It is a good idea to include pagination in WordPress. Websites with a wide variety of materials will benefit from this feature. The “load more” button is similar to the endless scrolling pagination option. Therefore, readers are more likely to stick around and devour more of your content, which increases your chances of conversion. But the question is how to add load more button in WordPress?
You can easily add load more button in WordPress by following 5 simple steps
Step 1: Install the PostX plugin
Step 2: Go to the page where you want to add load more button
Step 3: Add any of the available post blocks
Step 4: Turn on Pagination for the posts
Step 5: Choose load more from the available types of pagination
What is WordPress Load More Button?
There are several websites, including WordPress itself, that use the load more button. For example, the WordPress website adds a function called “load more” to take the visitor to other content that hasn’t loaded on the first time. It is a decent solution between being too time-consuming and too addicting as unlimited browsing.
What is WordPress Pagination?
A pagination is a WordPress tool that helps site visitors discover pages rapidly. You shouldn’t feel confined to having each website section fit on a single page.
It’s a must for any WordPress blog. Since it’s essential to WordPress sites, it’s built-in. Pagination solves the issue of loading multiple old articles at once, which consumes bandwidth and slows processing. It’ll also affect SEO.
If your WordPress theme doesn’t feature pagination, you can add it with our PostX plugin or a few lines of code.
Alternatively, you can get a plugin that’ll give you the freedom of choosing all of the pagination options and their customizable settings, as we have in PostX.
When and Why Add the AJAX WordPress Load More Button?
Keeping your audience engaged is essential to increasing your page views and subscriber count. Just like adding a custom comment form, showing a Load More button can increase audience engagement.
The “Older posts” navigation link can be found at the bottom of most blog indexes, blogs, and archive pages. Some websites also have additional information accessible through a page-numbering system.
On the other hand, certain websites might benefit from an endless scroll or a button to explore more posts.
When you click the WordPress “load more” button on a site, you don’t get a new page; instead, you’ll see an infinite scroll. By using CSS (also AJAX supported), PostX developed a pagination system that works without reloading the whole page. Because of this, users will have a better time on your site and will be more likely to explore other pages.
How to Add Load More Button in WordPress Using PostX
Following these few easy steps, you can add a load more button to your current site. If you are familiar with WordPress, the process will go more smoothly. So, without further ado, let’s get started.
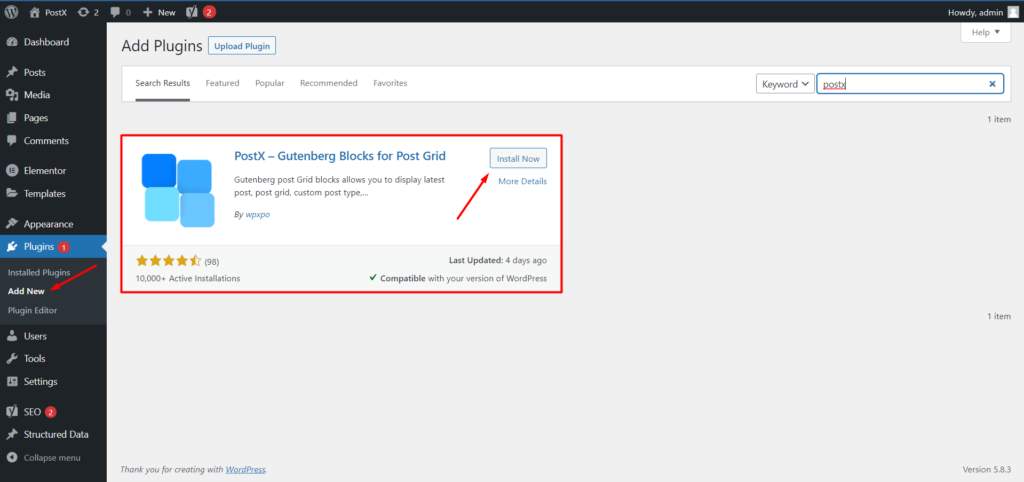
Step 1: Install the PostX plugin
Just go to the Plugins page in your WordPress dashboard to install a plugin and click the Add New button. Then, enter “PostX” in the search field and hit “install.” The plugin will be activated after you click the “active” button.

