ordering.
- Filters and search options to make large inventories manageable.
- Supports variable products, categories, and tags.
Pros: Excellent for bulk ordering, robust filtering, and reliable support.
Cons: Paid plugin; requires configuration for advanced setups.
3. WooCommerce Product Table Ultimate
Best For: Stores that want a mix of design flexibility and functionality.

Key Features:
- Works with shortcodes and blocks.
- Customizable columns and product display options.
- Handles variations and quantity selectors.
Pros: Flexible, beginner-friendly, lightweight.
Cons: very few features in the free plugin; some features are limited for Pro users
4. Grid/List Toggle Plugins
Best For: Stores that want customers to switch between grid and list views easily.

Key Features:
- Allows toggle between grid and list layouts.
- Quick view options for faster product browsing.
- Can combine with other product display plugins.
Pros: Gives customers flexibility, improves UX.
Cons: Usually adds extra plugin load; may need minor styling adjustments.
✅ These four options cover different store types and needs, helping you choose a plugin based on design focus, bulk ordering, or hybrid layouts.
How to Create a Product List View in WooCommerce (Step by Step)
All these plugins can add a product list view in WooCommerce or change it from the grid view. However, among them, WowStore seems to be the easiest and most efficient way to do that.
To use WowStore for product list view, you need to install and activate the plugin from the WordPress repository. If you face any trouble here, please follow the official documentation on the installation process.
After activating the plugin, let’s go to its dashboard and follow the steps from there.
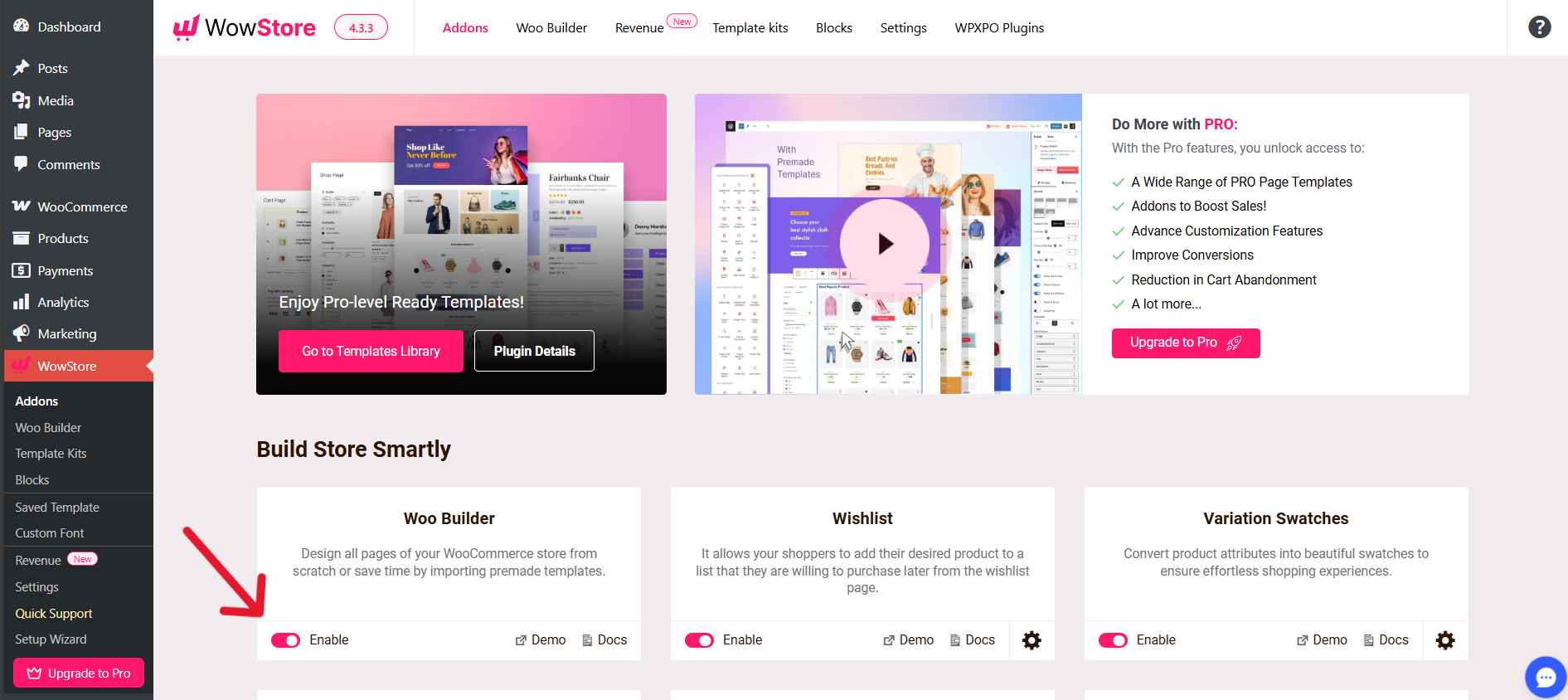
Step 1: Turn on the Woo Builder addon
In the WowStore dashboard, you will find a list of addons available here. At first, turn on the Woo Builder Addon.

