Is it beneficial to display WordPress recent posts widget with thumbnails?
By default, WordPress displays the latest or recently published Posts on the home page. But what if you display recently updated posts instead of just recent posts? What if you want to show them on the sidebar widget with thumbnails?
Displaying recent posts on a site or blog can benefit many ways. For example, with the help of the recent posts widget, the visitors can easily navigate through newly published content after reading older posts.
Now the question is, how can we showcase the recent posts widget with thumbnails?
The PostX Gutenberg Blocks plugin helps you to display posts on the sidebar and footer widgets with thumbnails. And, then you can use the advanced query builder to sort them based on multiple criteria, such as popular posts, related posts, sticky posts, featured posts, random posts, etc.
What is Recent Post in WordPress?
The Recent posts or latest posts are the lists of posts on your site that are recently published or modified. You can display them on your site’s home page, on the sidebar, or footer widget area. By doing that, you can attract the readers to the latest posts while or after reading the old posts.
SEO Advantages of Recent Posts
The reasons behind showcasing recent posts are not only impressing the visitors. It also has a dipper connection to On-Page Seo.
So, instead of spending hundreds of hours finding collaboration opportunities and sending thousands of emails to acquire backlinks, you can make the best use of displaying posts to rank higher on Google. What I meant by displaying posts is not only true for recent posts.
Any type of post, such as popular posts, related posts, featured posts, most discussed posts, etc., can bring the similar results for you.
You Can Check Out the Following Guides for Others Types of Posts:
✨ How to Add Featured Posts in WordPress?
✨ Showcase Popular Posts in WordPress (Top 3 Ways)
✨ How to Show Related Posts with Thumbnails in WordPress?
I recommend displaying all these types of posts in different places on your blog. So that you can get the below benefits:
Interlinking
All bloggers know that interlinks are one of the most important ranking signals. That’s why we always add interlinks to the older posts on our blog. But what about recently published posts?
Suppose you add the recent posts widget on the sidebar or the footer. In that case, these posts will dynamically be added to all the pages with a sidebar and footer. And as a result, the latest posts will get interlinks from all those pages.
Faster Indexing
The method of displaying recent posts not only adds numerous backlinks but also indexes the posts faster than usual. Now, you might ask, how?
If you properly know how Google search works, you should know that the Spiders and crawlers (Software generated by google) follow links to explore pages. And these spiders often come to the posts/pages on a site that gets regular traffics from Google Search.
So having links from those pages can surely help to index recently published posts faster. And, of course, it boosts rankings.
Dwell time
Dwell time refers to the average spending time of the visitors. Showcasing recent posts can encourage the users to click on the links and read more blog posts, increasing the average time on site.
And, I would not need to explain how the increasing dwell time can help to increase post ranking on the SERP.
Bounce Rate
Bounce rate refers to the percentage of visitors who go away from the site viewing only one page.
Why is my bounce rate higher? If you have the same question, the answer is simple: you’re not offering anything else after reading a blog post.
So, to decrease the bounce rate, we need to encourage the users to explore more posts on our site. Showcasing recent posts can be one of the most effective ways to do that.
Introducing the WordPress Query Builder
Before displaying the recent posts on your WordPress site, I would like to introduce the WordPress Query Builder of the PostX plugin.
It is a complete solution for sorting posts on News Magazine sites or blogs. You can increase or decrease the number of posts, display posts from specific or multiple categories or tags, and sort posts by different criteria.