Get PostX Pro to unlock all exciting features and make amazing Websites
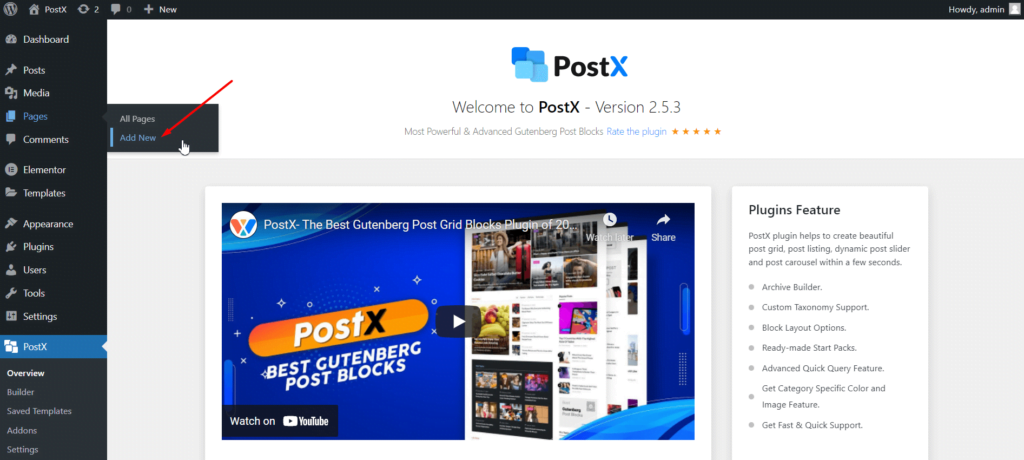
Step 2: Go to the page where you want to add load more button
After properly, installing the PostX plugin go to the page or create a new one where you want to add pagination. For instance, I am going to create a new custom home page along with pagination by using the PostX plugin.

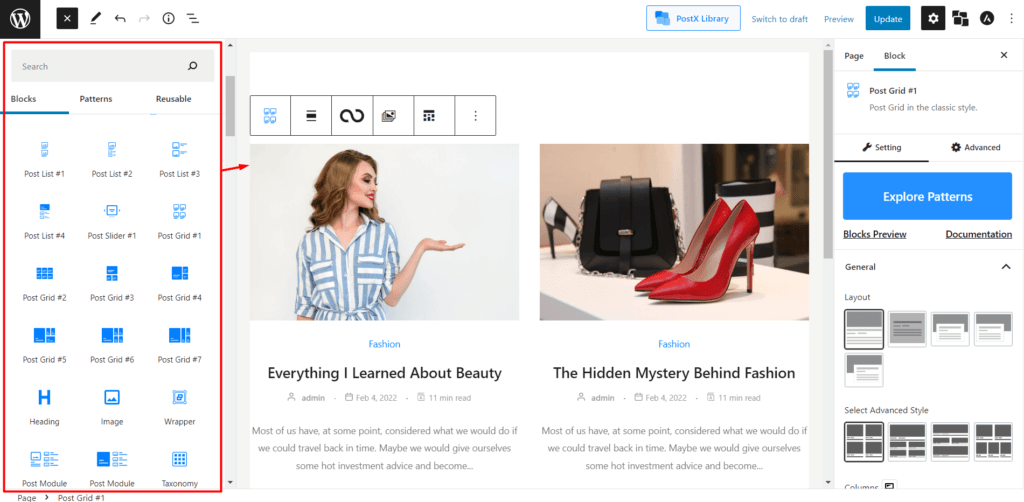
Step 3: Add any of the available post blocks
There are multiple blocks in PostX, that you can use to create your custom home page. For example post grid, post slider, post slider, etc blocks. And then you can also customize the blocks to get your desired layout for the home page.