After enabling the addon, there will be a new option in the menu for Woo Builder. We need to click on the menu to proceed.
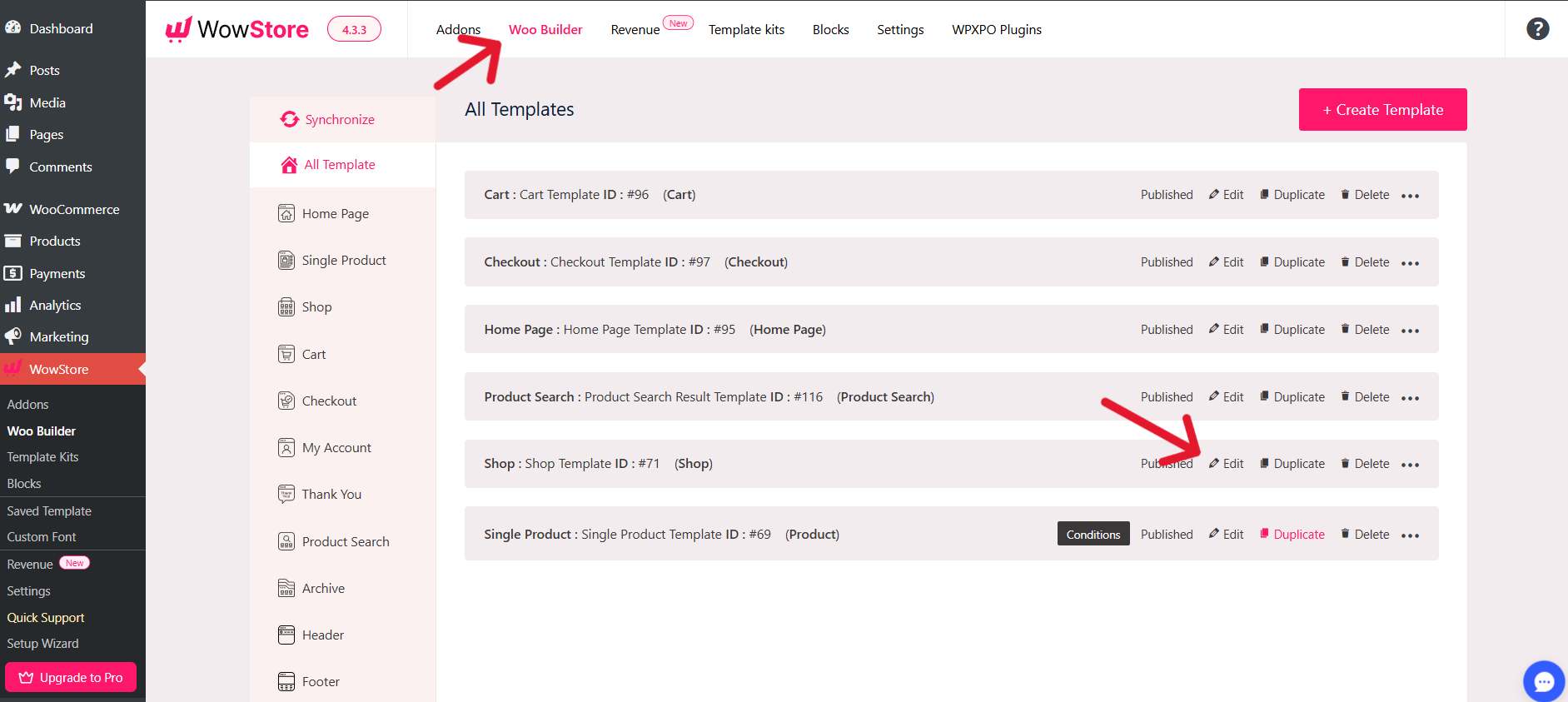
Step 2: Edit the Shop template
Now, here you will find the templates used in your WooCommerce store pages. Click the edit option on the shop page to add a product list view.