Check out the list of News Magazine plugins that we have researched and crafted ✨by clicking here!✨
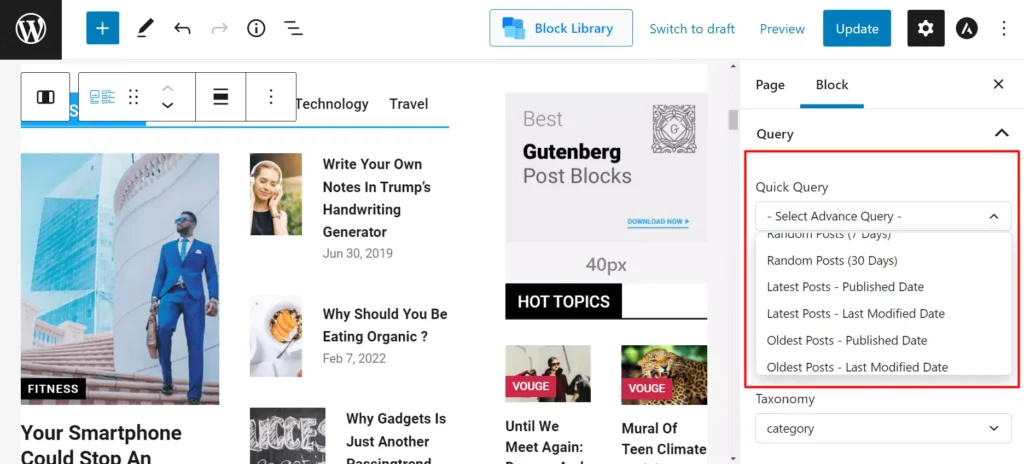
However, for this blog post, I’ll focus on discussing the Quick Query features:

- Popular Posts: Popular posts refers to the most viewed posts in WordPress. Three popular posts are available in the quick query option, most viewed whiting 1 day, 7 days, and 30 days.
- Random Post: If you sort the posts using this query, the visitors will see random posts from your blog.
- Latest / Recent Posts: It lets you showcase the latest / recently published posts of your site/blog. There are two types of criteria available for the latest posts. We can either sort the latest posts by publishing that or last modify that. If we choose the modified date option, the older posts that have been modified recently will be displayed along with the recently published posts.
- Oldest Posts: Oldest posts are the alternative to the recent / latest posts. With this option, we can display the oldest posts on our site.
- Sticky Post: We can also display the sticky posts using the quick query feature. So that the posts that we have marked as sticky while editing/creating posts will be displayed.
- Alphabetical ASC/DESC: It helps us display our site’s posts in alphabetical ascending and descending order.
- Most Commented Posts: Most comments, also known as most discussed, are those posts that have the most number of comments.
- Related Posts: Related posts are displayed on the single posts of a site/blog. There are multiple criteria available to sort related posts. For example, we can simultaneously sort them by category, tag, or based on both.
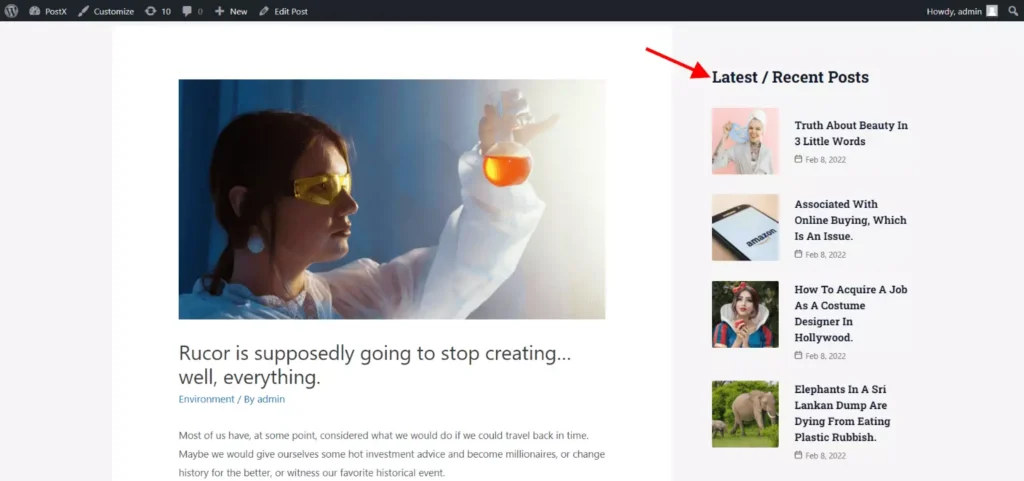
Recent Posts Widget with Thumbnails on the Sidebar
Displaying post widgets on the sidebar is a common practice by bloggers and site owners. For example, WordPress has a default recent posts widget that shows the titles of the posts.
But modern-day bloggers want to show thumbnails as well. So what to do?