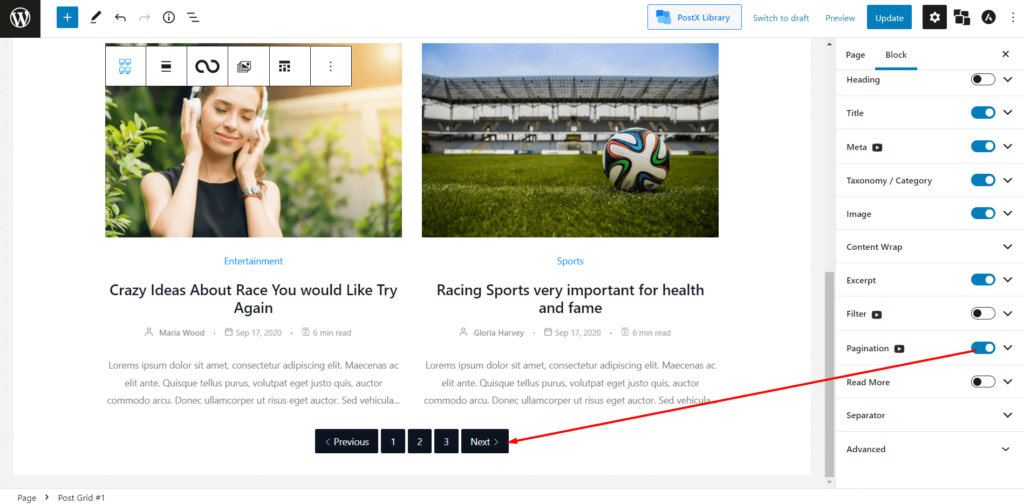
Step 4: Turn on Pagination for the posts
Now you need to enable the pagination feature from the general setting of PostX. After enabling pagination you can click on the drop-down icon to get all customization options. From where you can change the pagination type, position, button text, etc.

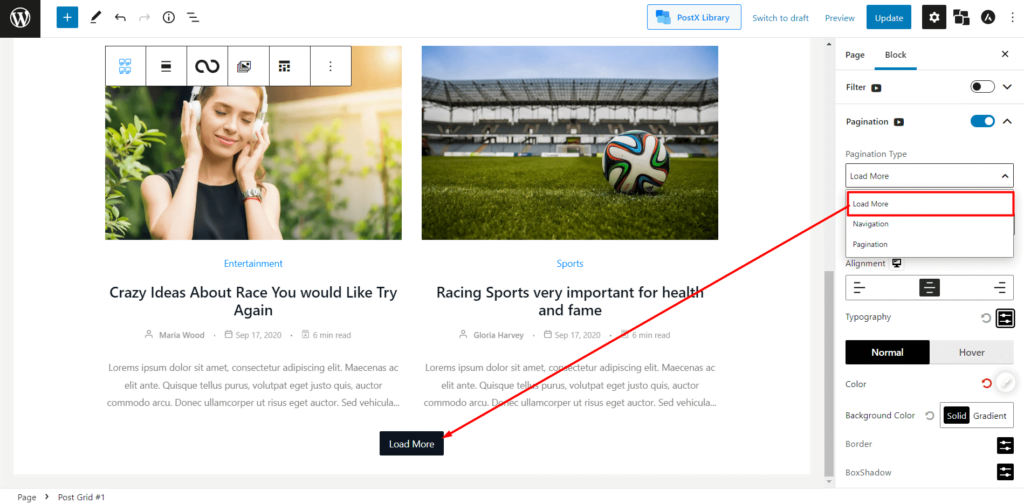
Step 5: Choose load more from the available types of pagination
Now you can add the load more button to the post blocks. For that, go to the pagination setting. Select load more from the three types of WordPress pagination offered by the PostX plugin.