After clicking the edit button, it will take you to the editorial interface of the shop page, and you will see the blocks used here to create the template.
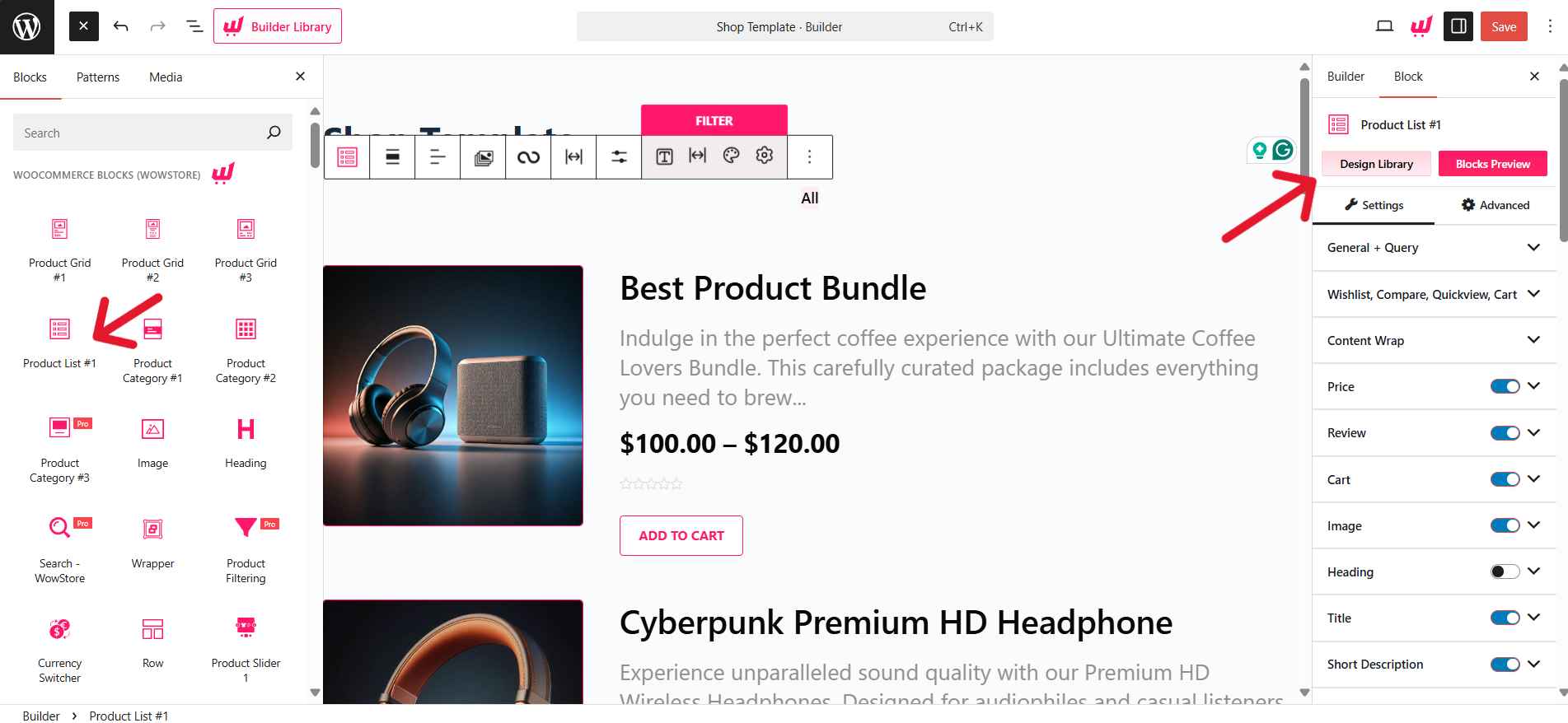
Step 3: Remove the Grid block and add a List block
By default, there will be a product grid block by WowStore. Remove it and add the product list block of WowStore.

You can find several variants of the list block from the design library. Choose anyone you prefer.
You can also customize the design, color, typography, and other settings of the block from the right sidebar.
Step 4: Save and Publish
After adding the product list view, you have to save and publish it for your visitors to see. Check the status to see if it is published; normally, it is already published.
Then hit the save button to preserve the changes you’ve made.
Voila! You have added the product list view instead of the grid view.

FAQs About WooCommerce Product List View
Can customers switch between grid and list view?
Yes. Some plugins, like Grid/List Toggle Plugins, allow visitors to toggle between layouts. WowStore also supports pre-built templates for grid and list views.
Which plugin is best for bulk ordering?
For wholesale or bulk order stores, WooCommerce Product Table (Barn2) is the most suitable. It supports add-to-cart buttons directly in the table, column customization, and filters for quick product selection.
Is ProductX the same as WowStore?
Yes. ProductX has been rebranded as WowStore, and all its list view features remain intact. The update brings better UI and added template options.
Do I need coding skills to create a list view?
No. All the recommended plugins are user-friendly, with drag-and-drop editors or shortcodes. You can create a list view without touching code.
Can I display variable products in a list view?
Yes. Both WowStore and Product Table Ultimate support variable products, allowing customers to select variations directly in the list.
Final Verdict: Which Plugin Should You Use?
Choosing the right plugin depends on your store’s specific needs:
- For design-focused stores and easy customization, WowStore is the standout choice. Its pre-built templates, AJAX filters, and list/grid flexibility make it ideal for creating an attractive, functional list view quickly. Even beginners can achieve professional results without touching a line of code.
- For wholesale or bulk order stores, Barn2’s WooCommerce Product Table excels with robust filtering, add-to-cart tables, and advanced order management features.
- For stores that need a mix of flexibility and shortcode-based setup, Product Table Ultimate and Grid/List Toggle plugins offer useful options, though they may require more configuration.
Overall, if you want a plugin that balances ease of use, design flexibility, and full list view functionality, WowStore is the most versatile solution for the majority of WooCommerce stores.
For more helpful tips, stay connected with our LinkedIn Newsletter.