There are two ways to fulfill the requirements we can either hire a developer to write codes for us or install a Recent Posts Widget with thumbnail plugin.
But hiring a developer requires a lot of money, and increasing the number of plugins can dramatically make our site slower than usual.
Thanks to the Widget Ready Update, PostX users can showcase recent posts on the sidebar with thumbnails.
I still remember why the update was released in a hurry. One of our PostX Pro users sent us a mail, which denotes:
“I have recently purchased the PostX Pro and I really like the Quick query feature but how do I show recent posts in the sidebar in WordPress?”
So, after releasing the update, the PostX users can display the posts widget with thumbnails on the sidebar. Here’s how:

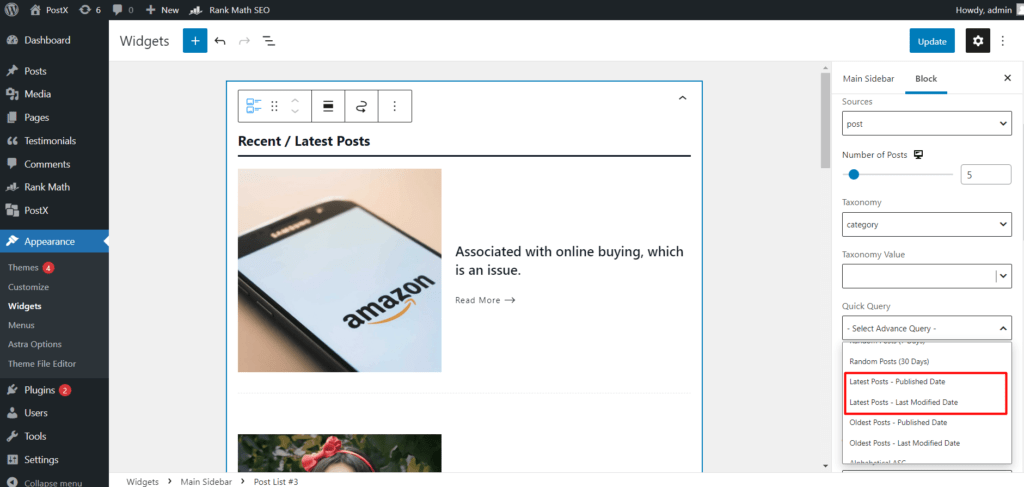
- From your WordPress dashboard, go to Appearance → Widgets.
- Add post blocks of PostX, for example, Post List #3.
- Change the name of the block to the latest / recent Posts.
- Change the default design with a pre-made layout/design. (Optional)
- Go to Settings → General and decrease the number of columns to 1.
- Hide or unhide post details such as heading, title, meta, category, excerpt, etc.
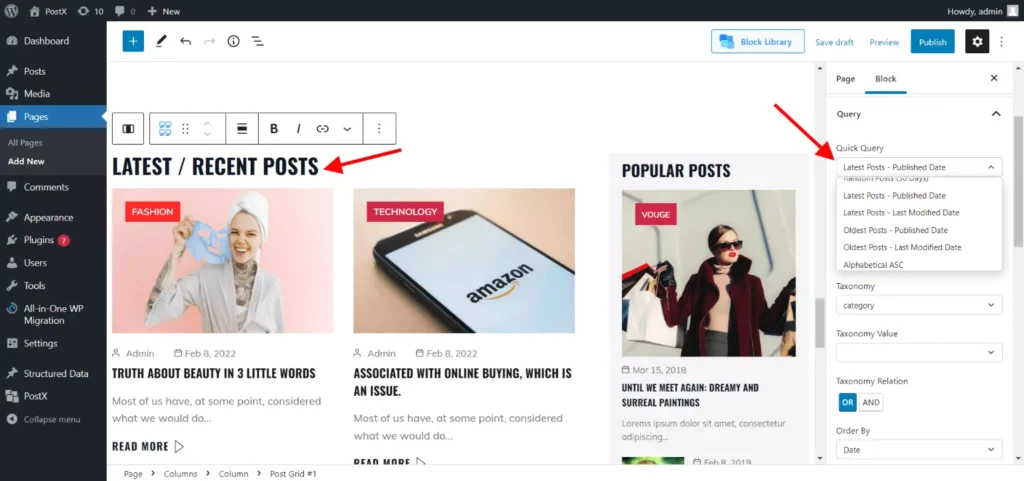
- Go to query options and click on quick query.