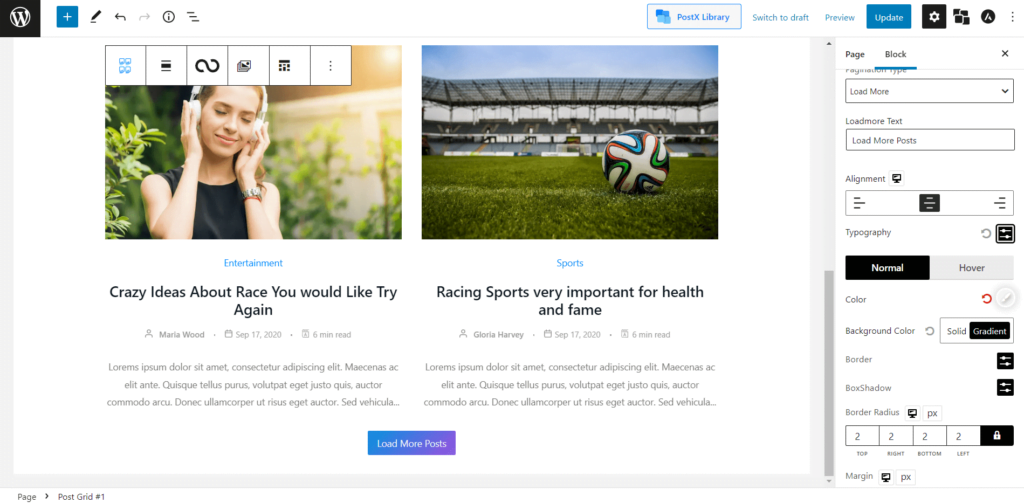
Pagination Customization Options of PostX
As I said earlier in this blog post, PostX offers full customization for the pagination feature. Check out below some of the most important customization options.

- The button’s default text is “load more,” but you can change it to anything you want.
- The button can be moved to the screen’s left, right, or center.
- It is possible to change the color of the text, the background, and the hover state.
- Moreover, the button’s margin, padding, and border-radius are also fully customizable.
- You can alter the button’s text size, font, and letter spacing.
If you have a WooCommerce based website, you might want to add paginations there, but don’t know how to do that. In that case, we have ProductX, and it provides 2 types of WooCommerce paginations.
Advantages of WordPress Load More Buttons
Regarding user experience and organic search engine rankings, site performance is everything. However, infinite scroll concentrates a lot of content on a single page, significantly slowing down page load times.
In order to speed up page production, load buttons hide certain content from the user at first. This is since the page’s content may be pre-rendered in preparation for the user clicking the “load more” button in WordPress.
Most website footers provide valuable links to article categories, help pages, contact details, and social media accounts.
Finally, the content list will expand rather than reset when you click the load button. It lets customers see more items in the complete list to make a more informed purchasing decision. For blog sites, readers are more prone to read other articles.
Infinite Scroll vs. Load More Buttons
Test until you discover the perfect ad style and structure for your site. In addition, you should think about the material you have and how consumers will engage with and consume it. If social networking sites provide users with an unending material stream, they will stay on the site for longer.
When designing news or article-based websites, it’s important to remember that readers may search for a particular story or piece of information. Thus it may be helpful to have dedicated search pages and a plethora of navigational links. So, loading more buttons is more of a perfect choice for these sorts of situations.
Conclusion
WordPress pagination is a crucial feature of PostX the Gutenberg Post Blocks plugin. PostX’s pagination features allow you to design your site with complete creative control and ensure that each page fits in with the others and the site’s overall aesthetic. WordPress load is a crucial component of any website hosting blog content.
We hope that after reading this post, you’ll be able to implement the WordPress load more button efficiently. Good luck, and if you have queries are here to help you out!
Get PostX Pro to unlock all exciting features and make amazing Websites