- Sort the posts as the latest posts with the published date or modified date.
- Choose the number of posts.
- At last, click on update and check how it looks.

👉 Get PostX Pro to unlock all exciting features and make amazing Websites
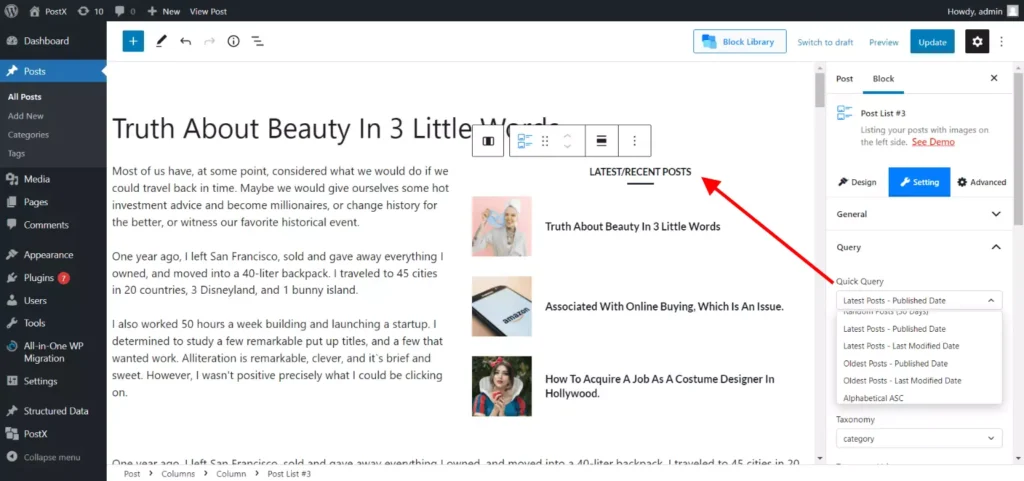
How to Display Recent Posts in Single Posts (Optional)
Displaying recent posts on a single page is not a common practice. But our support engineer told us that some bloggers also use the Gutenberg post blocks for their single posts.
It has some advantages from an SEO standpoint which I will discuss briefly. However, you can skip to the next section of this blog post if you are not interested.
So, no doubt you can showcase the recently published/updated posts in a single post if you wish to. For that:
- Click on the Plus Icon.
- Choose your Desired Blocks.
- Customize how you want to showcase the post.
- Sort posts using the Quick query.

How to add Recent Posts to WordPress Homepage
As I have already discussed the quick query feature of the Query Builder, it’s time to start using it.
The PostX plugin not only helps you to display recent posts but also creates a complete home page. So, let me show you how to create a custom home page and showcase recent / latest posts along with all other posts.
First, go to the page section and click on add new which will be the custom home page of your site. Then, give a name to it and start editing the home page.
The easiest way to customize the home page is to import starter packs from the block library of PostX.
The starter packs are a combination of multiple post blocks, which include:
✨Post grid blocks,
✨Post Listing,
✨Post Slider Blocks, etc.
So, you can also use your own combination of post blocks and personalize them while creating a custom page.
After adding desired blocks/starter packs, it’s time to showcase recent posts. For that, follow the below steps:
- Decide and select the block where you want to display recent posts.
- Click on Settings and navigate to Query settings.
- Click on Quick Query.
- Choose any of the two latest post options.
- Update the Home Page.
That’s all.
From now on, only the latest / recent posts will be displayed on the selected blocks.

More Tutorials and Guides:
✨ How to Make Sticky Posts in WordPress Easily
✨ How to Display WordPress Random Posts
✨ WordPress: Show Specific Category Posts on Page
Final Words
That’s all about the WordPress recent posts. I hope that my instructions were clear. So, you can start optimizing your site now by making the best use of the quick query feature of PostX. If you have any queries or suggestions, feel free to comment below.
👉 Get PostX Pro to unlock all exciting features and make amazing Websites






